如何在 Elementor 中為網頁設計添加背景疊加
已發表: 2024-07-01Elementor 是 WordPress 的領先頁面建立器插件,它使網頁設計比以往任何時候都更容易。 其突出的功能之一是背景覆蓋選項。 透過正確利用該功能,您可以將網站的吸引力和美觀度提升到一個新的水平。
Elementor 為您提供多種背景疊加選項。 在本文中,我們將向您展示每個選項的逐步指南。 那麼,讓我們進入有關如何在 Elementor 中添加背景疊加以進行網頁設計的文章。
什麼是 Elementor 背景疊加?
背景疊加層是添加在現有背景圖像、圖案或顏色之上的半透明層。 您可以使用不同的顏色、不透明度、漸層甚至圖案自訂疊加層,以創造令人驚嘆的視覺效果。
背景疊加是 Elementor 插件的核心功能,它是內建的。 您可以使用它的免費版和高級版。 當使用低品質圖像或在任何背景頂部顯示文字時,此功能特別有用。
Elementor 背景疊加的類型
您可以在 Elementor 中新增基本上三種類型的背景疊加層。 他們是:
1.純色疊加:它只是向網頁部分或元素添加純色疊加。 您可以透過選擇純色及其不透明度等級來自訂此疊加層。
2. 漸層顏色疊加:漸層可讓您為任何網頁部分或元素的背景添加多色疊加效果。 希望您已經知道什麼是梯度。 或者等等,我們將在本文稍後討論它。
3. 影像疊加:此功能可讓您在影像上套用純色、紋理或圖案疊加,以增強其吸引力。
