如何使用 Divi 將錨連結新增至按鈕
已發表: 2023-11-06在網頁設計中,連結可讓您在網站、網頁或應用程式中移動。 使用連結的方法有很多種。 您可以擁有外部鏈接,這意味著它們連結到您的網站或網域之外。 有些鏈接是內部鏈接,鏈接您網站上的各個頁面和資源。
另一種類型的連結可以存在於網站頁面內。 這些類型的鏈接稱為錨鏈接,它們非常有幫助。 當您的頁面特別長時,錨連結可以讓您的使用者更輕鬆地瀏覽您的頁面。 同樣,在 Divi 中添加錨鏈接可以幫助您的精美頁面成為閱讀和探索的享受。 讓我們了解有關錨鏈接的更多信息,並了解如何使用按鈕模組在 Divi 中添加錨鏈接。
- 1什麼是錨連結?
- 2為什麼在您的網站上使用錨鏈接
- 3使用按鈕模組在 Divi 中加入錨鏈接
- 3.1安裝頁面佈局
- 3.2命名 HTML ID 屬性
- 3.3將我們的按鈕連結到 ID
- 4將所有內容整合在一起
什麼是錨連結?
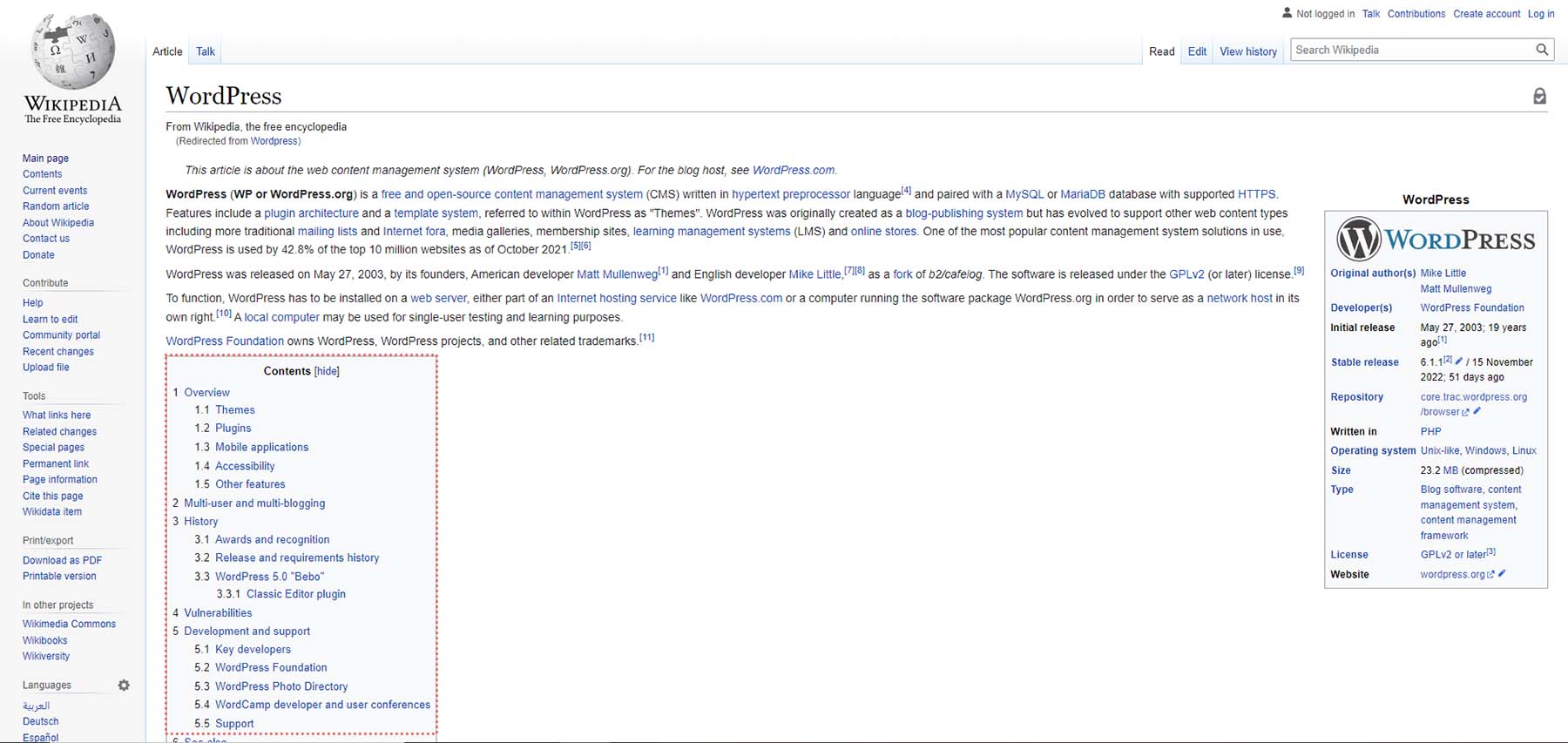
建立目錄時可以找到使用錨連結的一個很好的範例。 維基百科是在網路上尋找目錄的簡單地方。 這是 WordPress 的維基百科頁面。 在頁面中,我們找到目錄。 在目錄中,有一個連結列表,可將您引導至頁面的不同標題和區域。 這些是錨鏈接。

