如何將 Mailchimp 註冊複選框添加到您的聯繫表單
已發表: 2021-08-25正在尋找一種快速簡便的方法將 Mailchimp 註冊複選框添加到您的聯繫表單?
在您的時事通訊或任何網站聯繫表格上添加複選框有助於您擴大電子郵件列表。 您可以通過在填寫聯繫表格的同時邀請訪問者加入您的時事通訊來獲得更多訂閱者。
因此,在本文中,我們將向您介紹如何將 Mailchimp 註冊複選框添加到您的聯繫表單中。
立即創建您的 WordPress 表單
如果您需要繼續前進,這裡有一個目錄:
- 安裝並激活 WPForms 插件
- 安裝並激活 Mailchimp 插件
- 創建新表單
- 添加複選框字段
- 將您的表單連接到 Mailchimp
- 啟用條件邏輯
- 將您的 Mailchimp 表單添加到您的網站
讓我們開始!
如何將 Mailchimp 註冊複選框添加到您的聯繫表單
按照此分步教程將您的 Mailchimp 帳戶與 WordPress 相關聯,以便您可以在站點的表單中添加註冊複選框。
第 1 步:安裝並激活 WPForms 插件
您需要做的第一件事是安裝並激活 WPForms 插件。 如果您在插件安裝過程中遇到任何困難,您可以查看我們關於如何安裝 WordPress 插件的指南。
第 2 步:安裝並激活 Mailchimp 插件
要添加 Mailchimp 註冊複選框,首先,您需要將 WPForms 與 Mailchimp 集成。
WPForms 包括一個內置的 Mailchimp 插件。 這使您可以輕鬆地將 Mailchimp 帳戶與 WordPress 連接。
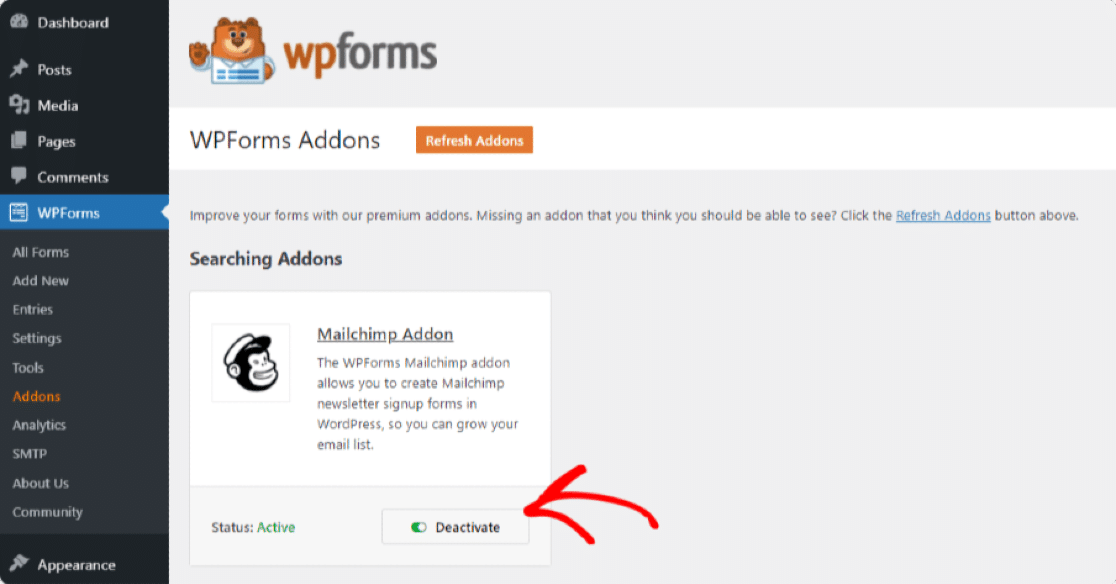
接下來,您需要安裝並激活 Mailchimp 插件。 為此,請轉到WPForms » Addons並找到 Mailchimp Addon。
安裝並激活 Mailchimp 插件。

第 3 步:創建新表單
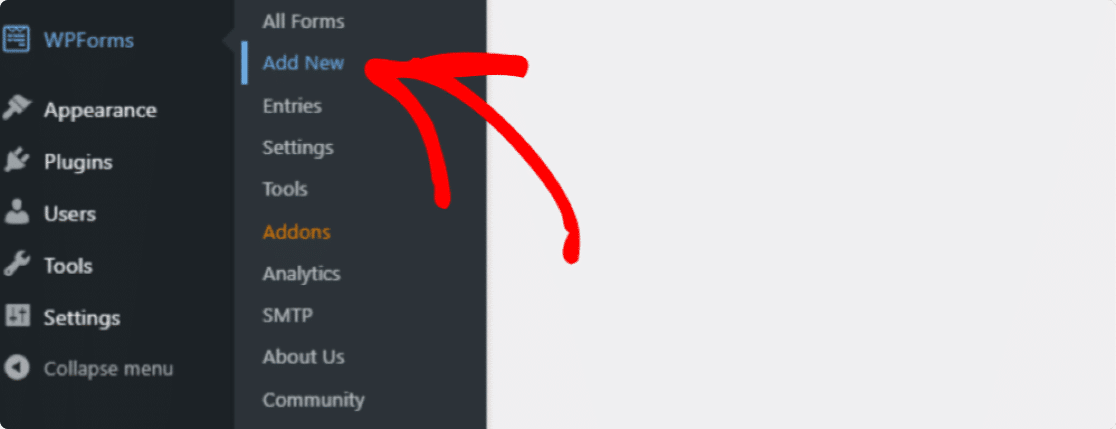
激活 Mailchimp 插件後,轉到WPForms » Add New創建一個新表單。

