如何在 WordPress 中添加音頻音樂播放器小部件
已發表: 2023-04-16您想在 WordPress 中添加音頻音樂播放器小部件嗎?
音樂播放器是與聽眾分享歌曲、播客、訪談和其他音頻文件的絕佳方式。 這有助於在您的網站上創造更有趣和引人入勝的體驗。
在本文中,我們將向您展示如何在 WordPress 中添加音頻音樂播放器。

為什麼要在 WordPress 中添加音頻音樂播放器小部件
音樂播放器可讓訪問者直接在您的 WordPress 網站上收聽音頻。
如果您是播客或音樂家,那麼在您自己的網站上展示音頻可以讓您的訪問者和粉絲了解您的最新作品。
它還可以鼓勵人們直接訪問您的網站,而不是在其他平台上播放您的音頻。 一旦這些人訪問您的網站,您就可以通過在您的 WordPress 博客上展示廣告或以數字下載的形式出售音頻文件來賺更多的錢。
即使您不創建任何原始音頻,嵌入來自 Spotify 等第三方平台的內容也是創建更具吸引力的網站的簡單方法。 這可以讓訪問者在您的網站上停留更長時間,並使體驗更有趣。
話雖如此,讓我們來看看如何在 WordPress 中添加音頻音樂播放器。 只需使用下面的快速鏈接直接跳轉到您要使用的方法。
- 方法 1. 如何使用音頻塊添加音頻音樂播放器小部件(簡單)
- 方法 2. 如何使用插件添加音頻音樂播放器小部件(更可定制)
方法 1. 如何使用音頻塊添加音頻音樂播放器小部件(簡單)
通過這種方法,您可以使用內置的 WordPress 音頻塊創建一個簡單的音頻音樂播放器。 您可以使用該塊播放任何 .mp3、.m4a、.ogg 或 .wav 文件。
與大多數音頻播放器插件相比,音頻播放器非常簡單。 它有一個播放/暫停按鈕、音量控制、一個下載按鈕和一個改變播放速度的按鈕。

如果您想向您的網站添加一些簡短的音頻片段,並且不需要任何高級功能,內置音頻塊是一個不錯的選擇。
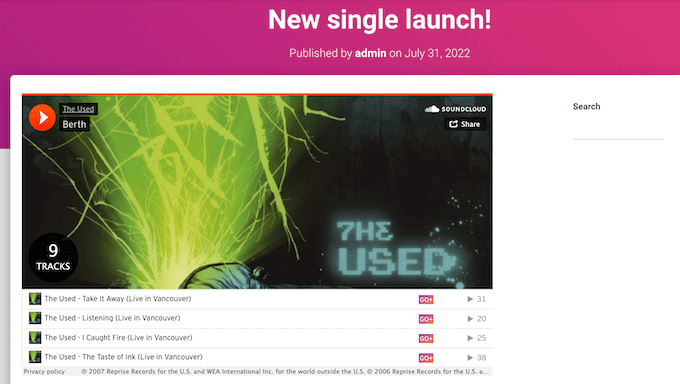
如果您從受支持的第三方平台(例如 Spotify 或 SoundCloud)嵌入內容,則音頻塊將顯示該平台的播放控件。 它還可能會顯示來自平台的一些額外內容,例如藝術家姓名和封面圖片。
例如,這是一個嵌入了 SoundCloud 內容的音頻塊。

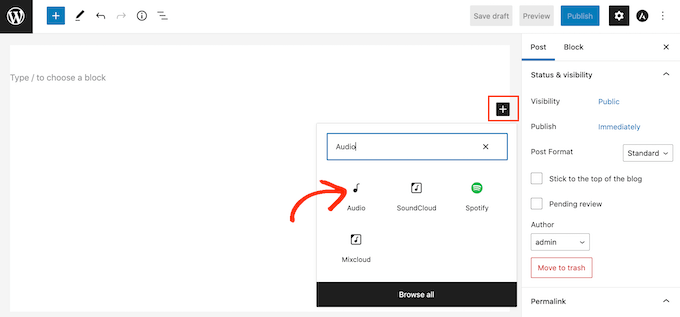
要將簡單的音頻音樂播放器添加到您的 WordPress 網站,請打開任何頁面或帖子。 然後,單擊 + 圖標。
在出現的彈出窗口中,鍵入“音頻”以找到正確的塊。 然後,您只需單擊“音頻”塊即可將其添加到您的頁面。

