如何為 WPForms 名稱欄位新增敬語
已發表: 2024-09-13有效溝通的原則之一是以人們喜歡的方式稱呼他們。這通常意味著透過在名字旁邊加上他們喜歡的尊稱或頭銜來顯示專業禮貌。
雖然詢問人們的姓名和尊稱聽起來很簡單,但我看過一些網站的例子,從使用者體驗的角度來看,這些網站做得不好。
在本文中,我將示範如何以最簡單的方式為 WPForms 名稱欄位新增敬語,而不會給訪客帶來麻煩。
如何在表單中加入敬語(逐步)
- 第 1 步:安裝 WPForms
- 第 2 步:建立新的 WordPress 表單
- 第 3 步:在表單中新增尊稱/頭銜字段
- 第 4 步:設定通知和確認
- 第 5 步:發布帶有敬語欄位的表格
- 有關榮譽領域的更多問題
第 1 步:安裝 WPForms
WPForms 的拖放編輯器可以輕鬆地在表單中新增敬語。雖然您可以使用 WPForms Lite(免費版)來實現這一目標,但您還可以透過 WPForms Pro 解鎖更強大的功能,例如表單放棄、專業設計的表單主題以及與電子郵件行銷工具、Google Sheets 等的整合。

我將在本教程中使用 WPForms Pro 許可證,這對於向表單添加很酷的樣式有很大幫助,使其看起來更具視覺衝擊力。
如果您是 WordPress 外掛程式安裝的新手,以下是您在網站上安裝和啟用 WPForms 的方法(我保證,這非常簡單)。
安裝插件後,繼續下一步。
立即取得 WPForms Pro
第 2 步:建立新的 WordPress 表單
透過 WPForms,您可以享受龐大的現成表單範本庫的優勢,使表單建立速度更快。但是,您也可以完全從頭開始建立表單。選擇權在你。
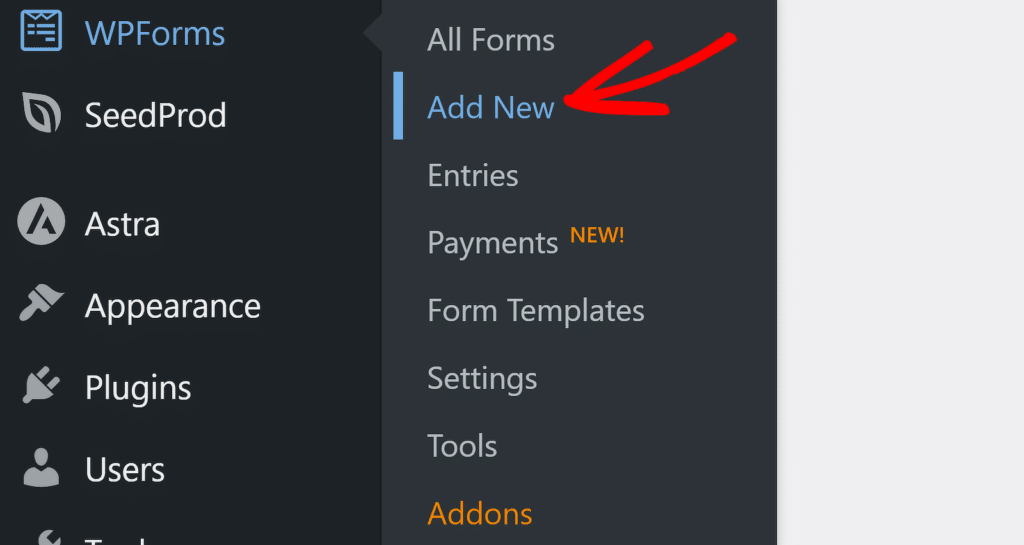
無論哪種方式,您首先需要從 WordPress 管理儀表板區域點擊WPForms » 新增內容。

之後,您可以在表單設定畫面上命名您的表單。您使用的名稱稍後可以顯示為已發佈表單的標題,或者您也可以在內部使用該名稱。
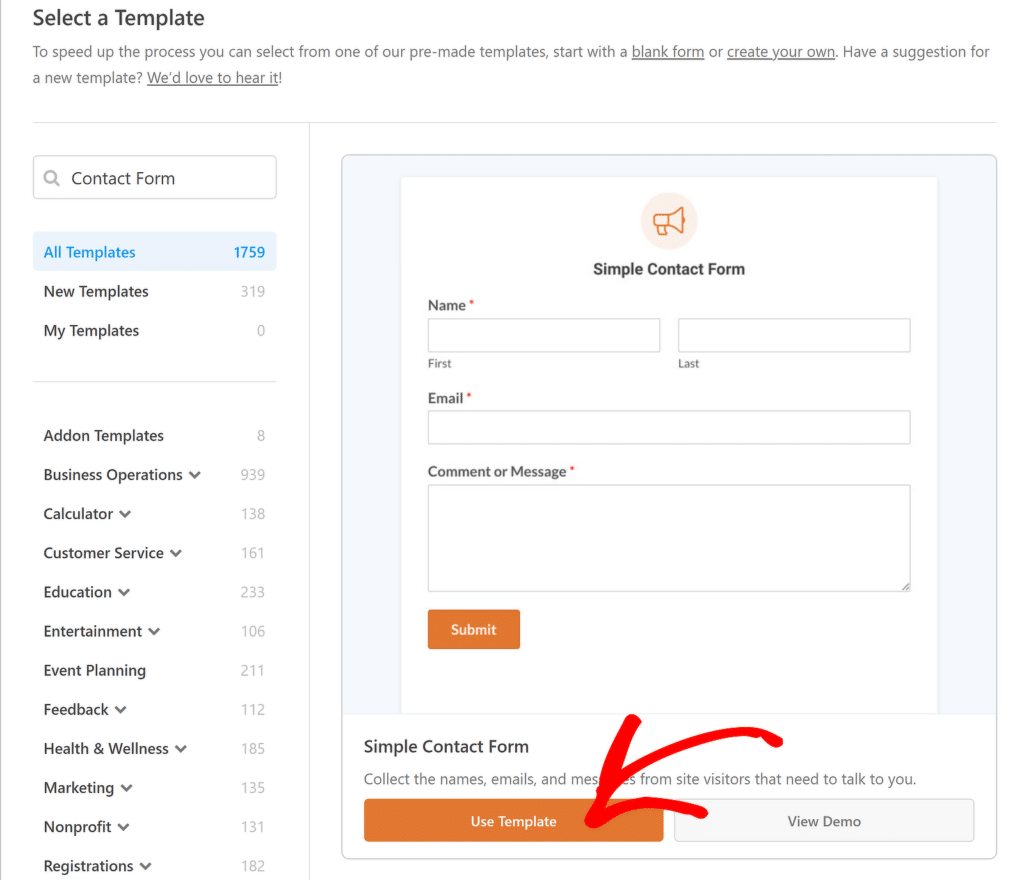
向下捲動至範本選擇區域,您將在其中找到 1,900 多個可供您使用的表單範本。我使用的是簡單聯絡表單模板,但您可以選擇最適合您需求的任何其他模板。添加榮譽稱號或頭銜的過程仍然相同。

