如何將運費計算器添加到您的 WordPress 網站
已發表: 2023-08-31您是否希望訪問者能夠輕鬆計算您網站上的運費?
使用運費計算器,客戶可以準確估計他們必須在交貨時支付的產品總成本。 它有助於保持您的業務透明度並與潛在客戶建立信任。
在本文中,我們將向您展示如何將運費計算器添加到您的 WordPress 網站。

什麼是運費計算器以及為什麼使用它?
運輸計算器可幫助自動估算運輸總成本。 它向客戶顯示運費和其他相關費用,因此他們不必手動計算運費和費用。
計算運輸成本時有不同的因素發揮作用。 其中一些包括產品價格、目的地、發貨地、重量、尺寸、運輸服務類型以及計算過程中的其他變量。
如果您的在線商店中有多個訂單,則手動計算運費可能會非常耗時。 此外,手動計算還會導致錯誤,從而影響客戶滿意度。
通過使用適用於您的 WordPress 網站或 WooCommerce 網站的運費計算器插件,您將節省大量時間並簡單地自動化該過程。
客戶只需選擇他們的位置,即可查看產品交付後的實際成本。 這有助於加強您與客戶的關係並建立信任。
也就是說,讓我們看看如何輕鬆地將運費計算器添加到您的 WordPress 網站。 我們還將展示將其添加到您的 WooCommerce 商店的方法。
您可以點擊下面的鏈接跳轉到您喜歡的部分:
- 向 WooCommerce 添加運費計算器
- 將運費計算器添加到 WordPress 網站
向 WooCommerce 添加運費計算器
在 WooCommerce 中添加運費計算器的最佳方法是使用 WooCommerce 插件的產品頁面運費計算器。 它是一個免費插件,允許客戶在將產品添加到購物車之前計算運費。
首先,您需要下載並安裝 WooCommerce 插件的產品頁面運費計算器。 如果您需要幫助,請參閱我們有關如何安裝 WordPress 插件的指南。
激活後,您可以轉到WooCommerce » Shipping Calculator來配置插件。

該插件開箱即用,您可以使用默認設置開始使用。 但是,可以選擇編輯它們並自定義您的運費計算器。
請務必注意,該插件在計算運費時將使用 WooCommerce 中的運輸區域設置中的信息。
在 WooCommerce 中設置運送區域
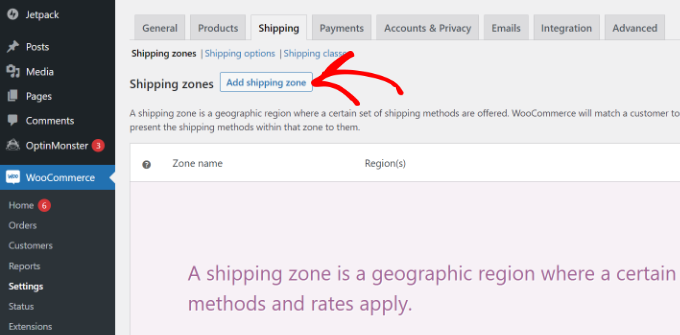
如果您尚未設置送貨區域,則需要從 WordPress 儀表板轉到WooCommerce » 設置並切換到“送貨”選項卡。

在“運送區域”部分下,只需單擊“添加運送區域”按鈕。
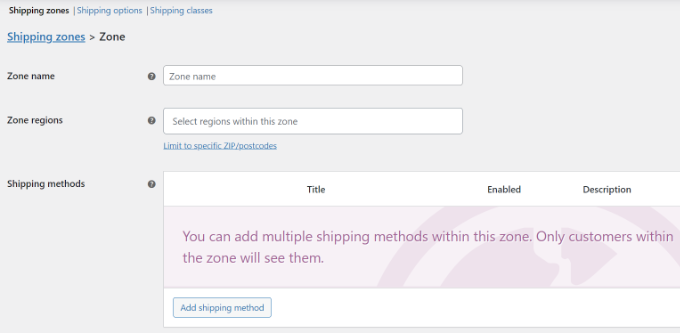
接下來,您需要輸入區域名稱並從下拉菜單中選擇區域。 您可以在單個區域下添加多個國家或城市。

