通過完美的商店頁面設計提升您的客戶體驗
已發表: 2023-02-06您已經創建了您的 WooCommerce 商店,上傳了產品,但您的商店看起來仍然不足以吸引訪問者。 為什麼?...不,這裡的問題是 - 您是否自定義了 WooCommerce 商店頁面?
WooCommerce 附帶一個默認商店頁面來顯示您的商店產品。 但是您應該根據您的業務類型和用戶偏好來裝飾頁面。
根據最近的一項研究,大約 48% 的目標買家決定他們是否想瀏覽您的網站,而不僅僅是通過查看設計。
默認的商店頁面可能看起來不那麼令人印象深刻,無法吸引客戶的注意力。 而優化的商店頁面可以為您帶來無盡的機會。
今天,我們將引導您完成配置 WooCommerce 商店頁面的每一步,其中包括 -
- 在 WordPress 上添加商店頁面
- 自定義您的商店頁面設計
- 避免定製過程中的常見錯誤
但在此之前,讓我們向您展示 –
擁有精心設計的 WooCommerce 商店頁面的重要性
擁有易於理解的設計對於推動轉化和銷售以及提高客戶滿意度至關重要。
商店頁面在一頁上顯示您所有的電子商務產品。 這是客戶花費大部分時間的頁面。 如果您可以創建引人注目的商店頁面,您可能會獲得更多客戶。
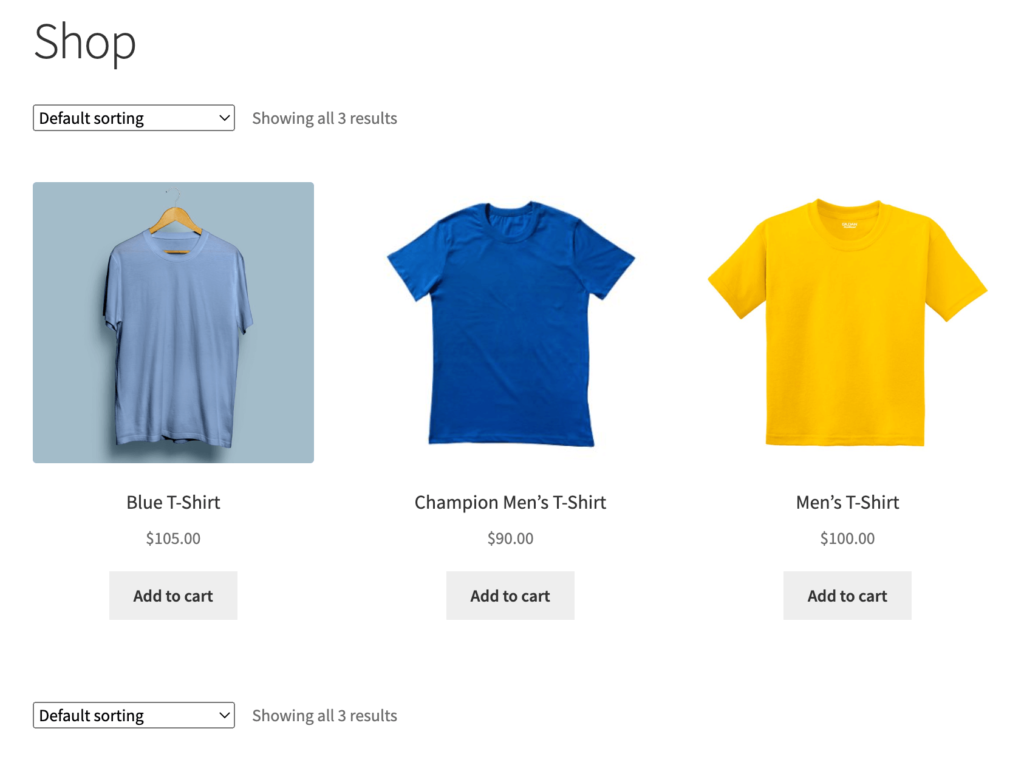
WooCommerce 商店頁面通常以網格樣式佈局顯示產品。 因此,用戶可以輕鬆地從列表中瀏覽和購買。 通常,它顯示產品圖像、名稱、價格和購買選項等屬性。
優化商店頁面的優勢-
- 在一頁上顯示所有產品
- 獲得忠實的客戶群
- 以豐富的產品系列吸引人們
- 讓人們對您的品牌感到好奇
這是默認 WooCommerce 商店頁面佈局的示例-

