如何將動畫影片新增至 WordPress:逐步指南
已發表: 2024-12-24動畫影片可以為您的網站帶來生機和活力,吸引訪客的注意力並提高用戶參與度。如果您使用 WordPress,新增動畫影片是一個相對簡單的過程。無論是 GIF、MP4,甚至是影片背景,您都可以自訂您的網站,以透過動態內容脫穎而出。
在本指南中,我們將逐步向您展示如何將動畫影片新增至您的 WordPress 網站,涵蓋從選擇正確的影片格式到解決常見問題的所有內容。
為什麼要為 WordPress 添加動畫影片?

動畫影片可以使網站更具互動性和視覺吸引力。它們有助於快速解釋概念、演示產品或只是娛樂。以下是為 WordPress 網站添加動畫影片的一些好處:
- 提高參與度:影片吸引註意力,使訪客在您的網站上停留更長時間。
- 改善溝通:使用動畫簡單而富有創意地解釋複雜的想法。
- 更好的使用者體驗:動態內容增加了一定程度的興奮性和互動性,提高了網站的整體可用性。
將動畫影片新增至 WordPress 的分步指南
在將動畫影片新增至 WordPress 之前,必須準備好影片。動畫影片可以採用多種格式,例如GIF 、 MP4或WebM ,您需要確保檔案針對網路進行了最佳化。
1.選擇正確的影片格式

第一步是選擇正確的影片格式。對於動畫視頻,常見的格式包括:
- MP4 :由於相容性廣泛且檔案較小,最適合大多數類型的影片。
- GIF :非常適合短的循環動畫。
- WebM :另一種針對網路使用進行最佳化的現代影片格式。
對於大多數用戶來說,建議使用MP4以獲得高品質、高效且響應靈敏的視訊顯示。
2.優化影片供網路使用
在將影片上傳到 WordPress 之前,對其進行最佳化以縮短載入時間非常重要。大型影片檔案可能會減慢您的網站速度,損害您的搜尋引擎優化和使用者體驗。使用HandBrake或AdAdobe Media Encoder等視訊壓縮工具在不犧牲品質的情況下減少檔案大小。
- 建議的檔案大小:將影片檔案大小保持在 10 MB 以下,以加快載入速度。
- 分辨率:目標是 720p 或 1080p 分辨率,以在品質和性能之間取得良好平衡。
3.將動畫影片上傳到WordPress

現在您的動畫影片已準備就緒,請按照以下步驟將其上傳到您的 WordPress 網站:
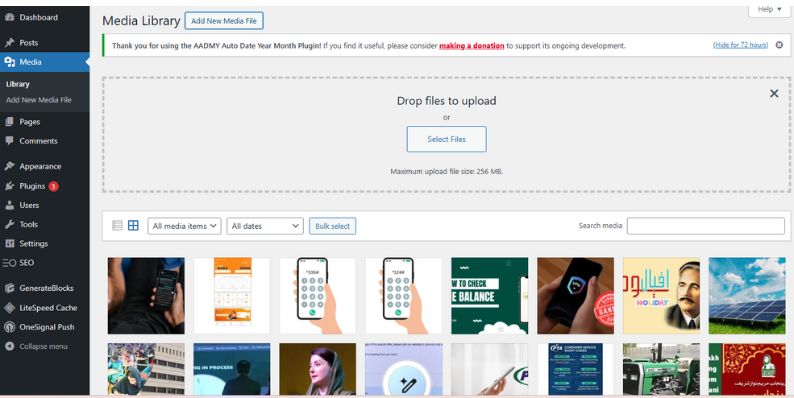
- 登入您的 WordPress 管理區域。
- 在左側邊欄中,按一下「媒體」 > “新增內容” 。
- 將動畫影片檔案拖曳到上傳區域,或按一下「選擇檔案」以瀏覽您的電腦。
- 上傳後,前往您要新增影片的頁面或貼文。點擊+按鈕新增區塊,然後為 YouTube 或 Vimeo 等外部來源選擇影片區塊或嵌入區塊。
- 如果影片位於您的媒體庫中,只需從清單中選擇它即可。
使用 HTML 程式碼或簡碼添加動畫視頻

