如何將粘性地圖模塊添加到您的 Divi 頁面
已發表: 2023-06-14Divi 的內置粘性設置允許您在向下滾動頁面時保持元素“粘性”或固定在屏幕上。 當與其他非粘性元素結合使用時,您可以實現引人注目且引人入勝的佈局,使您的網站設計更上一層樓。 在本教程中,我們將向您展示如何將粘性地圖模塊添加到您的 Divi 頁面。 我們將使地圖模塊保持粘性並添加相關信息以在地圖旁邊滾動。
事不宜遲,讓我們開始吧!
- 1先睹為快
- 2你需要開始什麼
- 3如何將粘性地圖模塊添加到您的 Divi 頁面
- 3.1使用預製佈局創建新頁面
- 3.2修改貼圖模塊的佈局
- 3.3添加貼圖模塊
- 4最終結果
- 5最後的想法
搶先看
這是我們將設計的預覽

你需要什麼開始
在我們開始之前,安裝並激活 Divi 主題,並確保您的網站上有最新版本的 Divi。
現在,您可以開始了!
如何將粘性地圖模塊添加到您的 Divi 頁面
使用預製佈局創建新頁面
讓我們從使用 Divi 庫中的預製佈局開始。 對於此設計,我們將使用 Craft School Layout Pack 中的 Craft School Landing Page。
向您的網站添加一個新頁面並為其命名,然後選擇使用 Divi Builder 選項。

對於此示例,我們將使用 Divi 庫中的預製佈局,因此選擇瀏覽佈局。

搜索並選擇 Craft School Landing Page。

選擇使用此佈局將佈局添加到您的頁面。

現在我們準備構建我們的設計。
修改粘性地圖模塊的佈局
註冊號召性用語
滾動到頁面的“Studio Memberships”部分。 然後,在下面添加一個新部分。

打開部分設置並添加背景顏色。
- 背景:#fcf8f3

接下來,將“呼叫或在線加入”行移動到這個新部分。

打開行設置並導航到“高級”選項卡。 在位置設置下,將位置從絕對更改為默認。
- 位置:默認

“來參觀工作室”部分
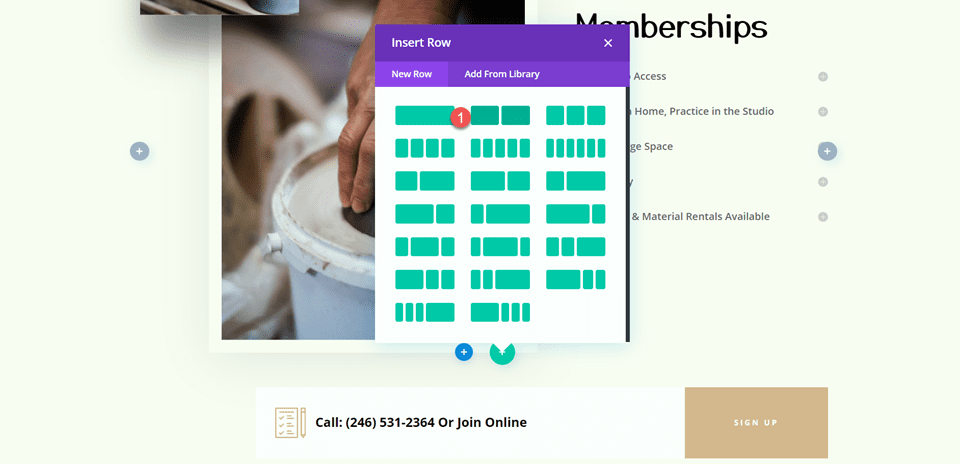
在 Studio Memberships 部分下方添加一個包含兩列的新行。

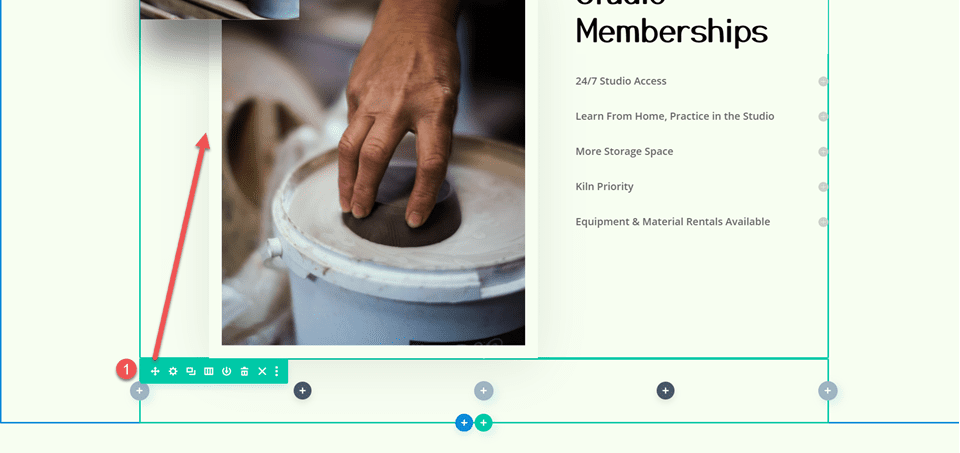
然後,將該行移至 Studio Memberships 部分上方。

標題設置
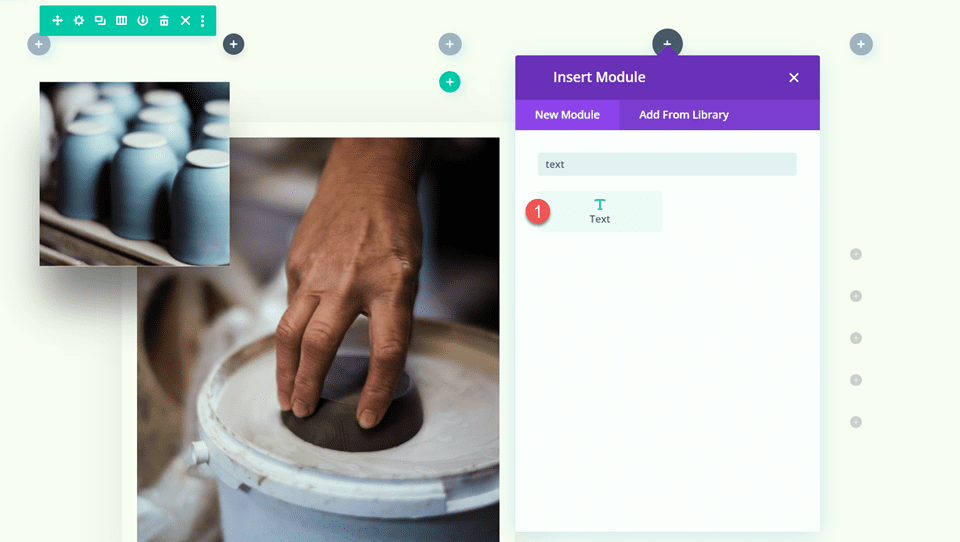
將文本模塊添加到右列。

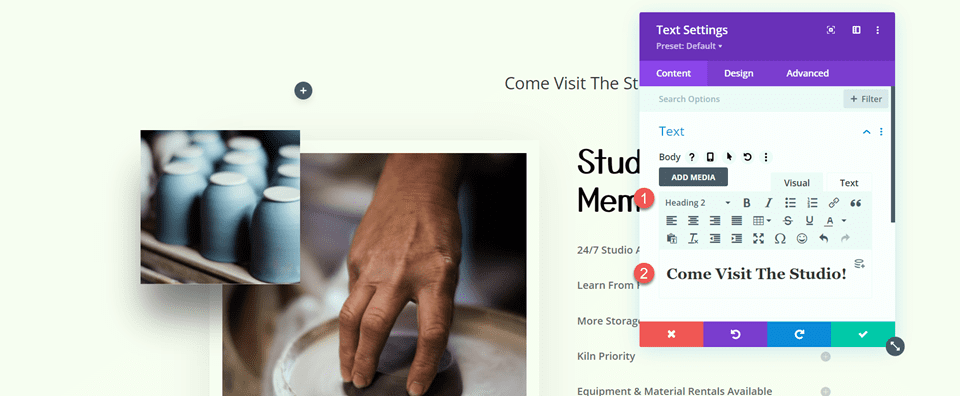
添加文本。
- H2:來參觀工作室吧!