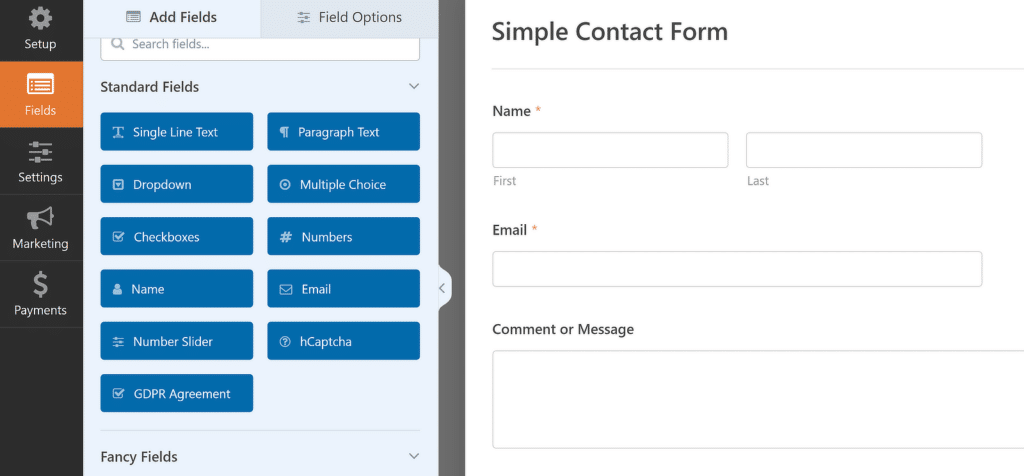
然後,該表單範本將顯示在表單產生器內的螢幕上。從這裡,您可以使用簡單的拖放功能來完全自訂表單的各個方面。

您會注意到,此表單包含一個名稱字段,但沒有用於敬稱或頭銜的字段。這沒問題 - 我們只需手動在標題/尊稱的「名稱」欄位上方新增一個欄位。
第 3 步:在表單中新增尊稱/頭銜字段
有幾種選項可用於在表單中新增敬語欄位。通常,大多數網站使用下拉式欄位或單選/多項選擇欄位來表示敬語。
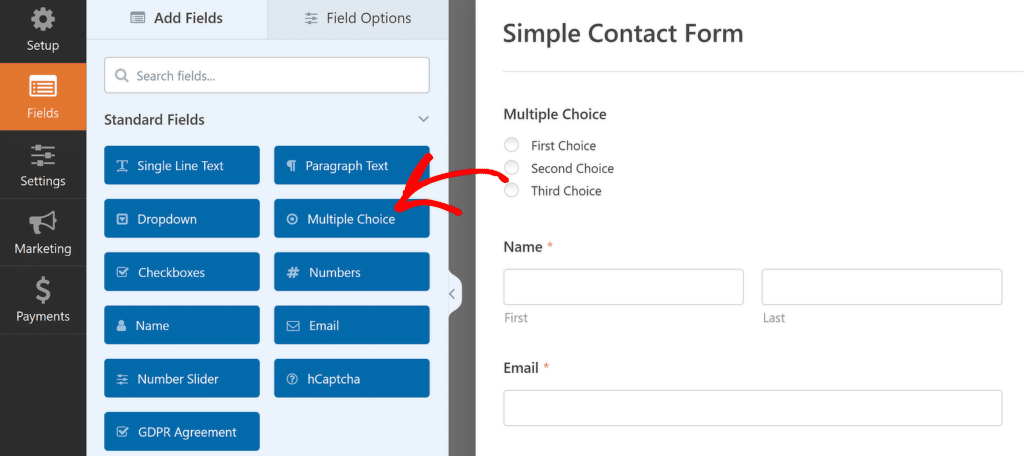
我更喜歡使用“多項選擇”字段,因為與“下拉”相比,它是一種更適合行動裝置的解決方案。但是,無論您採用哪種方法,該過程都是相同的。
在表單產生器內,將「多項選擇」欄位拖曳到表單上現有的「名稱」欄位上方。

