如何向 WordPress 添加自定義側邊欄(無編碼)
已發表: 2022-02-14尋找一種簡單的方法來向您的 WordPress 網站添加自定義側邊欄?
邊欄是寶貴的空間,可用於幫助讀者瀏覽您的網站、註冊您的時事通訊、關注您的社交媒體資料等。 但是,您如何創建適合您的內容需求的側邊欄?
本文將向您展示如何使用 3 種不同的方法向 WordPress 添加側邊欄。
什麼是 WordPress 側邊欄?
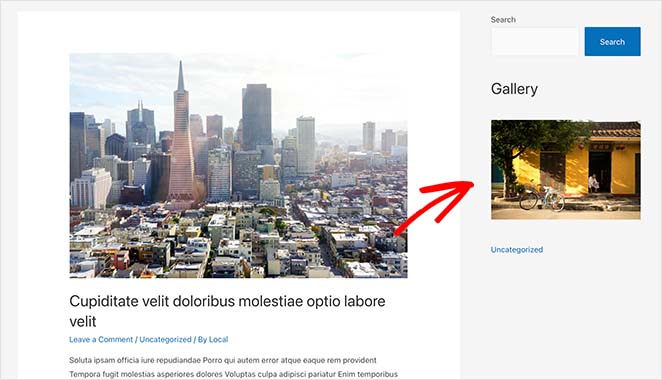
WordPress 側邊欄是一列垂直空間,位於主要內容區域的左側或右側。 這是一個小部件區域,可讓您在主要內容區域之外顯示內容。
即使您的主要內容區域在每個頁面上都會發生變化,但您的側邊欄在整個網站上將基本保持不變(除非您創建多個側邊欄)。
您的 WordPress 主題默認控制側邊欄的外觀。 因此,如果您直接使用它,您的主題將控制您的側邊欄位置,一次可以使用多少個側邊欄,以及您是否真的有一個側邊欄。
您的默認側邊欄也可能附帶不適合您的業務需求的小部件。 如果您的默認側邊欄不符合您的要求,您可能需要創建一個新的自定義側邊欄。
您可以使用 WordPress 側邊欄做什麼?
您可以使用 WordPress 小部件將幾乎任何內容添加到側邊欄。 這裡有些例子:
- 導航- 您可以使用導航菜單小部件來幫助用戶找到相關頁面或菜單來按類別過濾您的博客文章。
- 搜索– 在側邊欄中添加搜索框是幫助用戶快速找到所需內容的絕佳方式。
- 電子郵件訂閱- 在您的側邊欄中添加一個選擇加入的電子郵件表單以收集電子郵件地址並增加您的列表。
- 特色內容- 您的側邊欄是展示對用戶比其他人更有價值的單個帖子的好地方。
- 社交媒體- 您可以輕鬆添加社交關注按鈕和社交媒體分享小部件,以提升您的關注者並提高品牌知名度。
- 廣告- 如果您使用它們來產生收入,您的側邊欄是展示廣告的絕佳場所。
- 號召性用語 (CTA) – 如果您有新的在線課程、產品或優惠,您可以在側邊欄中添加 CTA 以鼓勵讀者查看。
如何向 WordPress 添加側邊欄(無代碼)
到目前為止,您已經知道什麼是側邊欄,以及它是一種向網站訪問者顯示有價值內容的簡單方法。 現在讓我們看看如何向 WordPress 添加側邊欄。
我們在下面分享 3 種不同的方法:使用 WordPress 定制器、您的 WordPress 小部件屏幕和網站構建器插件。 更好的是,這些方法都不需要使用代碼。
- 方法 1. 使用 SeedProd 創建自定義側邊欄
- 使用 SeedProd 向 WordPress 添加多個自定義側邊欄
- 方法 2. 使用 WordPress 定制器
- 方法 3. 使用 WordPress 小部件屏幕
方法 1. 使用 SeedProd 創建自定義側邊欄
您想在 WordPress 網站上創建自定義側邊欄或同時使用多個側邊欄嗎?
為此,您需要一個 WordPress 插件或使用代碼從頭開始創建新側邊欄的知識。 幸運的是,您可以使用一個強大且輕量級的插件輕鬆為 WordPress 創建自定義側邊欄:SeedProd。