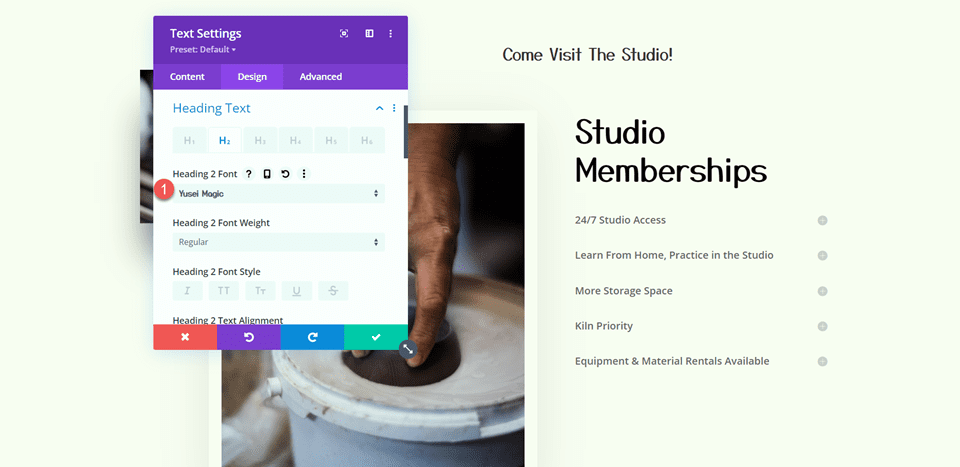
接下來,導航到“設計”選項卡並打開標題文本設置。 自定義字體如下:
- 標題 2 字體:Yusei Magic

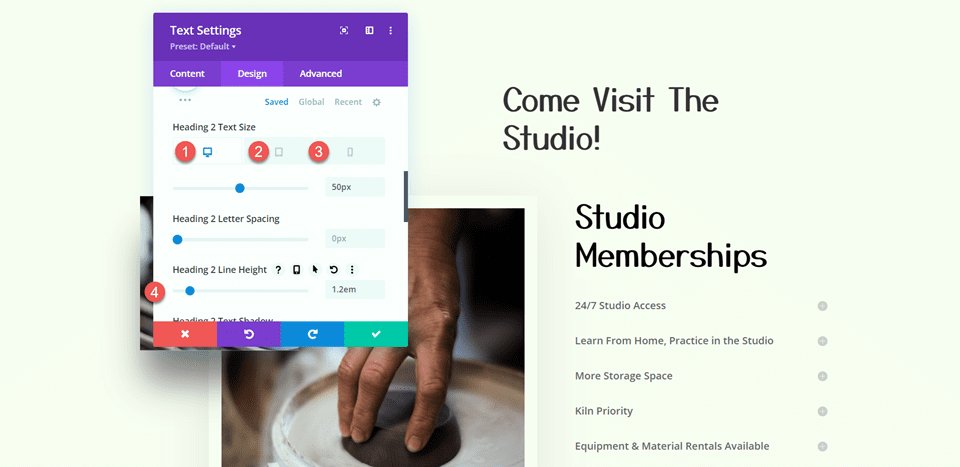
然後,自定義字體大小和行高。 使用內置的響應選項為平板電腦和移動設備添加不同的文本大小。
- 標題 2 文本大小桌面:50px
- 標題 2 文本大小平板電腦:30px
- 標題 2 文字大小 手機:24px
- 標題 2 行高:1.2 em

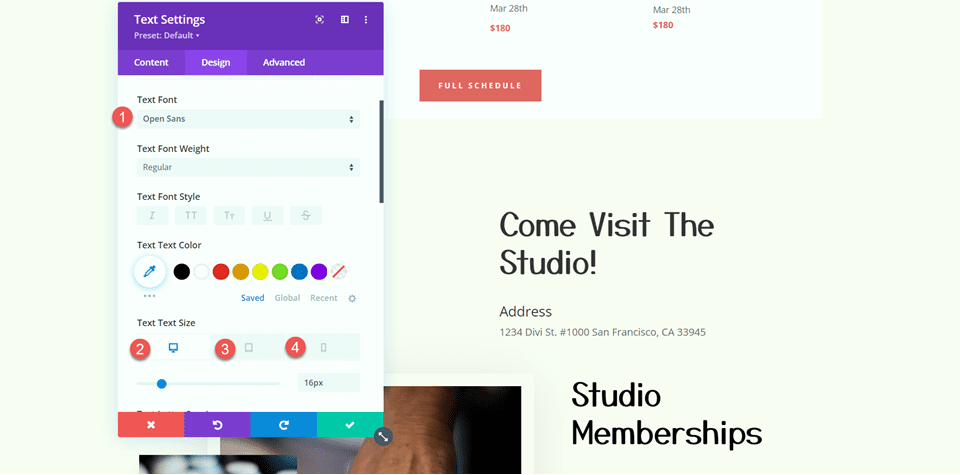
文本設置
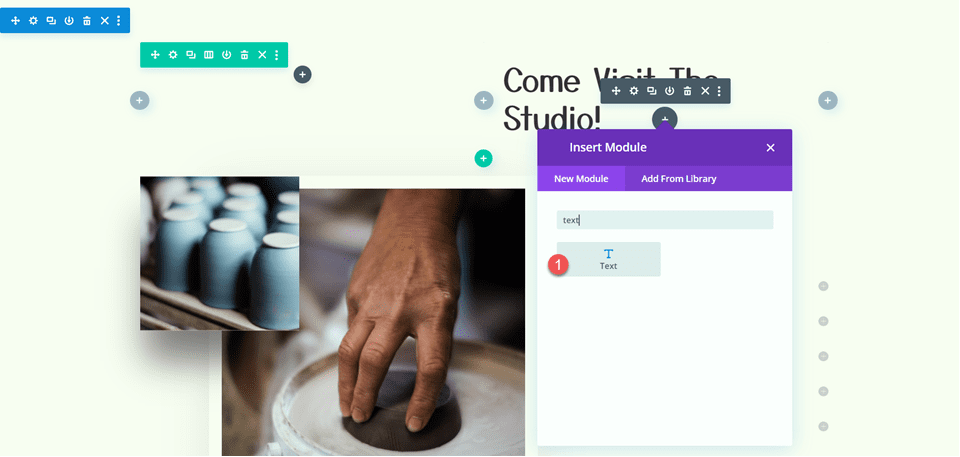
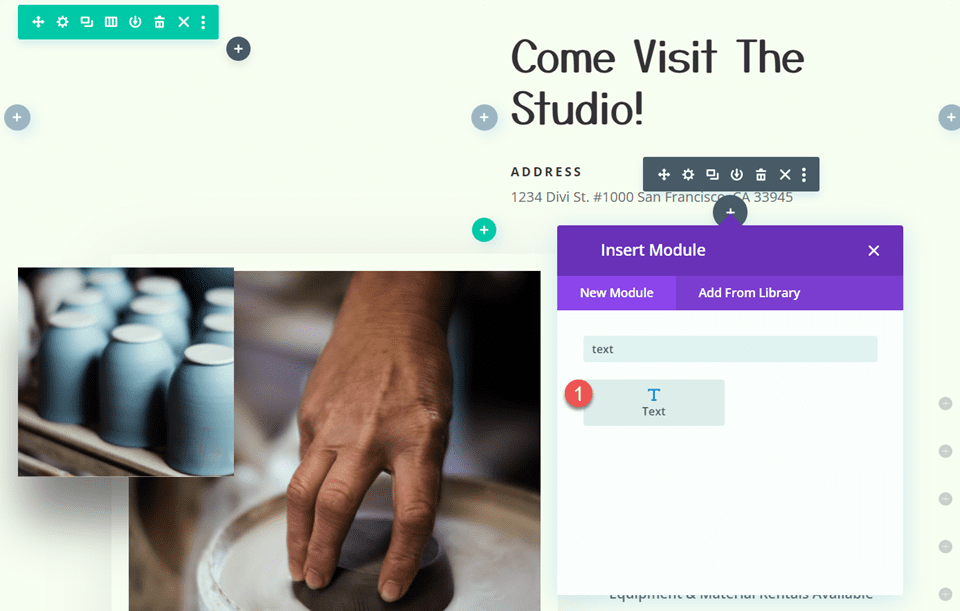
在“Come Visit The Studio”文本下方添加另一個文本模塊。

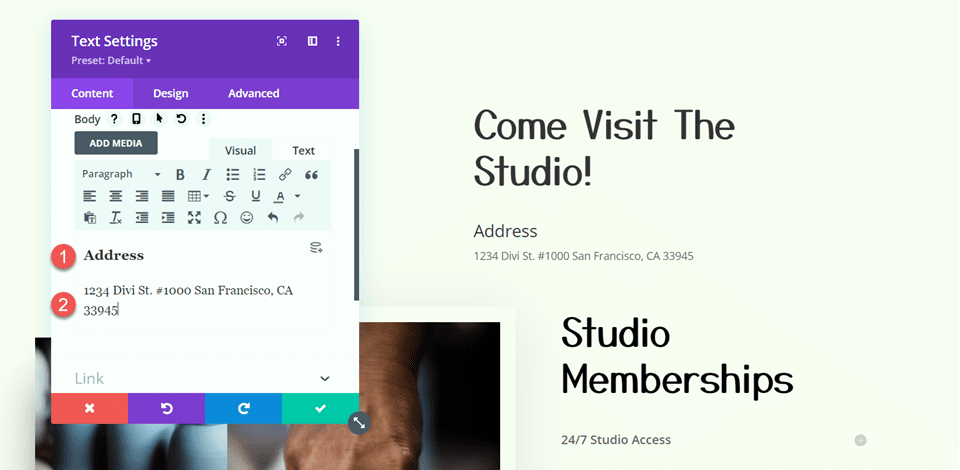
插入以下文本。
- H3:地址
- 段落:1234 Divi St. #1000 San Francisco, CA 33945

