如何在店面主題中添加頂欄
已發表: 2022-08-27使用 WooCommerce 等多合一工具運行在線商店非常簡單。 但如果您需要提高在線商店的轉化率和收入,您應該制定幾種策略。 在您的 WooCommerce 商店中添加頂部欄是吸引訪客在您的 WooCommerce 商店購物的簡單方法之一。 在本文中,我們將向您展示如何在 WooCommerce 的 Storefront 主題中添加頂部欄。
但在我們深入細節之前,讓我們首先更好地了解什麼是頂欄以及為什麼要在 WooCommerce 中添加頂欄。 讓我們找出答案。
為什麼在 WooCommerce 中添加頂部欄?
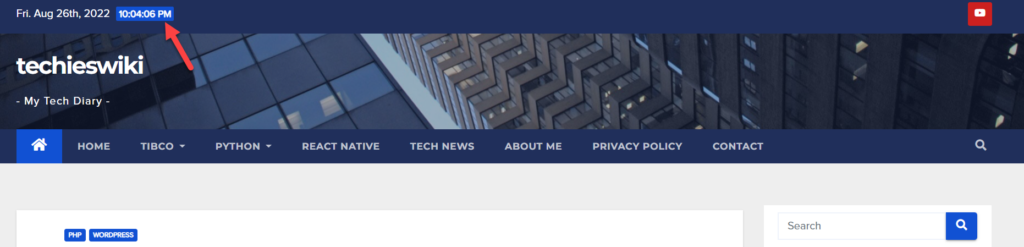
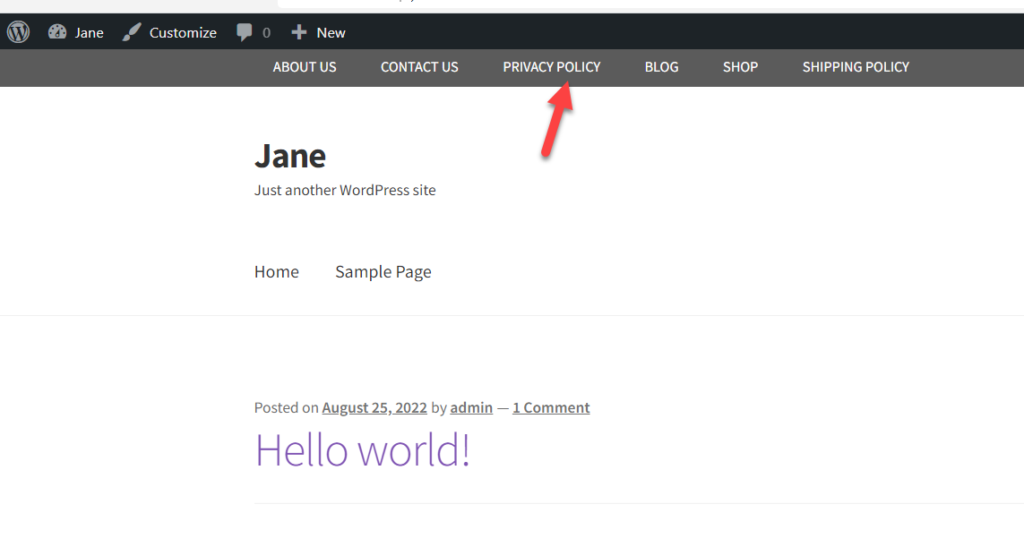
您必須在 WooCommerce 中添加頂部欄以獲得更好的可見性和轉化率。 當有人登陸您的 WooCommerce 網站時,他將首先看到頂部。 像這樣:

正如您在屏幕截圖中看到的那樣,該網站在其頂部欄中提到了日期和時間。 最重要的是,他們還在頂部欄的右側添加了指向其 YouTube 的鏈接。 與此類似,您還可以添加一些有價值的小部件,例如搜索欄、基本頁面鏈接等。
運行在線商店時,您可以鏈接重要頁面,如文檔、常見問題解答、產品檔案等。添加帳戶登錄表單鏈接在大多數情況下也有幫助。 因此,當用戶登陸您的網站時,他將在頂部欄中擁有所有內容。 您還可以更進一步,在 HTML 和 CSS 的幫助下添加時事通訊註冊表單。
因此,WooCommerce 中的頂部欄至關重要,這就是為什麼大多數 WordPress 主題都帶有頂部欄的原因。 但它們並不總是可見的,因此在某些情況下您必須手動啟用它。
但是,Storefront 並非如此。 儘管 Storefront 是創建 WooCommerce 商店的絕佳主題,但它仍然缺少此基本功能。 但是,不用擔心,你並沒有走運。 讓我們看看如何在 Storefront 主題中添加頂部欄。
如何在店面主題中添加頂部欄
本節將介紹如何在 Storefront 主題中添加頂部欄。 如果您的站點上沒有安裝 Storefront WordPress 主題,請轉到您的管理儀表板並導航到外觀> 主題。 現在,從 WordPress 存儲庫安裝主題。
現在,我們有兩種方法可以在 Storefront 主題中添加頂欄:
- 使用店面頂欄插件
- 以編程方式
方法一:使用 Storefront Top Bar 插件添加 Top Bar
如果您正在尋找在 Storefront 主題中添加頂欄的專用插件, Storefront Top Bar 插件可以滿足您的需求。 像往常一樣,您必須先在您的網站上安裝並激活插件。
激活後,您將看到兩個新的小部件區域。