SeedProd 是最好的拖放式 WordPress 網站構建器。 您可以使用它來創建自定義 WordPress 主題和頁面佈局而無需代碼。
SeedProd 使用單獨的模板來創建主題的所有部分。 這些模板之一是側邊欄,只需單擊幾下,您就可以將自定義側邊欄添加到您的網站。
更好的是,您可以使用 SeedProd 創建任意數量的側邊欄,並將它們顯示在您網站上的特定頁面和帖子上。
因此,請按照以下步驟使用 SeedProd 向 WordPress 添加側邊欄。
步驟 1. 安裝 SeedProd 網站構建器
第一步是安裝 SeedProd Website Builder 插件。
注意:您需要 SeedProd Pro 或 Elite 許可證才能使用 Theme Builder 功能。
如果您需要有關此步驟的幫助,可以按照本指南安裝 WordPress 插件。
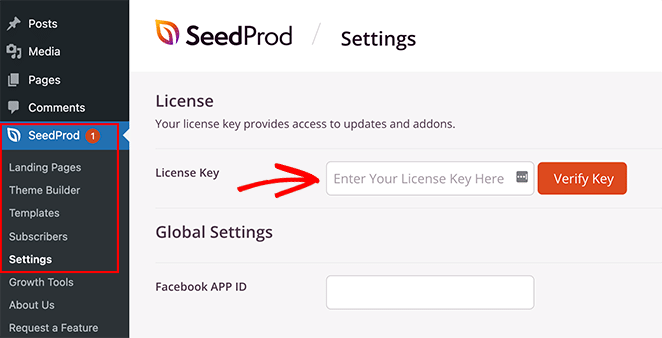
安裝並激活插件 .zip 文件後,轉到SeedProd ≫ 設置頁面並輸入您的許可證密鑰詳細信息。 您可以在 SeedProd 網站的帳戶儀表板中找到您的許可證密鑰。

第 2 步。創建您的 WordPress 主題模板
要使用 SeedProd 創建自定義側邊欄,您首先需要創建主題的不同部分。 不用擔心; 它非常容易做到,不需要直接編輯任何模板文件。
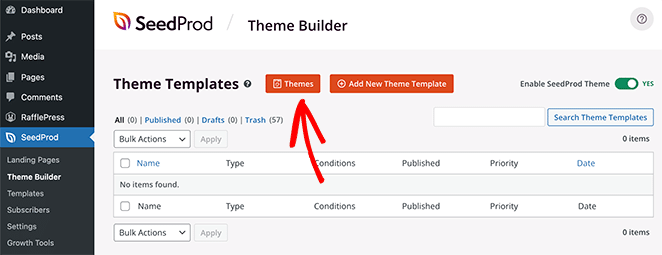
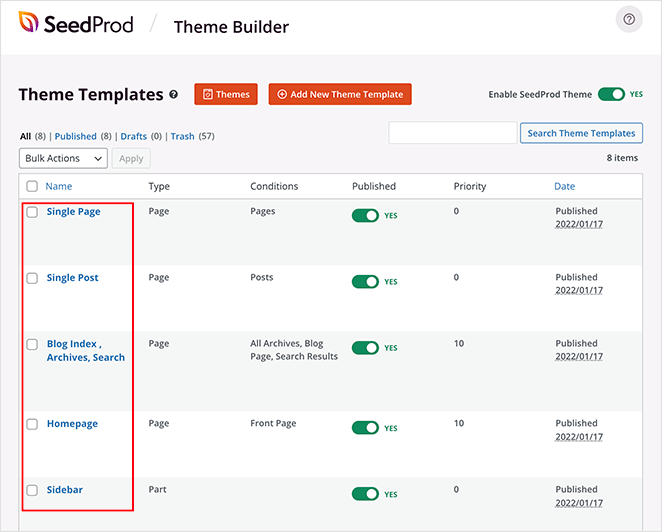
首先,轉到SeedProd » Theme Builder頁面。 您將在此頁面上看到當前 SeedProd 主題的模板列表。
因為我們還沒有開始,所以我們只有一個 Global CSS 模板。
要開始,您有兩個選擇。
- 使用現成的 SeedProd 主題之一作為起點
- 從頭開始手動創建主題模板
我們建議從預製的主題模板開始。 它允許 SeedProd 自動生成所有模板文件,讓您在編輯模板以滿足您的要求時搶占先機。

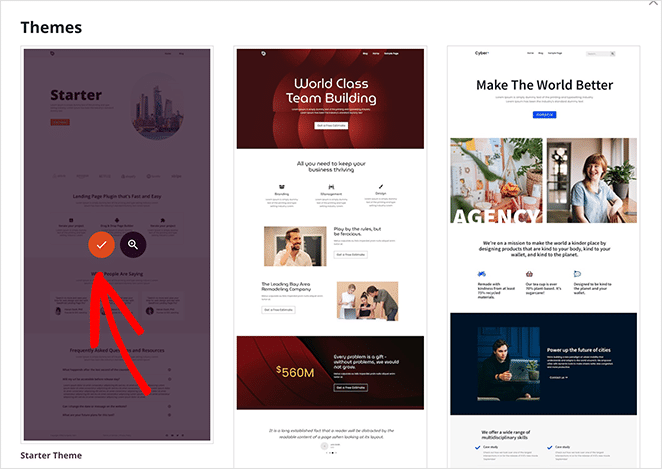
要選擇主題模板,請單擊主題按鈕並選擇可用主題之一。 不同的網站有不同的主題,因此請選擇最符合您需求的主題。

選擇主題後,SeedProd 會自動為您創建所有主題模板。 因此,您現在可以在可視拖放編輯器中單獨編輯每個模板。

第 3 步。自定義您的 WordPress 側邊欄
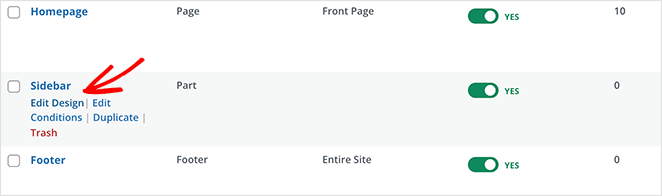
要使用 SeedProd 自定義側邊欄,請找到側邊欄模板並單擊編輯設計鏈接。

