如何在 WordPress 中新增彈出表單(逐步教學)
已發表: 2024-02-06您想為您的網站新增彈出表單嗎?
彈出視窗可協助您在正確的時間吸引使用者的注意,讓他們採取行動,例如註冊電子報或完成購買。
將彈出視窗新增至網站的最佳方法是使用 WordPress 彈出視窗外掛程式。 這樣可以輕鬆創建在正確的時間和地點出現的自訂彈出窗口,以吸引用戶參與其中。
在本逐步教學中,我們將向您展示如何在 10 分鐘內在 WordPress 網站上建立彈出表單。
如何建立 WordPress 彈出表單
在本教程中,我們將使用一個名為 OptinMonster 的強大工具。

OptinMonster 毫無疑問是世界上排名第一的 WordPress 彈出視窗產生器。 它擁有為您的網站創建和自訂令人驚嘆的彈出視窗所需的一切。
您可以從 50 多個預製模板中進行選擇,也可以從頭開始。 彈出視窗產生器易於使用,使其成為初學者的絕佳選擇。 它基於拖放介面,因此您可以透過將元素拖放到您希望它們出現的位置來直觀地建立彈出視窗。
您可以完全控制彈出視窗的各個方面,包括顏色、圖像、影片、背景等。
OptinMonster 的突出之處在於其強大的定位規則。 這可讓您在使用者執行以下操作時顯示彈出視窗:
- 查看特定頁面
- 即將退出您的網站
- 暫時不活動
- 位於特定地理區域
- 來自特定的推薦來源
- 捲動到頁面上的特定點
- 來自特定的推薦來源
- 商品已加入購物車但未結帳
- 新用戶或重複用戶
- 使用筆記型電腦或手機等特定設備
像這樣,您可以使用許多規則來在使用者更有可能回應的正確時間和地點顯示彈出視窗。 這極大地改善了用戶體驗,這也促進了 SEO。
首先,您要做的第一件事是註冊 OptinMonster 帳戶。 然後確保您在單獨的選項卡中登入您的 OptinMonster 帳戶。
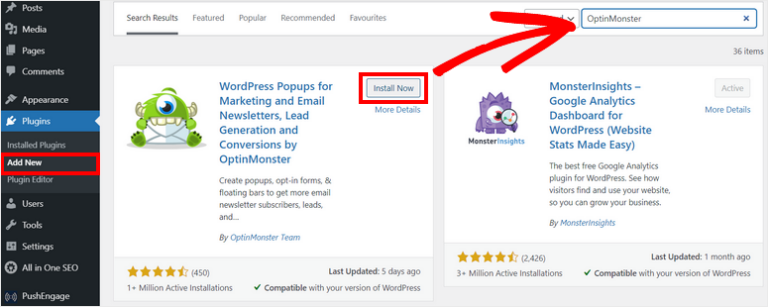
OptinMonster 隨附一個免費的 WordPress 連接器外掛。 您可以從 WordPress.org 儲存庫將其安裝到您的網站上。

啟動後,您可以連接到您現有的帳戶。 OptinMonster 將自動偵測您在其他標籤上的登入並連接您的網站。
現在您已準備好建立您的第一個 WordPress 彈出視窗。
第 1 步:建立彈出式行銷活動
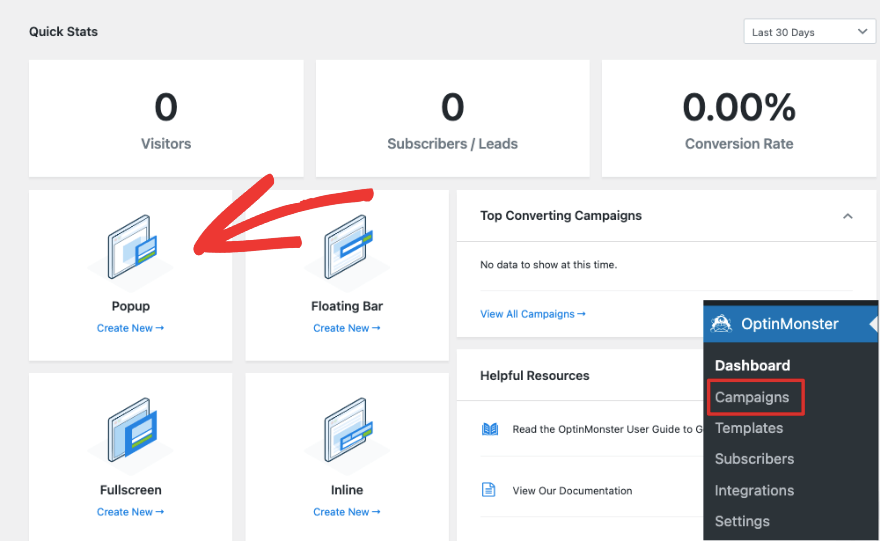
從 WordPress 儀表板導覽至OptinMonster » Popup 。 這將打開模板庫。