之後,您可以單擊“添加送貨方式”按鈕。
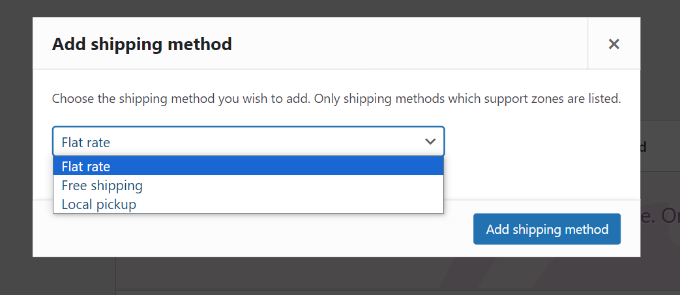
現在將打開一個彈出窗口。
WooCommerce 提供 3 種運輸方式可供選擇。 您可以選擇“統一費率”,然後輸入運費的金額。 或者您可以選擇“免費送貨”和“本地取貨”選項。

完成後,只需單擊“添加送貨方式”按鈕即可。
您可以為該區域添加多種送貨方式,並在適用時設置條件。
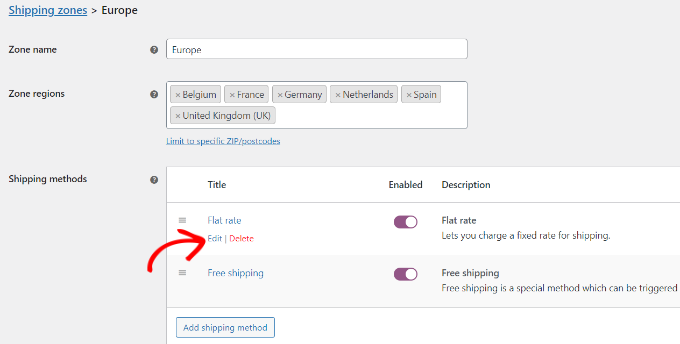
接下來,您需要點擊送貨方式下的“編輯”選項。

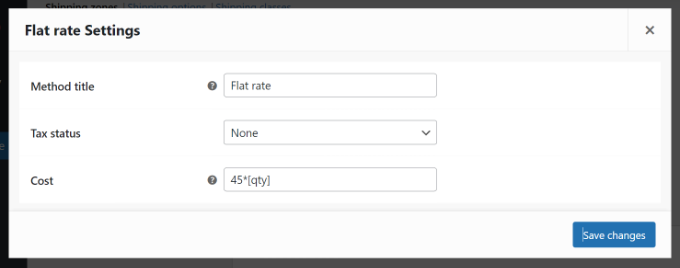
之後,將打開一個小窗口,您可以在其中更改方法的標題,選擇您是否希望運輸方法納稅,然後輸入費用。
對於成本,您可以輸入當客戶將產品添加到購物車時將收取的固定費率。 還可以選擇將運費乘以數量。

完成後,點擊“保存更改”按鈕。
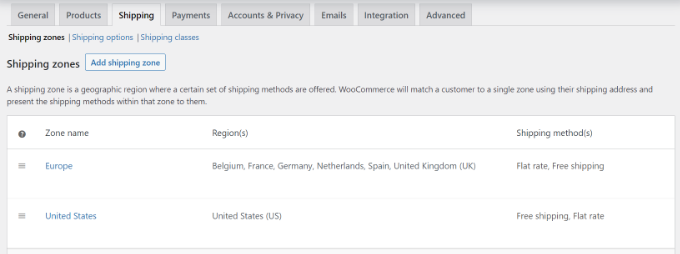
您現在可以返回運送區域部分以查看您的區域、區域和運送方式。

