如何在 WordPress 中添加和編輯代碼(HTML、CSS、PHP)
已發表: 2022-05-05使用 WordPress 的主要優點之一是您可以在不接觸任何代碼的情況下構建網站,但如果您願意,您仍然可以完全自由地編輯源代碼。
如果您知道如何安全地向 WordPress 添加代碼,您可以更改您的網站設計和功能,讓您的工作更輕鬆。 您決定插入哪種類型的代碼取決於您。 在 WordPress 中,您通常會處理 HTML、CSS 和 PHP。
在本文中,我們將告訴您在開始在 WordPress 中添加和編輯代碼之前該做什麼。 然後我們將向您展示如何將 HTML、CSS 和 PHP 插入您的網站。 我們將介紹為每種語言添加和編輯代碼的多種方法。
在 WordPress 中編輯代碼之前要做什麼
編輯站點核心文件中的現有代碼或對其進行添加總是存在風險。 如果出現錯誤或您破壞了現有功能,您的網站可能會停止工作。
可以修復代碼中存在錯誤的網站。 但除非您有開發經驗,否則縮小導致問題的確切代碼範圍可能是一個挑戰。
考慮到這一點,我們建議您在開始添加或編輯代碼之前採取幾個步驟來保護您的網站。 將此過程視為創建一個安全的環境,以避免未來出現問題。
1. 備份您的網站
無論您擁有哪種類型的網站,備份都是絕對關鍵的。 為什麼? 因為如果出現問題——黑客攻擊、插件衝突或代碼錯誤——您只需恢復最近的備份即可讓您的網站重新啟動並運行。
換句話說,如果出現任何問題,備份您的網站是保護您的網站的最佳方式。
為了簡化此過程,最好使用插件來自動處理所有內容或按需生成您網站的副本。
當然,我們推薦 Jetpack Backup — 一個實時工作的完整解決方案。

使用 Jetpack,備份可以安全地異地存儲在雲中,因此您的服務器上沒有負載。 而且由於每次站點發生更改時都會進行備份,因此即使您的站點完全脫機,您也可以在發生錯誤之前快速恢復備份。
但是,如果您選擇使用其他備份插件,我們建議您在繼續執行以下步驟之前進行完整的手動備份。
2. 使用 WordPress 子主題
此措施僅適用於您計劃編輯主題的情況。 WordPress 使您可以對任何主題的代碼進行任何更改,但是當您更新到新版本的主題時,任何自定義都將丟失。
為了防止這種情況,您需要使用子主題。 子主題是從其父主題中提取特性、功能和样式的次要主題,但在您更新父主題時不會改變。 這意味著當您更新父主題時,您添加到子主題的代碼不會被刪除。
雖然您可以手動創建子主題,但我們建議您改用插件。 這項工作的最佳工具之一是子主題配置器。
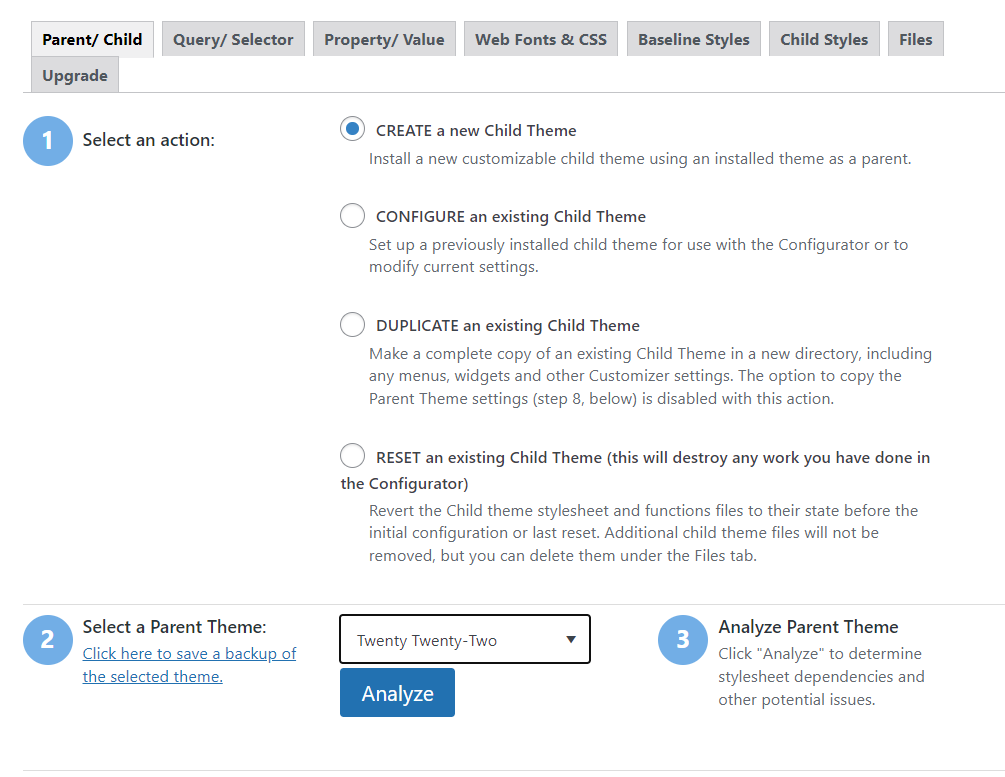
激活插件並轉到Tools → Child Themes 。 選擇創建新子主題的選項,然後選擇您當前的主題作為父主題。

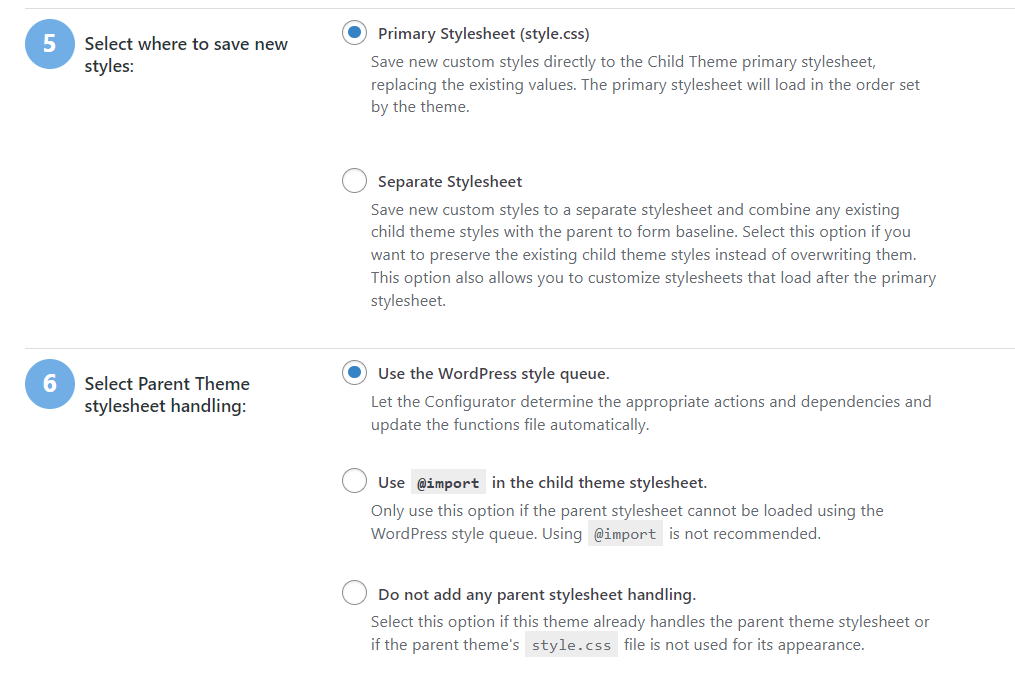
單擊分析,插件將檢查它是否可以為您的選擇創建子主題。 在選擇保存新樣式的位置下,選擇主樣式表選項。
對於Select Parent Theme 樣式表處理選項,單擊Use the WordPress style queue 。

