如何在 WooCommerce 中添加簡短的產品描述
已發表: 2022-08-26您想在 WooCommerce 中添加簡短的產品描述嗎?
引人入勝且有用的簡短產品描述可以使購物者想要更多地了解您的產品並幫助您獲得更多銷售。
在本文中,我們將向您展示如何在您的 WooCommerce 商店中添加簡短的產品描述。

為什麼在 WooCommerce 中添加簡短的產品描述?
與帖子摘錄類似,簡短的產品描述可以使購物者有興趣了解更多有關產品的信息。
大多數 WooCommerce WordPress 主題在單個產品頁面上的產品價格下方直接顯示描述。

由於它是購物者首先看到的內容之一,因此此描述非常適合分享有關產品的重要信息,例如產品尺寸或製造材料。
這可以幫助購物者快速決定他們是否想通過滾動到產品的完整描述或查看產品圖片庫來了解更多關於產品的信息。 換句話說,引人入勝的描述可以作為產品頁面其餘部分的推銷。
考慮到這一點,讓我們看看如何在 WooCommerce 中添加簡短的產品描述。
如何在 WooCommerce 中添加簡短的產品描述
要創建簡短描述,請轉到 WordPress 儀表板中的產品 » 所有產品。
然後,找到您要添加簡短描述的產品,然後單擊其“編輯”鏈接。

完成後,滾動到“產品簡短描述”框。
您現在可以在文本區域中鍵入描述。

當您對輸入的信息感到滿意時,只需照常更新或發布產品頁面。
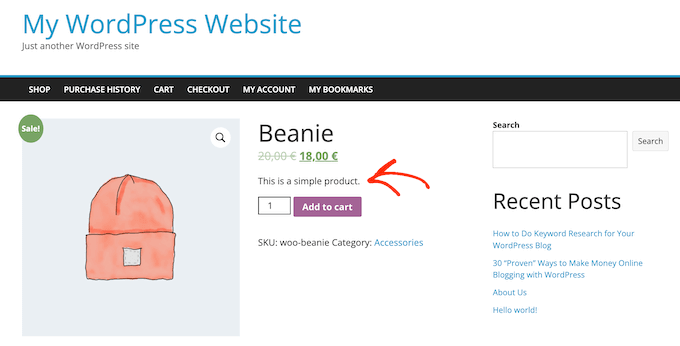
現在,如果您在您的網站上訪問此產品頁面,您會在屏幕頂部看到簡短描述。
大多數主題將直接在產品價格和“添加到購物車”按鈕下方顯示此描述。 根據您的 WordPress 主題,您可能會看到不同的內容,但通常會顯示在頁面頂部。
如何在您的主商店頁面上顯示簡短的產品描述
默認情況下,大多數 WooCommerce 主題將僅在單個產品頁面上顯示簡短描述。
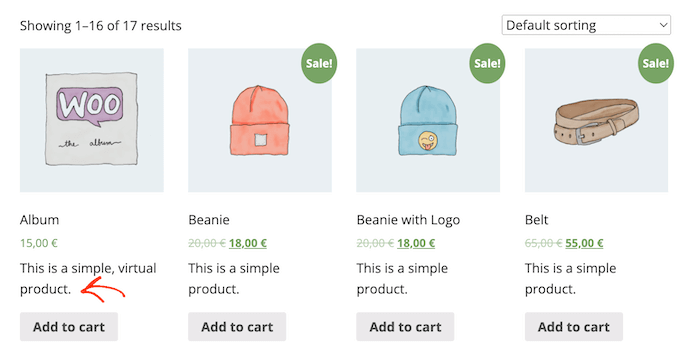
通常,它們不會在產品類別頁面或主商店頁面上顯示描述,如下圖所示。

但是,有時您可能希望在主商店和類別頁面上顯示此信息。 這可以幫助客戶通過訪問完整的產品頁面來發現他們想要了解更多信息的產品。
要在主商店頁面和產品類別頁面上顯示簡短描述,您需要向您的網站添加一些代碼。
如果您以前沒有這樣做過,那麼您可以按照我們的指南了解如何在 WordPress 中輕鬆添加自定義代碼。
您需要在 WPCode 插件(推薦)或主題的 functions.php 文件中復制/粘貼以下內容:
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
現在,主商店和產品類別頁面將顯示您不同產品的簡短描述。
大多數 WooCommerce 主題將在產品價格和“添加到購物車”按鈕之間顯示此信息。 您可以在下圖中看到這一點。

