如何在 WordPress 中添加方向鍵鍵盤導航
已發表: 2022-12-01您想在您的網站上添加箭頭鍵鍵盤導航嗎?
鍵盤導航可以使您的網站更加人性化。 它將允許您的訪問者使用這些箭頭鍵從一個帖子移動到另一個帖子。 但是,WordPress 默認不提供這些導航功能。
在本文中,我們將向您展示如何在 WordPress 中添加箭頭鍵鍵盤導航。

為什麼要在 WordPress 中添加箭頭鍵鍵盤導航
將鍵盤導航添加到您的 WordPress 網站可以讓用戶輕鬆瀏覽您網站上的博客文章。 用戶可以通過單擊鍵盤上的向右和向左箭頭鍵來查看下一篇和上一篇博文。
當您希望用戶按順序輕鬆瀏覽帖子時,此功能會派上用場,例如,如果您使用博客帖子來發布書籍的章節、投資組合項目、歷史事件等。
添加箭頭鍵鍵盤導航是改善 WordPress 博客用戶體驗的好方法,因為它會鼓勵用戶更多地探索您的網站。
話雖如此,讓我們看看如何使用插件在 WordPress 中添加箭頭鍵鍵盤導航。
- 方法 1. 使用代碼片段添加箭頭鍵鍵盤導航(推薦)
- 方法 2. 使用箭頭鍵導航插件添加箭頭鍵鍵盤導航
- WordPress 滑塊和圖片庫的箭頭鍵導航
方法 1. 使用代碼片段添加箭頭鍵鍵盤導航(推薦)
您可以通過將代碼添加到您的 WordPress 主題的 functions.php 文件來在您的 WordPress 博客上添加箭頭鍵導航。 但是,將自定義代碼添加到 WordPress 核心文件可能會有風險,因為一個小錯誤可能會破壞您的網站。
這就是為什麼我們總是推薦使用 WPCode。 它是可用的最簡單和最安全的代碼片段插件。
通過將此代碼添加到您的網站,您的用戶將能夠使用鍵盤上的箭頭鍵在您網站上的不同頁面和帖子之間切換。
首先,您需要安裝並激活免費的 WPCode 插件。 有關詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。
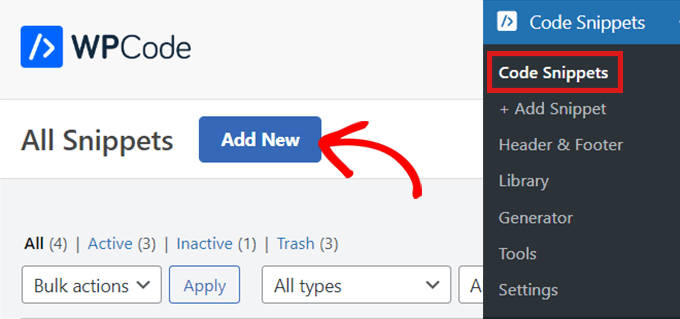
激活後,前往Code Snippets » Add Snippet在您的 WordPress 管理儀表板中。 單擊“添加新”按鈕轉到“添加代碼段”頁面。

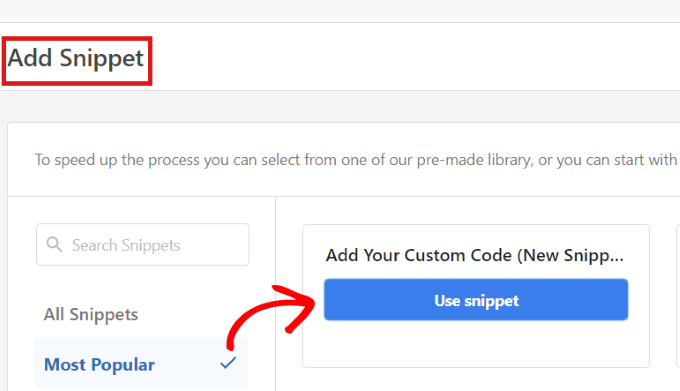
在那裡,找到“添加您的自定義代碼(新代碼段)”選項。
只需將鼠標懸停在它上面,然後單擊“使用代碼段”按鈕。

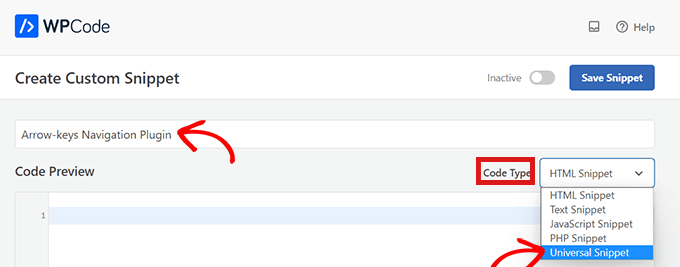
進入“創建自定義代碼段”頁面後,首先為您的代碼段鍵入一個名稱。
然後,只需從右上角的下拉菜單中選擇“通用代碼段”作為“代碼類型”。
注意:請不要選擇“JavaScript”作為您的代碼類型。 儘管它是 JavaScript 代碼,但如果您選擇“通用代碼段”選項,該代碼僅適用於您的網站。