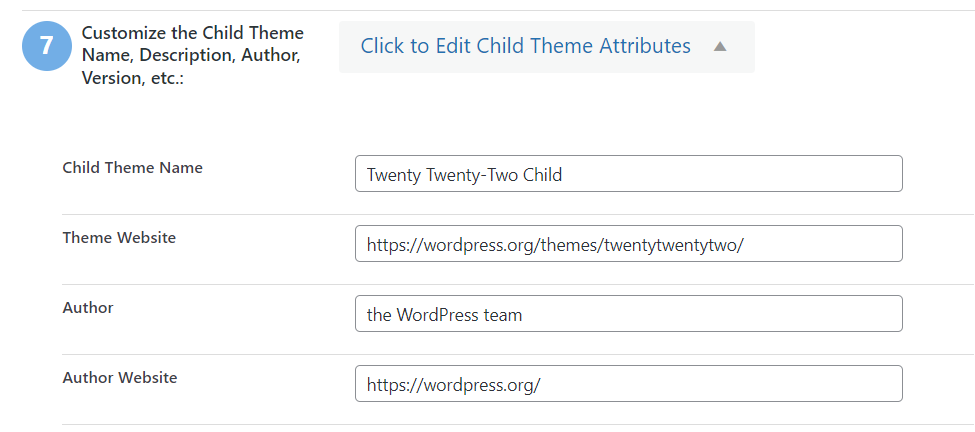
您還可以自定義子主題的屬性。 其中包括當您導航到外觀 → 主題時將出現的名稱、作者和描述。

您選擇的屬性僅供內部使用。 對設置感到滿意後,單擊創建新的子主題。
如果您導航到Themes → Appearance ,新的子主題應該出現在可用主題中。

設置子主題後,您可以開始向其添加自定義代碼。 如果您不確定該過程是如何工作的,請繼續閱讀。 我們將在以下部分向您展示如何在 WordPress 中編輯 CSS 和 HTML。
3. 使用臨時網站
登台網站的全部目的是幫助您在安全的環境中測試新代碼和對網站的更改。 使用 WordPress 臨時站點,您可以添加代碼,而不必擔心實時網站上的嚴重錯誤或停機時間。
通常,您的網絡主機將提供登台功能。 WordPress 登台插件有幾個選項,但使用起來可能有點尷尬。 如果您可以通過託管控制面板訪問登台功能,那麼創建站點副本並將更改從登台推送到生產會容易得多。
如何在 WordPress 中編輯 HTML、CSS 和 PHP 代碼(10 種方法)
學習如何將 HTML 添加到 WordPress 比您想像的要容易得多。 儘管如此,該過程仍會根據您要使用的代碼類型而改變。 讓我們從使用塊編輯器和經典編輯器添加 HTML 開始。
1. 如何在塊編輯器中編輯 HTML
此方法允許您在塊編輯器中使用 HTML 編輯任何現有頁面或發布。 如果您熟悉塊編輯器,這是一種簡單的方法,不會造成任何問題。
要開始,請打開編輯器。 看到頁面或帖子的正文後,單擊屏幕右上角的三點圖標。

現在單擊顯示代碼編輯器的選項。

編輯器主體中的視圖將從塊切換到代碼。 對於每個塊,您將看到 HTML 代碼的不同部分。

請記住,WordPress 代碼編輯器不包含任何突出顯示功能。 這意味著所有代碼都將顯示為純文本。 如果您想更改或添加它,您需要仔細閱讀。
您可以在塊編輯器中的可視化界面和代碼界面之間來回切換。 如果您對結果感到滿意,請將更改保存到您的帖子或頁面。
2. 如何在經典編輯器中編輯 HTML
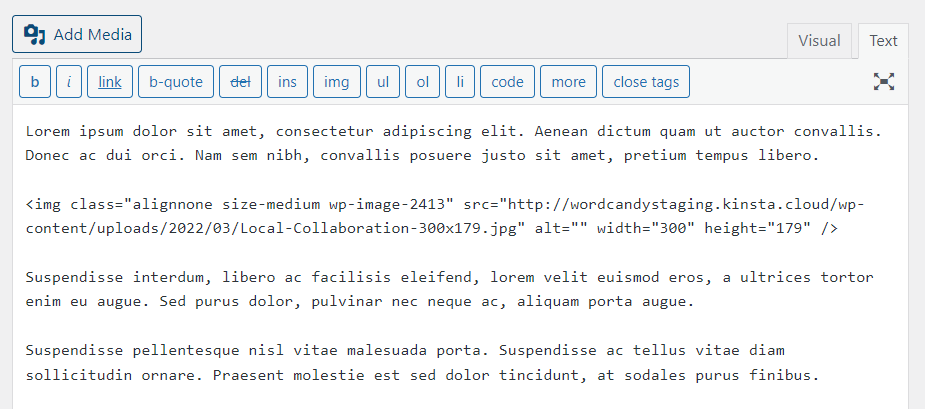
使用經典編輯器編輯 HTML 代碼非常簡單。 打開您要處理的頁面或帖子,然後找到文檔正文上方的“文本”選項卡。

