如何將實時 Facebook 提要添加到您的 WordPress 網站
已發表: 2019-01-22Facebook擁有超過22.7 億月活躍用戶,是世界領先的品牌和社交網絡之一。
除了簡單地在您的網站上顯示鏈接到您的 Facebook 頁面的社交媒體圖標之外,還有很多其他方法可以將您的企業的 Facebook 個人資料與您的 WordPress 網站集成。 一種這樣的選擇是在您的網站上顯示您的 Facebook 帖子的提要。

在下面的文章中,我們將向您展示如何將您的 Facebook 帳戶與您的 WordPress 網站集成,以便在您的網站上顯示 Facebook 提要。 這不僅會增加參與度,還會對您網站的用戶體驗產生積極影響。
教程設置
與往常一樣,我們建議在直接在您的實時站點上工作之前,在開發站點或測試環境中測試新代碼。
如果您還想為您的網站工作設置測試環境,請遵循以下教程之一:
- 如何使用 DesktopServer 設置本地開發環境(Aspen Grove Studios)
- 如何通過 Flywheel (Divi Space)使用 Local 搭建本地開發環境
- 如何使用 MAMP (優雅主題)在 Mac 上創建本地 WordPress 安裝
對於本教程,我使用Divi All Purpose 子主題。 Divi All Purpose 是 Divi 的免費兒童主題,可從 Aspen Grove Studios 商店免費下載。
立即下載 Divi All Purpose並開始使用 Divi All Purpose 建立一個出色的 Divi 網站。
如何將實時 Facebook 提要添加到您的 WordPress 網站
您可以通過多種方式將 Facebook 提要添加到您的 WordPress 網站。
使用 Facebook 頁面插件將實時 Facebook 提要添加到您的 WordPress 網站
Facebook for Developers提供了一系列社交插件,旨在幫助最大限度地在您的網站上展示您的 Facebook 頁面。 除了能夠嵌入評論流、在您的網站上顯示 Facebook 群組等等之外,頁面插件還提供了一種簡單的解決方案,可以將提要嵌入您的網站。
首先,訪問頁面插件頁面。

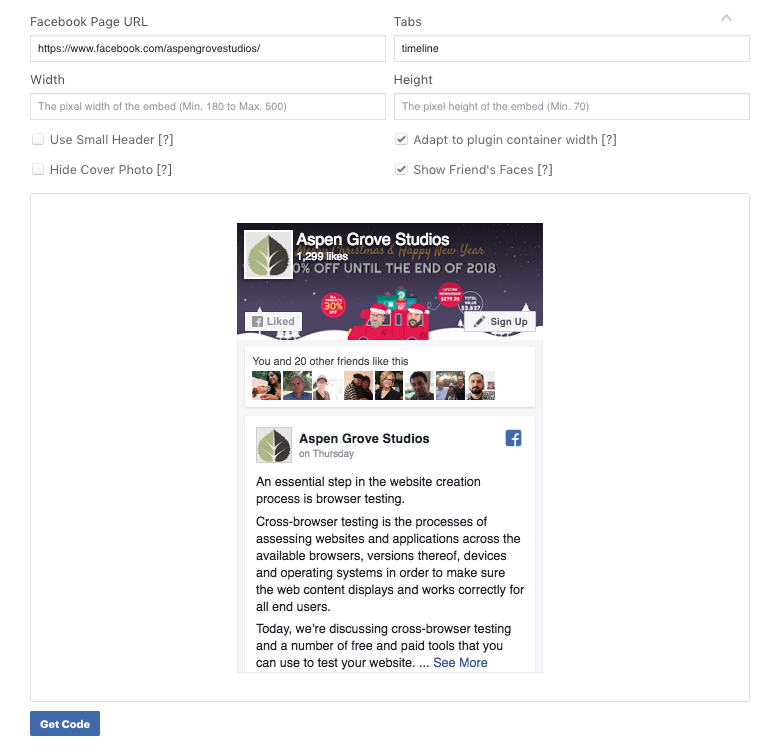
在這裡,指定您希望 Feed 包含的變量。
- Facebook 頁面 URL :輸入您要分享的 Facebook 提要的 URL。
- 選項卡:您可以在此處決定是否要包含時間線、事件或消息的提要。 要顯示三個選項之一,只需編寫“時間線”、“事件”或“消息”,以在多個選項卡中顯示所有三個選項,使用逗號分隔的列表。
- 寬度和高度:您可以在此處設置自定義尺寸,在指定的最大尺寸參數內。
- 其他選項:最後,您可以選擇是否要顯示標題的細長視圖、完全刪除封面照片、允許插件適應容器以及是否希望與用戶關聯的配置文件顯示在餵養。