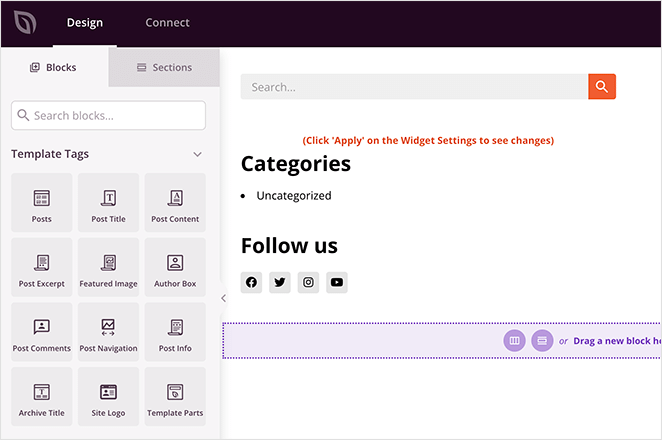
這樣做將在 SeedProd 的拖放構建器中啟動您的側邊欄。 您將在右欄中看到側邊欄模板的實時預覽,左欄中有一個編輯面板。

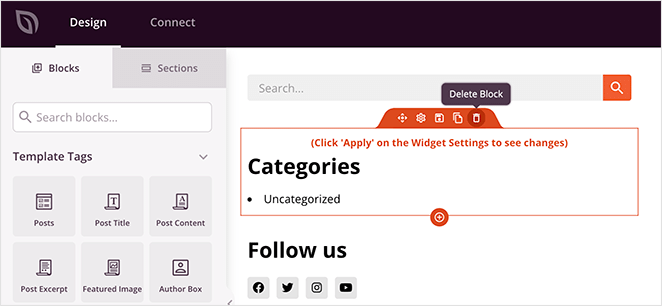
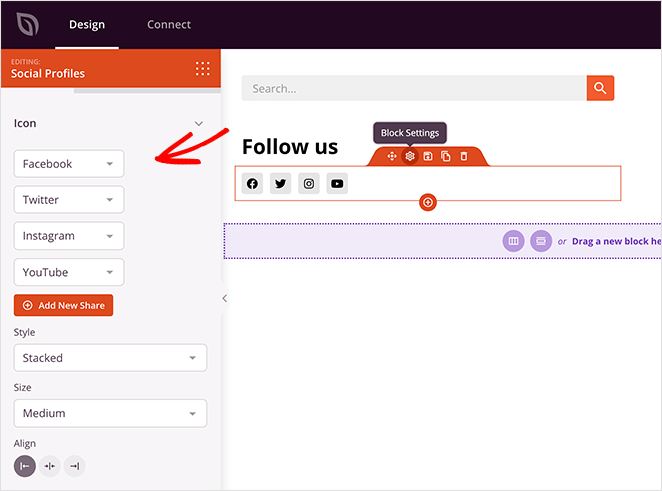
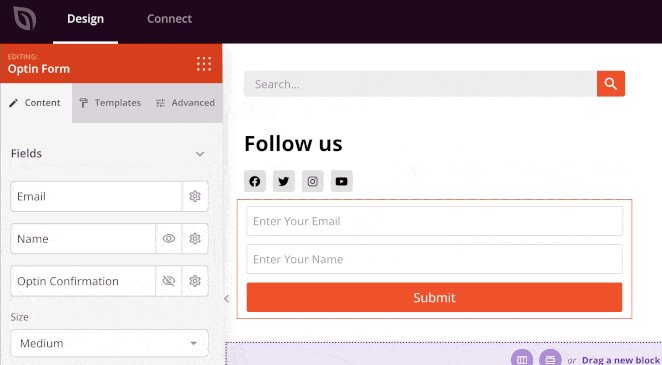
更改側邊欄中的項目就像指向和單擊一樣簡單。 例如,您可以單擊垃圾桶圖標來刪除塊。

