如何在您的在線商店中添加迷你浮動購物車?
已發表: 2023-09-14尋找更順暢、更愉快的購物之旅? 探索我們的迷你浮動推車的便利性 - 完美的購物伴侶。
將迷你 ajax 浮動購物車添加到您的電子商務網站,為購物者在整個購物過程中與購物車互動提供一種用戶友好、方便且引人入勝的方式。 通過解決常見問題並簡化流程,可以增加用戶完成購買的可能性。
目錄
什麼是迷你浮動車?
迷你浮動購物車是電子商務網站中經常使用的功能,旨在增強用戶體驗。 它使用戶可以輕鬆地查看他們選擇購買的商品,並使他們能夠在繼續購物的同時更改他們的選擇。
添加迷你浮動車的優點
讓我們看看迷你浮動購物車的一些優點,這將使您知道在您的網站上安裝該插件後如何輕鬆使用該插件。
- 使用戶能夠輕鬆查看他們選擇的項目,而無需導航到單獨的頁面。
- 直接在購物車中添加折扣/促銷代碼可以簡化購物流程,幫助用戶輕鬆購物並節省費用。
- 修改產品數量並直接從方便的迷你浮動推車中移除不需要的物品。
- 您可以創建無限量的購物車並在選擇性頁面上顯示每個購物車。
- 更改按鈕和圖標大小、按鈕和文本顏色以滿足您的品牌形象。
- 從許多打開/關閉購物車圖標中進行選擇。
在您的在線商店中添加迷你浮動購物車
既然您已經認識到將迷你浮動購物車集成到電子商務商店中以增強用戶體驗的重要性,那麼讓我們概述一下將該插件添加到 WordPress 網站的簡單過程。
如果您已經熟悉 WooCommerce,則可以繼續安裝迷你浮動購物車插件。 但是,如果您是新手,我們建議您閱讀全面的分步指南以供您理解。
第 1 步:安裝 WooCommerce 插件
WooCommerce 是一款開源電子商務插件,可與 WordPress 無縫集成,滿足從小企業到大型企業的在線商家的需求。 這個廣受好評的插件以其多樣化的功能而聞名,可以通過多種方式增強電子商務網站。
如果您尚未將 Woo Commerce 集成到您的網站中,第一步是安裝此工具。