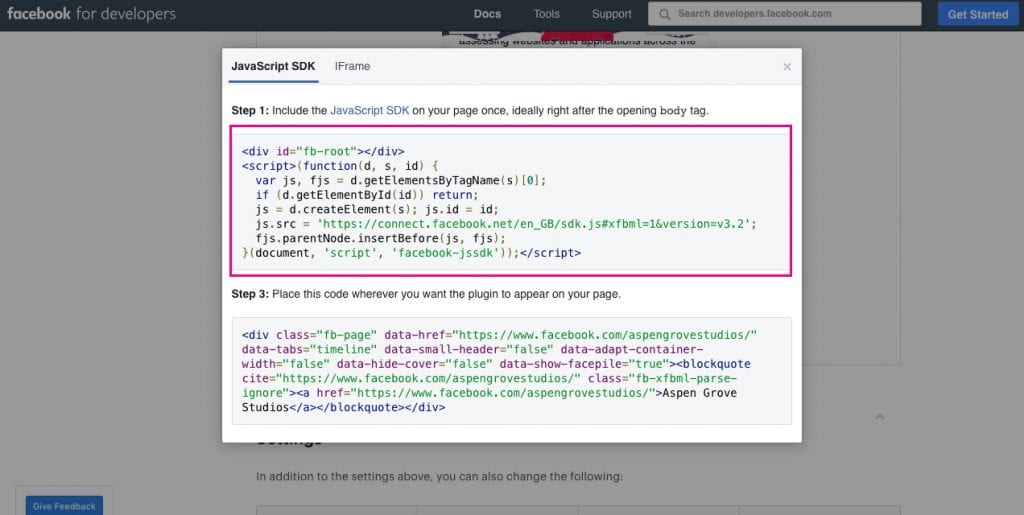
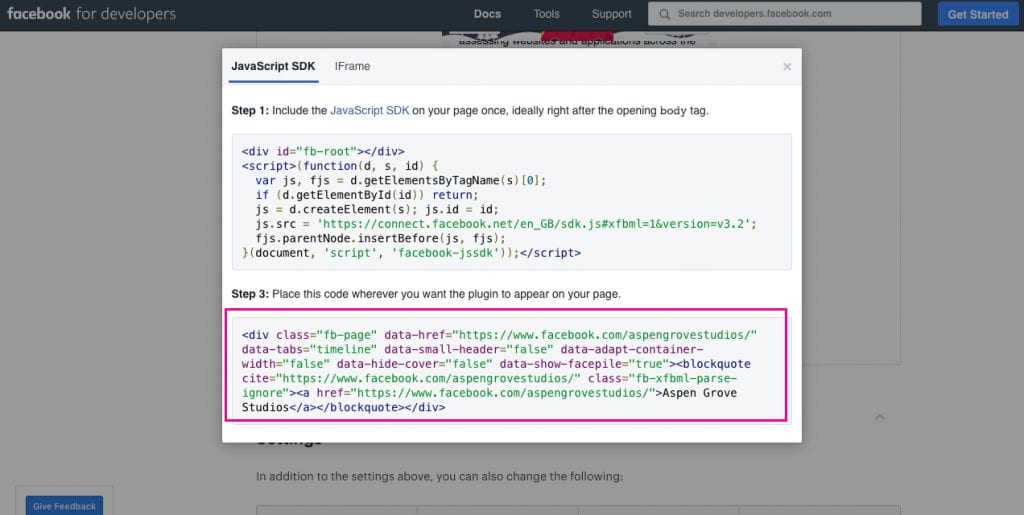
完成提要顯示設置後,單擊獲取代碼。 現在,將出現一個帶有兩個代碼片段的彈出窗口。
按照說明,複製第一個代碼並將其粘貼到您的 WordPress 網站子主題中的 header.php 文件中,位於開始 <body> 標記下方。