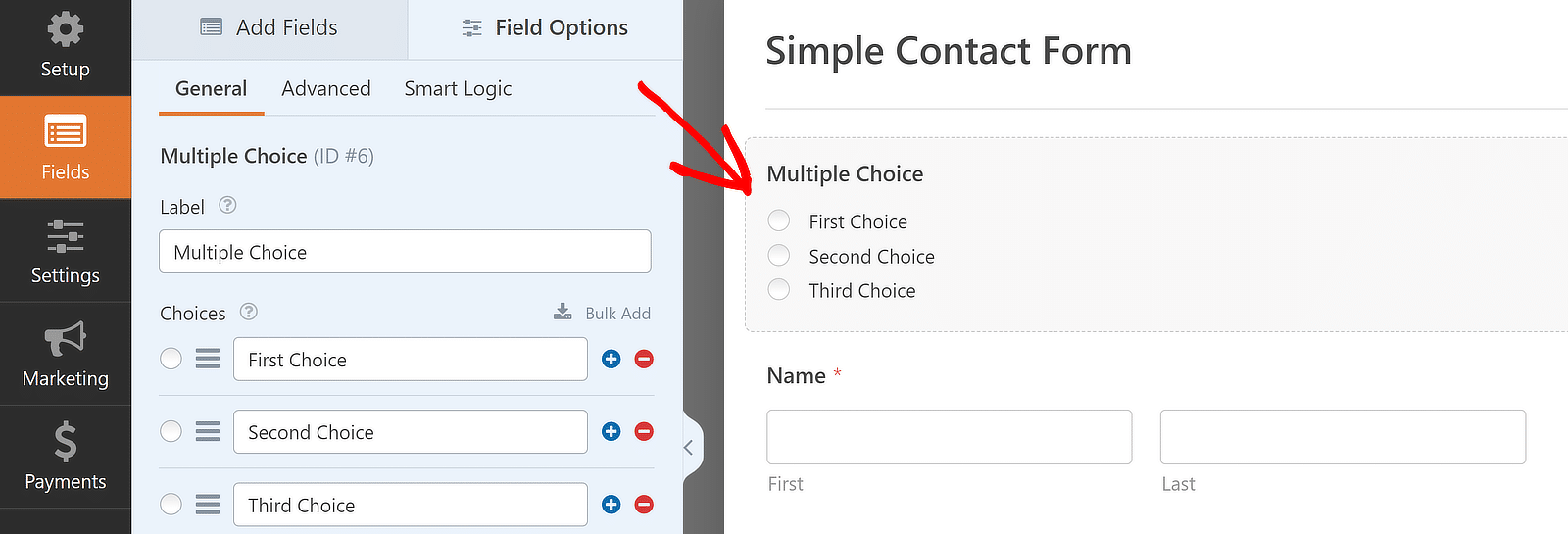
將欄位放置在所需位置後,按一下它以開啟左側窗格中的「欄位選項」功能表。

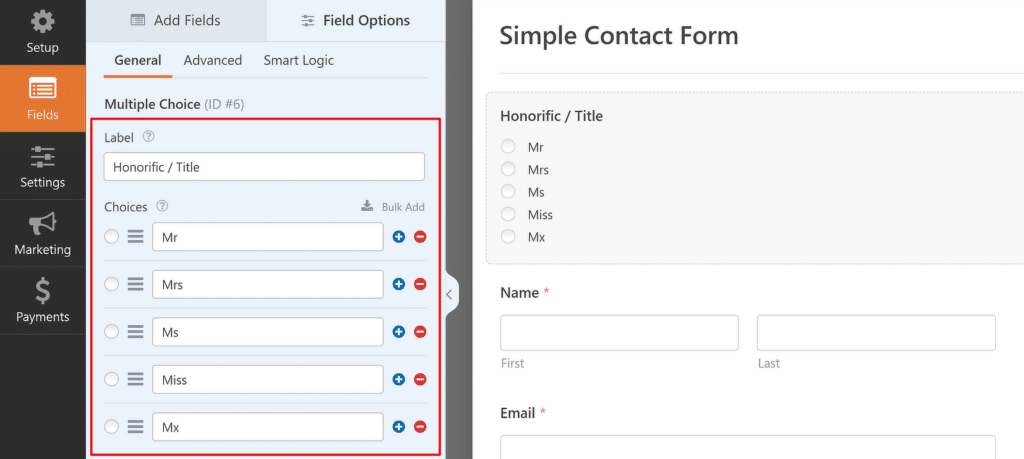
然後,您可以編輯欄位的標籤並更新選項。例如,我將此欄位標記為“榮譽/頭銜”,並添加了一些常見的頭銜,涵蓋了訪客期望的標準選擇。

