如何在每篇博客文章中添加時事通訊註冊號召性用語
已發表: 2019-01-10我們向您展示了使用我們的插件 Page Builder Everywhere 來創建引人注目的 Divi 頁面的方法。 在本教程中,我們將向您展示如何通過在 Divi 網站的各種帖子類型(例如博客文章、項目、產品頁面等)的底部添加獨特的號召性用語來打造 Divi 網站的用戶體驗.
本教程非常有用,將向您展示如何設置號召性用語,以顯示您在 Divi 網站上具有自定義帖子類型的任何位置。 更進一步,本教程還將向您展示如何為某些帖子類型設置特定的號召性用語,即顯示產品頁面的選擇號召性用語,項目的不同號召性用語,以及完全不同的號召性用語博客文章。
設置和顯示不同的號召性用語是創建更豐富、更有意義的網站體驗的好方法。 有了這個,您將能夠為您的用戶打造更有意義的網站體驗,並真正為他們在您網站上的用戶旅程增添質感。 在整個網站上顯示相同、陳舊和停滯的號召性用語可能會導致網站訪問者對您網站的某些部分失去興趣能夠在更多時間向更多消費者傳達更多品牌信息。
在本教程中,我們將在每篇博文的底部添加一個引人注目的註冊表單。 這將鼓勵更多的網站訪問者在閱讀博客文章後通過註冊時事通訊來參與您的內容。

如果您想觀看視頻教程,請在下面的視頻中查看 Sarah,她將引導您完成這些步驟。
對於本教程,您需要安裝並運行 WordPress,並且已經安裝了Divi 主題。 對於測試代碼和站點更改,我們建議使用開發或測試環境,而不是在實時站點上工作。
如果您還想為您的網站工作設置測試環境,請遵循以下教程之一:
- 如何使用 DesktopServer 設置本地開發環境(Aspen Grove Studios)
- 如何通過 Flywheel (Divi Space)使用 Local 搭建本地開發環境
- 如何使用 MAMP (優雅主題)在 Mac 上創建本地 WordPress 安裝
如何使用 Page Builder Everywhere 為博客文章添加行動號召
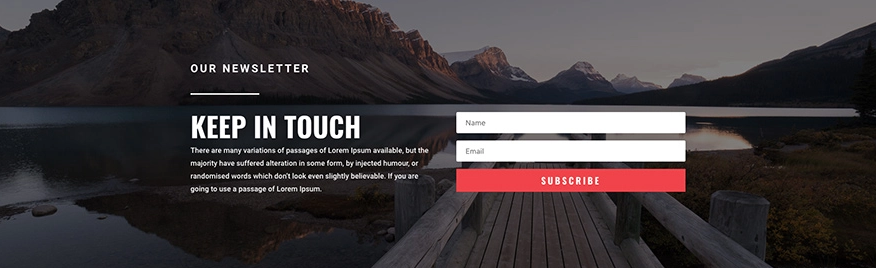
對於本教程,我們將使用免費的優雅主題佈局之一,即旅行社佈局。 更具體地說,我們將使用博客頁面上的以下時事通訊註冊表單。