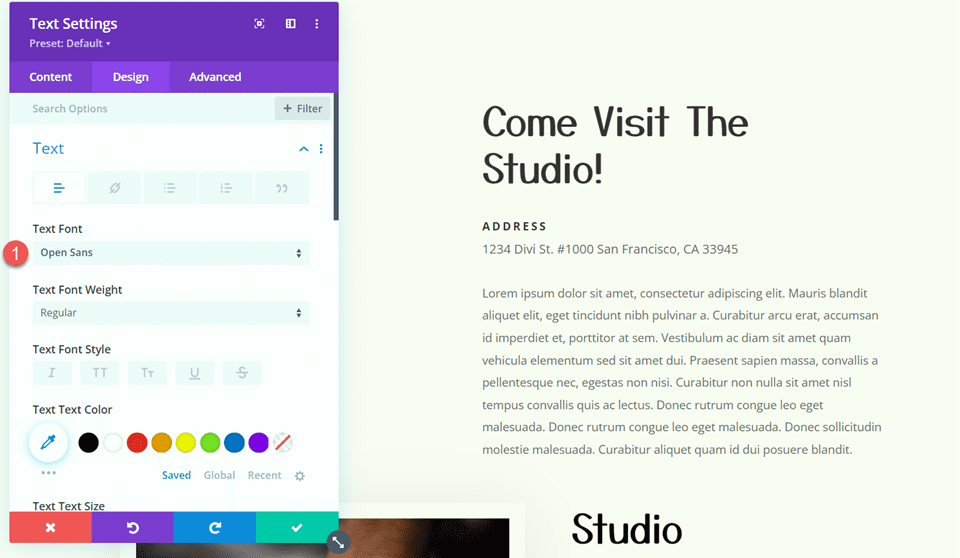
在“設計”選項卡下,修改文本樣式。
- 文本字體:Open Sans
- 文字大小桌面:16px
- 文字大小平板電腦:15px
- 文字大小手機:13px

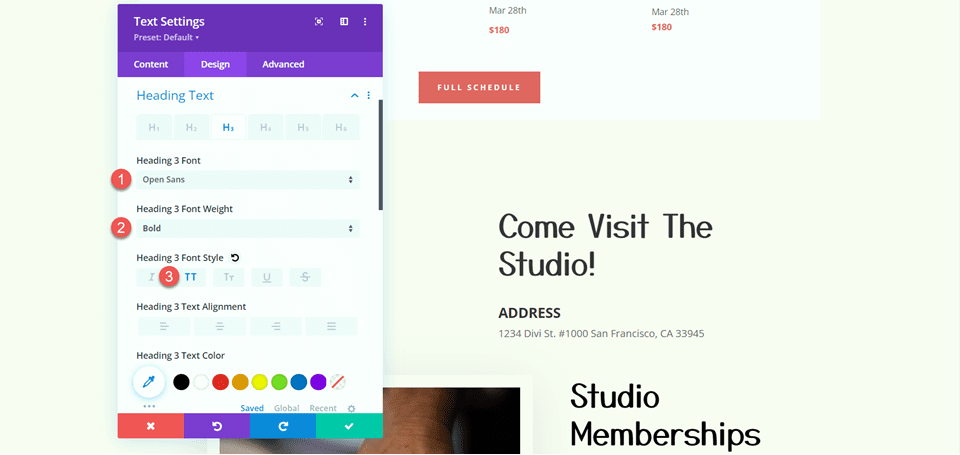
然後,修改標題樣式。
- 標題 3 字體:Open Sans
- 標題 3 字體粗細:粗體
- 標題 3 字體樣式:大寫 (TT)

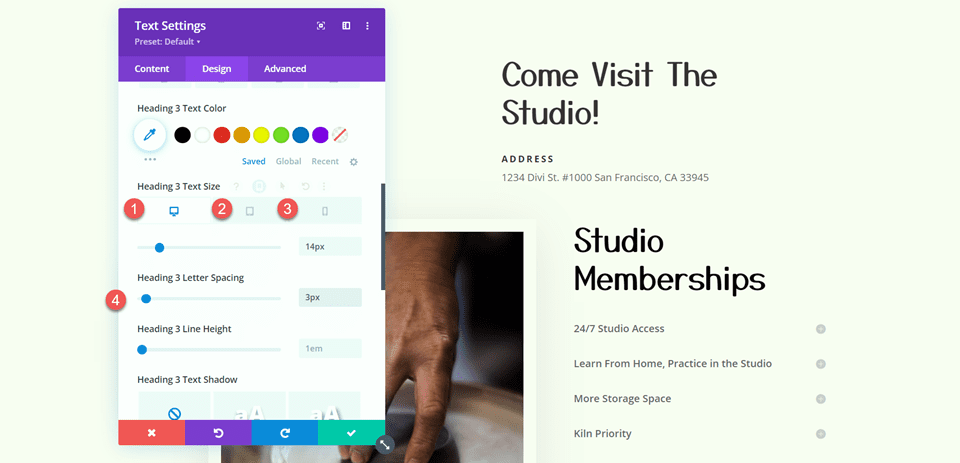
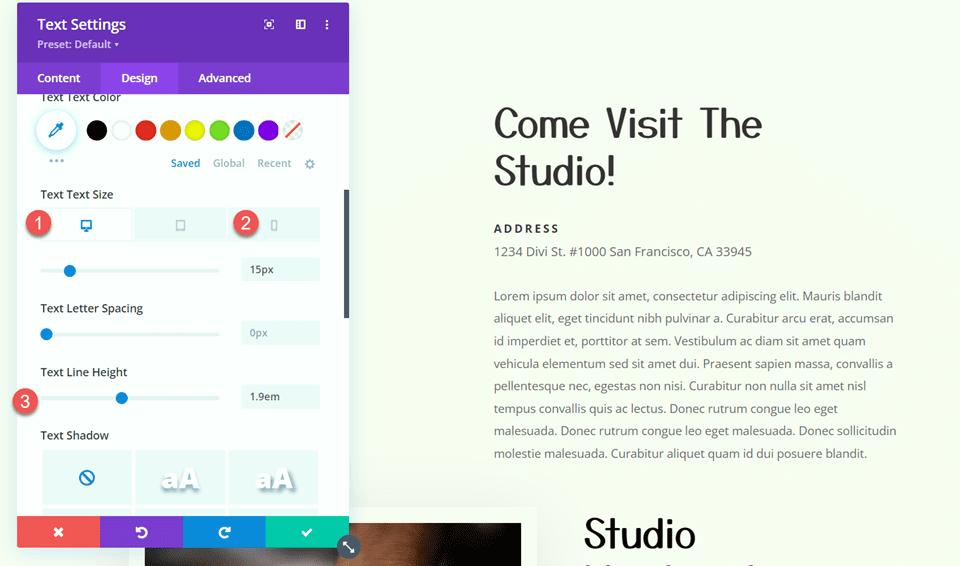
接下來,修改文字大小和字母間距。 再次使用響應式設置為不同的屏幕尺寸設置不同的文本大小。
- 標題 3 文本大小桌面:14px
- 標題 3 文本大小平板電腦:13px
- 標題 3 文字大小 手機:12px
- 標題 3 個字母間距:3px

在地址模塊下添加另一個文本模塊。
然後,將以下內容添加到正文中:
- 正文:Lorem ipsum dolor sit amet, consectetur adipiscing elit。 Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui。 Praesent sapien massa,convallis a pellentesque nec,egestas non nisi。 Curabitur non nulla sit amet nisl tempus convallis quis ac lectus。 Donec rutrum congue leo eget malesuada。 Donec rutrum congue leo eget malesuada。 Donec sollicitudin molestie malesuada。 Curabitur aliquet quam id dui posuere blandit。