特別說明關於 Elementor 背景疊加
Elementor 中的背景疊加選項可讓您僅將疊加新增至小工具背景,而不是內容背景。

您需要像 HappyAddons 這樣的附加插件來將疊加效果直接新增到內容背景。

因此,如果您的網站上同時有 Elementor 和 HappyAddons,則可以在任何需要的地方使用合適的背景覆蓋選項。 我們來探討一下方法。
方法一:如何在 Elementor 中為小元件背景新增疊加層
正如我們已經說過的,您可以在 Elementor 中添加三種類型的背景疊加層。 現在,我們將向您展示如何將所有這些類型的背景疊加新增至 Elementor 小工具。
類型 01:為 Elementor 小工具新增純色背景疊加層
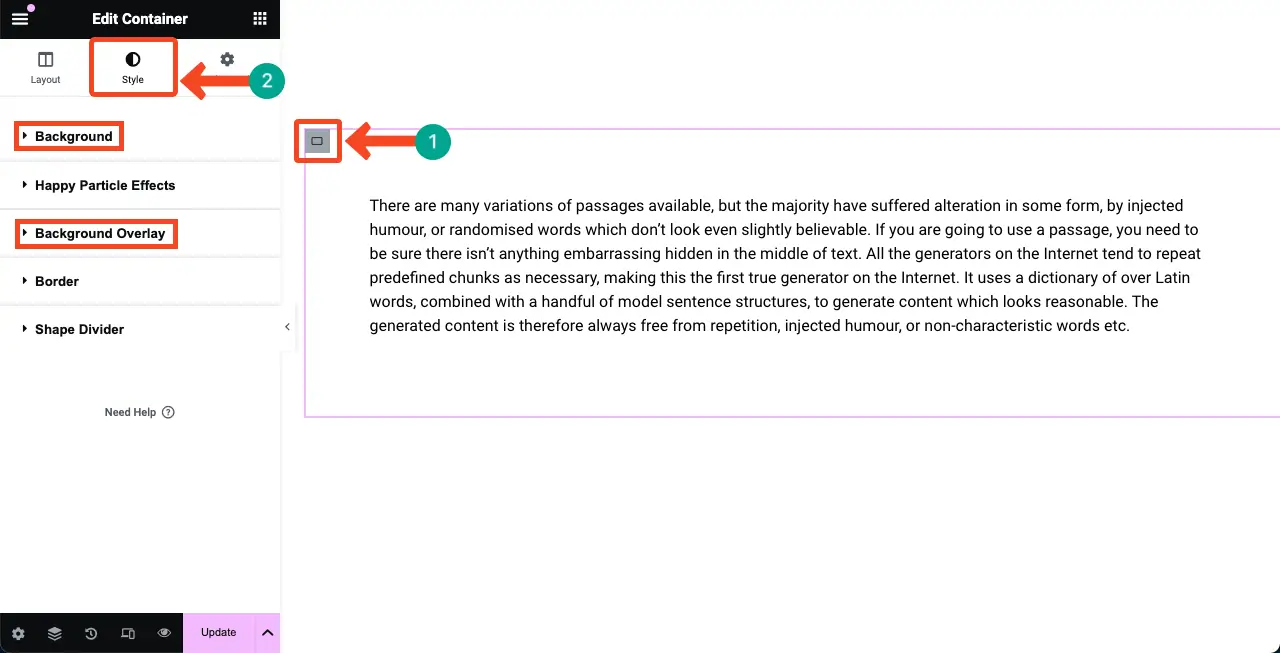
希望您的部分和內容已準備好。 點擊整個部分的編輯容器圖示。
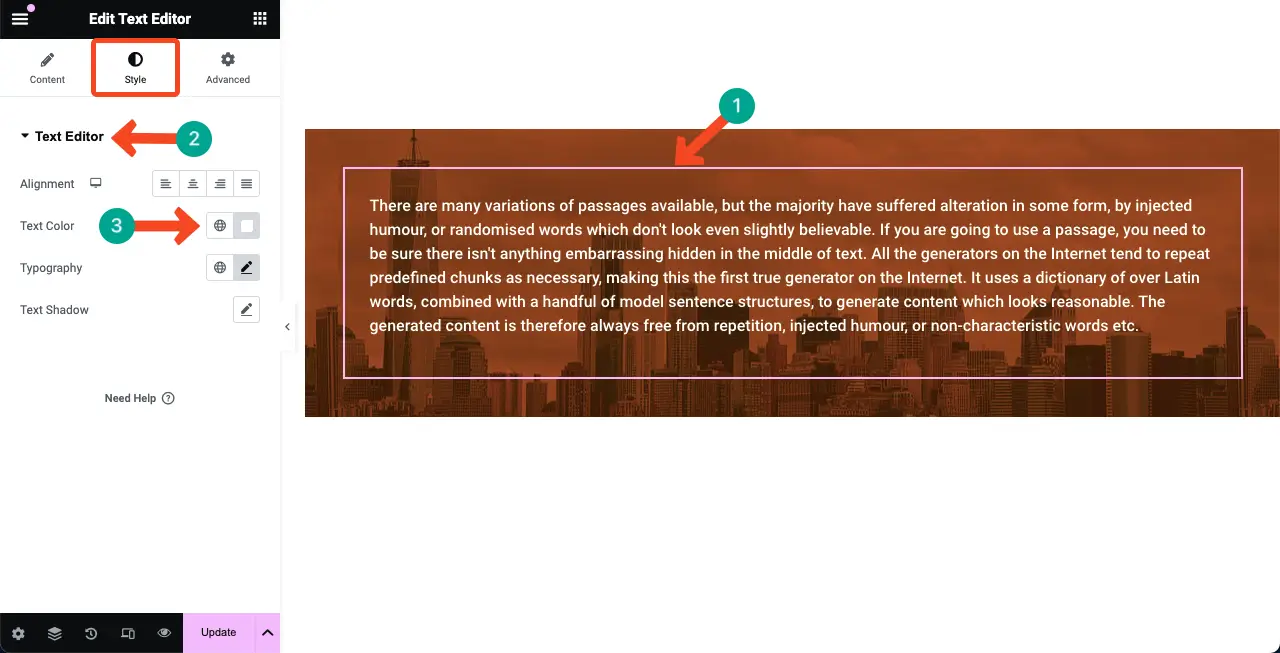
轉到樣式選項卡。 您將獲得兩個選項:背景和背景覆蓋。 使用這兩個選項,您可以為 Elementor 新增背景疊加層。

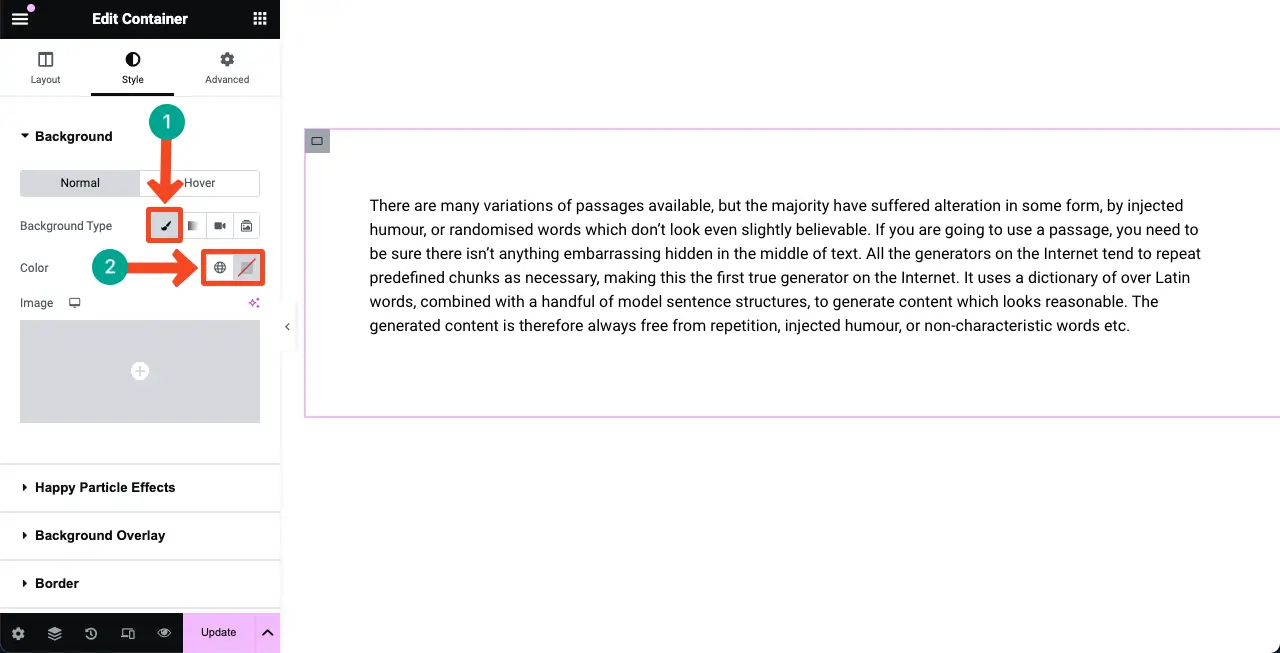
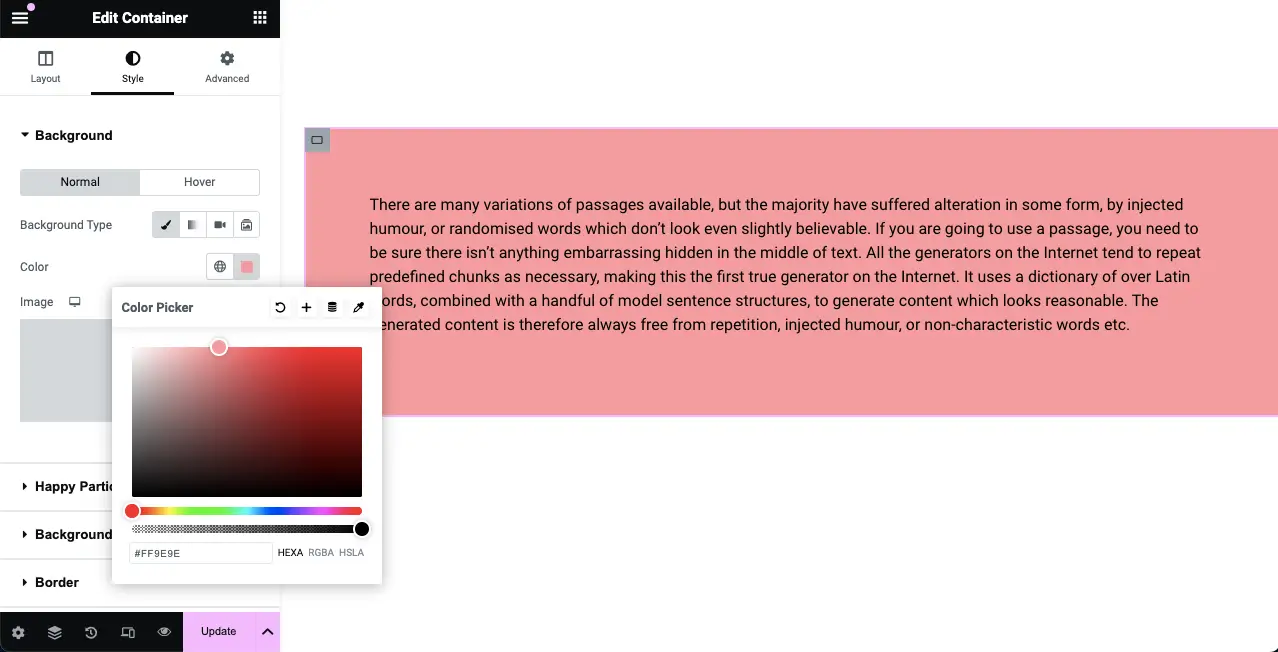
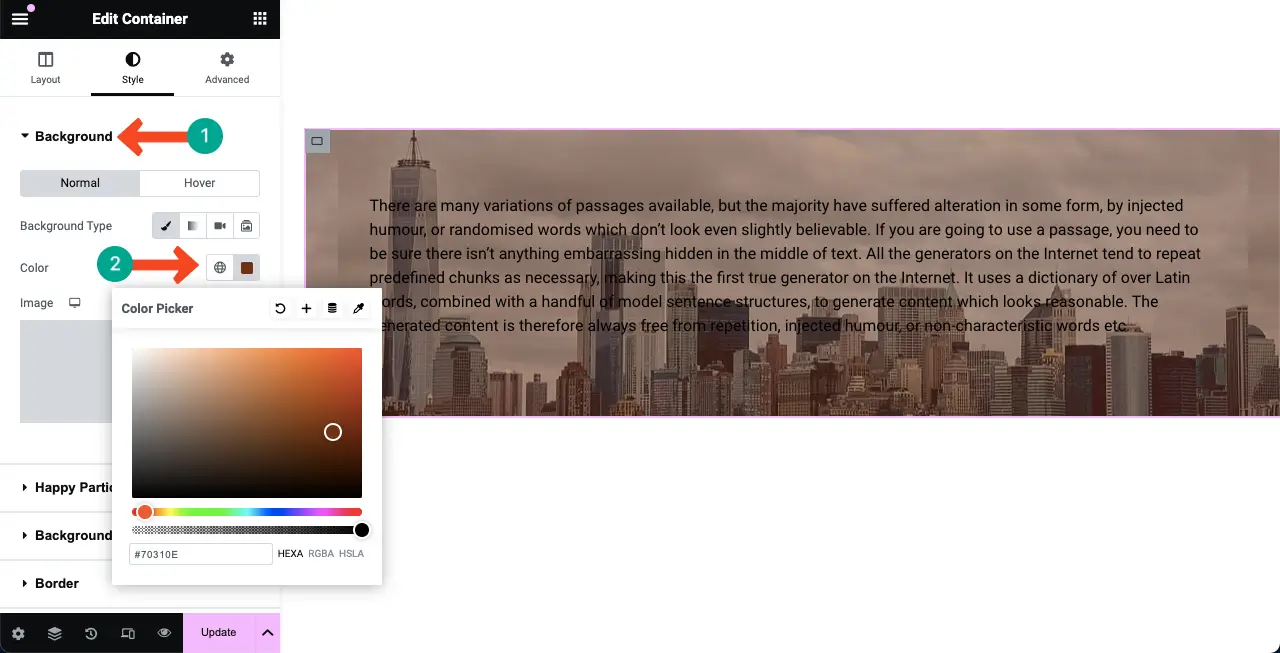