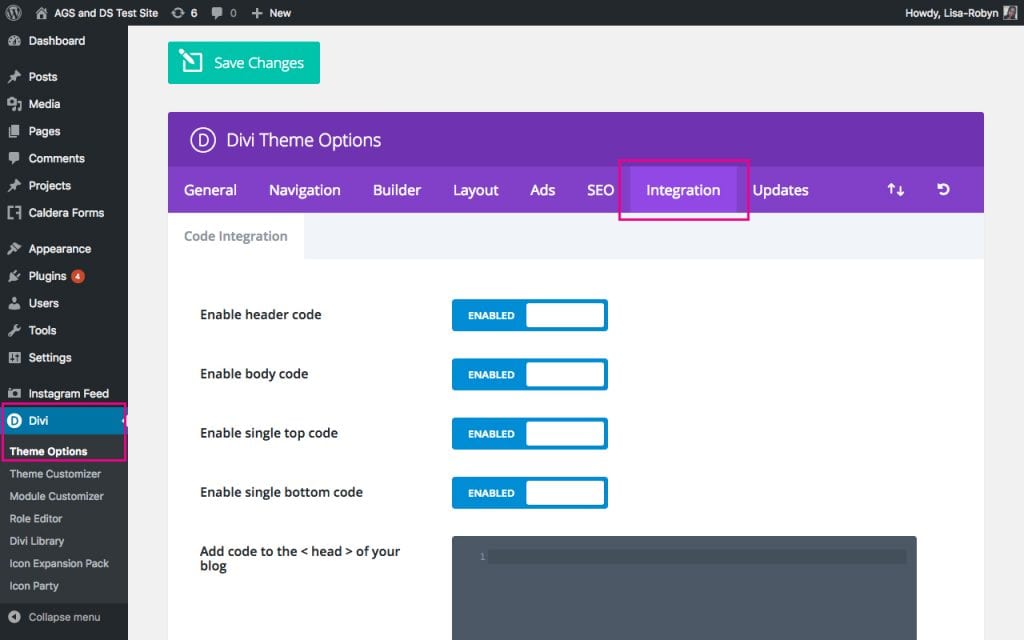
如果您使用優雅主題的 Divi 主題,則不必擔心觸摸子主題中的代碼。 相反,導航到Divi > 主題選項菜單並單擊集成選項卡。

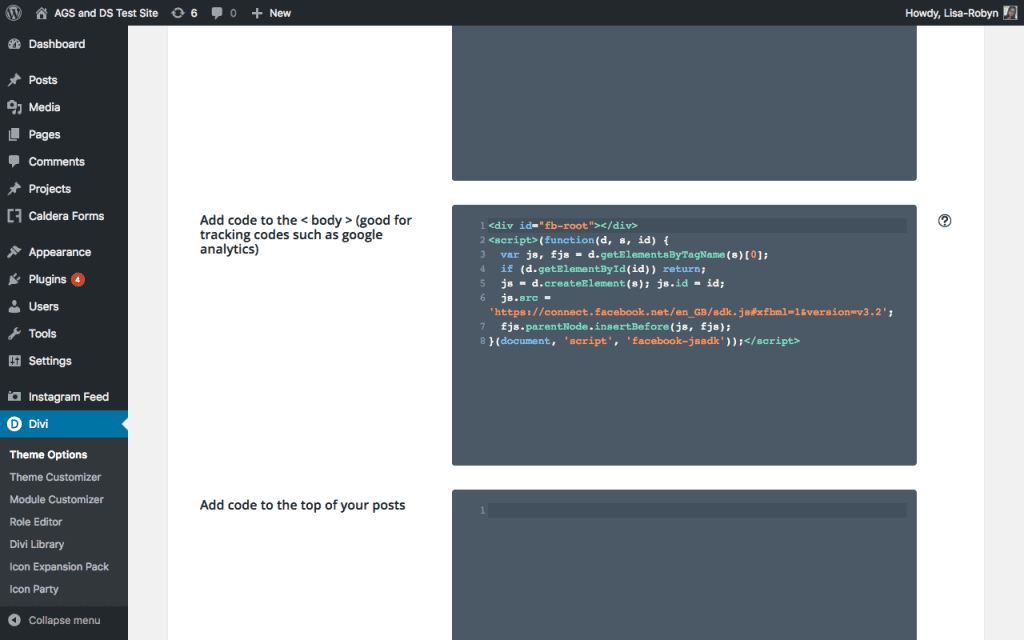
向下滾動,直到您看到將代碼添加到 <body>(適用於跟踪代碼,例如 google 分析)文本框。 將代碼粘貼到此處,然後單擊Save Changes 。

既然已經添加了 Javascript 代碼,請前往您希望在其中顯示 Facebook 提要的任何頁面、帖子或項目。複製從頁面插件生成的第二個代碼並將其粘貼到頁面中您想要的任何位置。

