如何使用 Elementor 添加動畫文本讓訪問者專注於您的信息
已發表: 2022-06-13如果您需要您的網站來吸引訪問者的注意力,那麼動畫文本可能正是您所需要的。
例如,看看我的主頁,注意到什麼了嗎? 沒錯,動畫文字。 自 2016 年以來,我一直在使用動畫文本,但直到現在,它一直很難做到。
Elementor 插件之一將使它非常容易做到。
- 什麼是動畫標題?
- 為什麼要向網站添加動畫文本?
- 如何使用 Elementor 添加動畫文本
- 第 1 步:安裝並激活阿聯酋插件
- 第 2 步:將花哨的標題小部件添加到所需位置
- 第 3 步:設置動畫標題的樣式
- 使用 Elementor Pro 添加動畫文本
什麼是動畫標題?
英雄部分的動畫標題是吸引讀者註意力並將他們吸引到其他內容中的好方法。 動畫標題具有部分靜態的標題,其中包含不斷變化的單詞或短語。
雖然過去創建此類標題需要大量技術知識,但現在使用 Elementor 免費版和 Elementor 的 Ultimate Addons 或僅 Elementor Pro 的組合非常容易。
現在,創建像這樣有吸引力的標題是一個簡單的拖放操作!
為什麼要向網站添加動畫文本?
動畫文本可以吸引訪問者的注意力並使您的內容更具吸引力,從而使您的網站栩栩如生。
向您的網站添加動畫文本是增加視覺趣味的好方法。 它還可以幫助突出重要信息或以易於理解的方式解釋複雜的概念。
動畫文本也可以有效地用作號召性用語的一部分,或引起對特別優惠和促銷的注意。
如果您希望您的網站在人群中脫穎而出,添加動畫文本是一個很好的方法!
如何使用 Elementor 添加動畫文本
將動畫文本添加到 Elementor 網站是添加一些魅力和個性的好方法。
有幾種不同的方法可以做到這一點,但我們將在這裡使用 Ultimate Addons for Elementor (UAE)。
阿聯酋是高級 Elementor 插件之一,它提供了許多用於設計頁面的新交互式塊。 您的阿聯酋訂閱在無限制的網站上有效,並且還提供終身計劃!
除了高級動畫頭條,阿聯酋還提供:
- 動畫段落文本
- 動態倒計時
- 動畫背景視頻
- 響應式穀歌地圖
- 動畫圖標
- 圖片輪播
- 定價表
- WooCommerce 產品輪播
通過單擊主頁菜單中的小部件,您可以找到 Elementor 塊的所有 Ultimate Addons 的完整列表。
現在讓我們開始使用 Elementor 和 Ultimate Addons for Elementor 創建動畫文本!
第 1 步:安裝並激活阿聯酋插件
第一步是為 Elementor 安裝 Ultimate Addons。 該插件為 Elementor 添加了更多功能,使其比以前更強大!
- 從 Elementor 網站的 Ultimate Addons 安裝它。 如果您尚未創建帳戶,則需要這樣做。
- 登錄到您的帳戶後,您可以下載 Ultimate Addons 的 zip 文件。
- 現在轉到您的 WordPress儀表板>插件>添加新的。
- 在這裡,單擊頁面頂部的上傳插件按鈕。
- 選擇您剛剛下載的 zip 文件,然後單擊Install 。
而已! Elementor 的 Ultimate Addons 現在將安裝在您的網站上。 繼續並激活插件以開始使用它。