當您點擊目錄中的某個錨點連結時,您將轉到頁面的後續部分。 您將保留在該頁面上,但您將處於不同的部分。 在使用錨連結的網站上使用返回頂部按鈕也是一個好主意。 這有助於改善 UX(使用者體驗),因為它使您的讀者可以輕鬆瀏覽您網站的頁面。
為什麼在您的網站上使用錨鏈接
使用錨連結可以讓您的讀者更好地瀏覽您的網站。 它還可以透過滾動節省能量。 透過使用目錄或帶有錨連結的固定選單,您可以將他們帶到他們想要在您的網頁上訪問的確切位置,而不是讓他們滾動瀏覽長頁面。
錨連結還可以更快地為您的用戶提供必要的資訊。 您還可以鏈接到網站的不同頁面並使用錨鏈接,以快速將訪問者引導到網站的特定區域,而無需他們付出太多努力。
使用按鈕模組在 Divi 中新增錨鏈接
在 HTML 中建立錨定連結需要一個連結和一個 HTML ID 屬性。 ID 屬性是一種向連結新增名稱的方法。 首先,您需要建立一個 ID 並分配給您希望錨點連結到的元素。 然後,將連結的目標設定為 ID。 當您連結到錨點時,您需要在 ID 前面加上井號 # 前綴。 這就是您的錨連結與內部或外部連結的區別。
在 Divi 中新增錨定連結時可以使用相同的方法。 讓我們看看如何在 Divi 線上課程免費佈局包的登陸頁面佈局中做到這一點。
安裝頁面佈局
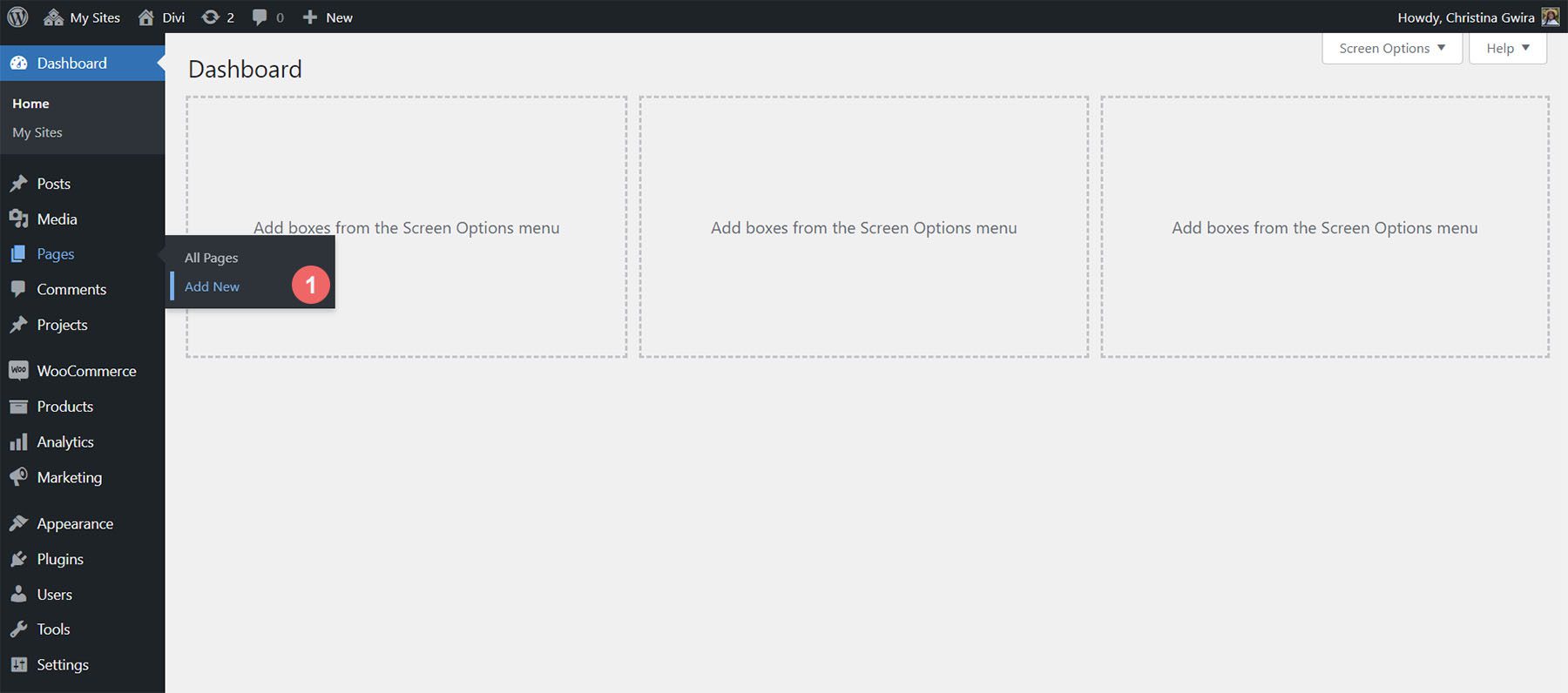
要安裝頁面模板,我們首先需要在 WordPress 中建立一個新頁面。 我們透過將滑鼠懸停在左側選單中的「頁面」選單項目上來完成此操作。 然後,我們點擊新增新的。

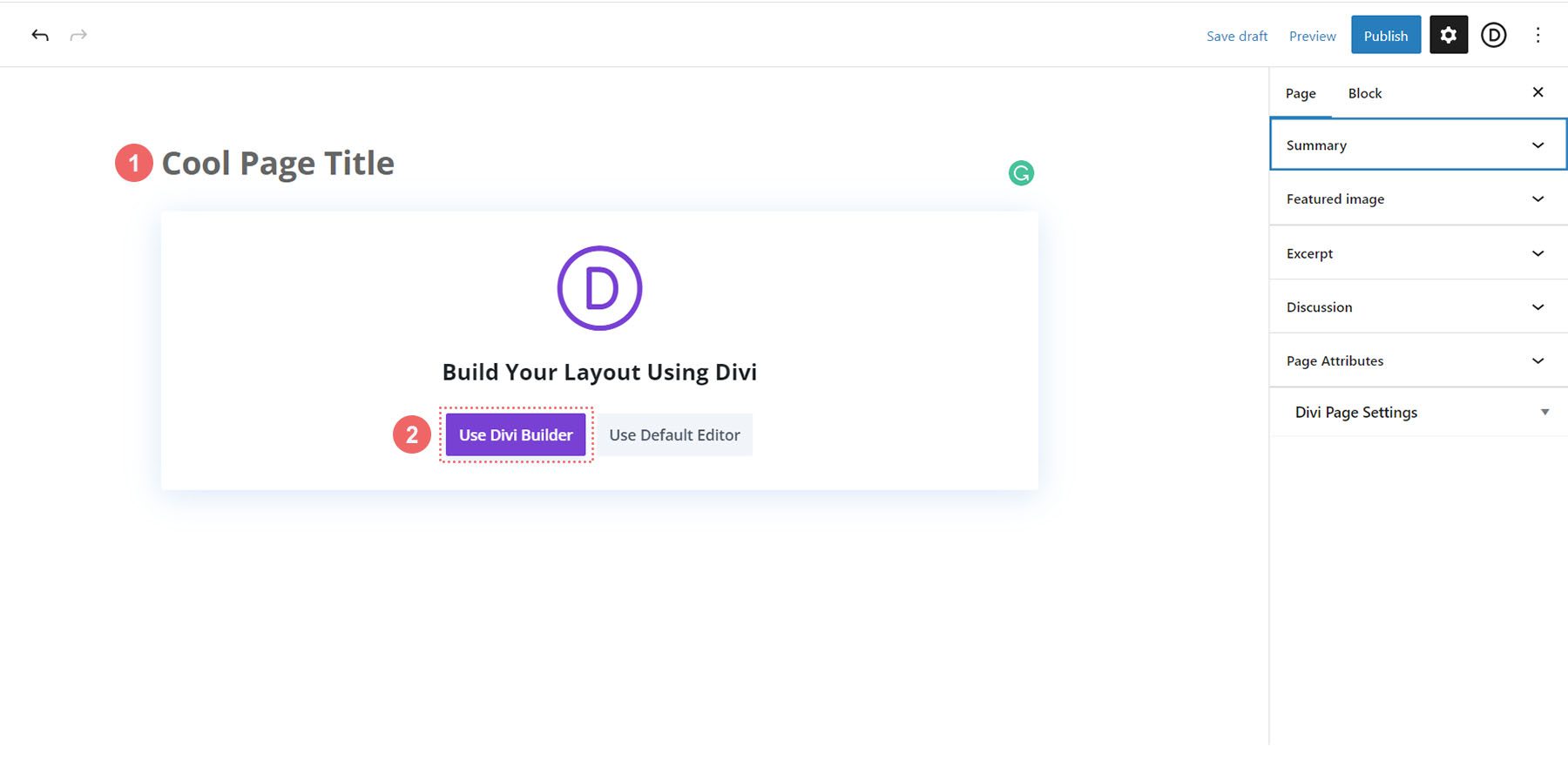
進入預設的 WordPress 編輯器 Gutenberg 後,為新頁面設定標題。 接下來,點擊紫色的“使用 Divi Builder”按鈕。

