如何向彈出窗口添加推送通知訂閱按鈕
已發表: 2023-07-21正在尋找一種向彈出窗口添加推送通知訂閱按鈕的方法?
彈出窗口是提高轉化率和擴大電子郵件列表的好方法。 但這並不是您可以用它們做的全部事情。 如果您使用正確的彈出窗口生成器,您可以自定義有關彈出窗口的所有內容。
默認情況下,推送通知還帶有彈出模式。 唯一的問題是,在大多數情況下,它們很難定制和設計樣式。 關於推送通知彈出模式的自定義內容也存在許多限制。 因此,我們將使用彈出窗口構建器來構建彈出窗口並添加訂閱鏈接來收集推送訂閱者。
您可以輕鬆添加一個按鈕,直接從彈出窗口收集推送通知訂閱者。 而且非常容易做到。 您所需要的只是一個彈出窗口生成器和一個推送通知軟件來設置自定義彈出窗口來收集推送訂閱者。
讓我們深入了解一下。
如何創建彈出窗口來收集推送訂閱者
讓我們從創建一個彈出窗口開始。 我們建議使用 OptinMonster 創建所有彈出窗口。

OptinMonster 是世界上排名第一的轉換工具包,我們自己也使用過它。 OptinMonster 使創建強大的可轉換彈出窗口變得非常簡單。 而且您根本不需要使用任何編碼。
OptinMonster 幾乎擁有您啟動、發展和擴展電子郵件潛在客戶生成流程所需的一切。
以下是使用該工具包可以執行的操作的簡要概述:
- 順利擴大您的電子郵件列表以進行再營銷
- 將首次訪問者轉變為常客
- 減少購物車放棄和瀏覽放棄率
- 使用實際倒計時器創建限時優惠
- 增加電子書下載和數字產品銷量
- 為現場活動創建渠道
- 使用遊戲化彈出窗口提高網站參與度
- 將您的流量重定向到可以賺錢的頁面和帖子
- 創建真實潛在客戶列表並使用兩步選擇刪除虛假電子郵件
我們經常使用 OptinMonster,甚至還撰寫了 OptinMonster 的完整評論。 您可以查看一下,或者立即開始您的活動。 您所要做的就是註冊 OptinMonster 並按照本文的其餘部分進行操作。
第 1 步:創建營銷活動
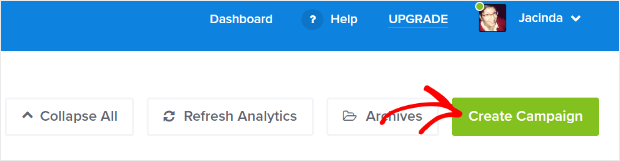
前往 OptinMonster 儀表板並點擊“創建”按鈕:

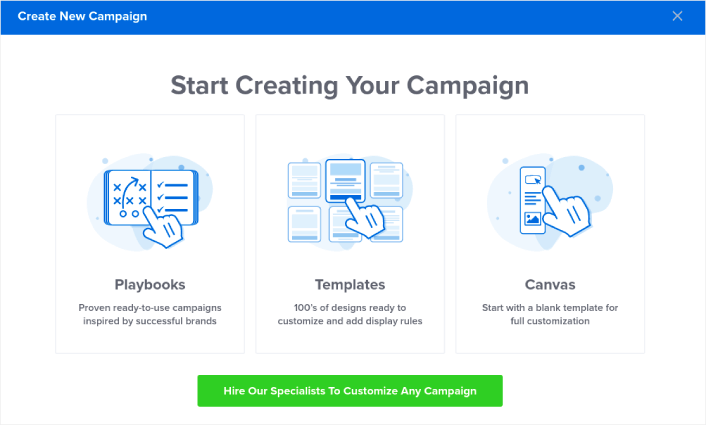
選擇模板選項以開始使用預先設計的模板創建選擇:

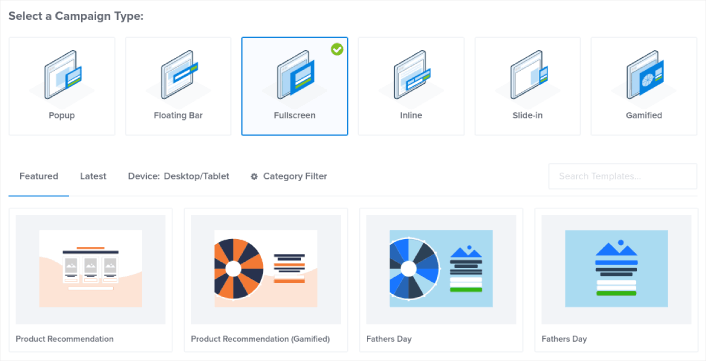
在本教程中,我們將創建一個全屏彈出窗口。 選擇全屏以開始使用全屏彈出模板:

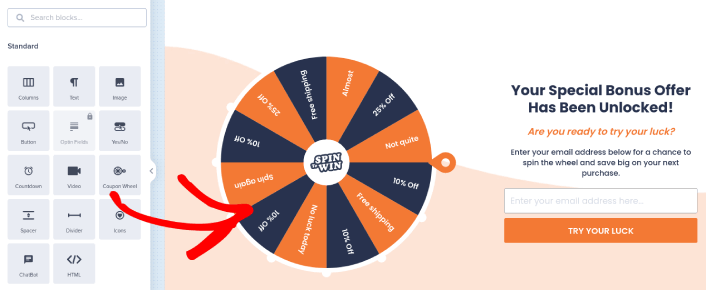
然後,選擇一個營銷活動模板。 您可以選擇您喜歡的任何模板,但我們將在本教程中使用產品推薦(遊戲化)活動模板。
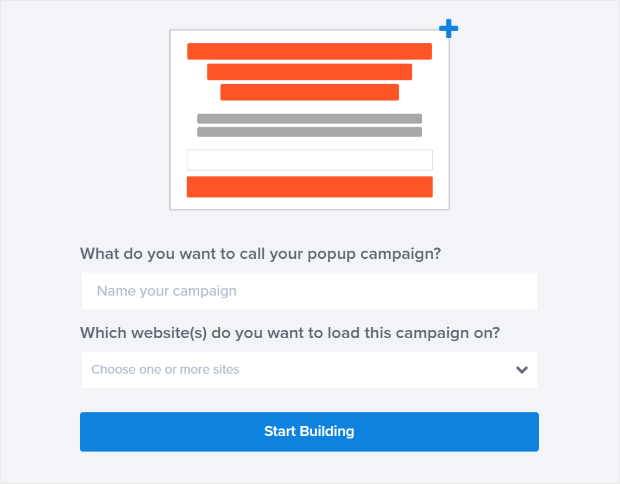
選擇模板後,為您的營銷活動命名。 請記住,這個廣告系列名稱適合您,您可能會創建一大堆具有不同定位選項的彈出窗口。 因此,請給該活動起一個有意義的名稱,否則您稍後會感到非常困惑。
此外,根據您的計劃,您還可以在多個站點上使用 OptinMonster。 因此,請選擇您想要展示廣告活動的網站。

完成後按開始構建。
步驟#2:編輯彈出窗口
使用 OptinMonster,您將獲得一個可視化的拖放彈出窗口構建器。 創建完廣告系列後,您將能夠編輯有關彈出窗口的最微小的詳細信息。 首先編輯彈出標題:

這裡最令人驚奇的部分是,您只需單擊要編輯的任何文本並內聯更改它。 無需填寫表單或在彈出窗口中編輯任何 HTML 代碼。
您可以編輯彈出窗口的所有內容。 當您對選擇的外觀感到滿意時,您可以繼續進行更高級的設置。
步驟#3:向彈出窗口添加點擊訂閱按鈕\
推送通知可幫助您增加網站流量和自動駕駛參與度。 如果您正在運營在線商店,PushEngage 還可以幫助您創建自動電子商務推送通知,從而幫助您增加銷售額。
您可以免費開始使用,但如果您真的想發展業務,則應該購買付費計劃。 此外,在購買任何推送通知服務之前,您應該查看本推送通知費用指南。
快速瀏覽一下 PushEngage 所帶來的好處:
- 高轉化自動化營銷活動
- 多種定位和活動安排選項
- 目標跟踪和高級分析
- 智能 A/B 測試
- 專注的成功經理
如果您想為您的企業增加流量、參與度和銷售額,您會發現 PushEngage 無疑是最佳選擇。 如果您的預算有限,您可以隨時在推送通知上發揮一點創意。
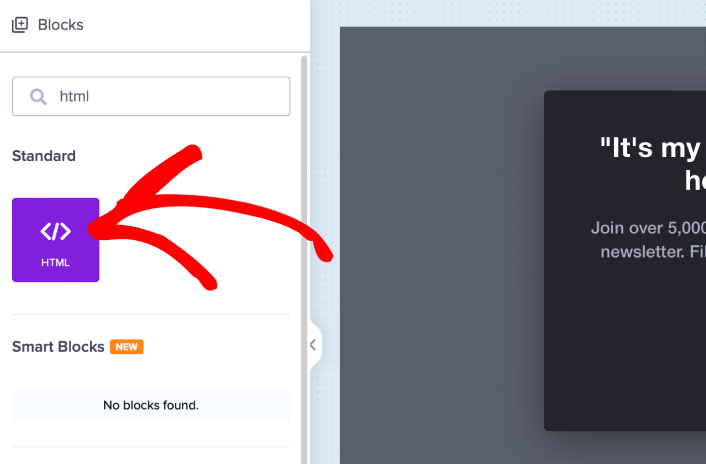
首先,從 OptinMonster 的側邊欄向彈出窗口添加一個HTML塊。

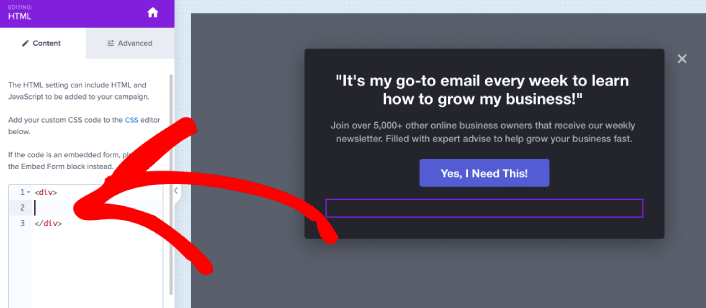
我們將在此處添加代碼以收集推送通知訂閱者。 首先,粘貼以下代碼以創建可點擊的按鈕:
<button>Get Updates via Push Notifications</button>將代碼粘貼到顯示可以添加 HTML 的位置:

當然,您可以嘗試一下樣式,使其看起來更有吸引力。 接下來,我們將使按鈕在單擊時收集推送通知訂閱者。

前往 PushEngage 主頁並單擊“開始”按鈕:

然後,您需要選擇免費計劃來嘗試 PushEngage,或者如果您真的想發展業務,則選擇付費計劃。 付費計劃提供更多的活動選項以及建立更大的訂戶列表的能力。
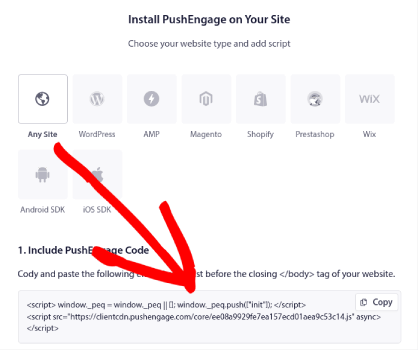
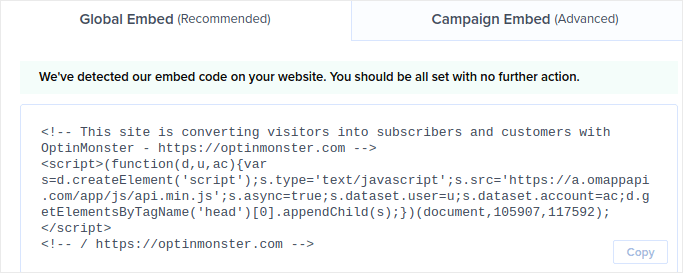
在 PushEngage 儀表板中,轉到站點設置 » 站點詳細信息,然後單擊單擊此處獲取設置說明按鈕。 在Any Site下,您將獲得安裝代碼:

警告:您需要復制從儀表板獲得的代碼。 該代碼對於每個 PushEngage 用戶都是唯一的。 您將無法複製圖像中的代碼並收集推送通知訂閱者。
將代碼放入 PushEngage 儀表板後,獲取第二個腳本並向其中添加一些額外的代碼。 您的最終代碼應該如下所示:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || []; function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ console.log(res); }]); } </script>將此代碼添加到 OptinMonster 中按鈕代碼之後和<div></div>代碼塊之間的HTML塊中,即可完成!
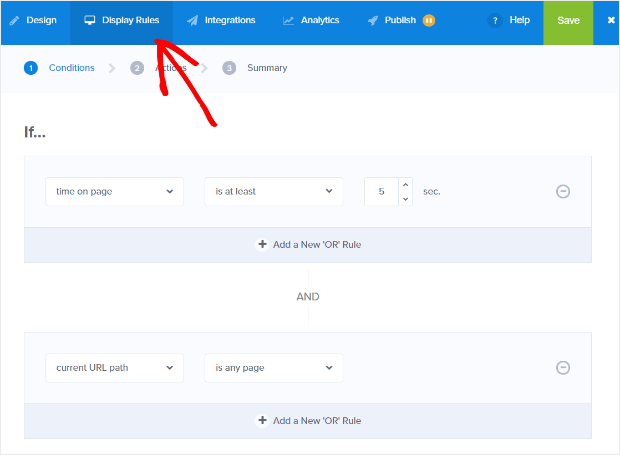
步驟#4:設置退出意圖彈出窗口顯示規則
顯示規則旨在定義您的廣告系列何時顯示在您的網站上以及誰會看到它。 在本教程中,我們將創建一個退出意圖彈出窗口。 但您可以創建任何類型的彈出窗口。

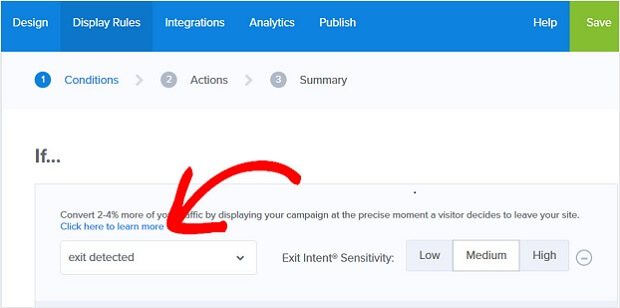
我們的建議是您將彈出窗口設置為在檢測到退出時顯示:

這將創建一個退出意圖彈出窗口。 您的彈出窗口不必是全屏彈出窗口即可由退出意圖觸發。 只需更改顯示規則,您就可以將任何彈出窗口轉換為退出意圖彈出窗口。
單擊“下一步”選擇“操作” 。 在這裡,我們建議您將“顯示活動視圖”設置為“Optin View”,將“MonsterEffect”的顯示設置為您喜歡的任何進入動畫,並將播放音效設置為您的彈出窗口的任何音效。