移至設計選項卡並自定義字體。
- 文本字體:Open Sans

然後,自定義文本大小和行高。
- 文本大小桌面:15px
- 文字大小手機:13px
- 文本行高:1.9em

按鈕設置
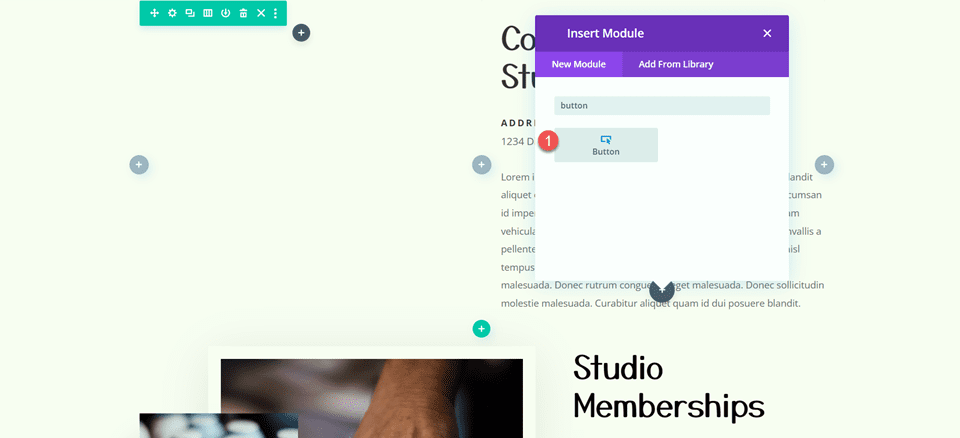
在我們添加的文本下方的部分添加一個按鈕模塊。

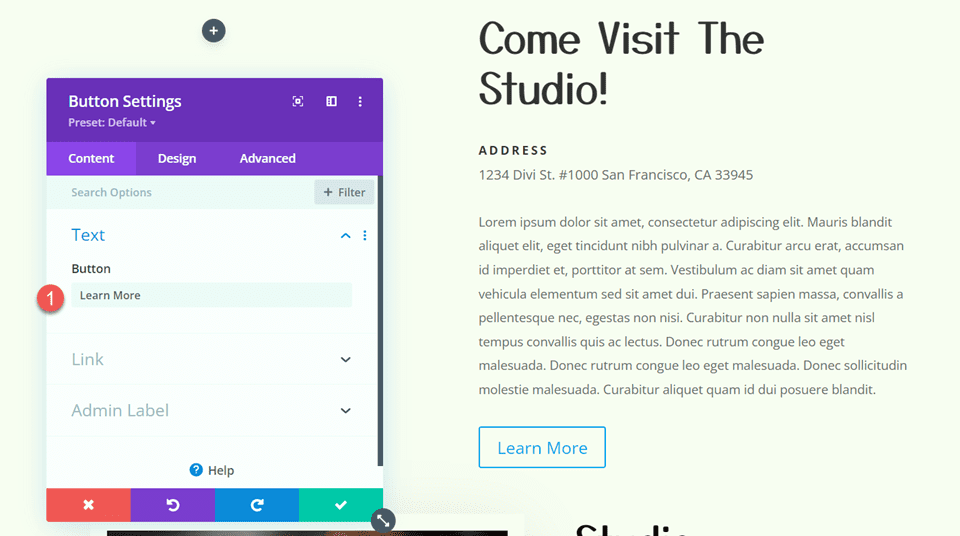
將按鈕文本設置為“了解更多”。
- 按鈕:了解更多

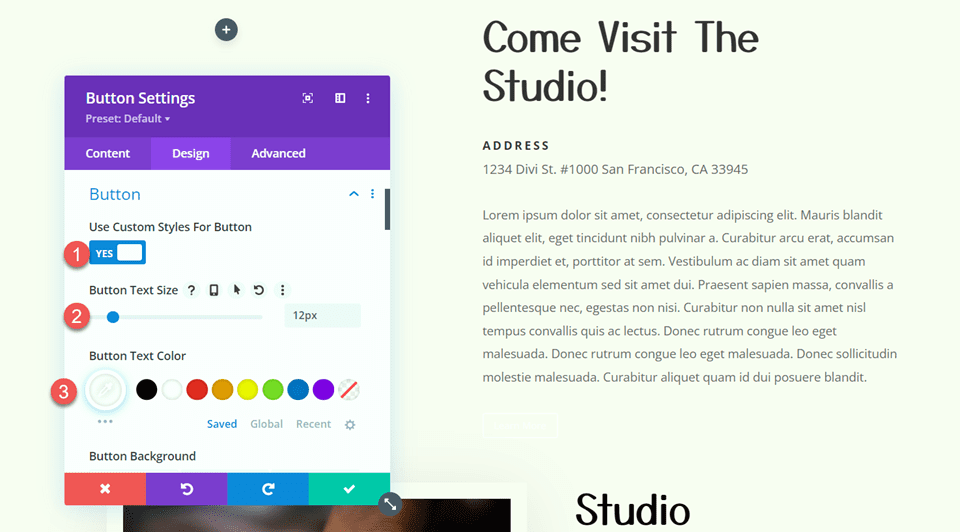
接下來,移至設計選項卡並打開按鈕設置。 啟用自定義樣式。
- 為按鈕使用自定義樣式:是
- 按鈕文字大小:12px
- 按鈕文字顏色:#FFFFFF

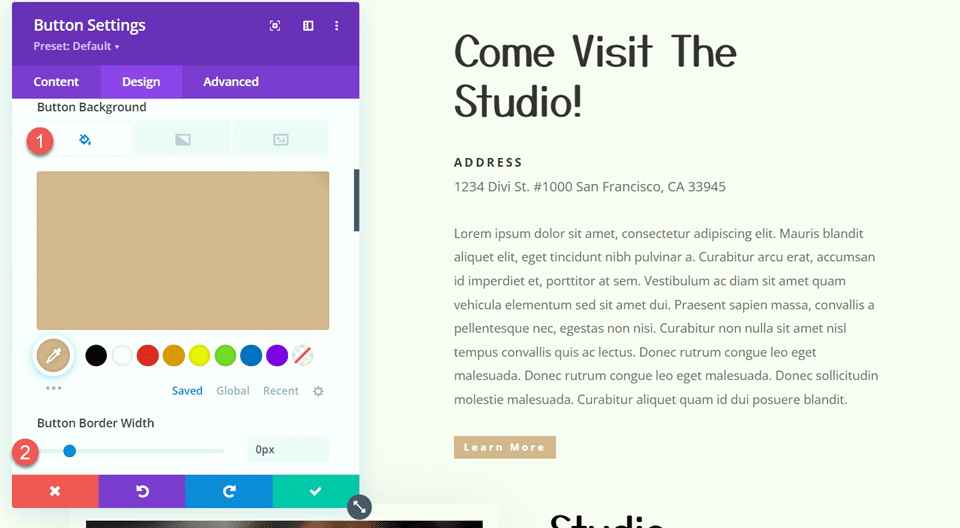
自定義按鈕背景和邊框寬度。
- 按鈕背景:#d5b38e
- 按鈕邊框寬度:0px

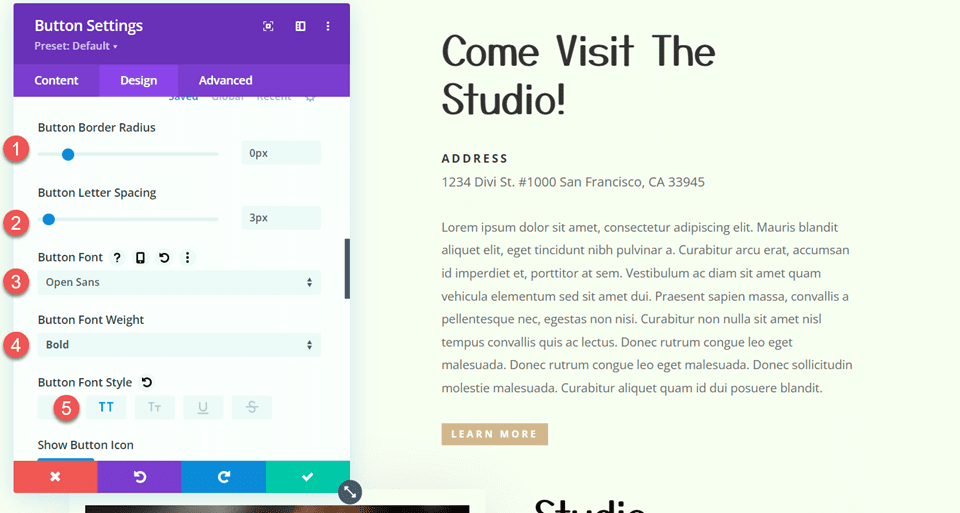
修改按鈕邊框半徑、字母間距和字體。
- 按鈕邊框半徑:0px
- 按鈕字母間距:3px
- 按鈕字體:Open Sans
- 按鈕字體粗細:粗體
- 按鈕字體樣式:大寫 (TT)