編輯運費計算器設置
設置運輸區域後,您可以返回WooCommerce » 運輸計算器來更改 WooCommerce 插件的產品頁面運輸計算器的設置。
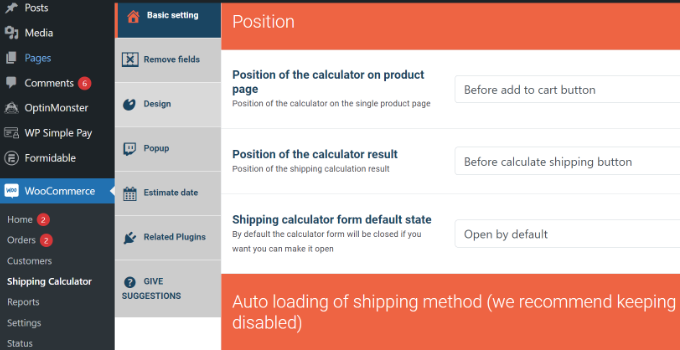
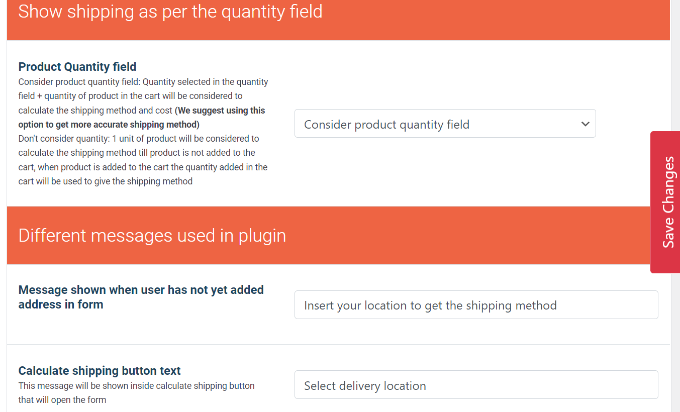
在基本設置選項卡中,您可以編輯計算器在產品頁面上的位置以及計算器結果的位置。
如果向下滾動,您會看到更多設置。 例如,該插件允許您編輯插件中使用的消息、自動加載運輸方式等等。

完成後,只需單擊頁面側面或底部的“保存更改”按鈕即可。
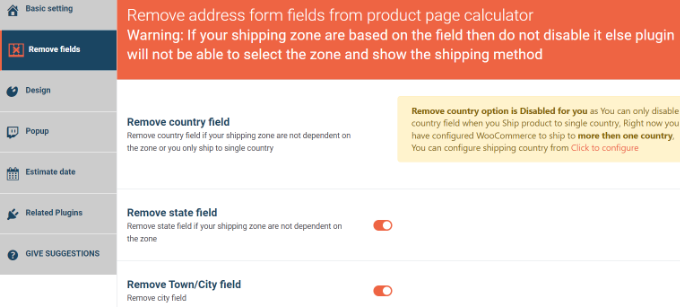
接下來,您可以切換到“刪除字段”選項卡。 在這裡,您將看到用於從運費計算器中刪除任何字段的選項。
例如,默認情況下,該插件將顯示國家/地區、州、城鎮/城市和郵政編碼/郵政編碼字段。 您可以禁用任何與您的送貨區域不匹配的字段。

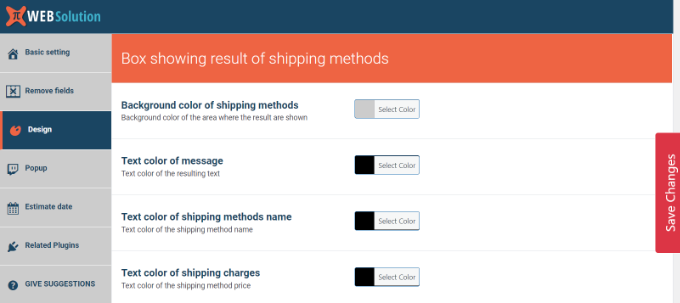
之後,前往“設計”選項卡。 該插件為您提供了多個選項來編輯運費計算器的外觀。
例如,您可以更改背景顏色和文本顏色以顯示運輸方式。 或者您可以為計算器中顯示的按鈕選擇顏色。