單擊“文本”選項卡,您將看到“可視”選項卡的內容以純文本格式顯示。 默認情況下,您添加的任何不帶格式的文本都不會包含任何 HTML 代碼。
您可以使用編輯器頂部的按鈕快速添加格式和 HTML 代碼。 經典編輯器包括粗體或斜體文本、鏈接、圖像、列表和其他類型代碼的選項。
還有手動添加 HTML 代碼的選項。 如果您熟悉 HTML,則可以根據需要在“文本”選項卡中插入或編輯它。 編輯器使您能夠在Visual和Text選項卡之間來回切換以查看結果。
3. 如何使用主題編輯器編輯 HTML
WordPress 允許您直接從儀表板訪問和編輯主題文件。 但如果您打算編輯主題文件,我們建議您事先設置子主題。
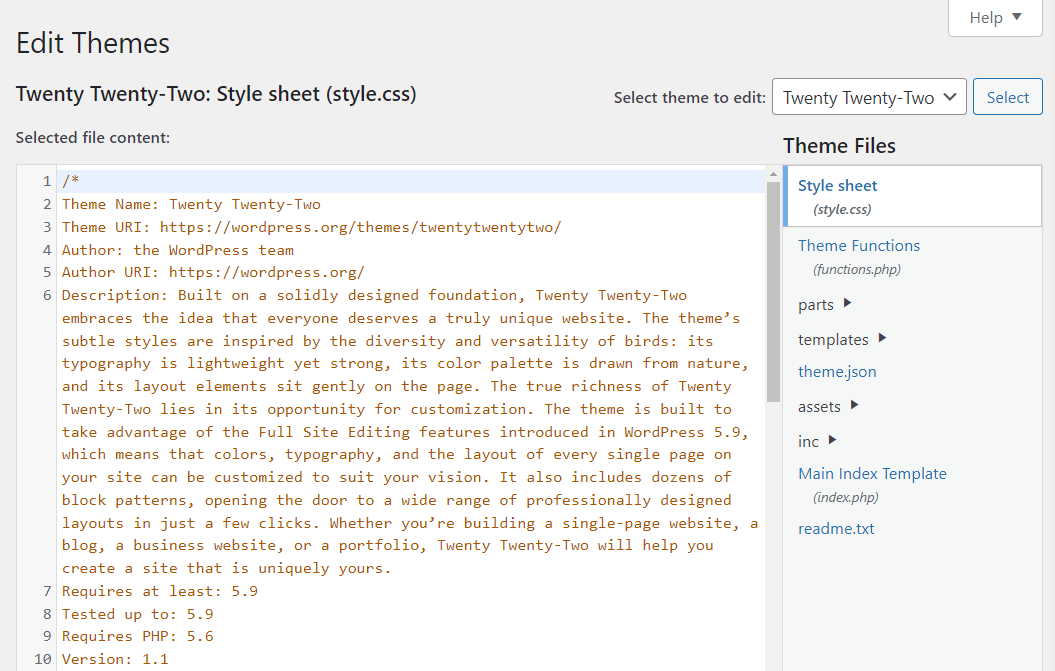
要訪問主題編輯器,請轉到外觀 → 主題文件編輯器。 在下一頁上,您將在左側看到一個純文本編輯器,在右側看到一個文件列表。 該文件列表對應於您從右上角的下拉菜單中選擇的主題。

默認情況下,主題編輯器將打開您正在處理的主題的Style.css文件。 您可以使用編輯器訪問的大多數主題文件都涉及 CSS 或 PHP。 但是您可以使用 HTML 編輯多個主題組件。
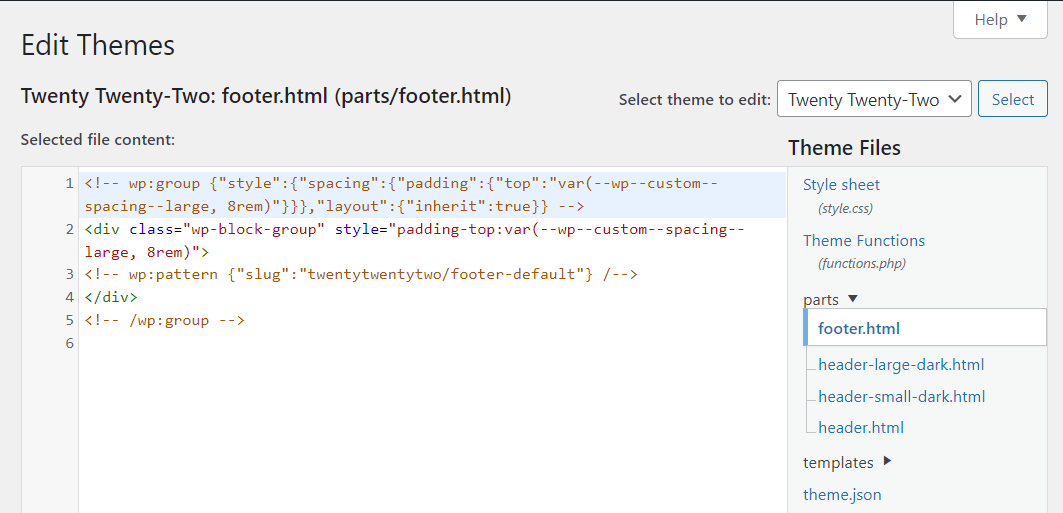
但是,在大多數情況下,子主題默認只拉入style.css和functions.php文件。 因此,如果您想編輯 HTML 文件,例如footer.html ,您需要先將其複製到子主題,然後再使用文件傳輸協議 (FTP) 工具或託管服務提供商的控制面板進行任何更改。
使用您選擇的工具,轉到public_html → wp-content → 主題 → 您的父主題。 找到您要編輯的 HTML 文件並將其複製到您的子主題的文件夾中。 然後,該文件將在 WordPress 主題編輯器中可見。
您可以在主題編輯器中找到您的 HTML 文件,方法是從頁面右上角的下拉列表中選擇您的子主題,然後從出現的列表中單擊該文件。

我們建議您在編輯主題文件時不要進行任何更改,除非您準確了解代碼的作用。 否則,您可能會破壞主題和網站中的關鍵功能。
4. 如何在主題編輯器中編輯 CSS 和 PHP
要訪問 WordPress 主題編輯器,請轉到外觀 → 主題文件編輯器。 您將在下一個屏幕上看到可以為活動主題編輯的文件列表。 在左側,您會看到一個編輯器選項卡,其中顯示了您選擇的文件的內容。
默認情況下,主題編輯器將打開一個樣式表。 style.css文件將包含主題的所有 CSS 樣式。 其中包括類、ID、按鈕樣式等等。
您可以對style.css文件進行任何更改。 完成後,單擊更新文件以保存更改。
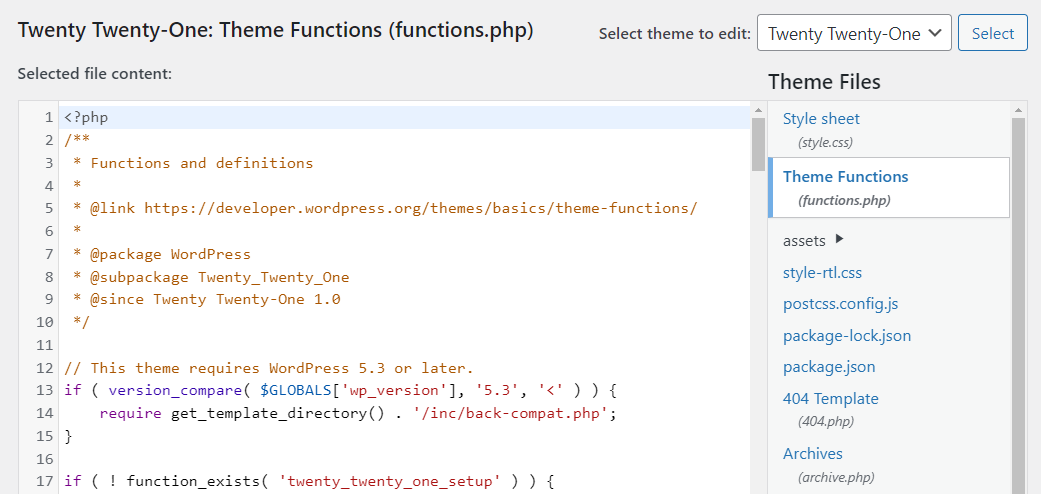
同樣的過程也適用於 PHP 文件。 使用右側的菜單選擇要編輯的.php文件。 在本例中,我們正在編輯functions.php文件。