第 2 步:選擇兼容的主題
選擇與 WooCommerce 兼容的 WordPress 主題。 Mini Ajax Cart 與幾乎所有主題兼容。
步驟 3:安裝 WooCommerce Mini 浮動購物車插件
為了增強購物車的功能和用戶體驗,請考慮安裝專門的 WooCommerce 迷你購物車插件。 在這裡,我們將引導您完成安裝迷你 AJAX 購物車插件的步驟。
在本教程中,我們將使用Mini Ajax Cart WooCommerce 插件作為購物車參考。
讓我們指導您完成安裝插件並進行必要的調整以開始使用的過程。 您可以點擊此鏈接直接下載該插件。
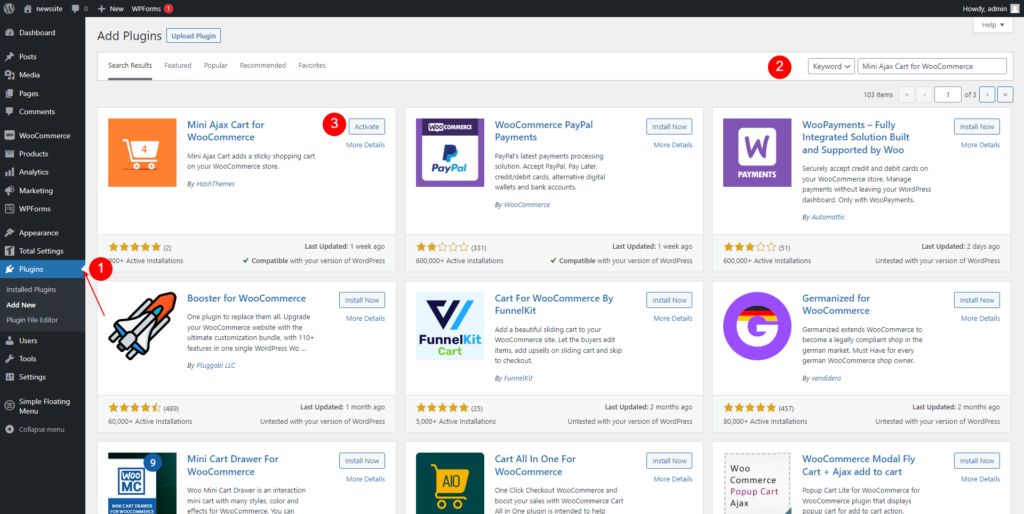
- 轉到您的 WordPress 儀表板。
- 導航至“插件”> “添加新插件”。
- 搜索“迷你AJAX購物車” 。
- 單擊“立即安裝”,然後激活所選的插件。

現在,您已經安裝並激活了插件,以使迷你購物車在您的網站上可見:
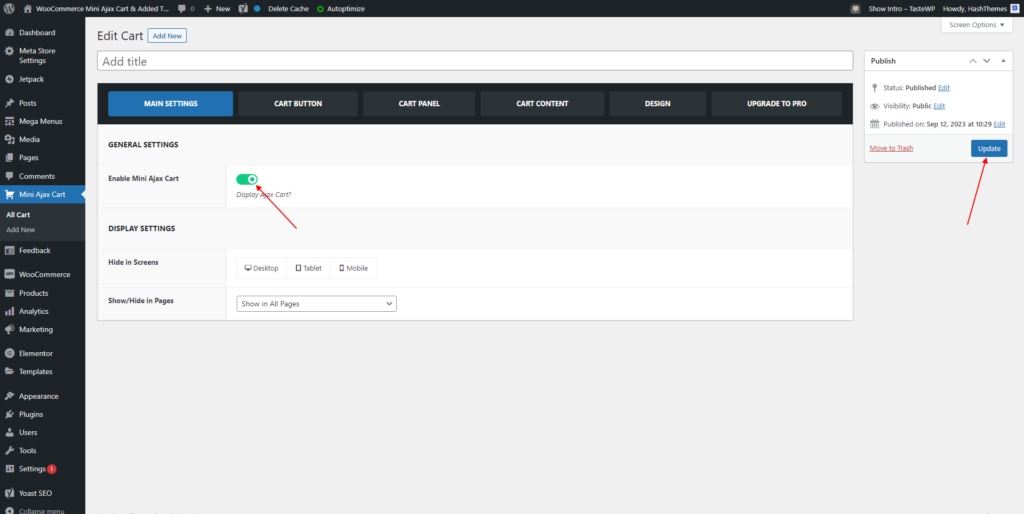
- 轉到您的 WordPress 儀表板
- 導航至Mini Ajax 購物車> 主要設置。
- 添加購物車標題
- 打開“啟用迷你購物車”按鈕。
- 確保“發布/更新”您所做的所有必要更改。
需要僅在選定的頁面上顯示購物車? 不用擔心。 您可以僅在選定頁面上有選擇地顯示或隱藏購物車。 根據需要為其配置“在頁面中顯示/隱藏”選項。 還可以在所有設備上或有選擇地在台式機、平板電腦或移動設備上顯示購物車。

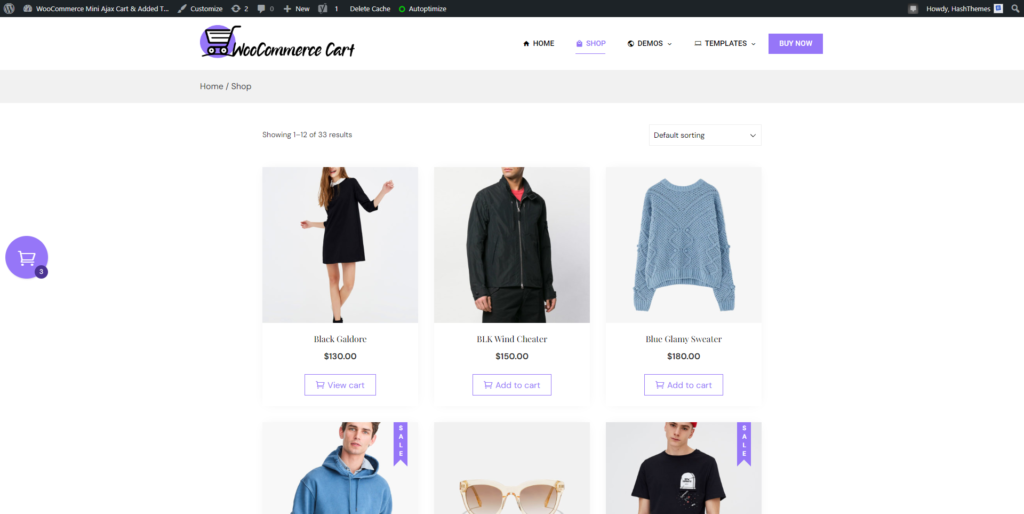
前往您的電子商務網站,您可以看到迷你浮動購物車可見,以提供輕鬆的用戶體驗。

現在,用戶可以輕鬆地從任何頁面查看和修改添加到購物車的購物車商品,而無需導航到商店頁面。


第 4 步:配置迷你車