讓我們向您展示如何在 WordPress 上添加商店頁面並自定義默認設計。
閱讀更多:提高 WooCommerce 銷售額的智能方法和解決方案。
如何在 WordPress 上添加商店頁面

WordPress 使構建功能齊全的數字商店變得更加簡單。 借助 WooCommerce 等適當的工具,您可以輕鬆地從頭開始構建您的第一家在線商店並成功開展業務。 更令人驚訝的是,您需要零技術知識才能使用 WooCommerce 開展業務。
這個簡單的開發系統使在線銷售變得更受歡迎。
但僅激活 WooCommerce 不足以為您的企業帶來成功。 您可以負責定義 WooCommerce 商店頁面、進行常規設置以及更新默認設計佈局。
讓我們告訴你如何做到這一點 -
第一件事:確保完成所有先前的配置
要將商店頁面添加到您的 WordPress 網站,首先,您需要安裝 WooCommerce 插件。
安裝 WooCommerce 後,該插件會自動創建一些基本的電子商務頁面。 例如商店、購物車、結帳、我的帳戶和隱私政策。 這些頁面中的每一個都會向您的網站添加特定元素。
現在您有資格將產品添加到您的在線商店。 快速檢查一下您是否準確地完成了以下任務——
- 安裝 WooCommerce 插件:轉到 WordPress 儀表板的插件區域並蒐索“WooCommerce”。 單擊“立即安裝”按鈕,然後激活插件。
- 設置您的商店:激活插件後,您將被重定向到 WooCommerce 設置嚮導。 按照說明設置您的商店,包括添加您的付款和送貨選項。
- 添加產品:要將產品添加到您的商店,請轉到 WordPress 儀表板的“產品”區域,然後單擊“添加新產品”。 在這裡,您可以添加有關產品的詳細信息,包括標題、描述、價格和圖片。
在您的商店中添加範圍廣泛的產品將使您的網站受到客戶的歡迎。 上傳定義正確類別和標籤的產品或服務。 因此,您的客戶可以通過您的商店頁面輕鬆找到合適的產品。
將產品添加或導入 WooCommerce 網站後,您可以在“商店”頁面上看到它們。
如果您想在另一個頁面上展示您的產品,您還可以使用 WooCommerce 上的工具。 您只需要定義一個自定義頁面作為您的商店頁面。 讓我們向您展示以下步驟-
定義您的 WooCommerce 商店頁面
以下是將頁面定義為“商店”頁面的步驟-
- 使用您的個人憑據登錄到您的 WordPress 儀表板
- 將鼠標懸停在 WooCommerce 上並單擊“設置”
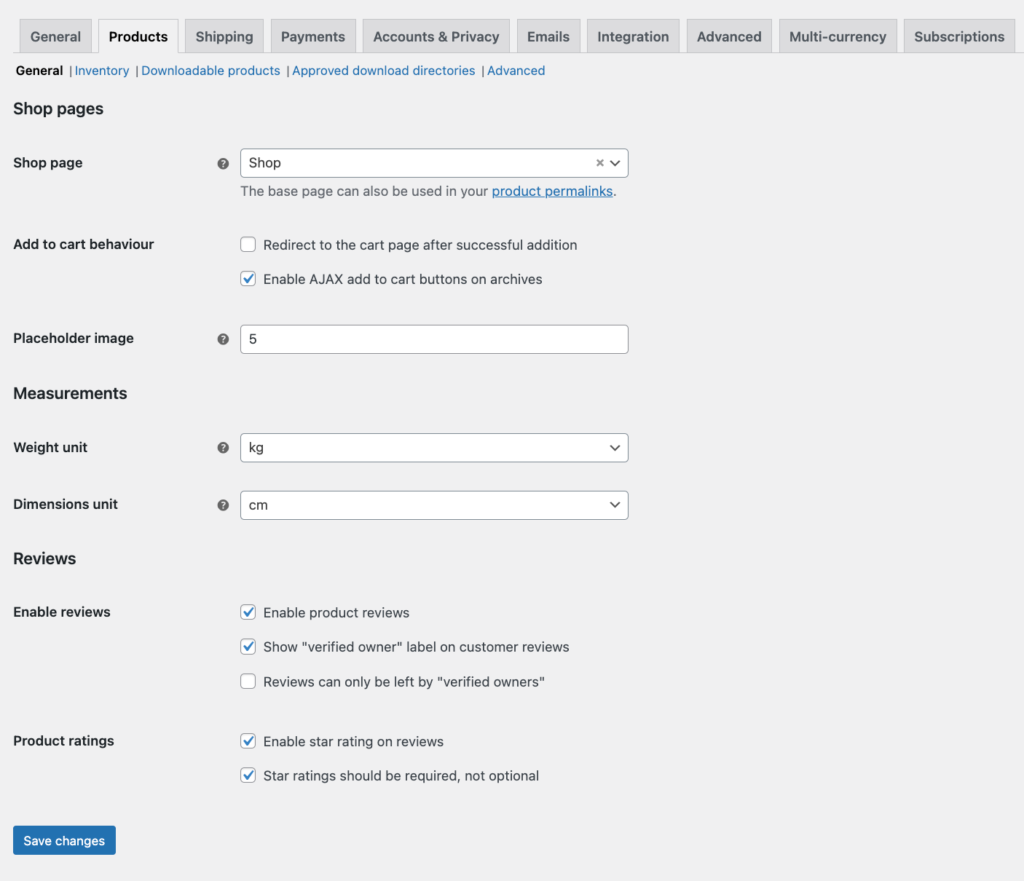
- 單擊“產品”選項卡並停留在“常規”子選項卡上
- “商店頁面”允許您定義您的商店頁面
- 根據需要從下拉菜單中選擇頁面

