如何將 WordPress PDF 檢視器新增至您的網站
已發表: 2024-03-02使用這些技巧,只需幾秒鐘即可在 WordPress 中顯示 PDF - 以下是向您的網站添加 WordPress PDF 檢視器的兩種簡單方法。

約閱讀時間: 6 分鐘
想要輕鬆地將 PDF 新增到您的 WordPress 網站嗎? 別再猶豫了! 在本文中,我們將向您展示兩種不同的方法。
首先,我們將指導您使用 WordPress 自己的區塊編輯器來嵌入 PDF。 如果您剛開始製作網站或時間不夠,那麼它是完美的選擇。
然後,對於那些想要更多控制和一些額外功能的人,我們將深入研究如何使用方便的 PDF 檢視器外掛程式。
讓我們開始吧!
- 選項 1:使用內建區塊編輯器在 WordPress 中嵌入 PDF
- 選項 2:使用 WordPress PDF 檢視器插件
- 使用此 WordPress PDF 檢視器執行更多操作
使用內建區塊編輯器在 WordPress 中嵌入 PDF
將 PDF 插入 WordPress 的最快、最簡單的方法是使用標準頁面編輯器中的文件區塊。 但如果您想真正自訂 PDF 及其外觀,請跳至下一部分。
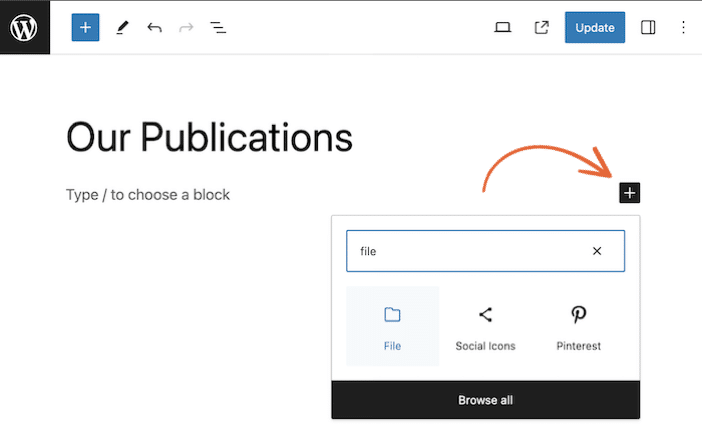
第 1 步:插入檔案區塊
打開您的 WordPress 頁面或帖子,然後點擊 + 圖示以新增區塊。 然後單擊文件塊將其插入。

步驟 2:將 PDF 檔案上傳到 WordPress
上傳 PDF 檔案或從媒體庫中選擇 PDF 文件。
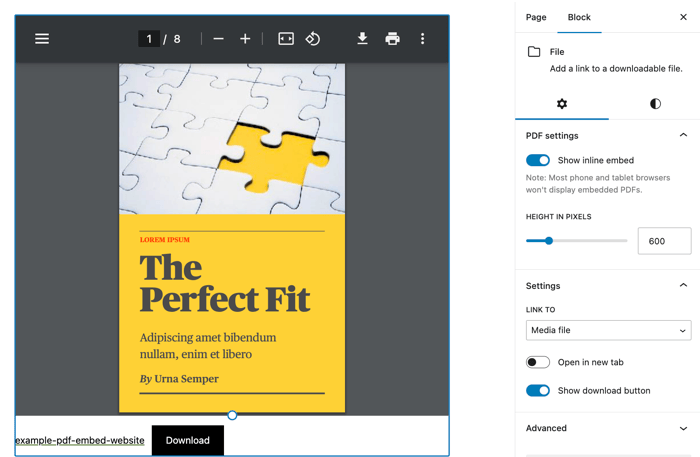
步驟 3:調整 WordPress PDF 檢視器設定
點擊頁面或貼文中的區塊,開啟 PDF 嵌入器的設定。