或者您可以單擊任何塊以在左側面板中查看其設置。

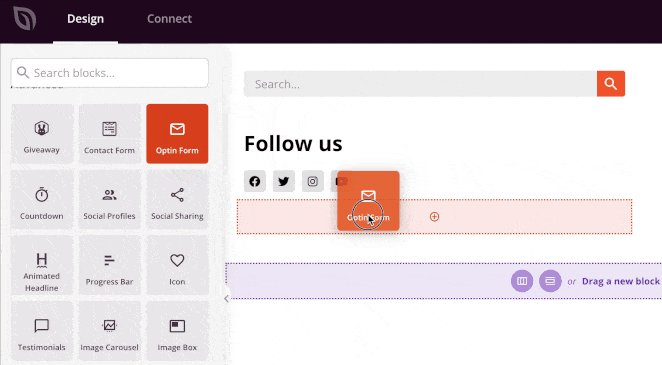
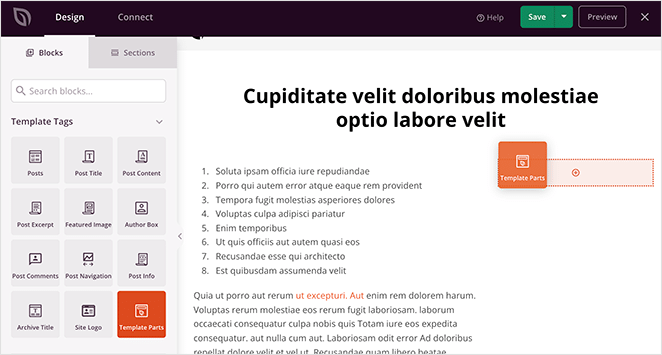
您可以使用 SeedProd 的主題塊將各種內容添加到側邊欄。 只需從左側拖動一個塊並將其放在側邊欄的適當位置即可。

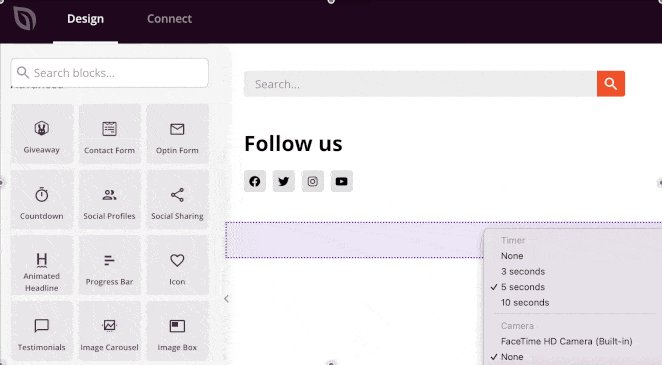
您可以選擇的一些塊包括:
- 模板標籤– 讓您從 WordPress 添加動態內容的塊,例如博客文章、評論、特色圖片等。這是創建動態側邊欄的好方法。
- 標準塊——這些是大多數網站使用的流行網頁設計元素,如圖像、按鈕、文本和視頻。
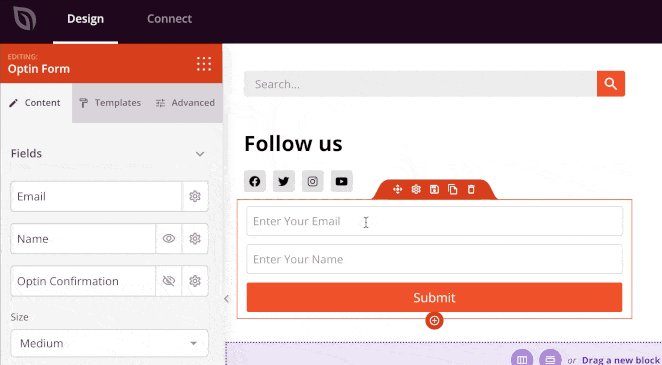
- 高級塊- 高級潛在客戶生成功能,例如聯繫表格、社交資料、共享按鈕、選擇表格、谷歌地圖等。
- WooCommerce – 如果您經營在線商店,您可以使用 WooCommerce 塊在側邊欄中顯示熱門產品、購物車和其他商店功能。
除了向側邊欄添加內容外,SeedProd 還允許您自定義其顏色、字體、間距、邊框等。
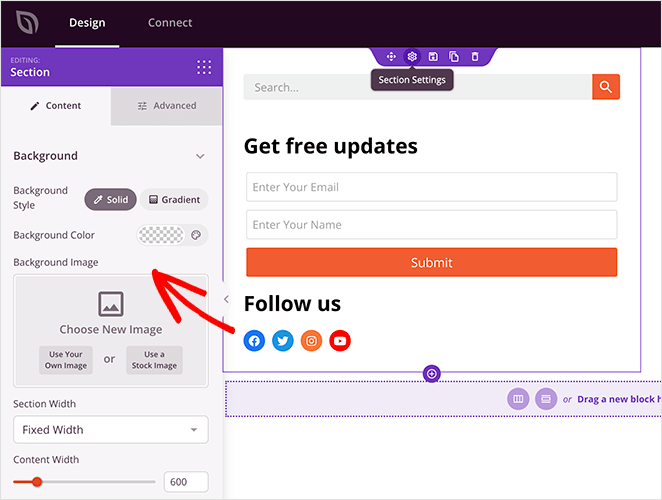
例如,如果您單擊某個部分的設置圖標,您可以看到更改背景顏色、上傳背景圖像和更改寬度的選項。 然後,高級選項卡中有更多設置,可讓您控制邊框、間距等。