此時您可以添加音頻文件或嵌入來自其他平台的音頻剪輯。
注意:在大多數情況下,我們建議將您的音頻和視頻文件託管在第三方站點上,原因有很多,包括質量優化和節省帶寬。 這就是為什麼您不應該將視頻上傳到 WordPress 的原因。
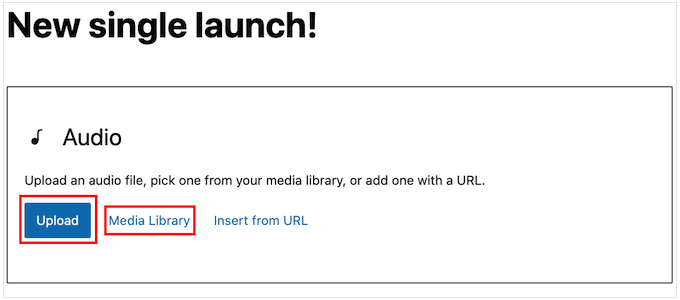
要從您的計算機添加音頻文件,請單擊“上傳”,然後選擇您要使用的文件。 另一種選擇是單擊“媒體庫”,然後從 WordPress 媒體庫中選擇一個文件。

如果您上傳完整的音頻,那麼您可能希望訪問者可以選擇通過向您捐款來支持您作為音樂家或播客的工作。 有關分步演練,請參閱我們的指南,了解如何在 WordPress 中添加 Stripe 捐贈按鈕。
您想從其他平台嵌入音頻嗎?
這類似於您在 WordPress 中嵌入視頻的方式,您只需粘貼 YouTube 視頻的 URL,WordPress 就會自動嵌入它。
請注意,大多數平台僅嵌入完整音頻文件的預覽。 該塊甚至可能鼓勵人們離開您的網站並訪問第三方平台,以收聽完整的音頻。
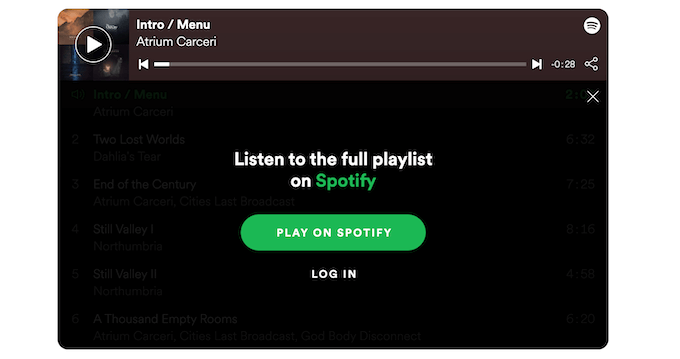
在下圖中,音頻塊正在將訪問者帶到 Spotify 網站。

如果您是音樂家,那麼這可能會通過鼓勵訪問者在其他平台上播放您的內容來增加您的版稅。 但是,它也可以將人們從您的網站轉移到其他平台。
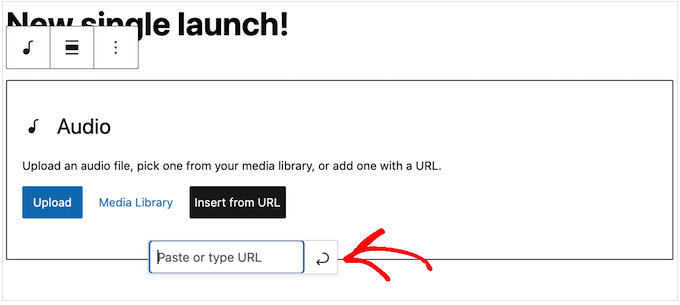
要從第三方平台嵌入音頻,請先點擊“從 URL 插入”。
這將打開一個小的“粘貼或輸入 URL”欄。

您現在可以輸入要嵌入 WordPress 博客的音頻剪輯的 URL。
通常,您只需訪問要嵌入的歌曲或音頻,然後打開其“共享”設置。
之後,您可以復制提供的 URL。
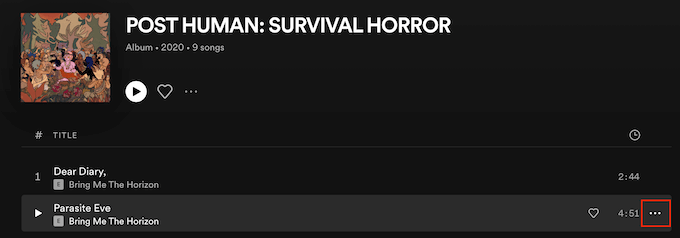
例如,讓我們看看如何在您的網站上嵌入任何 Spotify 歌曲。 首先,找到要添加到 WordPress 網站的歌曲或播放列表。
然後,只需單擊 Spotify 在播放列表或歌曲旁邊顯示的三個點。