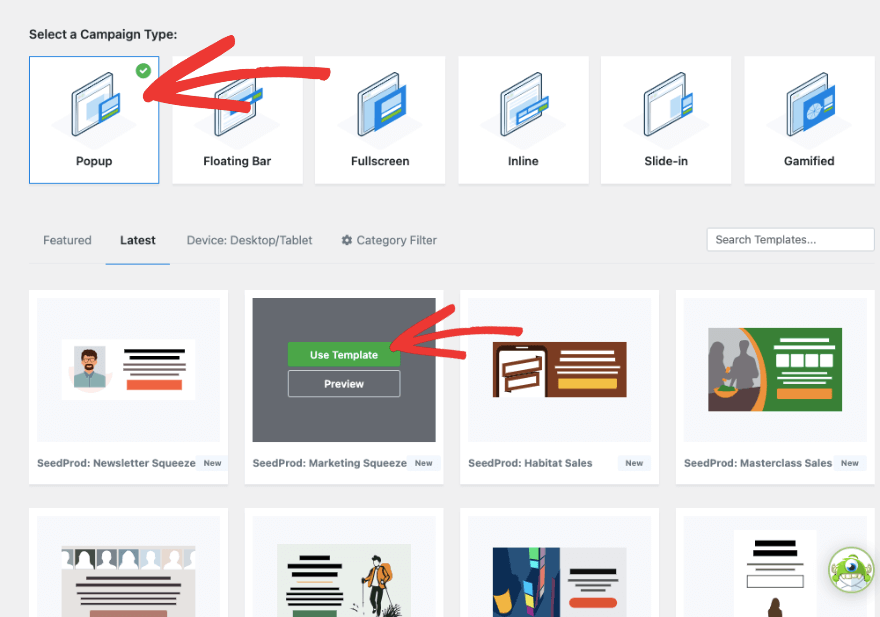
在此頁面上,首先選擇彈出視窗並選擇您的範本。 您可以瀏覽此處的選項,找到合適的選項後,按一下將滑鼠懸停在其上時出現的「使用範本」按鈕。

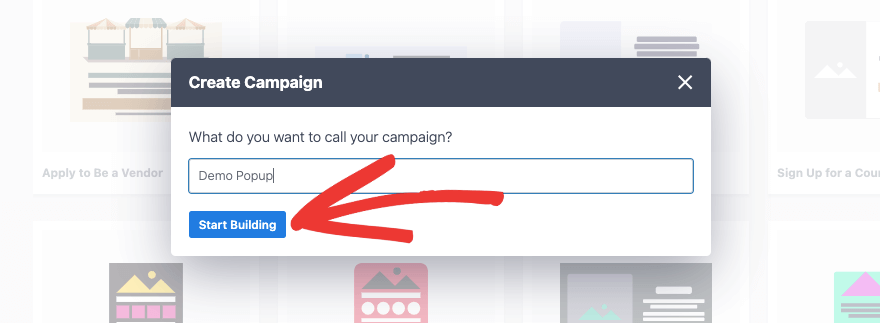
然後您將看到一個彈出窗口,您可以在其中為您的活動添加名稱。

這是供內部使用的,以便您可以使所有 OptinMonster 活動井井有條。
第 2 步:自訂彈出視窗
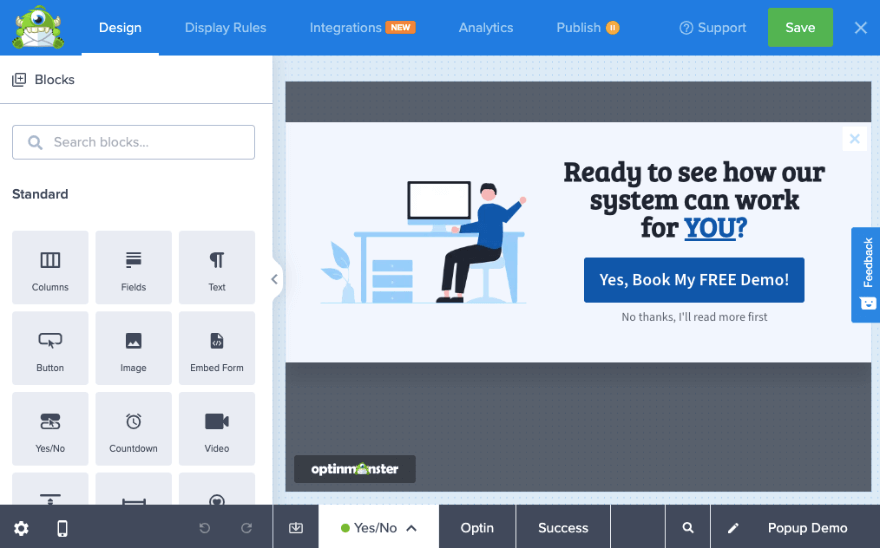
現在,您將看到 OptinMonster 活動建立器,並在右側預覽您選擇的範本。 左側有一個工作欄,其中包含新增區塊和進行編輯的選項。

