如何在幾分鐘內在 WordPress 中添加搜索欄
已發表: 2022-06-03您是否正在尋找如何在 WordPress 中添加搜索欄? 按照本教程了解為什麼您的網站應該有一個搜索欄以及在您的網站上顯示該搜索欄的不同方式。
為了使您的網站上的用戶體驗非凡,您需要考慮許多元素。 包括交互式“搜索欄”就是其中之一。 因為它允許您的訪問者更快地找到他們想要的查詢。
您有一個大型博客網站或電子商務商店,分類有數百個頁面。 但是用戶訪問網站並不是為了閱讀網站上所有可用的信息。 他們的搜索通常僅限於某些特定的查詢或產品。
沒有搜索選項或搜索結果混亂可能會讓您的用戶感到沮喪。 此外,他們可能很難通過點擊來找到他們正在尋找的東西。 這使得配置一個高效且功能強大的搜索欄非常必要。
可能有多種方法可以將搜索欄添加到您的 WordPress 網站。 今天我們將向您展示4種輕鬆完成的方法-
- 方法 1:從小部件面板添加搜索欄
- 方法 2:使用 Elementor 添加搜索欄小部件
- 方法 3:手動將搜索框添加到您的網站
- 方法四:使用第三方插件添加搜索欄
讓我們開始吧:
為什麼您需要在您的網站上使用搜索欄
搜索功能是網站設計策略的一部分,它為用戶提供了一種輕鬆查找內容的方法。 用戶可以通過簡單地編寫特定的單詞和短語來輸入他們的搜索查詢。 後端功能將獲取網站上所有可用的相關信息並將其顯示給搜索者。

您可能認為擁有直觀的導航足以讓您的用戶旅程更簡單。 好吧,無縫導航對您網站的成功至關重要。 但包括搜索欄對於為訪問者提供快速服務也很重要。
根據研究,如果一個網站提供搜索功能,59% 的訪問者會利用它。
以下是在您的網站上擁有搜索功能的一些好處-
1.提高轉化率
在您的網站上包含搜索功能可幫助訪問者找到他們正在尋找的內容。 顯然,它創造了積極的用戶體驗。 如果訪問者在您的網站上獲得愉快而輕鬆的體驗,他們更有可能進行購買。
2.提高平均花費的時間
訪問者來到您的網站,快速瀏覽或半滾動後,他們沒有得到他們想要的產品。 這種情況一定會導致他們離開您的網站。 但是使用搜索欄,他們可以立即搜索他們實際正在尋找的信息或產品。 這有助於他們做出更可靠的決定。 當然,在您的網站上更長時間地吸引他們的注意力。
3.加強SEO
更好的用戶體驗可幫助您的企業獲得回頭客或消費者。 隨著在您網站上花費的流量和時間的增加,Google 等搜索引擎會認為您的網站具有相關性和高質量。 此結果會導致您的網站提高其在搜索結果中的排名。
4. 更好地了解您的受眾
您可以跟踪人們在您的網站上搜索信息時使用的搜索查詢和確切的短語。 根據這些查詢,您可以更準確地了解人們對您的需求。 此外,您可以識別他們用於搜索的短語。 稍後,將這些短語與相關產品或類別結合起來,以便人們可以輕鬆地將它們與他們的需求聯繫起來。
如何在 WordPress 中添加搜索欄 - 4 種簡單方法
以下是向您的 WordPress 網站添加搜索欄的 4 種簡單而有效的方法-
方法 1:從小部件面板添加 WordPress 搜索欄
這是在您的網站上包含搜索欄的最簡單、最快捷的方式。 請按照以下步驟操作 -
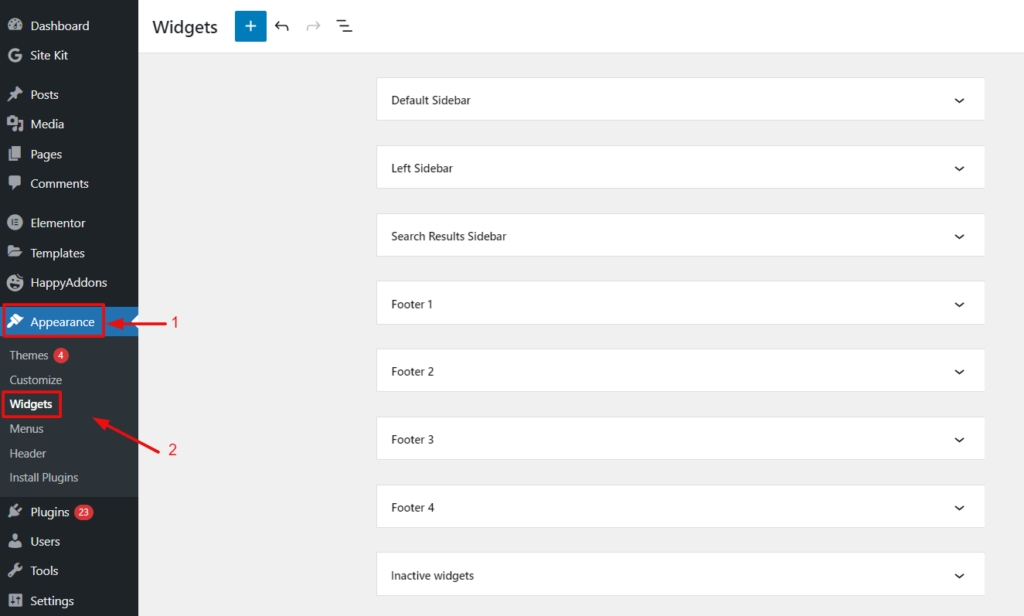
Step1:登錄到您的 WordPress 網站的管理區域,然後轉到外觀 → 小部件。 在這裡,您會找到放置搜索欄的不同區域。