如果您想更好地控制動畫影片的位置和功能,您可以使用自訂 HTML 或短代碼來添加它。
1.使用 HTML 程式碼嵌入動畫視頻
如果您的動畫影片託管在YouTube或Vimeo等其他平台上,或者您喜歡使用 HTML,請按照以下步驟操作:

- 取得嵌入代碼:在 YouTube 或 Vimeo 頁面上,按一下分享按鈕並選擇嵌入。複製 HTML 嵌入程式碼。
- 前往 WordPress 貼文/頁面:在 WordPress 編輯器中,切換到「文字」標籤(而不是「視覺」標籤)。
- 貼上嵌入程式碼:將嵌入程式碼貼到您希望影片顯示的位置。
- 更新或發布:儲存變更並查看貼文以檢查影片的顯示方式。
2.使用短代碼嵌入視頻
WordPress 還允許您使用短代碼來輕鬆嵌入影片。以下是使用短代碼的方法:
- 使用短代碼:如果您將影片上傳到媒體庫,只需將以下短代碼新增至您的貼文或頁面即可:
video src=“影片的URL”
將「影片的 URL」替換為媒體庫中的實際 URL。 - 自訂影片播放器:您還可以新增自動播放或循環等性質:
video src=「影片的網址」自動循環播放
注意:請確保在短代碼的開頭添加開始“[”,並在末尾添加結束“]”以完成代碼。
此方法可讓您更好地控制影片的功能,而無需在 HTML 之間切換。
在 WordPress 中自訂動畫視頻
將影片新增至 WordPress 後,您可以對其進行調整以適應您網站的設計和功能。
啟用自動播放和循環播放
- 自動播放:此選項可讓您的影片在頁面載入時自動開始。謹慎使用它,因為它可能會惹惱一些訪客。
- 循環:如果您希望影片連續重播,請啟用循環功能。
若要啟用這些選項,您可以使用外掛程式或手動調整影片的嵌入程式碼以包含自動播放和循環屬性。
控制大小和位置
- 對齊影片:使用 WordPress 的對齊工具來定位影片(左、中或右)。
- 影片尺寸:您可以在區塊設定中調整影片的寬度和高度。
解決影片上傳和顯示問題
有時,動畫影片可能無法正確上傳或顯示。以下是一些常見問題以及解決方法:
1.影片未上傳
- 檔案大小太大:壓縮影片或降低其解析度以使其更適合網路使用。
- 文件格式問題:確保您的影片採用支援的格式,例如 MP4 或 WebM。
2.影片無法正常顯示
- 主題衝突:某些 WordPress 主題可能會導致影片顯示問題。嘗試切換到預設的 WordPress 主題(例如《二十二三》)進行檢查。
- 插件衝突:逐一停用插件以查看是否是插件導致問題。
3.影片無法自動播放
- 瀏覽器設定:某些瀏覽器預設會停用自動播放。確保您的影片在其程式碼中設定了自動播放屬性。
WordPress 動畫影片的高級技術
如果您希望將動畫影片整合提升到一個新的水平,這裡有一些高級選項:
使用影片作為背景
您可以將動畫影片設定為頁面或部分的背景以建立動態效果。許多主題和頁面建立器(例如Elementor或WPBakery )都提供用於新增背景影片的內建選項。
建立影片庫
如果您有多個動畫視頻,您可以建立視頻庫。 Envira Gallery或FooGallery等外掛程式可讓您在乾淨且響應靈敏的網格中展示多個影片。
結論:
將動畫影片新增至您的 WordPress 網站可以顯著提高用戶參與度並使您的內容更具吸引力。無論您是添加 GIF、MP4 還是嵌入 YouTube 視頻,該過程都非常簡單且靈活。透過執行這些步驟,您可以確保您的動畫影片針對效能進行了最佳化、易於存取並為觀眾提供價值。
您覺得本指南有幫助嗎?讓我們知道您如何將動畫影片合併到您的 WordPress 網站中,並隨時在下面的評論中分享任何提示或技巧!