下一步是配置迷你購物車插件。 安裝並激活迷你購物車插件後,您可以配置所需的購物車行為。 讓我們簡要介紹一下您可以對每個部分進行哪些更改。
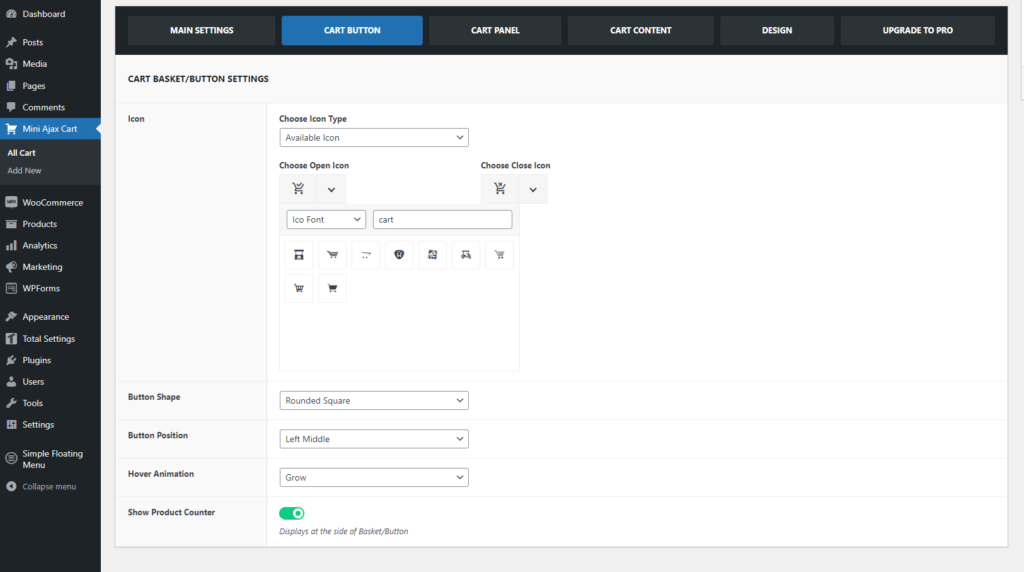
i)購物車籃/按鈕設置
此部分使您能夠個性化電子商務網站上購物車按鈕的外觀。 在提供的各種購物車圖標選項中,選擇最適合您偏好的一個。 此外,您可以靈活地修改按鈕的形狀以符合您的設計偏好並確定其在頁面上的位置

注意:如果您需要更多高級自定義選項,請考慮升級到專業版以獲取增強設置。
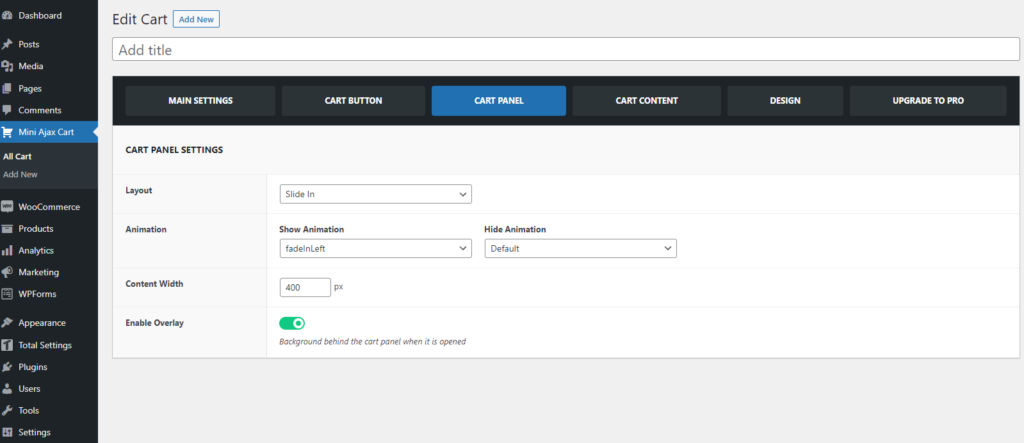
ii)購物車面板
在此設置部分中,您可以微調動畫並查看電子商務網站上的可見更改。 選擇與您的品牌形象產生共鳴的動畫。

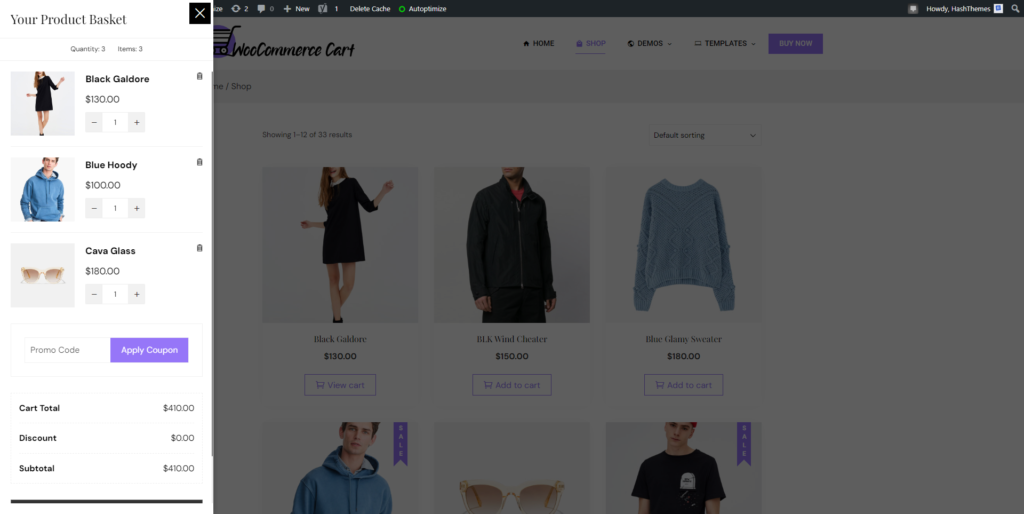
iii)購物車內容
無論您喜歡以列表還是網格格式顯示購物車內容,您都可以根據自己的喜好靈活調整產品佈局。
請注意折扣優惠券字段,因為當您想向尊貴的客戶提供誘人的優惠時,它們發揮著至關重要的作用。 客戶可以輕鬆輸入促銷代碼,以折扣價接收商品。 如果您不需要此功能,只需關閉優惠券字段即可。
在設置的按鈕配置部分,您可以自由地包含演示所需的按鈕。 您可以通過打開/關閉按鈕來輕鬆啟用/禁用您想要顯示的按鈕。
在上面的視頻教程中,您可以看到可以在購物車內容部分進行哪些更改。
第 5 步:自定義外觀
大多數迷你浮動購物車插件都允許在顏色、樣式和佈局方面進行一定程度的定制。 讓我們進一步詳細了解您可以進行哪些自定義。
設計
此部分允許您更改購物車籃子顏色。 選擇與您的品牌和公司產品產生共鳴的顏色和款式有助於創建您自己的品牌形象。
您可以選擇以各種方式修改版式。 您可以從多種字體中進行選擇,還可以選擇與您的設計相符的顏色。 您還可以調整字母間距、字體大小和行高。
此外,您可以靈活地為各種元素選擇配色方案,例如網格佈局中的按鈕版式、優惠券按鈕、繼續購物按鈕、購物車/結賬按鈕和刪除產品按鈕。
