如何將 Afterpay 添加到 WooCommerce?
已發表: 2023-07-25如果您正在尋找一種方法來提高在線銷售額並吸引更多客戶,您可能需要考慮將 Afterpay 添加到您的 WooCommerce 網站。 Afterpay 是一個流行的“先買後付”(BNPL) 平台,購物者可以立即購買商品、收到商品,然後每兩週分四期付款。 它是無息的,易於使用,並且在許多國家/地區都可以使用。
WooCommerce 是一個 WordPress 插件,可讓您在網站上創建在線商店。 它是全球最受歡迎的電子商務平台,超過25%的電子商務商店使用它。 您可以通過 WooCommerce 在線銷售任何商品,從實體產品到數字產品、預訂和服務。 WooCommerce 是免費且開源的,因此您可以對其進行自定義並通過插件和主題添加更多功能。 WooCommerce 易於設置和使用,並且可以隨著您的業務一起發展。 WooCommerce 受到數百萬品牌和開發人員的信賴,並且擁有龐大的用戶和貢獻者社區。
在這篇博文中,我們將逐步向您展示如何將 Afterpay 添加到 WooCommerce。 我們還將解釋為您的在線商店使用 Afterpay 的好處和風險。
目錄
什麼是後付款
Afterpay 是一個先買後付 (BNPL) 平台,您可以立即購買商品、接收商品,然後每兩週分四期付款。 它於2015年在悉尼成立,在澳大利亞、英國、加拿大、美國和新西蘭開展業務。
還款是免息的,但如果您錯過付款,您將被收取滯納金。 您可以在網上或在參與零售商的店內使用 Afterpay。 您需要創建一個 Afterpay 帳戶並將其鏈接到您的借記卡或信用卡。 Afterpay 將在到期日自動從您的卡中扣除付款。
為您的在線商店使用 Afterpay 的好處
為您的在線商店使用 Afterpay 有很多好處,例如:
- 通過為您的客戶提供靈活便捷的支付選項,提高您的轉化率和平均訂單價值。
- 讓客戶立即購物並稍後付款,無需支付利息或費用,從而減少購物車放棄率並提高客戶忠誠度。
- 通過提供多個國家/地區和多種貨幣的 Afterpay 服務,擴大您的客戶群並開拓新市場。
- 通過 Afterpay 預先付款,同時讓您的客戶分期付款,從而改善您的現金流並降低風險。
為您的在線商店使用 Afterpay 的風險
雖然為您的在線商店使用 Afterpay 有很多好處,但您也應該注意一些風險,例如:

- 支付比其他支付方式更高的交易費用。 根據 Afterpay 的網站,商戶根據其行業類別為每筆交易支付 4% 或 6% 的標準費用。
- 失去對退款政策和客戶服務的控制。 如果客戶想要退回或換貨通過 Afterpay 購買的商品,他們需要直接與您聯繫並遵循您的退款政策。 但是,如果他們想取消或更改付款計劃,則需要直接聯繫 Afterpay。
- 如果您不遵守 Afterpay 的條款和條件或當地法律,您將面臨潛在的法律或監管問題。 例如,您需要確保不通過 Afterpay 銷售違禁物品,例如酒類、煙草、槍支或禮品卡。 您還需要遵守提供 Afterpay 的每個國家/地區的消費者保護法律和法規。
如何將 Afterpay 添加到 WooCommerce?