第 2 步:將花哨的標題小部件添加到所需位置
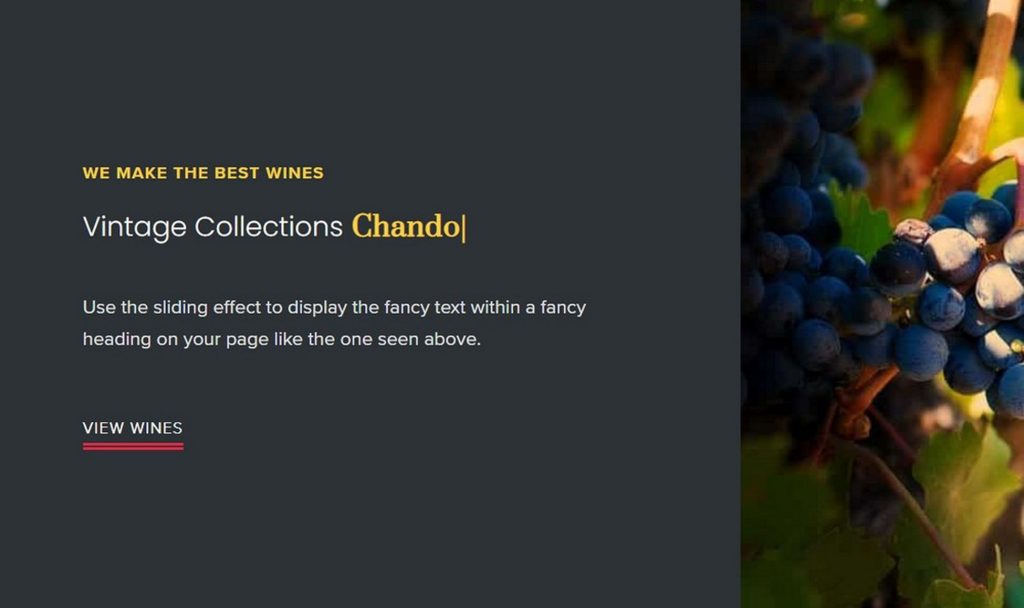
這是一個花哨的標題的樣子!
帶有光標的黃色文本具有吸引人的打字動畫,可立即吸引用戶的注意力。
讓我們看看如何將這個小部件添加到我們的頁面中。