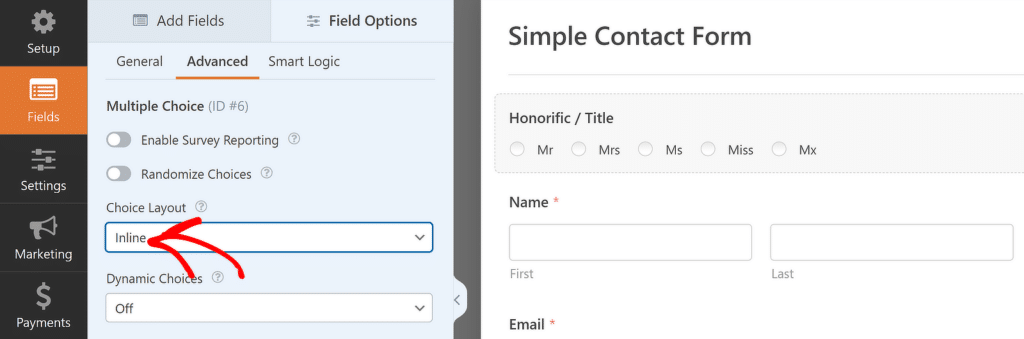
這已經開始呈現良好的形狀,但我們可以做更多的事情來改進佈局。我喜歡使用內聯佈局來進行敬語選擇,這樣它們佔用的垂直空間就更少。這將有助於進一步改善行動裝置上的用戶體驗。
若要變更多項選擇欄位的佈局,請按一下「欄位選項」下的「進階」標籤。然後,使用 Choice Layout 下拉清單並選擇Inline 。

現在,您會注意到所有榮譽選項都出現在一行中,從而消除了大量的額外垂直滾動。
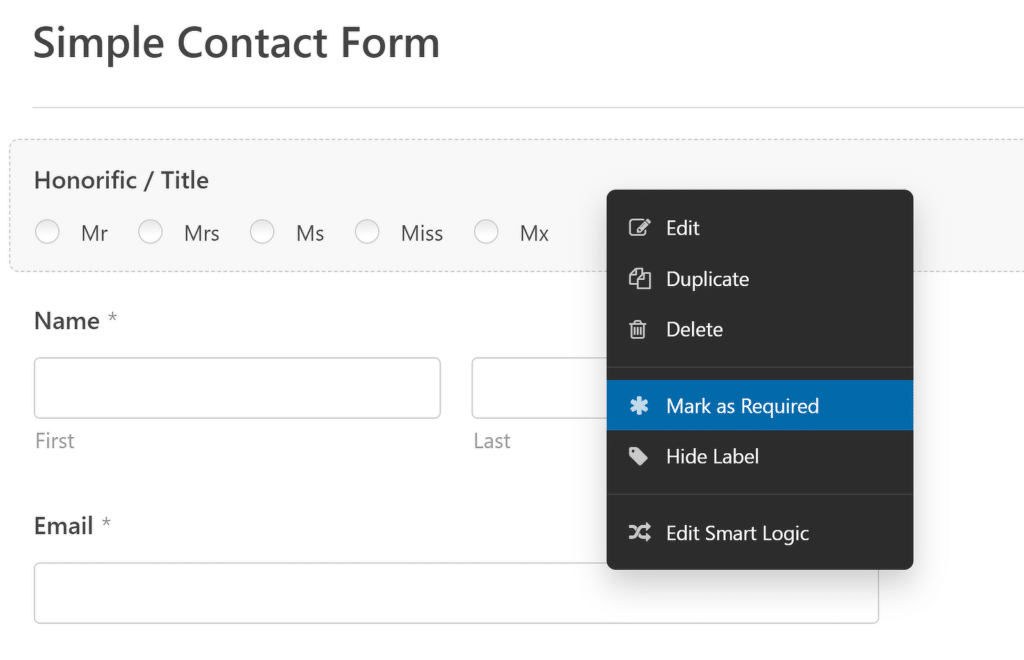
您可能希望將此字段設為必填字段,以便您的訪客不會跳過它。只需右鍵單擊“敬語/頭銜”字段,然後在選單中選擇“標記為必填”即可。

這樣就完成了現場設定。但現在添加了敬語字段,這就引出了一個問題:你會用它做什麼?
您可以立即利用這些敬語,在自動表單通知和確認訊息中使用它們來稱呼您的客戶。
第 4 步:設定通知和確認
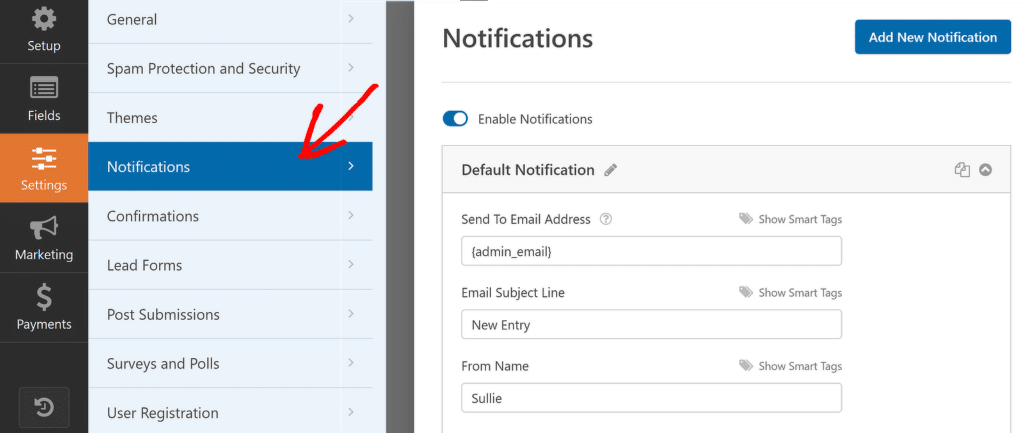
若要自訂表單通知,請按一下表單產生器左側的設定 » 通知。