這是一個「是/否」活動範本。 這意味著用戶可以選擇點擊「是」按鈕,然後輸入電子郵件 ID 來兌換下一頁上的優惠。 或者,他們可以點擊「否」按鈕拒絕該優惠,活動將立即結束。
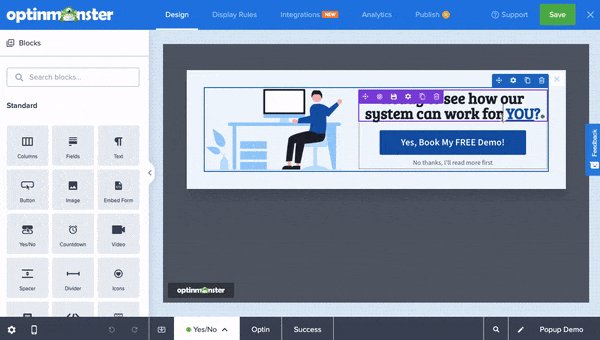
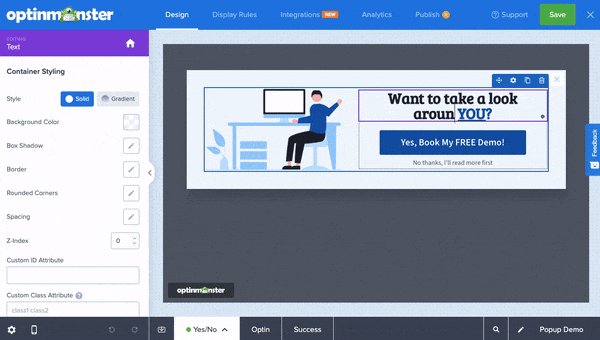
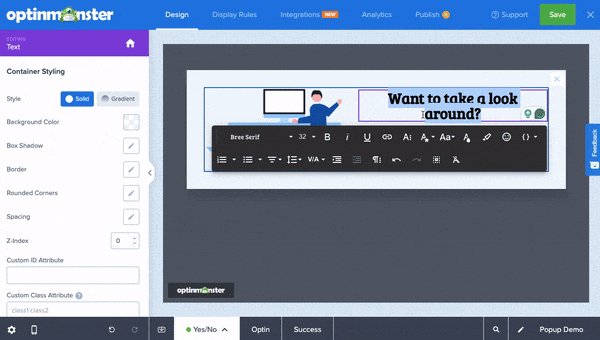
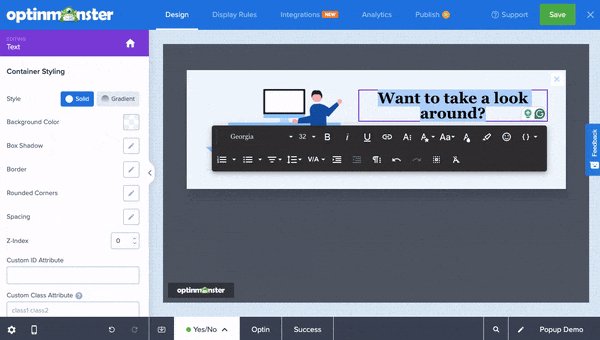
您只需單擊彈出框中即可編輯彈出框中的內容。 然後選擇文本,將其刪除並輸入您自己的文本。 您還會看到出現一個編輯工具列,可讓您變更字體、格式、大小等。

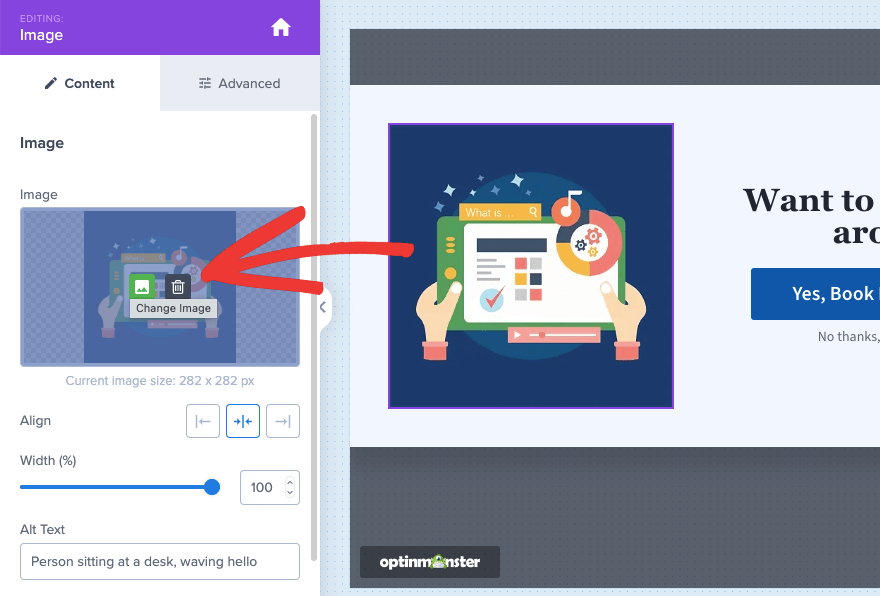
接下來,讓我們更改廣告活動中的圖像。 選擇它,您將看到一個替換左側圖像的選項。

您可以從本機電腦上傳圖像或從 Unsplash 庫存庫中選擇一張圖像。 在此選單中,您還會看到用於對齊圖像、更改其寬度、添加替代文字等的選項。
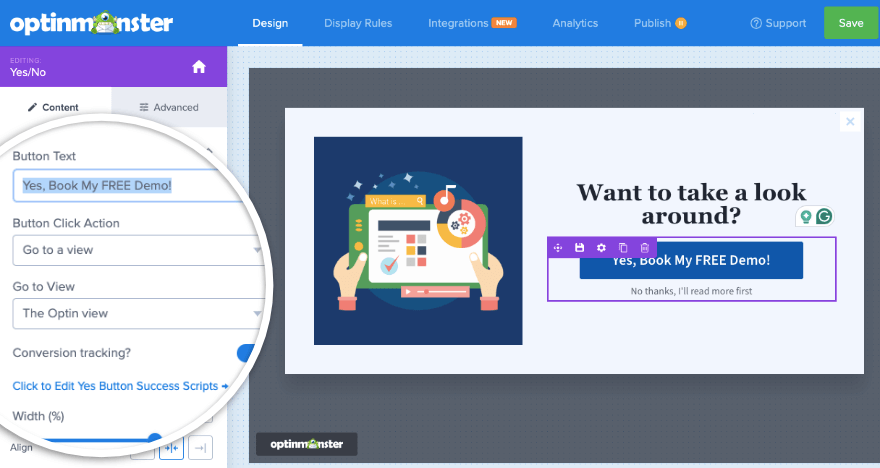
如果您想要變更號召性用語 (CTA) 按鈕,可以按一下它,在左側,您將看到用於輸入您自己的按鈕文字的選項。 下面,您可以確定當使用者點擊按鈕時會發生什麼。