不要忘記單擊“保存更改”按鈕來存儲您的設置。
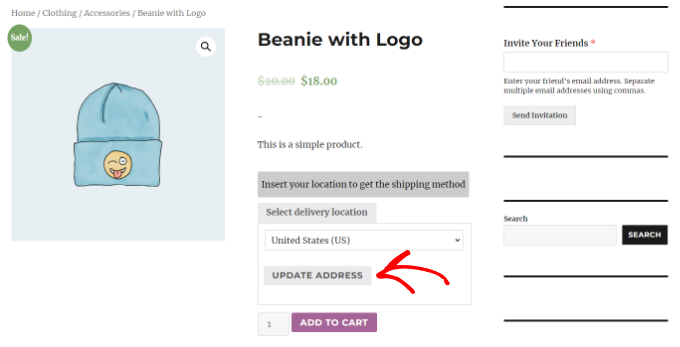
接下來,您可以訪問 WooCommerce 商店以查看正在運行的運費計算器。
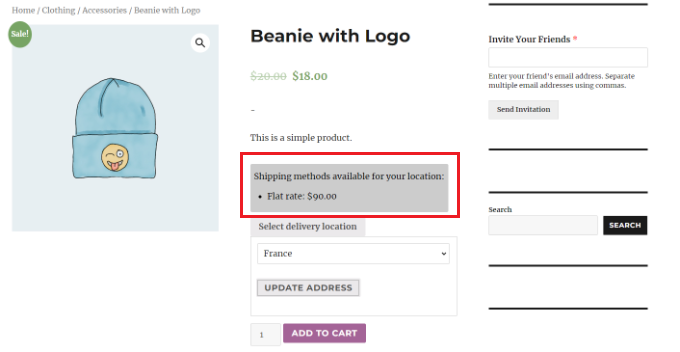
在下面的屏幕截圖中,客戶首先需要選擇送貨地點,然後單擊“更新地址”按鈕。

完成後,該插件將自動計算您在運輸區域部分設置的運輸成本,並將其添加到總成本中。
這樣,除了產品成本之外,客戶還將知道他們必須支付的運費。

將運費計算器添加到 WordPress 網站
如果您沒有 WooCommerce 商店,並且想要向您的 WordPress 網站添加通用運費計算器,那麼您可以使用 Formidable Forms。
它是 WordPress 的流行聯繫表單插件,可讓您創建高級且複雜的表單。 例如,您可以使用該插件添加聯繫表單、計算器、調查、目錄和 Web 應用程序。
在本教程中,我們將使用 Formidable Forms Pro 計劃,因為它包括定價字段和更多自定義選項。

首先,您需要安裝並激活 Formidable Forms Lite 和 Formidable Forms Pro 插件。 Lite 插件可以免費使用,而 premium 插件則添加了更多高級功能。
如果您需要幫助,請參閱我們有關如何安裝 WordPress 插件的指南。
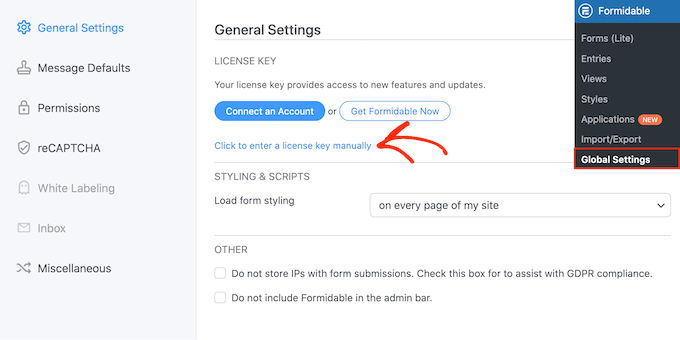
激活後,您需要從 WordPress 儀表板轉到Formidable » Global Settings 。 從這裡,您可以單擊“單擊以手動輸入許可證密鑰”鏈接。

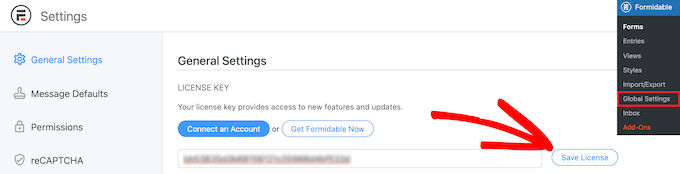
接下來,您需要輸入許可證密鑰並單擊“保存許可證”按鈕。
您可以在 Formidable Forms 帳戶區域找到許可證密鑰。