例如,打開背景。 選擇畫筆圖示。 下面,您將獲得“顏色”選項,透過它您可以為背景添加純色。

您可以看到我們為小部件部分的背景覆蓋選擇了一種顏色。

類型 02:為 Elementor 小工具新增漸層色彩背景疊加
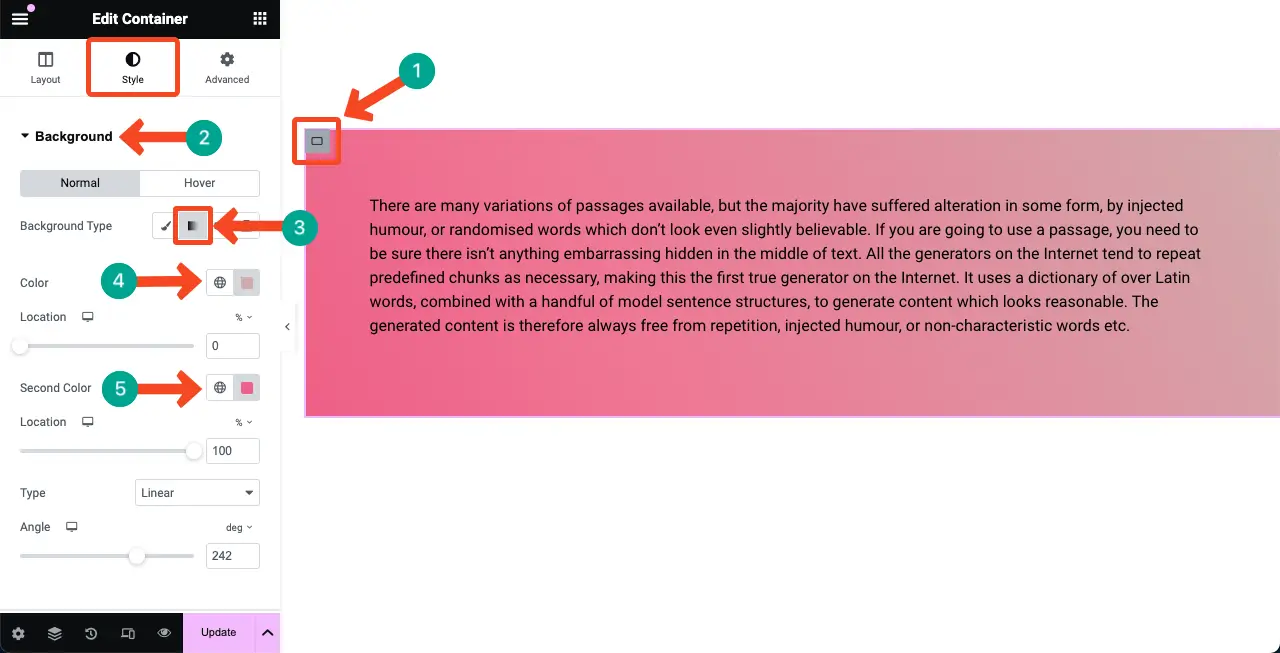
再次選擇該小工具。 轉到樣式選項卡。 展開背景選項。
選擇背景類型旁邊的漸層選項。 您將在其下方看到更多顏色選項。
現在,選擇主要顏色和次要顏色來建立漸變調色板。 您將看到顏色作為背景疊加層顯示在小部件上。

因此,您可以為小部件背景建立漸層顏色背景疊加層。 漸變還有很多其他選項。 希望您能自己探索和使用它們。
類型 03:為 Elementor 小工具新增影像背景疊加層