您還可以透過此按鈕追蹤轉化,以便了解您的廣告系列是否帶來了結果。
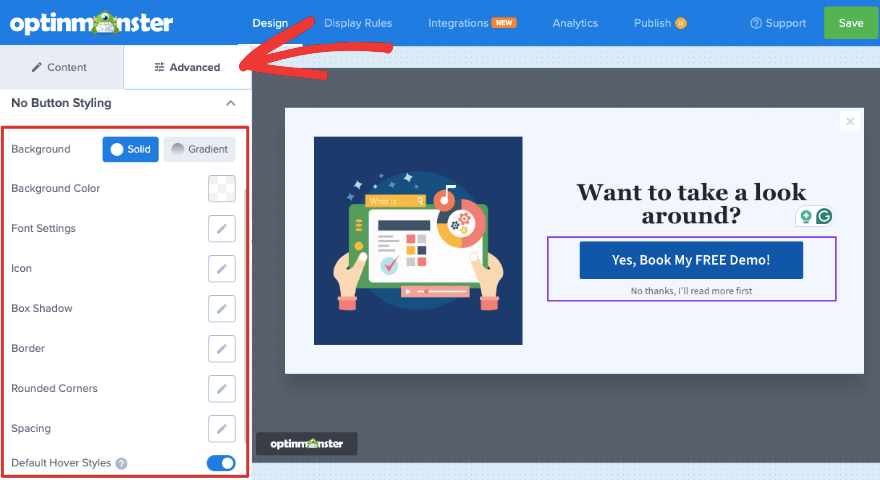
如果您切換到此處的「進階」選項卡,您將看到用於變更按鈕樣式、背景、字體、間距等的選項。

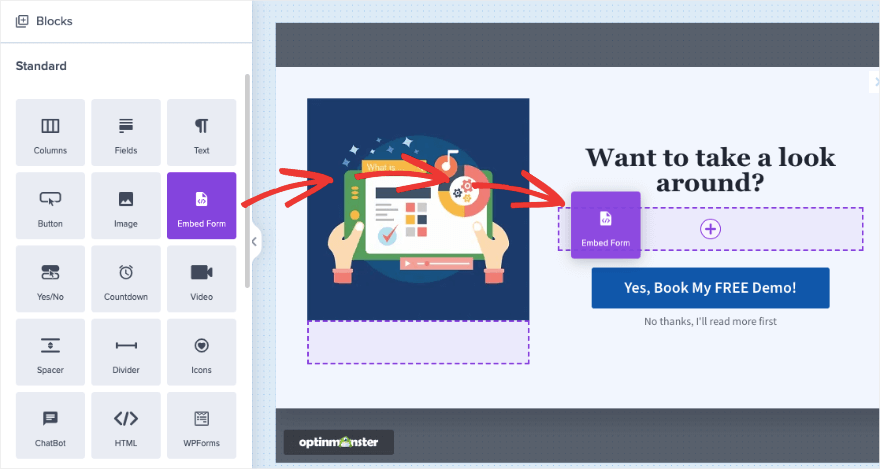
如果您想新增區塊,只需將其拖放到預覽中即可。 我們將放入嵌入表單區塊。 這允許您透過在此輸入表單的短代碼來將任何表單新增至彈出視窗。

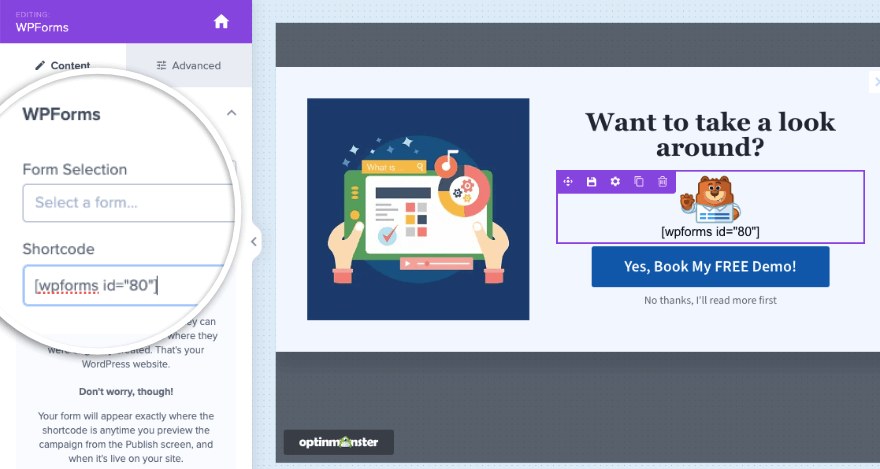
OptinMonster 還可以與 WPForms 無縫協作——WPForms 是 WordPress 最強大的表單外掛。 您可以將 WPForms 區塊新增到您的活動中,然後從下拉式選單中選擇您的表單或新增短代碼。