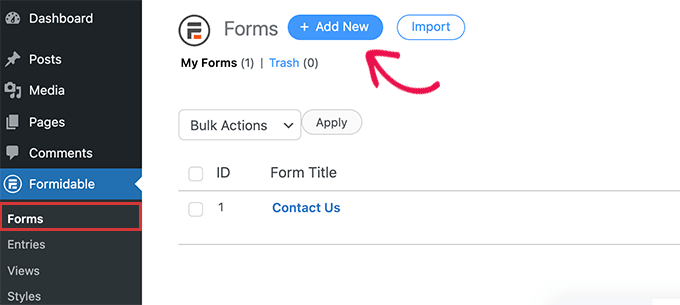
之後,您必須轉到Formidable » Forms添加新表單。
只需單擊頂部的“+ 添加新項”按鈕即可。

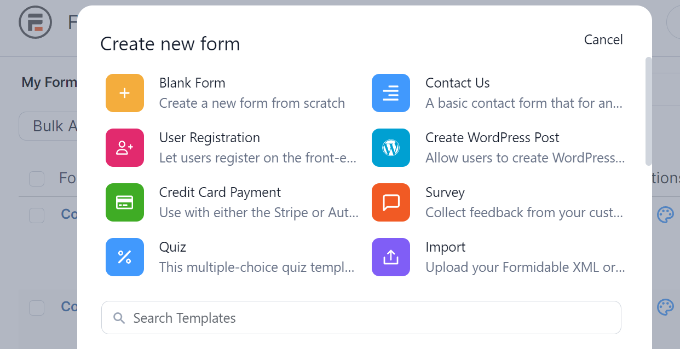
接下來,Formidable Forms 將顯示不同的模板供您選擇。 您可以從多個類別中進行選擇,例如業務運營、計算器、會話表單等。
Formidable Forms 不提供運費計算器的預構建模板。 但是,您可以使用空白表單模板創建一個。
繼續並選擇“空白表單”模板。

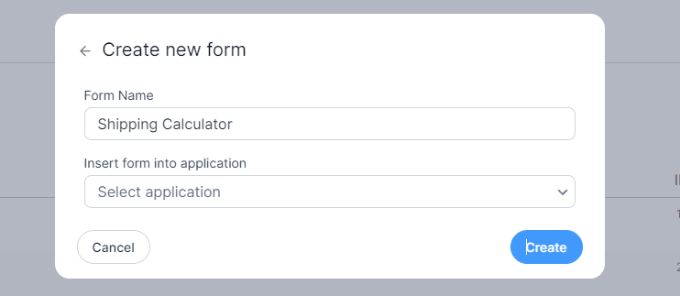
在下一個屏幕上,您需要輸入表單的名稱。
還有一個選項可以將模板插入到應用程序中。 但是,您可以將其保留為本教程的默認設置。
輸入表單名稱後,單擊“創建”按鈕。

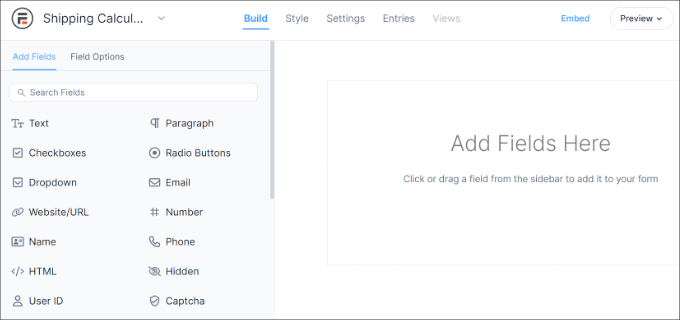
接下來,您將看到拖放表單生成器。
您只需將左側菜單中的任何表單字段拖放到模板上即可。