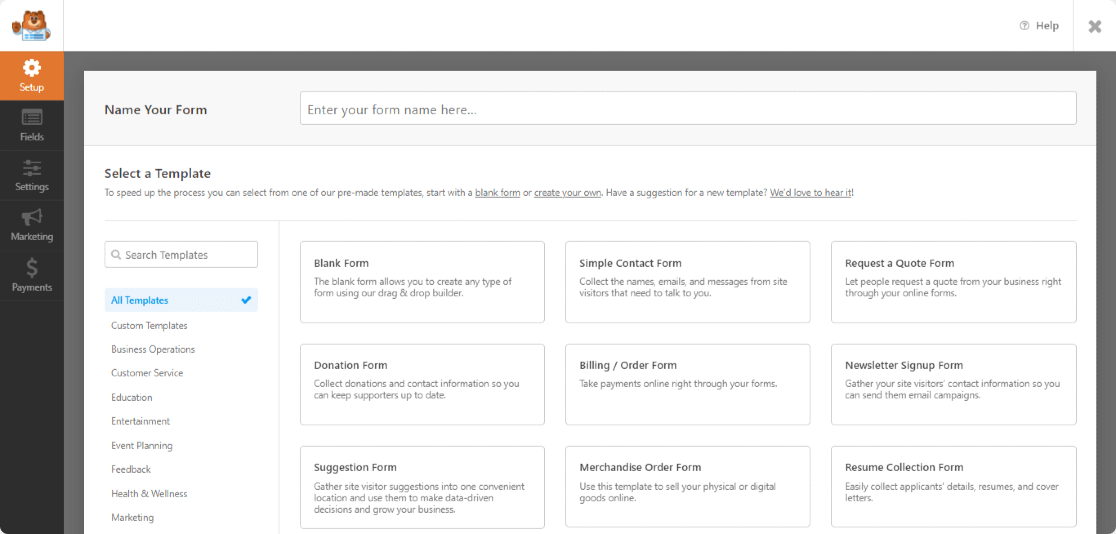
表單設置頁面將打開。 添加表單名稱並選擇要使用的模板。

WPForms 帶有一個模板庫,提供大量預先構建的漂亮表單模板。 您可以根據網站的要求選擇任何表單模板。
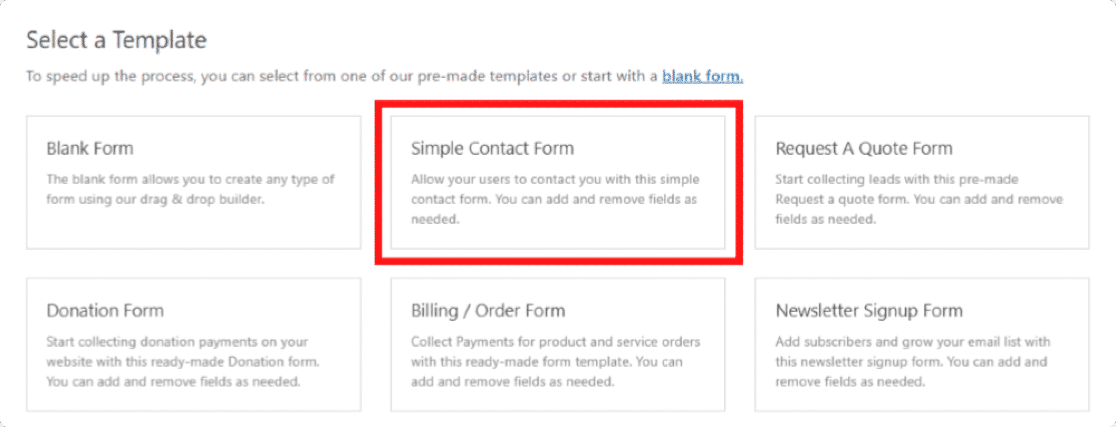
在這裡,我們將選擇 Simple Contact Form 模板。

