如何使用 Elementor 將年齡驗證新增至 WordPress
已發表: 2023-11-10網路和數位設備的可用性不斷增加,使得網站所有者難以控制誰可以查看其內容。 實施年齡驗證已成為解決此問題的便捷方法。
它充當保護屏障,驗證用戶訪問特定內容的年齡要求。 如果您是基於 Elementor 的 WordPress 用戶,則可以在您的網站上免費啟用此功能。
本文將提供有關如何使用 Elementor 在 WordPress 中新增年齡驗證的逐步指南。 在此之前,我們將進行一些理論討論。 開始吧!
什麼是網站上的年齡驗證?
年齡驗證是在允許存取有年齡限制的產品、內容和服務之前檢查和確認使用者年齡的過程。 例如菸酒、槍枝彈藥、藥方、賭博、遊戲網路等。
年齡驗證缺乏控制可能會產生嚴重後果。 如果您銷售上述產品和服務致未成年人(18歲以下)未經年齡驗證,您可能會面臨法律合規和處罰。
這些巨大的壓力最終可能會毀掉你的生意。 這就是為什麼許多網站都必須具有年齡驗證功能。 探索如何在幾分鐘內建立線上商店。
您的網站何時需要年齡驗證?
儘管年齡驗證是一項有用的功能,但並非所有網站都強制執行該功能。 因為有很多網站可供各種類型的遊客自由探索。 僅在發布有年齡限制的內容和產品的網站上才需要此功能。 以下是您網站上需要年齡驗證功能時的一些用例。
A。 銷售有年齡限制的產品和服務
我們上面已經提到了幾種產品和服務。 您必須在出售客戶之前驗證客戶的年齡。 您還可以在清單中包含某些化學品、博彩、賭場、串流媒體服務、投資平台、加密貨幣和拍賣網站。
b. 收集特定年齡層使用者的個人資訊
在收集有關用戶的個人資訊時,尤其是特定年齡以下的個人資訊時,您必須驗證他們的年齡,以遵守隱私權法律和法規。 例如,根據美國《兒童網路隱私權保護法》(COPPA),收集13歲以下兒童的個人資訊必須徵得其同意。
C。 舉辦有年齡限制的論壇或社區
假設您的網站託管任何專為特定年齡層保留的線上論壇或社群。 在這種情況下,年齡驗證功能是強制性的,以驗證有興趣的人屬於特定年齡層。
d. 創建遊戲網站或活動
有些網路遊戲和活動由於極端暴力和大聲喧嘩,不適合未成年使用者。 年齡驗證功能在限制他們訪問此類遊戲網站和活動方面發揮著巨大作用。
e. 提供對有年齡限制的內容的訪問
如果您的網站託管和發布有年齡限制的內容,例如電影、電視節目、播客和露骨內容,則必須進行年齡驗證,以確保只有適齡人士才能查看這些內容。 這有助於未成年人不觀看有害內容。
如何為 WordPress 網站新增年齡驗證
如果您已經是 Elementor 用戶,我們不需要向您介紹該外掛程式。 但希望您也知道現在有一些針對該插件的線上插件。 它們每個都帶有一些 Elementor 中不可用的附加功能和小部件。
HappyAddons 就是其中之一。 該外掛程式具有 130 多個小部件和 20 多個功能,旨在進一步增強您的 Elementor 網站。 它有一個年齡門小部件,您可以透過它在您的網站上整合年齡驗證功能。 我們將在本文中向您解釋該過程。
在此之前,請在您的網站上安裝並啟用以下外掛程式。
- Elementor Lite
- HappyAddons Lite
準備好外掛後,請開始執行下面說明的步驟。
步驟01:使用 Elementor 開啟您想要的頁面
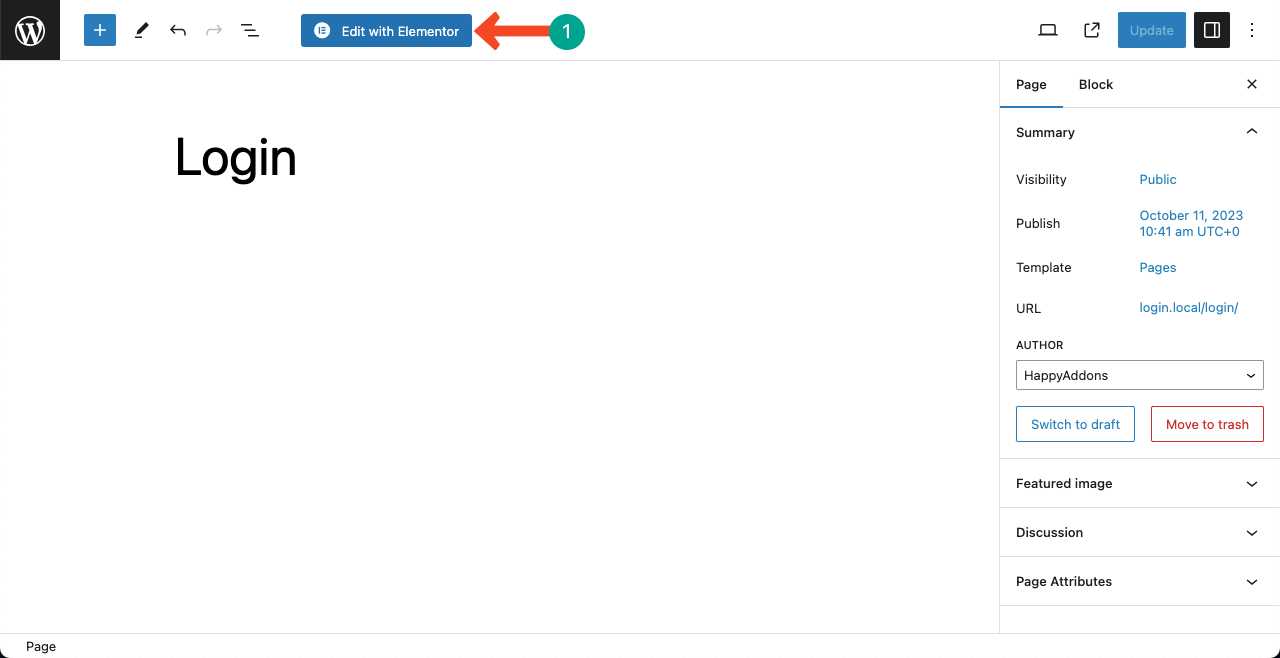
希望您已經知道如何使用 Elementor 開啟頁面。 如果沒有,請在 WordPress 上開啟一個頁面。 如果您的網站上安裝並啟動了上述插件,您將在頂部看到「使用 Elementor 編輯」按鈕。 單擊按鈕。