如果您對新的側邊欄感到滿意,請單擊屏幕右上角的綠色保存按鈕。
現在對主題中的其他模板重複此過程,包括:
- 單頁
- 單個帖子
- 博客索引/檔案
- 主頁
- 標題
- 頁腳
因此,您可以創建適合您所有業務需求的自定義 WordPress 主題。
步驟 4. 將您的自定義側邊欄發佈到 WordPress
當您對自定義 WordPress 側邊欄感到滿意時,最後一步是在您的 WordPress 網站上激活它。
在 SeedProd 中,您可以通過簡單的開關應用您的自定義 WordPress 側邊欄。
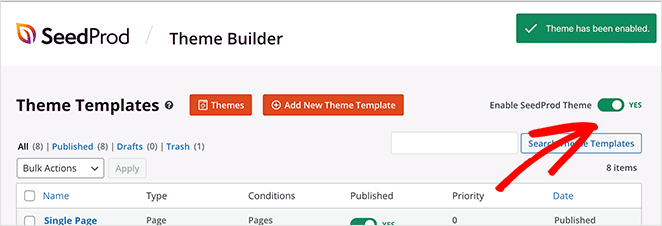
只需轉到SeedProd » Theme Builder頁面,然後將“啟用 SeedProd 主題”選項旁邊的開關切換為“是”。

SeedProd 現在將用新的 WordPress 主題和側邊欄替換您現有的設計。
現在您可以訪問您的網站以查看您的自定義 WordPress 側邊欄的運行情況。

使用 SeedProd 向 WordPress 添加多個自定義側邊欄
現在您有了自定義側邊欄,您可以隨時編輯設計。 但是,如果您想要多個側邊欄並希望在網站的不同部分顯示它怎麼辦?

例如,您可能希望為與博客側邊欄不同的頁面創建側邊欄。 您可以通過使用 SeedProd 的全局模板部件來做到這一點。
這是我們主題構建器教程的第 13 部分,向您展示了全局部件的工作原理:
或者,您可以按照下面的書面說明進行操作。
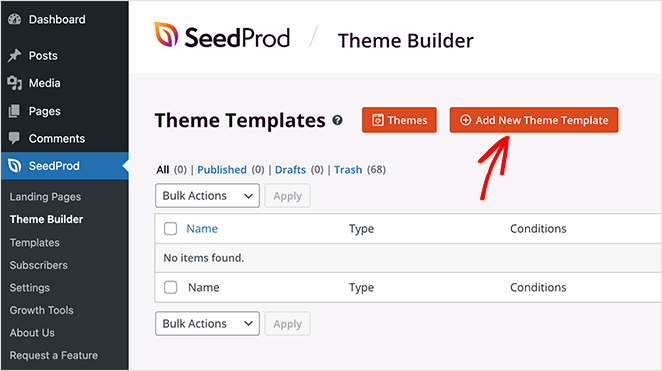
首先,轉到SeedProd » Theme Builder頁面,然後單擊Add New Theme Template按鈕。

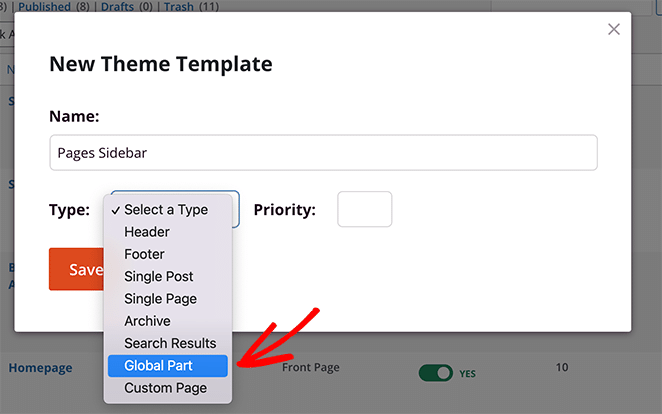
從那裡,選擇Global Part選項並單擊Save 。

現在您可以像在上一步中一樣構建自定義側邊欄。
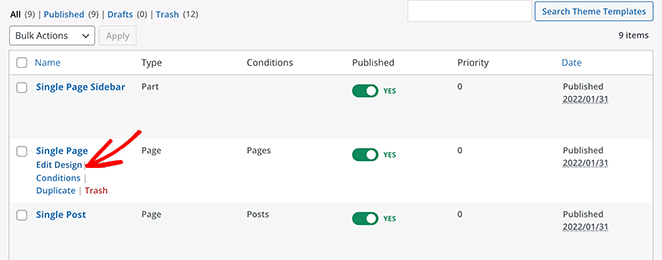
創建新側邊欄後,在 SeedProd 的拖放編輯器中打開單頁模板。

