如何在 WordPress 搜尋中新增 Ajax 分類過濾器
已發表: 2023-12-12您想在 WordPress 搜尋中新增分類過濾器嗎?
允許用戶根據類別、標籤、自訂欄位和貼文類型進行搜尋可提供出色的用戶體驗。 然而,預設的 WordPress 搜尋不夠好或不夠先進,無法提供此功能。
在本文中,我們將向您展示如何在 WordPress 搜尋中新增 Ajax 支援的分類過濾器。

為什麼在 WordPress 搜尋中使用 Ajax 分類過濾器?
與預設的 WordPress 搜尋功能相比,Ajax 支援的搜尋速度更快,並且提供更好的使用者體驗。
例如,汽車經銷商網站可能有針對不同車輛類型、價格範圍、型號等的自訂分類法。 Ajax 過濾器可以幫助使用者準確地找到他們需要的內容。
您可以在 WordPress 中新增類似的搜尋篩選器並改善網站的使用者體驗。 它還可以幫助網站管理員組織其內容,以便用戶可以輕鬆找到。
然而,預設的 WordPress 搜尋功能並不強大,也不提供基於類別、標籤、貼文類型、產品詳細資訊等的過濾內容。 如果您在網站上使用自訂分類法,則預設搜尋的效能會更差。
這時你需要一個 WordPress 外掛來幫助你。 讓我們看看如何為 WordPress 搜尋新增 Ajax 分類過濾器。
我們將在本文中介紹 2 種方法。 第一種方法將幫助您在 WordPress 網站的前端顯示過濾器。 第二種方法將幫助您改進預設的 WordPress 搜索,並在搜尋網站上的貼文和頁面時包含分類法。
只需點擊下面的連結即可跳至您首選的部分:
- 方法 1:使用 SearchWP 將 Ajax 分類法新增至 WordPress 搜尋
- 方法 2:使用搜尋和過濾器外掛程式新增 Ajax 分類法過濾器
方法 1:使用 SearchWP 將 Ajax 分類法新增至 WordPress 搜尋
您可以使用 SearchWP 將 Ajax 分類法新增至 WordPress 搜尋。 它是 WordPress 的最佳搜尋插件,使用戶可以輕鬆地在您的網站上找到他們想要的內容。
它不僅僅是使用部落格文章和頁面上的內容來尋找內容。 SearchWP 使用自訂欄位、分類法、WooCommerce 產品屬性、文字檔案、自訂表格等。
請注意,SearchWP 不會在您網站的前端顯示分類過濾器。 但是,它將把它們包含在搜尋過程中並改進預設的 WordPress 搜尋。
首先,您需要造訪 SearchWP 網站並註冊一個帳戶。 之後,您可以在您的網站上下載並安裝該插件。 如果您需要協助,請參閱我們有關如何安裝 WordPress 外掛程式的指南。
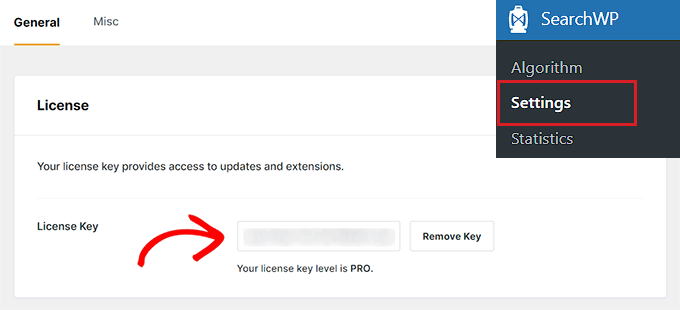
啟動後,您需要從 WordPress 管理面板前往SearchWP » 設定。 從這裡,只需輸入許可證密鑰,您可以在帳戶區域輕鬆找到該密鑰。

之後,您可以從 WordPress 儀表板前往SearchWP » 演算法頁面。
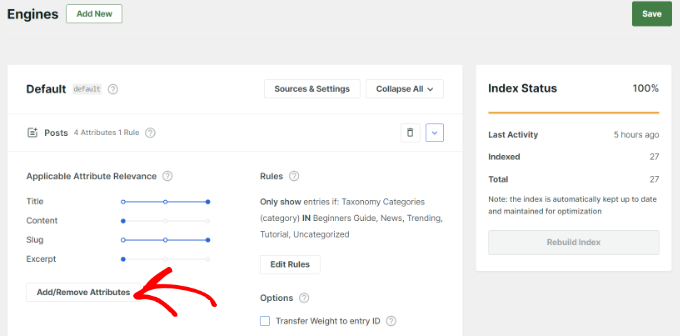
在這裡,您可以編輯網站的搜尋相關性。 例如,您可以增加標題、內容、slug 和摘錄的權重,以幫助用戶找到他們正在尋找的內容。
若要將分類新增至搜尋相關性,您可以按一下「新增/刪除屬性」按鈕。

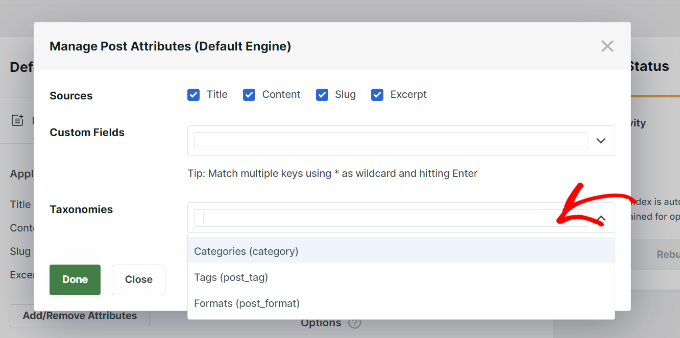
接下來,將開啟一個新的彈出視窗。
您可以按一下分類法下拉式選單,然後選擇是否要在 WordPress 搜尋中包含類別、標籤、格式或全部。