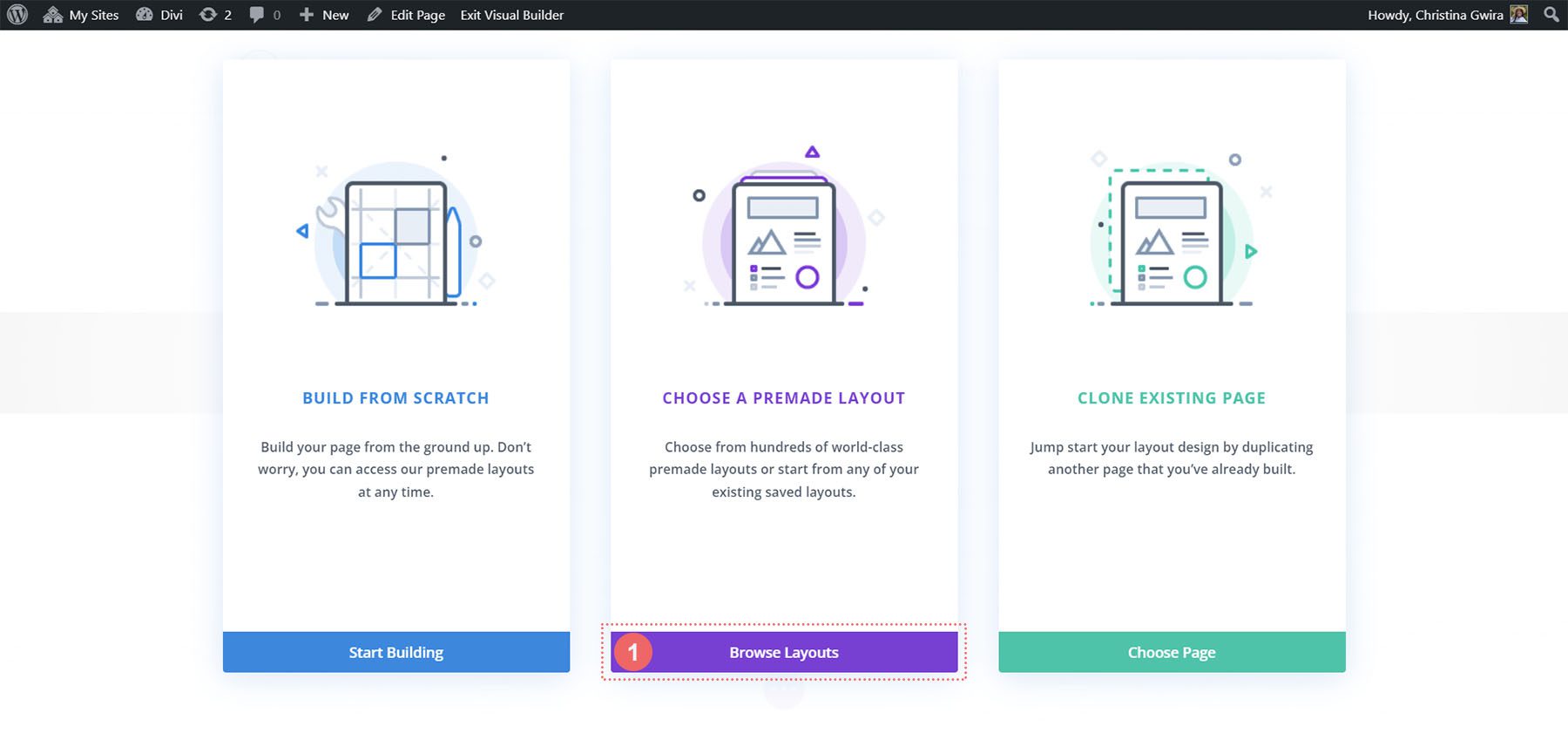
然後您將看到三個選項。 我們將點擊紫色的中間按鈕 Browse Layouts 。

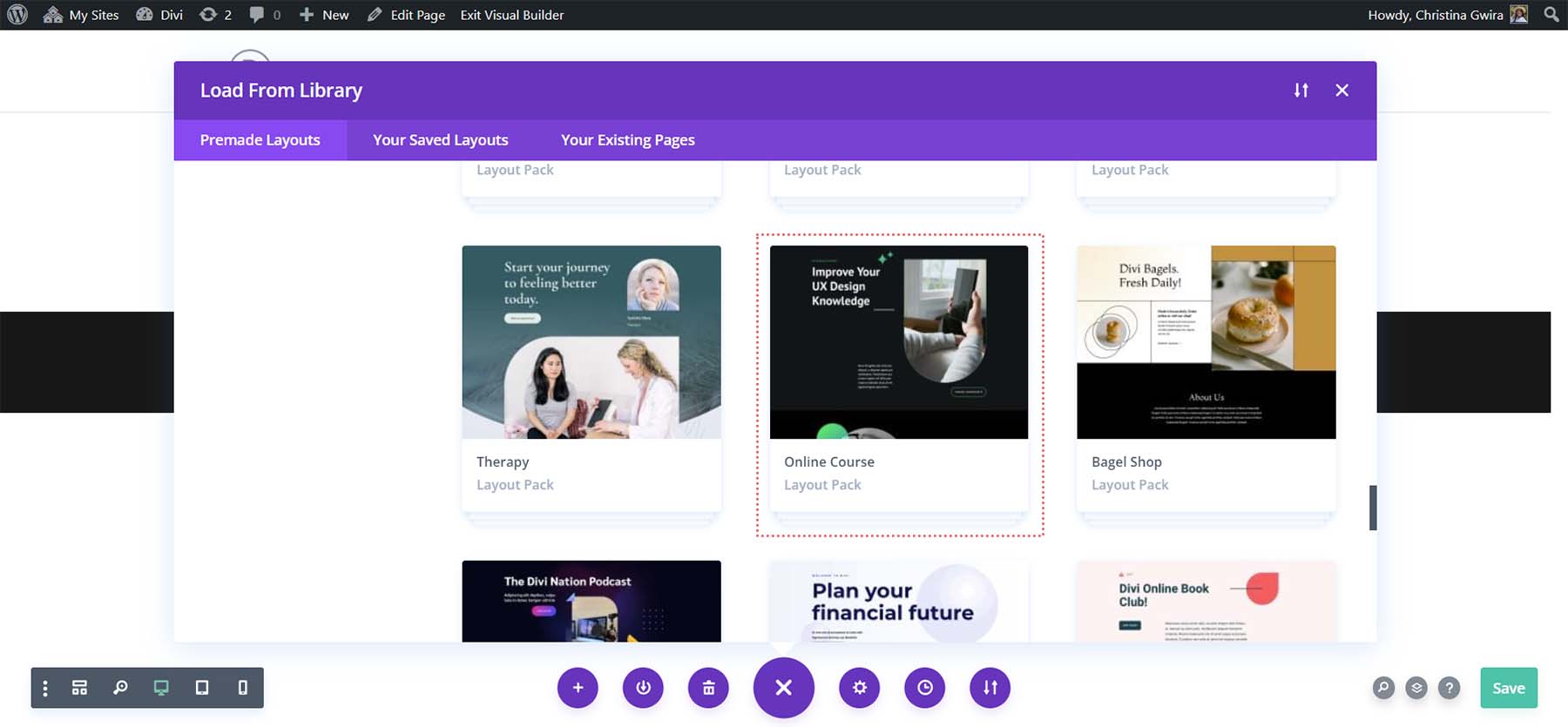
這將開啟 Divi 龐大的佈局庫,其中包含預先設計的頁面供您選擇。 我們將選擇線上課程佈局包。