例如,您可以將姓名、電子郵件、電話號碼等表單字段添加到模板中。
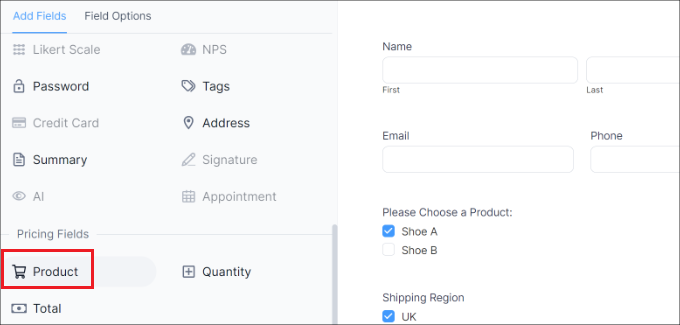
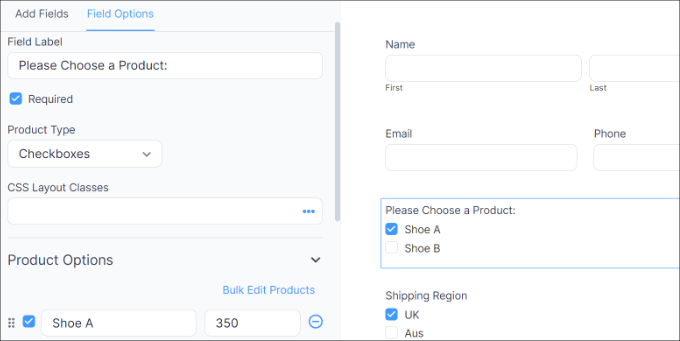
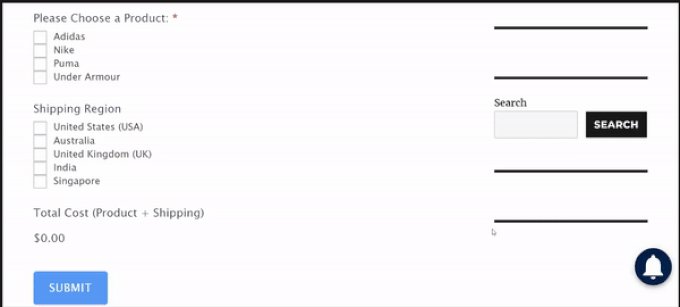
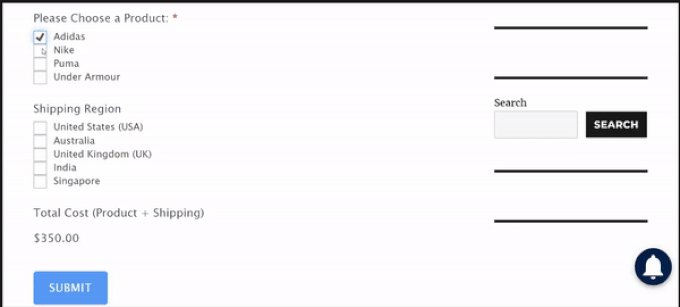
要創建運費計算器,您可以向下滾動到左側的定價字段部分,然後添加“產品”表單字段。

接下來,您可以選擇產品表單字段並進一步自定義它。
例如,我們更改了字段的標籤和產品類型。 Formidable Forms 還允許您將產品顯示為複選框、下拉菜單、單選按鈕、單個產品或用戶定義的產品。