對於影像疊加,您可以結合使用影像和實心衣領。 透過將純色與影像結合使用,您可以創建完美的對比度,從而使上面的內容更加清晰可見。 讓我們看看如何做到這一點。
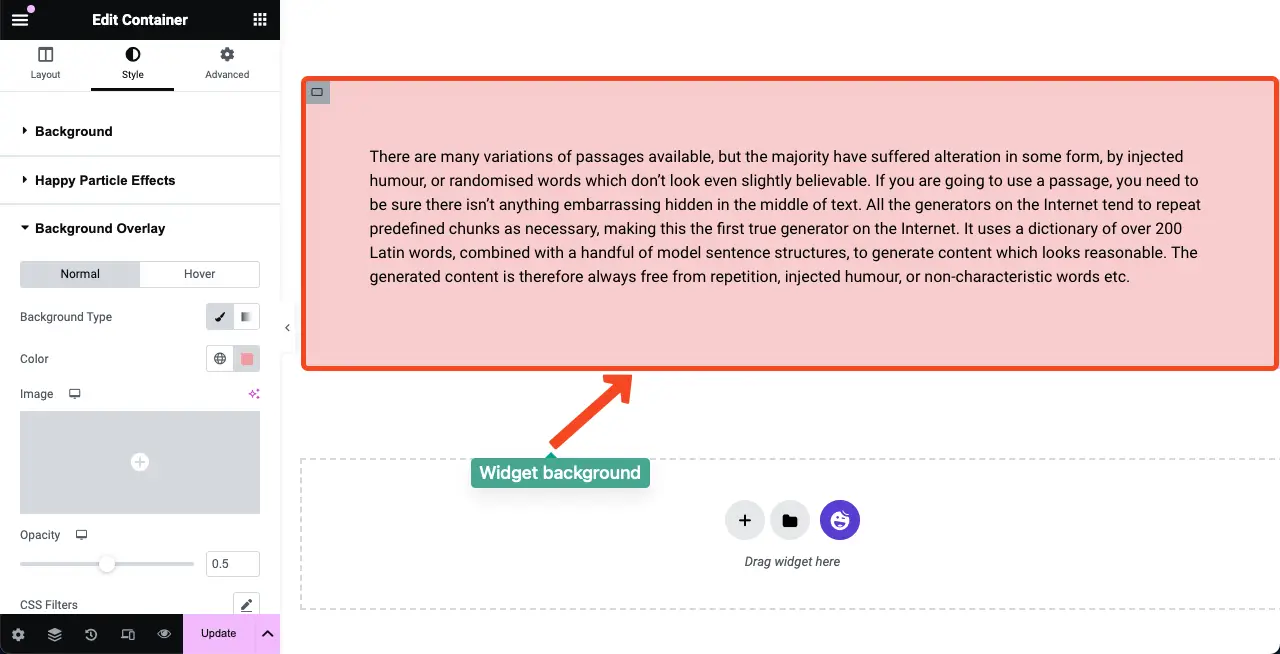
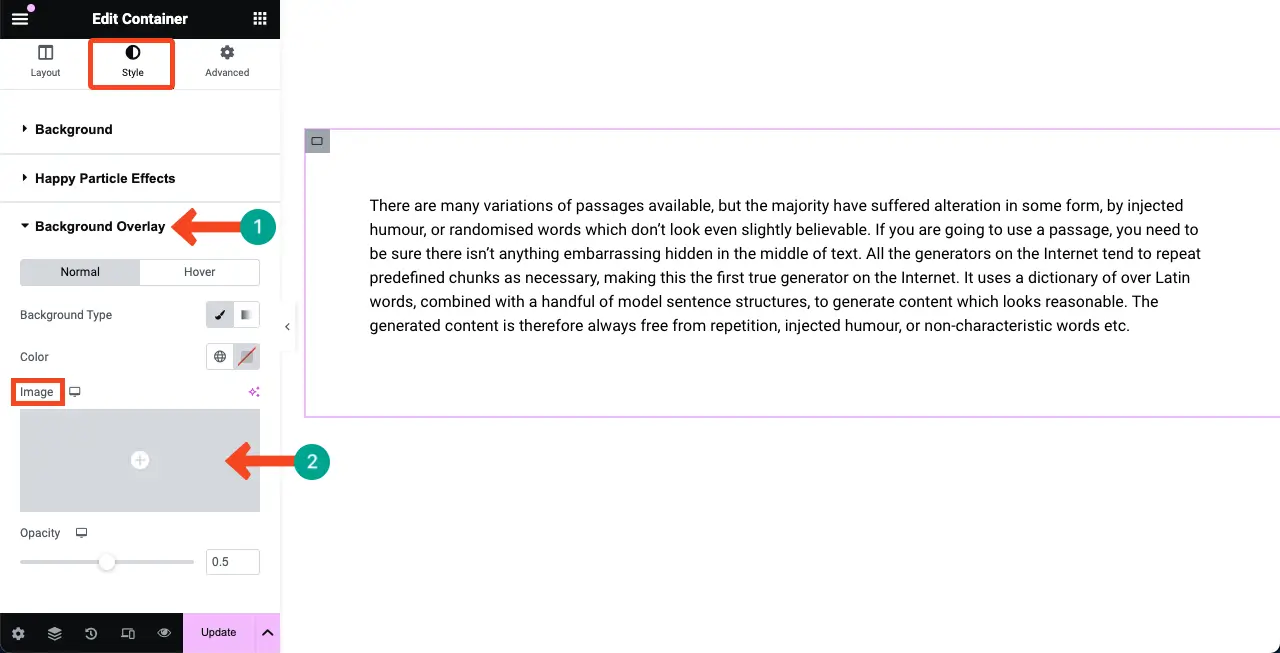
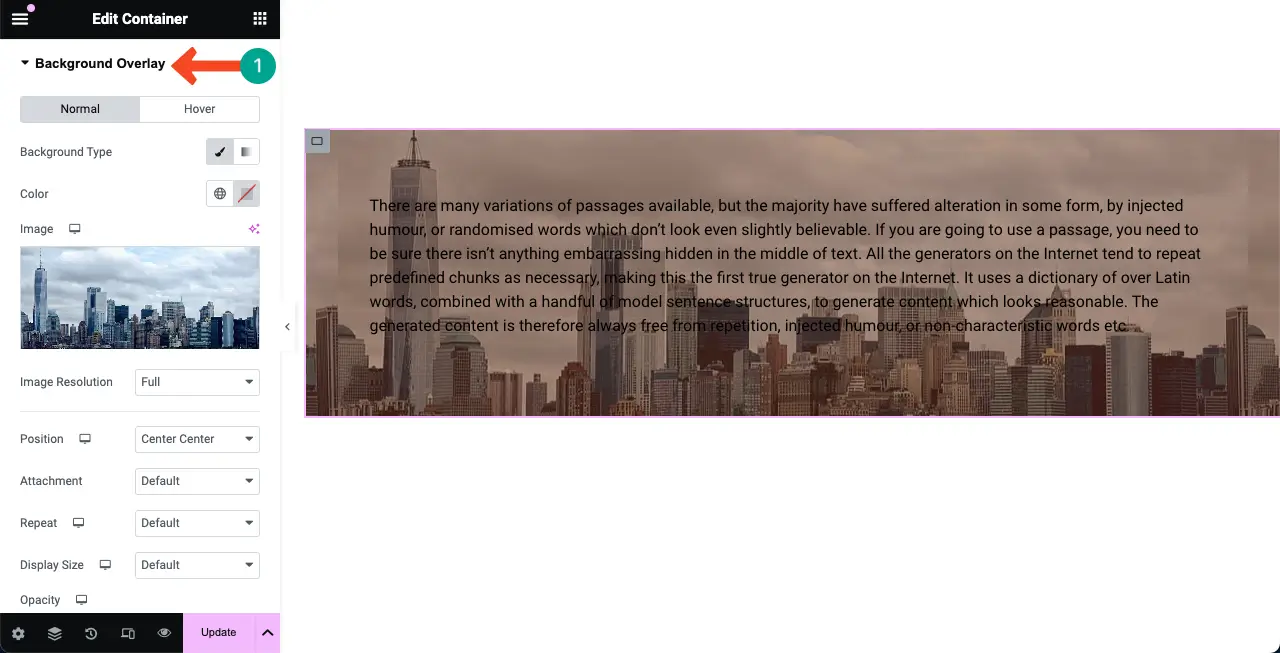
轉到樣式選項卡。 展開背景疊加選項。 按一下圖像選項。 您可以選擇並新增圖像,無論是來自本機磁碟機還是媒體庫。

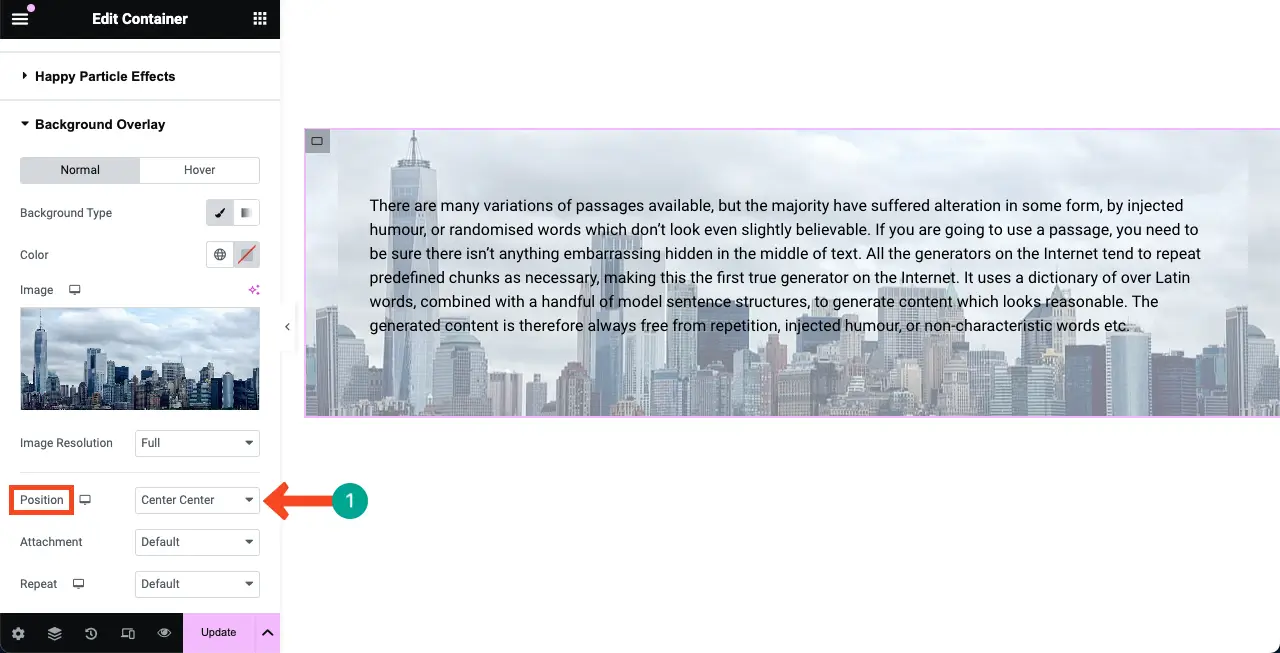