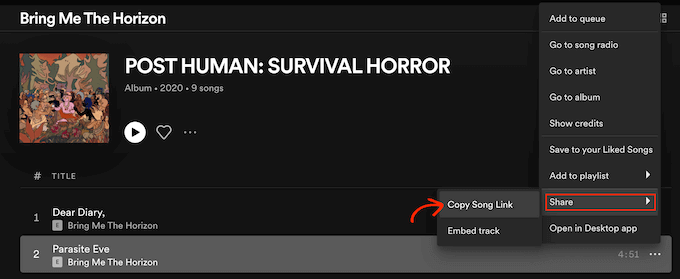
完成後,單擊共享 » 複製歌曲鏈接。
要將音頻添加到音樂播放器小部件,只需將鏈接粘貼到音頻塊中。

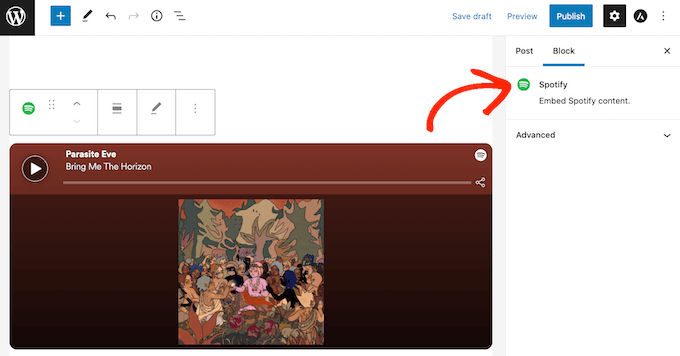
在我們的 Spotify 示例中,WordPress 會將音頻塊變成 Spotify 塊。 此更改會自動發生,因此您無需擔心。

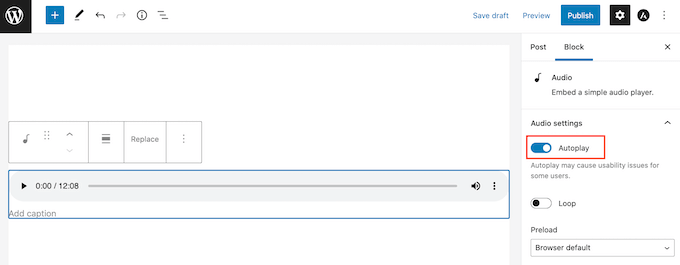
添加音頻文件後,您可以單擊“音頻”塊以查看可以為該塊配置的設置。

您看到的設置可能會有所不同,具體取決於您是上傳音頻文件還是從第三方站點嵌入預覽。 例如,您通常可以通過單擊“自動播放”開關將音頻設置為自動播放。

大多數這些設置都是不言自明的,因此最好花一些時間嘗試不同的設置,看看哪種設置最適合您的網站。
當您對塊的設置方式感到滿意時,您可以更新或發布頁面。
現在,如果您訪問您網站上的頁面,您將看到現場播放的音頻音樂播放器。 您還可以使用塊的播放控制按鈕收聽音頻。
方法 2. 如何使用插件添加音頻音樂播放器小部件(更可定制)
內置的 WordPress 音頻塊是創建簡單音頻播放器的快捷方式。 但是,它確實有其局限性,尤其是在自定義播放器和播放體驗方面。
也沒有可以管理音頻播放器的中央位置。 這意味著您不能在您的網站上多次使用同一個播放器。
如果您確實想要更高級的功能和可重複使用的音頻播放器,那麼我們推薦 Html5 音頻播放器。 此插件可以播放任何 mp3、.wav 或 .ogg 文件。
該插件只能為每個播放器播放一個音頻文件。 但是,您可以根據需要創建任意數量的音頻播放器,這樣您仍然可以在您的網站上播放許多不同的曲目。
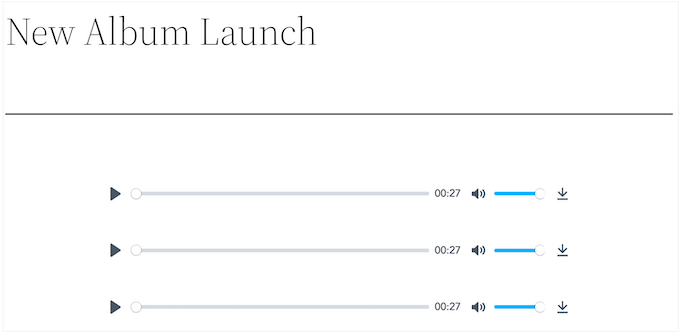
您甚至可以將多個音頻播放器添加到同一頁面。