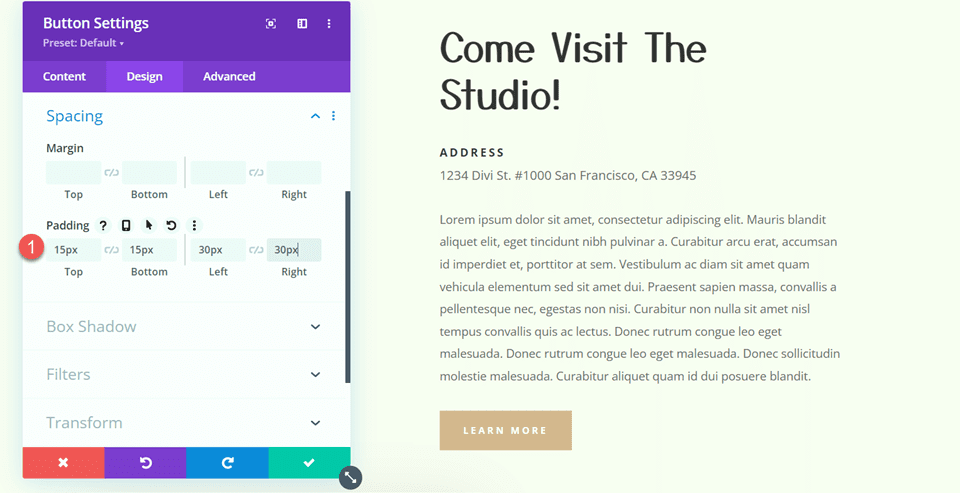
最後,為按鈕添加填充。
- 填充頂部:15px
- 底部填充:15px
- 填充左:30px
- 填充-右:30px

工作室會員部分
現在我們要修改 Studio Memberships 部分。 首先,將行佈局更改為兩個相等的列。

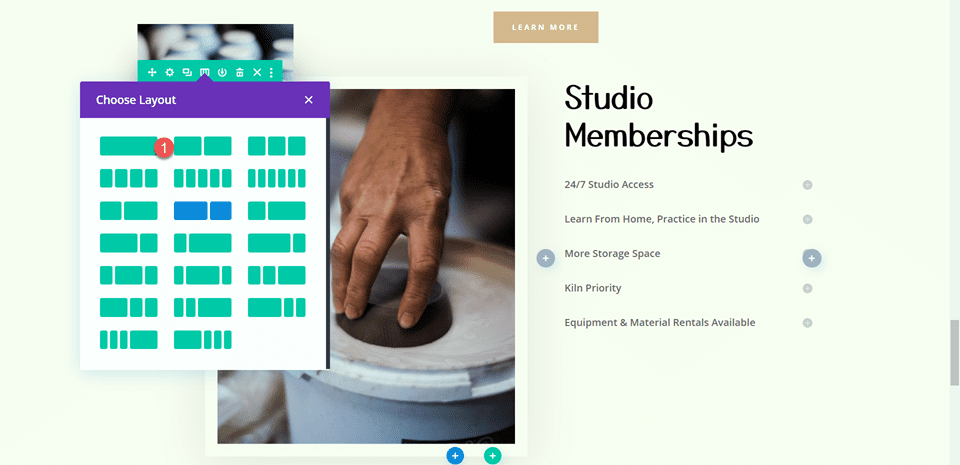
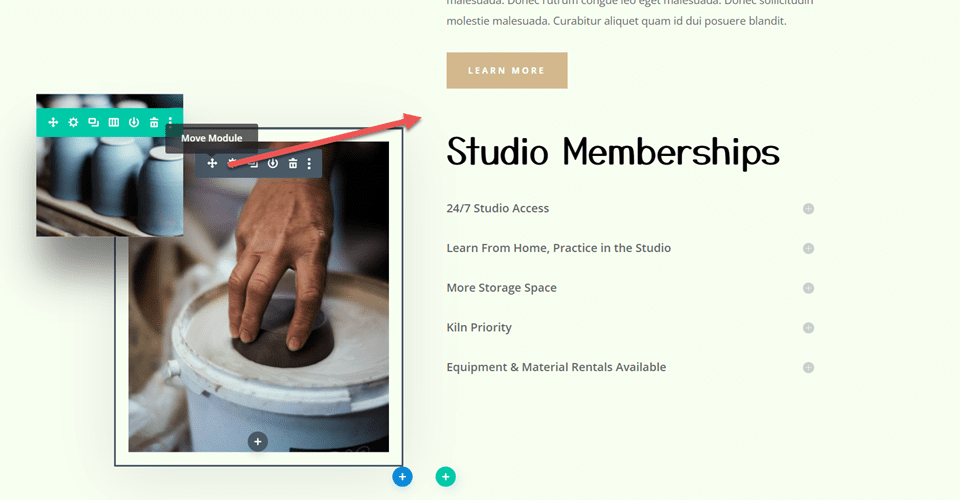
然後,將大圖像移動到右欄,“Studio Memberships”文本模塊上方。

滾動圖像設置
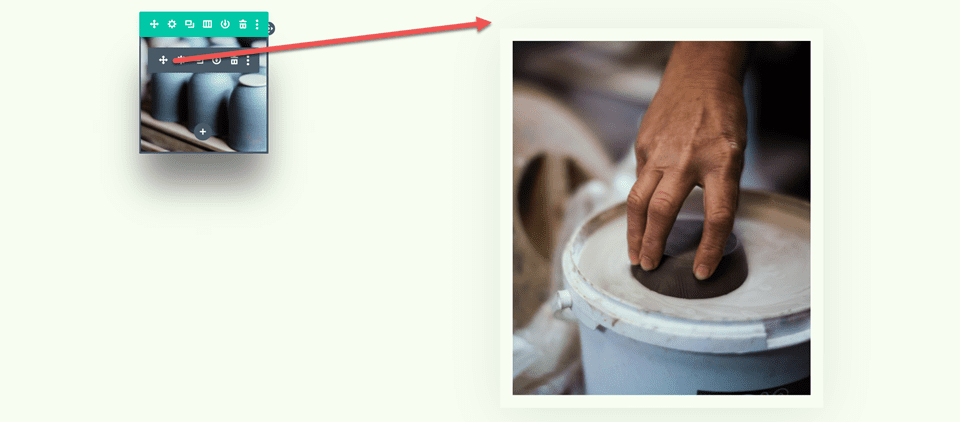
將陶器的小滾動圖像移動到右欄,在我們移動的大圖像上方。

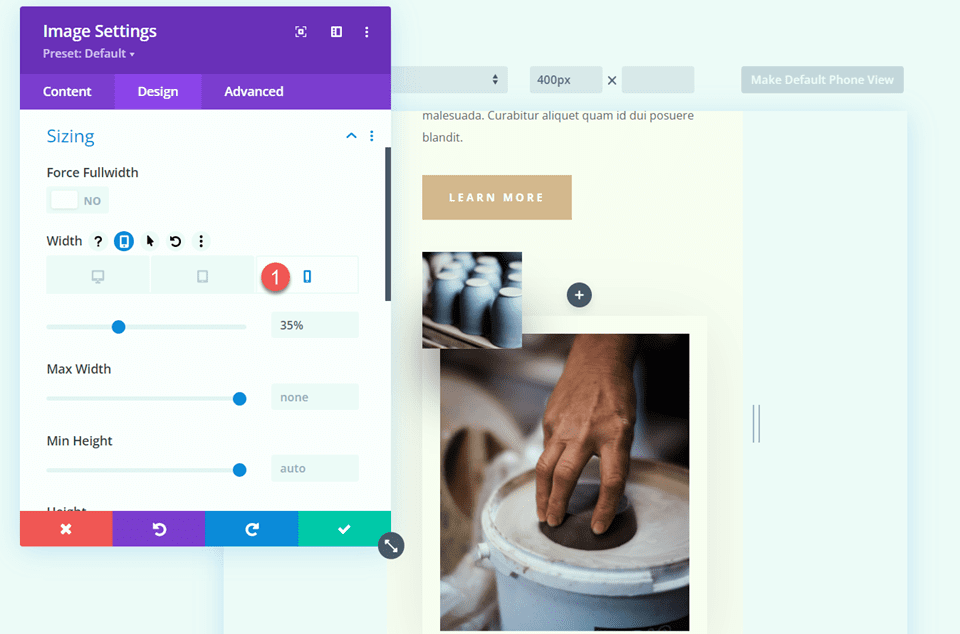
打開小圖像的模塊設置。 在尺寸設置下,使用響應式設置為移動設備設置不同的寬度。
- 手機寬度:35%