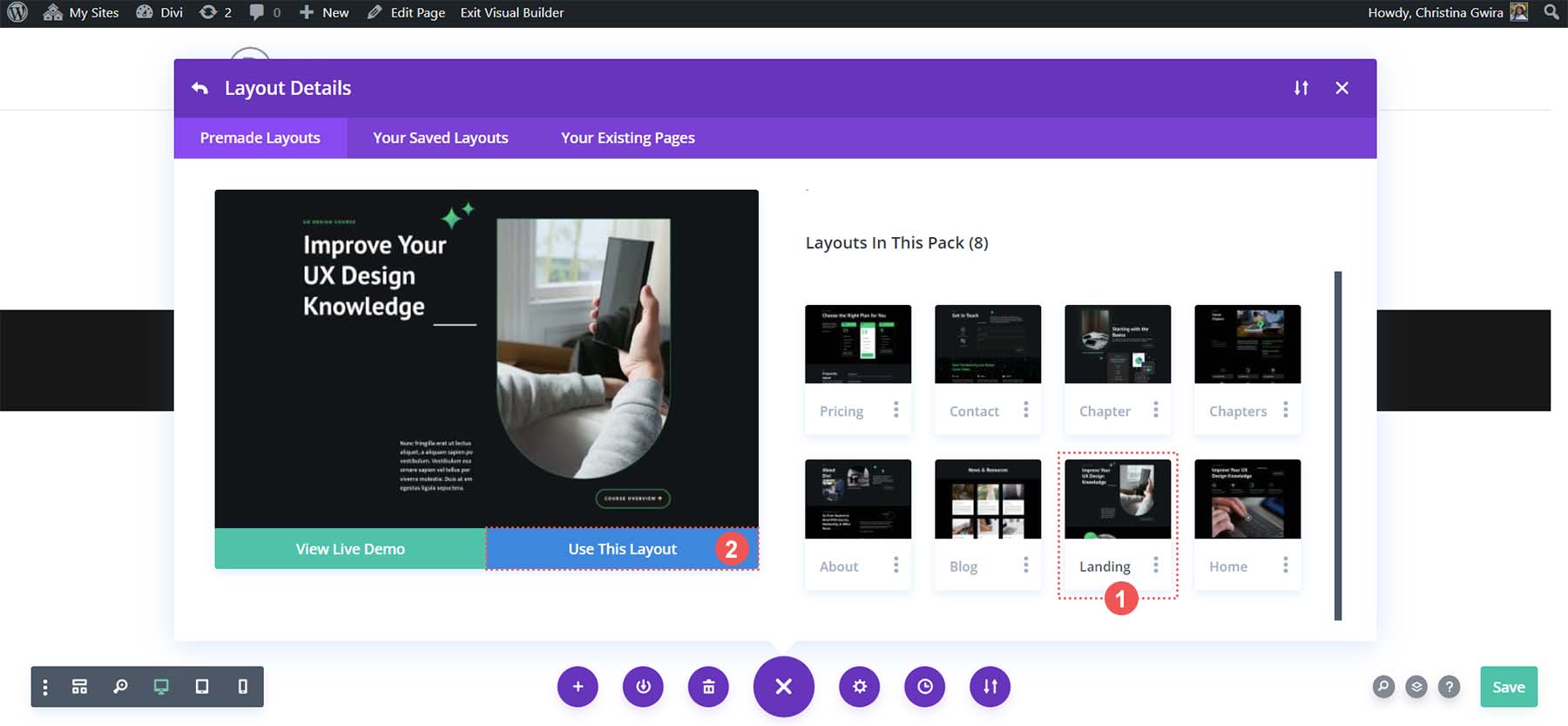
在佈局套件中,我們將使用登陸頁面佈局。 點擊佈局,然後點擊藍色的「使用此佈局」按鈕將佈局載入到新建立的頁面中。