現在,您可以從側邊欄調整 WordPress 網站上檢視器的大小,並選擇是否顯示 PDF 下載按鈕。
您還會注意到,它會自動建立一個在 WordPress 中開啟 PDF 的鏈接,並提供在新分頁中開啟 PDF 的選項。
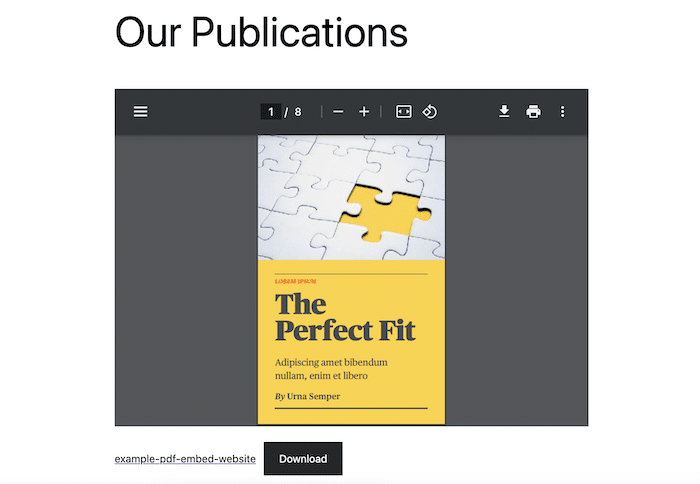
第 4 步:發布您的貼文或頁面
就是這樣! 您剛剛在 WordPress 中嵌入了一個 PDF 檔案。 容易,對吧?

這種方法可能很簡單,但它有一些很大的限制。 您的 WordPress 主題將決定顏色、字體和整體樣式,因此您需要了解 CSS 才能進行更改。
不想為任何代碼煩惱? 繼續閱讀!
使用 WordPress PDF 檢視器插件
如果您想更好地控制如何將 PDF 放到 WordPress 網站上,PDF 嵌入器外掛是您的最佳選擇。
有許多工具可供選擇,從更基本的 E2PDF 到酷炫的自訂 PDF 產生器(如 Formidable Forms)和 Flipbook WordPress 外掛程式(如 Dear Flip 的 3D Flipbook)。
由於我們不喜歡使用大量外掛程式來使網站陷入困境,因此我們將在本教程中使用Formidable Forms 的一體化解決方案。
第 1 步:安裝強大的表單
Formidable Forms 確實有一個免費的線上表單產生器,但其表單轉 PDF 外掛程式僅包含在進階版本中。
因此,如果您還沒有,請選擇下面的商業或精英許可證,然後我們就可以開始了!
立即取得強大的表格!
嘗試最好的 WordPress 表單製作工具,無風險,並提供 14 天退款保證。
第 2 步:安裝並啟動 Visual Views 和 PDF 附加元件
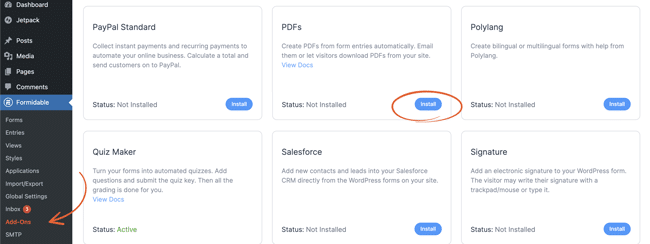
從 WordPress 儀表板,前往Formidable → 附加元件。 搜尋PDF ,然後按一下安裝並啟動該附加元件。 對視覺視圖附加元件執行相同的操作。