HappyAddons 為您提供了大量免費的區塊和頁面模板,可協助您快速設計網頁。 我們在頁面上匯入了一個模板來解釋該過程。
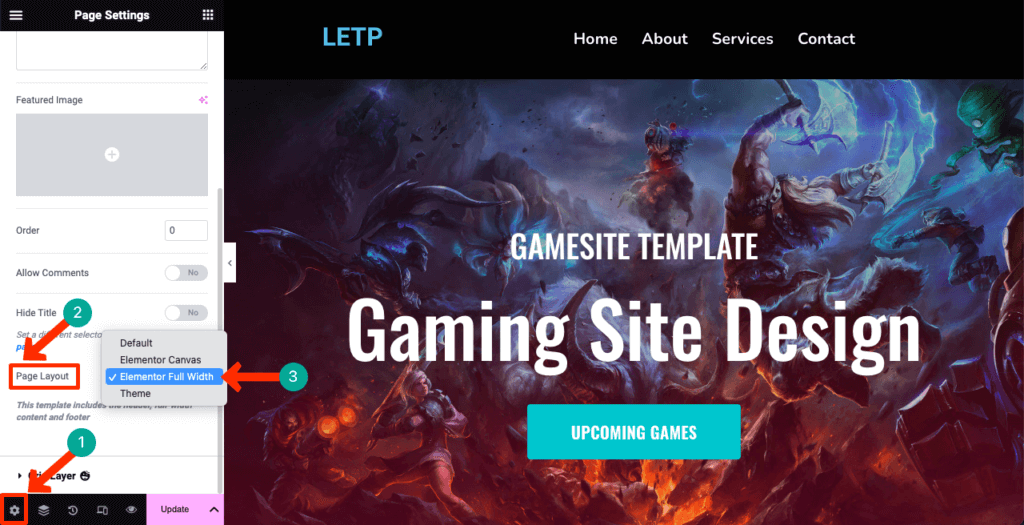
打開頁面後,點擊左下角的“設定”圖示。 開啟頁面佈局旁邊的下拉清單。 選擇選項Elementor 全寬度。

步驟02:建立一個用於新增年齡門小工具的部分
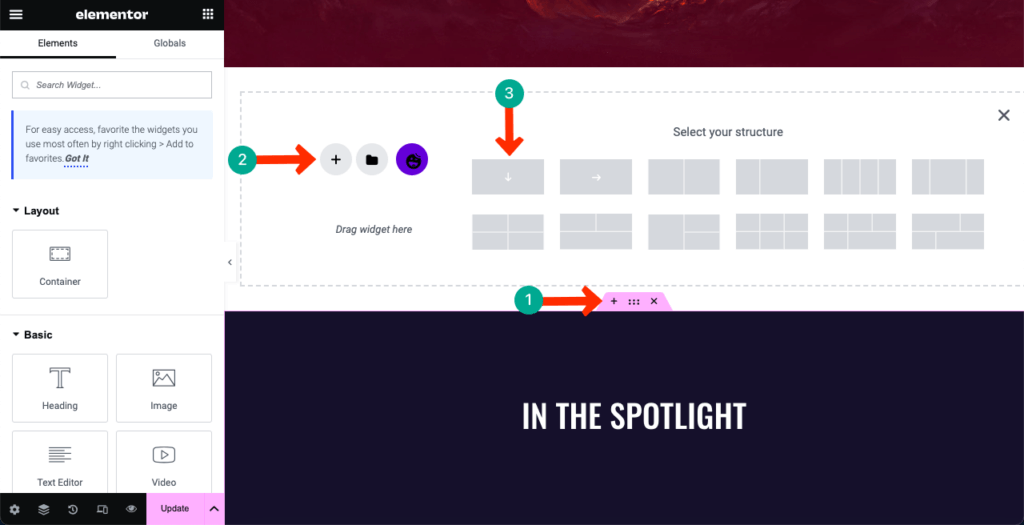
決定添加年齡門小部件的合適位置。 點擊特定位置上的加號 (+) 並選擇 Flexbox 結構來建立部分。