如果您使用 Divi,您可以將此代碼粘貼到代碼模塊中。

Facebook Page Plugin 頁面提供了一些自定義選項,例如更改號召性用語按鈕、更改提要的顯示語言、使用選項卡進行進一步自定義等等。
提要顯示的另一個選項是將代碼添加到小部件中。 為此,導航到外觀 > 小部件,選擇HTML 小部件並將其拖到您希望放置的位置,即在頁腳或側邊欄中。 將代碼粘貼到小部件文本區域,然後單擊保存。

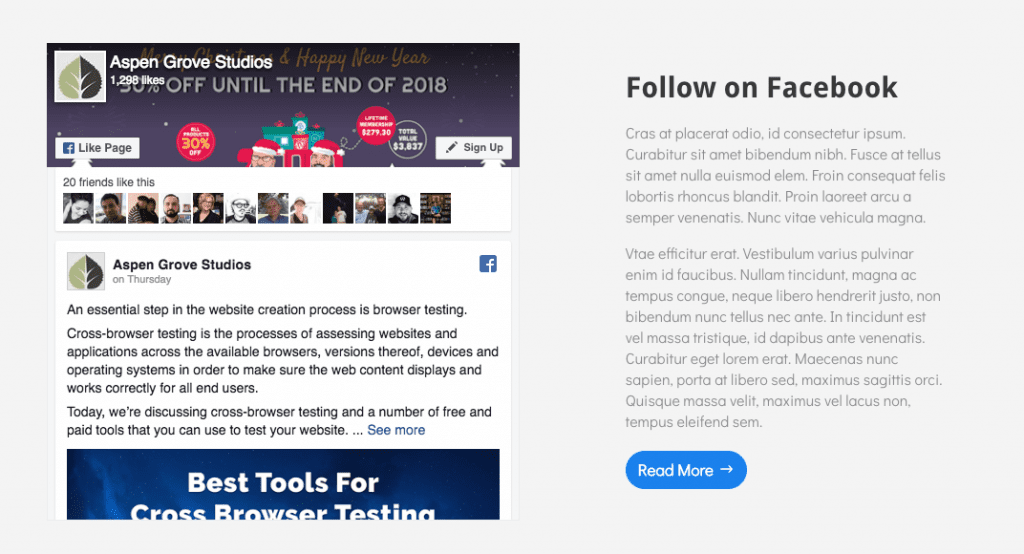
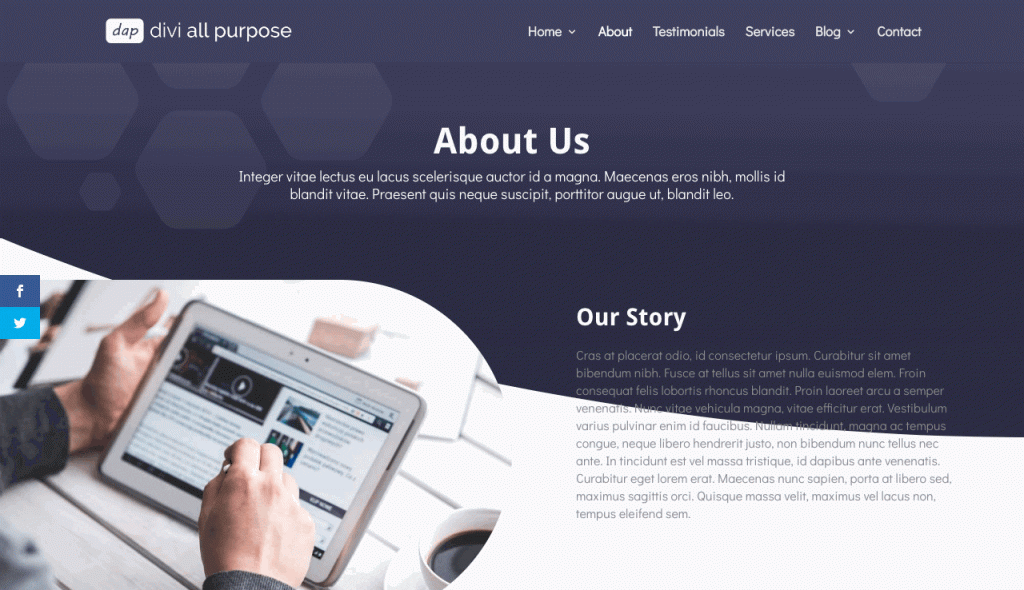
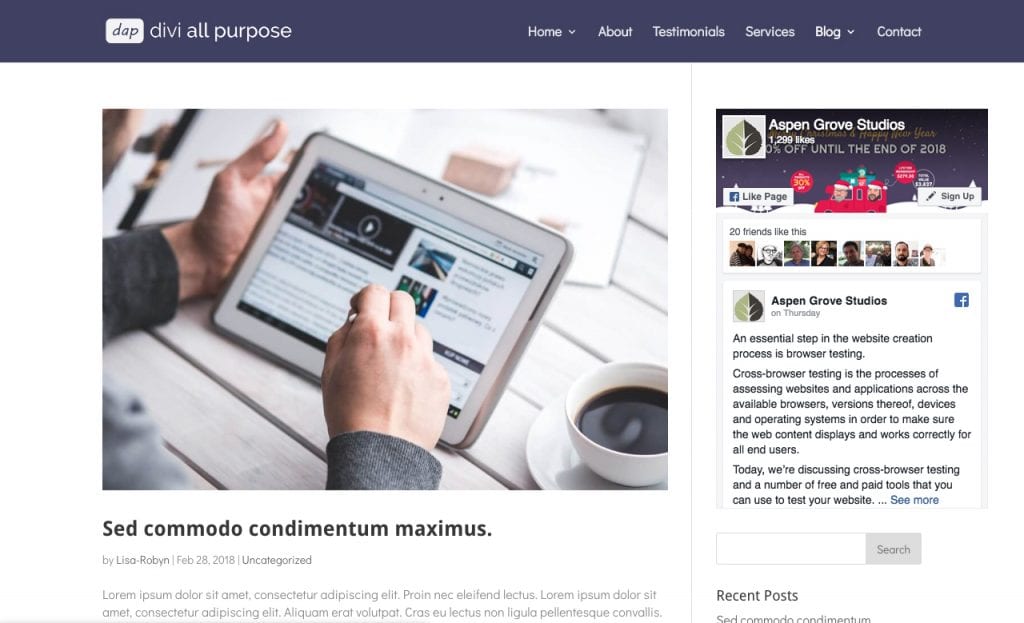
以下是添加到博客側邊欄中的 Facebook 提要示例。