您可以將小部件添加到頂部欄中顯示的區域。 例如,讓我們將一個文本小部件添加到頂部欄 1 小部件區域。

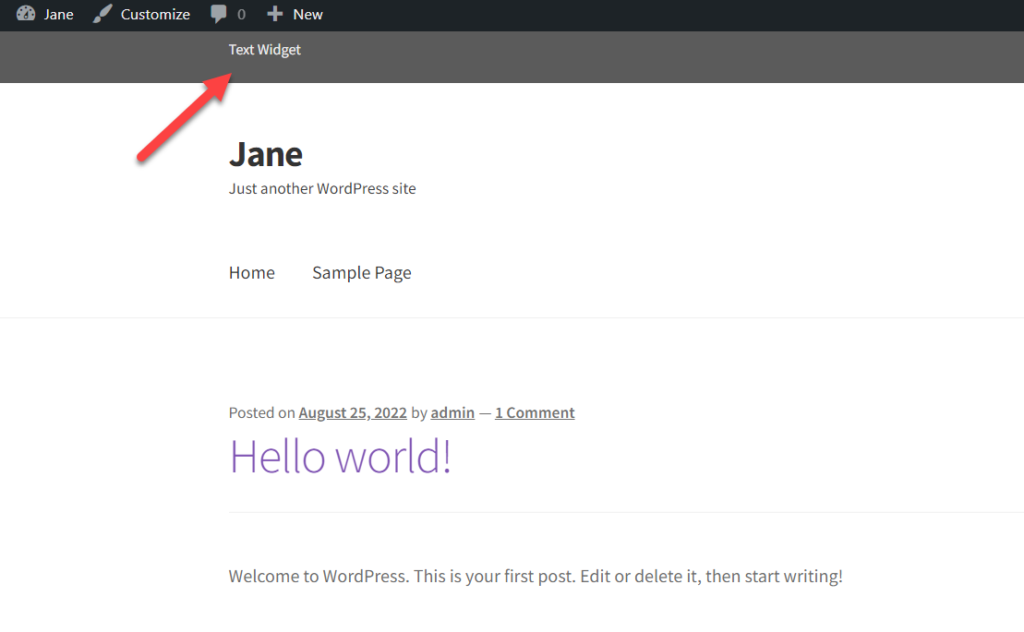
更新設置後,檢查網站的前端,您將在那裡看到文本小部件。

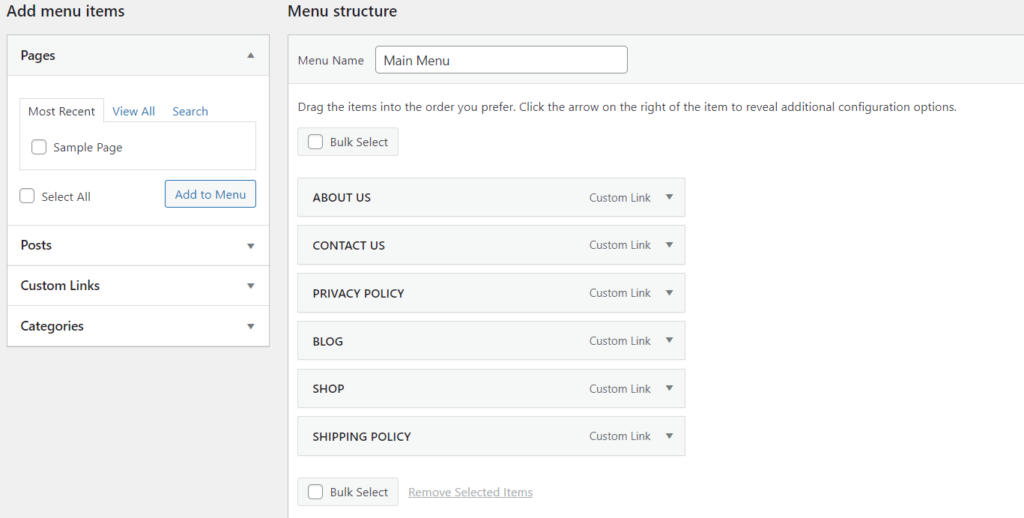
那很簡單。 現在,如果您想在頂部欄中添加導航菜單怎麼辦? 嗯,這也是可能的。 您只需要一個帶有導航鏈接的導航菜單。 如果沒有,您可以從“菜單”部分創建一個。