編輯 PHP 代碼可能比使用 HTML 或 CSS 更精細。 對於後者,如果您犯了錯誤,可能會影響您網站的樣式。 相反,不起作用的 PHP 代碼會導致功能損壞。
5. 在 WordPress 小部件中編輯 HTML
您可能知道,最新版本的 WordPress 使您能夠使用塊編輯小部件。 這意味著您可以在小部件區域中使用全套塊編輯器元素,而不是經典小部件。
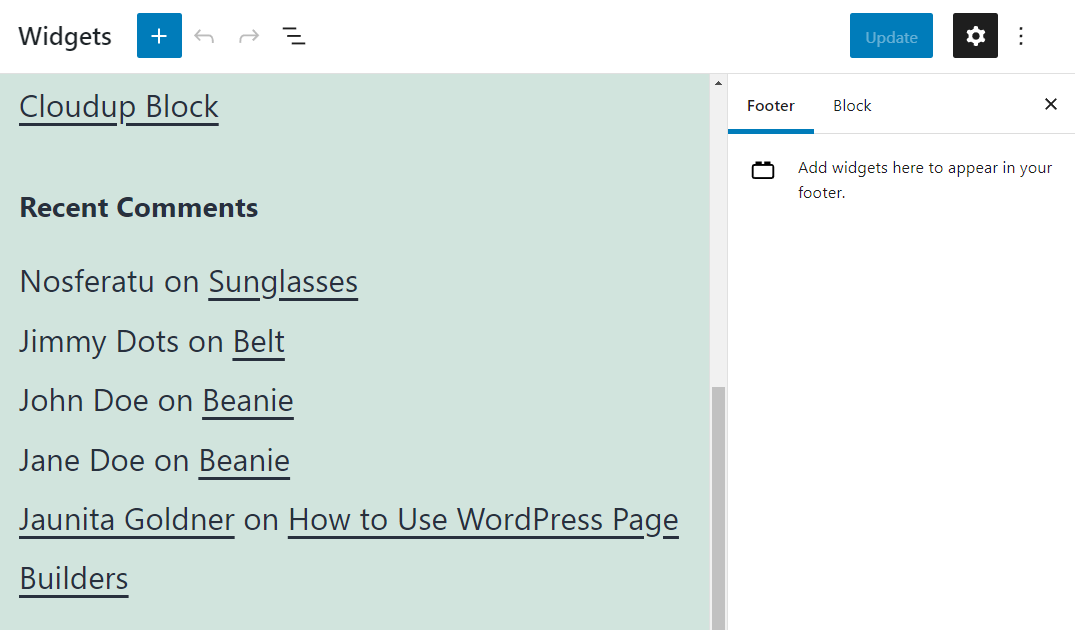
要編輯小部件區域,請轉到外觀 → 小部件。 在這裡,您將能夠為您的主題編輯可用的小部件部分。

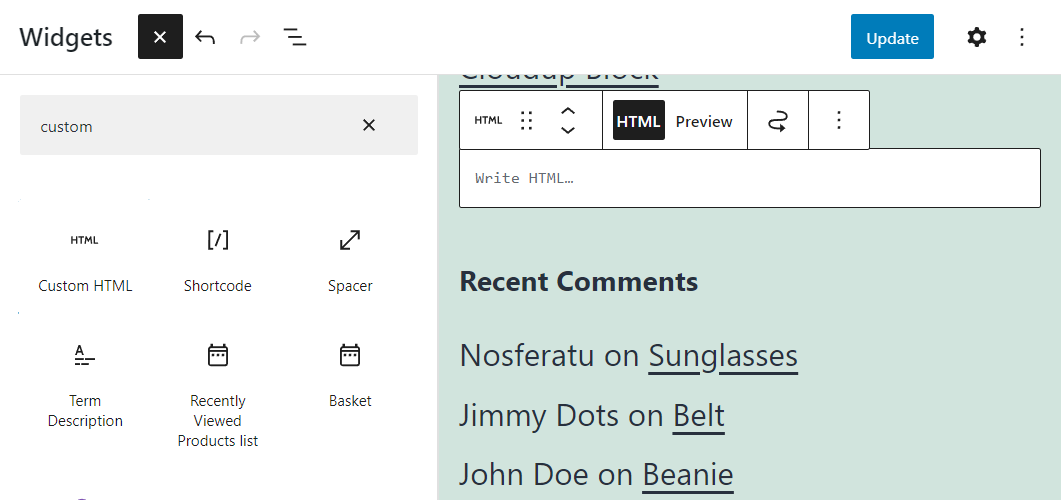
一些塊可以將自定義 HTML 添加到您的小部件區域。 單擊小部件標題旁邊的加號按鈕,然後選擇自定義 HTML塊。


在塊中添加您想要的代碼並移動它以更改其位置。 完成後,單擊屏幕右上角的更新按鈕。
6.通過cPanel編輯HTML
如果您的虛擬主機為您的帳戶提供 cPanel 安裝,您可以使用它來管理和編輯您網站的文件。
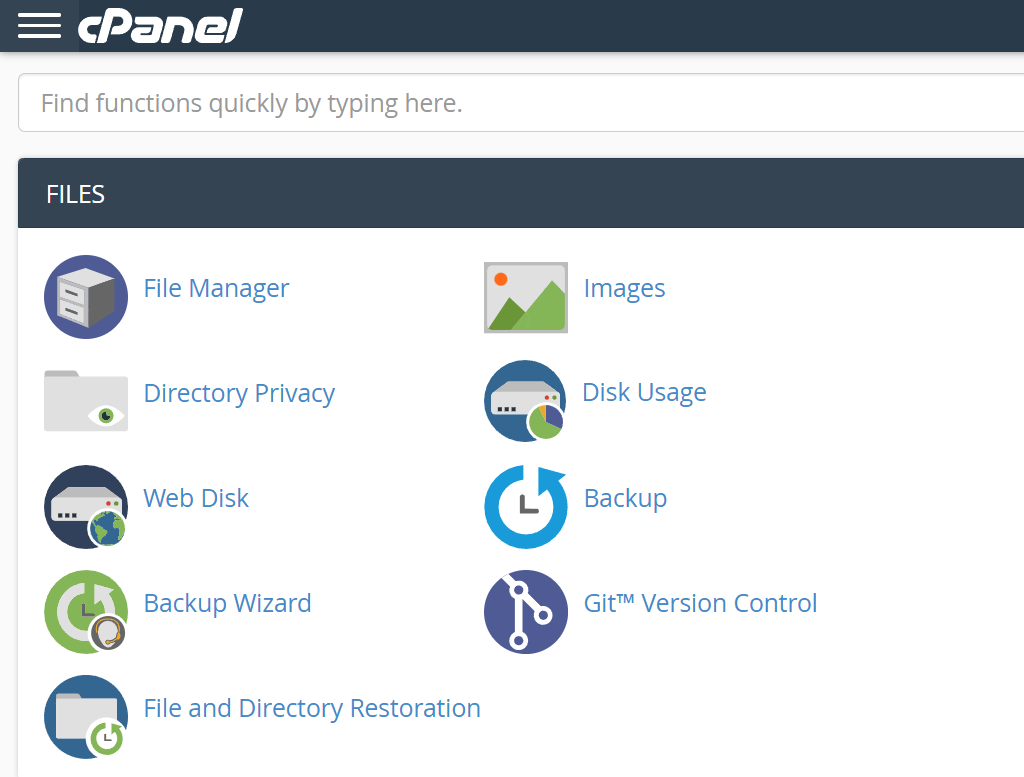
要開始使用,請登錄您的 cPanel 帳戶並在FILES下查找File Manager選項。