步驟 03:將年齡門小工具拖曳到該部分上
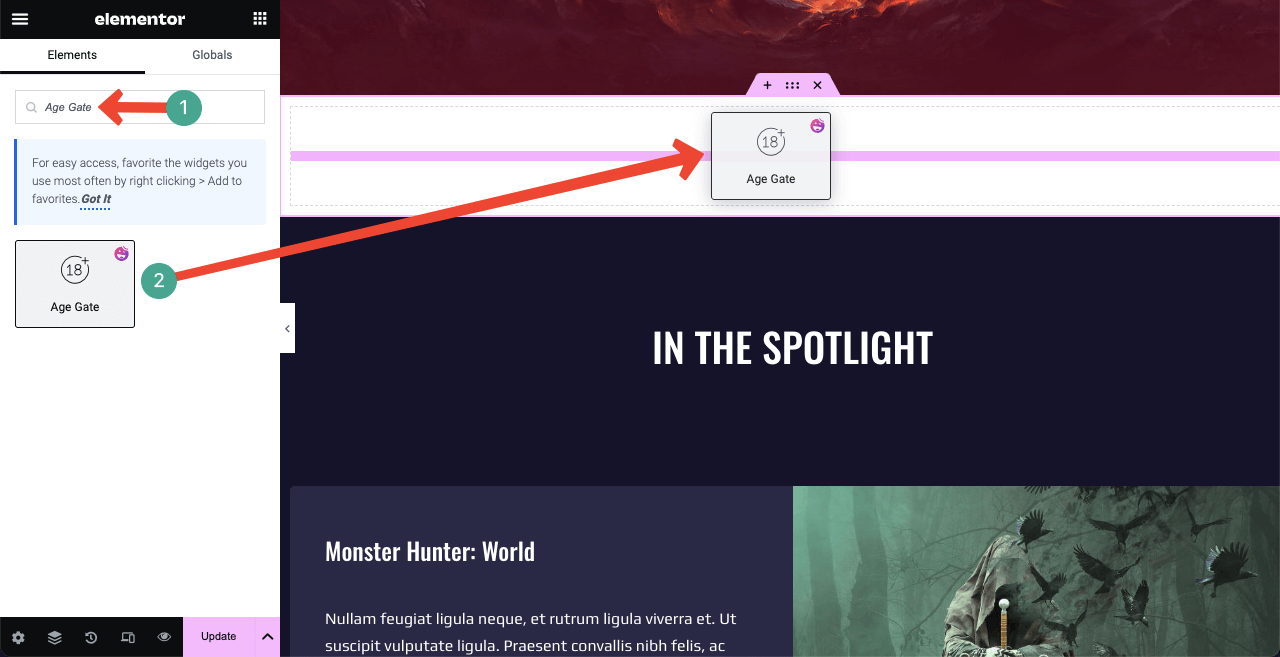
在 Elementor 面板的搜尋框中輸入Age Gate 。 當小部件出現在下面時,將其拖放到您剛剛建立的部分。

步驟04:配置年齡門小工具內容
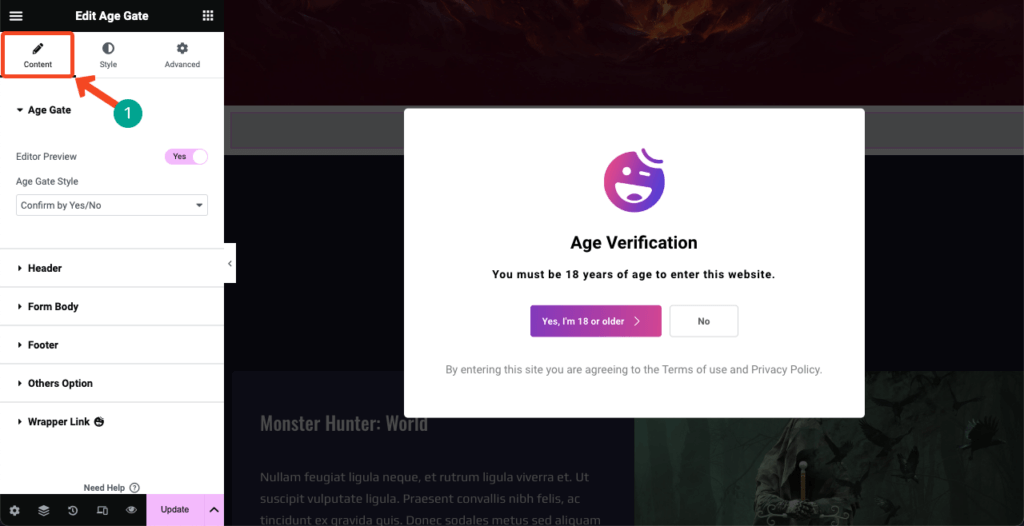
您將在“內容”標籤下找到多個元素。 它們是年齡門樣式、頁首、表單主體、頁尾、其他選項和包裝連結。 請檢查下面您可以用它們做什麼。
# 年齡門
年齡門樣式可讓您從三種樣式中進行選擇:確認年齡、確認出生日期和通過是/否確認。