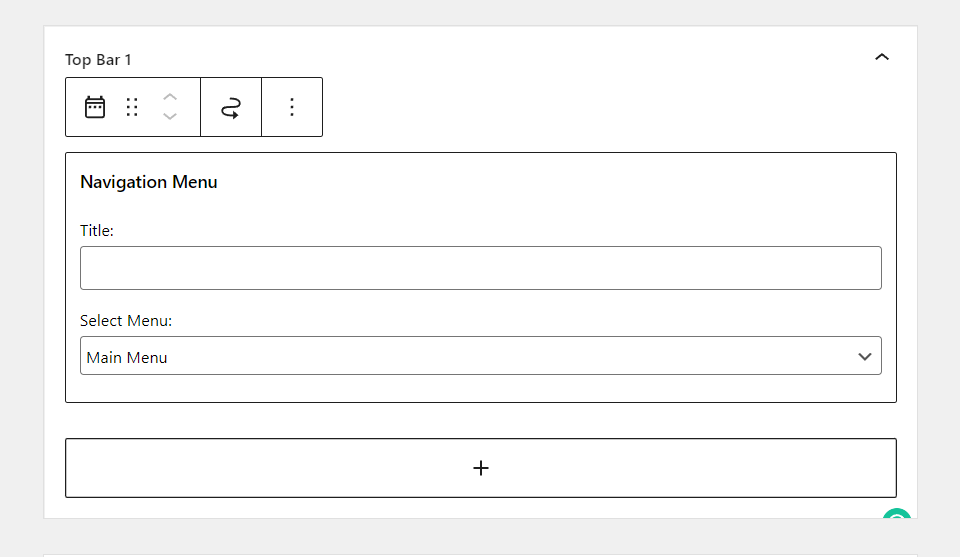
在我們的例子中,我們創建了一個導航菜單,但沒有為該菜單分配任何位置。 因此,在製作菜單後,轉到頂部欄 1 小部件區域並將菜單添加到其中。

保存選項並從前端檢查您的網站。 您將在那裡看到導航菜單。

這樣,您可以將導航菜單添加到 Storefront 主題的頂部欄。 同樣,您可以使用插件添加鏈接、按鈕、搜索框等,而無需任何代碼。
但是,如果您不想使用第三方插件並且對編碼感到滿意,那麼我們有代碼片段供您使用 Storefront 主題將頂部欄添加到您的 WooCommerce 商店。
方法 2:使用自定義代碼片段在 Storefront 中添加頂部欄
在添加任何代碼片段之前,我們強烈建議您創建 WordPress 站點的完整備份並使用子主題來編輯核心 WordPress 文件。 如果您不知道如何創建子主題,請按照我們的分步教程或使用子主題插件。 或者,您可以使用代碼片段插件添加自定義代碼片段。 使用 Code Snippets 插件,您不需要子主題。 但是,為了安全起見,我們始終建議使用一個。
使用代碼片段插件
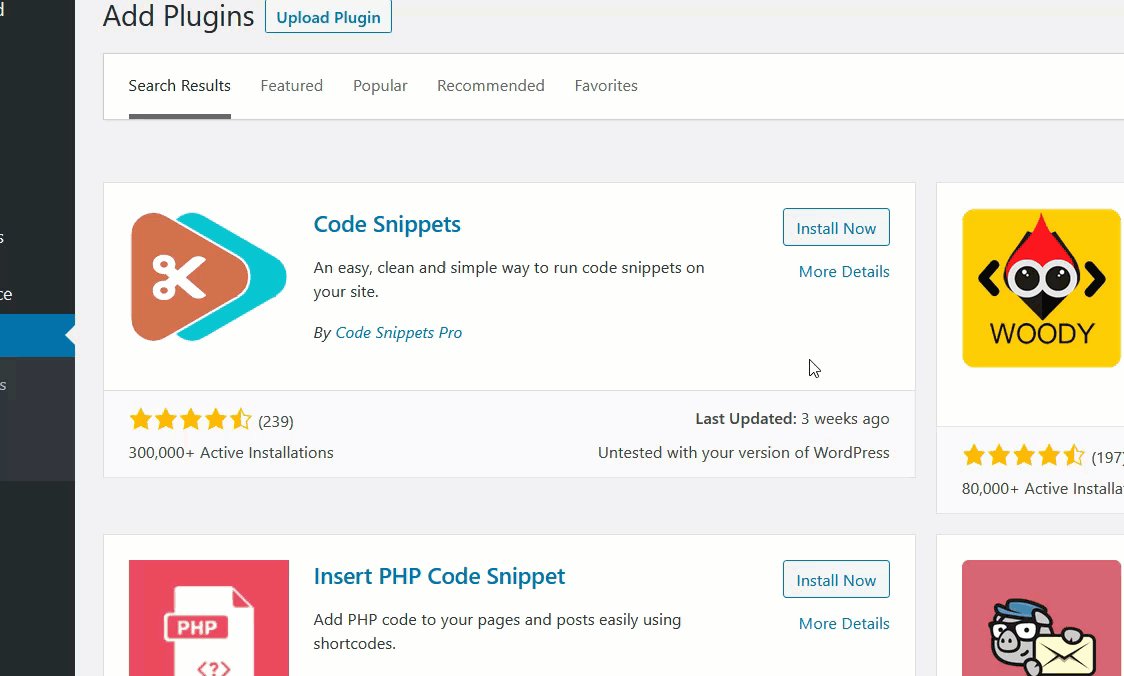
出於演示的目的,我們將使用代碼片段來添加我們的自定義代碼片段。 首先,從您的管理儀表板轉到插件 > 添加新的。 搜索代碼片段插件並將其安裝在您的網站上。 之後,點擊激活以激活插件。