- 首先使用 Elementor 編輯您的任何頁面
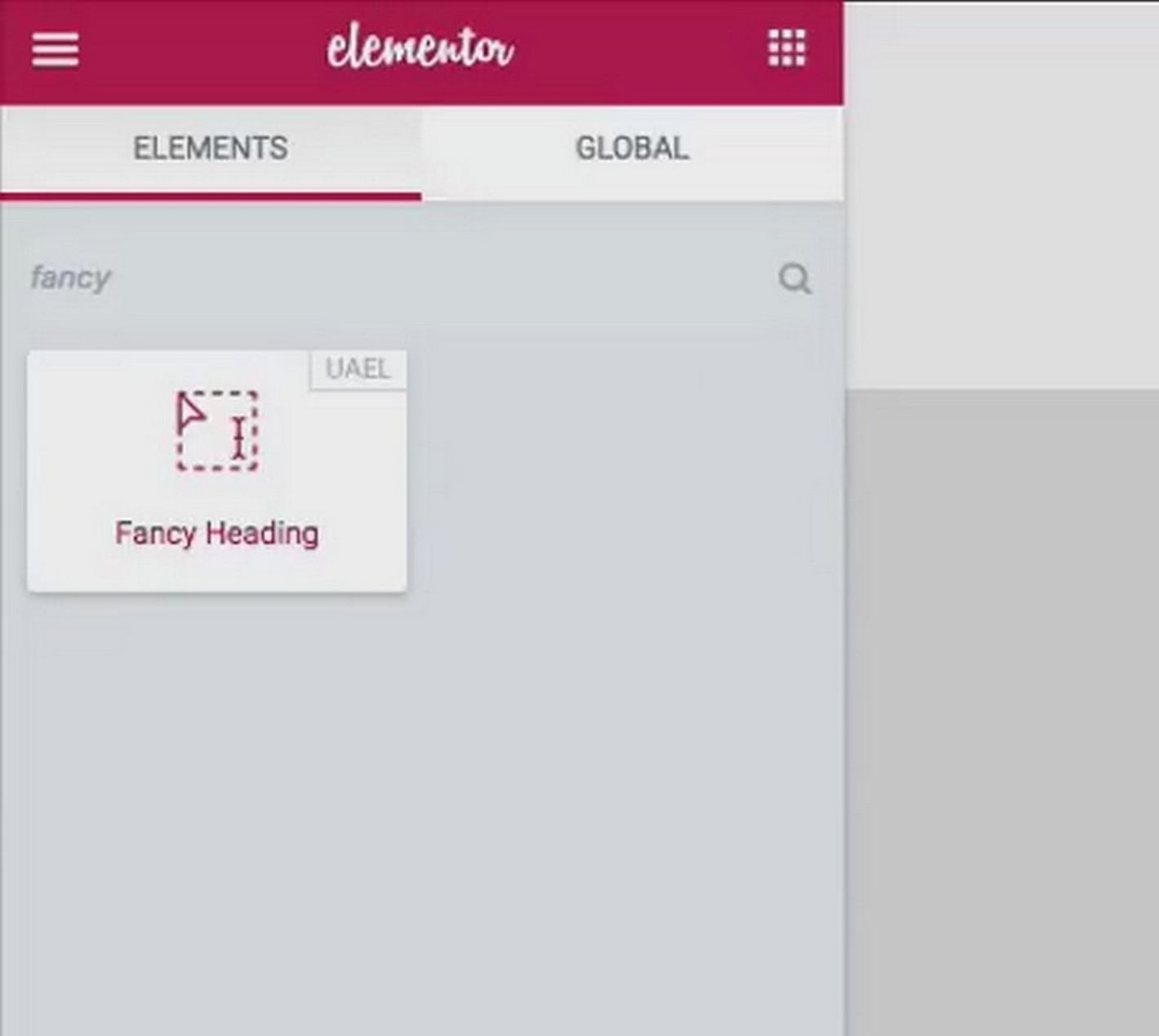
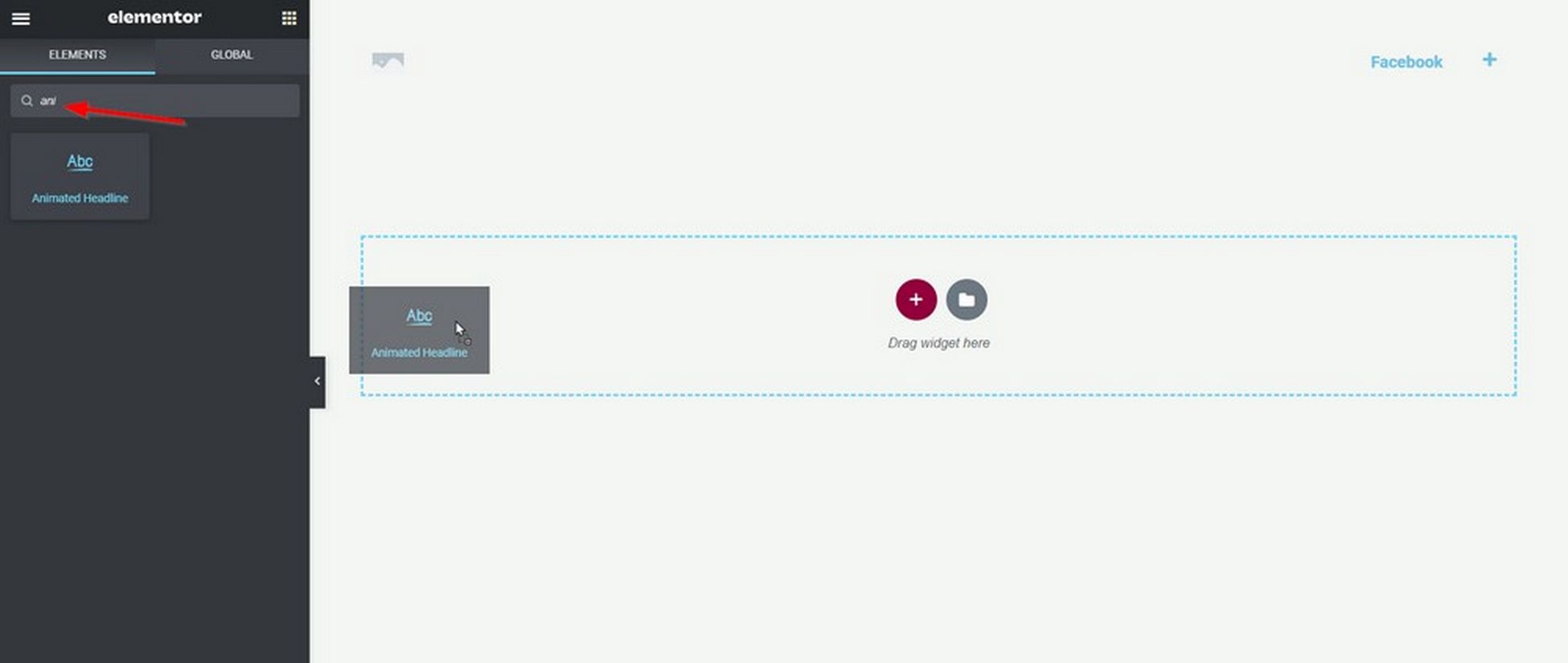
- 在 Elementor 元素的搜索框中,查找Fancy heading