例如,您可以在此處嵌入聯絡表單來收集您的使用者名稱和電子郵件 ID。
想要了解如何使用 WPForms 建立表單? 請按照我們的教學 » 如何在 WordPress 中新增聯絡表單(5 個簡單步驟)。
如果您想要使用 HTML 程式碼嵌入表單,可以使用專用的 HTML 區塊。

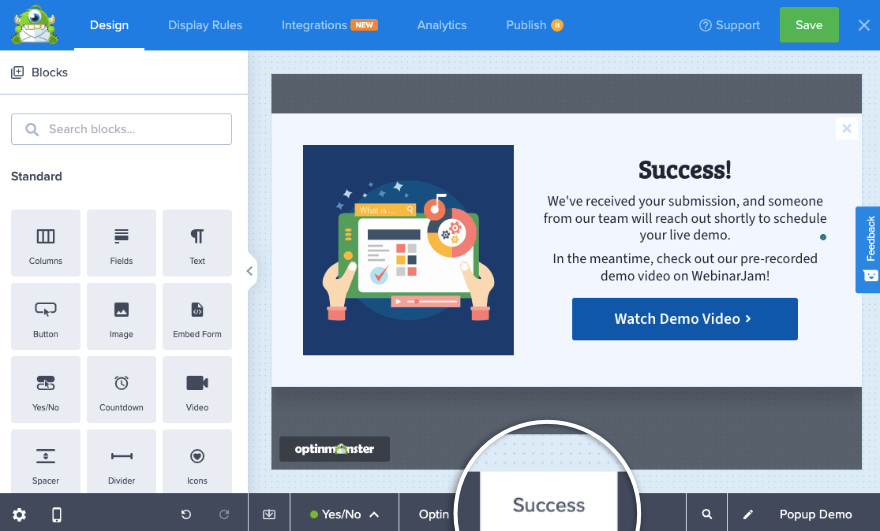
最後,您還需要切換到建構器頁面底部的「成功」標籤。 這是用戶提交彈出表單後將顯示的訊息。

您可以對其進行自訂以符合您的整體設計。
當您對廣告系列設計感到滿意時,請點擊建立器頂部的「儲存」按鈕。 然後您可以繼續下一步,我們將向您展示如何新增定位規則。
步驟 3:將定位規則新增至彈出窗口
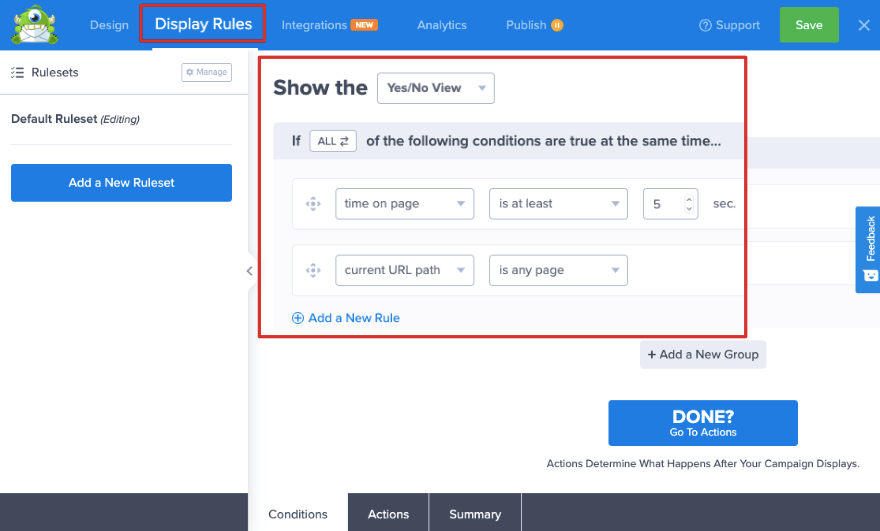
在頂部功能表列中,切換到「顯示規則」標籤。 在這裡您將看到,預設情況下,如果使用者在任何頁面上花費至少 5 秒,OptinMonster 將顯示此彈出視窗。
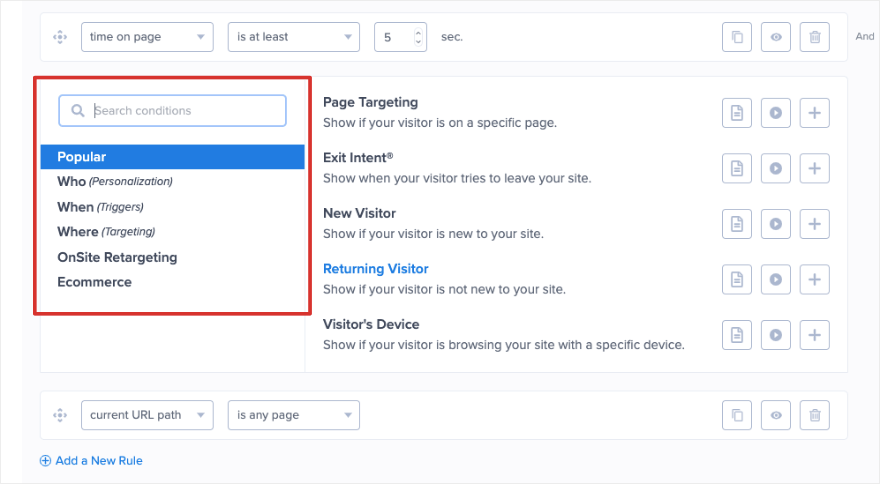
若要變更此設置,請按一下“頁面停留時間”,您將看到顯示規則庫出現。