文件管理器使您能夠瀏覽您的主機帳戶的文件。 根據您服務器的結構,您可能會發現自己面臨多個文件夾。
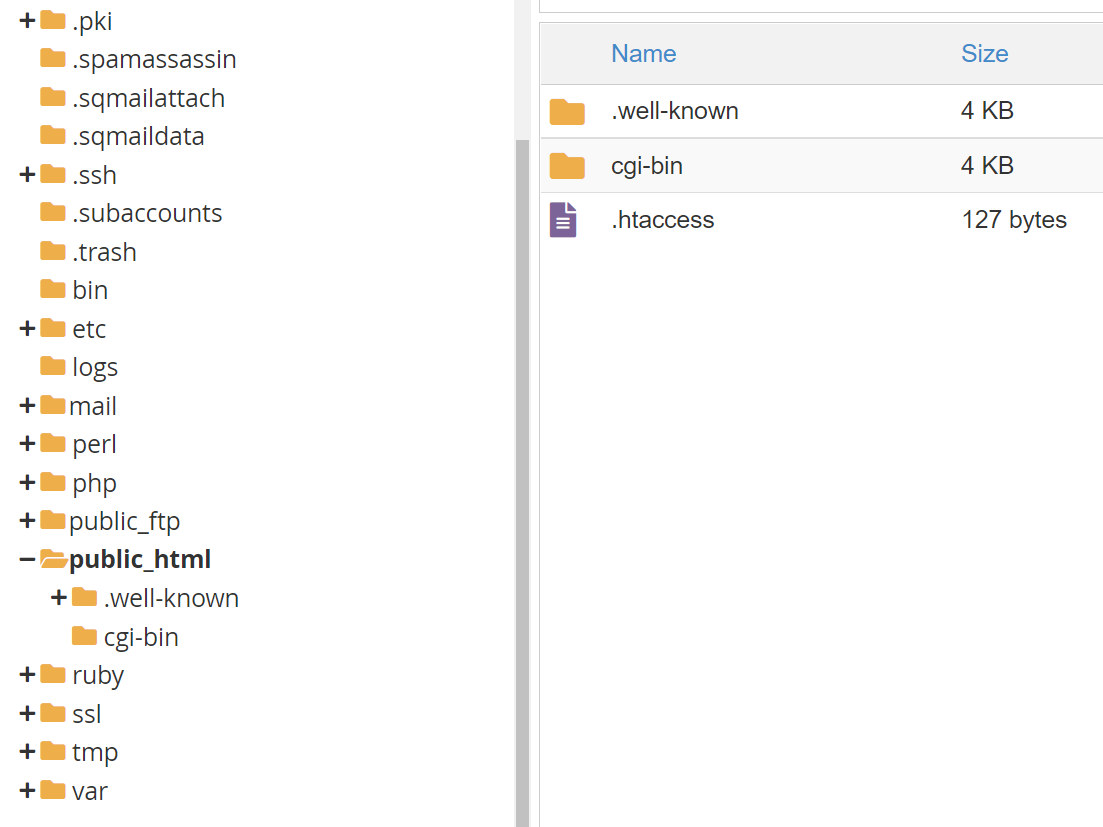
查找顯示public_html的選項 或www 。 這些目錄應該包含您的 WordPress 站點的文件。

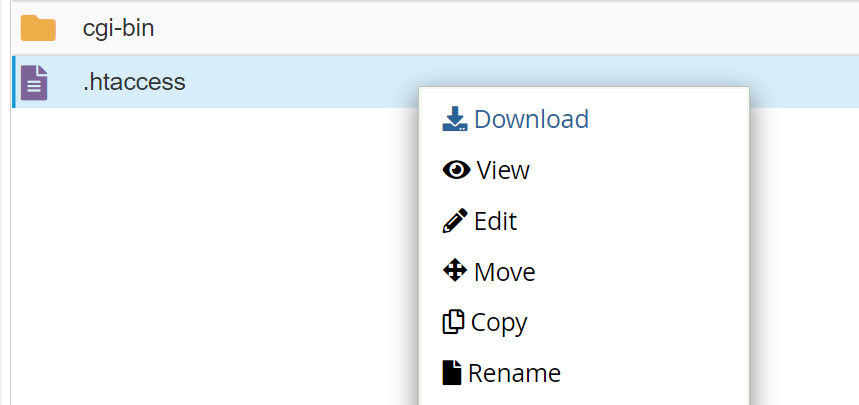
這稱為 WordPress根 目錄。 打開它後,您會發現與您的 WordPress 網站相對應的幾個子目錄和文件。 如果您右鍵單擊這些文件中的任何一個,您將看到一個編輯選項。

