如何在 WordPress 菜單中添加搜索欄
已發表: 2023-08-17在您的網站上搜索內容不應該是一場尋寶活動。 想像一下,一個搜索欄可以準確地顯示讀者正在尋找的內容,而無需無休止的點擊和滾動。
將您的網站視為一個巨大的信息中心,訪問者需要一種快速的方式來找到他們想要的內容。 這就是搜索欄的用武之地。您可以從內置選項中進行選擇,也可以使用插件自定義您自己的選項。
在 WordPress 中添加搜索欄很容易; 我將逐步向您展示。 與我們一起增強網站的可用性並確保訪問者找到他們需要的內容。
準備好讓您的網站更加用戶友好了嗎? 讓我們向您展示如何在 WordPress 菜單中添加搜索欄。
如何在 WordPress 中添加搜索欄
WordPress 提供本機搜索小部件,插件可以進一步增強此功能。 我為您提供了這兩種方法的分步指導和視覺效果。
無需插件即可將搜索欄添加到 WordPress 菜單
如果你在Google中搜索“如何在沒有插件的情況下在WordPress菜單中添加搜索欄”,你會發現很多文章。 但他們都聲稱在菜單中添加了搜索欄。 但是,您將找到使用 WordPress 的默認小部件部分在側邊欄中添加搜索欄的教程或指南。
但我支持你!
如果您使用帶有標頭構建器的主題,則在 WordPress 菜單中添加搜索欄很容易。 在本教程中,我將使用“Blocksy”主題,這是我最喜歡的主題之一。 您可以從 WordPress 主題部分免費獲取它。
第 1 步:使用標題生成器獲取主題
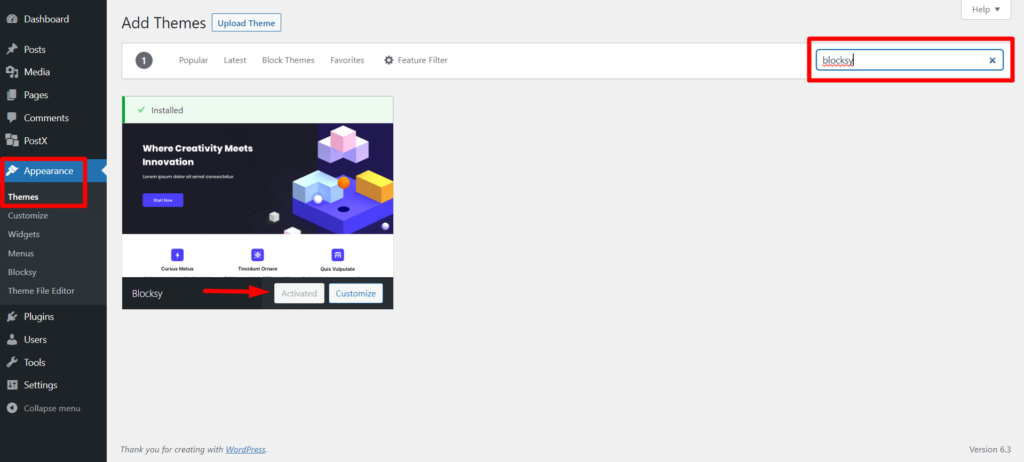
轉到 WordPress儀表板 > 主題。 然後點擊“添加新的”。
您可以通過單擊“上傳主題”按鈕上傳自己的主題。 或者,您可以搜索免費主題集合。

搜索“ Blocksy ”或任何其他帶有標題生成器選項的主題。 然後,請安裝並激活它。 正如我之前提到的,我的 Blocksy 主題已經激活,因為我經常使用它。
第 2 步:轉到主題定制器
現在在激活的主題中單擊“自定義”。