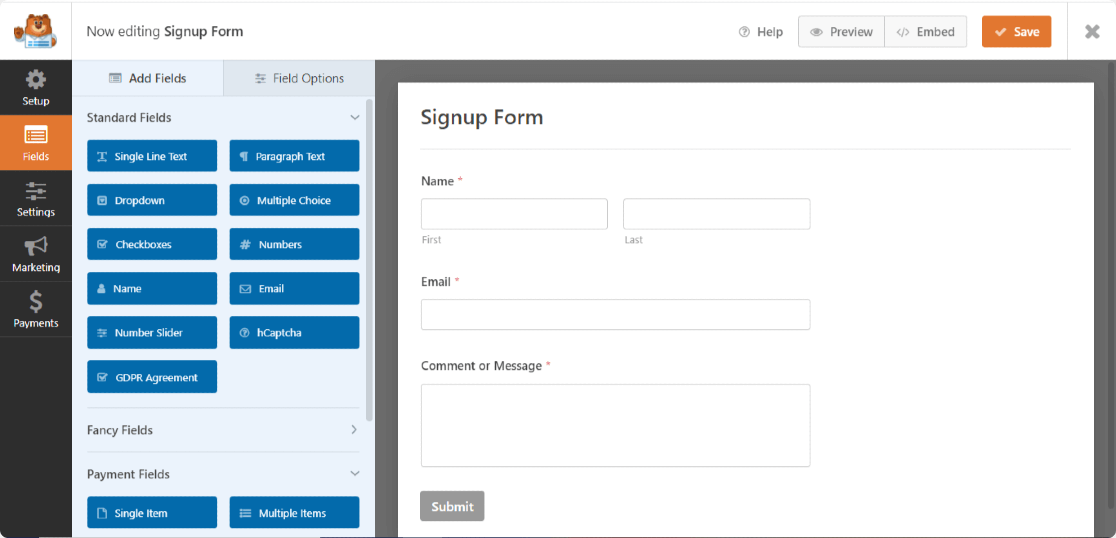
單擊模板後,表單構建器設置將打開。 您可以在右側看到您的表單,在左側看到一個拖放構建器。
您只需從左到右拖放字段即可添加更多字段。

第 4 步:添加複選框字段