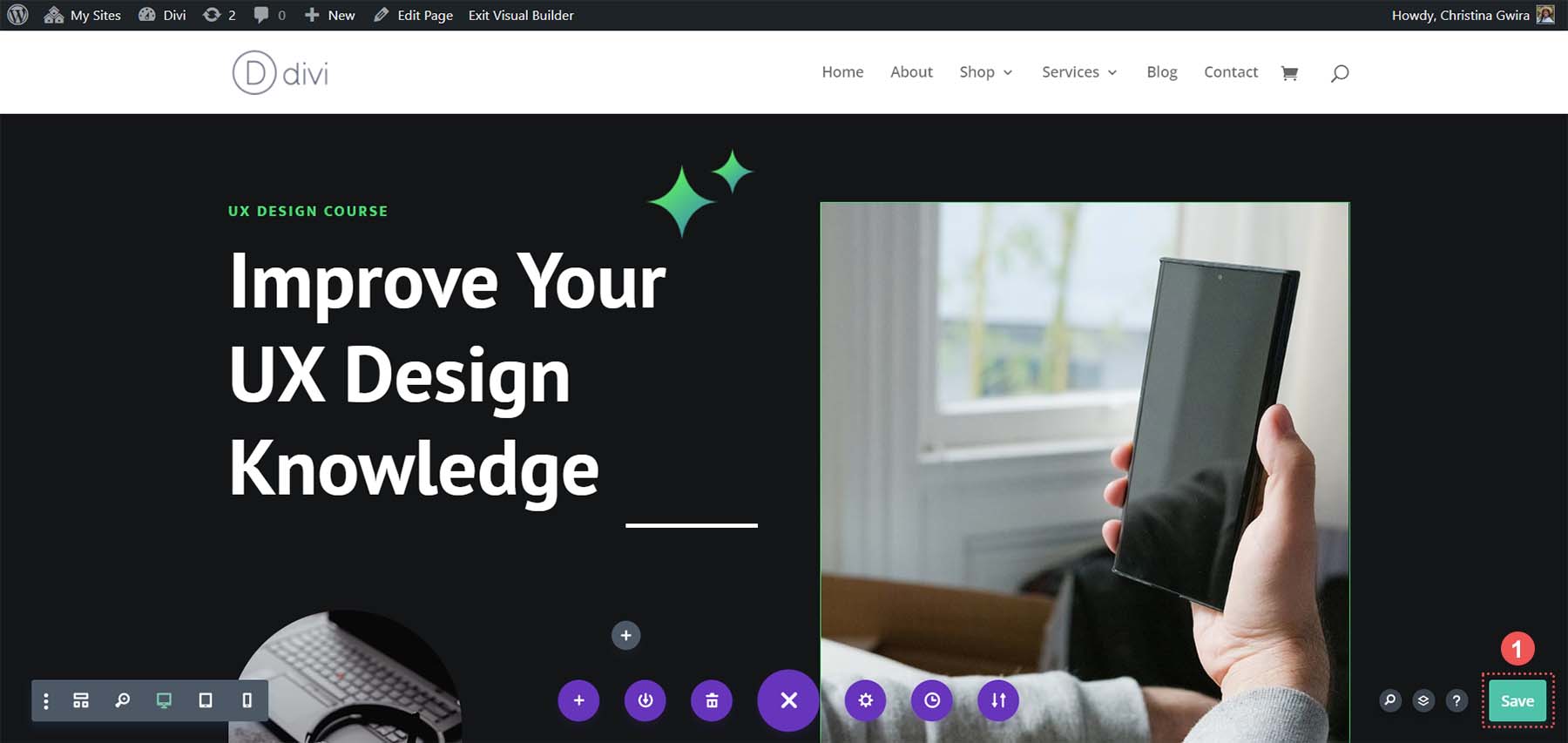
載入佈局後,點擊螢幕右下角的綠色「儲存」按鈕。

命名我們的 HTML ID 屬性
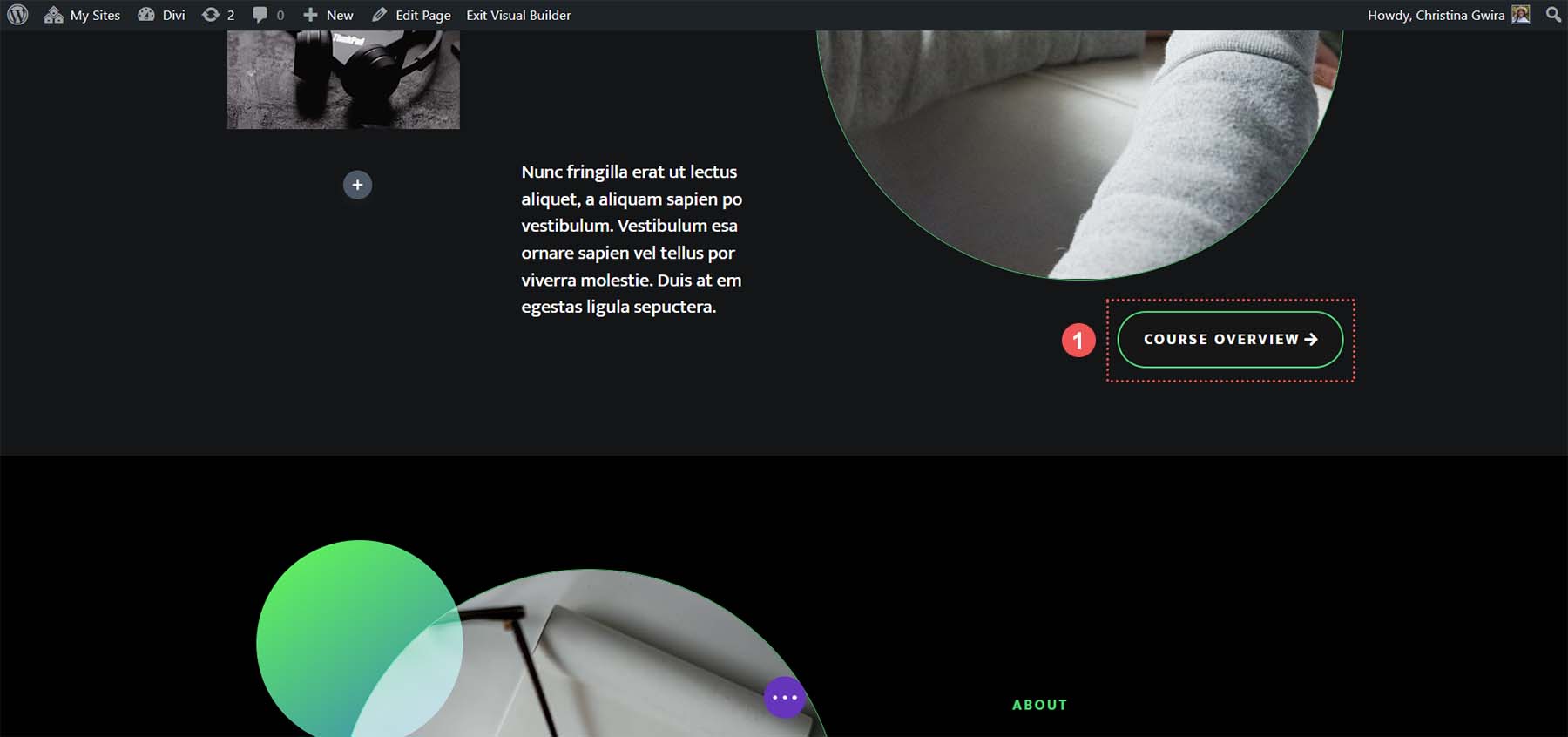
讓我們存取我們的模板,看看我們可以使用哪個按鈕模組以及我們可以為其分配 ID 的部分。 在標題部分,請注意有一個名為“課程概述”的按鈕。

此外,在同一頁面佈局中,我們有一個部分來分解我們的課程。 將標題內的按鈕連結到此部分將節省學生滾動頁面的時間。

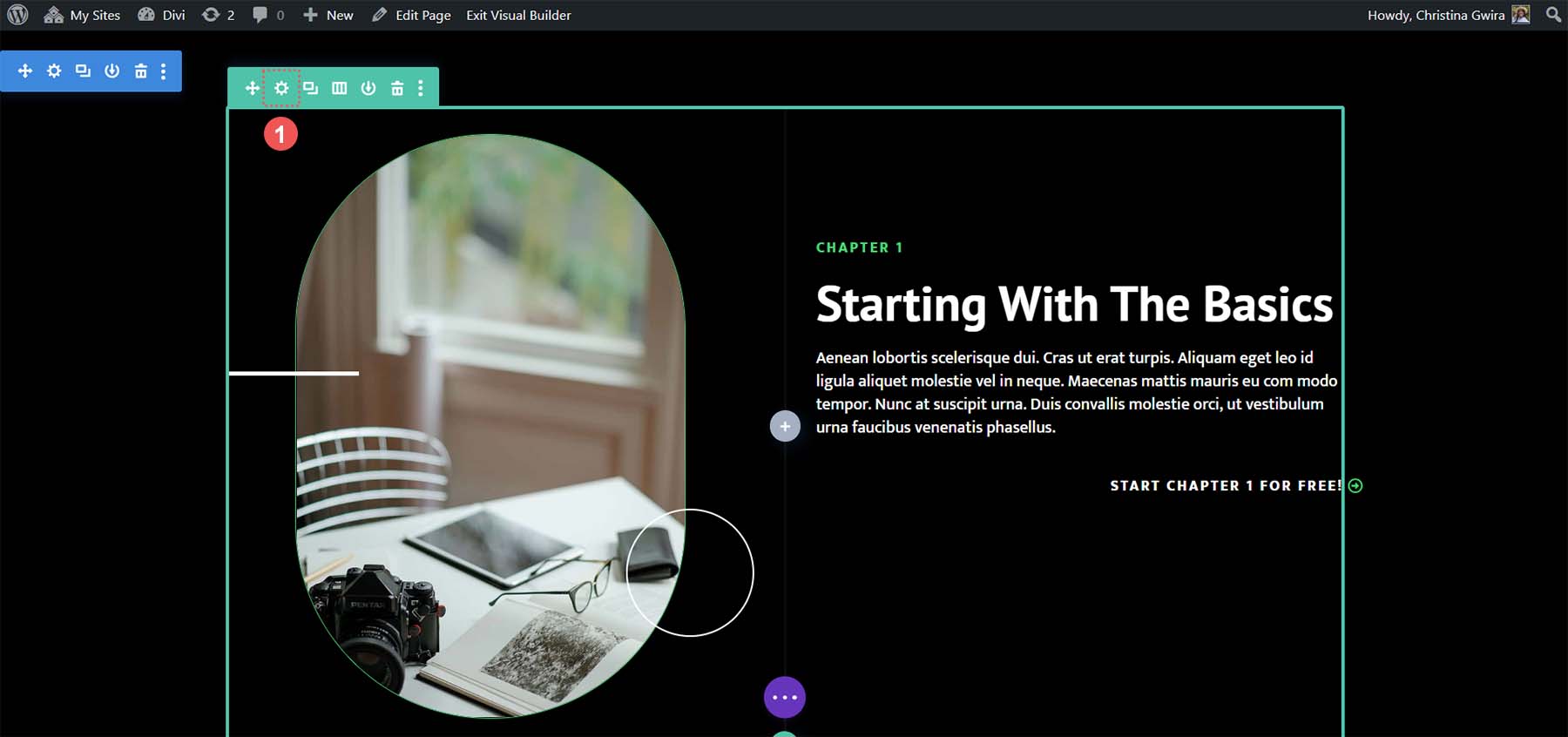
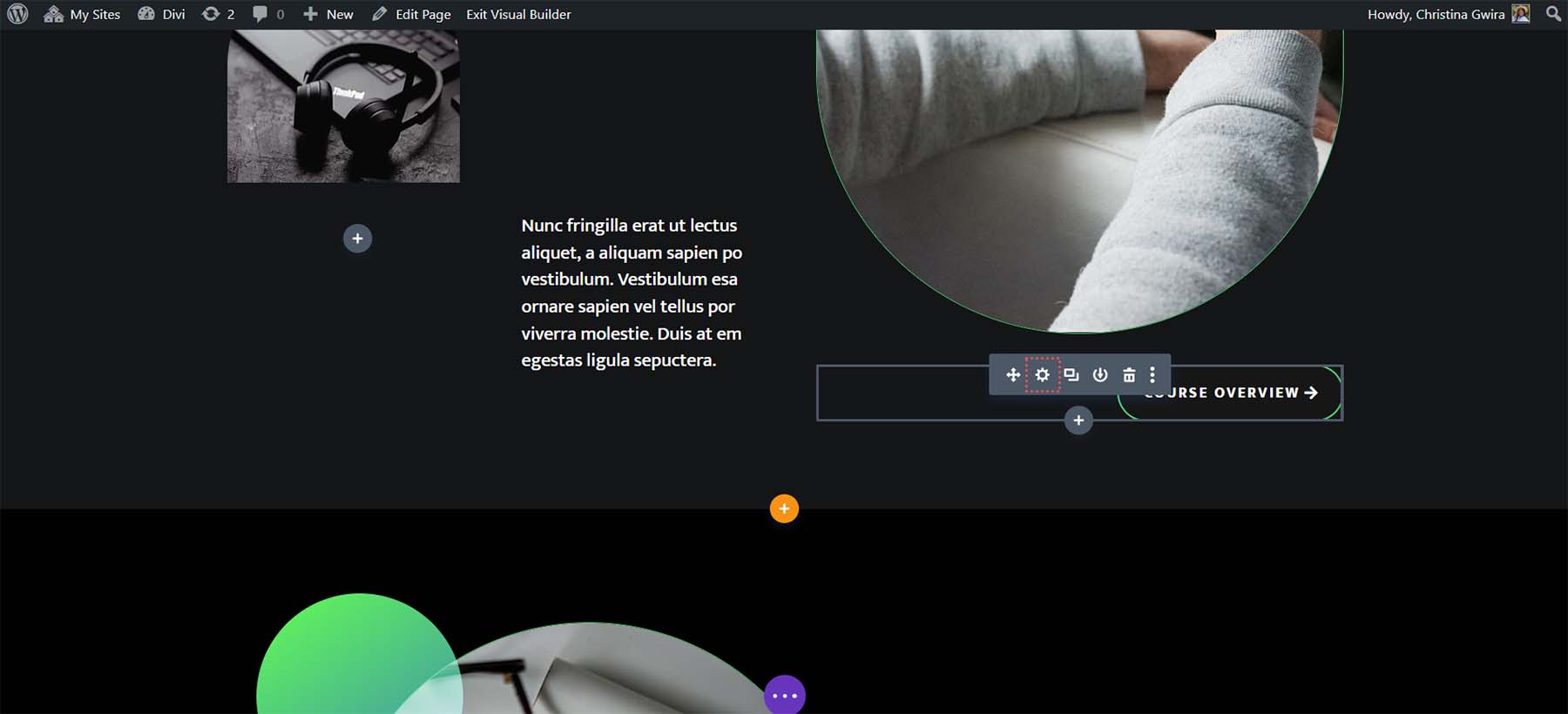
這是一個很好的例子,說明錨連結如何使我們的頁面更易於讀者導航。 要新增 HTML ID 屬性,我們首先要點擊行的齒輪圖示。 我們不想將 ID 新增至文字模組或部分,因為我們希望當客戶導航到課程概述的開頭時,將文字模組很好地放置在客戶視窗中。