預設情況下,WPForms 已經設定了一個針對管理員的預設通知。這樣,每當有新的提交透過表單提交時,您都會立即知道。您可以透過變更收件者的電子郵件地址、主旨行、寄件者姓名和訊息來自訂預設通知。
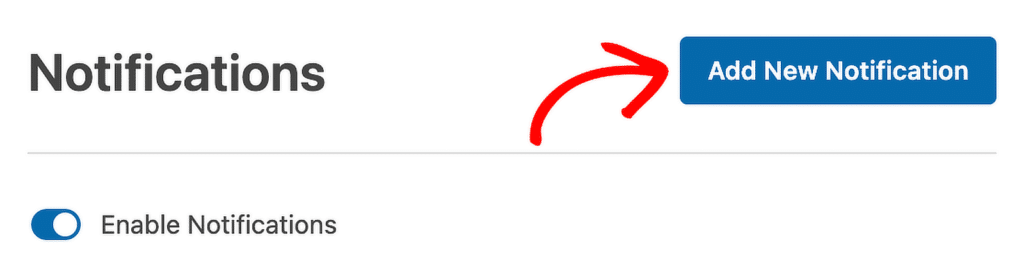
同時,您也可以新增針對訪客的單獨通知。只需點擊頂部的“新增通知”按鈕即可。

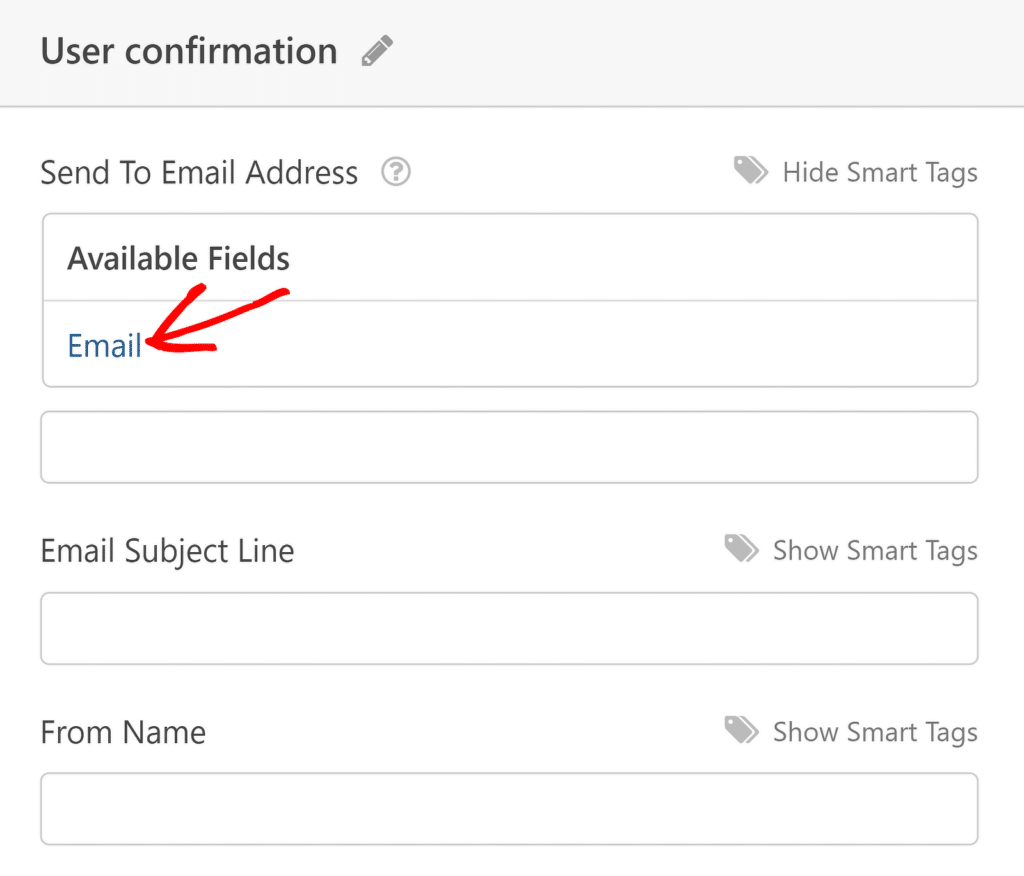
由於目標是將此通知發送給填寫表單的人員,因此發送至電子郵件地址需要添加適當的智慧標記。您可以單擊“顯示智慧標籤”連結以查看可用作智慧標籤的所有可用欄位數據,然後按一下它。
因此,請繼續並在“智慧標記”功能表中選擇“電子郵件”,這將自動填入與其關聯的標記。

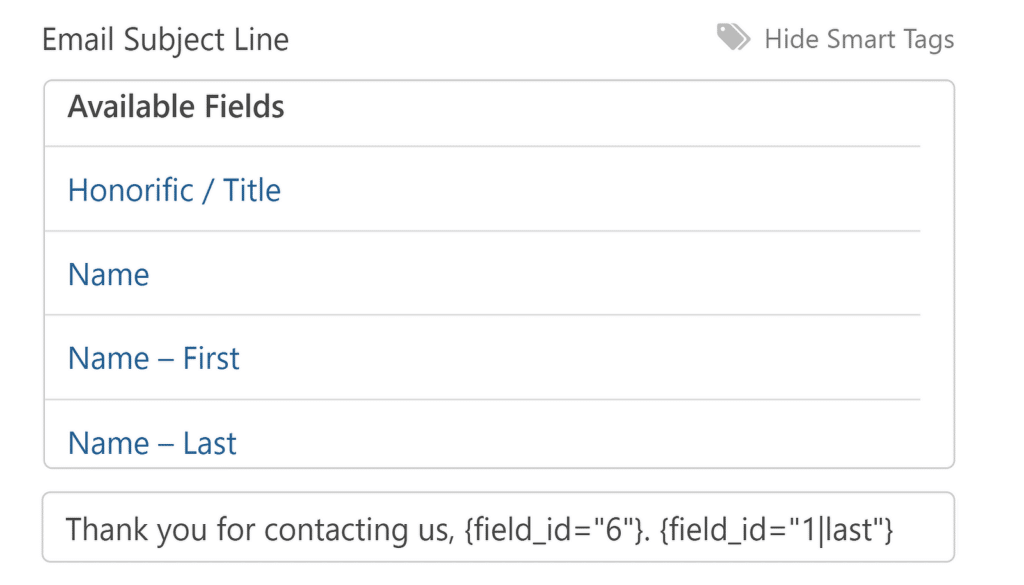
有趣的部分來了。利用您現在收集的姓名和榮譽信息,您可以通過在主題行中直接稱呼該人來個性化電子郵件通知。