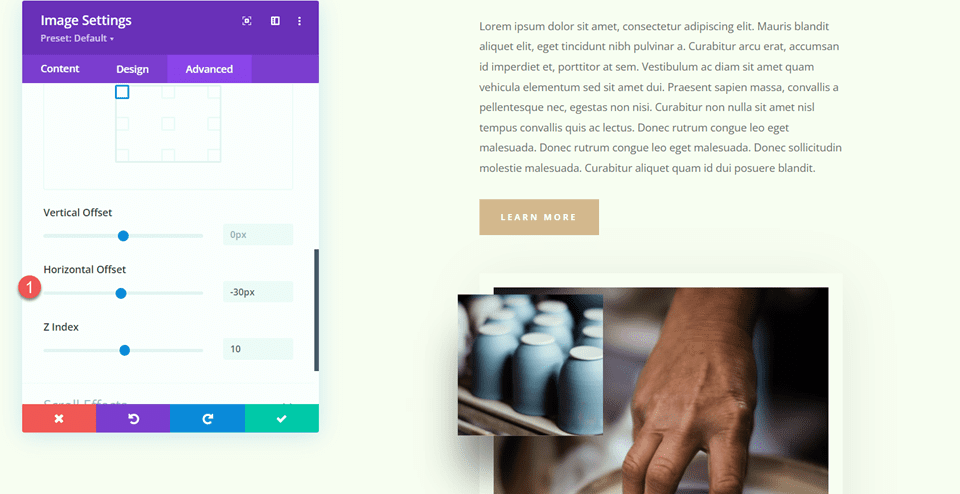
在“高級”選項卡下,打開“位置”設置並添加一些水平偏移。 這允許小圖像懸掛在大圖像的一側,增加尺寸並創建更獨特的佈局。
- 水平偏移:-30px

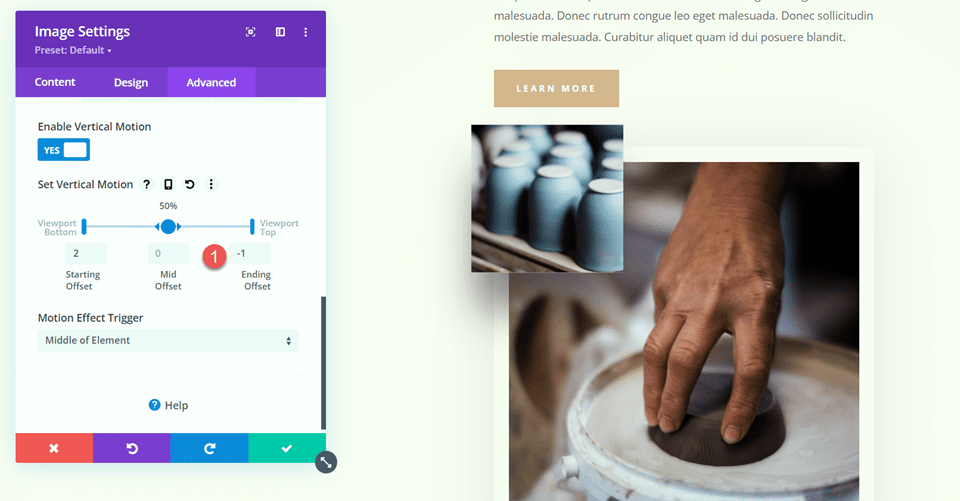
最後,打開滾動效果並調整垂直運動的結束偏移。
- 結束偏移量:-1

工作室會員文本
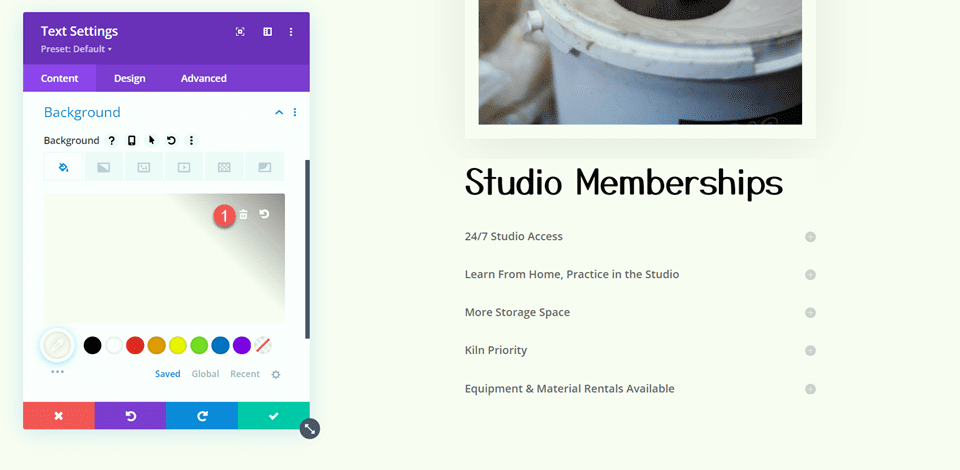
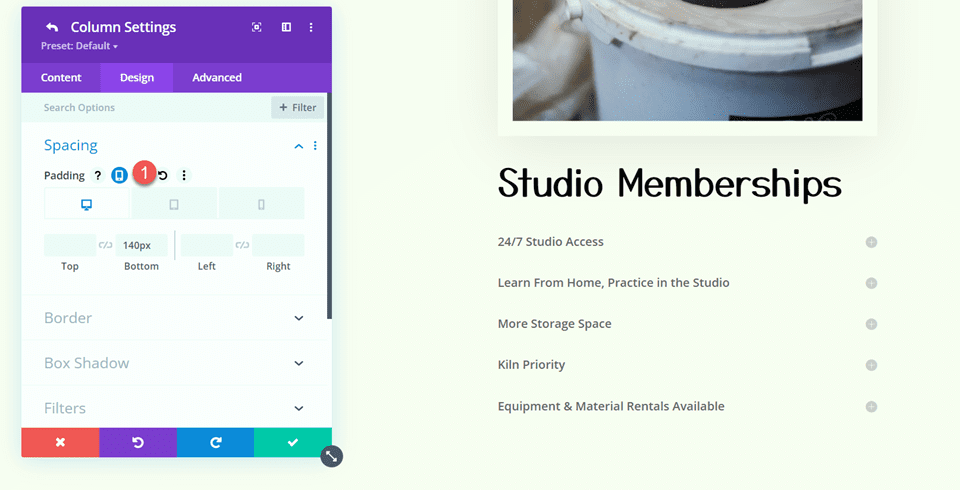
打開 Studio Memberships 文本模塊設置。 從模塊中刪除背景。

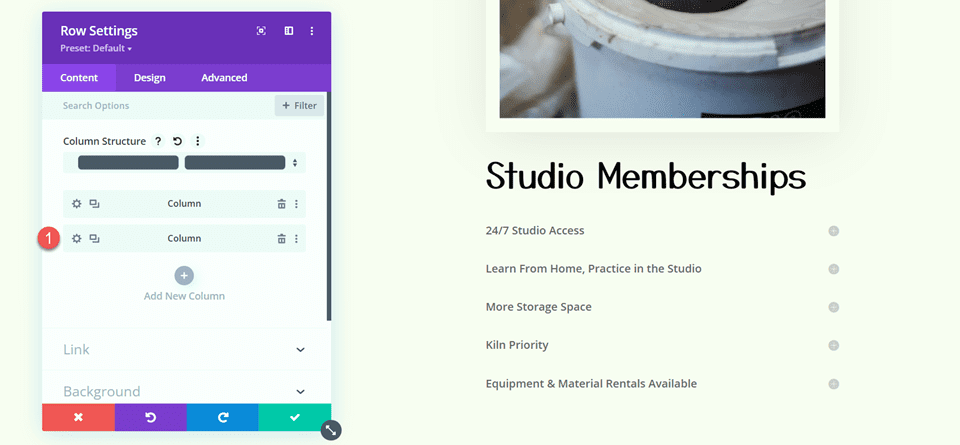
然後,打開行設置並打開第 2 列設置。

在“設計”選項卡中的“間距”設置下,刪除現有的底部填充。

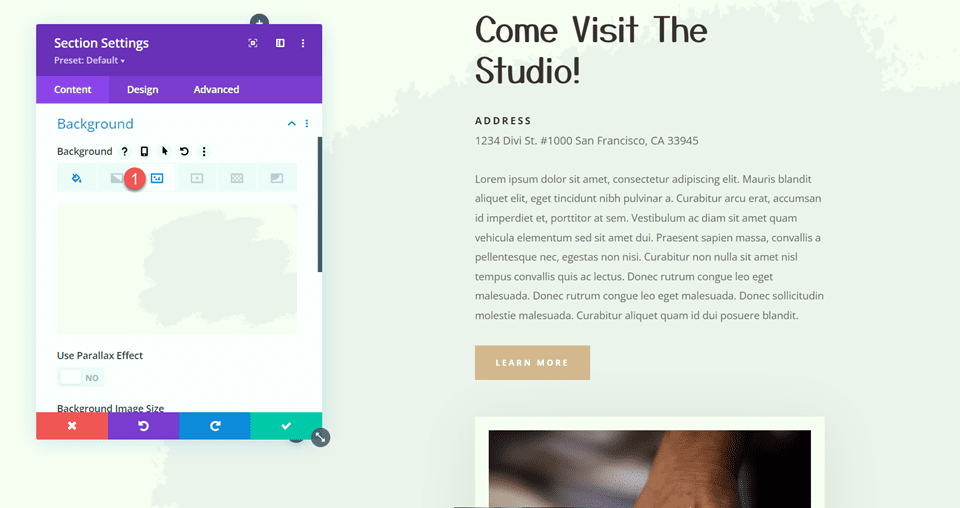
章節背景
打開部分設置。 在背景設置下,添加背景圖像。 從媒體庫中選擇 craft-school-24.png。