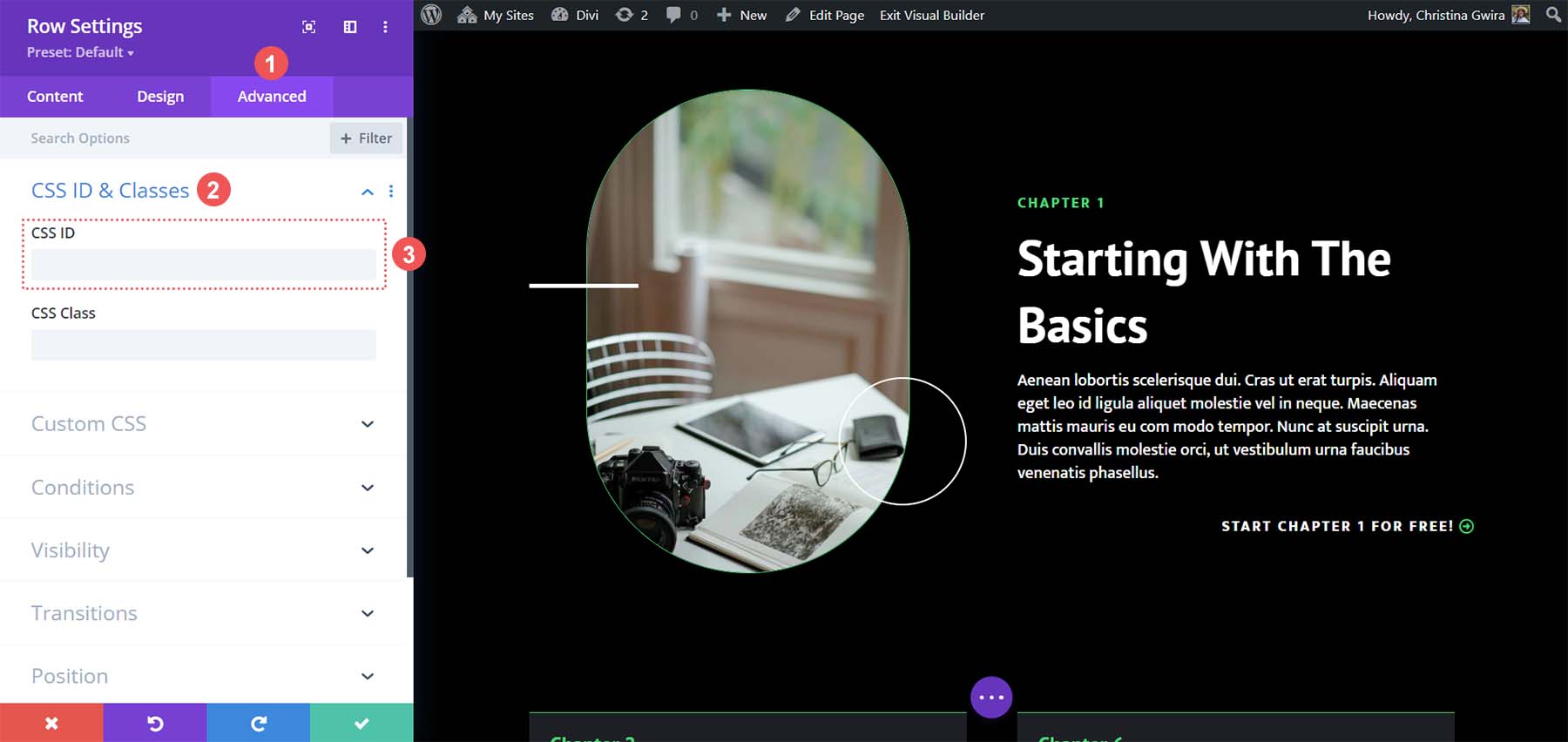
進入該行後,我們單擊“高級”選項卡。 接下來,我們點擊 CSS ID & Classes 標籤。 在CSS ID 方塊中,為您的行添加一個易於記憶的 ID 。 請記住,這將是您的 ID 和錨連結的名稱。 建議使用簡短易懂的內容來實現 SEO 和人類目的。