首先,您需要安裝並激活插件。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
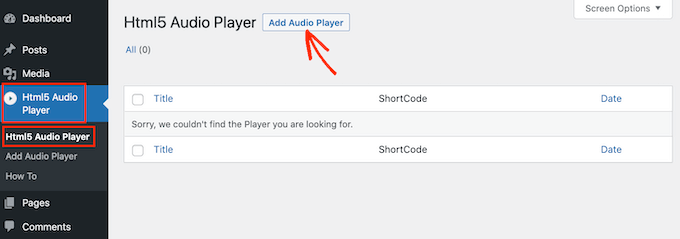
激活後,您可以轉到Html5 Audio Player » Html5 Audio Player來構建您的第一個音頻播放器。
在這裡,繼續並單擊“添加音頻播放器”按鈕。

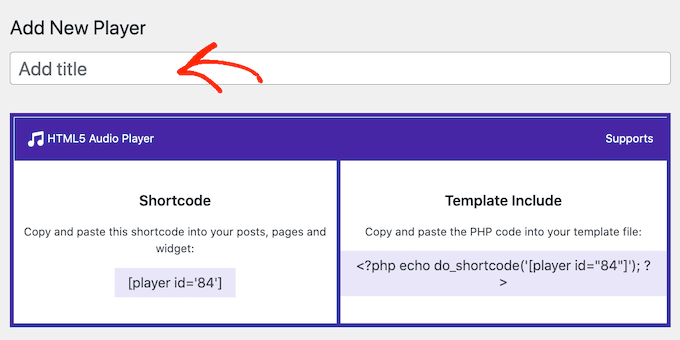
首先,在顯示“添加標題”的字段中輸入音頻播放器的名稱。
這僅供您參考,因此您可以使用任何您想要的標題。

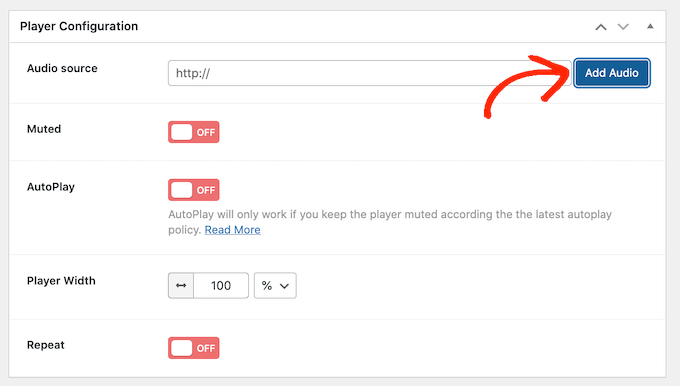
完成後,滾動到“播放器配置”部分。
在這裡,您可以通過單擊“添加音頻”按鈕將音頻文件添加到播放器。

您現在可以從媒體庫中選擇任何音頻文件或從您的計算機上傳文件。
選擇文件後,您就可以自定義音頻播放器了。 默認情況下,訪問者只需單擊“播放”按鈕,音頻就會以已經調高的音量開始播放。
這是大多數訪問者期望音頻播放器的行為方式,因此您通常希望使用這些默認設置。
還有默認靜音、自動播放、重複播放等選項。
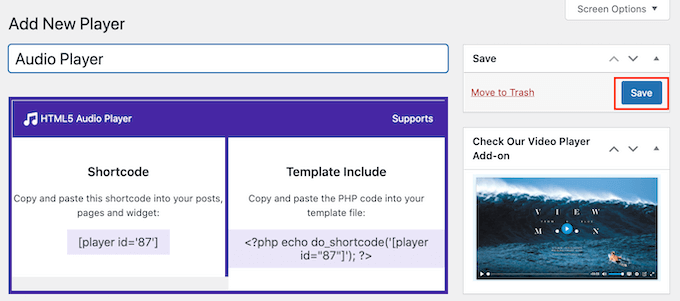
一旦您對播放器的設置感到滿意,只需滾動到屏幕頂部並單擊“保存”按鈕。