如果您正在尋找使用 Facebook 頁面插件選項的更簡單的解決方案,請考慮使用來自 WordPress 存儲庫的免費插件自定義 Facebook 訂閱源。
使用 Facebook 頁面插件將實時 Facebook 提要添加到您的 WordPress 網站
Smash Balloon 的Custom Facebook Feed插件是一個免費插件,擁有超過 1000 個五星級評級,對於那些希望在他們的網站上顯示高度可定制的 feed 的人來說,它是一個很好的解決方案。
首先,在您的 WordPress 網站上安裝並激活該插件。 閱讀我們向WordPress 網站添加插件的指南。
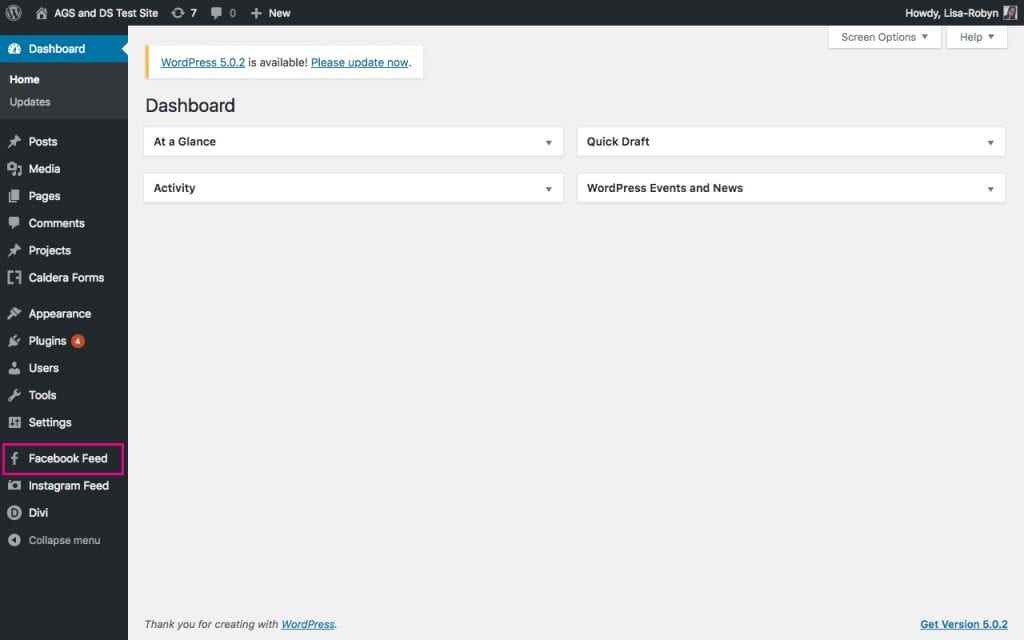
安裝插件後,它將創建一個新的菜單項。