第 6 步:測試迷你車
在您的實時網站上啟動浮動迷你購物車之前,進行徹底的質量檢查至關重要。 驗證一切是否按預期完美運行:添加和刪除產品、調整數量,並確認“添加到購物車”按鈕響應靈敏且完全可操作。
通過遵循這些步驟並使用 WooCommerce、兼容主題和迷你購物車插件的正確組合,您可以輕鬆地將 AJAX 迷你購物車添加到您的 WordPress 電子商務網站,而無需編碼。
解鎖高級功能
免費版本具有在您的站點上部署迷你浮動購物車所需的基本功能。 但升級到專業版以充分利用該插件始終是一個更好的決定。
讓我們看看 Pro 版本的一些功能:
- 15+ 個現成模板,方便導入
- 購物車面板上的 Ajax 結賬選項
- 3 種不同的購物車面板佈局:滑入式、浮動式、彈出式
- 購物車定制的附加元素:標題、購物車產品、優惠券、運輸欄、按鈕、建議商品
- 購物車籃/按鈕的可定製圖標
- 11 種不同的購物車按鈕形狀
- 各種購物車按鈕動畫,包括懸停和空閒狀態動畫
- 購物車面板動畫和進入/退出動畫
- 可定制的購物車按鈕位置
- Elementor 與 15+ Ajax Cart 元素兼容
- 購物車之間的導入/導出設置
- 使用類名稱從不同網站元素觸發購物車面板
- 購物車空時隱藏購物籃的選項
- 將產品添加到購物車時打開購物車面板
- 顯示/隱藏和自定義精美的滾動條
- 顯示有效的優惠券代碼和優惠券形式
- 為購物車項目配置網格佈局列
- 只需一個按鈕即可刪除購物車中的所有商品
- 當購物車為空時自定義圖標和文本
- 購物車按鈕和購物車面板的玻璃態射背景
- 用於進一步樣式化的自定義 CSS 選項
Mini Ajax 浮動車的功能很少,如果您滿意,您可以繼續使用它。 但是,如果您需要更多功能,可以升級到高級版本以充分利用此插件。
那麼,為什麼不升級它來將您的購物車提升到一個新的水平呢? 單擊下面的按鈕查看演示併升級到高級版本。