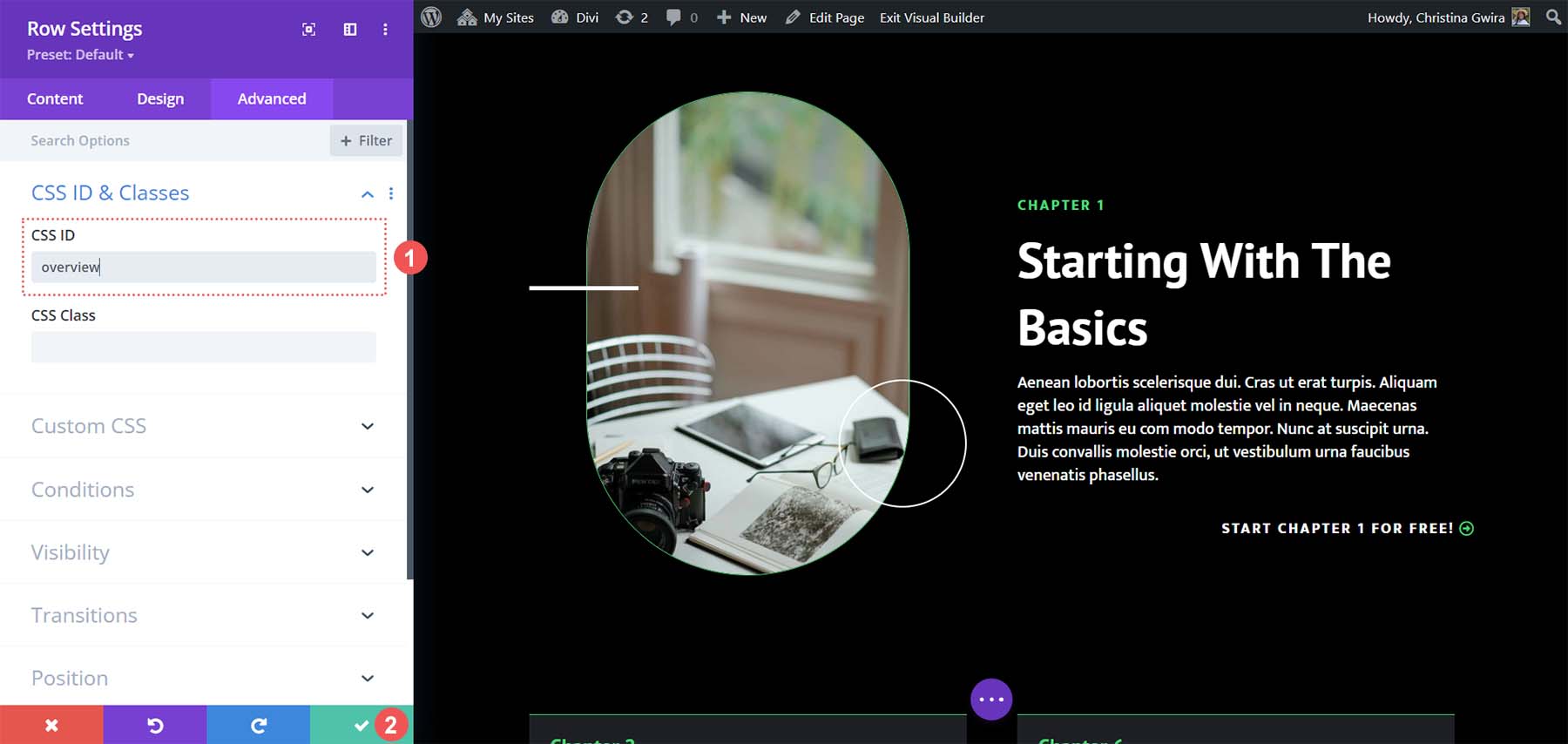
在我們的例子中,我們設定了概述的 CSS ID ,因為它與我們將連結到的按鈕以及該行中的內容相關。

新增 CSS ID 後,點擊綠色複選標記按鈕儲存我們的工作。 現在,讓我們繼續將按鈕模組連結到該行並完成我們的錨定連結。
將我們的按鈕連結到 ID
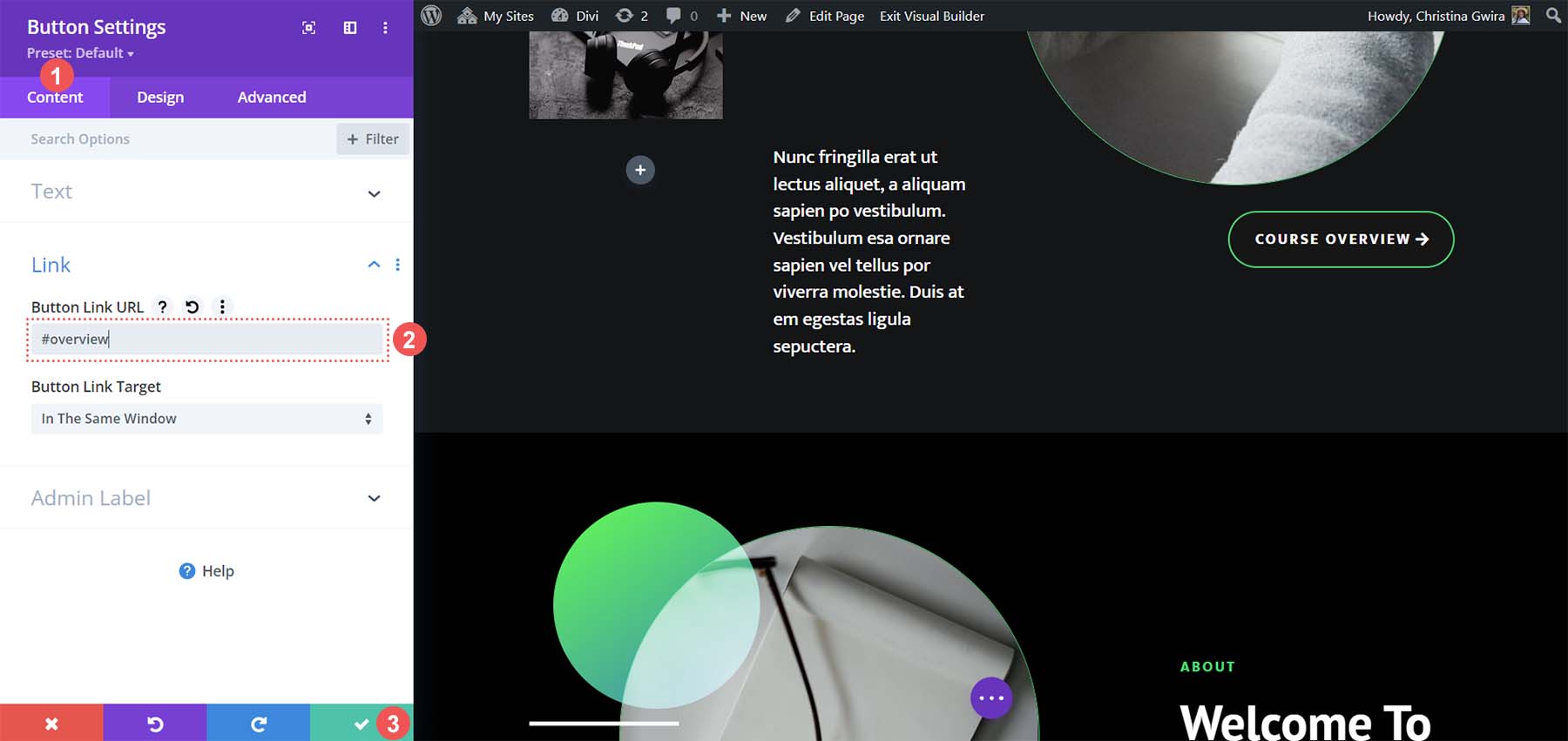
有了我們的 ID,我們現在需要連結我們的按鈕模組。 我們的目標是,當有人單擊該按鈕時,他們將進入我們登陸頁面的課程概述部分。 這就是我們實現這一目標的方式。 首先,我們點擊按鈕的齒輪圖示。

然後,在「內容」標籤中,我們點擊「連結」標籤。 在連結框中,我們將新增 #overview 。 請記住,由於這是一個錨鏈接,因此我們需要在為課程概述行設置的 ID 前面添加哈希符號。 完成後,我們點擊綠色複選標記來儲存我們的工作。