如果您想知道,位於 Facebook Feed 插件下方的 Instagram Feed 插件也來自同一家開發公司 Smash Balloon。 顧名思義,該插件允許您輕鬆地將 Instagram 提要添加到您的 WordPress 網站。
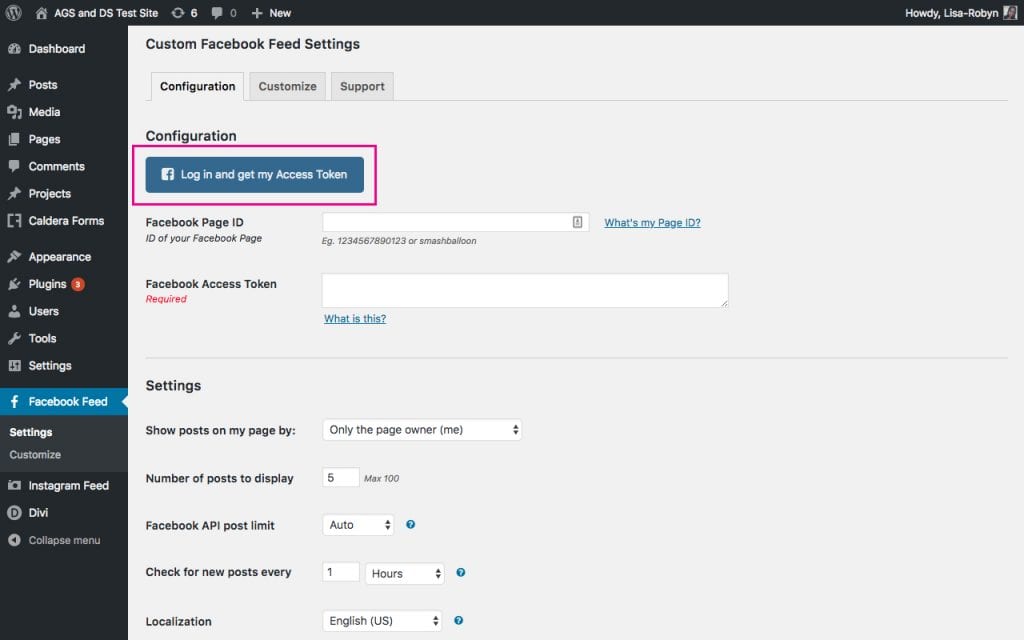
回到自定義 Facebook Feed 插件。 插件設置頁面只有三個選項卡:
- 配置,您將在其中使用 WordPress 網站設置 Facebook 帳戶,
- 自定義,您將在其中設置提要的顯示方式,以及,
- 支持。
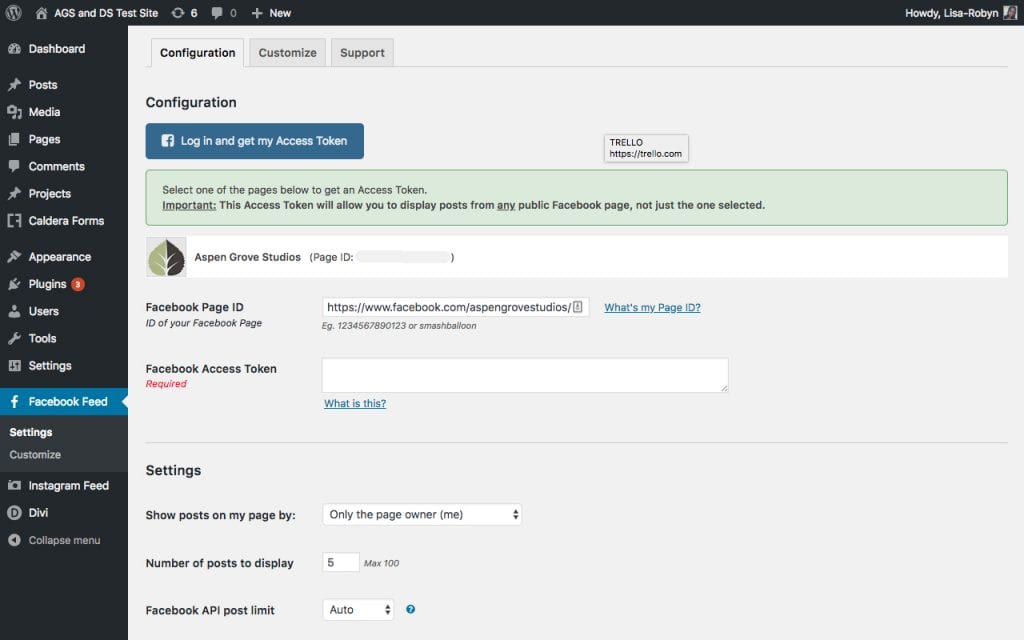
首先,轉到配置選項卡並單擊登錄並獲取我的訪問令牌按鈕。