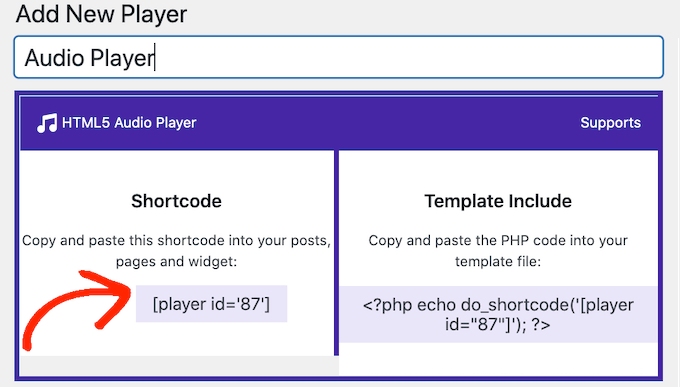
然後,您可以使用短代碼或 HTML5 音頻播放器塊將音頻播放器添加到您的站點。
塊是最簡單的方法。 但是,如果您確實想使用短代碼放置播放器,那麼您會在屏幕頂部找到該代碼。

有關如何放置簡碼的更多詳細信息,您可以查看我們的指南,了解如何在 WordPress 中添加簡碼。
要使用塊添加音頻音樂播放器,請打開任何頁面或帖子。 您現在可以單擊 + 按鈕。
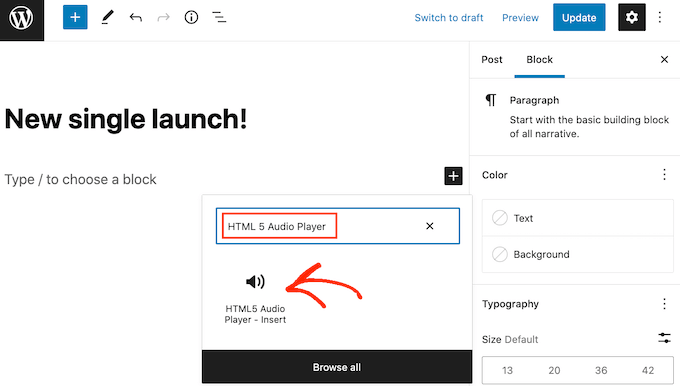
在出現的彈出窗口中,鍵入“HTML5 Audio Player”以找到正確的塊。 單擊“HTML5 音頻播放器 - 插入”塊後,它會將塊添加到您的頁面。

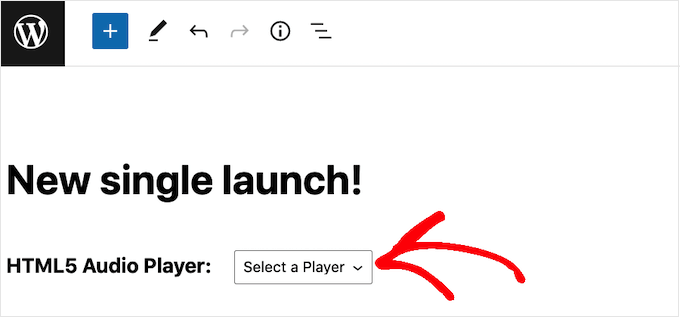
接下來,打開顯示“選擇播放器”的下拉菜單,查看您創建的所有音頻播放器的列表。
您現在可以單擊音頻播放器將其添加到頁面或帖子中。

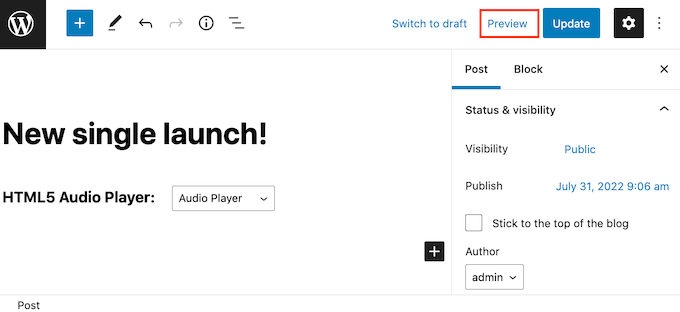
WordPress 頁面編輯器不顯示音頻播放器。
但是,如果您單擊“預覽”按鈕,那麼您將能夠看到播放器對訪問您網站的人的看法。 您甚至可以收聽音頻並測試不同的播放按鈕。

當您對音頻播放器的外觀和功能感到滿意時,您可以更新或發布頁面。
現在,如果您在您的 WordPress 網站上訪問此頁面,您將看到實時的音頻播放器。
您想將其他音軌添加到您的站點嗎? 然後您可以簡單地按照上述過程創建更多音頻播放器並將它們添加到您的 WordPress 網站。
我們希望本文能幫助您了解如何在 WordPress 中添加音頻播放器小部件。 您還可以閱讀我們關於最佳網絡推送通知軟件以及如何創建電子郵件通訊的指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