添加粘性地圖模塊
現在我們的佈局已經修改,我們可以添加粘性地圖模塊。 地圖模塊將位於左欄中,並在您滾動瀏覽右側內容時保持原位。 讓我們開始吧。
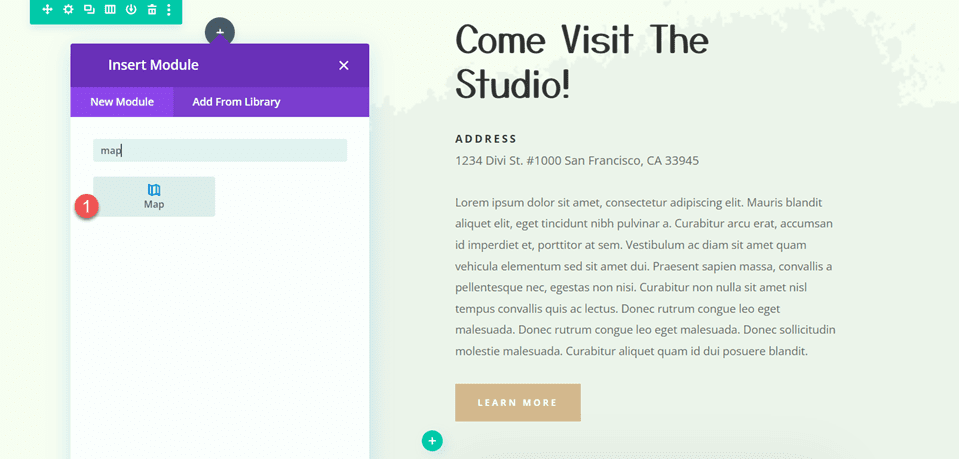
首先,在“Come Visit The Studio”行的左欄中添加一個地圖模塊。

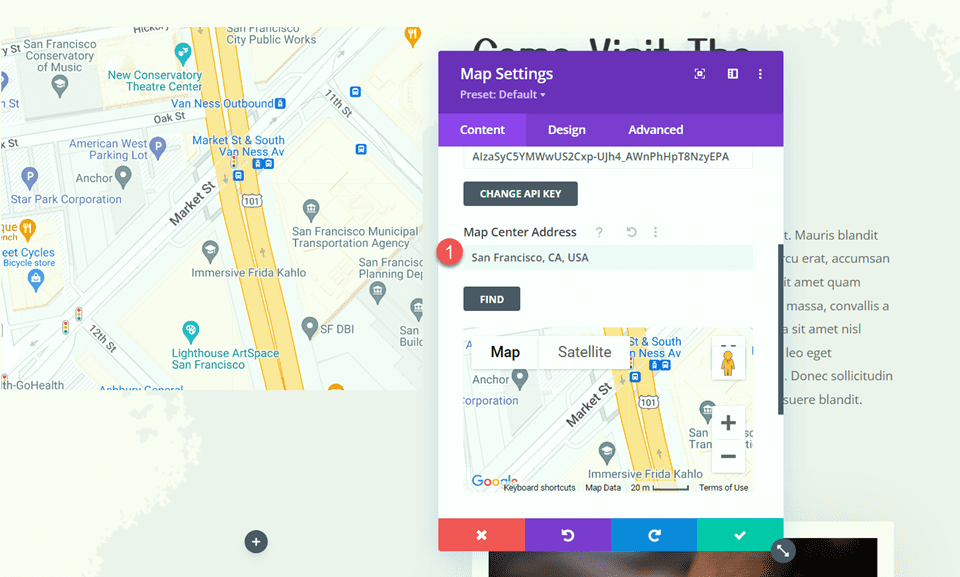
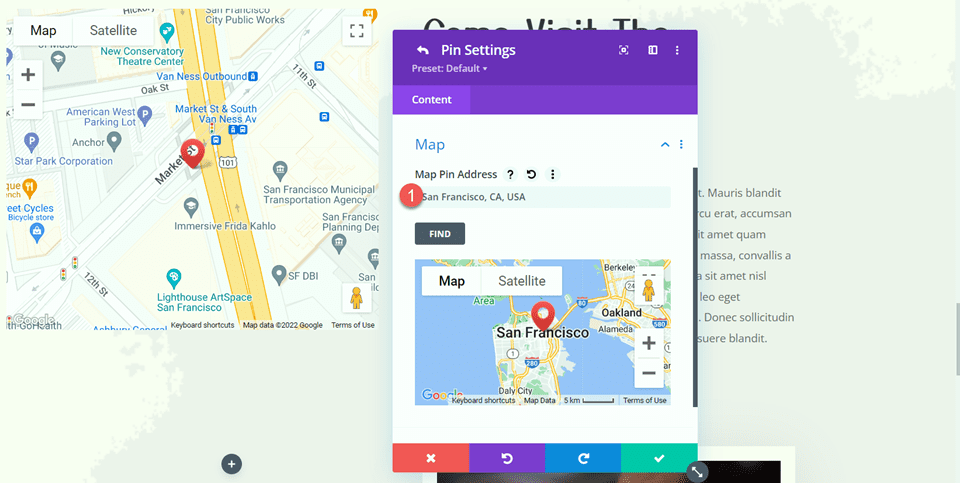
打開地圖設置,添加地圖中心地址。 對於本教程,我們將以加利福尼亞州舊金山為中心地圖。

然後,在地圖上添加一個圖釘。 我們還將其設置為加利福尼亞州舊金山。

地圖設計
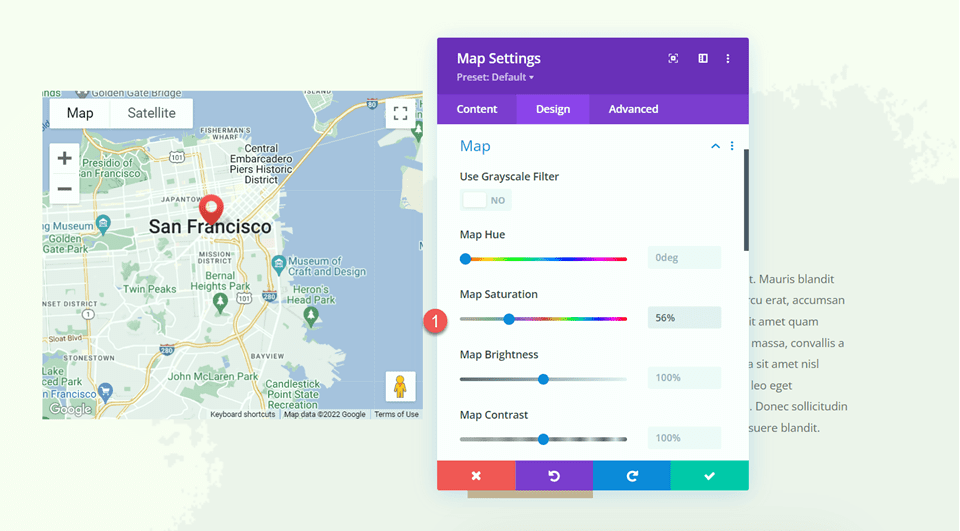
在設計選項卡下,打開地圖設置。 您可以使用這些設置來完全自定義地圖的顯示方式。 對於本教程,我們希望地圖與此頁面的柔和顏色相匹配,因此我們將修改地圖飽和度。
- 地圖飽和度:56%

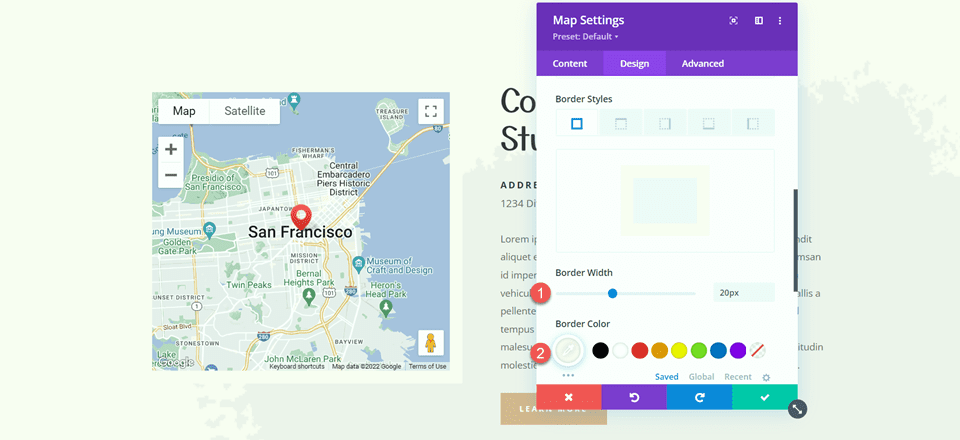
接下來打開邊框設置,自定義邊框如下:
- 邊框寬度:20px
- 邊框顏色:#fcf8f3