在此頁面上,您會發現許多其他選項來配置您的商店活動。 根據您的計劃自定義設置選項。
但是,您可以創建一個新頁面並根據您的需要進行設計。 最後,將您新設計的頁面設置為您的默認商店頁面。 這是步驟-
- 從您的 WordPress 儀表板,轉到頁面 → 添加新的
- 給你的新頁面一個標題
- 現在,您可以使用塊、站點構建器或手動設計此頁面
- 最後,轉到我們上面顯示的設置選項,將新商店頁面設置為默認商店頁面。
在接下來的步驟中,我們將向您展示 WooCommerce 商店頁面的一些擴展配置 -
將商店頁面設置為主頁
作為網店老闆,您的主要目標之一是讓您的用戶旅程更加便捷。 如果您有一個單獨的主頁,那麼訪問者將首先登陸您的主頁。 接下來,他們將使用您的導航菜單訪問商店頁面。 這對用戶來說可能很麻煩。
將商店頁面設為主頁有助於訪問者直接登陸商店最重要的頁面。 它可以節省時間並增加轉換的機會。
以下是將 WooCommerce 商店頁面設置為主頁的步驟 -
- 導航到您的 WordPress 儀表板
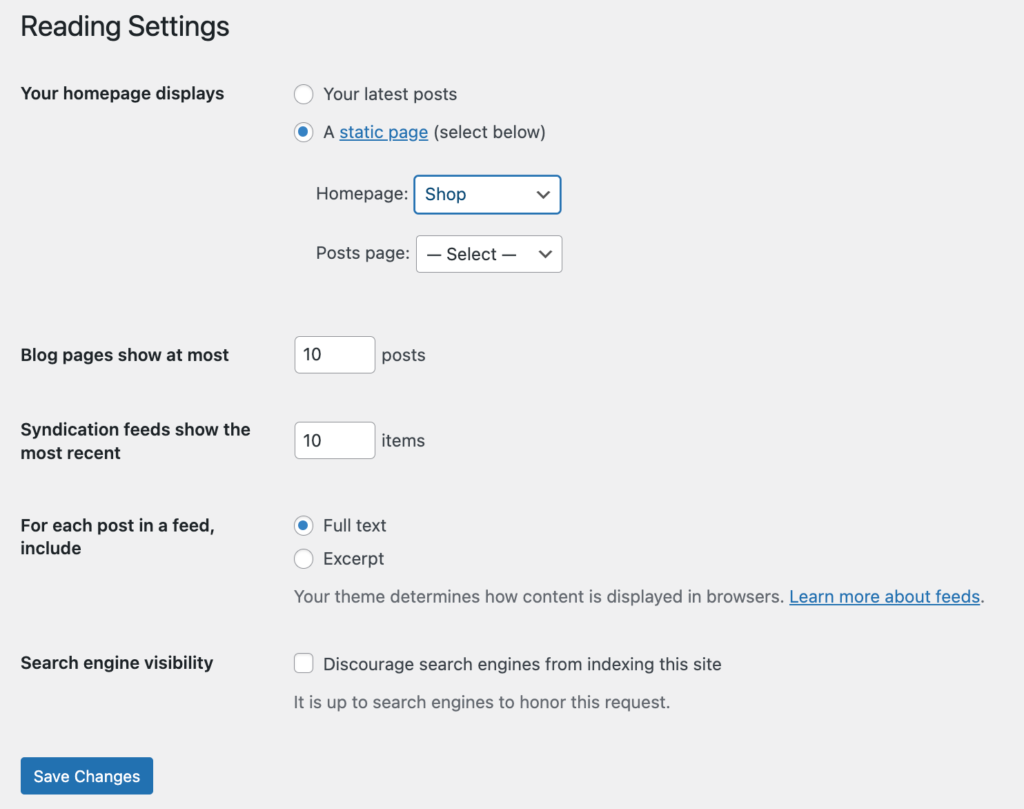
- 找到“設置”選項,然後單擊“閱讀”
- 對於“您的主頁顯示”,切換到“靜態頁面”而不是“您的最新帖子”
- 單擊主頁旁邊的下拉菜單並選擇商店頁面
- 完成後點擊保存按鈕