只需輸入訊息,然後使用榮譽/頭銜和姓名 – 姓氏欄位的智慧標籤,以句點 ( . ) 分隔

您看到的欄位 ID 可能與此範例不符(因為這些欄位 ID 特定於每種表單),但上圖是包含尊稱和姓氏資料的主題行的通用格式。
您可以在編輯電子郵件時應用相同的概念,該電子郵件也接受智慧標記。
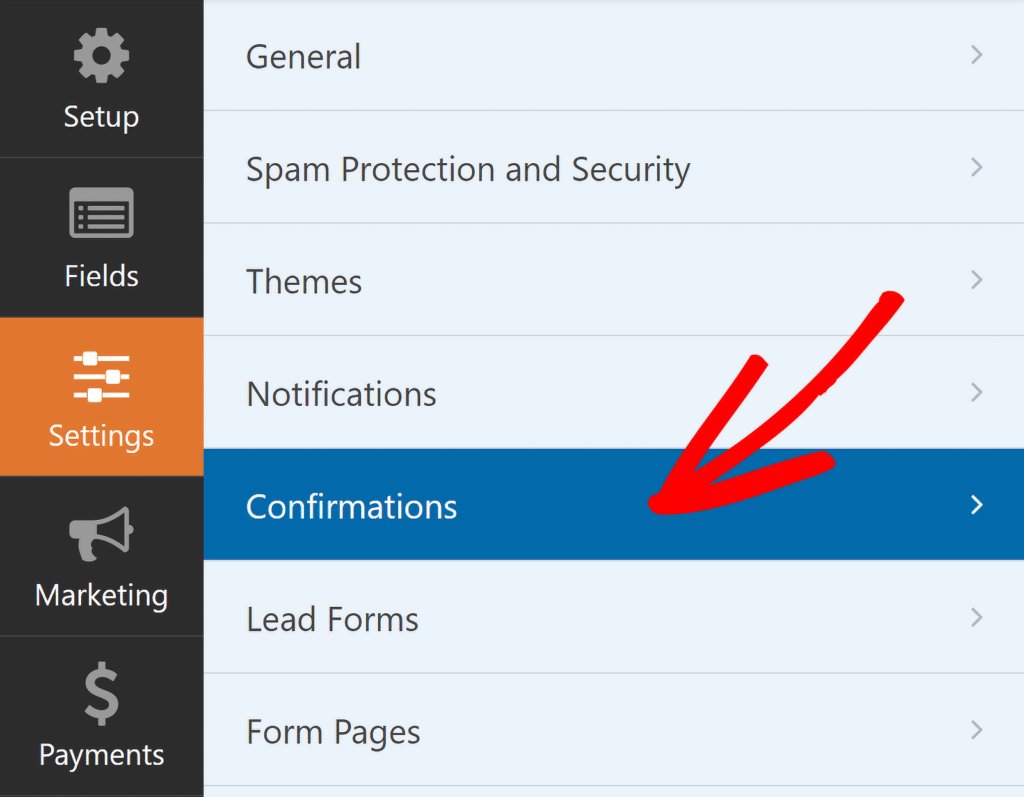
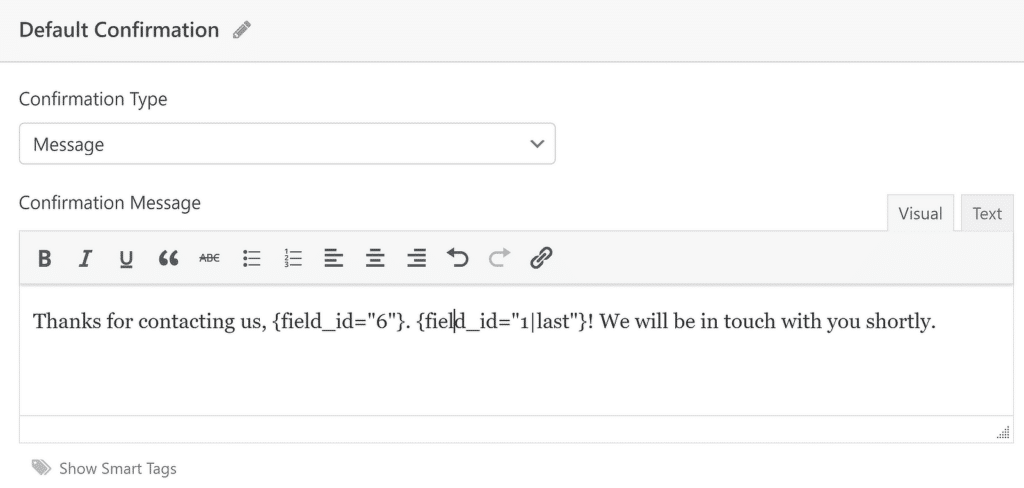
同樣,您可以自訂表單確認訊息(提交後立即顯示在表單上)。若要自訂確認訊息,請前往設定 » 確認。