該庫充滿了強大的規則,可以精確定位您的受眾。 這些規則按照誰、何時、何地、現場重新導向和電子商務進行了整齊的分類。

您可以使彈出視窗在單擊時、在頁面載入時立即出現或延遲一段時間出現。
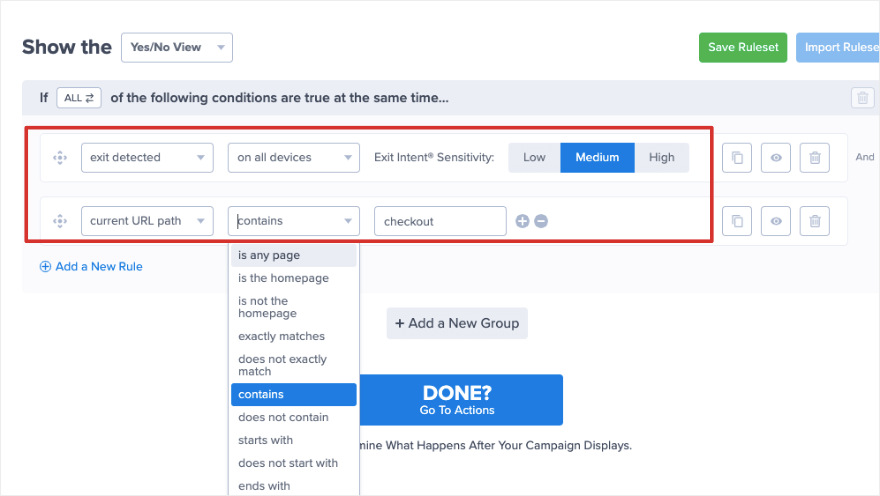
在本教程中,我們將選擇“退出意圖”功能。 這將檢測用戶何時即將退出網站,並顯示聯絡表單彈出視窗以讓他們留下來。
現在您將看到新增了「偵測到退出」規則。 您可以選擇在所有裝置或特定裝置上顯示,例如僅在筆記型電腦上顯示,而不是在行動裝置上顯示。 您也可以選擇探測器使用的靈敏度等級。 我們建議在這裡將其保留為“中”。
對於第二條規則,您可以選擇在特定頁面上定位受眾。 如果使用者在結帳頁面上放棄該網站,我們將選擇顯示此彈出視窗。
因此,我們將此處的規則設定為「目前 URL 路徑包含結帳」。

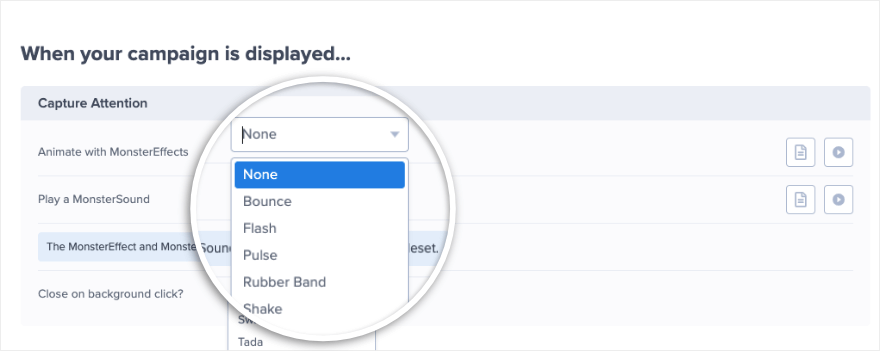
準備好後,點擊“完成?” 轉到“操作”。 在下一頁上,這個彈出視窗製作外掛程式可讓您選擇在您的活動中添加動畫和聲音效果。
這確實會讓你的競選活動流行起來!