請注意,在您的商店和產品類別頁面上使用過多的字詞會使您的網站看起來雜亂無章。
如果您不喜歡特定簡短產品描述的外觀,那麼您始終可以按照上述相同的流程進行更改。
如何在自定義 WooCommerce 主題中顯示簡短描述(高級)
如果您對產品頁面上的描述不滿意,則可以使用頁面構建器插件為您的在線商店創建自定義 WordPress 主題。
SeedProd 是 WordPress 的最佳登錄頁面構建器和主題構建器,允許您構建自己的 WooCommerce 主題,而無需編寫一行代碼。 通過這種方式,您可以準確控制簡短產品描述在產品頁面上的顯示位置。
SeedProd 的免費版本可在 WordPress.org 上獲得,但我們將使用插件的 Pro 版本,因為它帶有主題構建器和現成的 WooCommerce 塊。 這些塊包括一個“簡短描述”塊。
在本節中,我們將向您展示如何為您的 WooCommerce 商店創建完全自定義的單一產品佈局。
您將需要重複此過程並為您的在線商店的每個頁面創建一個獨特的佈局。 例如,您將使用 SeedProd 為商店的主頁和存檔頁面創建設計。
這使您可以完全控制整個商店的佈局。 對於希望設計完全定制的 WooCommerce 商店的任何人來說,這都是一個強大而靈活的選擇。
安裝 WordPress 插件並激活它後,SeedProd 會詢問您的許可證密鑰。

您可以在 SeedProd 網站上的帳戶下以及購買 SeedProd 時收到的購買確認電子郵件中找到此信息。

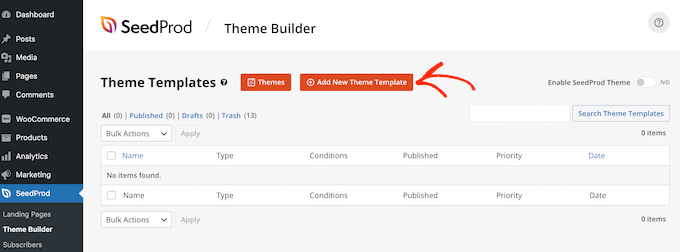
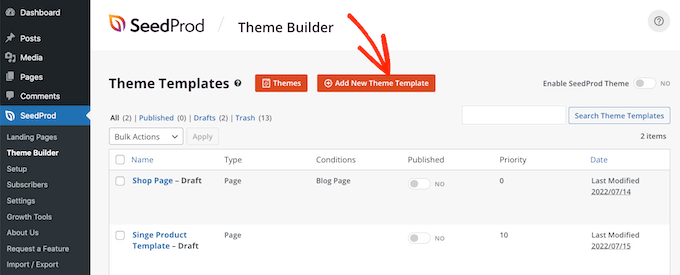
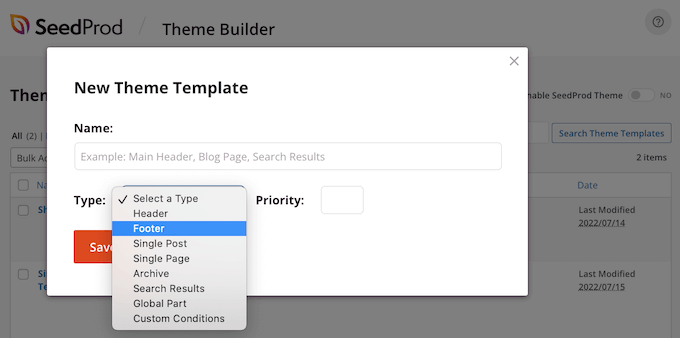
輸入密鑰後,轉到SeedProd » Theme Builder 。 在這裡,您將單擊“添加新主題模板”按鈕。

在出現的彈出窗口中,在“名稱”字段中輸入產品頁面設計的名稱,然後打開“類型”下拉菜單並單擊“單一產品”。
完成後,單擊“保存”按鈕。 這樣做將加載拖放式 SeedProd 頁面構建器。

SeedProd 在頁面右側顯示您的產品頁面的實時預覽。 這將是空白的開始。
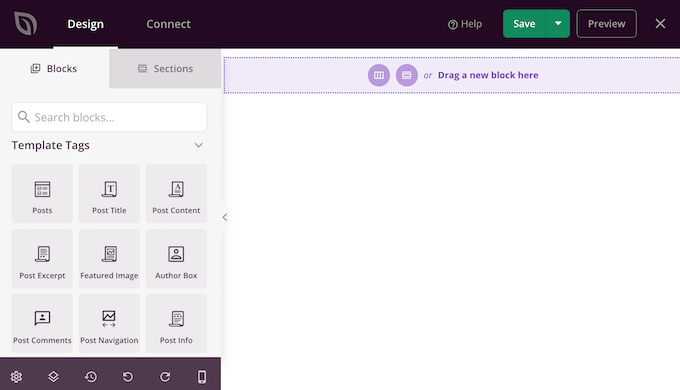
左側顯示了您可以添加到自定義 WooCommerce 產品頁面的不同塊和部分的菜單。