您可以再次利用智慧標籤對訊息進行個性化設置,並在訊息中體現您一貫遵循的專業禮貌。

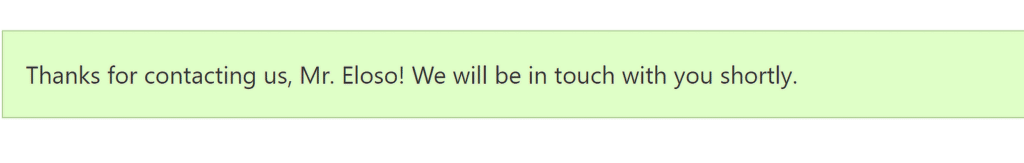
在前端,確認訊息的顯示方式如下:

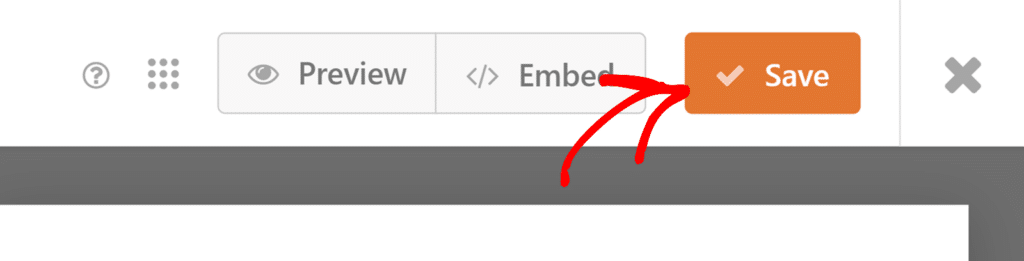
確保按“儲存”按鈕儲存到目前為止的所有變更。

我們現在需要做的就是在網站上發布表格。
第 5 步:發布帶有敬語欄位的表格
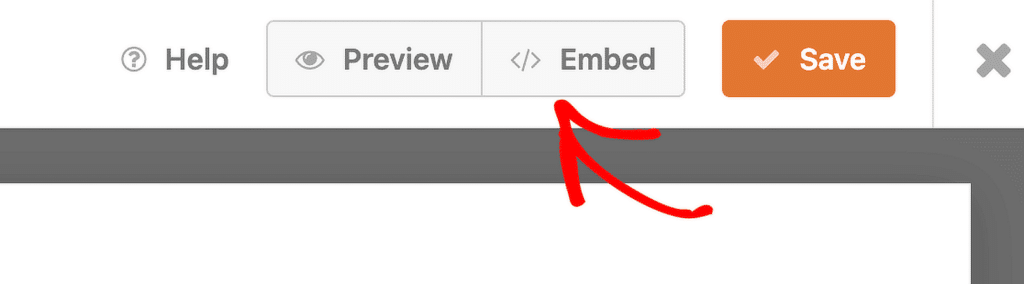
使用 WPForms。發布任何形式都毫不費力,不需要短代碼。您可以透過點擊「儲存」按鈕旁邊的「嵌入」來啟動嵌入過程。

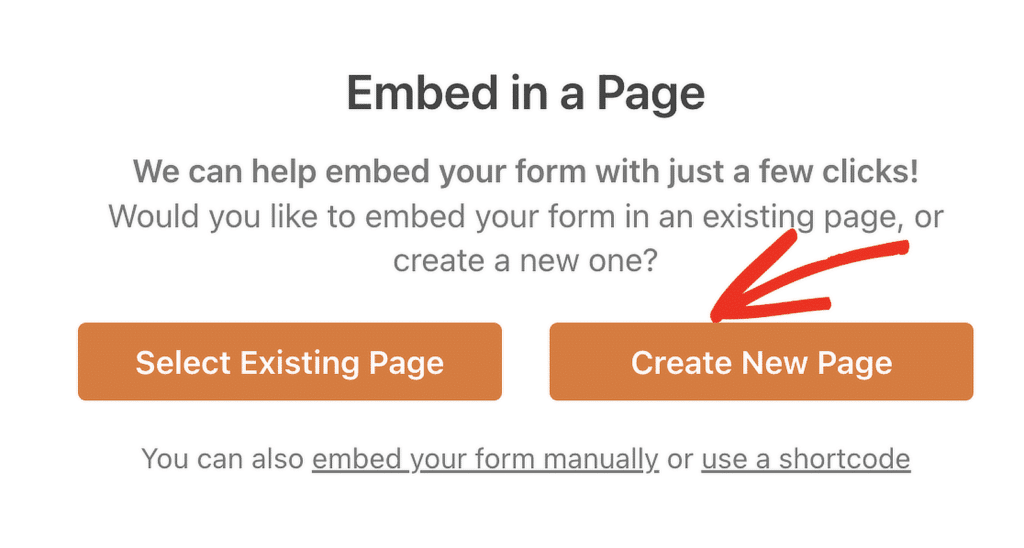
此時,將出現一個模式,您可以在其中選擇嵌入方法。讓我們使用「建立新頁面」將此表單嵌入到新頁面上。