# 標題
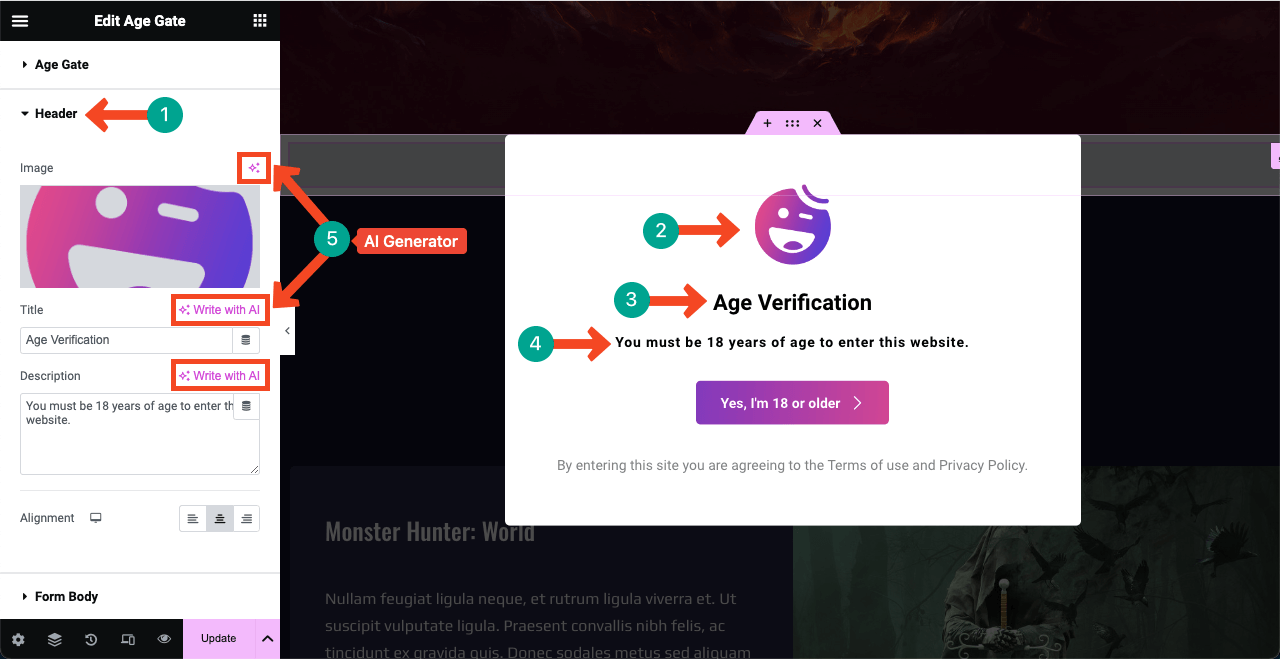
展開標題部分。 您將獲得向年齡門小工具添加標題圖像、標題和描述的選項。 您可以在小工具上看到 HappyAddons 標誌和一些預設文字。 根據您的意願使用新內容自訂它們。
注意: Elementor 的一個突出特點是該插件目前由 AI 驅動。 其人工智慧功能可以產生文字、副本和圖像。 點擊左側邊欄上的三星圖標,看看它的神奇之處。 請造訪本文以了解有關 Elementor AI 的更多資訊。

請參考下圖。 我們透過更改預設徽標添加了一個新徽標。
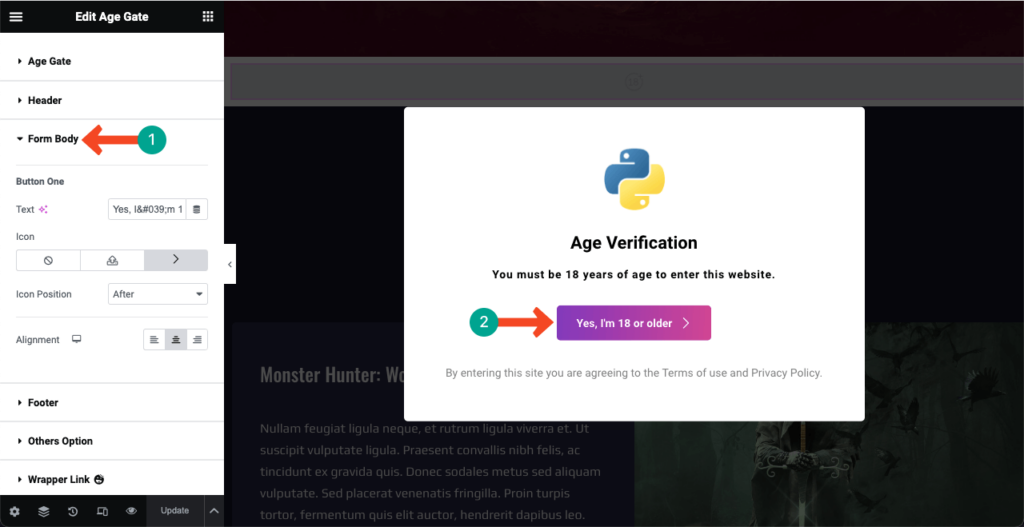
# 表格主體
您可以在年齡驗證表單上看到一個按鈕。 表單主體部分可讓您自訂表單上的文字、圖示、對齊方式和圖示位置。 同樣,您可以使用文字旁邊的 AI 功能來策劃按鈕副本。