選擇分類法後,不要忘記點擊“完成”按鈕。
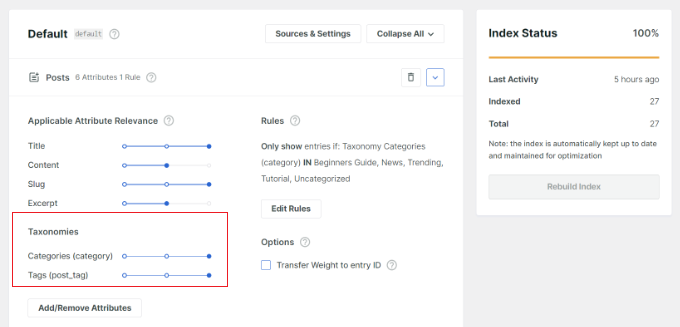
現在您應該看到 WordPress 部落格文章搜尋演算法的分類法。 您可以使用滑桿來增加它們在 WordPress 搜尋中的相關性。


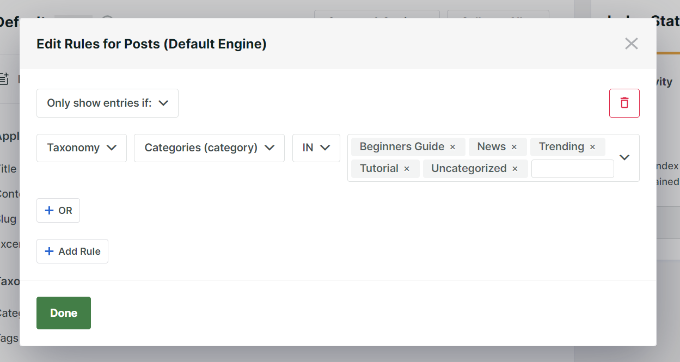
您也可以按一下「編輯規則」按鈕來決定哪些內容可以顯示在搜尋結果中,哪些內容不能顯示。
例如,SearchWP 將包含您網站上的所有類別。 您可以刪除不希望顯示內容的類別,或新增多個條件來自訂搜尋結果。

完成後不要忘記點擊“完成”按鈕。
現在您可以編輯頁面、媒體檔案、WooCommerce 產品等的搜尋演算法以顯示在 SearchWP 中。
現在,每當訪客在您的網站上搜尋頁面和貼文時,SearchWP 都會在搜尋過程中包含分類法。
方法 2:使用搜尋和過濾器外掛程式新增 Ajax 分類法過濾器
您可以使用免費的 WordPress 外掛程式(例如「搜尋和過濾器」)將 Ajax 分類法過濾器新增至您的網站。 它非常易於使用,允許您的用戶根據類別、標籤、自訂分類、貼文類型等進行搜尋。
首先,您需要安裝並啟動搜尋和過濾 WordPress 外掛程式。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 外掛程式的指南。
啟動後,您可以添加短代碼以在網站上的任何位置顯示 Ajax 分類過濾器。
例如,您可以輸入以下短代碼來顯示類別和貼文類型下拉篩選器:
[searchandfilter fields="search,category,post_tag"]
另一方面,如果您想要顯示類別和標籤的標題,則可以新增以下短代碼:
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
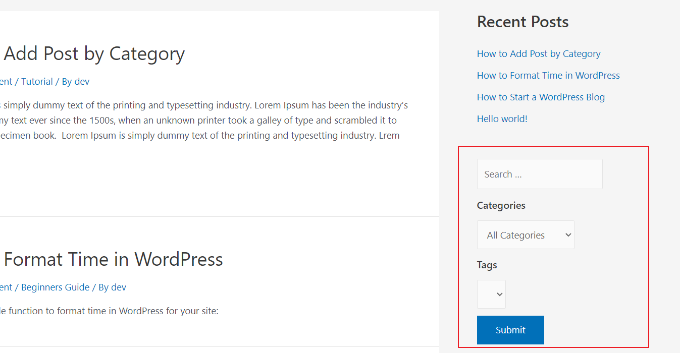
這是我們示範網站上的 Ajax 分類法搜尋過濾器的樣子。

在螢幕截圖中,您可以在側邊欄中看到過濾器,用戶可以在其中使用下拉式選單並選擇類別或標籤。
該插件還允許您將過濾器顯示為單選按鈕和複選框。
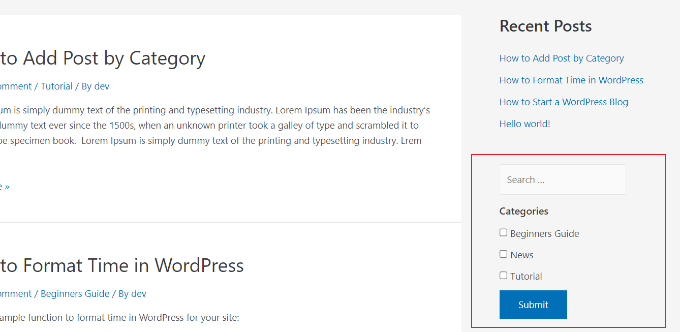
您可以在網站上的任何位置新增以下短代碼,以將分類篩選器顯示為複選框:
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

在上面的螢幕截圖中,您可以看到分類過濾器作為複選框。 用戶只需選擇他們想要查看貼文和頁面的類別。
我們希望這篇文章能幫助您在網站上的 WordPress 搜尋中新增 Ajax 支援的分類篩選器。 您可能還想查看我們關於如何改進 WordPress 搜尋和適合小型企業的最佳即時聊天軟體的指南。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