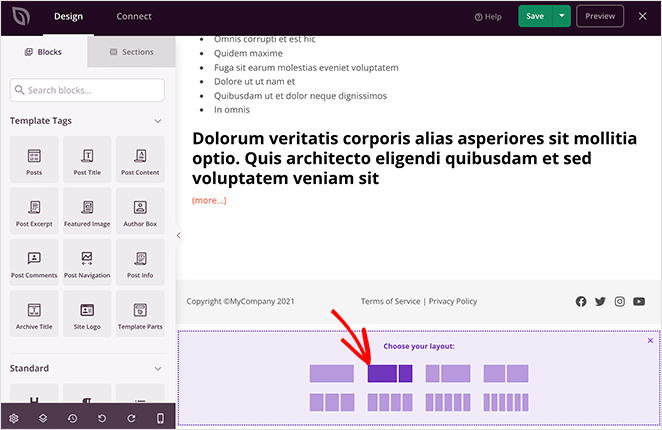
要為側邊欄騰出空間,您需要將現有佈局替換為 2 列部分。

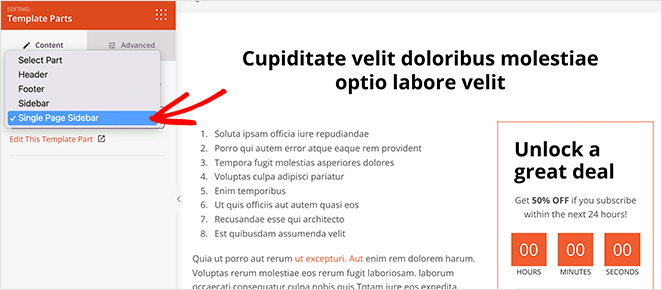
接下來,將Template Part塊拖到新部分的第二列中。

從那裡,您可以從下拉菜單中選擇您製作的新側邊欄。

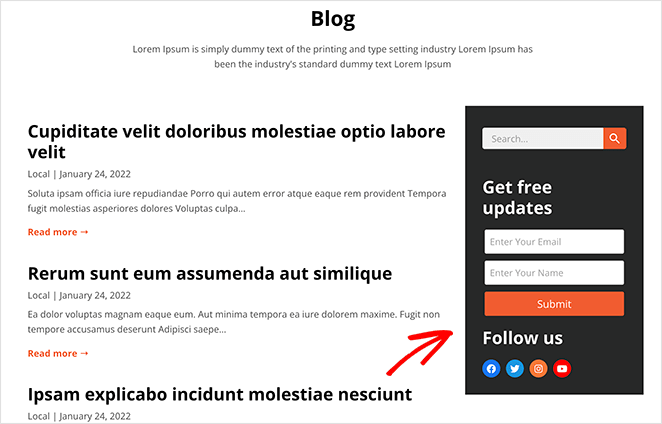
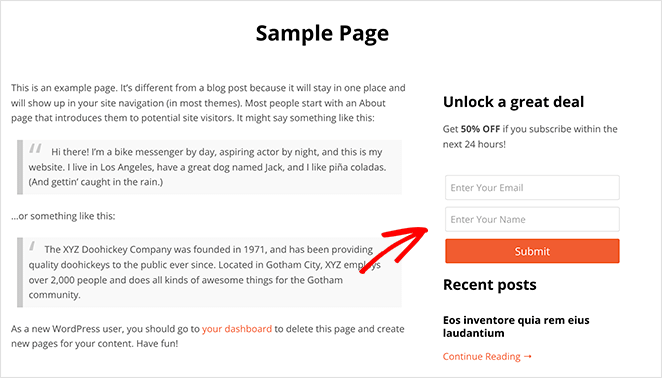
單擊保存以存儲您的更改,然後當您導航到頁面時,它將自動顯示您的新自定義側邊欄,而您的博客文章將顯示您的第一個側邊欄。

方法 2. 使用 WordPress 定制器
內置的 WordPress 定制器使向您的 WordPress 站點添加自定義側邊欄變得容易。 定制器使用您的默認 WordPress 主題設置來控制您的側邊欄佈局、內容和位置。
要使用此方法,您需要一個包含側邊欄小部件區域的 WordPress 主題。 如果您還沒有主題,這裡是小型企業最流行的 WordPress 主題。
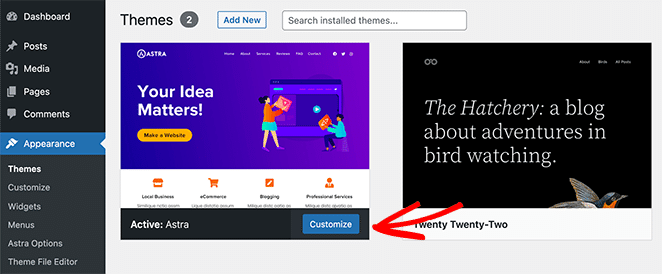
對於本指南,我們使用 Astra WordPress 主題。
第 1 步:添加您的 WordPress 側邊欄佈局
安裝主題後,轉到外觀≫主題,然後單擊藍色的自定義按鈕。

這將帶您進入 WordPress 定制器頁面,您可以在其中編輯主題的佈局和設計。 您在此頁面上看到的設置會因不同的主題而異,但我們將向您展示如何使用 Astra 主題添加側邊欄,以便您知道該怎麼做。
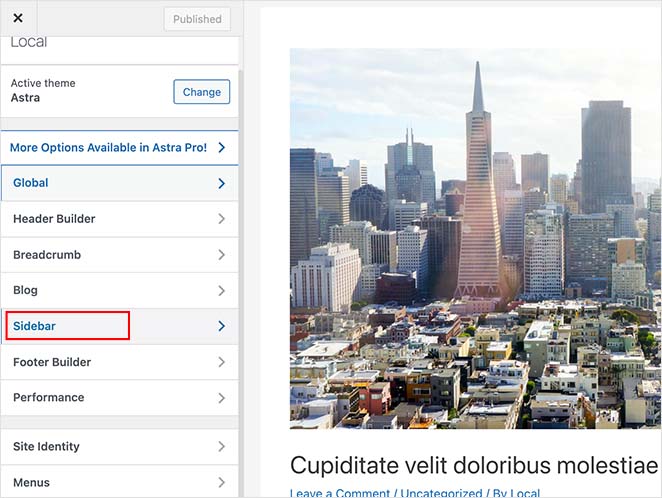
查看定制器內的左側面板並找到“側邊欄”標題。 單擊該標題以打開側邊欄的自定義選項。