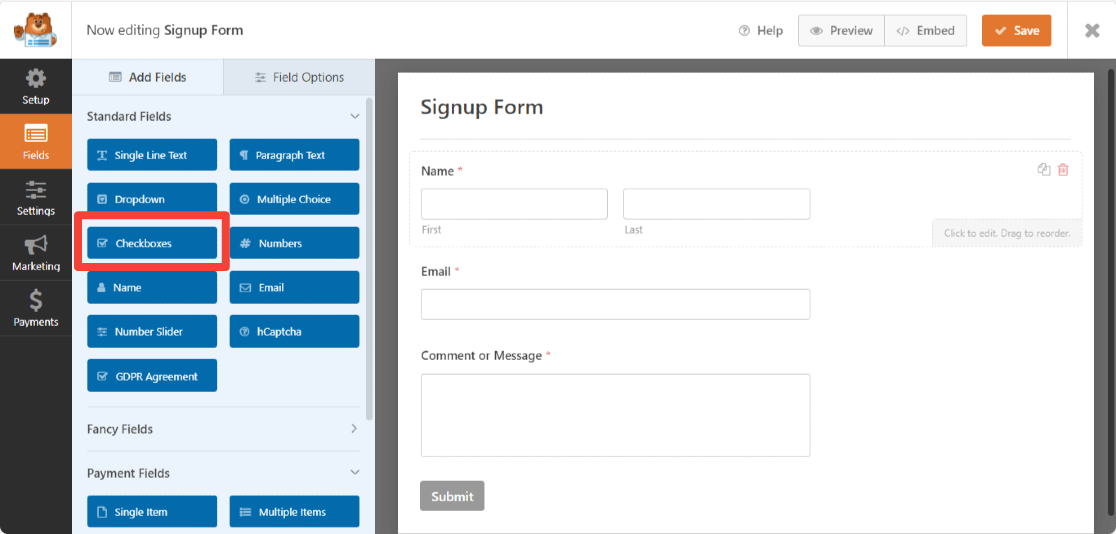
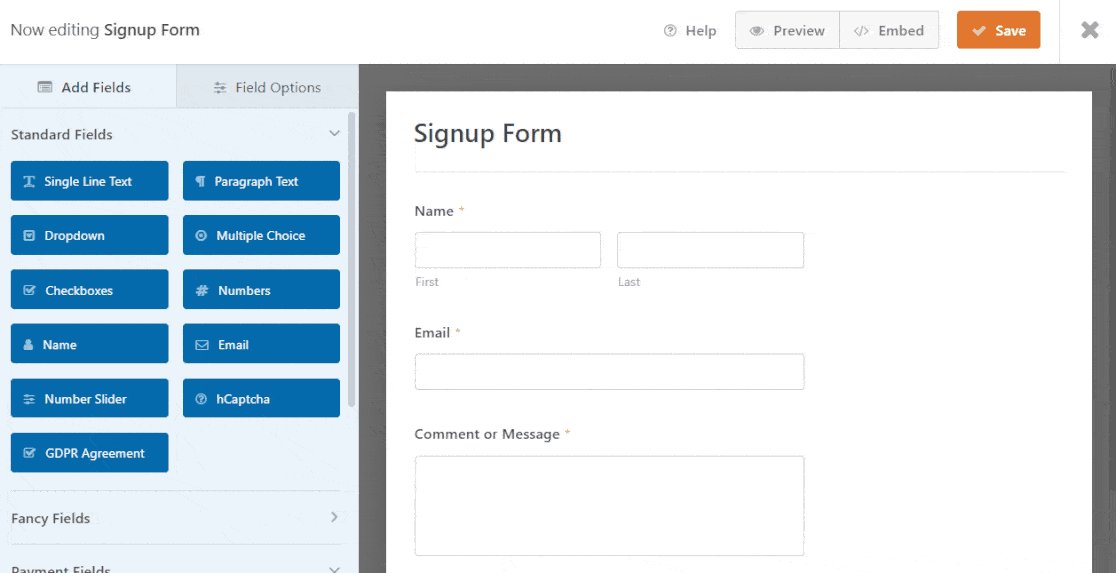
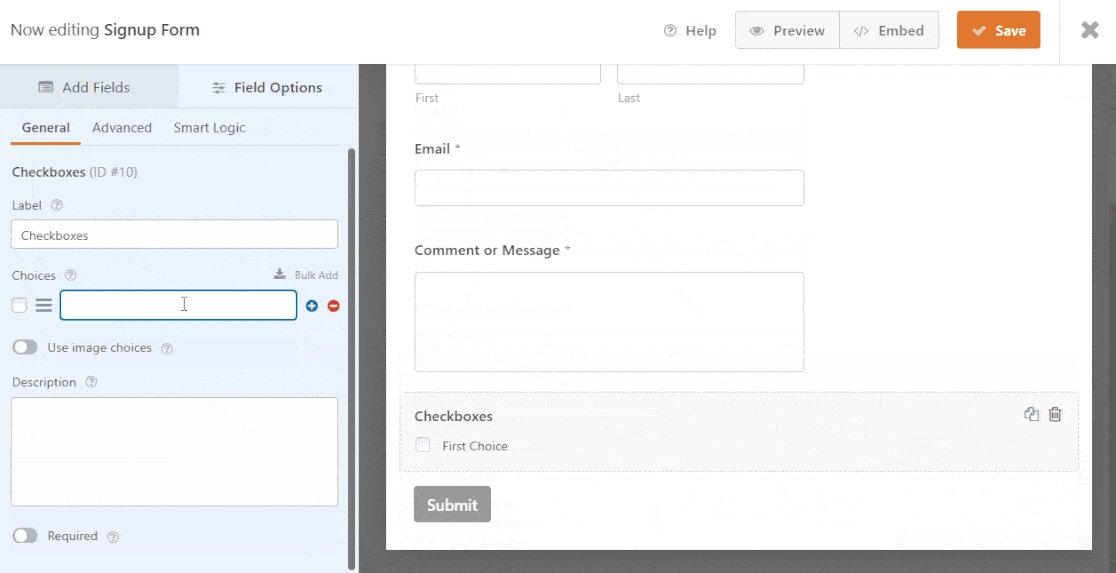
在左側的“標準字段”部分下,查找“複選框”字段。