恭喜! 您已將 WooCommerce 商店頁面設置為主頁。
使用古騰堡塊使您的商店頁面設計現代化

Gutenberg 現在是 WordPress 安裝的默認編輯器。 這個基於塊的 WordPress 編輯器是在 WordPress 5.0 中首次引入的。 它使您能夠將圖像、段落、列表和按鈕等基本站點元素添加到頁面或帶有可自定義塊的帖子中。

此外,在安裝 WooCommerce 後,Gutenberg 允許您訪問 19 個額外的塊。 因此,您可以輕鬆構建和自定義您的商店頁面。
修改您的商店頁面設計的可用塊列表-
- 特色產品:突出可以快速吸引客戶注意力的單一產品或變體。
- 特色類別:特別標記產品類別,以便您獲得更多流量到商店的特定部分。
- 精選產品:在網格中展示精選產品列表。 這些產品可以通過多種方式訂購
- 最暢銷產品:使用類別過濾器展示最暢銷產品的網格
- 評分最高的產品:使用類別過濾器在網格中展示您商店中評分最高的產品
- 最新產品:展示最新產品的網格,包括類別過濾器
- 特價商品:顯示帶有類別過濾器的特價商品網格
- 按類別分類的產品:顯示您選擇的一個或多個類別的產品列表
- 按標籤分類的產品:根據特定標籤顯示產品網格
- 按屬性分類的產品:根據您選擇的屬性顯示產品網格
- 產品類別列表:將所有產品類別顯示為列表或下拉列表,以便買家可以輕鬆找到特定類別
- 按產品評論:展示特定產品的評論,以建立對您的產品和品牌的信任
- 按類別劃分的評論:突出顯示特定類別的評論
- 所有評論:顯示您網站上不同的所有產品評論的列表
- 產品搜索:通過在特定位置包含搜索框幫助買家找到您的產品
- 所有產品:在帶有分頁和排序選項的網格中顯示您所有的 WooCommerce 產品
- 按價格過濾產品:顯示一個滑塊以按價格過濾商店中的產品
- 按屬性過濾產品:顯示基於所選產品屬性的過濾器列表。
- 活動產品過濾器:顯示活動產品過濾器列表
如何自定義您的 WooCommerce 商店頁面

除了這些方便的塊之外,WooCommerce 還支持廣泛的自定義選項。 您會在“外觀”菜單中找到它們。 這些定制幫助您以獨特的方式展示您的品牌並使您的業務與競爭對手區分開來。
對於商店頁面,您可以定義商店頁面上的產品數量、圖像縮略圖的大小等。 您需要按照以下步驟操作 -
- 將鼠標懸停在 WordPress 儀表板的“外觀”上並選擇“自定義”
- 在左側面板中單擊“WooCommerce”。 它將打開一個新的自定義面板
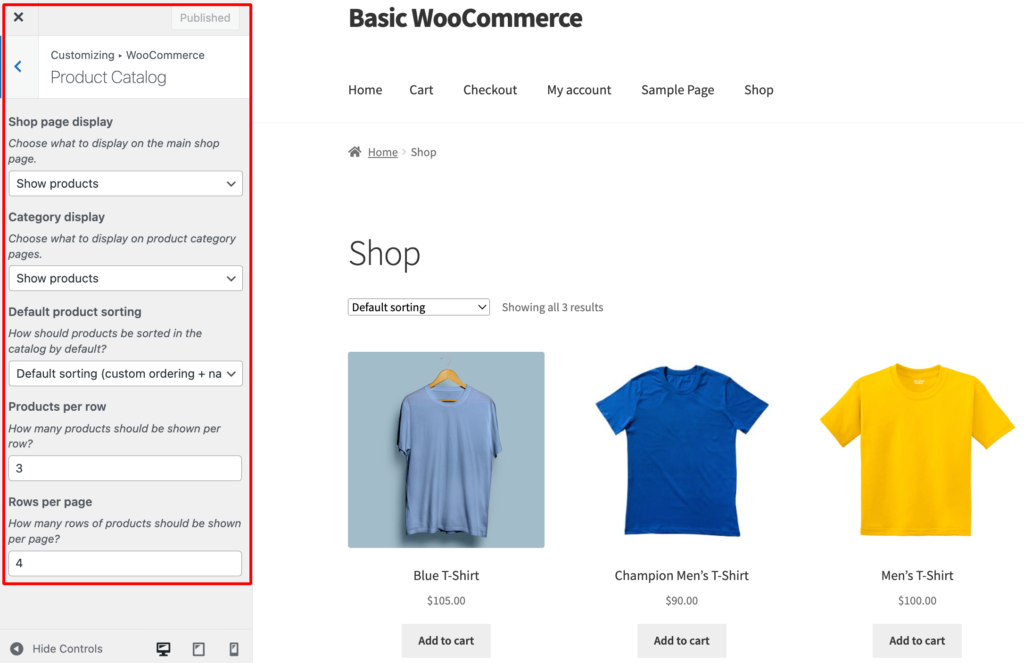
- 接下來,選擇“產品目錄”。 它會顯示幾個選項來修改您的商店頁面設計