對於我們的設計,我們將隔離時事通訊註冊部分並將其用於我們的設計。 優雅的主題元素、部分和模塊可以輕鬆編輯以滿足您的品牌和業務需求。 讓我們開始!
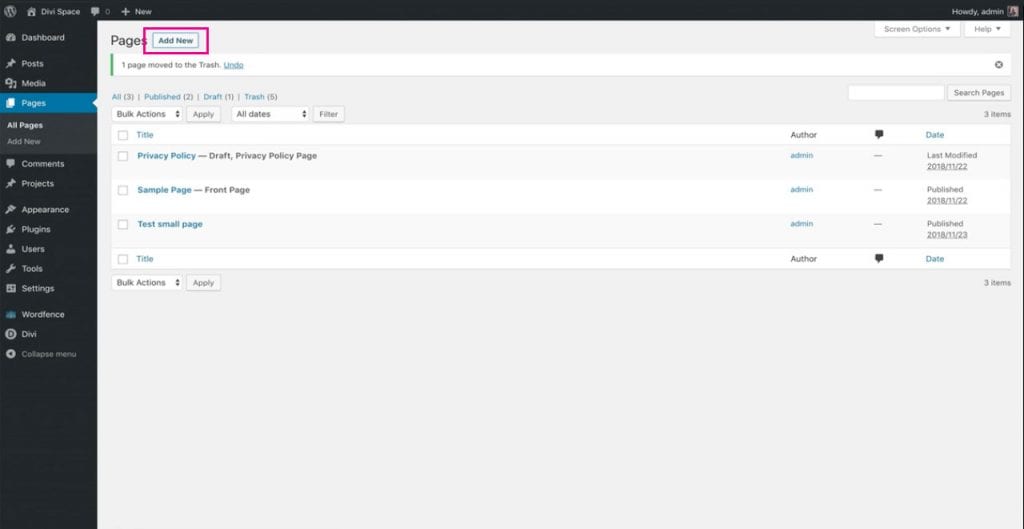
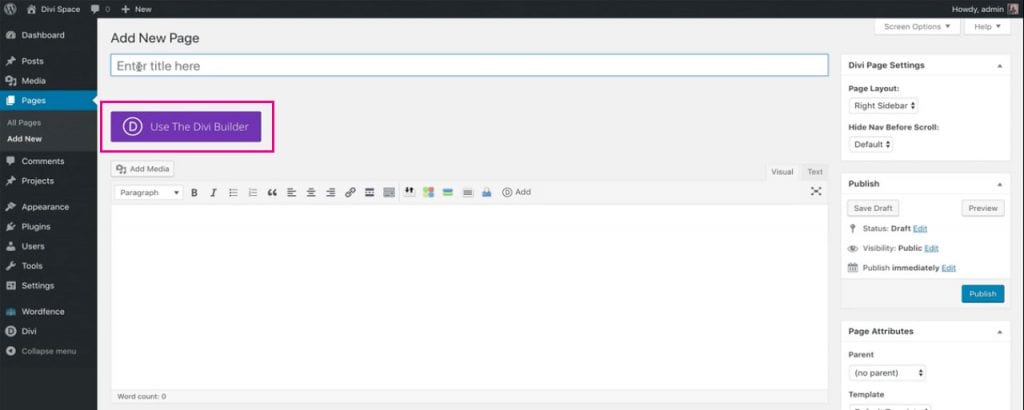
首先,首先創建一個新頁面以隔離佈局中的註冊表單。 在我們的演示示例中,我們正在為新聞提要創建一個名為 Blog 的頁面,但是,如果您的網站實際上不需要該頁面,請隨意將其命名為任意名稱,並在佈局中的元素後刪除該頁面包一直傾向於。

然後,選擇Divi Builder 。 此時,您可以選擇是使用後端構建器還是前端構建器。 在我們的示例中,我們正在使用前端可視化構建器。 
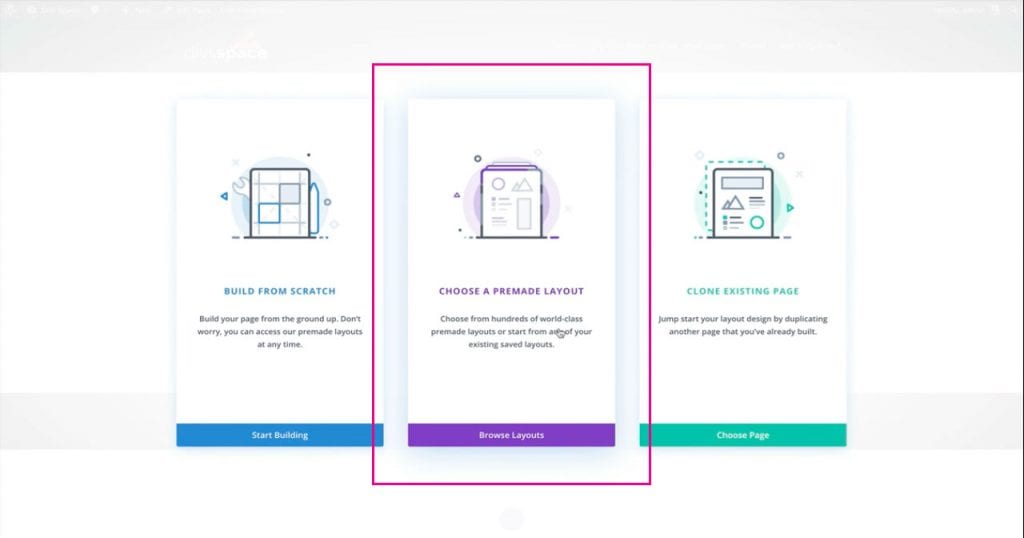
加載前端可視化構建器後,選擇選擇預製佈局選項。