然後,單擊“下一步”按鈕。 您可以在“摘要”選項卡中查看設置的完整範圍。
步驟#5:設置您的電子郵件集成
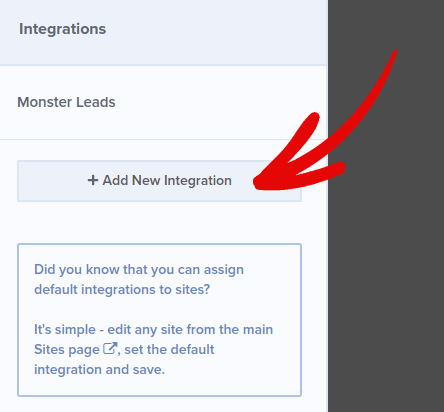
下一步是設置您的電子郵件集成。 從集成選項卡中單擊添加新集成,然後選擇您的電子郵件服務提供商:

如果您還沒有電子郵件服務提供商,我們建議您使用 Drip 進行電子郵件營銷。
步驟#6:在 WordPress 中發布您的退出意圖彈出窗口
當您創建新的廣告活動時,默認情況下它處於暫停狀態。
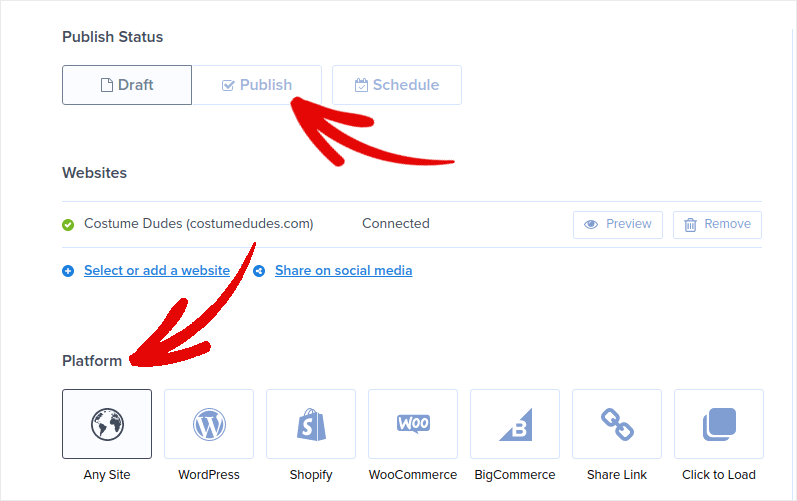
從頂部菜單轉到“發布”選項卡以查看“發布選項” 。 然後,將狀態設置為“發布”並選擇網站平台:

如果您正在運行 WordPress 網站,OptinMonster 插件會自動處理其餘的設置。 Shopify 和 BigCommerce 也是如此。 對於任何其他網站,請單擊“任何網站”並將嵌入代碼粘貼到您網站的頭部:

你就完成了!
開始收集推送訂閱者後該怎麼辦
這就是本次的全部內容,伙計們!
讓我們知道這篇文章是否有幫助。 在您的網站上創建彈出窗口可以幫助您將流量轉化為電子郵件訂閱者和真正的業務線索。 我們強烈建議您立即開始創建退出意圖彈出窗口。
如果您正在尋找一種經濟實惠的方式來增加流量,我們建議您使用推送通知。 推送通知可以幫助您帶來更多重複流量和網站參與度。 您還可以創建可產生銷售的自動推送通知活動。
不相信? 查看這些資源:
- 提高客戶參與度的 7 項明智策略
- 推送通知有效嗎? 7 項統計數據 + 3 條專家提示
- 如何設置廢棄購物車推送通知(簡單教程)
- 如何將 Web 通知 WordPress 插件添加到您的網站
我們建議使用 PushEngage 創建推送通知活動。 PushEngage 是世界排名第一的推送通知軟件。 因此,如果您還沒有,請立即開始使用 PushEngage!