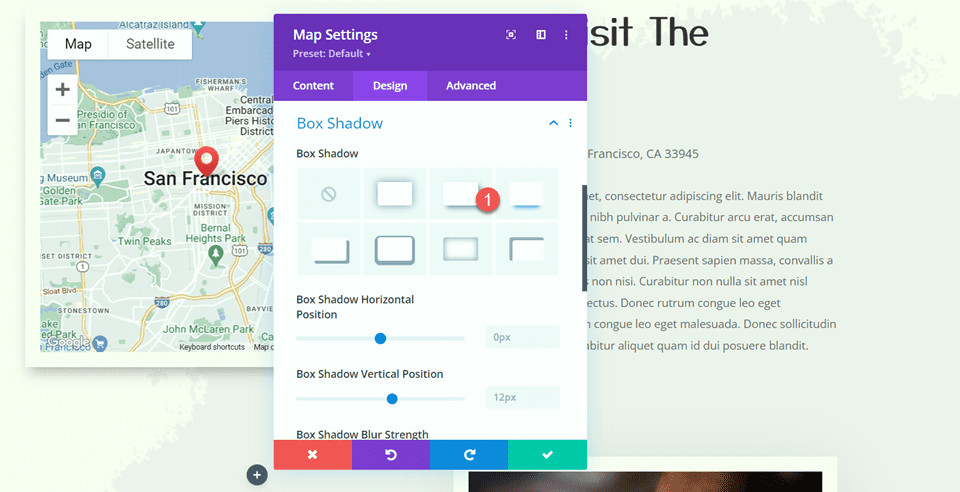
打開 Box Shadow 設置並為地圖模塊添加陰影。
- 方框陰影:下方

粘性設置
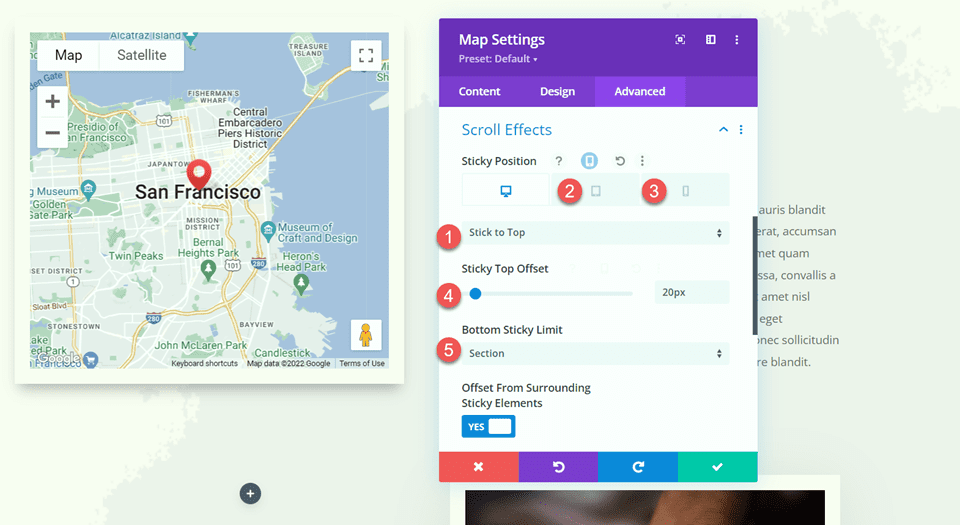
現在讓我們添加粘性設置,以便在您滾動時地圖粘在適當的位置。 移至“高級”選項卡並打開“滾動效果設置”。 使用響應選項修改粘性位置設置,因為地圖不會粘在移動設備上。
- 粘性位置桌面:粘在頂部
- 粘性位置平板電腦和手機:不粘
- 粘性頂部偏移:20px
- 底部粘性限制:部分

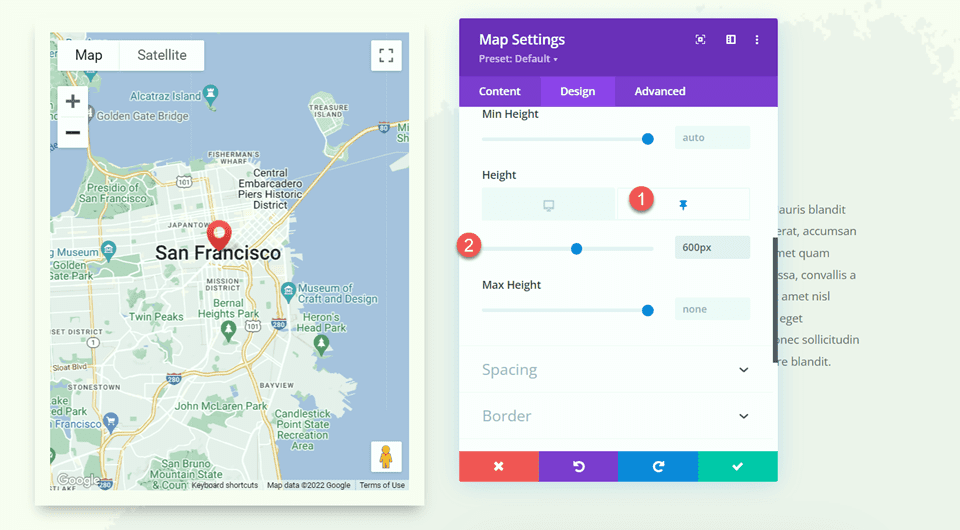
現在返回“設計”選項卡並打開尺寸設置。 我們希望在粘性狀態下地圖高度增加。 使用粘性設置來設置不同的高度。
- 粘性時的高度:600px

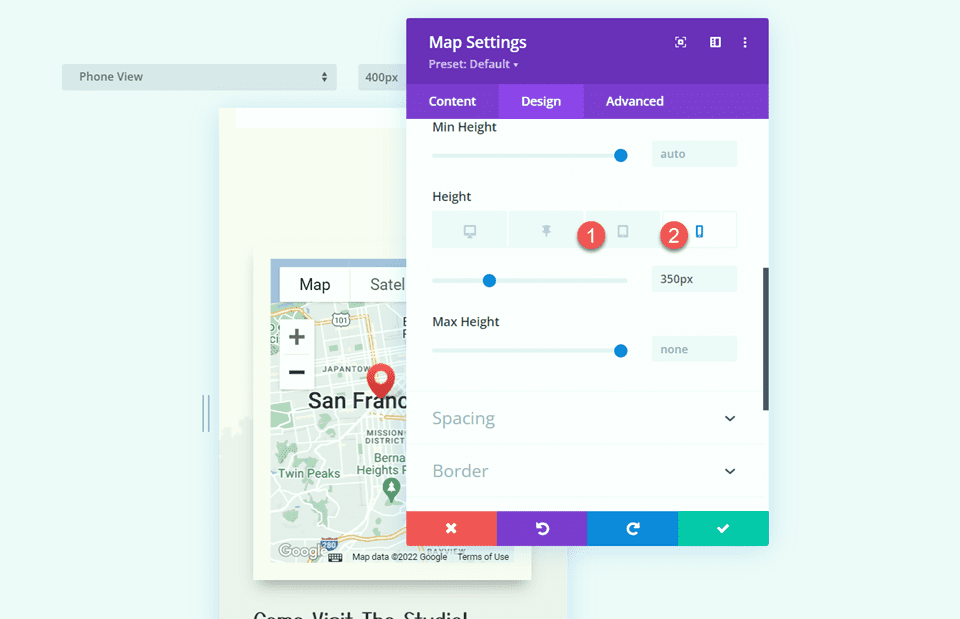
最後,使用響應式設置更改平板電腦和手機上的地圖大小。
- 高度 平板電腦和手機:350px

最後結果
現在讓我們來看看我們的粘性地圖模塊的作用。

最後的想法
Divi 的粘性設置允許您創建動態的網站佈局,隨著移動吸引您的眼球。 使用所有可用的自定義選項,您可以使網站上的任何元素具有粘性,並根據您的喜好修改設計。 通過在此設計中使地圖模塊具有粘性,我們突出了網站的位置信息,並為頁面添加了獨特的設計元素。 有關 Divi 粘性設置的更多教程,請查看這篇關於向您的頁面添加粘性聯繫表單的文章。 你在你的網站上使用粘性元素嗎? 我們很樂意在評論中聽到您的意見!