單擊該選項將啟動 cPanel 文本編輯器。 與本地安裝的任何軟件相比,此編輯器非常簡單。 我們只建議您使用它來進行較小的 HTML 編輯。
對於更複雜的代碼更新,您需要使用文件傳輸協議 (FTP) 和本地文本編輯器。 我們將在下一節中向您展示如何做到這一點。
7. 使用 FTP 編輯 HTML、CSS 和 PHP
FTP 使您能夠連接到您網站的服務器,以便您可以編輯和上傳文件。 使用 FTP,您可以輕鬆上傳大量文件。 如果您嘗試直接通過 WordPress 儀表板執行此過程,則此過程將非常耗時且困難。
更重要的是,FTP 可以使用您選擇的任何本地文本編輯器編輯 WordPress 文件並添加 HTML、CSS 或 PHP 代碼。
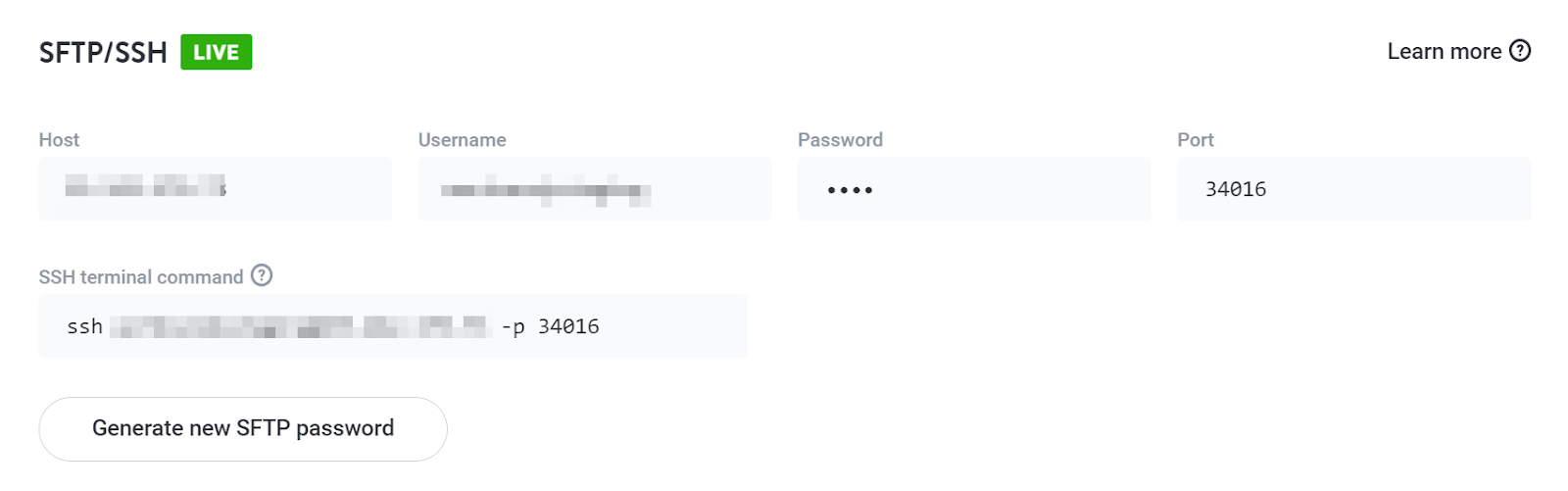
要通過 FTP 連接到您的網站,您需要一個客戶端(如 FileZilla)和一組憑據。 大多數網絡主機在註冊時都會為您提供 FTP 憑據。 如果沒有,您應該可以通過主機控制面板創建一個新的 FTP 帳戶。

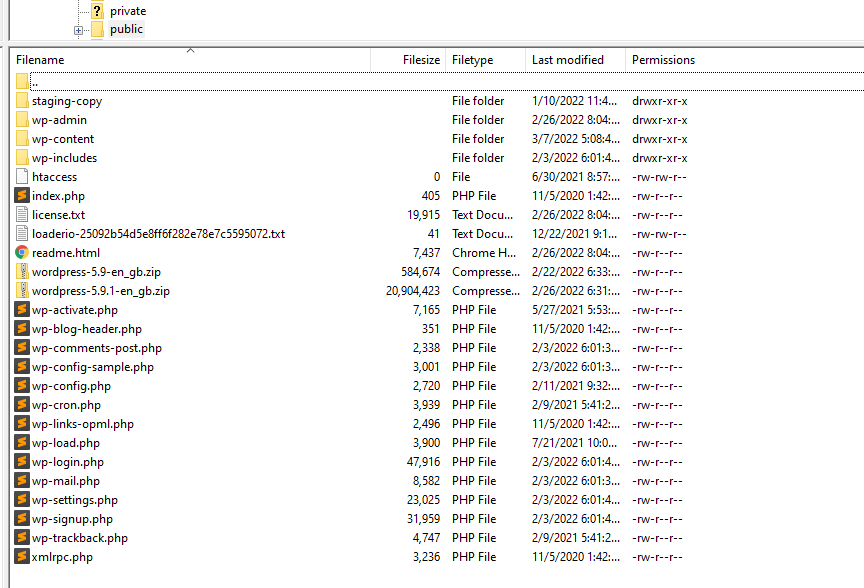
將您的 FTP 憑據輸入您首選的 FTP 客戶端並連接到服務器。 建立連接後,您將看到文件夾和文件列表。
通過 FTP 連接,您可以完全訪問您帳戶中的每個文件和文件夾。 要查找您的 WordPress 文件,請查找名為public 、 public_html或www的目錄。 這些是 WordPress根目錄最常見的名稱 目錄。

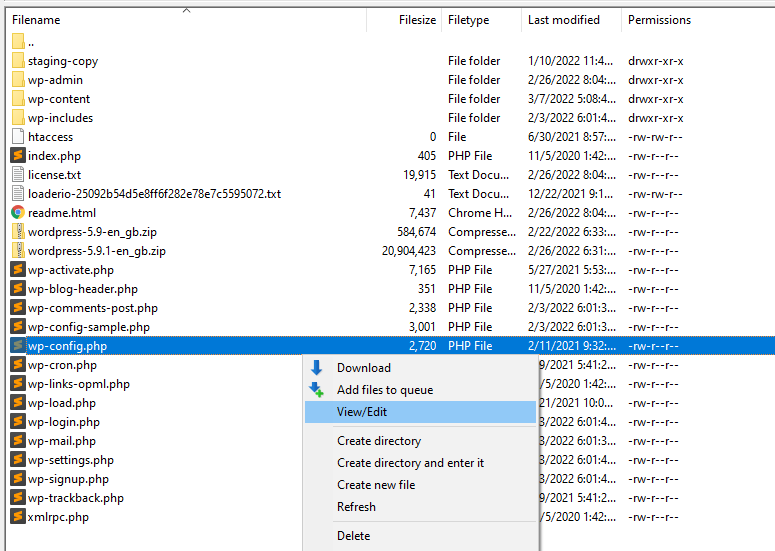
打開目錄並找到要編輯的文件。 右鍵單擊它並選擇“編輯”選項。 在這些示例中,我們使用 FileZilla,因此菜單顯示為View/Edit 。

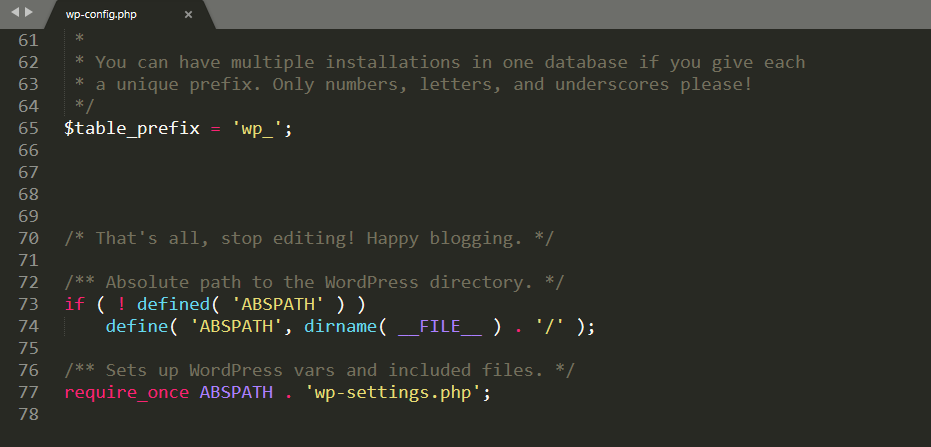
查看/編輯選項將使用本地默認文本編輯器打開文件。 與 cPanel 或 WordPress 不同,專用編輯器使添加代碼和與代碼交互變得更加容易。
在此示例中,我們正在編輯wp-config.php ,這是一個 WordPress 核心文件。