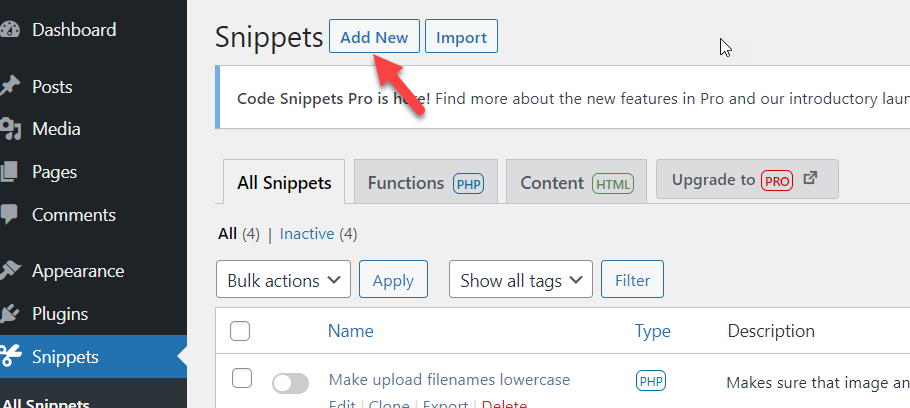
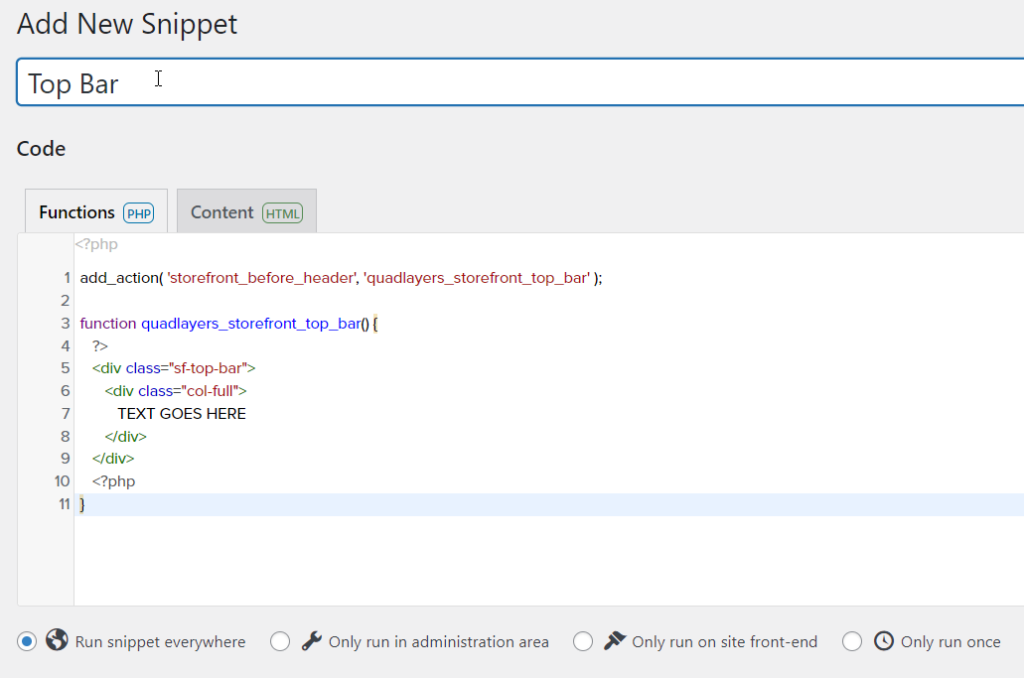
激活插件後,您可以創建新的片段。 轉到代碼片段並單擊添加新按鈕。 將打開一個新窗口,您可以在其中添加自定義代碼。 添加代碼後,保存並激活它以使其在您的站點上運行。