或者,您可以轉到 WordPress儀表板 > 外觀 > 自定義。
現在,您將看到一些自定義選項。 但您需要選擇“標題”,因為菜單/菜單欄是 WordPress 中的標題部分。
第 3 步:將搜索添加到 WordPress 菜單
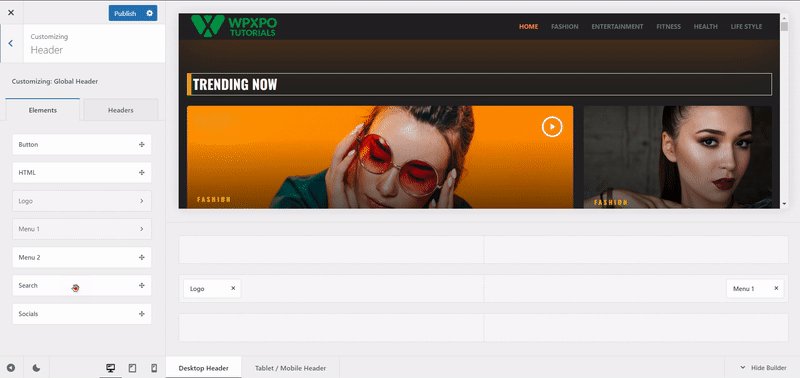
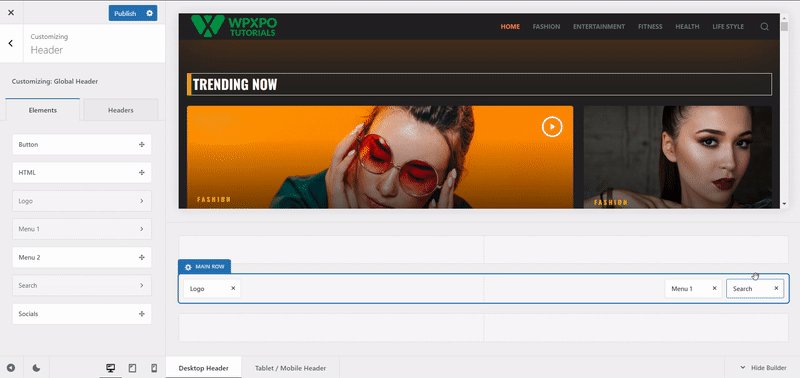
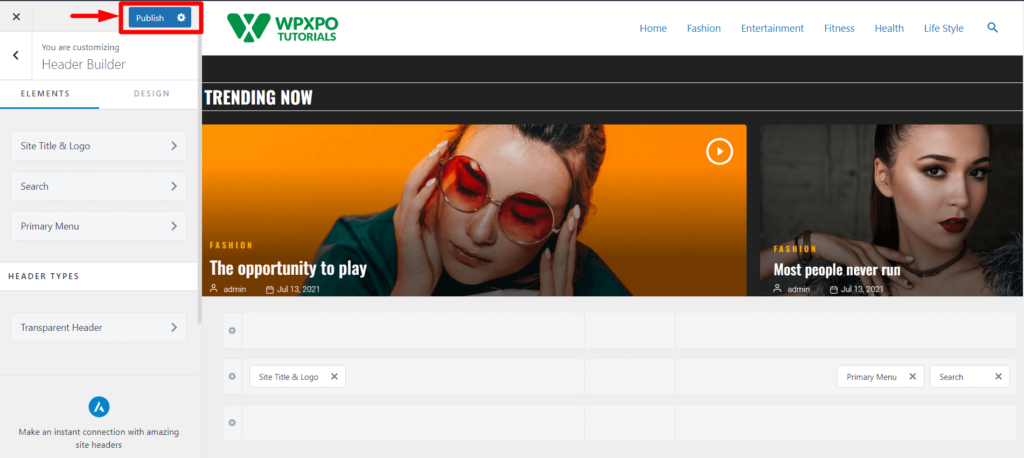
在此部分中,您將看到 3 行:頂部、主要和底部。 我建議使用主行來與菜單類別更加一致。