SeedProd 帶有許多現成的塊,包括一些特殊的 WooCommerce 塊。 您可以使用這些現成的塊在幾分鐘內構建一個完全自定義的產品頁面。
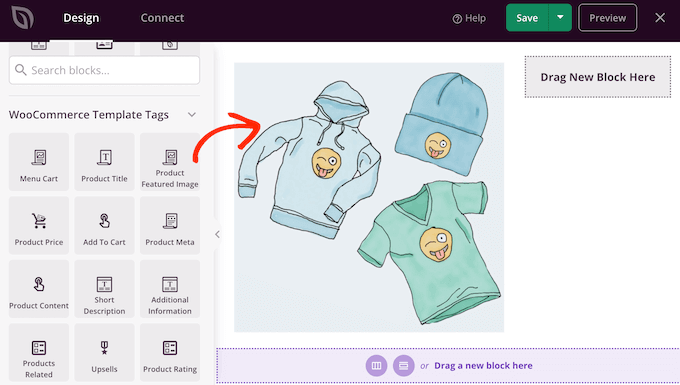
由於我們使用的是空白模板,因此您將自己添加所有 WooCommerce 產品頁面元素。 其中包括“產品特色圖片”和“產品標題”以及“簡短說明”。
除此之外,您還可以使用 SeedProd 塊,如墊片、列和分隔線,為您的 WooCommerce 頁面提供良好的結構和有組織的佈局。
接下來,在左側菜單中找到WooCommerce 模板標籤,然後選擇要添加的塊。 您只需將一個拖入 SeedProd 構建器即可啟用它。

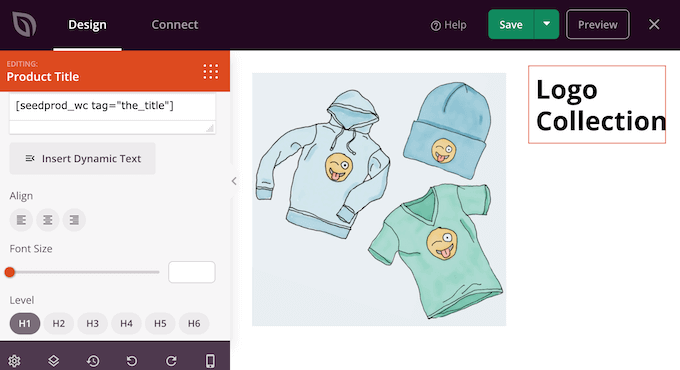
如果任何塊需要額外的自定義,您可以在 SeedProd 編輯器中單擊它。 左側菜單現在將更新以顯示可用於自定義選定塊的所有設置。
例如,如果您單擊“產品標題”塊,那麼您將能夠更改字體大小、文本對齊方式等。

要為您的設計添加簡短描述,只需在左側菜單中找到“簡短描述”塊。
然後,只需將此塊拖放到您的設計中的任何位置。

在構建產品頁面時,您可以通過拖放來移動佈局中的塊。 這使得在 SeedProd 中創建具有完全自定義佈局的 WooCommerce 產品頁面變得容易。
當您對 WooCommerce 產品頁面的設計感到滿意時,您可以單擊右上角的“保存”按鈕。
最後,您可以單擊 WooCommerce 產品頁面的“發布”按鈕以上線。

您現在已經為您的在線商店創建了一個完全自定義的產品頁面設計。
您現在可以按照上述相同的過程為所有不同的 WooCommerce 頁面創建模板。 如果您不確定接下來要創建什麼設計,只需單擊“添加新主題模板”按鈕。

在出現的彈出窗口中,單擊“類型”下拉菜單。
您現在將看到您需要創建的所有不同模板的列表,例如頁眉、頁腳和單個帖子。

在為這些內容類型中的每一種創建設計之後,您就可以開始使用您的自定義主題了。
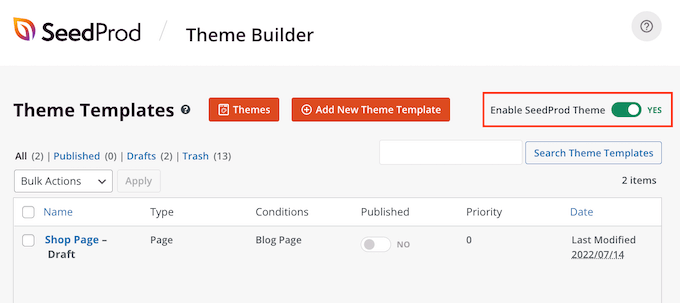
只需轉到SeedProd » Theme Builder ,然後單擊“啟用 SeedProd”滑塊將其從“否”(灰色)變為“是”(綠色)。

我們希望本文能幫助您了解如何在 WooCommerce 中添加簡短的產品描述。 您還可以瀏覽我們關於適用於您商店的最佳 WooCommerce 插件和適用於小型企業的最佳實時聊天軟件的指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