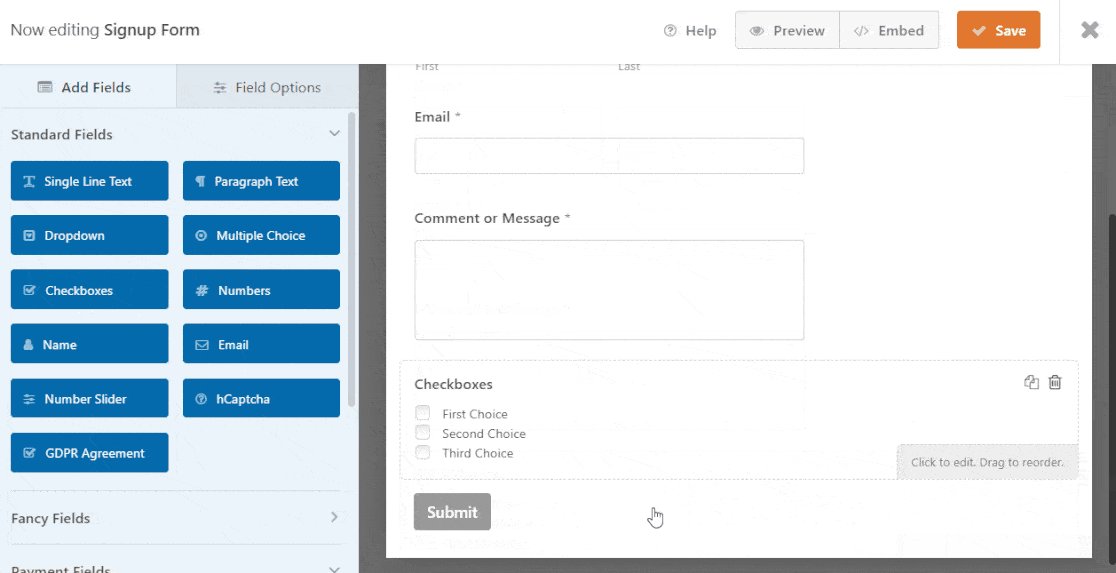
將復選框字段拖到提交按鈕上方的表單上。
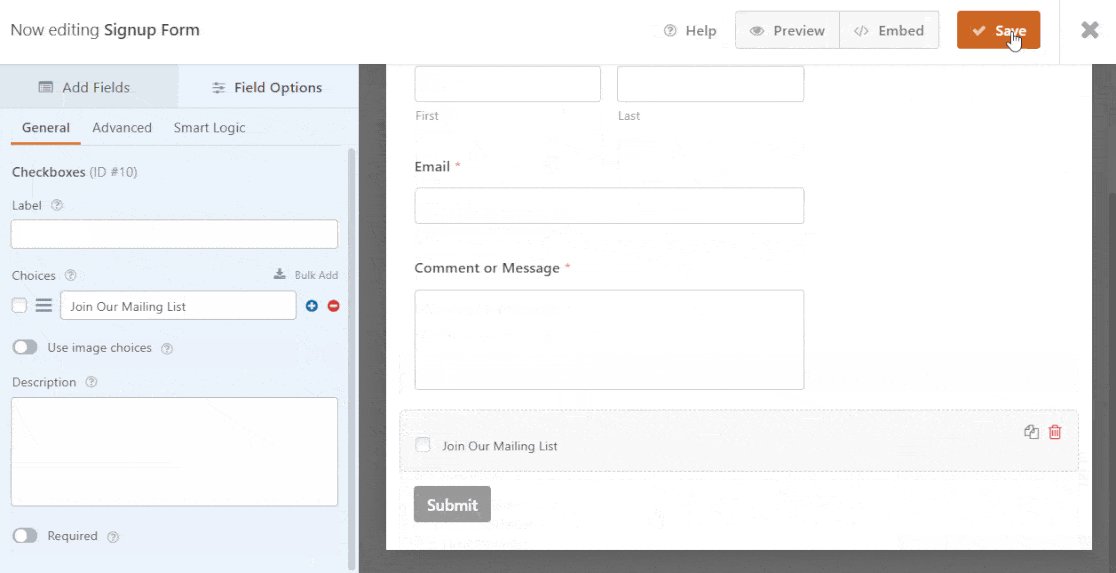
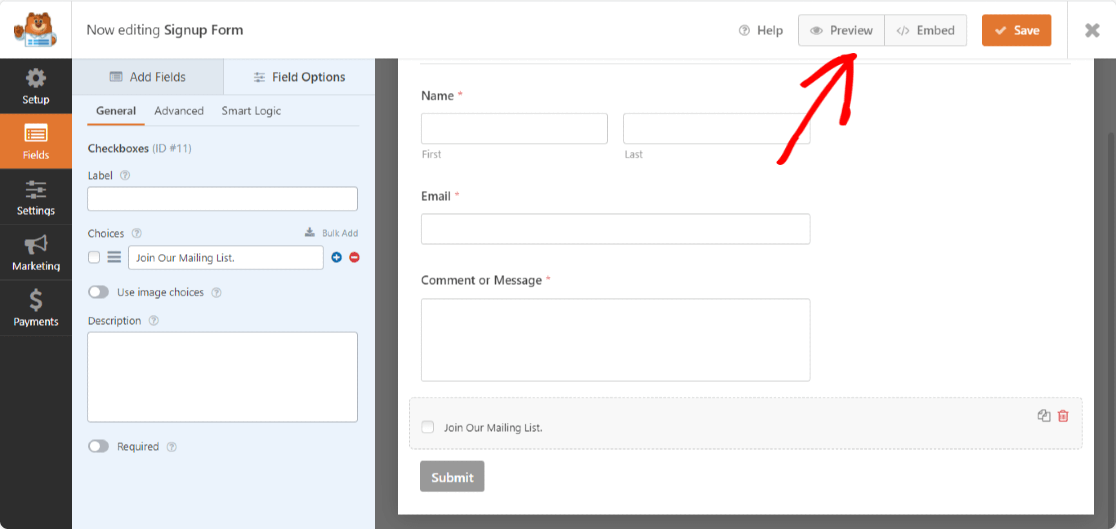
默認情況下,複選框字段包括 3 個選項。 您可以通過單擊藍色(減號)圖標來刪除第二個和第三個選項。 然後,添加自定義標籤名稱並通過單擊“保存”按鈕進行保存。