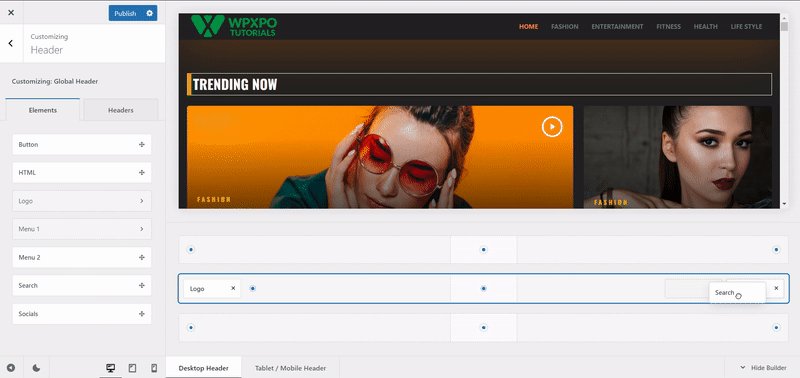
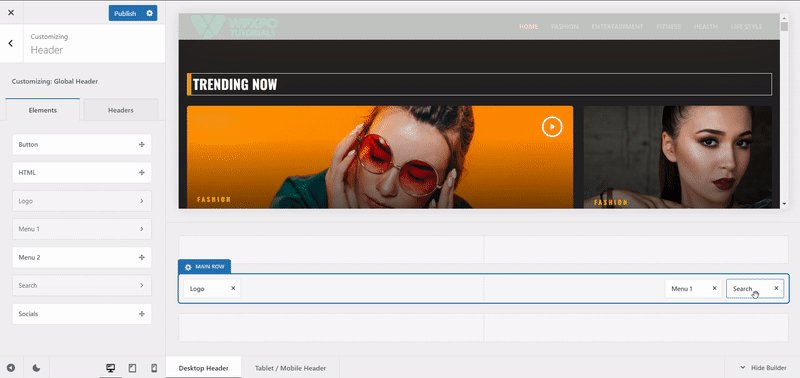
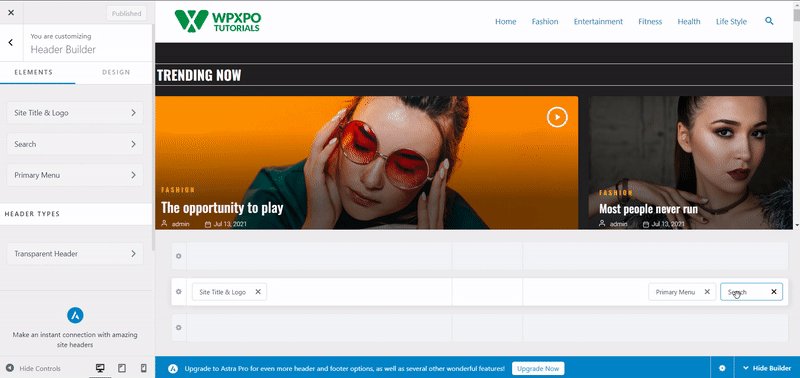
現在,將搜索元素拖放到主行。 您會看到搜索圖標添加到菜單中。
現在,點擊“發布”即可成功在WordPress菜單中添加搜索欄。
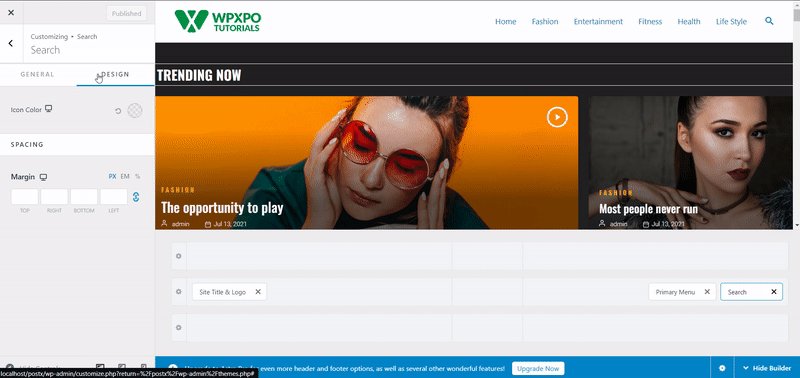
搜索元素定制
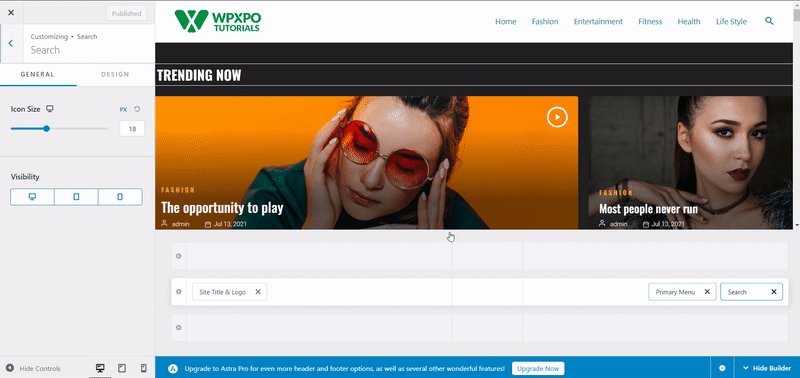
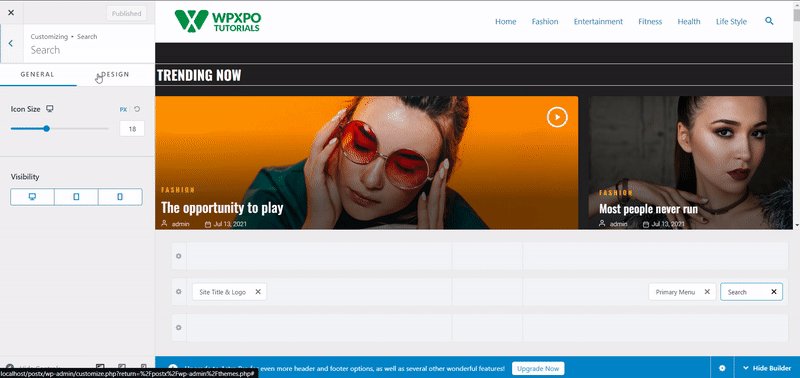
單擊添加的搜索元素時,您將看到基本的自定義選項。