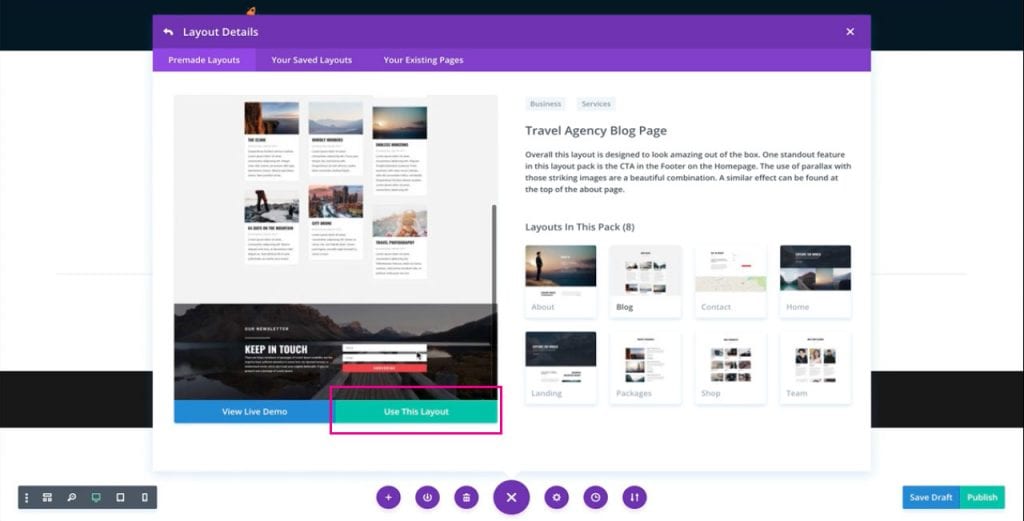
這會調出優雅主題製作的所有免費佈局包。 在此控制台中,您可以搜索完整的獨特佈局集合,每個佈局都是為不同的利基設計的。 在我們的示例中,我們使用了 Travel Agency 佈局中的博客頁面。 找到您喜歡的頁面佈局後,單擊使用此佈局並等待它加載到頁面上。

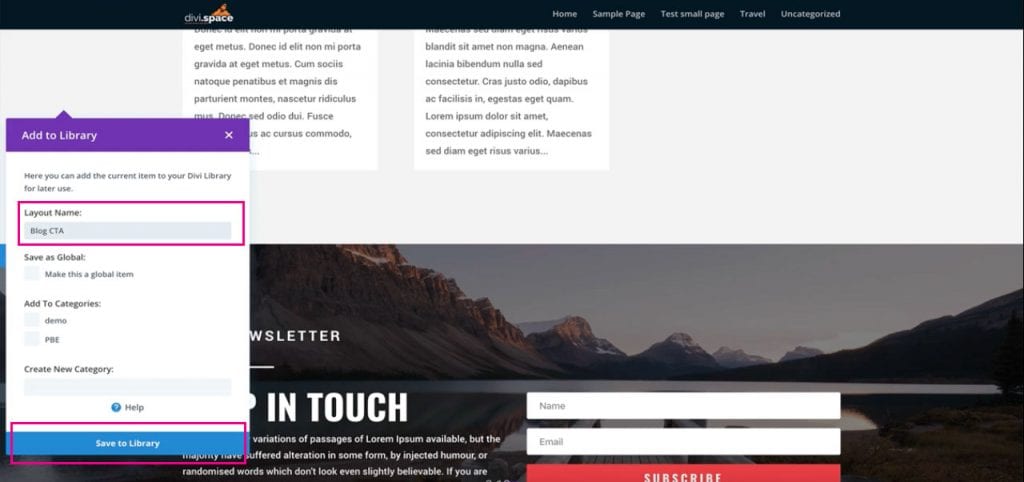
現在我們將隔離時事通訊註冊部分。 為此,請單擊整個部分的設置,然後單擊Save to Library 。