第 1 步:下載 WooCommerce 的 Afterpay Gateway
將 Afterpay 添加到 WooCommerce 的第一步是從 WordPress 存儲庫或 WooCommerce 網站下載官方 Afterpay 插件。 該插件將啟用並顯示 Afterpay 作為付款方式,並將 Afterpay 消息添加到產品頁面。
要下載插件,請轉到 WordPress 儀表板並單擊插件 > 添加新插件。 在關鍵字搜索框中輸入“Afterpay”,然後找到“Afterpay Gateway for WooCommerce”插件。 單擊“立即安裝”,然後單擊“激活”。
第 2 步:安裝並激活插件
下載插件後,您需要在 WordPress 儀表板中安裝並激活它。 為此,請轉到插件 > 安裝的插件,然後在列表中找到“Afterpay Gateway for WooCommerce”插件並激活它。 現在,單擊“設置”按鈕來配置插件。
第 3 步:配置後付款設置
下一步是通過在插件設置頁面中輸入 Afterpay 提供的商家 ID 和密鑰來配置 Afterpay 設置。 這些是將您的 WooCommerce 網站鏈接到您的 Afterpay 帳戶的憑據。
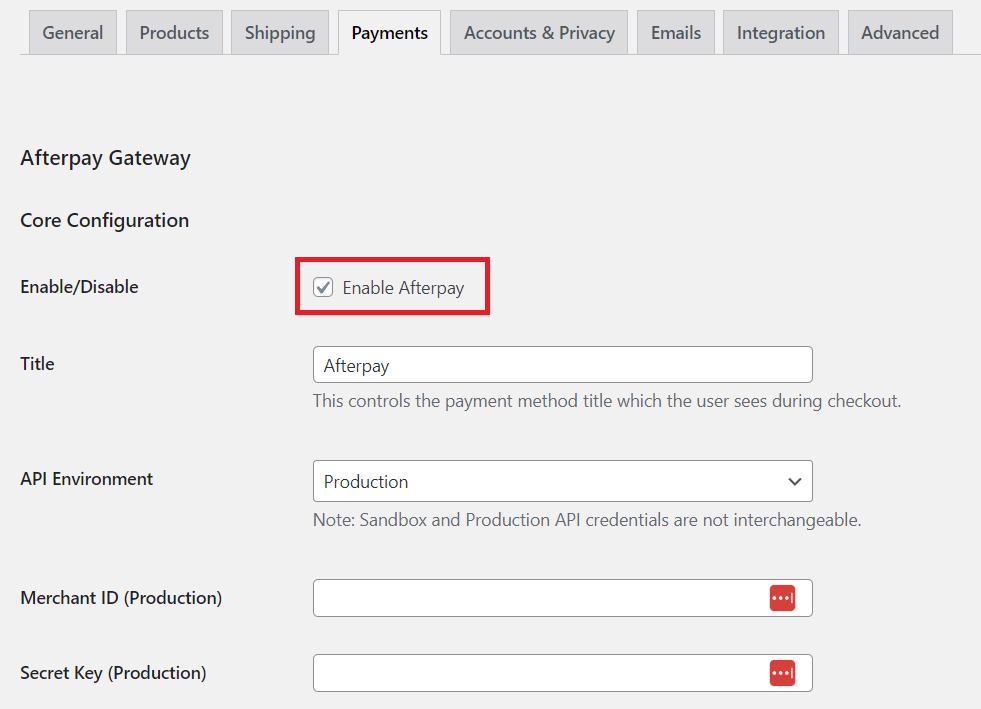
要配置設置,請轉到插件設置頁面的“核心配置”部分。 在相應字段中輸入您的商戶 ID 和密鑰。 您可以在 Afterpay 商家門戶中或聯繫 Afterpay 支持人員找到這些憑據。
單擊頁面底部的“保存更改”按鈕。 請注意,成功保存 Afterpay 憑據後,“最低付款金額”和“最大付款金額”值將自動更新。
第 4 步:啟用後付款

最後一步是啟用 Afterpay 作為付款方式並保存更改。 為此,請轉到 WooCommerce > 設置 > 付款,然後在列表中找到“後付款”選項。 單擊“管理”並選中“啟用/禁用”旁邊的框。 您還可以自定義結賬頁面上顯示的 Afterpay 標題和說明。
再次點擊“保存更改”即可完成! 您已成功將 Afterpay 添加到您的 WooCommerce 網站。 您現在可以開始通過 Afterpay 接受客戶的付款。
結論
將 Afterpay 添加到 WooCommerce 是提高在線銷售額和吸引更多客戶的好方法。 它易於設置、無息,並且在許多國家/地區都可用。 但是,您還需要考慮為您的在線商店使用此付款方式的成本、風險和責任。
如果您有興趣將 Afterpay 添加到您的 WooCommerce 網站,您可以按照此博文中的步驟操作或聯繫我們獲取更多幫助。 我們是 WooCommerce 開發和集成方面的專家,我們可以幫助您使用 Afterpay 創建令人驚嘆且成功的在線商店。 請立即聯繫我們獲取免費諮詢和報價。
有趣的讀物:
WooCommerce 安全嗎? WooCommerce 安全指南
Reign BuddyPress 導師 LMS 主題審查
使用 VPN 進行 SEO 的 5 大好處