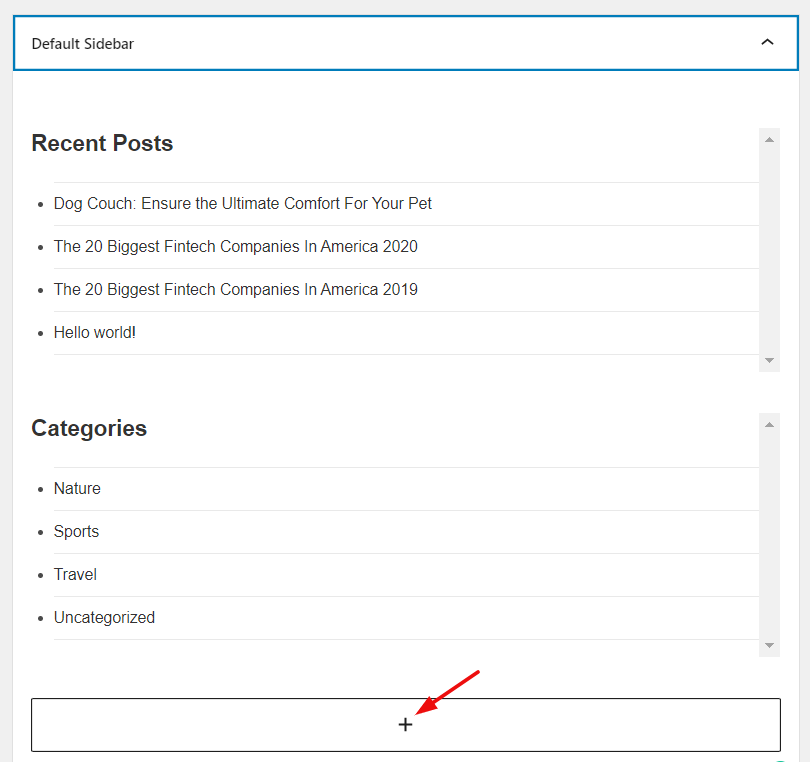
第 2 步:假設您想將搜索欄添加到Default Sidebar 。 現在單擊右上角的箭頭並展開默認邊欄。
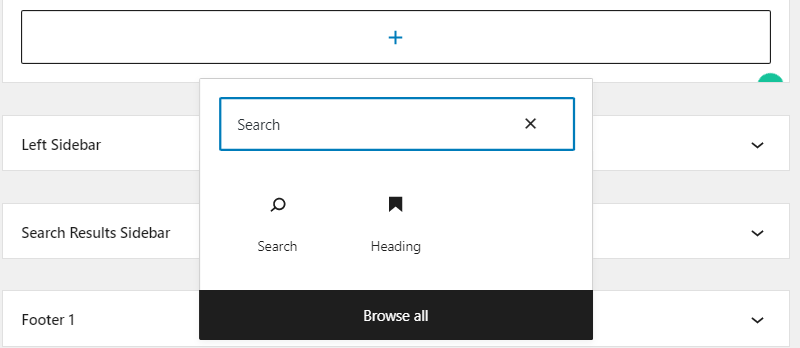
接下來,單擊加號按鈕“ + ”。 它與您可以選擇的可用塊類型一起出現。