- 從前 2 個下拉菜單中,您可以選擇是否希望您的商店頁面顯示產品、類別或兩者。
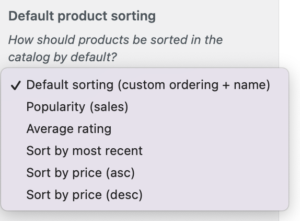
- 第三個下拉菜單允許您選擇您希望產品排序的格式,例如名稱、受歡迎程度、評級或價格。

- 最後兩個選項允許您設置要在商店頁面上顯示的每行產品數和每頁行數。 使用這 2 個選項,您可以管理將顯示在目錄中的產品數量。
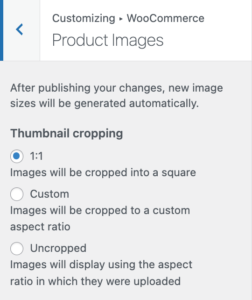
- 現在,返回頁面並選擇“產品圖片”選項卡

- 在這裡,您有機會調整產品縮略圖的大小和縱橫比。
如果您想使用像 Elementor 這樣的頁面構建器自定義您的 WooCommerce 商店頁面,請查看此博客 - 如何使用 Happy Addons 自定義您的 WooCommerce 商店。
自定義 WooCommerce 商店頁面時應避免的錯誤

要個性化您的企業網站,您應該照顧好每個元素。 幸運的是,WooCommerce 允許您毫不費力地修改商店的每個角落。
在 WooCommerce 中,您會發現許多選項可以根據您的要求添加或刪除許多功能。 您有責任了解您實際需要哪些屬性來增強您的用戶體驗。
太多的選擇會分散您的客戶的注意力,而缺乏必要的設施也會毀掉他們的旅程。 為了平衡,您在定製商店時必須小心。
由於商店頁面是最重要的轉化頁面之一,因此在對此頁面進行任何更改之前要更加活躍。 你應該-
- 不要盲目依賴默認的 WooCommerce 商店頁面佈局
- 對您的競爭對手進行研究以編制具體的設計計劃
- 在進行任何重大更改之前保留備份
- 包括基本屬性來描述您的產品
- 考慮用戶偏好設計頁面佈局
您已經建立了在線商店嗎? 您可以通過將您的單一商店轉變為多供應商市場來擴展您的電子商務可能性。 使用 Dokan 在有限的預算和最少的工作量內構建功能齊全的在線市場。
閱讀更多:電子商務企業為何失敗以及如何解決這些問題。
您準備好使用 WooCommerce 構建商店頁面了嗎?
WooCommerce 商店頁面對提高轉化率起著至關重要的作用。 這是您商店訪問量最大的頁面之一。 如果您無法正確配置此頁面,您可能會失去大量潛在客戶。
使您的商店頁面設計簡單明了且易於瀏覽。 為了做到這一點,更好地了解您的客戶非常重要。 一旦您了解了他們對您的業務的期望,就很容易決定您應該對商店頁面進行哪些更改。
完成設計後,下一步是從 WooCommerce 設置中定義商店頁面。 為了方便用戶,您可以將商店頁面設置為您的首頁。
您是否有足夠的信心開始在您的 WooCommerce 商店頁面上工作? 請使用下面的評論部分與我們分享您的經驗。