將所有內容整合在一起
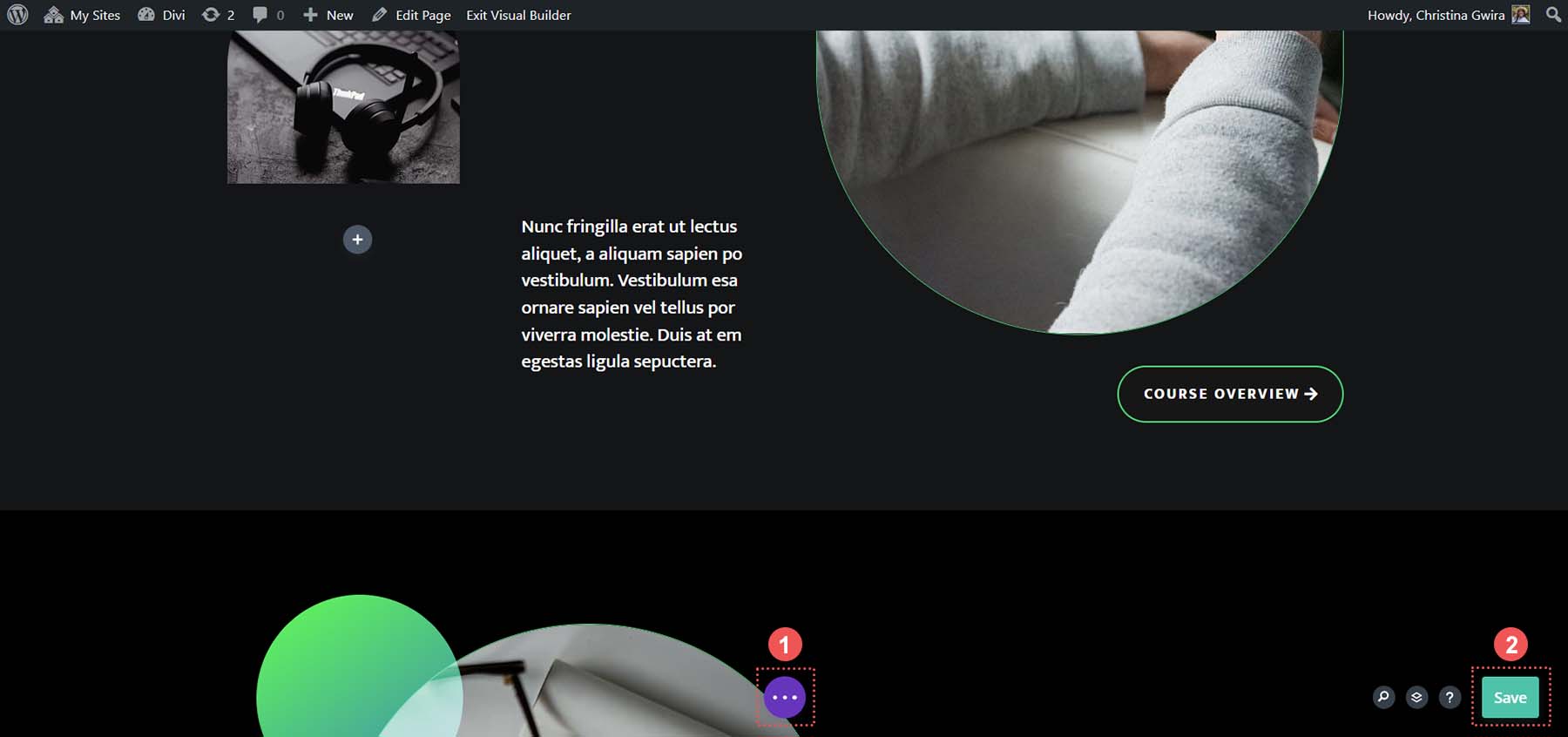
現在我們的錨點連結已經就位,我們可以保存頁面佈局並測試我們的錨定連結。 點擊 Divi Builder 底部中心帶有三個點的紫色按鈕。 然後,點擊螢幕右下角的綠色「儲存」按鈕。

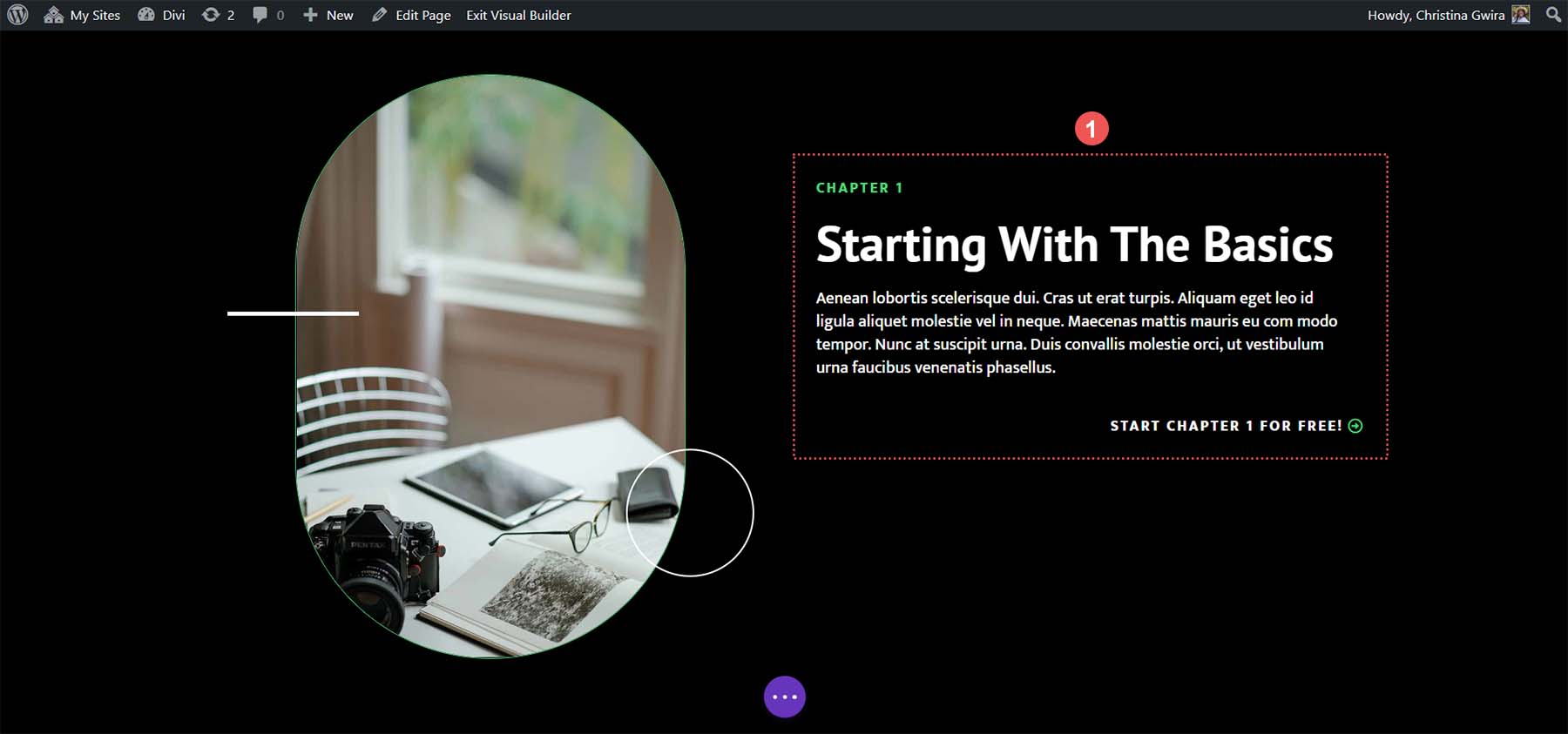
這就是當我們單擊“課程概述”按鈕時發生的情況。
這就是錨連結的美妙之處。 能夠跳過頁面上不必要的內容並獲取您需要的資訊。 使用 Divi,可以輕鬆地將 ID 新增至模組、部分和其他元素,並將它們連結到其他元素或常用的按鈕模組。 您如何在 Divi 中使用錨鏈接? 您在工作中使用錨連結嗎? 請在下面的評論部分告訴我們,以及您對這個主題可能有的任何問題; 我們很高興收到您的來信!