您可以使用文本編輯器添加或編輯任何類型的代碼。 這包括 HTML、CSS 和 PHP。 唯一的限制是您對每種特定語言的了解。
完成添加或編輯 WordPress 代碼後,將更改保存到文件並關閉它。 您的 FTP 客戶端會詢問您是否要覆蓋服務器上該文件的現有版本。 選擇是,就是這樣。
8. 使用塊編輯器添加 CSS 類
如果您想使用 CSS 自定義塊的外觀,塊編輯器允許您向任何元素添加類。 這個過程也非常簡單。
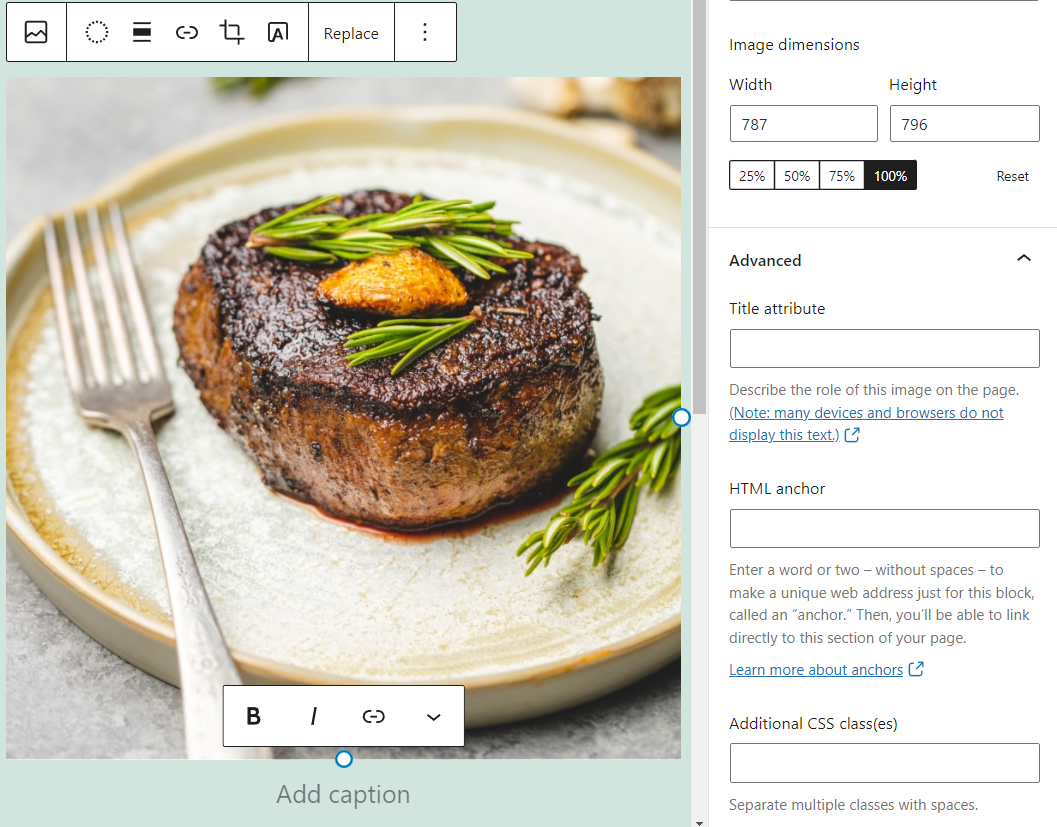
要將 CSS 類添加到塊中,請單擊它並打開“設置”選項卡。 然後,在塊設置底部查找“高級”選項卡。

您可以使用Additional CSS class(es)字段將一個或多個 CSS 類添加到任何特定塊。 這些類的效果取決於您添加的 WordPress 自定義 CSS。
9. 如何在 WordPress 定制器中編輯 CSS
WordPress 定制器可以通過可視化界面對網站的樣式和佈局進行全站更改。
要訪問定制器,請轉到外觀 → 定制。 在下一個屏幕上,您會在左側看到一個菜單,在右側看到您網站的預覽。