使用這兩個附加元件,您可以從表單條目自動建立 PDF,並為訪客提供個人化的 PDF 發票、報價、合約、憑證等。
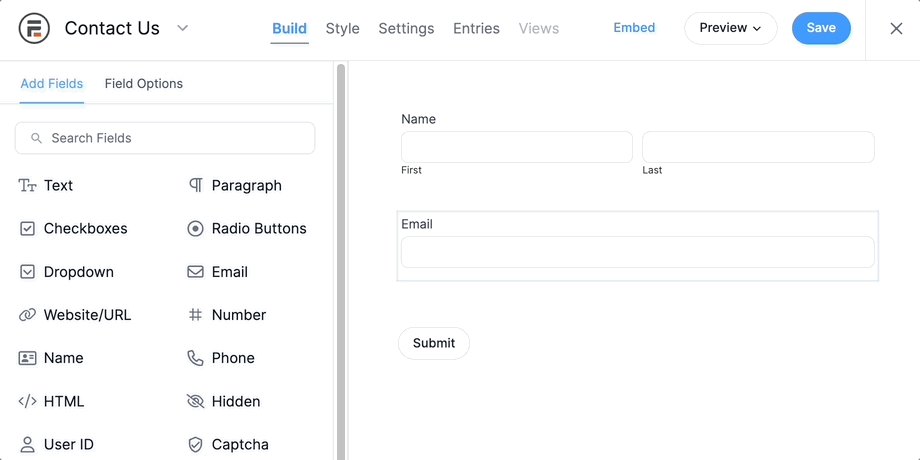
第三步:製作表格
是時候玩點有趣的事了! 前往Formidable → 表單並點選+ 新增項目。
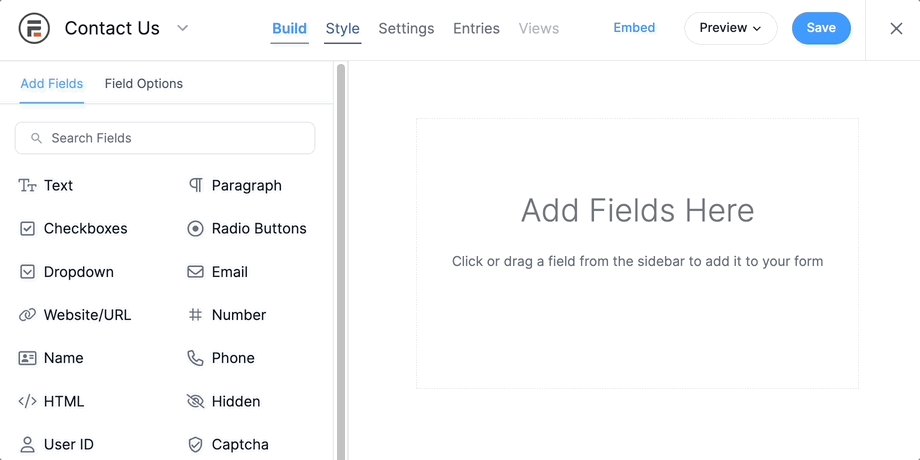
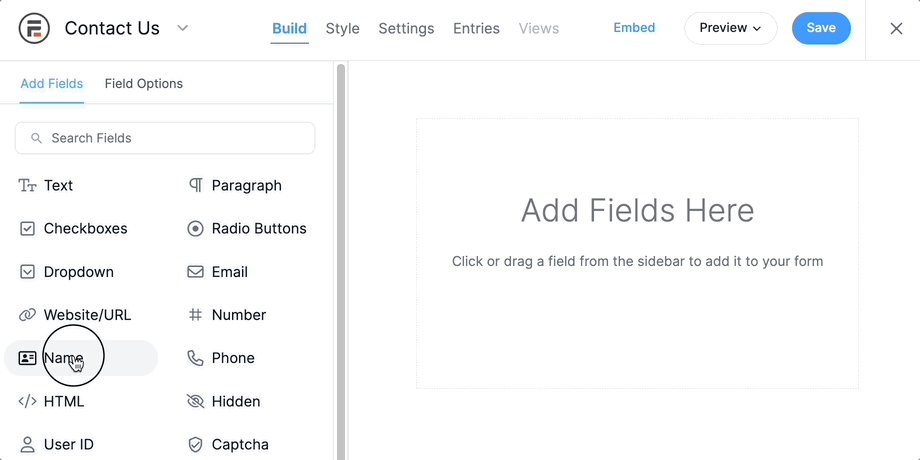
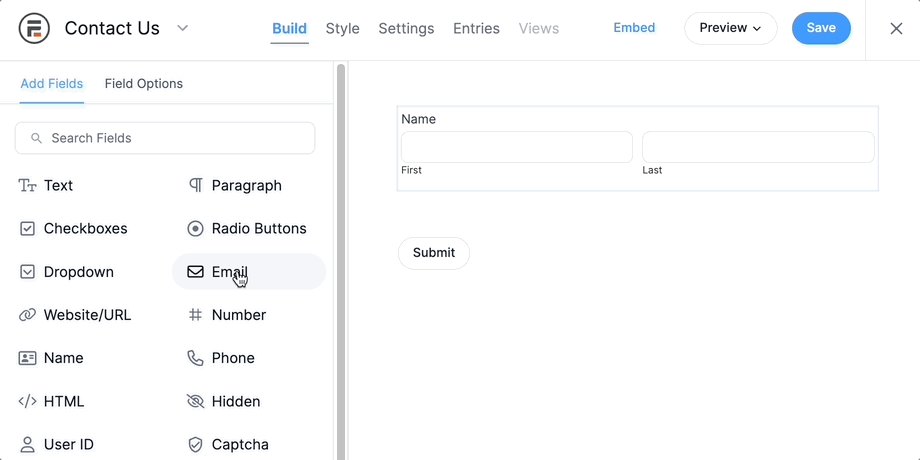
選擇 WordPress 表單範本以快速開始,或建立空白表單以在拖放編輯器中從頭開始建立自己的表單。