這包括:
- 圖標大小
- 標籤可見性
- 標籤位置
- 標籤文字
- 基本顏色相關設置
您可以對其進行自定義並點擊發布以使其生效。

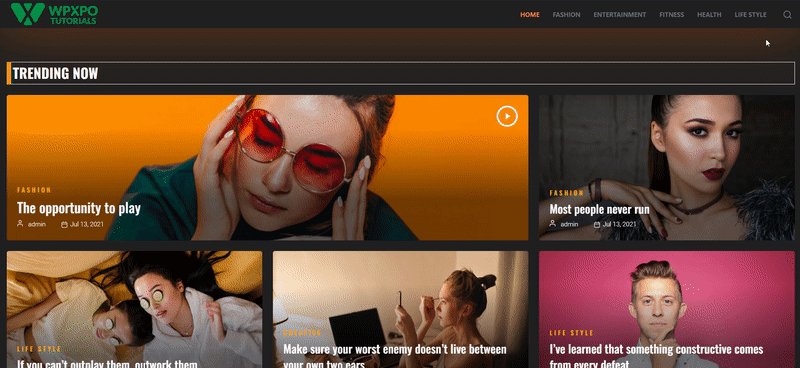
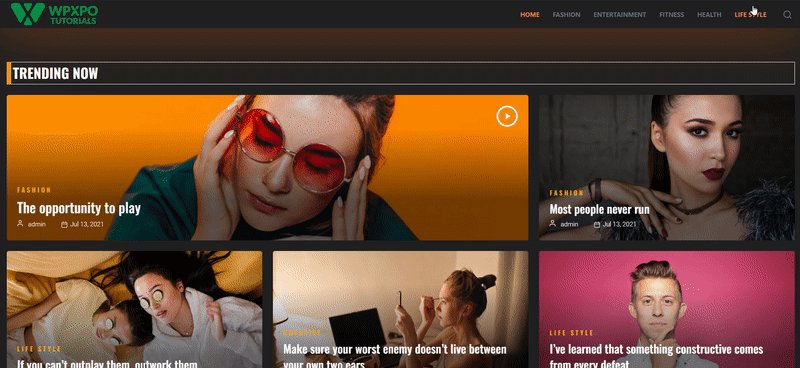
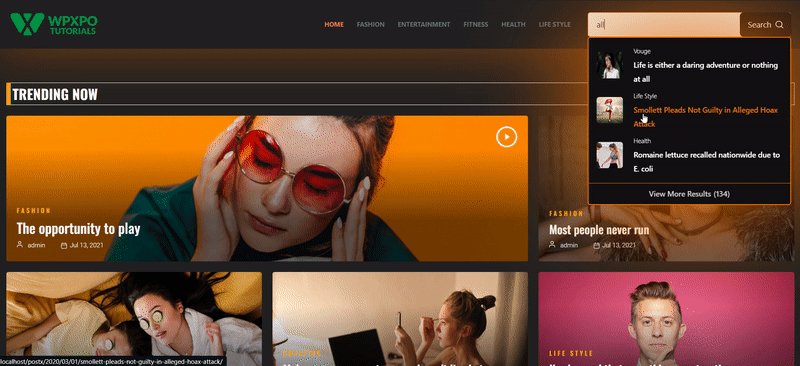
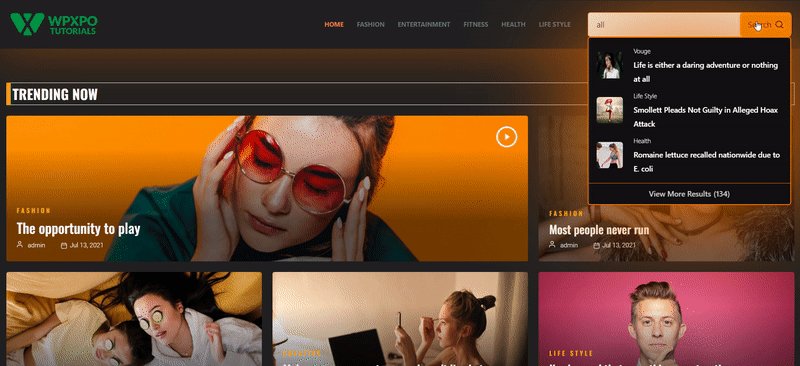
現在,讓我們看看網站菜單中搜索欄的前端視圖。

對這個主頁佈局感到驚訝嗎? 這是用 PostX Dynamic Site Builder製作的。 一定要檢查一下!
使用 WordPress 搜索欄插件添加搜索欄
現在,您想要以最快的方式將自定義搜索欄添加到菜單欄嗎? 如果你有 PostX. PostX 的高級搜索塊允許您在 WordPress 菜單中添加完全自定義的搜索欄。
只需按照以下簡單步驟即可使用 PostX 添加它。
第 1 步:安裝並激活 PostX
要在 WordPress 菜單中添加可自定義搜索欄,您必須安裝並激活 PostX插件。