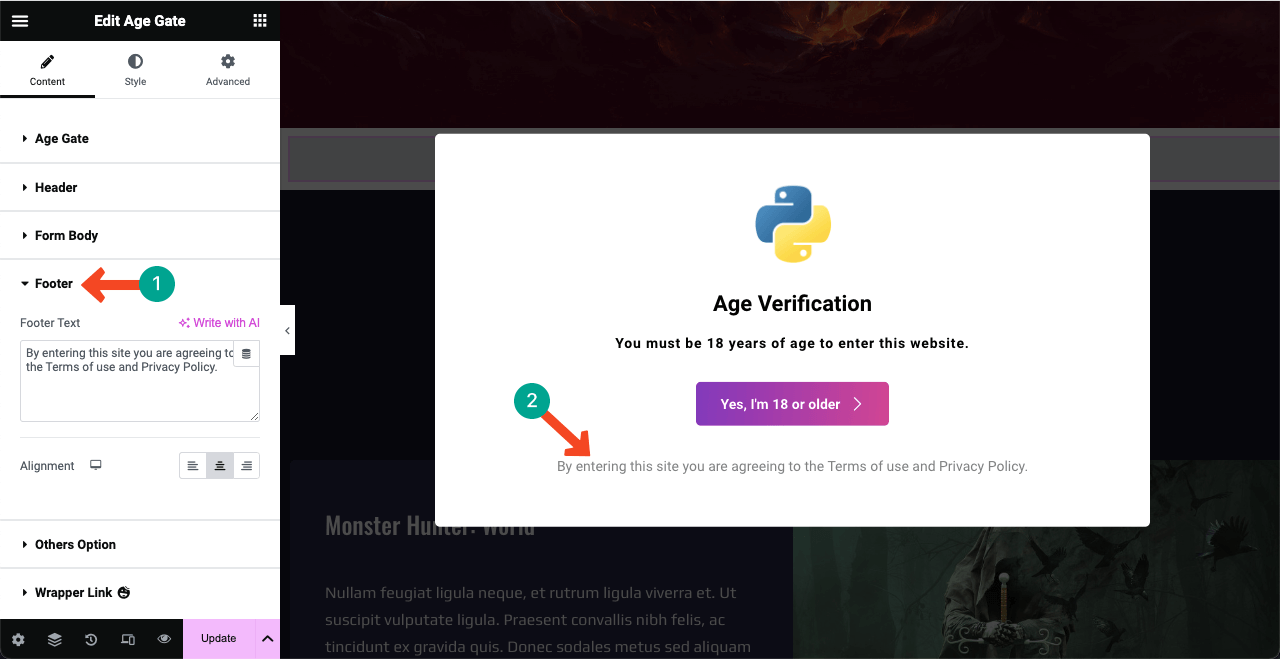
# 頁尾
請參閱年齡驗證表格上的頁尾文字。 Elementor 面板上的頁尾部分將允許您自訂副本及其對齊方式。 再次使用人工智慧產生新的文案創意。

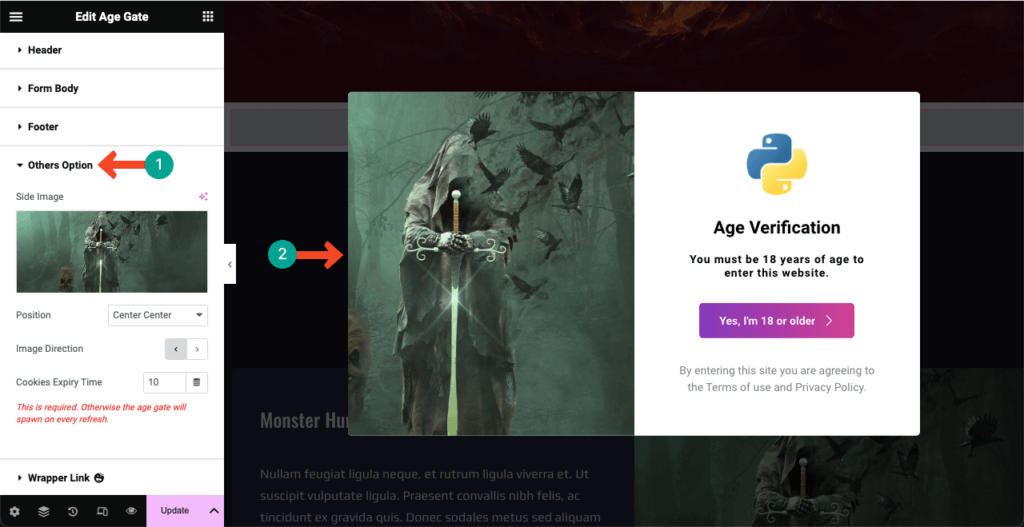
# 其他選項
在年齡驗證表單旁邊添加側面圖像可以使整個設計更加迷人和引人注目。 確保圖像與您網站的內容相關。 您可以將影像顯示在右側或左側。