此時,為佈局指定一個名稱,不要將佈局設為全局項,如果您願意,可以將佈局分配給類別。 然後,單擊保存到庫。

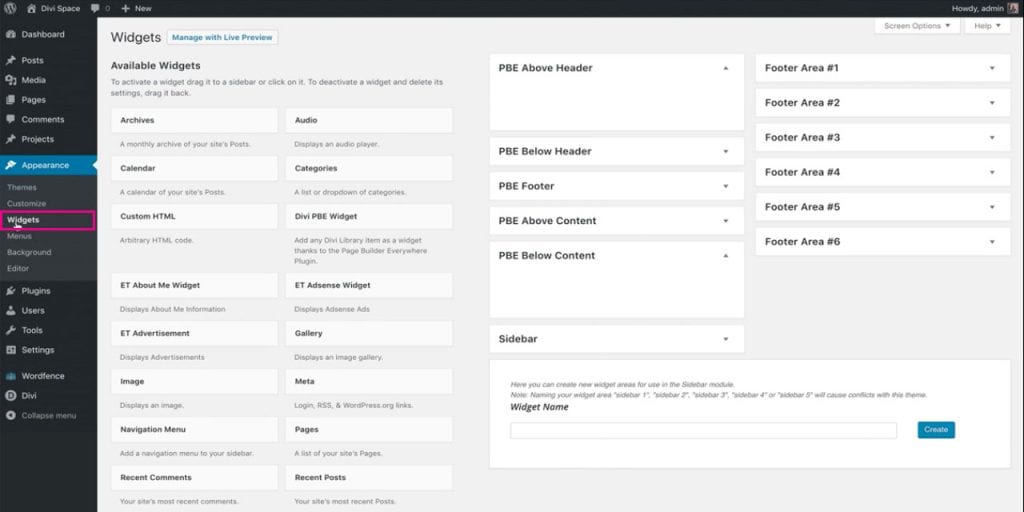
現在所選部分已保存到 Divi 庫,退出可視化構建器並導航到 WordPress 儀表板上的外觀 > 小部件。