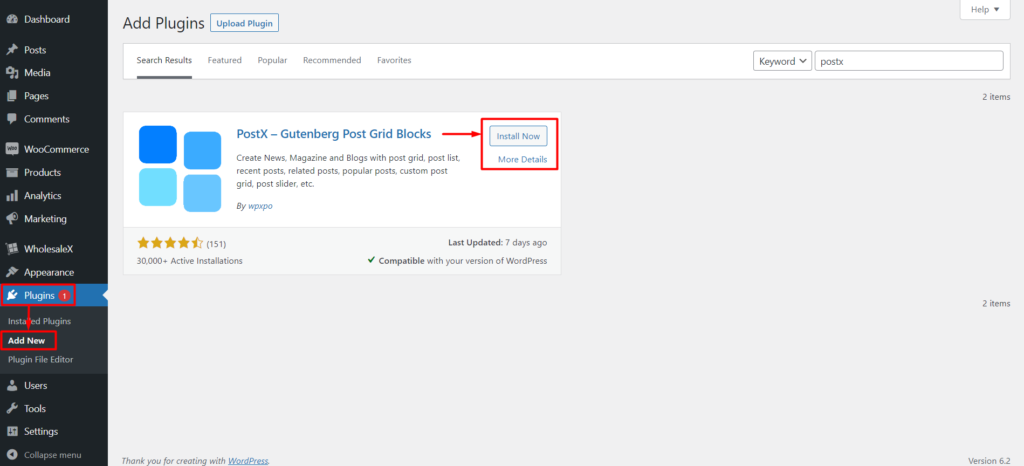
要安裝並激活 PostX,請轉到插件 > 添加新插件,搜索 PostX 並完成安裝過程。
激活插件後,您可以使用其保存的模板和搜索塊將搜索添加到 WordPress 菜單。
第 2 步:啟用保存的模板插件
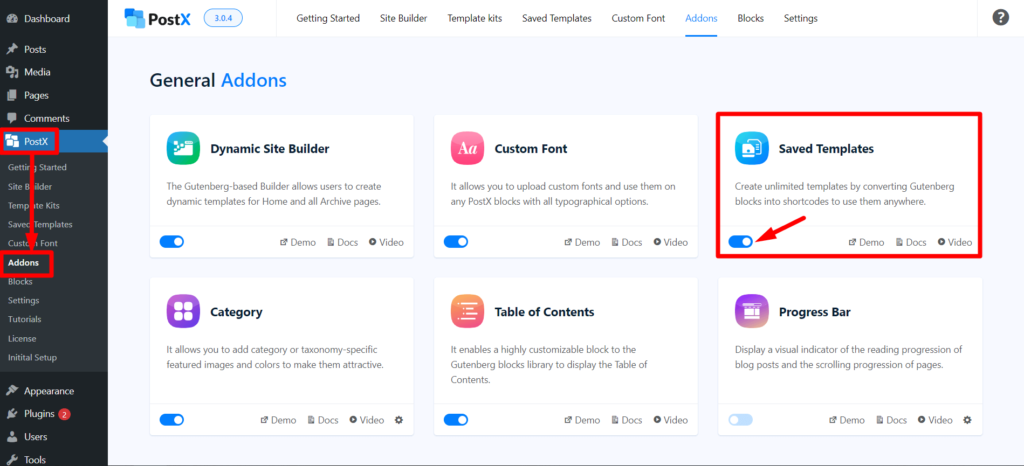
現在您必須啟用“已保存模板”插件。

轉到PostX > 插件。 然後使用切換欄啟用已保存的模板插件。
PostX 保存的模板為您創建一個簡碼,您可以使用它在網站的標題中添加搜索欄。
步驟 3:將搜索塊添加到已保存的模板中
要搜索菜單中的欄,您必須使用 PostX 創建保存的模板。
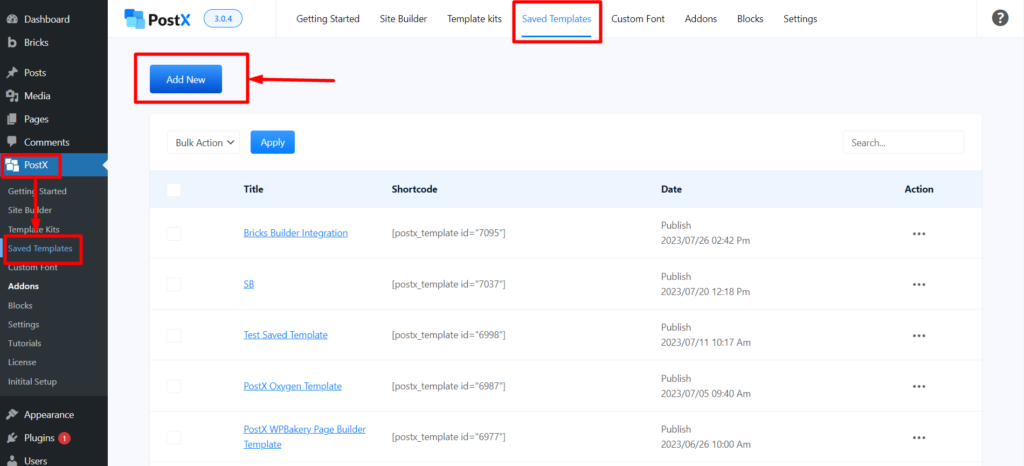
轉到PostX > 保存的模板,然後單擊“添加新模板”以創建新模板。 如果您想稍後自定義它,請不要忘記為其命名。