您可以看到我們已將圖像新增至背景疊加層。 接下來,選擇一個合適的位置,使其與內容完美契合。

展開背景選項。 接下來,選擇與影像相符的合適純色。 您會看到圖像上添加了一層。

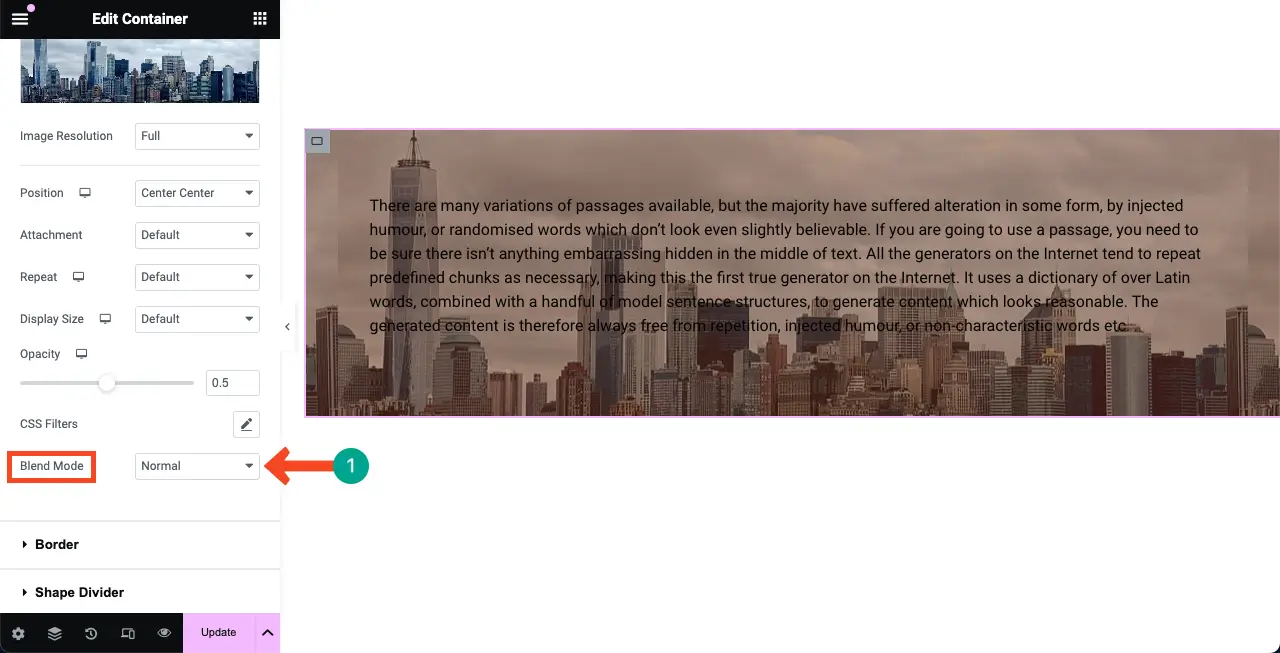
轉到背景疊加選項。


向下滾動 Elementor 面板進入混合模式。 點擊右側的圖示。 它將開啟混合模式列表。

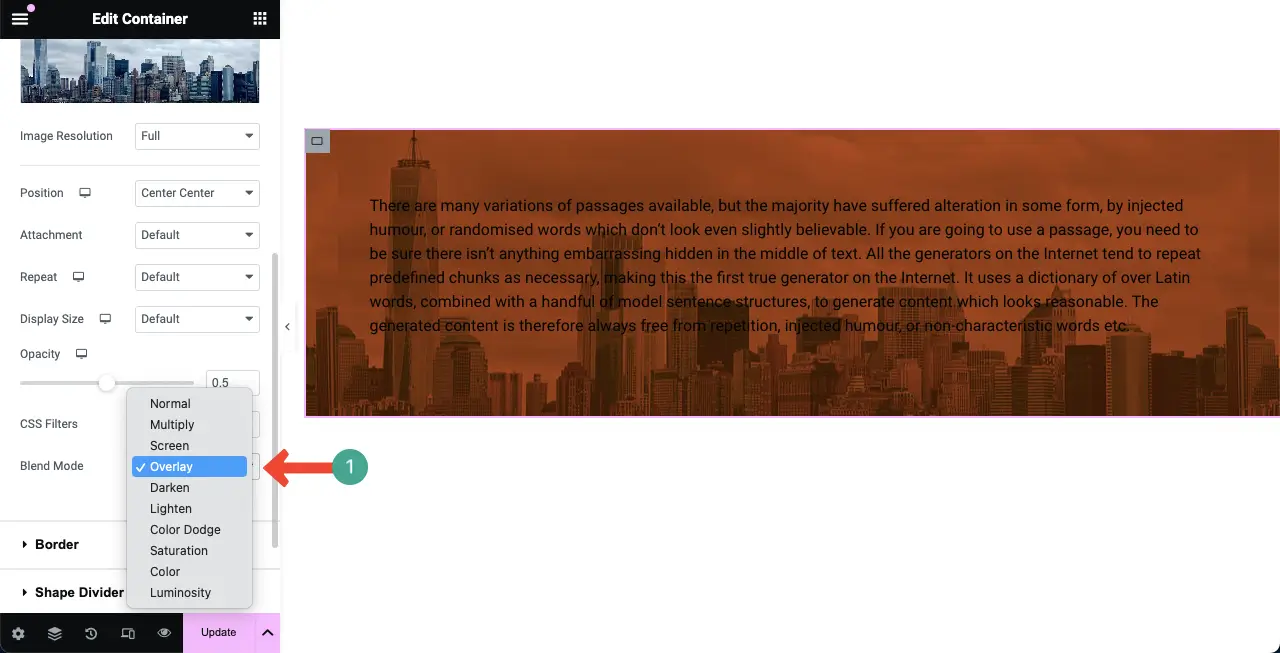
透過探索清單中的所有混合心情來選擇您喜歡的心情。 您將在圖像上看到效果。

您可以看到背景疊加和文字顏色幾乎相似。 這就是為什麼我們更改了文字顏色以在它們之間創建對比度,從而使文字具有高度可讀性。