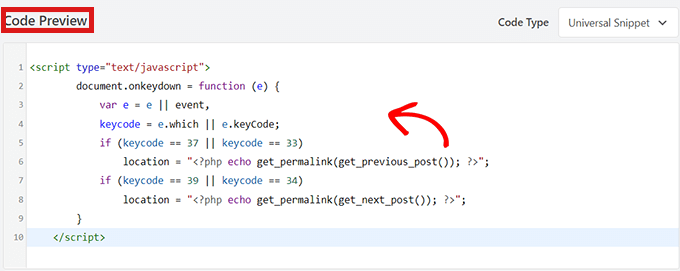
接下來,只需將以下代碼複製並粘貼到“代碼預覽”中。
<script type="text/javascript">
document.onkeydown = function (e) {
var e = e || event,
keycode = e.which || e.keyCode;
if (keycode == 37 || keycode == 33)
location = "<?php echo get_permalink(get_previous_post()); ?>";
if (keycode == 39 || keycode == 34)
location = "<?php echo get_permalink(get_next_post()); ?>";
}
</script>
此代碼段將在您的網站上啟用箭頭鍵導航。


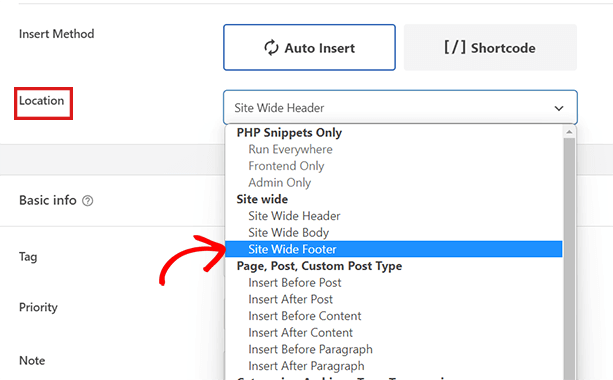
之後,向下滾動到“插入”框以選擇代碼片段的位置。
在“位置”旁邊的下拉菜單中,只需選擇“網站寬頁腳”。

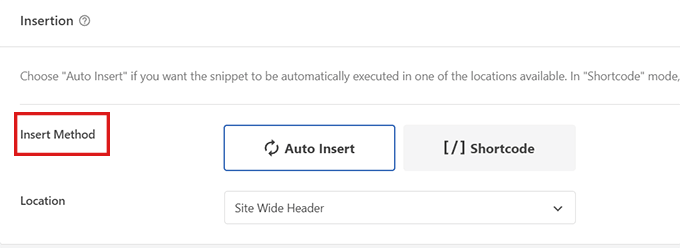
然後,您必須選擇“插入方法”。 要在您網站的任何位置運行代碼段,請選擇“自動插入”選項。
如果您只想在某些頁面上使用箭頭鍵導航,請選擇“簡碼”選項。 保存代碼片段後,此處將顯示一個短代碼供您複製/粘貼。

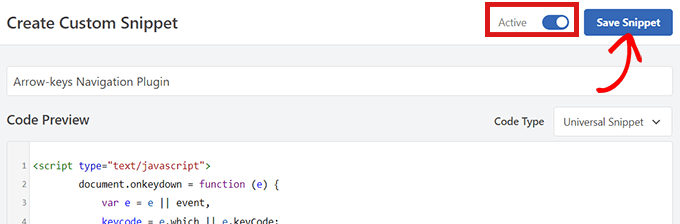
接下來,只需返回頁面頂部並將開關從“非活動”切換到“活動”。
然後您所要做的就是單擊“保存代碼段”按鈕。

而已! 您已成功在您的網站上添加箭頭鍵導航。
方法 2. 使用箭頭鍵導航插件添加箭頭鍵鍵盤導航
如果您不想向您的網站添加代碼,則可以使用箭頭鍵導航插件。
該插件使您能夠使用鍵盤上的向右和向左箭頭鍵瀏覽您網站上的上一篇和下一篇文章。
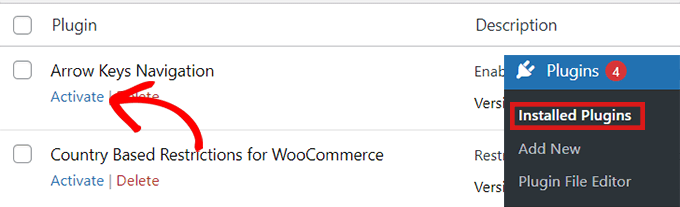
因此,您需要做的第一件事就是安裝並激活箭頭鍵導航插件。
有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
注意:此插件近期未更新。 但是,我們使用最新版本的 WordPress 對其進行了測試,它仍然可以正常工作。

由於它是一個非常簡單的插件,因此不需要額外的配置。 激活插件後,您現在可以使用箭頭鍵切換到您網站上的不同帖子。
請記住,此插件僅允許您在網站上的不同帖子之間切換,因此您將無法使用箭頭鍵從一個頁面移動到另一個頁面。
例如,您不能使用箭頭鍵從“主頁”頁面切換到“聯繫我們”頁面。
激活插件後,您可以在您的網站上添加一條消息或彈出窗口,告訴用戶他們現在可以通過簡單地使用箭頭鍵從一篇文章移動到下一篇文章來瀏覽各種博客文章。
WordPress 滑塊和圖片庫的箭頭鍵導航
以上兩個解決方案將允許用戶使用箭頭鍵瀏覽您的博客文章,但有時您可能希望添加其他功能,例如允許用戶使用箭頭鍵移動圖像,或者使用箭頭鍵移動滑塊。
在這些情況下,您將需要使用 WordPress 圖庫插件和/或 WordPress 滑塊插件。 大多數流行的滑塊和圖庫插件都內置了箭頭鍵導航功能。
我們希望本文能幫助您了解如何在 WordPress 中添加箭頭鍵鍵盤導航。 您可能還想查看我們精選的最佳 WordPress 插件。 如果您有興趣,還可以閱讀我們的指南,了解如何在 WordPress 中添加特殊字符。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