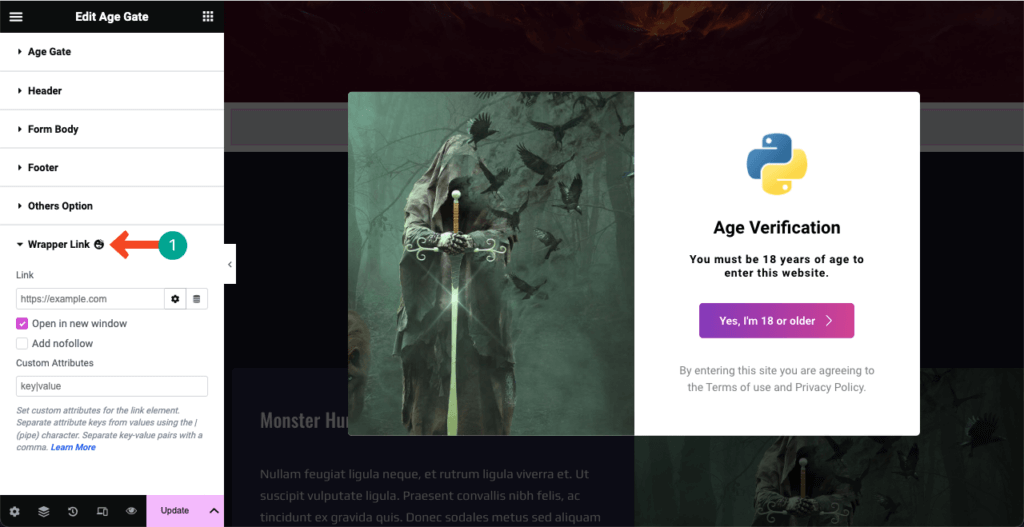
# 包裝鏈接

包裝器連結可讓您將任何頁面、貼文或網站連結新增至年齡驗證表單。 新增連結後,一旦有人點擊該表單,該表單就會將使用者帶到特定目的地。

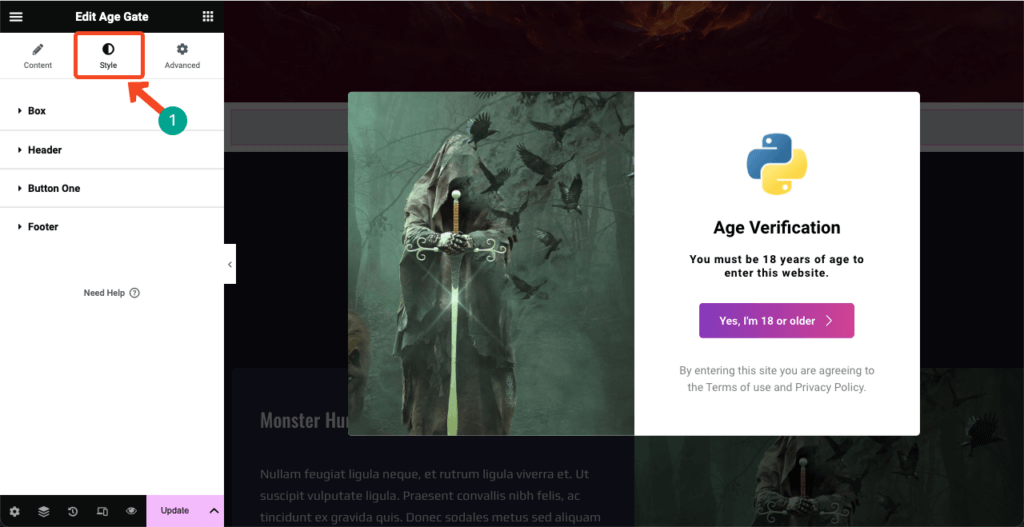
步驟05:風格化年齡驗證表
現在是時候對您新增至年齡驗證表單中的內容進行樣式化了。 來到 Elementor 面板上的「樣式」標籤。 您會在選項卡上找到四個選項。 您可以從選項卡自訂框、頁首、按鈕一和頁尾。

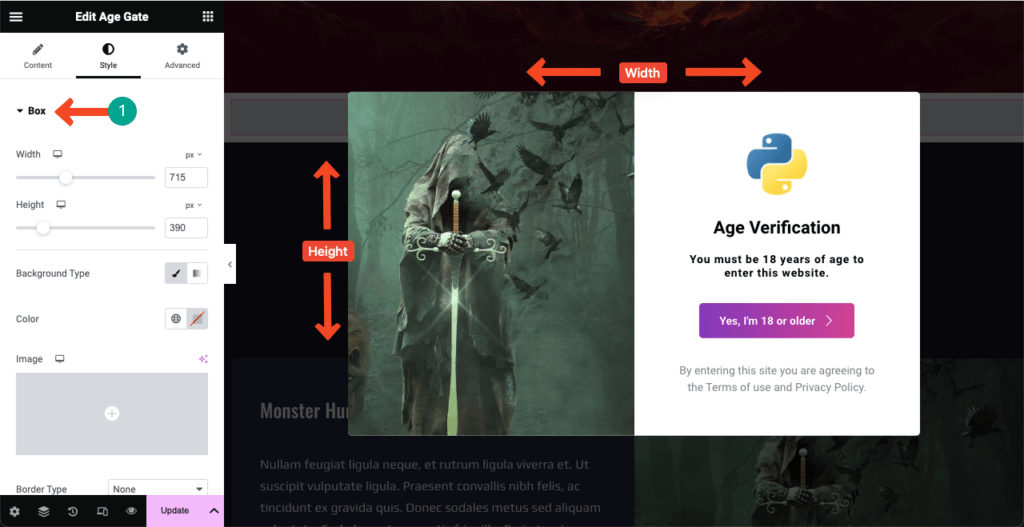
# 盒子
點擊選項卡下的“框”部分將其展開。 您將獲得擴展表單高度和寬度所需的選項。 您也可以更新背景類型/顏色/圖像、邊框類型、邊框半徑、疊加層等。