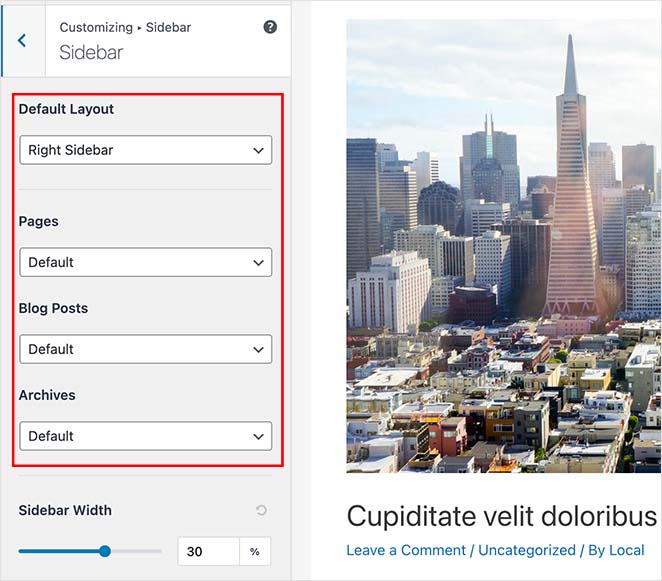
在下一個屏幕上,您可以從以下側邊欄選項中進行選擇:
- 默認佈局- 沒有側邊欄、右側邊欄或左側邊欄。
- 頁面- 在單頁上顯示側邊欄的位置。
- 帖子- 在單個帖子上顯示側邊欄的位置。
- 檔案- 您的側邊欄在存檔頁面(如博客頁面)上的外觀。

您還可以在同一頁面上選擇側邊欄寬度。 如果您對側邊欄的佈局感到滿意,請單擊“發布”按鈕。
步驟 2. 使用定制器將小部件添加到側邊欄
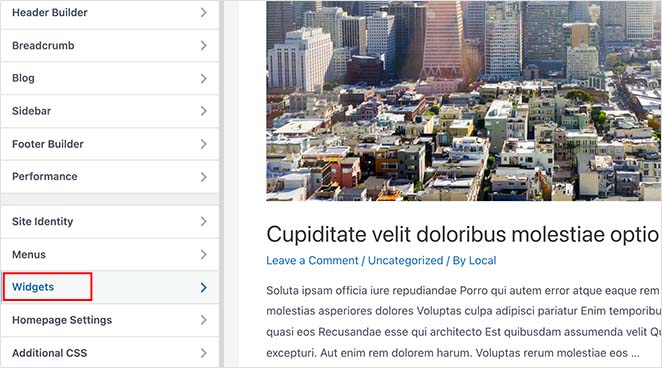
選擇側邊欄佈局後,您可以開始向其中添加小部件。 為此,請在 WordPress 定制器菜單中找到“小部件”標題,然後單擊以打開設置。