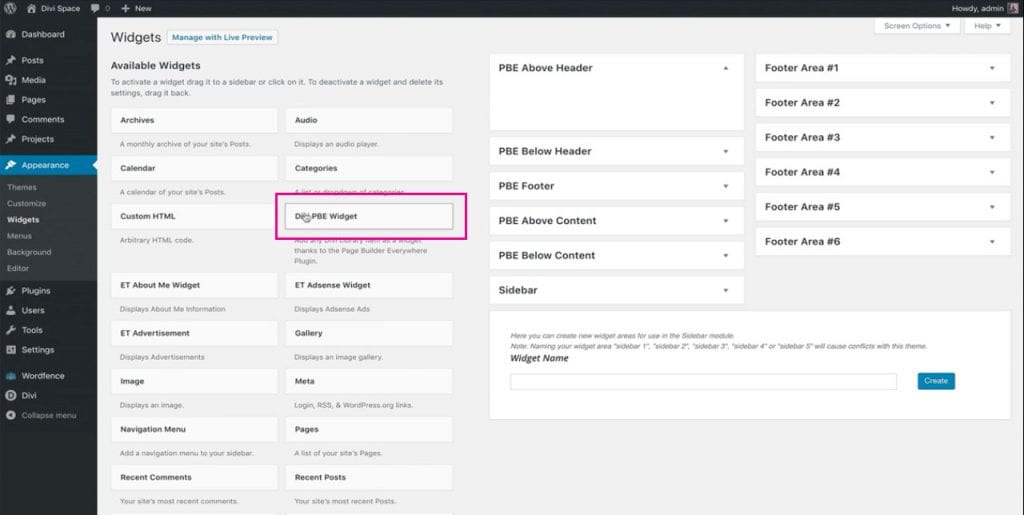
在小部件控制台中,找到左側欄中的Divi PBE 小部件選項。

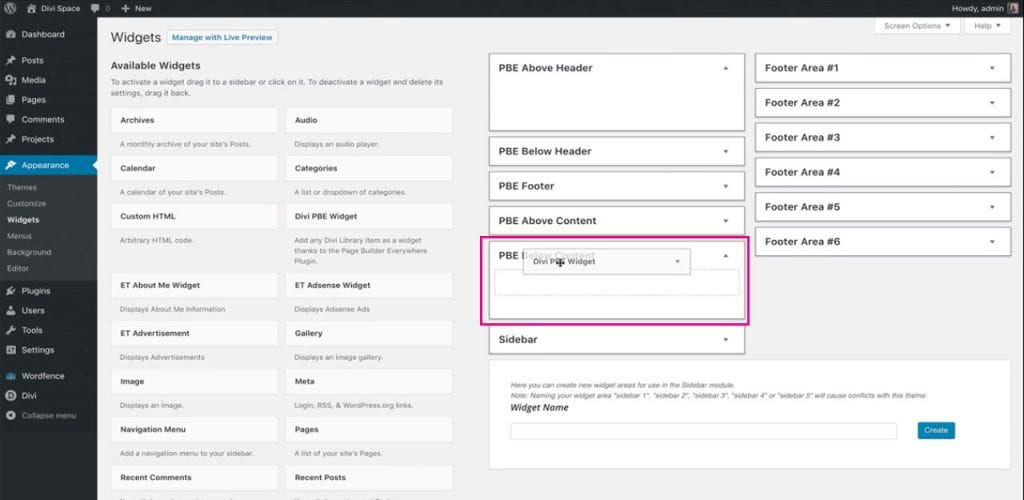
單擊、按住 Divi PBE 小部件並將其拖動到右側列中的相關部分。 對於本教程,將小部件放入PBE 內容下方區域。