然後,查找搜索小部件並通過單擊它來包含小部件。

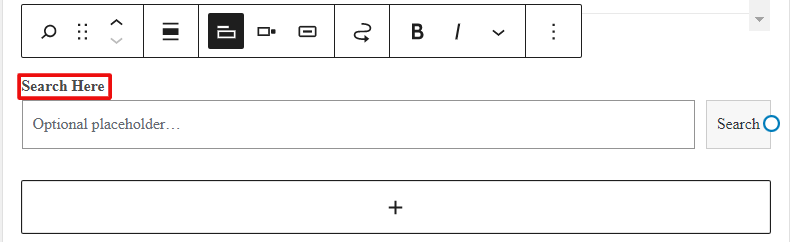
第 3 步:在這裡,您將獲得您網站的搜索欄。 您也可以靈活地更改搜索欄的標題和其他樣式。

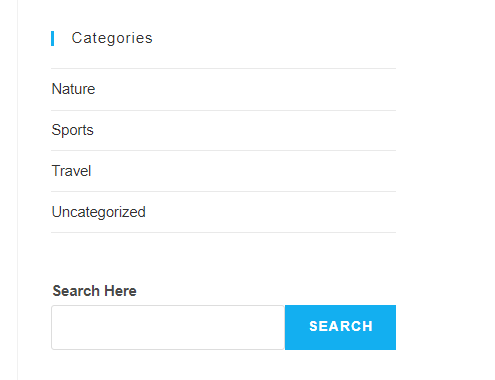
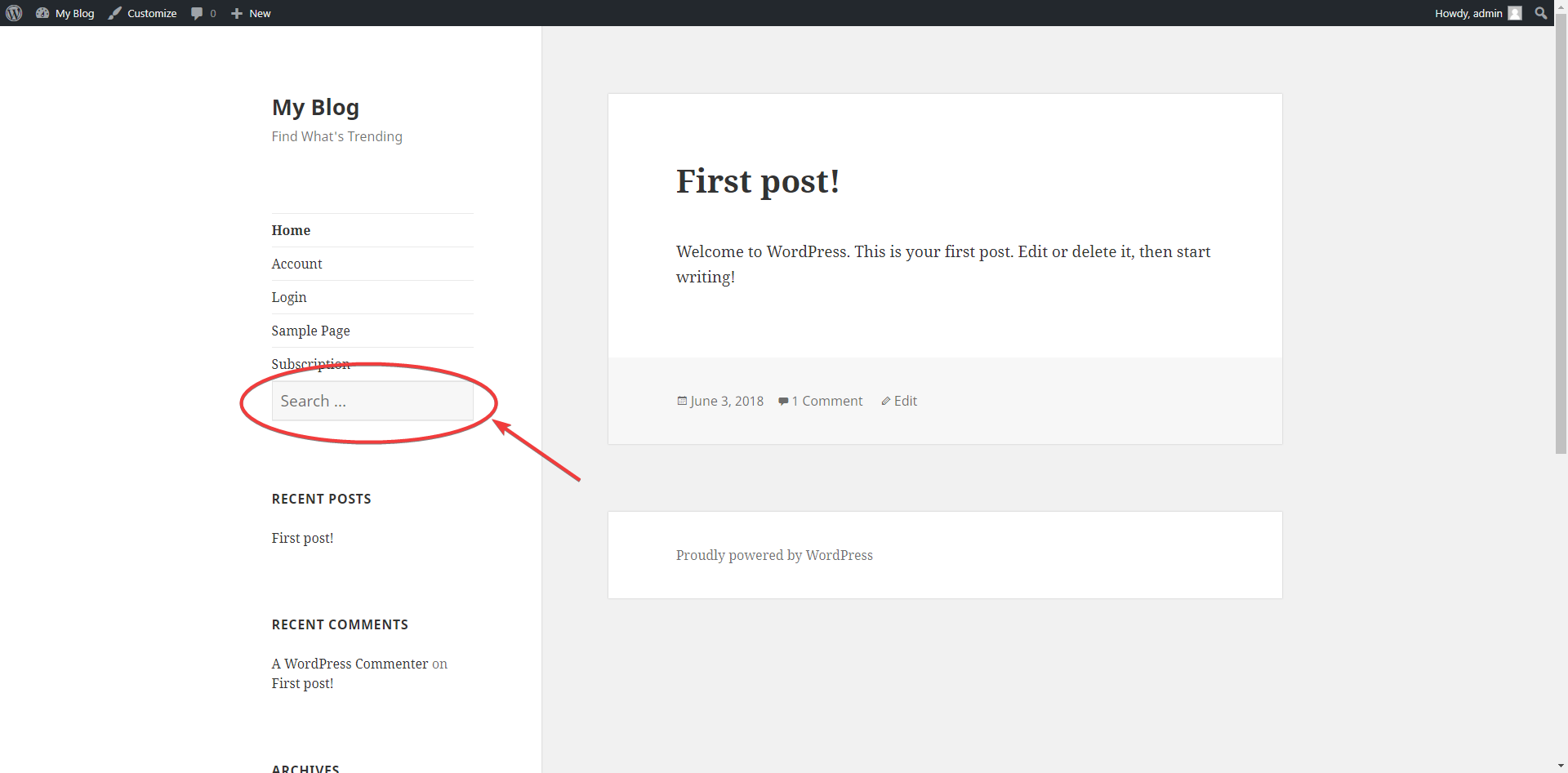
最後,轉到您的站點,您將在側邊欄上看到“搜索”小部件。

方法2:使用Elementor添加搜索欄小部件
Elementor 是最受歡迎的 WordPress 頁面構建器,具有簡單的拖放選項。 Elementor 為您提供 400 多個預先設計的模板和塊以及各種有用的小部件,可在幾分鐘內設計您的夢想網站。

下面我們將向您展示如何使用 Elementor 在 WordPress 中添加搜索欄-