# 標題
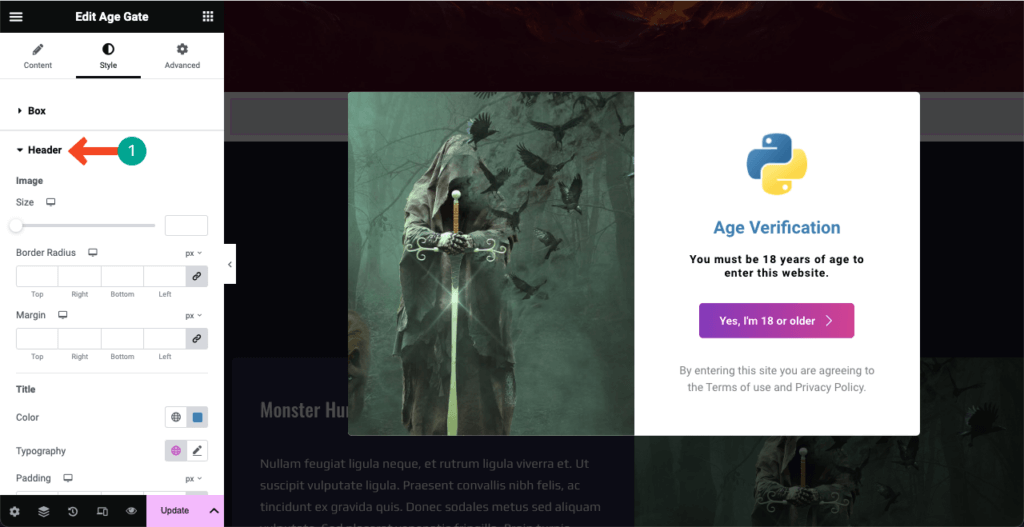
來到標題部分。 從這裡,您可以調整年齡驗證表單標誌的大小,更改文字內容的排版,並對標題和說明進行著色。

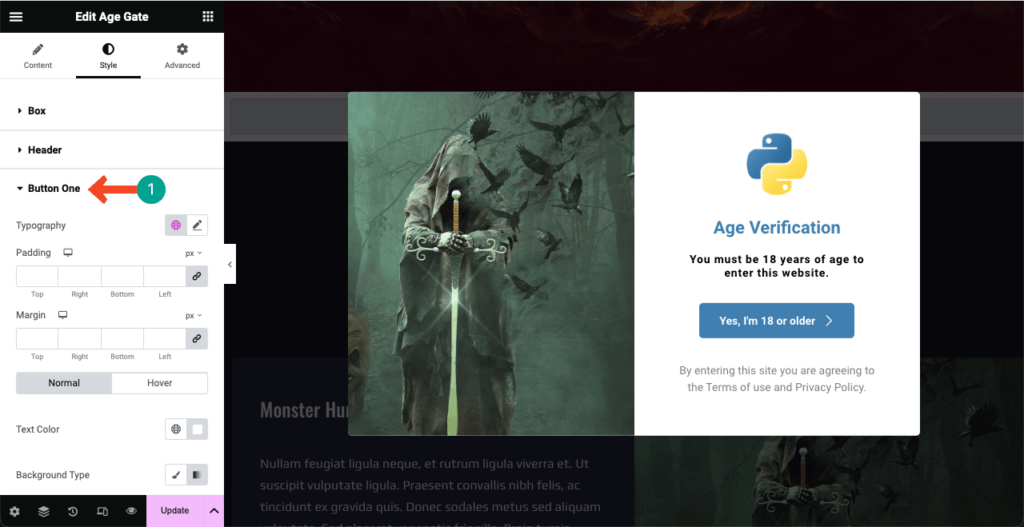
# 按鈕一
您可以從標籤上的「按鈕一」部分變更按鈕大小、顏色、懸停效果、陰影、填滿、邊距、圖示大小、邊框半徑和文字排版。 根據需要進行更改。
請參考下圖。 我們更改了年齡驗證表單上的按鈕顏色。

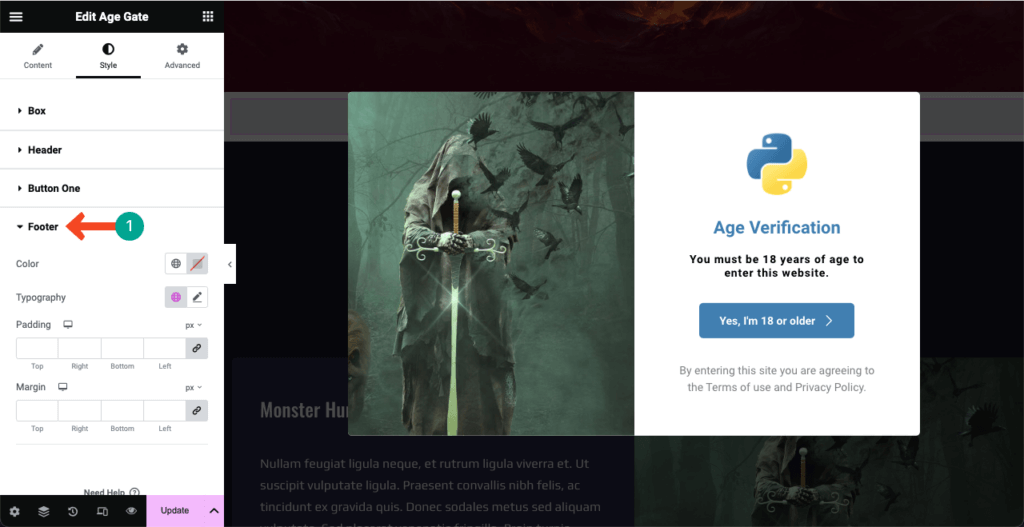
# 頁尾
這是「樣式」標籤中的最後一個。 您可以根據需要變更頁尾文字的排版、顏色、填滿和邊距。

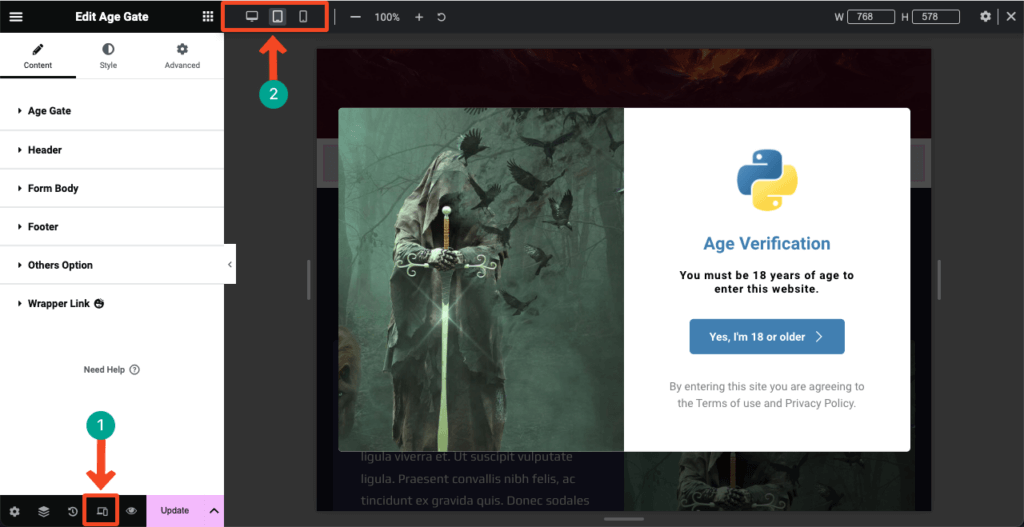
步驟06:使年齡驗證表移動響應
如今,大多數網站超過 50% 的網路訪客來自平板電腦和行動裝置。 因此,如果您的網站包含對行動用戶同樣有用的內容,則必須針對平板電腦和行動裝置最佳化年齡驗證表單。
點選Elementor 面板頁腳上的回應模式圖示。 Elementor 畫布頂部將開啟一個具有不同視圖模式的新選項。 透過在視圖模式之間切換,您將能夠看到表單在不同螢幕佈局上的外觀。
透過調整表單上元素的大小和對齊方式,您可以使年齡驗證表單對不同的螢幕尺寸具有高度反應。