偉大的! 現在您已將註冊複選框添加到表單中,是時候將您的聯繫表單連接到您的 Mailchimp 電子郵件列表。
第 5 步:將您的表單連接到 Mailchimp
WPForms 可讓您直接在表單構建器中設置 Mailchimp 集成。
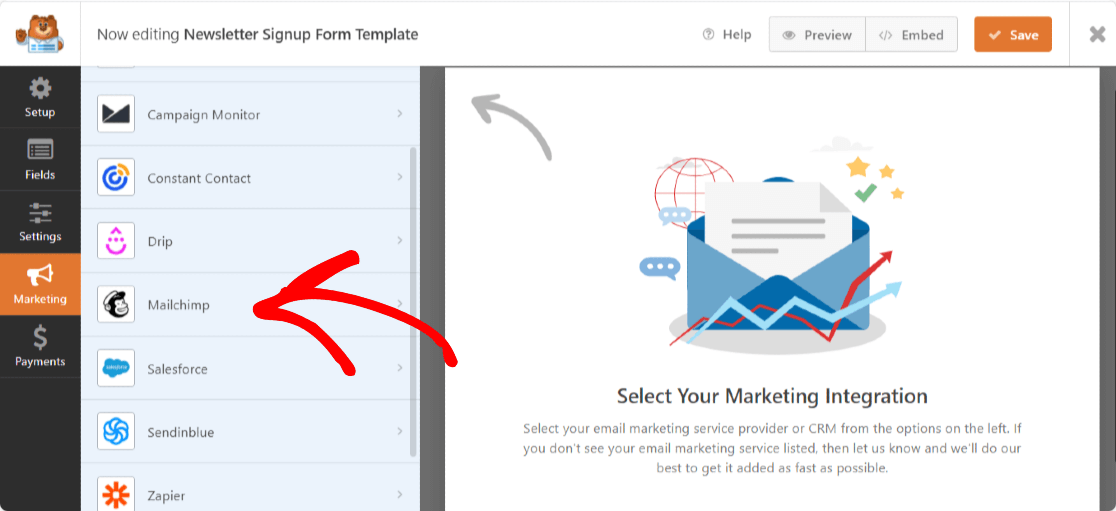
要連接您的表單,請在表單編輯器中轉到營銷 » Mailchimp。