確保儲存變更並繼續下一步。
第 4 步:與電子郵件和分析集成
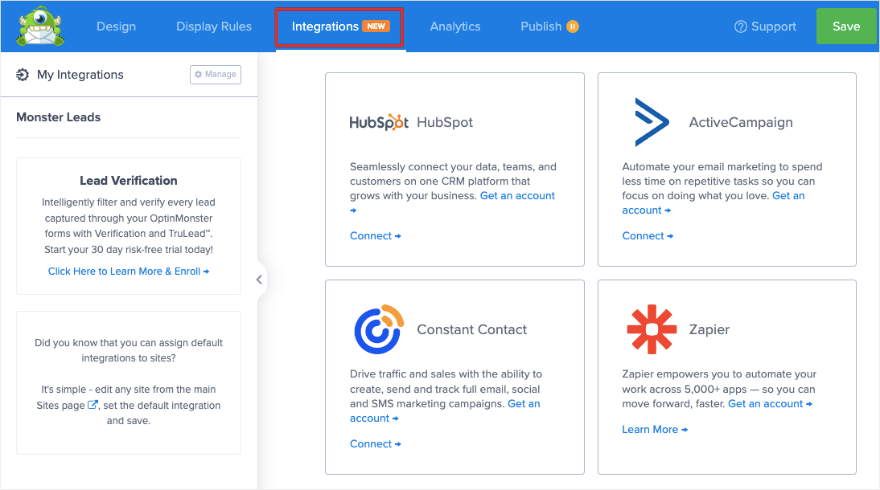
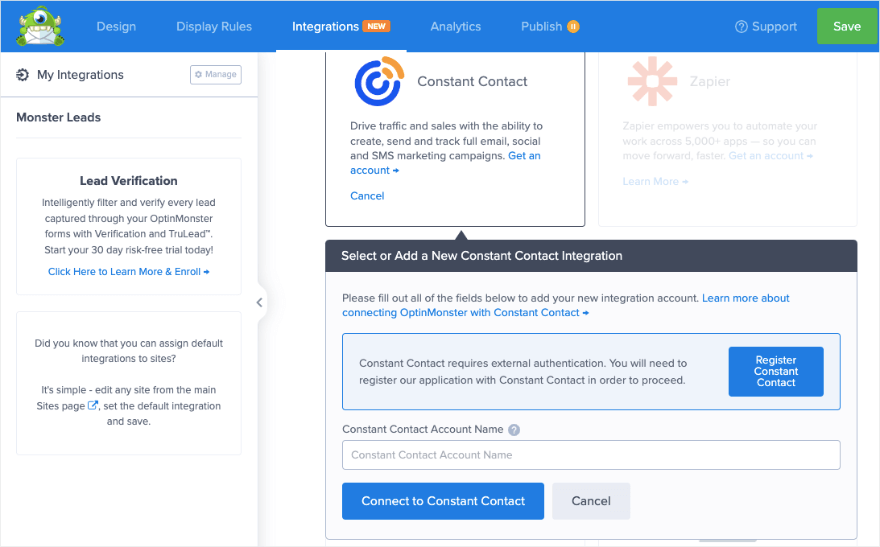
如果您想將新的潛在客戶直接發送到您的電子郵件行銷或 CRM 帳戶,OptinMonster 可以讓您輕鬆實現這一點。 在「整合」標籤下,您可以快速連接到 HubSpot、Constant Contact、Mailchimp、Zapier 等平台上的帳戶。

您所要做的就是按一下要連線的服務,然後按照螢幕上的指示完成整合。 不涉及複雜的步驟。

連接帳戶後,所有新潛在客戶都會自動標記並新增到您的電子郵件清單中。
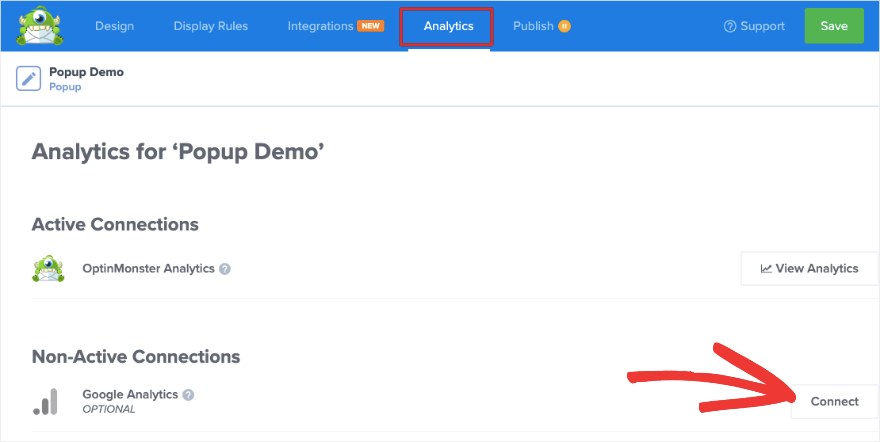
在下一個標籤「分析」中,您將看到預設情況下 OptinMonster 帶有內建分析功能。 它還可以追蹤行銷活動瀏覽量、點擊量和收入。
如果您想在那裡收集數據,您也可以將您的行銷活動連接到 Google Analytics。 您還可以獲得有關 WooCommerce 數據的寶貴見解。

現在您已準備好發布活動。
第 5 步:在 WordPress 中發布彈出窗口
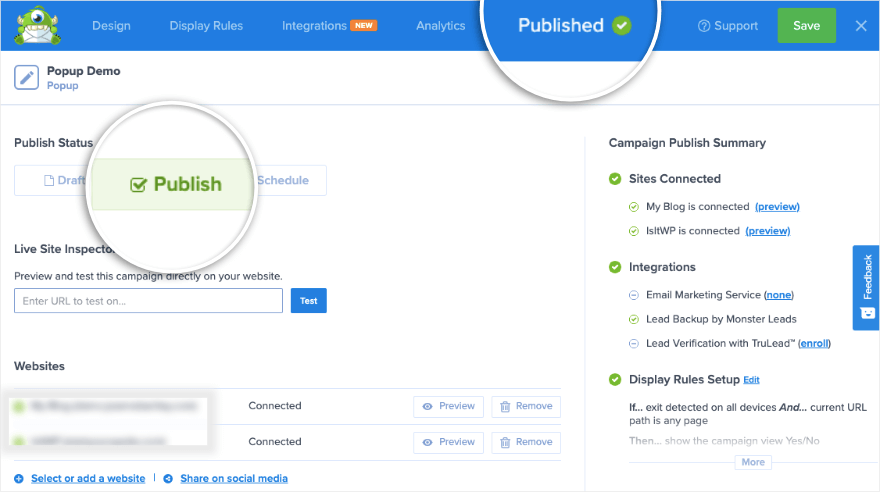
開啟 OptinMonster 活動建構器中的「發布」標籤。 您可以在此處將您的行銷活動連接到多個網站。 OptinMonster 還在右側邊欄上為您提供了彈出設定的概述。