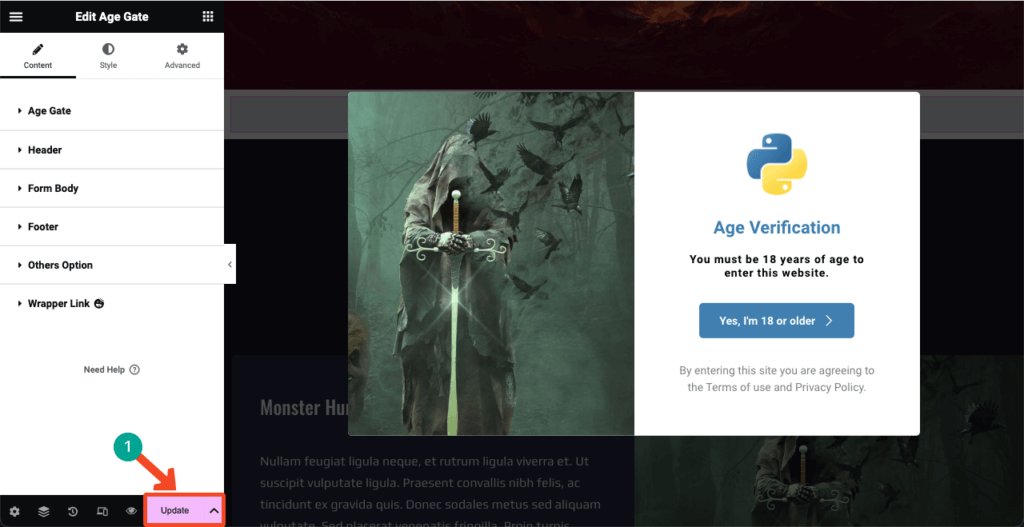
步驟07:發布年齡驗證表
設計完成且表單準備好上線後,請點選 Elementor 面板右下角的「發布/更新」按鈕。
如果您想在表格後面進行任何更改,請不用擔心。 只需再次返回 Elementor 畫布,進行必要的修改,然後按下「更新」按鈕即可。

因此,您可以輕鬆地將年齡驗證功能整合到基於 Elementor 的 WordPress 網站中。 這是 Age Gate 的文檔鏈接,可了解有關該小部件的更多資訊。 點擊下面的按鈕嘗試 HappyAddons。
有關如何為 WordPress 添加年齡驗證的常見問題解答
希望您喜歡本教學。 現在,我們將回答一些在 Google、Quora 和其他流行社交平台上常見的關於今天主題的最常見問題。
網站上的年齡驗證是否有任何法律要求?
在大多數國家/地區,沒有任何硬性規定來驗證網站上使用者的年齡。 但是,在銷售某些產品和服務(例如酒精、菸草、大麻、賭博和博彩)時,您需要驗證使用者年齡以遵守特定的產品許可法。
WordPress 年齡驗證外掛程式需要具備哪些功能?
1. 易於使用
2. 與其他插件的兼容性
3. 自訂選項
4. 最低年齡設定
5. Cookie 過期WordPress 有免費的年齡驗證外掛嗎?
是的,WordPress.org 上有許多免費的年齡驗證外掛。 許多聯絡表單外掛程式也包含此功能。 但如果您的網站已經基於 Elementor 構建,我們建議您嘗試 HappyAddons。
這是一個 Elementor 插件,具有許多基本功能和小部件。 您將獲得一個名為Age Gate 的小部件,透過它您可以在 WordPress 網站上整合年齡驗證功能。
WordPress 可以使用哪些不同的年齡驗證方法?
您可以要求使用者確認年齡、確認出生日期並按「是/否」進行確認。 所有這些方法都可以使用 HappyAddons 插件的 Age Gate 小工具來實現。
如何在 WordPress 上為不同類型的內容設定不同的年齡限制?
首先,在您的網站上為不同類型的產品或內容建立單獨的頁面。 然後,為每個頁面建立單獨的年齡驗證表單。 因此,您可以這樣做。
最後的話
希望大家在閱讀本文後已經意識到將年齡驗證整合到 WordPress 網站中是多麼容易。 然而,許多網站所有者正在處理敏感產品和內容,但沒有將此功能整合到他們的網站中,這令人沮喪。
閱讀本文的人,請與您的社交平台和熟人分享本文,以便其他人也可以透過這個簡單的指南在他們的網站上整合年齡驗證。 謝謝你的時間。 閱讀愉快!