讓我們看一下我們將用於向運行 Storefront 主題的 WooCommerce 商店添加頂部欄的代碼片段。
添加頂部欄的代碼片段
add_action('storefront_before_header', 'quadlayers_storefront_top_bar');
功能 quadlayers_storefront_top_bar() {
?>
<div class="sf-top-bar">
<div class="col-full">
文字在這裡
</div>
</div>
<?php
}將上面的代碼片段複製並粘貼到插件的編輯器中。 為您的代碼片段命名,這樣您就不會忘記保存更改並激活該片段。


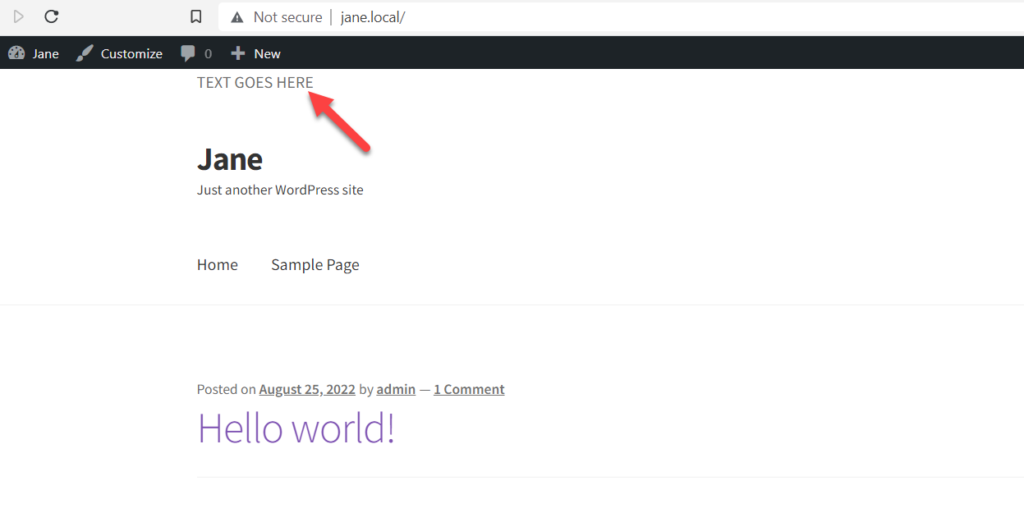
如果您仔細查看代碼,我們使用quadlayers_storefront_top_bar作為函數。 為了編輯內容,只需將TEXT GOES HERE替換為您想要的任何內容,它將被添加到您的 WooCommerce 商店的頂部欄中。 現在在激活代碼段後轉到站點的前端,您將在站點頂部看到文本。

這樣,您可以將文本小部件添加到 Storefront 主題的頂部欄。 同樣,您可以在 WooCommerce 商店的頂部欄中添加不同類型的內容。 繼續,讓我們看看如何自定義 Storefront 主題中頂部欄的外觀。
如何在店面主題中自定義頂部欄
將頂部欄添加到 WooCommerce 商店後,就該自定義其外觀了。 同樣,有一個插件方法和一個手動方法。 如果您打算使用插件來自定義您的 WordPress 安裝,您應該查看 CSS Hero。 這是一個高級插件,對於自定義 Storefront 主題的頂部欄非常有幫助。
但是,如果您不想要插件並且知道一些 CSS,您可以根據需要修改頂欄的外觀。
店面頂欄 WordPress 插件,我們在上面用於在店面主題中添加頂欄,帶有自定義 CSS 樣式選項。 您可以使用此功能從插件添加自定義 CSS 樣式。
(在此處添加屏幕截圖)
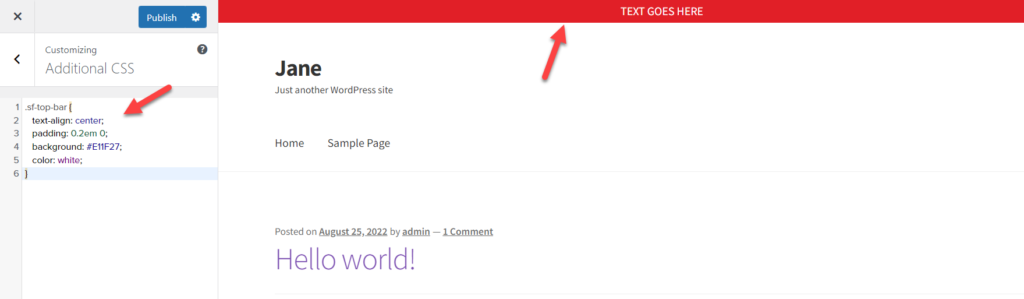
另一方面,如果您使用代碼片段在 Storefront 主題中添加頂部欄,則可以使用 CSS 類添加自定義樣式。 在我們之前的代碼示例中,我們使用sf-top-bar作為 div 標籤的 CSS 類。 現在我們可以針對特定的類來添加自定義樣式,例如
.sf-頂欄{
文本對齊:居中;
填充:0.2em 0;
背景:#E11F27;
白顏色;
}使用 CSS 自定義樣式沒有任何限制,因此只要您具備所需的 CSS 知識,您就可以隨意設計頂部欄。 要添加自定義 CSS,請轉到Theme Customizer > Additional CSS。 在這裡,您可以使用所有自定義 CSS 代碼,您將實時看到更改。