要發布活動,請將狀態設為「發布」 ,您將看到頂部選單變更為「已發布」並帶有綠色勾號。
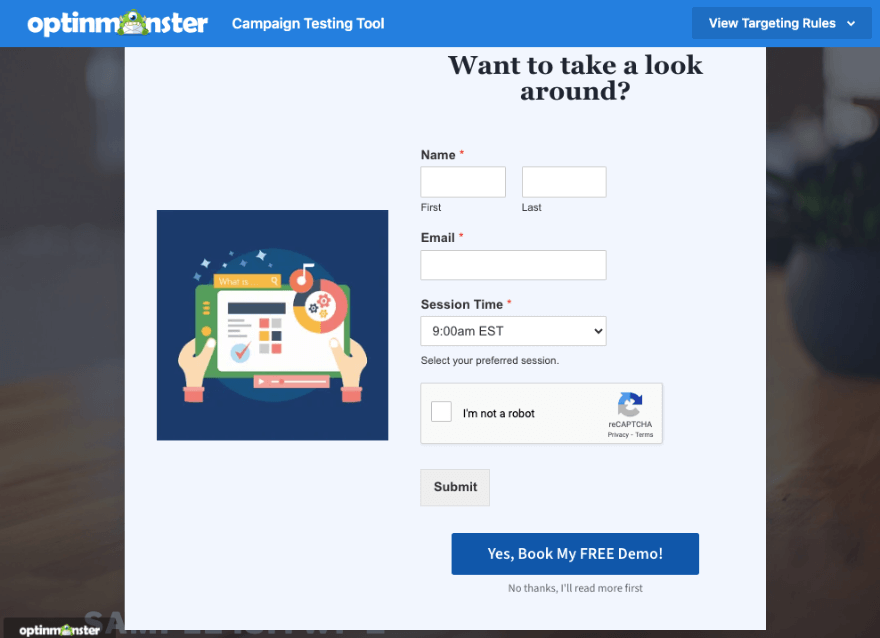
如果您想預覽新的彈出窗口,可以在此處執行此操作。 這將帶您進入 OptinMonster 活動測試工具。 它將向您即時預覽彈出視窗在 WordPress 網站或特定網頁上的外觀。

就是這樣。 您的活動已上線。
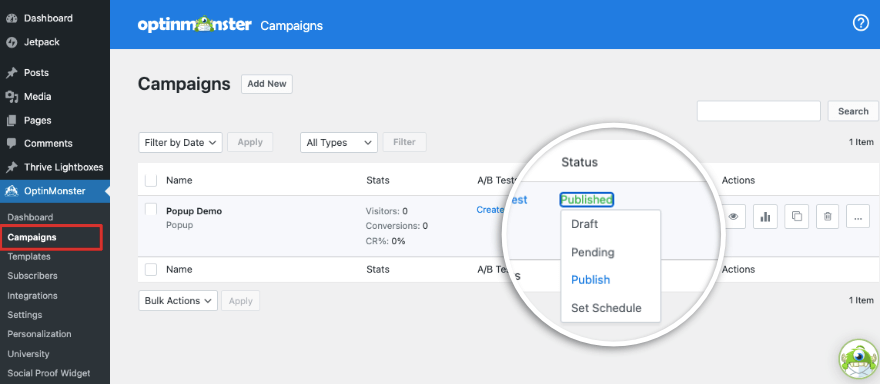
由於您使用的是 WordPress 連接器插件,因此您需要前往 WordPress 儀表板。 前往OptinMonster » 活動。 在這裡,請確保點擊「發布」按鈕,以便將活動狀態設定為「已發布」。

用戶開始與彈出視窗互動後,您將看到統計資料顯示在該頁面上的活動旁邊。 您可以查看網站訪客、轉換率和轉換率。 「操作」列下方還有一個分析圖示。 這將使您更深入地了解所有 OptinMonster 活動。
最後,您還可以設定 A/B 測試活動,以了解哪些內容更適合您的受眾。
就這樣。
您已成功在您的網站上建立、自訂並發布了彈出視窗。 另外,您可以繼續使用 OptinMonster 為您的網站建立所有類型的彈出視窗。
OptinMonster 是一個專業外掛。 如果您正在尋找免費版本的彈出視窗製作器,請查看我們關於增加潛在客戶和銷售的最佳 WordPress 彈出視窗外掛程式的指南。
我們希望本教學對您有所幫助。
如果您有興趣了解有關建立 WordPress 表單的更多信息,請查看我們的 WPForms 101 課程,其中包含易於理解的影片 WordPress 教學。
接下來,我們建議您查看我們的其他指南:
- 7 個最佳 WordPress 表單產生器外掛程式(比較)
- 19 個最佳 WordPress 頁面建立器評測(專家精選)
- 13 個最佳 WordPress 潛在客戶開發外掛(比較)
這些指南揭示了更多在網站上建立表單和頁面的最佳工具。 最後一篇文章將幫助您在網站上獲得更多潛在客戶。