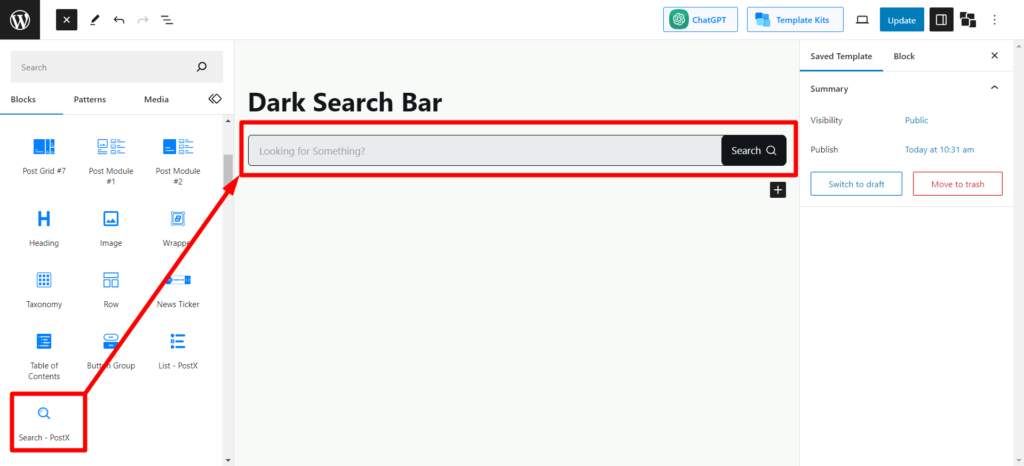
然後,在頁面中添加PostX 搜索塊。

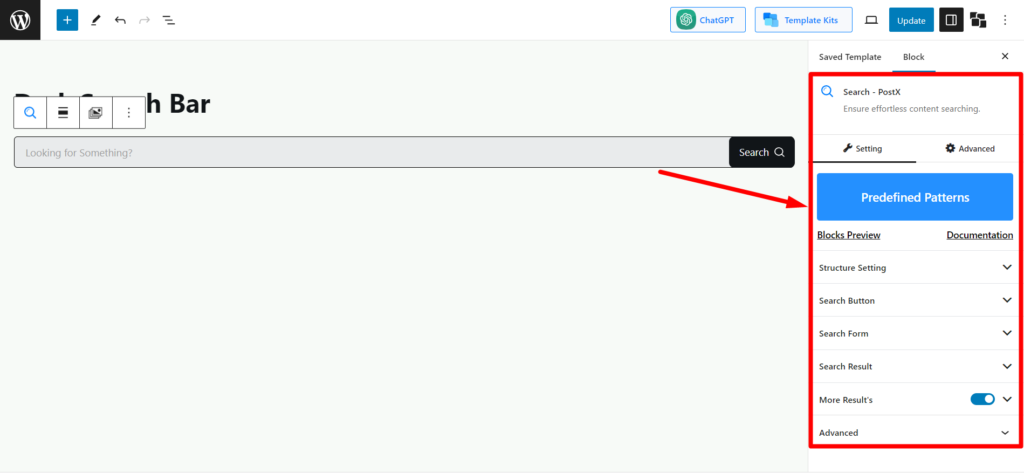
您可以按照您想要的方式自定義它。 為了避免定制麻煩,您可以通過單擊“預定義模式”按鈕一鍵導入預製模板。

完成自定義後,單擊“發布”,您保存的模板就準備好了。
第 4 步:複製簡碼
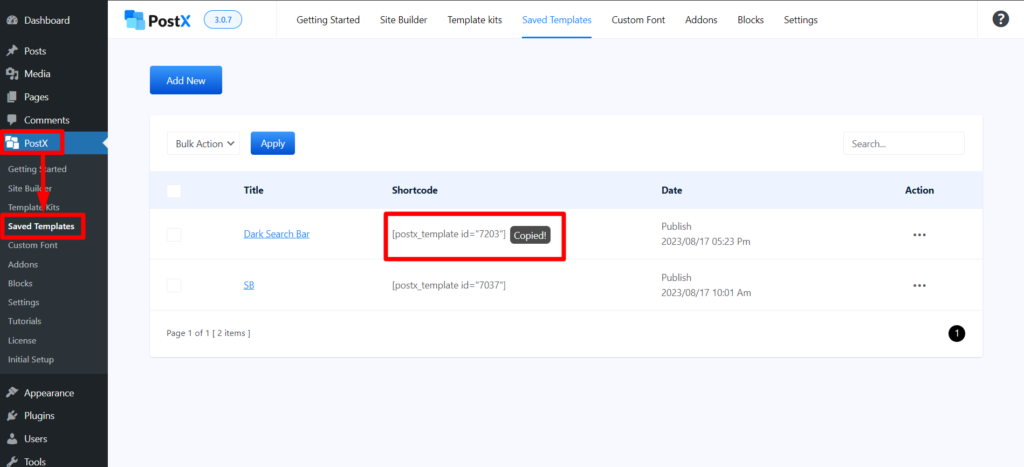
返回保存的模板頁面( PostX > 保存的模板)以復制短代碼。

您將找到剛剛創建的模板的簡碼。 單擊它進行複制,然後按照後續步驟操作。
第 5 步:將搜索欄添加到 WordPress 菜單
現在,轉到 WordPress儀表板 > 外觀 > 自定義。 就像我們在添加默認搜索欄時向您展示的那樣。