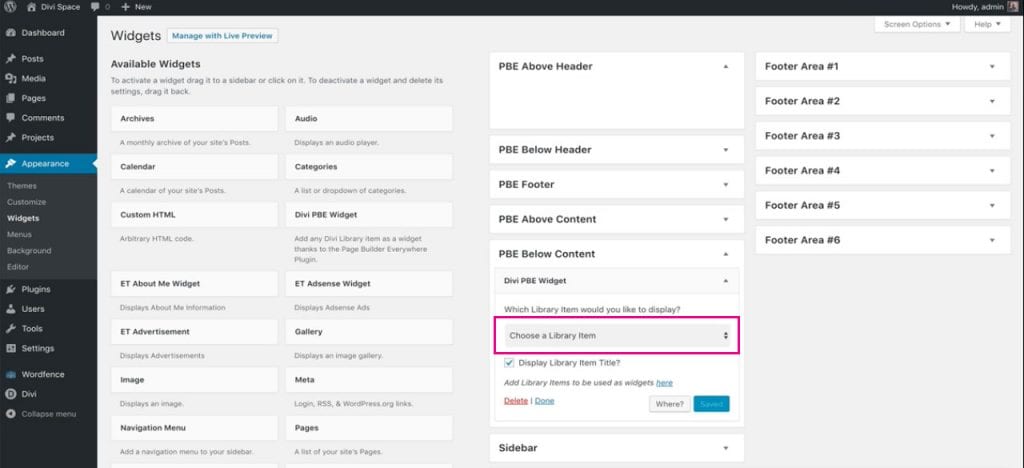
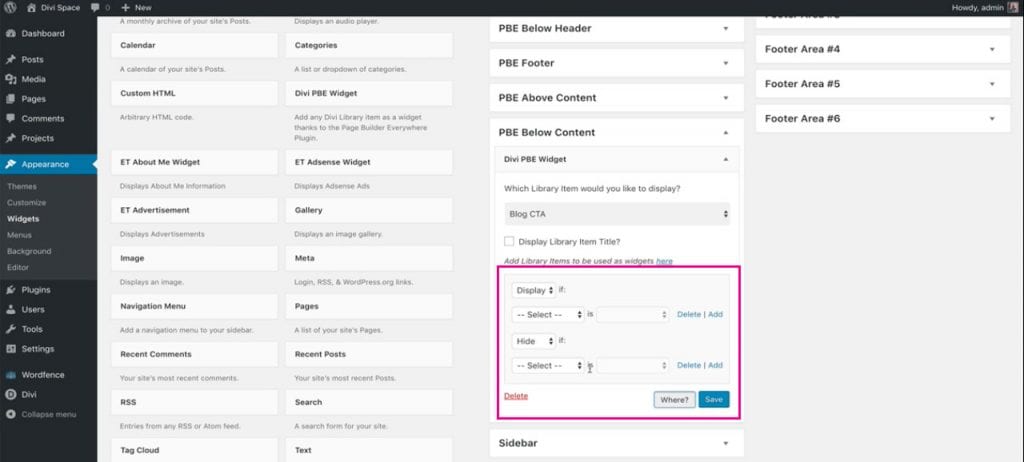
放置 Divi PBE 小部件後,您需要對其進行配置。
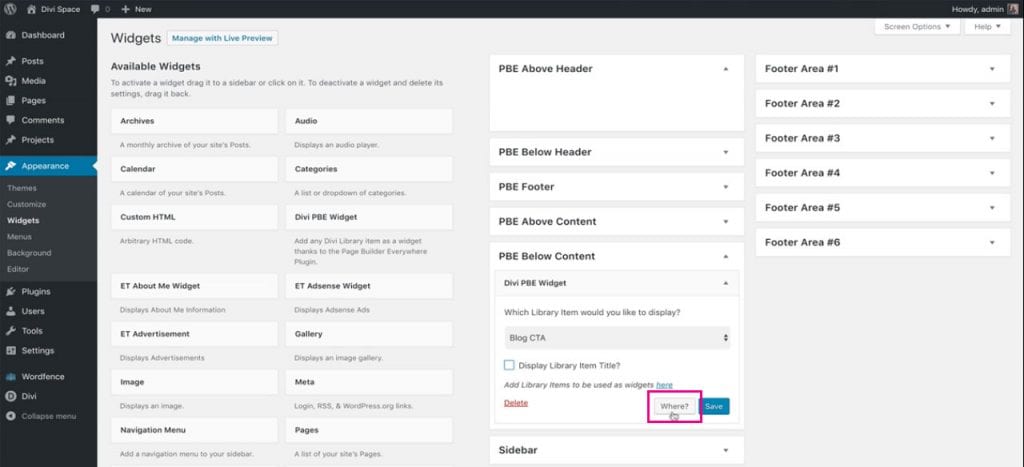
首先,您需要選擇要顯示的庫項目。 在我們的示例中,我們將 Call to Action 部分命名為 Blog CTA。 從列表中選擇正確的 Divi Library 佈局並取消選擇 Display Library Item Title 。