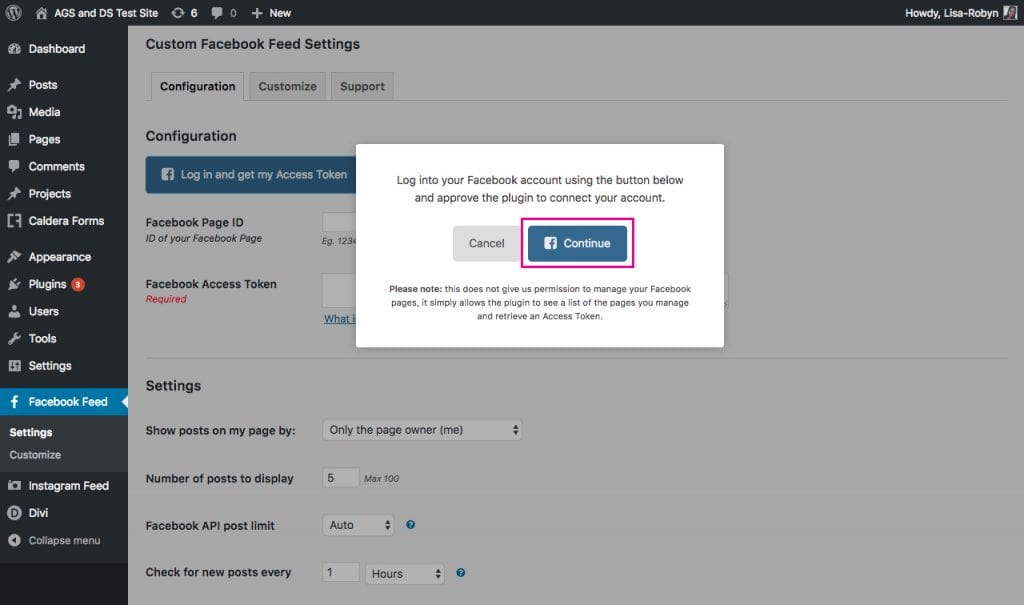
此時,將出現一個彈出窗口,要求您登錄 Facebook 帳戶。

在 Facebook 認證頁面,會彈出您管理的頁面列表。 從列表中選擇相關頁面,然後單擊確定。

接下來,輸入您的Facebook ID 。
- 如果您的 Facebook 頁面的 URL 看起來像這樣 – https://www.facebook.com/your_page_name – 那麼your_page_name文本就是您的 Facebook ID。
- 如果您的 Facebook 頁面的 URL 如下所示 - http://www.facebook.com/your_page_name-1234567890 - 那麼1234567890文本就是您的 Facebook ID。
一旦您請求訪問令牌,密鑰將自動輸入到Facebook 訪問令牌部分。
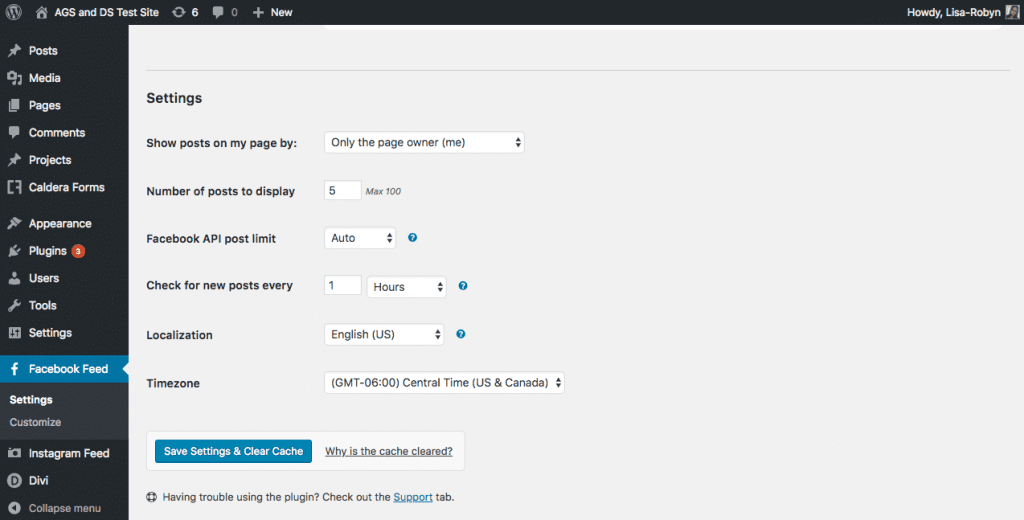
帳戶完全通過身份驗證後,您可以根據自己的喜好設置一些額外的設置。