完成此操作後,您就可以開始了。 這就是在 Storefront 主題中自定義頂部欄是多麼容易。
獎勵:如何在 WordPress 中編輯標題
正如我們前面提到的,當訪問者登陸主頁或您的內頁時,網站的標題將是他看到的第一件事。 因此,在標題中添加有價值的鏈接會很有幫助。 例如,您可以通過標頭跟踪 Google Analytics 或 AdSense 的代碼。 本節將展示可用於修改網站標題的三種方法。
1) 使用專用插件
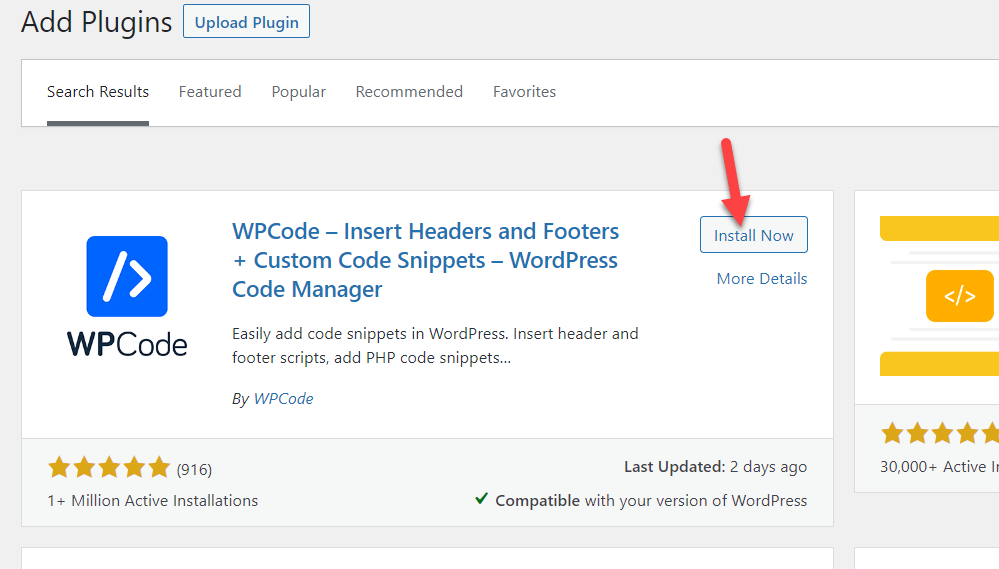
使用專用插件是在 WordPress 中編輯標題的最簡單方法。 根據我們的經驗,插入頁眉和頁腳是完成這項任務的最佳 WordPress 插件之一。
您需要做的第一件事是在您的 WordPress 網站上安裝插件。 安裝插件後,點擊激活按鈕以激活您網站上的插件。