接下來,單擊位置按鈕。

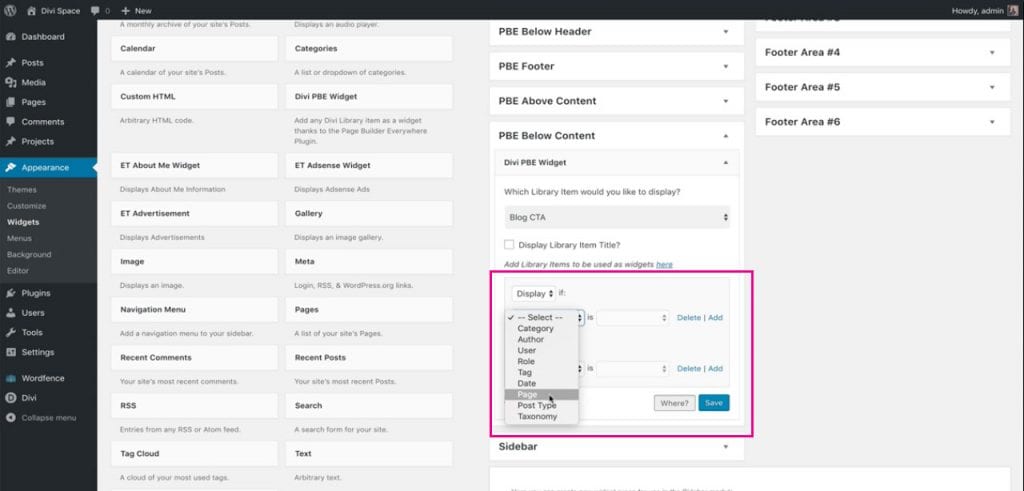
此步驟允許您決定要放置 Divi 庫佈局的位置。 在這裡,Page Builder Everywhere 插件引入了條件邏輯

例如,如果您希望 Divi Library 佈局僅顯示在產品頁面或特定的自定義帖子類型上,則可以在此處進行設置。 對於我們的示例,我們正在將佈局顯示在博客文章的文章類型上。
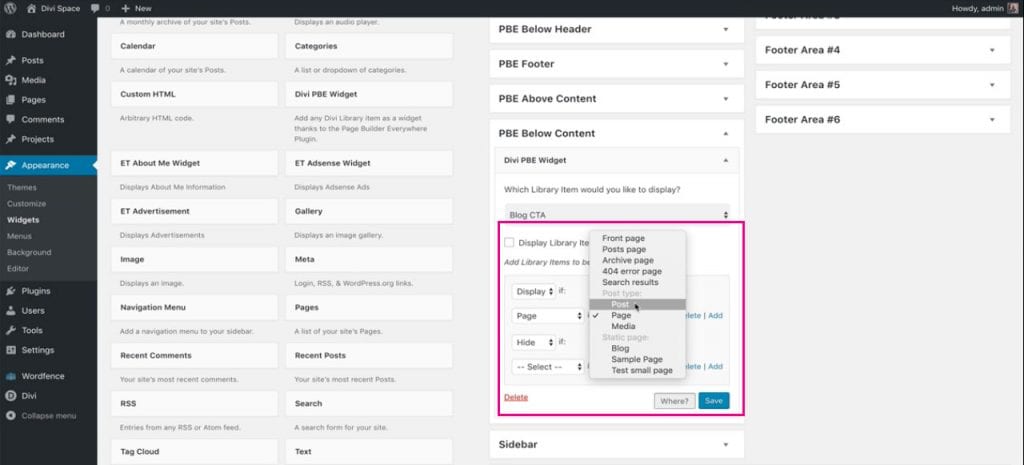
在第一個下拉菜單中,選擇Page 。