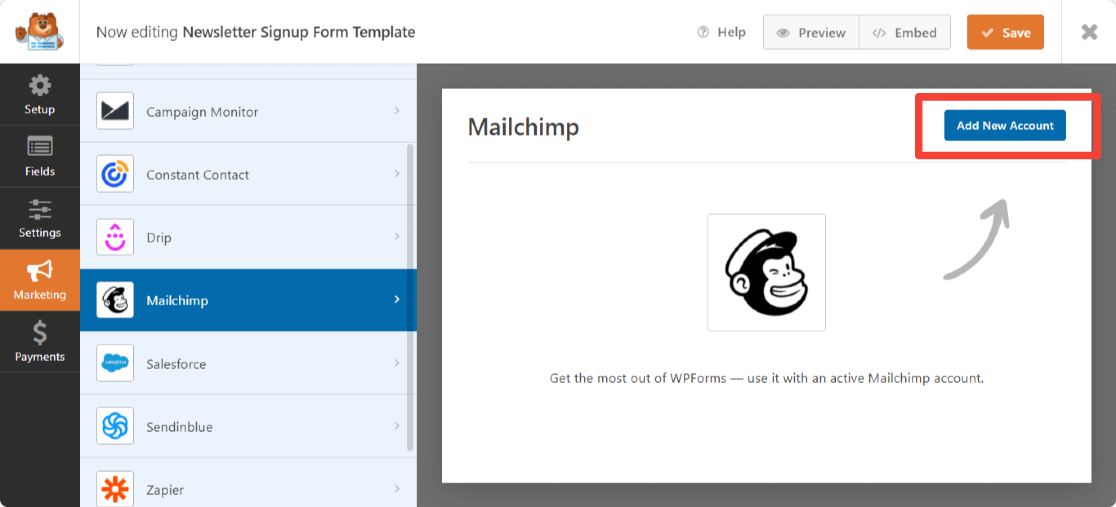
在右側,單擊添加新連接按鈕。


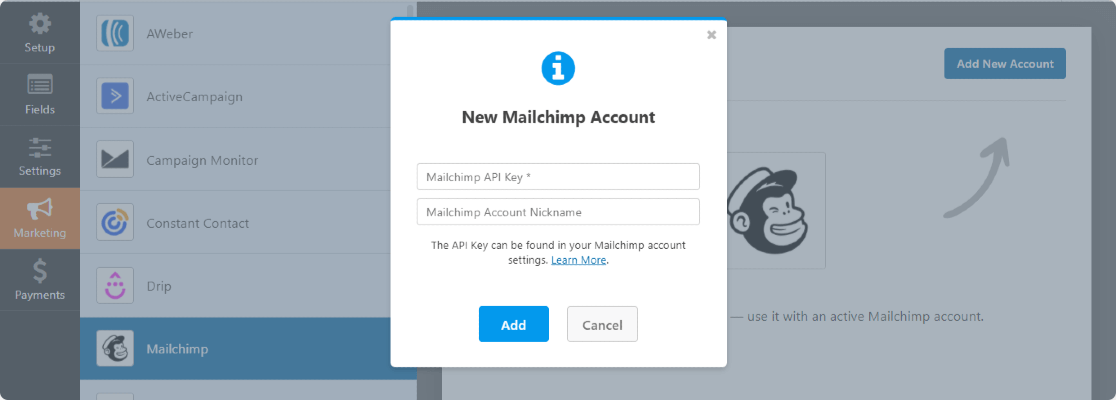
現在會出現一個彈出窗口,要求您添加Mailchimp API 密鑰和帳戶暱稱。

您可以通過登錄您的 Mailchimp 帳戶來獲取您的 Mailchimp API 密鑰。
複製您的 Mailchimp API 密鑰並將其粘貼到必填字段中。 輸入帳戶名稱,然後單擊“添加”按鈕。
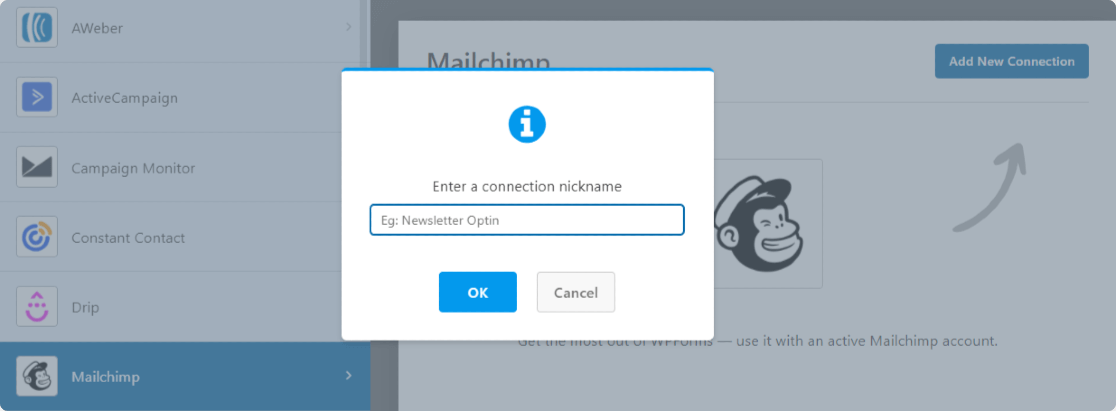
這將導致出現另一個彈出窗口,要求輸入連接暱稱。 您可以添加任何名稱,因為它僅供您參考,您的用戶不會看到此名稱。

完成 Mailchimp 帳戶設置後,將出現一個新窗口。 在這裡你需要:
- 選擇您的 Mailchimp 帳戶。
- 選擇要添加新訂閱者的電子郵件列表。
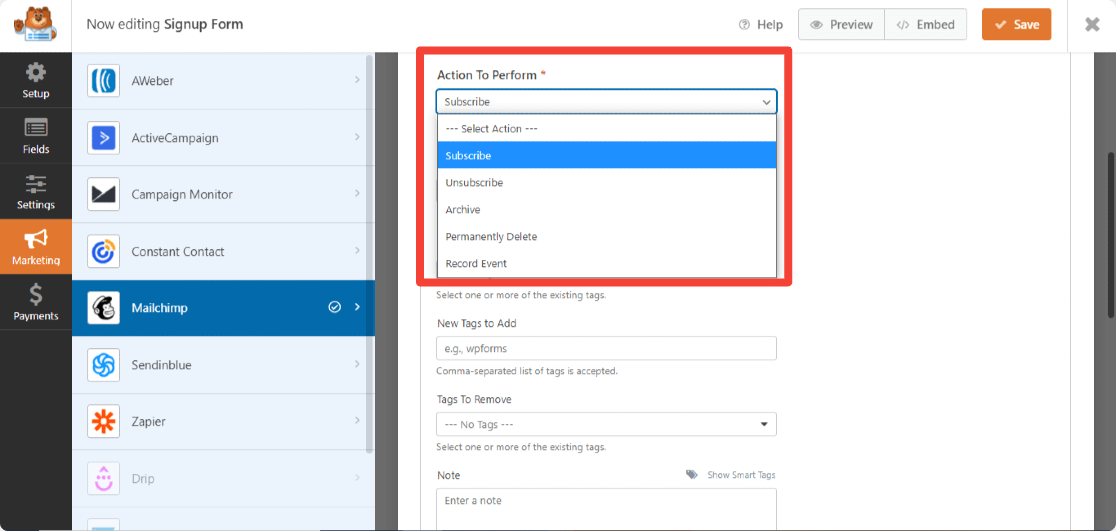
- 選擇受眾後,您可以選擇提交表單時要執行的操作。 使用 Mailchimp 插件,您可以執行以下操作:
- 訂閱:將用戶添加為 Mailchimp 受眾的新訂閱者
- 取消訂閱:從您的 Mailchimp 受眾中取消訂閱現有聯繫人
- 存檔:存檔現有聯繫人
- 永久刪除:永久刪除現有聯繫人
- 記錄事件:最後,您還可以在提交表單後為特定聯繫人記錄事件。