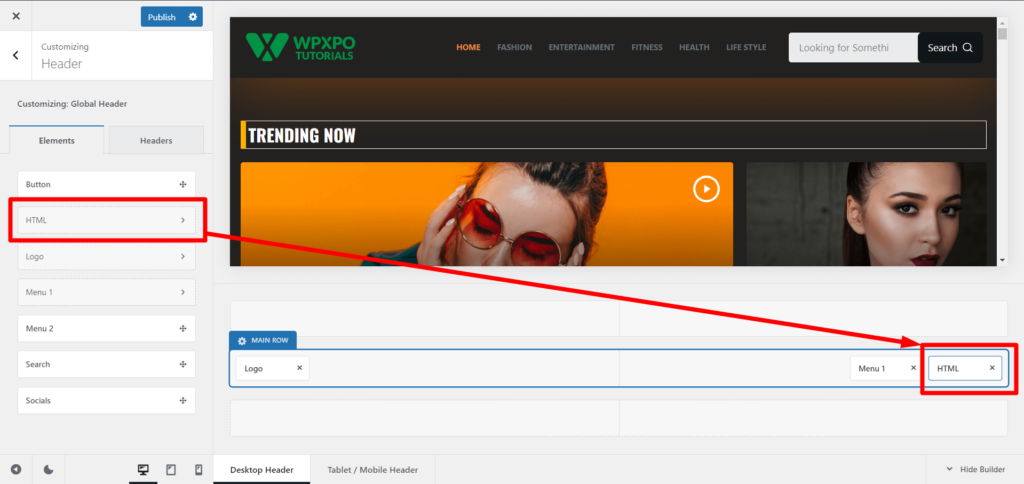
現在,將HTML 元素拖放到主行。 添加後點擊它。

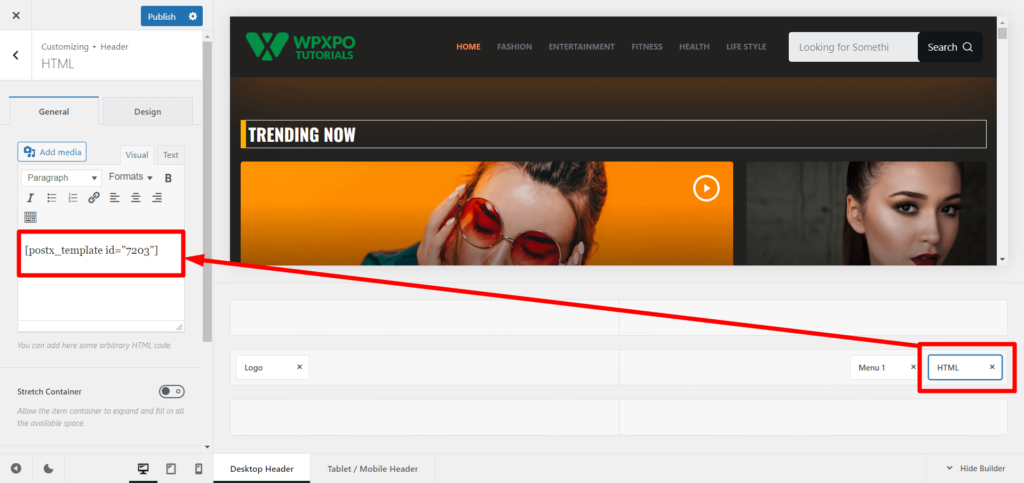
您將在HTML編輯部分看到一個文本字段。 您只需將複製的短代碼粘貼到文本框中即可。 您將在 WordPress 菜單部分看到一個搜索欄,正是您在保存的模板中創建的搜索欄。