從此表單收集的資訊將填寫您的 PDF,因此您可能至少需要包含「姓名」、「日期」和「簽名」欄位。

完成後儲存您的表格。
了解更多:如何在 WordPress 中建立表單
第 4 步:建立 PDF
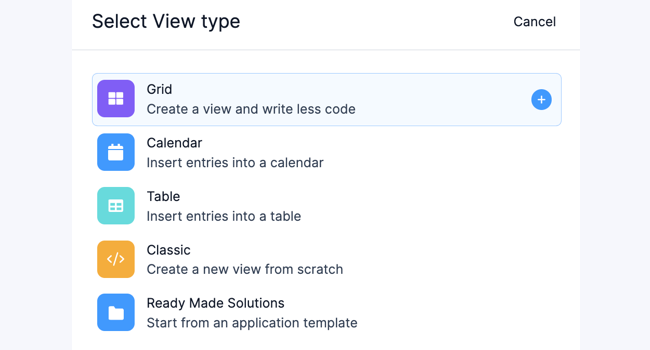
在表單產生器的頂部,前往「檢視」選項卡,然後點選「新增項目」 。

選擇您想要的視圖類型,但在此範例中我們將使用網格。 命名視圖並點擊建立視圖後,編輯器將開啟。

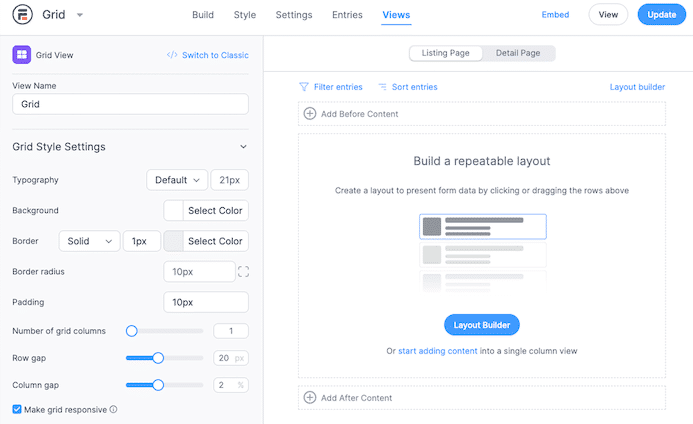
要僅在列表頁面上顯示 PDF 的鏈接,請添加單個區塊和文字:
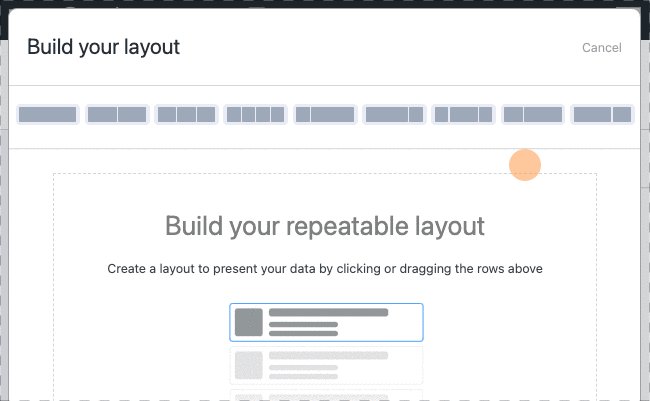
<a href="[detaillink]">View the PDF</a>接下來,選擇“詳細資料頁面”並點擊“佈局產生器”按鈕來設計 PDF。
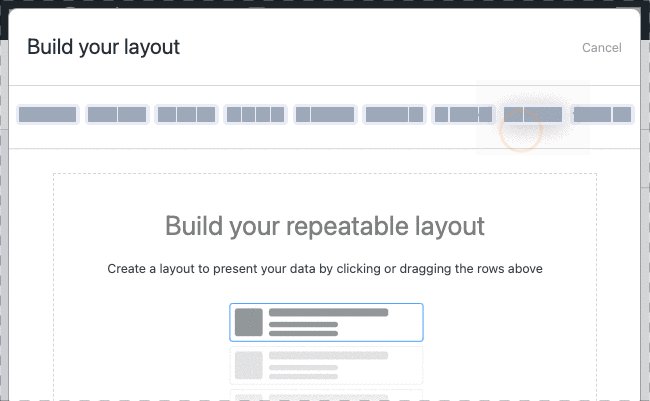
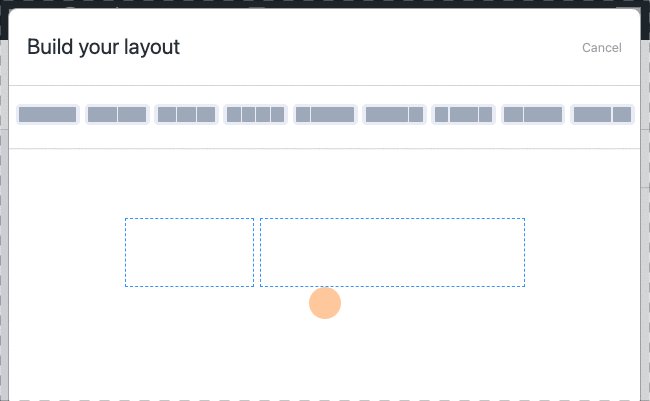
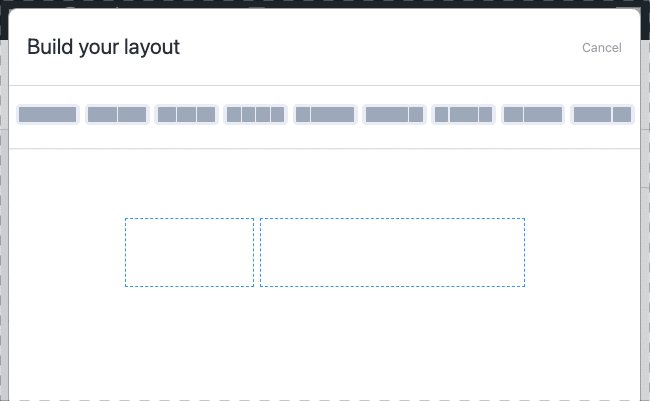
拖曳區塊以向 PDF 新增行和列。 然後,按一下「儲存佈局」 。