- 找到後,將其拖放到頁面上
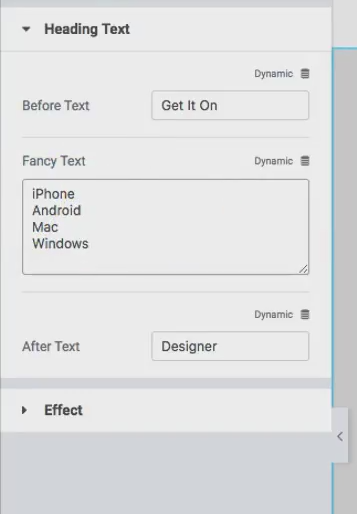
- 然後編輯需要靜態的文本和需要動態的部分。

- 完成後,您可以開始自定義它。
第 3 步:設置動畫標題的樣式
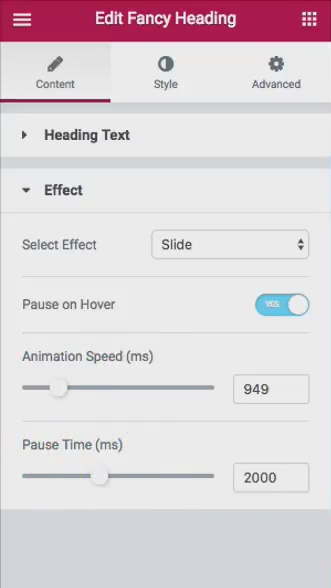
您可以將多種類型的動畫添加到標題和設置中。
只需單擊動畫標題部分下的效果部分並開始自定義動畫。

您可以通過選擇效果來調整文本在不同片段之間切換的方式。 您還可以調整速度和每次更改之間暫停的時間。
這些選項將為您的網站提供完美的效果,並幫助您使其看起來完全符合您的要求!
使用 Elementor Pro 添加動畫文本
或者,您還可以使用 Elementor Pro 的新動畫標題小部件創建動畫標題。
如果您更喜歡視覺學習者,我們為您製作了一個視頻,您可以在此處觀看。
動畫標題小部件非常簡單,因此以下是幫助您入門的快速步驟。
第 1 步:安裝並激活您的 Elementor Pro 許可證
第 2 步:在您的 WordPress 管理面板中,轉到Pages > Add New
第 3 步:單擊使用 Elementor 編輯
第 4 步:在可用小部件列表中查找動畫標題小部件。 現在將其拖放到您的頁面上

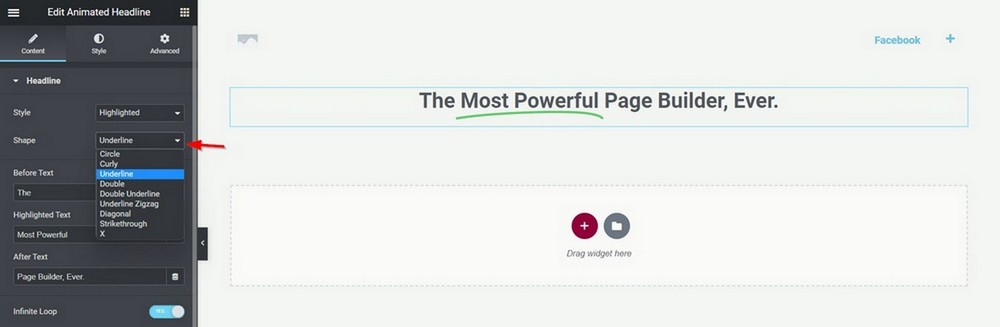
第 5 步:通過將標題文本拆分為“文本前”、“突出顯示的文本”和“文本後”來輸入標題文本。 突出顯示的文本是激活動畫的文本
第 6 步:從下拉選項中自定義動畫類型

第 7 步:預覽並發布您的更改!
這裡的所有都是它的!
您現在可以使用 Elementor Pro 輕鬆地將動畫標題添加到您的網站。
無論您是想吸引訪問者的注意力還是讓您的內容更具吸引力,這個功能強大的小部件都能讓您快速輕鬆地做到這一點。
那為什麼要等呢?
立即開始為您的網站添加動畫標題,並觀看它們有助於提高參與度並推動轉化!