要將 Facebook 提要添加到您的網站,請複制短代碼 [custom-facebook-feed] 並將其粘貼到您網站的任何位置。

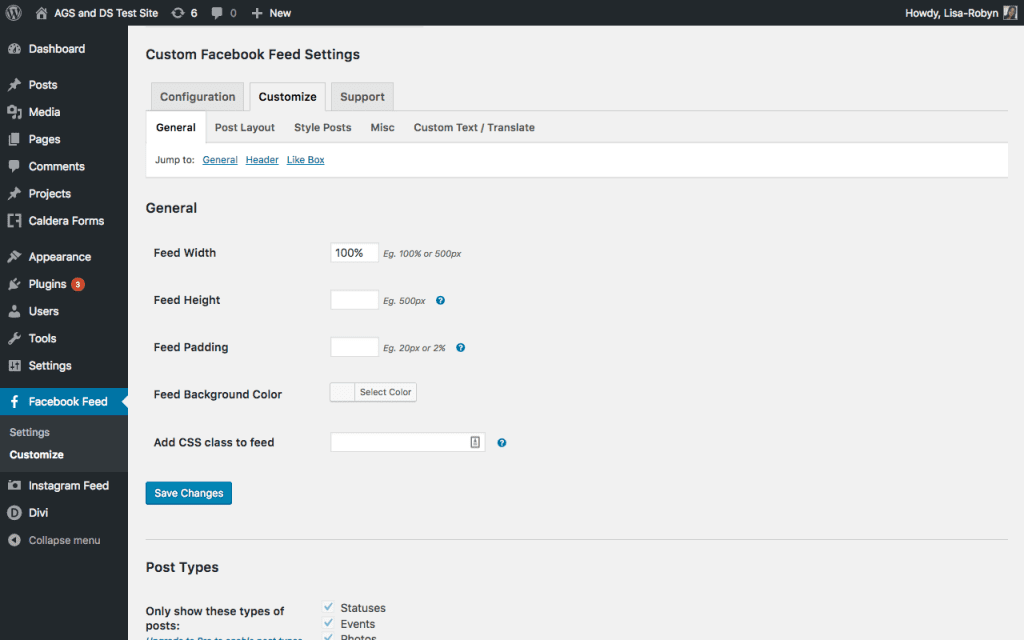
要自定義 Facebook 提要的外觀,請單擊插件設置中的自定義選項卡。

有無數的自定義設置,分為不同的選項卡。 在每個選項卡中,您會發現許多自定義選項。 有瞭如此多的樣式選項,您可以創建一個真正獨特的 Facebook 提要,以符合您的品牌標識和網站的美感。
如果您想要模仿 Facebook 提要的視覺風格的提要,那麼 Facebook 頁面插件選項可能是您更好的選擇,但是,如果您想為您的網站創建與您網站外觀真正匹配的 Facebook 提要並且感覺,那麼自定義 Facebook Feed 帖子可能是一個更好的選擇。
使用 Adobe Spark 創建您自己的 Facebook 封面

Adobe Spark Post 是一款專門用於設計社交媒體帖子的 Web 和 iOS 應用程序。 只需單擊一下,您就可以選擇適合 Facebook 封面照片的尺寸,因此您不必為調整圖像大小而煩惱。 這款 Facebook 封面照片製作器超級快速且超級簡單,非常適合那些沒有設計經驗的人。 在幾秒鐘內,您將擁有一張時尚、專業的封面照片,以提升您 Facebook 的形象。
閱讀更多
我們希望收到你的來信!
您是否已將 Facebook 提要整合到您的 WordPress 網站中? 如果是這樣,您是否使用了上述選項之一或完全不同的解決方案? 讓我們知道您將 Facebook 提要與您的網站集成的經驗。
謝謝閱讀!