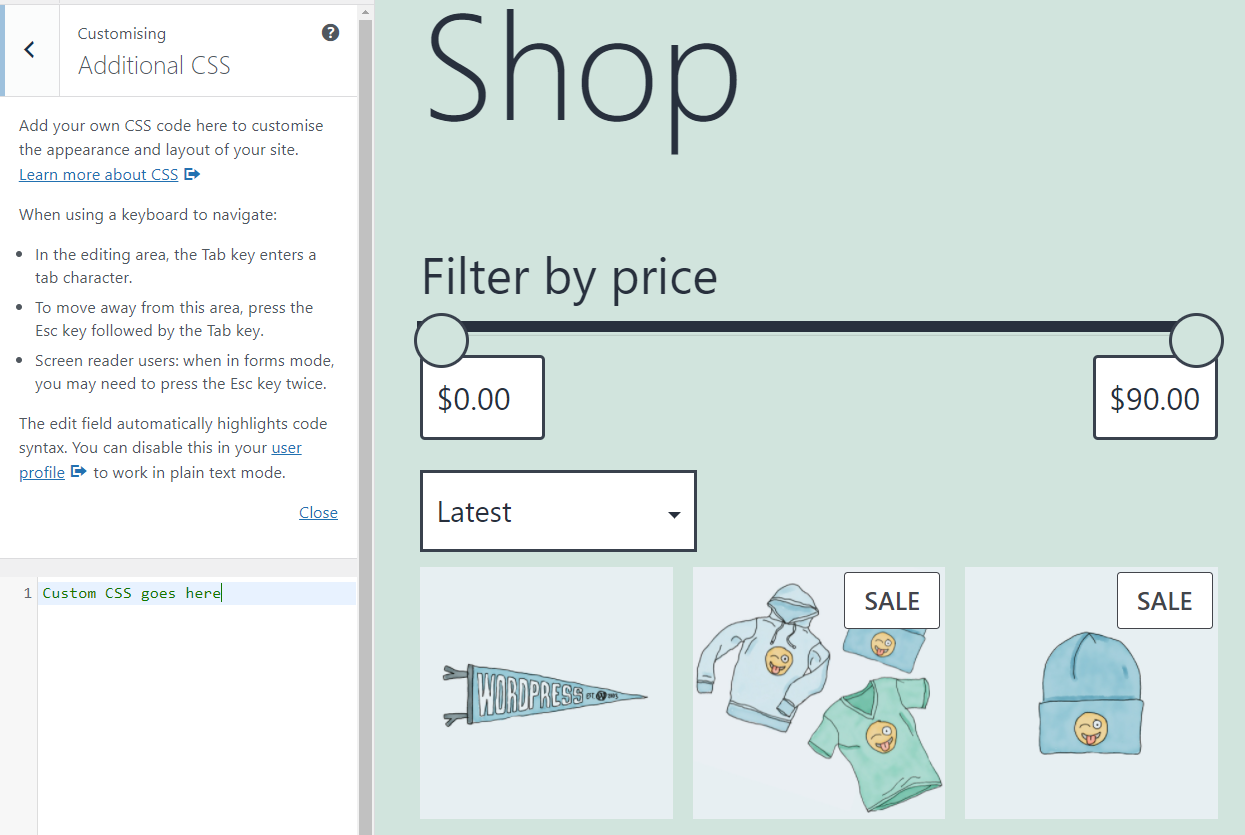
附加 CSS選項卡可讓您訪問基本編輯器,以將自定義 CSS 添加到您的網站。

使用 WordPress 定制器添加 CSS 可讓您立即預覽更改。
10. 使用 WordPress 插件編輯 CSS
一些 WordPress 插件提供了向 WordPress 添加自定義代碼的替代方法。 在大多數情況下,這些插件專注於幫助您添加 WordPress 自定義 CSS 或 JavaScript。
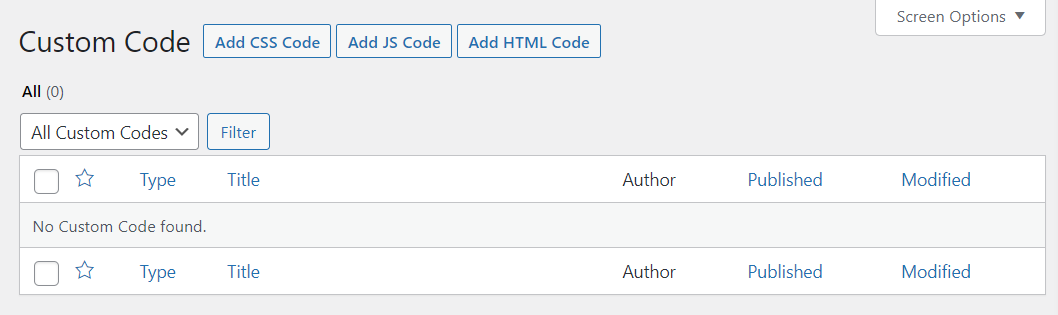
一個例子是簡單的自定義 CSS 和 JS。 這個特殊的插件可以通過一個簡單的菜單向 WordPress 添加自定義 CSS、JS 和 HTML 代碼。

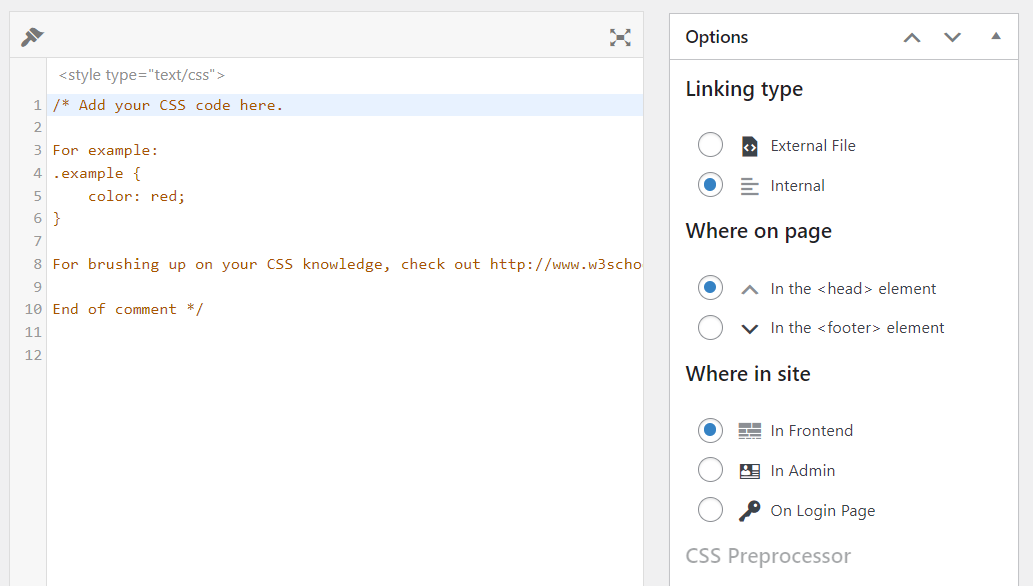
選擇添加 CSS 代碼選項將打開一個編輯器。 您可以使用該編輯器插入自定義 CSS 並選擇代碼在文件中的位置。

儘管使用插件添加自定義 CSS 很簡單,但我們建議不要使用此方法。 WordPress 為您提供了大量用於添加和編輯 CSS 代碼的內置選項。 如果您想要更實際的方法,您始終可以使用 FTP。
如果您依賴插件添加自定義 CSS,則卸載插件後代碼可能會消失。 此外,不同的插件將使用獨特的方法添加代碼,因此您的結果將根據您使用的工具而有所不同。
您可以將 JavaScript 代碼添加到 WordPress 嗎?
WordPress 不提供任何用於將 JavaScript 代碼添加到您的網站的內置功能。 與 HTML 和 CSS 不同,JavaScript 的唯一選擇是使用插件或通過主題編輯器或 FTP 手動添加代碼。
通常,添加 JavaScript 代碼的最簡單方法是使用插件。 如果您選擇手動方法,您可以將 JavaScript 與 WordPress 與 PHP“入隊”功能一起使用。
您是否應該優化您的 WordPress 代碼以獲得更好的性能?
代碼優化是一個廣義的術語,包含多種實踐。 這些可確保您的代碼盡可能順利地運行,並且不會佔用大量服務器空間。
總的來說,代碼片段不應該佔用太多存儲空間。 不過,您可以使用“縮小”來減少它們佔用的空間。
縮小採用您的自定義 HTML 和 CSS 並刪除空格或不必要的字符。 舉個例子,這是一個簡單的自定義 CSS 片段:
p { text-align: center; color: red; }如果您使用該代碼並將其縮小,它將看起來像這樣:
p{text-align:center;color:red}代碼的輸出保持不變,但生成的文件大小可以更小。 在實踐中,縮小 HTML 和 CSS 代碼通常不會為您提供顯著的結果。
處理大量代碼庫時是個例外。 任何尺寸的減小都會縮短訪問者的加載時間。
此外,請謹慎選擇您的第三方代碼源。 依靠信譽良好的網站和專家開發者論壇可以確保您的代碼有效、安全和實用。 相比之下,來自未知博客的隨機片段更有可能導致問題、減慢您的網站速度並可能破壞它。
使用 HTML、CSS 和 PHP 自定義 WordPress
學習在 WordPress 中添加和編輯代碼比您想像的要容易。 即使您不是開發人員,您也可以通過快速搜索一下找到適合您需求的代碼。 知道如何安全地插入該代碼可以使您能夠以單獨的插件可能無法實現的方式自定義您的網站。
在開始對站點代碼進行任何更改之前,我們建議您創建一個完整備份。 如果您要編輯主題的 CSS 或 PHP,您還需要使用子主題。 根據您使用的網絡主機,您可能還可以訪問暫存功能。 出於安全目的,我們建議在編輯代碼時使用臨時網站。