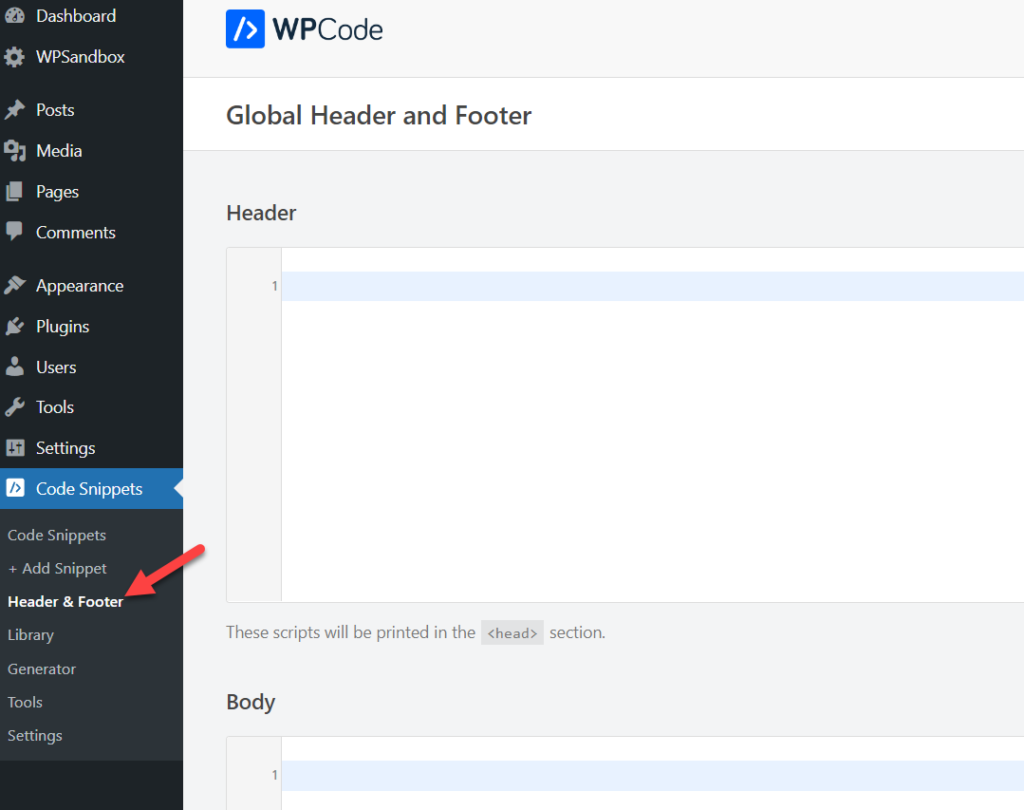
激活插件後,您將在Admin Dashboard的左側窗格中看到插件設置。 在那裡,選擇頁眉和頁腳部分。

在Head 部分中添加您需要的任何 HTML/CSS/JS 代碼並保存設置。 而已。 您的標題將根據您在代碼中指定的編輯進行自定義。
2)編輯主題的Header.PHP
如果您喜歡編輯主題文件,您可以編輯 header.php 文件並使用您的自定義代碼對其進行修改。 但在此之前,請確保您已經創建了一個子主題,否則,您將在主題更新後丟失所有修改。
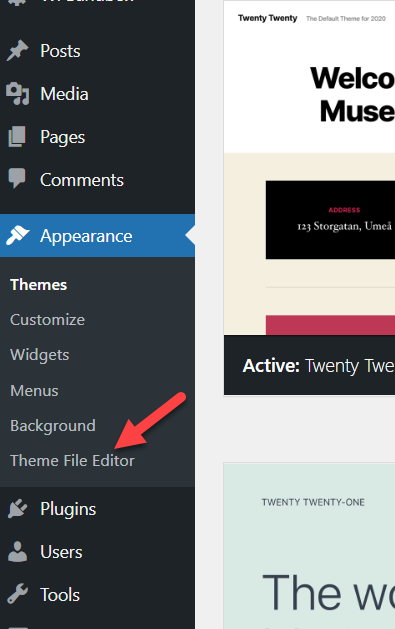
您可以使用主題編輯器編輯主題的 header.php 文件或使用FileZilla 等 FTP 客戶端。 如果您有權訪問WordPress 管理儀表板,最好選擇主題編輯器。 轉到外觀 > 主題編輯器以打開您的主題編輯器。

但是,如果您無權訪問 WordPress 後端,則可以使用 FileZilla 工具連接您的站點並編輯 header.php 文件。 在我們的例子中,我們確實可以訪問後端,所以我們將使用主題編輯器。
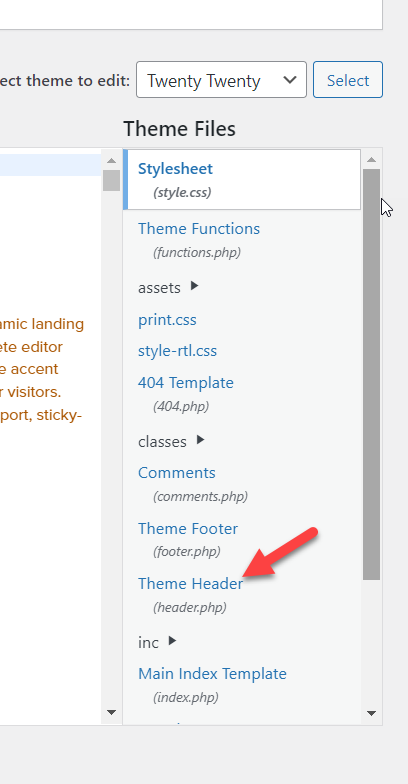
打開主題文件編輯器後,查看右側。 您將在主題文件夾中看到所有可用文件。 從那裡選擇 header.php 文件。