現在,點擊“發布”即可使其生效。
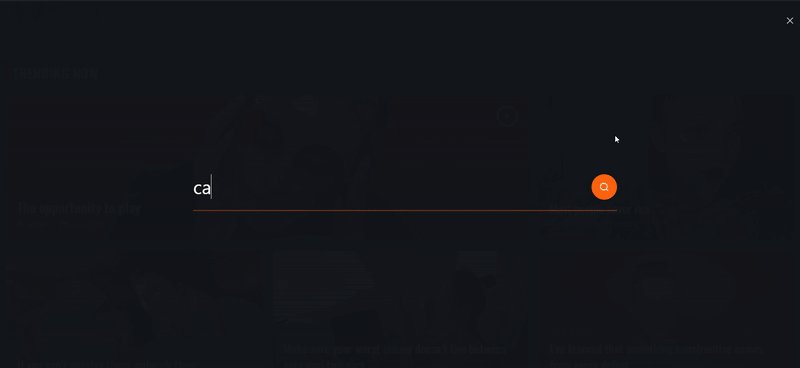
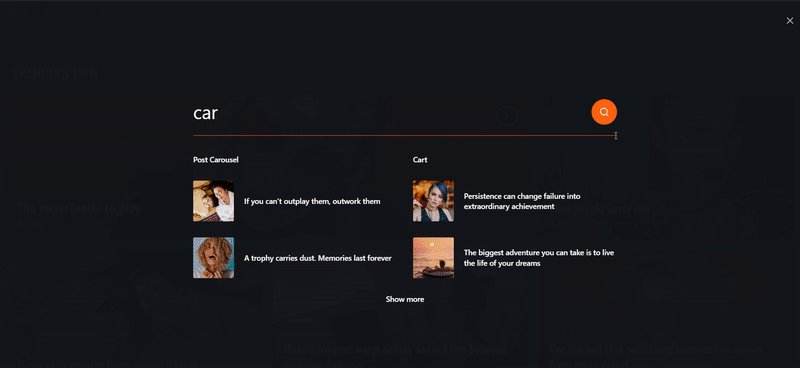
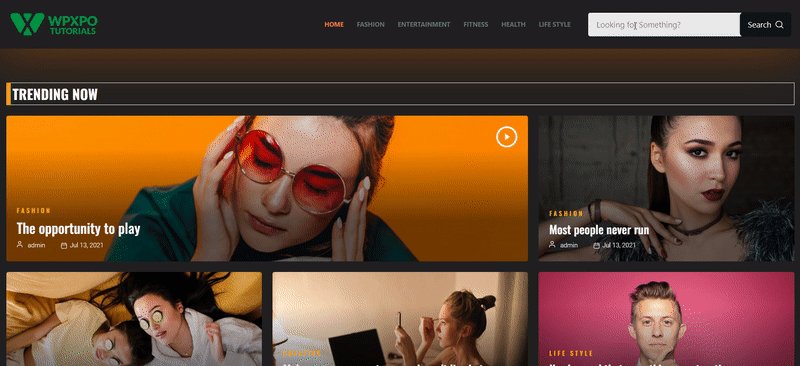
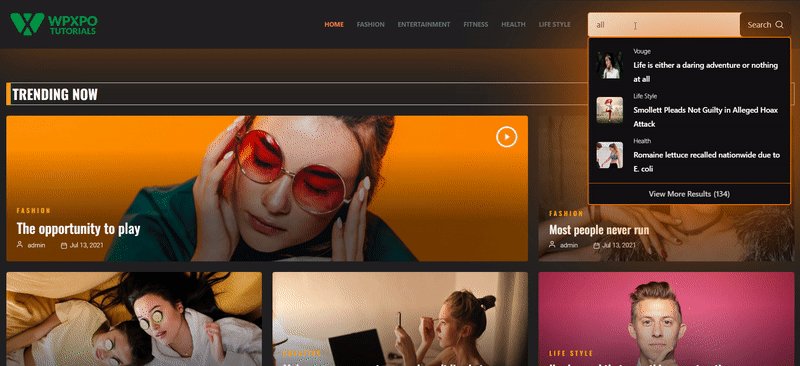
讓我們看看使用 PostX 將搜索欄添加到 WordPress 菜單後的正面視圖。

第6步:發布後的定制
PostX 的保存模板有一個驚人的秘密。 它會在實時頁面上自動同步。 假設您自定義並更新已保存的模板(由搜索塊組成)。 在這種情況下,更改將自動同步,您無需一次又一次地執行每個步驟。
使用 PostX 高級搜索塊,您將獲得以下自定義選項:
- AJAX 搜索啟用器
- 搜索表單樣式設置
- 啟用搜索彈出窗口
- 搜索按鈕設置
- 搜索結果設置
- 更多結果設置
- 文本、排版和顏色設置
- 邊距/填充和對齊設置
和更多…
你覺得這太少了嗎? 不要錯過我們關於搜索按鈕塊的大量文檔,您將會驚訝於您可以在搜索塊中自定義的具體細節。
哦,那是一個按鈕嗎? 你知道嗎,PostX也有一個定制的按鈕塊? 不? 請務必查看 PostX 按鈕組塊。
您會喜歡的資源
以下是一些了解 PostX 功能的文章,我相信會對您有所幫助:
- 如何添加 WordPress 自定義字體:完全控製版式
- 如何使用 PostX 高級列表塊創建 WordPress 項目符號
- 隆重推出 PostX ChatGPT Addon:WordPress AI 內容生成器
- PostX 動態站點生成器:只需點擊幾下即可構建您的站點
- 如何使用 PostX 將 WordPress 視頻顯示為特色圖像
包起來
本綜合指南提供了在帶或不帶插件的 WordPress 菜單中添加搜索欄的分步路線圖。 您的選擇範圍廣泛且易於訪問,從使用帶有標頭構建器的主題到探索 PostX 高級搜索塊的世界。 隨時輕鬆創建、定制和策劃!
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 另外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

3 種類型的 WooCommerce 相關產品

如何在古騰堡編輯器中完美顯示自定義分類法

引入用於為古騰堡創建自定義分類列表和網格的分類塊

如何顯示和自定義 WooCommerce 待售產品