假設您已成功安裝 Elementor 並完成所有基本配置。 如果您是 Elementor 的新手,請查看此 Elementor 指南以獲得流暢的 Web 開發體驗。
第 1 步:拖放搜索小部件
首先,轉到您的 WordPress 儀表板並單擊添加新頁面或轉到您要添加搜索欄的頁面。 如果您創建一個新頁面,則為該頁面添加一個標題。 接下來,單擊名為“ Edit with Elementor ”的藍色按鈕。 它會立即帶您進入 Elementor 界面
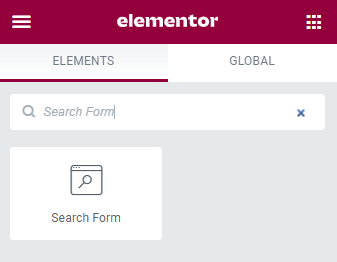
進入編輯器後,在側面板搜索欄中搜索“搜索表單”小部件。 然後將小部件拖放到界面中。

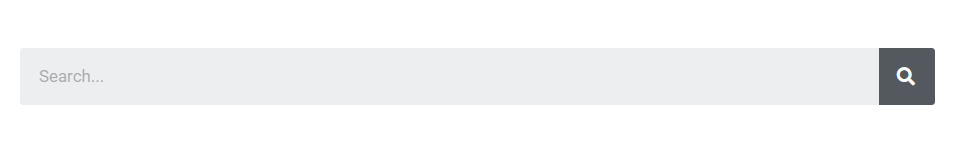
添加小部件後,您將獲得如下圖所示的搜索欄:

現在根據您的方式自定義它。 例如,您可以添加標題、更改其大小和顏色、對齊它以及指向它的自定義鏈接。 此外,您還可以靈活地修改按鈕。
第 2 步:設計您的搜索欄
使用樣式選項卡,您可以根據您的主題調色板、網站配色方案、受眾偏好等來設計您的搜索欄。在這裡,我們更改搜索文本、修改顏色、應用邊框陰影以及自定義按鈕樣式。

第 3 步:讓您的設計具有獨特的風格
如需進一步定制,請單擊“高級”選項卡。 在這裡,您會找到一系列自定義選項來調整邊距、填充、位置等。 如果您熟悉 CSS 編碼,那麼您可以從那裡添加您自己的 CSS 代碼片段。
此外,您可以通過獲取第三方 Elementor 插件(如 Happy Addons)來擴展高級功能。
方法 3:手動將搜索框添加到您的網站
對於這種方法,您需要一些技術知識。 因此,您可以完全控制自定義和样式。
- 轉到header.php或sidebar.php文件(您要在其中包含搜索按鈕)。
- 只需添加此函數<?php get_search_form(); ?>在您的代碼中。 它將從您的searchform.php模板中調用搜索表單。 如果沒有searchform.php文件,沒有問題。 它會默認創建一個。
- 現在,轉到您的主頁,您將在側面菜單(如果您已在sidebar.php中添加該功能)或上面板中(如果您已在header.php中添加該功能)看到“搜索”框。

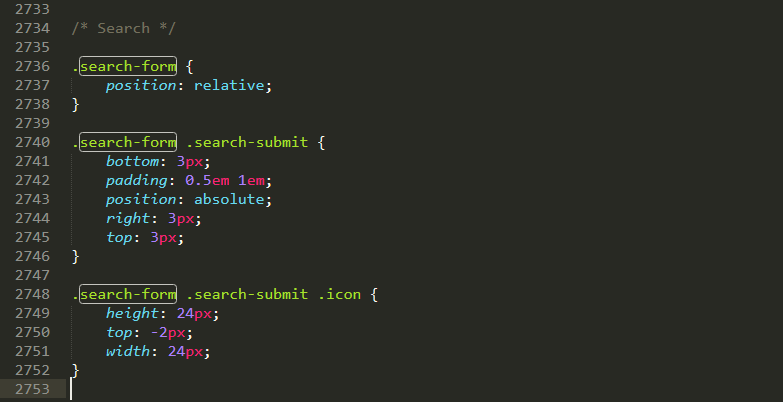
- 如果要更改此框的樣式,請打開style.css文件並根據需要修改搜索表單的位置、大小或樣式。

方法 4:使用第三方插件向您的 WordPress 網站添加搜索欄
除了所有這些方法之外,您還可以藉助第三方插件在 WordPress 網站上添加搜索欄。 為此,請轉到WordPress 儀表板 → 插件 → 添加新的。 然後,尋找最好的搜索插件來幫助您為您的網站添加一個功能搜索框。
在您的站點上安裝並激活插件並進行進一步的配置。 此方法也是添加搜索框的自動化過程。
此外,了解如何以正確的方式安裝 WordPress 插件。
最後的話
WordPress 搜索框可以改善您的網站導航,並幫助您將更多潛在客戶轉化為您的忠實客戶。 瀏覽完此博客後,您應該具備入門所需的所有知識。
簡而言之,WordPress 非常易於使用和自定義。 在這裡,我們討論了四種不同的添加搜索欄的方法。 您可以編輯主題的現有搜索框,從儀表板添加一個新搜索框,或者您可以使用 Elementor 輕鬆設計它。
您對如何在 WordPress 中添加搜索欄還有任何疑問嗎? 在評論中讓我們知道,我們會盡力提供幫助!