此外,借助 Mailchimp 插件,您可以靈活地:
- 啟用雙重選擇加入
- 將訂閱者標記為 VIP
- 如果此聯繫人已在受眾中,則更新個人資料
- 通知用戶他們已經訂閱
- 創建 Mailchimp 自定義字段
步驟 6:啟用條件邏輯
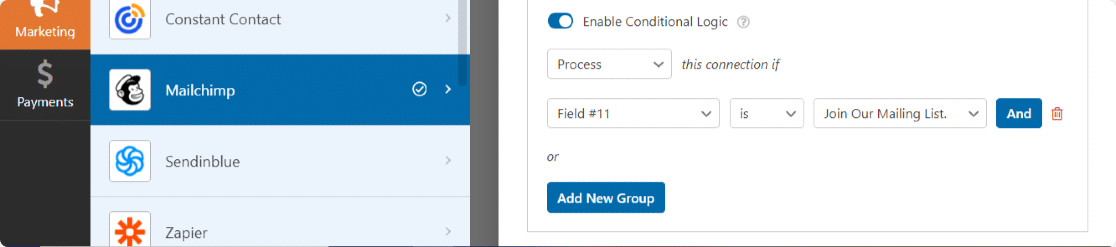
接下來,我們需要確保只有選中該複選框的用戶才會被添加到您的電子郵件列表中。 您可以通過選擇啟用條件邏輯來執行此操作。
向下滾動頁面,直到您看到啟用條件邏輯框。
現在,在“ Process , this connection if”框之後……我們的選擇字段是字段#11 (因為我們完全刪除了標籤),並且選擇選項是加入我們的郵件列表。

最後,保存您對錶單所做的所有更改。
第 7 步:將您的 Mailchimp 表單添加到您的網站
現在您的表單已準備好在您的網站上發布。
使用 WPForms 在 WordPress 網站上嵌入聯繫表格非常容易。 您可以在多個位置顯示您的聯繫表單,包括您的博客文章、頁面,甚至作為側邊欄小部件。
在嵌入之前,如果需要,您還可以預覽表單以檢查您的表單在您的網站頁面上的外觀。
要預覽您的表單,請單擊頂部的預覽按鈕。

現在讓我們將您的表單添加到您的網站。
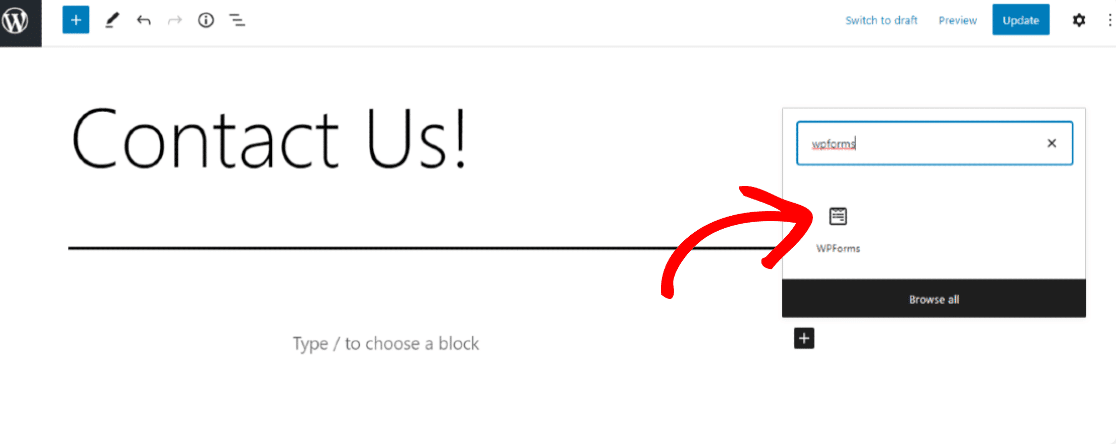
打開要顯示表單的頁面/帖子。 單擊“+”圖標並從塊編輯器中添加 WPForms 塊。

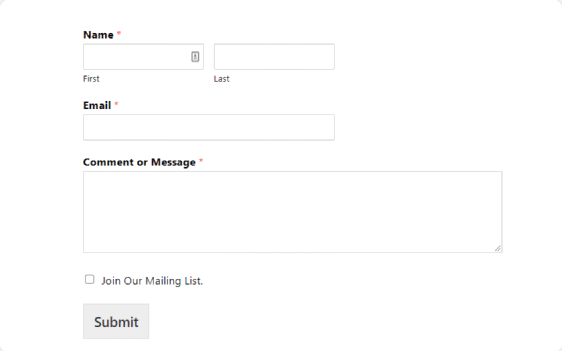
現在,選擇您的表單並發布頁面。

完成 Mailchimp 註冊複選框教程的出色工作! 在將您的表單添加到實時站點之前,請確保運行測試以檢查您的時事通訊註冊複選框是否正常工作。
接下來,將 hCaptcha 添加到您的 WordPress 表單
就是這樣! 您剛剛在聯繫表單中添加了 Mailchimp 時事通訊註冊複選框。 我們希望將您的表單連接到您的 Mailchimp 列表將幫助您擴大電子郵件列表並在此過程中保持井井有條。
接下來,您可能希望將 hCaptcha 添加到您的 WordPress 表單中,以保護您的網站免受黑客和垃圾郵件發送者的侵害。
想讓更多人填寫您的聯繫表格並訂閱您的時事通訊嗎? 查看這些表單轉換最佳實踐,以改進您的聯繫表單轉換。
你還在等什麼? 立即開始使用最強大的 WordPress 表單構建器插件,並在您的 WordPress 網站上創建出色的聯繫人。
如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程。