然後,在第二個下拉菜單中,選擇發布並單擊保存。

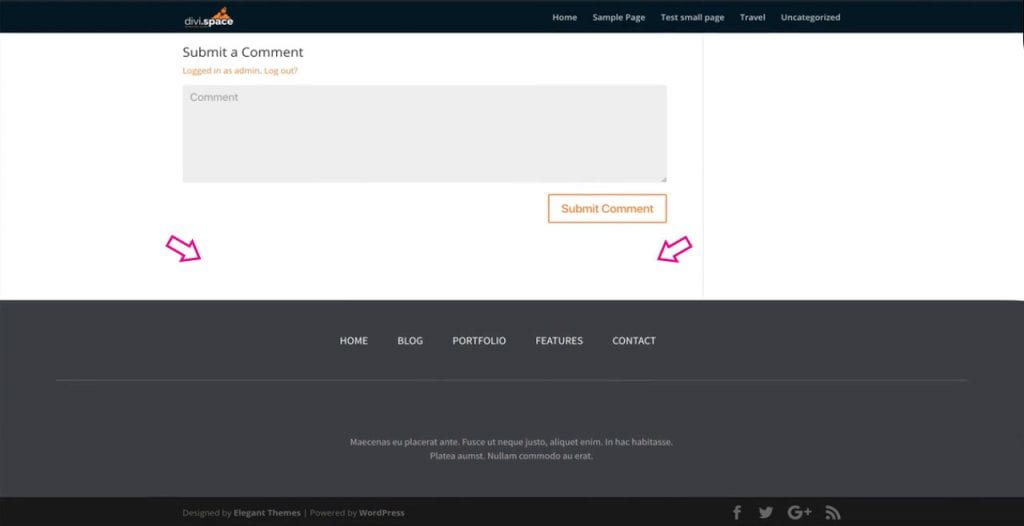
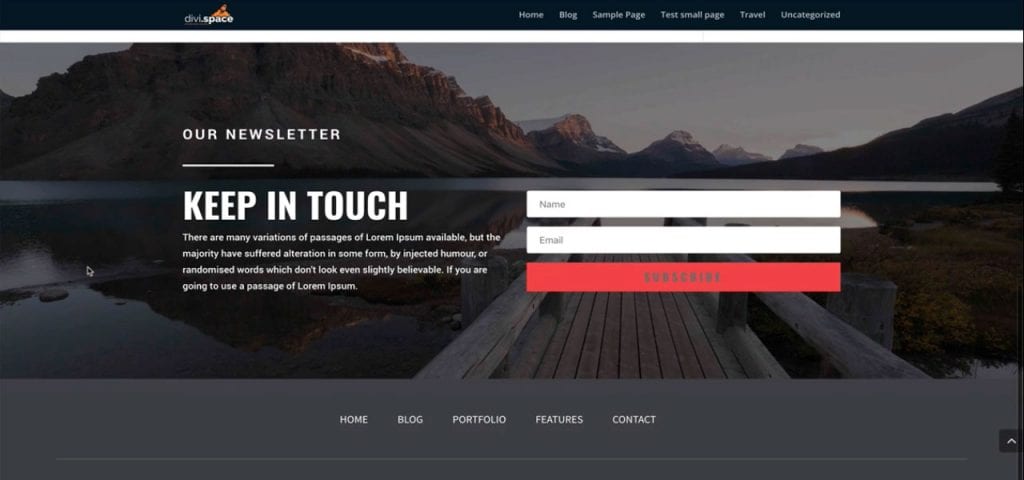
保存後,返回 Divi 網站的前端,您會看到在 Divi 網站的博客文章中添加了號召性用語。

你有它! 只需單擊幾下,您就可以通過在博客文章中添加獨特的號召性用語,徹底改變您的 Divi 網站。 通過此修復,您可以使用經典的 WordPress 編輯器進行內容髮布,而不必為每個帖子都使用 Divi Builder,而只是為了顯示 Divi 式的號召性用語。
立即開始構建令人驚嘆的 Divi 佈局,從 Divi Space購買 Page Builder Everywhere 插件。
我們將通過更多關於 Page Builder Everywhere 插件的教程來跟進這篇博文。 請務必訂閱我們的時事通訊,以便將 Page Builder Everywhere 和 Divi 教程直接發送到您的收件箱!
我們希望收到你的來信!
您的網站是否有引人入勝的號召性用語? 請在下面的評論中告訴我們您對號召性用語設計和 Page Builder Everywhere 插件的想法。 我們喜歡收到您的反饋!
謝謝閱讀!