除此之外,您可以在左側菜單的“產品選項”下添加您的產品及其價格。
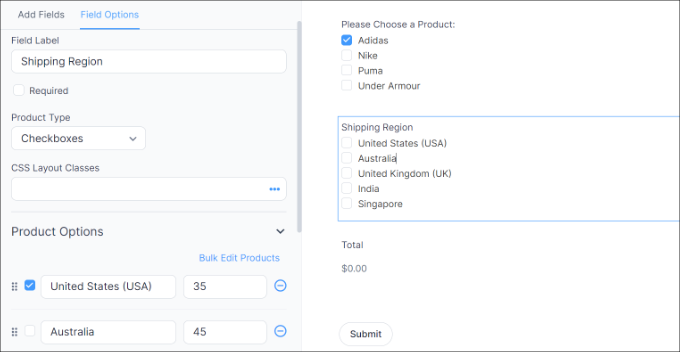
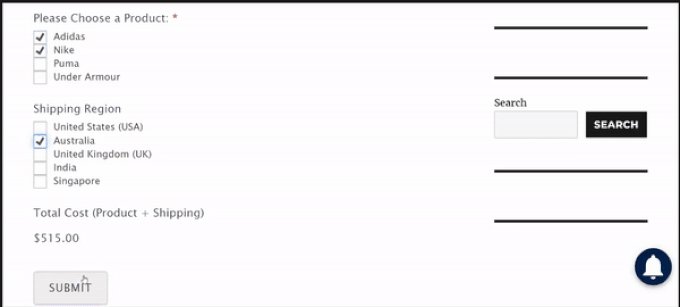
現在您已經添加了產品,下一步是添加您的送貨區域和費用。 為此,您可以在左側菜單的定價字段部分下再次添加產品表單字段。
之後,您需要編輯其標籤和產品類型,然後單獨輸入每個區域及其運費。

在上面的屏幕截圖中,我們將標籤更改為“運輸區域”,並將“產品類型”更改為“複選框”。 從這裡開始,我們在“產品選項”部分添加了不同的運輸區域及其成本。
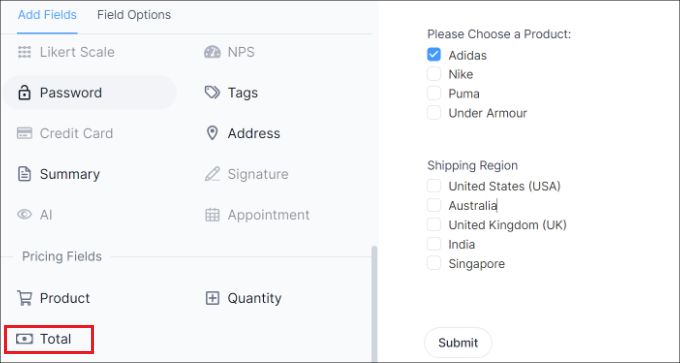
完成此操作後,您需要顯示運費計算器的總計。 為此,只需將“定價字段”部分下的“總計”表單字段添加到模板即可。

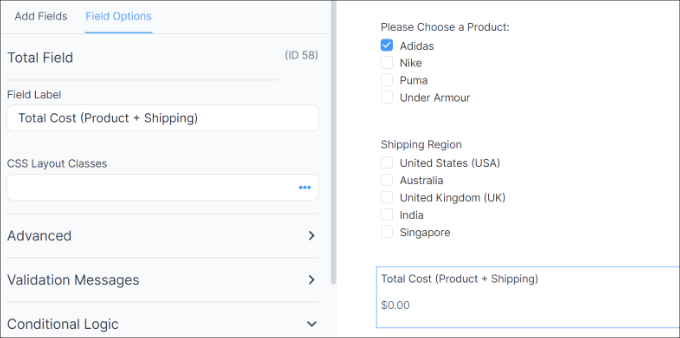
接下來,您可以選擇“總計”表單字段並編輯其標籤、添加說明等。
Formidable Forms 還允許您向表單字段添加條件邏輯,並根據用戶響應顯示它們。

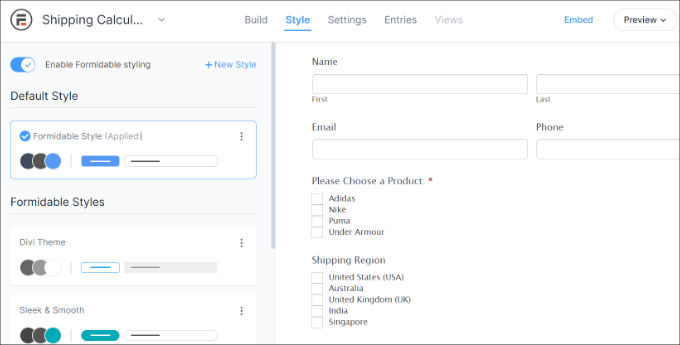
之後,您可以從頂部切換到“樣式”選項卡。
Formidable Forms 為您的表單提供預先構建的樣式。 只需選擇一種或創建一種新樣式即可。 在本教程中,我們將使用默認的 Formidable 樣式。