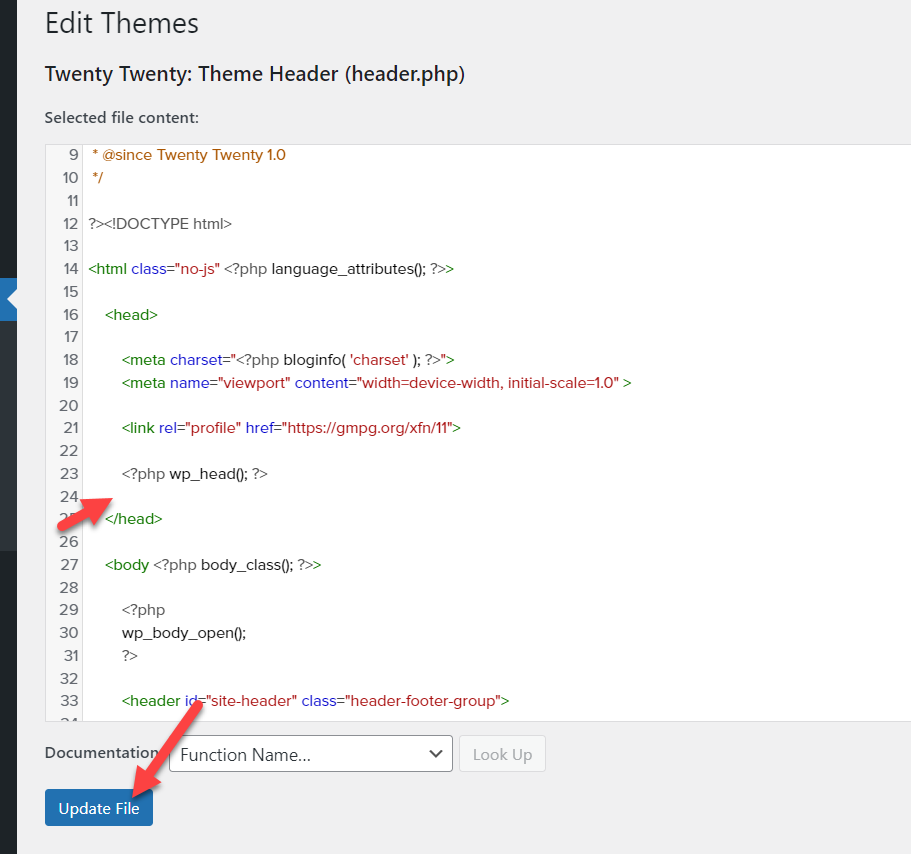
在header.php文件中,您可以在關閉 head </head>部分之前添加任何您想要的內容。

而已。 這種方法並不復雜。 只需一點 HTML 知識,您就可以輕鬆自定義 WordPress 標頭。
但是,這並不是您自定義標題所能做的全部。 如需更全面的指南,請隨時查看我們關於如何在 WordPress 中編輯標題的專門帖子。
結論
Storefront 是 WooCommerce 商店的流行 WordPress 主題。 成千上萬的人正在使用它來建立功能齊全的在線商店。 在 Storefront 主題中添加頂部欄將通過顯示特殊消息、添加社交鏈接、登錄控件等來幫助您吸引訪問者到您的商店。 不幸的是,默認情況下,Storefront 主題沒有頂部欄小部件區域。 但是,我們可以通過多種方式輕鬆添加頂部欄。
在本文中,我們學習瞭如何在 Storefront 主題中添加頂部欄。 我們看到了添加頂欄的兩種方法; 使用 Storefront Top Bar 插件或添加自定義代碼片段。 如果您喜歡編輯一些 PHP 或 CSS,則可以使用編碼方法。 另一方面,如果您需要最直接的方式將頂欄添加到 Storefront 主題,您應該選擇插件方式。
一旦我們為主題添加了頂欄,就學習瞭如何使用一些自定義 CSS 樣式來自定義頂欄。 最後,我們了解瞭如何在 WordPress 網站中編輯標題。
我們希望您發現這篇文章對您有所幫助並喜歡閱讀。 您是否嘗試過在運行 Storefront 主題的 WooCommerce 商店中添加頂部欄? 你打算使用哪種方法? 讓我們在評論中知道!
如果您發現這些內容有幫助,我們還有許多您可能感興趣的其他 WordPress 指南。例如,請隨時查看:
- 如何在 WordPress 中創建自定義標題小部件
- 如何在 WordPress 中編輯 HTML
- 如何編輯 WordPress 主頁:3 種方法