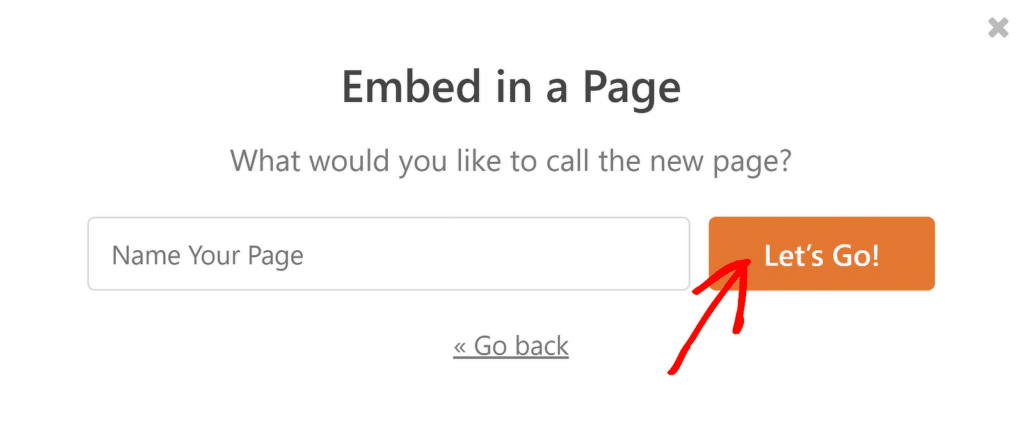
接下來,只需提供新頁面的名稱,然後按Let's Go 。

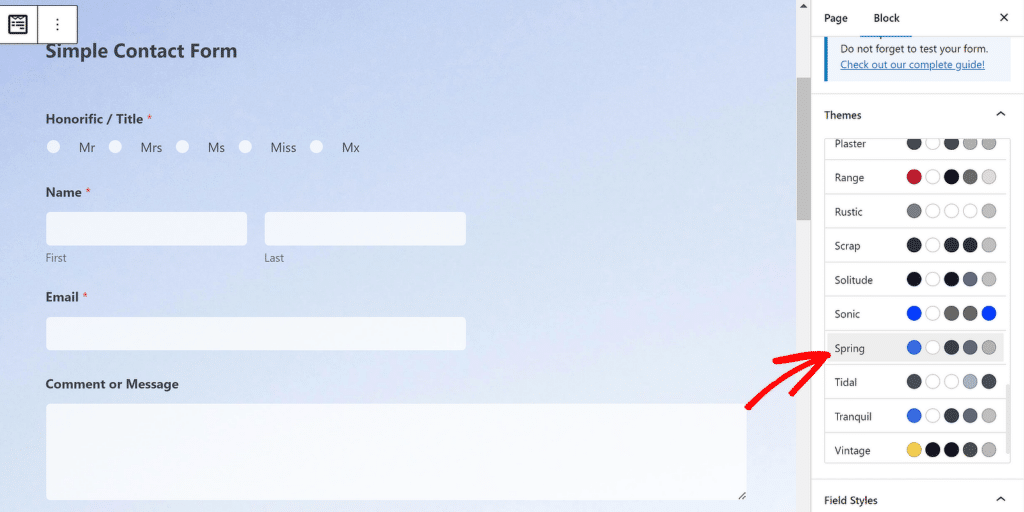
這樣,您將進入 WordPress 編輯器,其中嵌入了表單。在繼續發布表單之前,我建議嘗試可用的表單主題或樣式調整設定來美化您的表單。
就我而言,我使用的是 Spring 主題(我覺得它特別賞心悅目)。

當您準備好啟動時,請繼續並點擊“發布”按鈕。

現在你就擁有了!現在,您有了一個表單,可以讓訪客為其姓名選擇尊稱或頭銜,從而讓您有機會以與受眾產生共鳴的方式個性化您的訊息。
有關榮譽領域的更多問題
為什麼我應該在我的表單中添加敬語欄位?
網站使用敬語欄位的原因有很多,包括:
- 個人化:用他們喜歡的頭銜稱呼人們可以增強訊息傳遞的個人化,這是建立關係的重要組成部分。
- 受眾細分:如果您的行銷策略需要基於性別的細分,則敬語欄位可以提供您了解受眾人口統計所需的資料。
- 禮貌:敬語是表達專業禮貌的一種方式。
- 文化敏感度:在某些文化中,稱呼別人時不加尊稱可能會被認為是粗魯的。
是否必須收集敬語?
絕對不是。事實上,應該避免使用敬語,除非您有充分的商業理由來收集它們,例如細分,或者您的受眾希望得到他們的敬語。如果您沒有添加敬語欄位的具體原因,則應該避免使用它。這樣做,您將從表單中刪除一個對您的業務沒有特定功能的額外字段,這將使您的訪客更容易填寫表單。
如果有人不認同傳統的敬語怎麼辦?
對於可能不認同傳統頭銜的人,您可以使用“Mx”等包容性、中性的頭銜。同時,您可以將標題欄位設為可選,因此不認同所提供選項的訪客可以完全跳過它。但是,如果您在敬語欄位中使用智慧標籤,請注意。如果此欄位留空,智慧標記將僅顯示空白值,這可能會使您的訊息顯示為損壞。歸根結底,這個決定完全取決於您的業務性質和受眾偏好。如果您不確定,請考慮避免完全新增敬語欄位。
在 WPForms 中加入敬語欄位有哪些不同方法?
您可以透過三種邏輯方式在 WPForms 中新增敬語欄位。這些方法包括使用多項選擇或單選欄位、下拉式選單或單一文字欄位。
接下來,探索適合進階用戶的便利模板
WPForms 擁有龐大的獨特表單範本庫。但是,有一些非常有用的隱藏表單範本。歡迎探索這些範本並重複使用您認為適合您的企業或組織的範本。
立即建立您的 WordPress 表單
準備好建立您的表單了嗎?立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