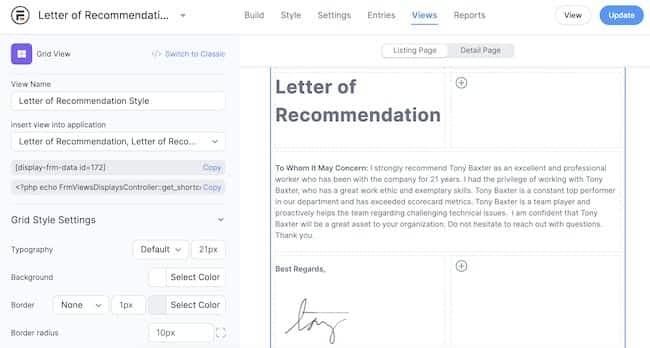
現在,您可以在任何區塊內點擊以開啟 PDF 內容編輯器。 新增文字、圖像、浮水印,甚至使用自訂選項來提取表單資料。

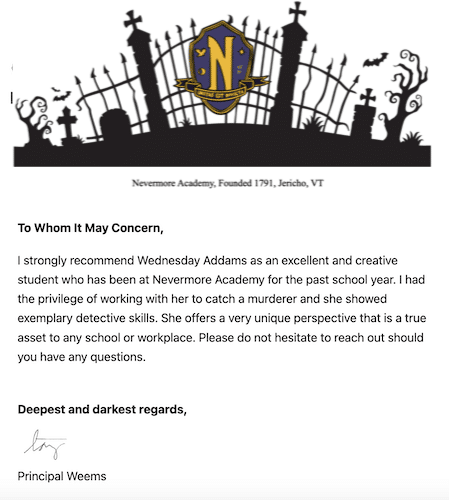
例如,如果您要建立 PDF 推薦信,它可能如下所示:

一旦您對 PDF 感到滿意,請點擊“更新” ,然後我們就可以在線獲取它了!
步驟 5:將 PDF 嵌入您的網站
幹得好! 您已完成最後一步。 您會很高興知道它出奇的簡單。
開啟要嵌入 PDF 文件的 WordPress 貼文或頁面。 接下來,複製以下短代碼並將其貼上到頁面上:
[frm-pdf view="*YOUR VIEW ID*" public="1"]您可以在「Formidable」→「檢視」頁面上找到您的檢視 ID。
然後,更新並預覽頁面以查看查看 PDF 的連結!

如需自訂 PDF 的更多協助,請閱讀這篇有關如何使用適用於 WordPress 的 PDF 編輯器的文章。
使用此 WordPress PDF 檢視器執行更多操作
還記得我們說過 Formidable Forms 是一款一體化解決方案嗎? 這是因為它不僅可以讓您在 WordPress 中查看 PDF 文件,還可以讓您在 WordPress 中查看 PDF 文件。 它還允許您將它們作為電子郵件附件發送,將它們用作鉛磁鐵,或將它們作為數位下載出售。

另外,您可以使用同一個外掛程式建立任何可以想像的表單。 因此,您無需安裝其他工具來建立聯絡表單或在您的網站上新增支付網關。
請參閱 Formidable Forms 的功能,以了解您可以使用此 WordPress 外掛程式執行的所有操作。
準備好開始嵌入 PDF 了嗎?
在 WordPress 網站中嵌入 PDF 很容易,但您可能還想在網站上執行更多操作。 那麼為什麼不選擇一個 WordPress PDF 檢視器,它還可以用作強大的表單產生器、自訂 PDF 生成器、計算器建立器和調查外掛程式呢?
立即取得強大的表格,將您的網站提升到一個新的水平!
開始使用強大的表格!
如需更多 WordPress PDF 提示和教學課程,請在 Facebook、Twitter 和 YouTube 上關注我們。
您知道 Formidable Forms 是當今最好的 WordPress 表單外掛嗎? 如果您尚未使用它,請開始使用我們的免費外掛程式或全功能高級版本!

 WordPress 條件表單終極指南
WordPress 條件表單終極指南 如何為 WordPress 新增註冊表單(3 種方法!)
如何為 WordPress 新增註冊表單(3 種方法!) 從 WordPress 列印為 PDF(貼文、表單條目等)
從 WordPress 列印為 PDF(貼文、表單條目等)