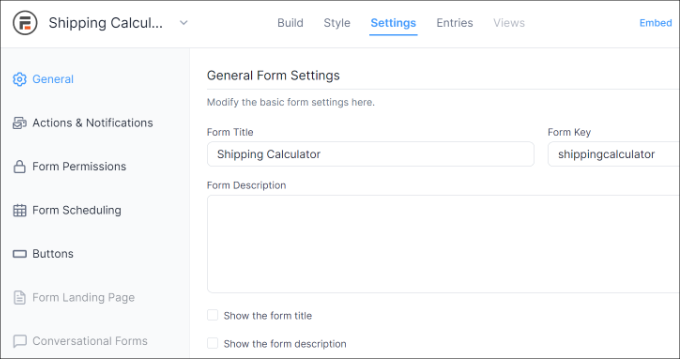
接下來,您還可以在 Formidable Forms 中更改表單設置。
只需切換到頂部的“設置”選項卡即可。 在這裡,您將找到用於更改表單標題、添加說明等的常規設置。

還有操作和通知、表單權限以及安排運輸計算器表單的選項。
配置設置後,保存更改。 您現在已準備好將計算器嵌入網站上的任何位置。
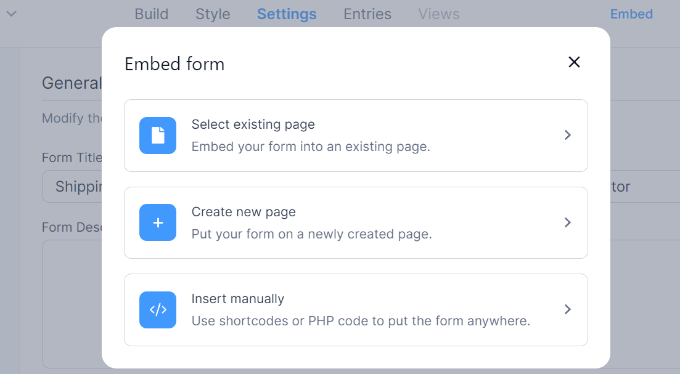
首先,您可以單擊頂部表單構建器中的“嵌入”按鈕。 這將為您提供多個選項,例如將表單添加到現有頁面、創建新頁面或手動插入。

在本教程中,我們將選擇“創建新頁面”選項。
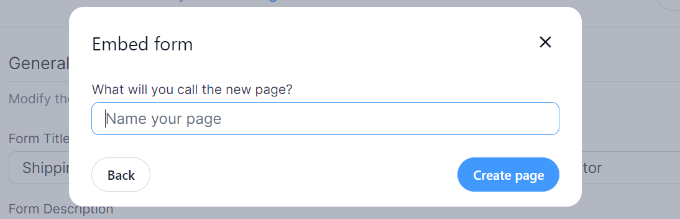
接下來,您可以輸入新頁面的名稱,然後單擊“創建頁面”按鈕。

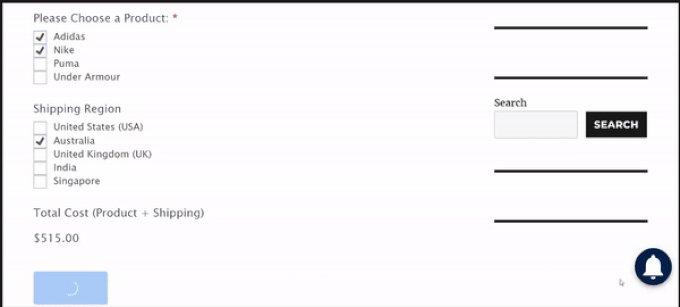
從這裡,您將在 WordPress 內容編輯器中看到運費計算器表單的預覽。
繼續發布您的頁面並訪問您的網站以查看正在運行的運費計算器。

我們希望本文能幫助您了解如何將運費計算器添加到您的 WordPress 網站。 您可能還想查看我們關於如何在 Google Analytics 中設置表單跟踪和最佳 WooCommerce 插件的指南。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