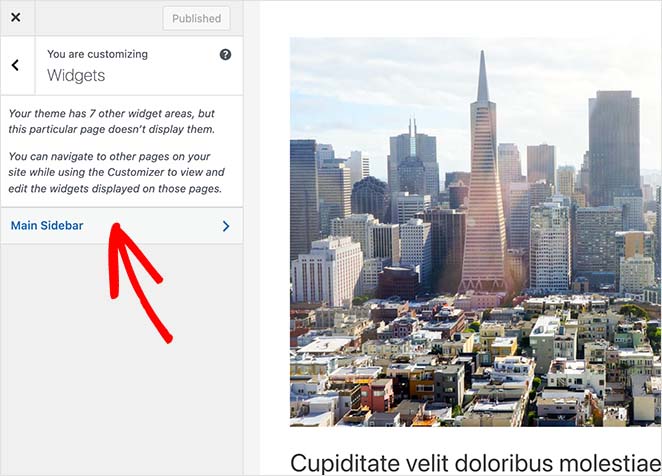
在下一個屏幕上是該特定頁面當前可用的側邊欄列表,因此請單擊您要自定義的側邊欄。

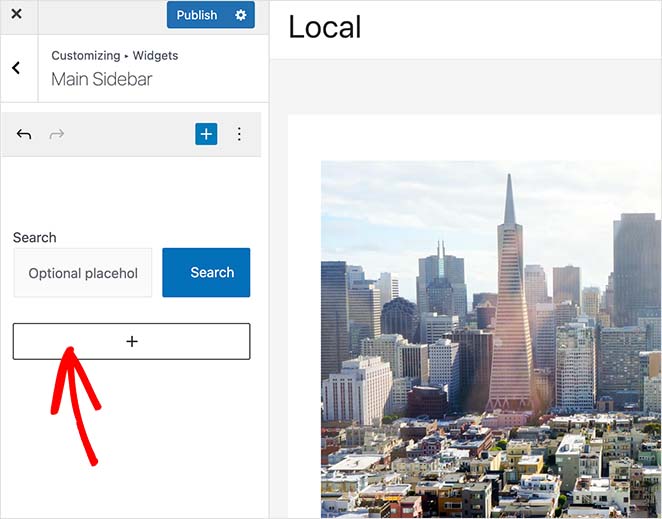
現在您將看到一個側邊欄構建器,可以顯示您選擇的小部件。 單擊加號 (+) 圖標以搜索您希望在側邊欄中顯示的塊或小部件。

單擊一個塊將自動將其添加到您的側邊欄。
繼續將小部件添加到您的側邊欄,直到它看起來像您想要的那樣。 然後單擊“發布”按鈕以保存您的更改。
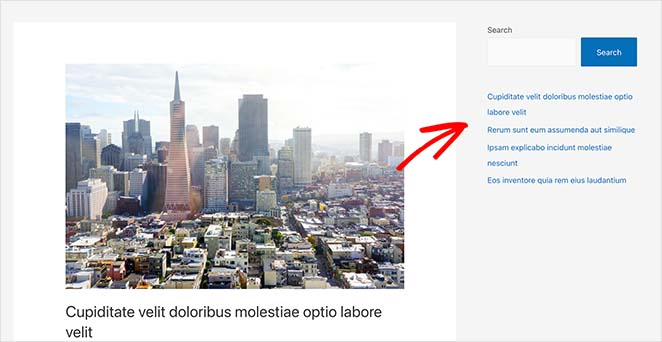
現在,當您訪問您的頁面時,您將看到您的自定義 WordPress 側邊欄。

方法 3. 使用 WordPress 小部件屏幕
以下方法使用 WordPress 小部件屏幕向 WordPress 添加側邊欄。 它類似於以前的方法,但它只允許您將小部件添加到側邊欄,而不是讓您更改側邊欄的位置。
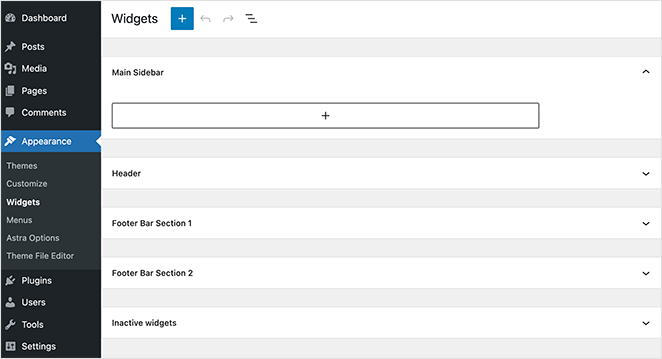
轉到 WordPress 儀表板中的外觀≫小部件以使用此方法。 您可以在此屏幕上看到您的主題當前支持的所有側邊欄。

在我們的例子中,主題包括 4 個可自定義的側邊欄區域:
- 主邊欄
- 標題
- 頁腳欄第 1 節
- 頁腳巴爾第 2 節
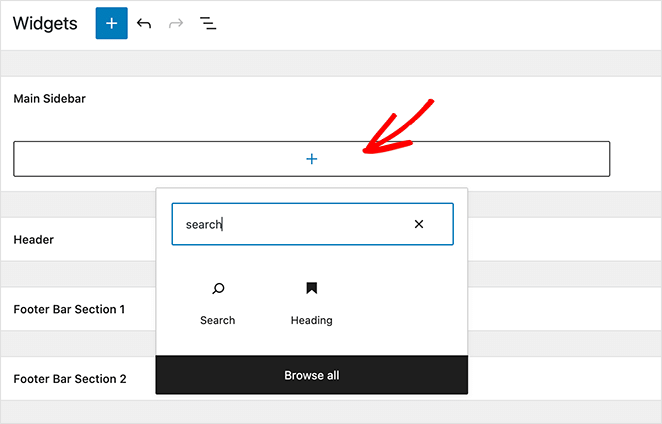
將小部件添加到側邊欄與上一步類似。 只需單擊加號圖標並蒐索要添加到側邊欄的小部件。

創建完側邊欄後,單擊更新按鈕。 現在您可以訪問您的網站並查看新的側邊欄。

現在就是這樣!
我們希望本文能幫助您了解如何向 WordPress 添加側邊欄。
完全控制側邊欄的最簡單方法是使用 SeedProd。 它提供了一個可視化的拖放式構建器,您無需直接編輯任何代碼或主題文件,並且您可以直接在 WordPress 儀表板內部自定義側邊欄。
您可能還喜歡這篇關於最佳鉛磁鐵示例的帖子,以增加您的列表。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。