因此,您可以將背景疊加新增至 Elementor 小工具的背景。
方法二:如何在 Elementor 中為內容背景添加疊加層
將內容疊加在背景上的過程與上面的方法完全相同。 這是 HappyAddons 外掛的免費功能。 如果您還不太了解該插件,請探索 HappyAddons 是什麼。
簡而言之, HappyAddons是 Elementor 插件的一個令人興奮的插件。 它配備了 120 多個附加小部件和 20 多個功能。 使用它們,您可以克服 Elementor 的限制,並為您的網站添加更多令人興奮的功能。
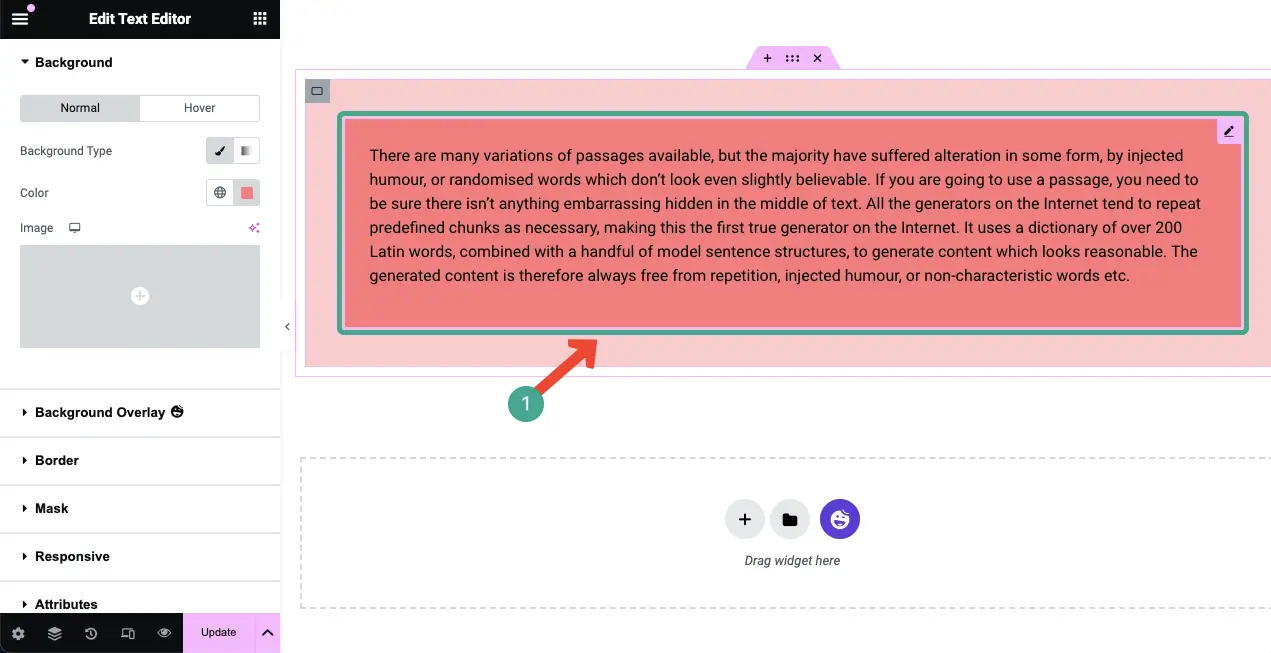
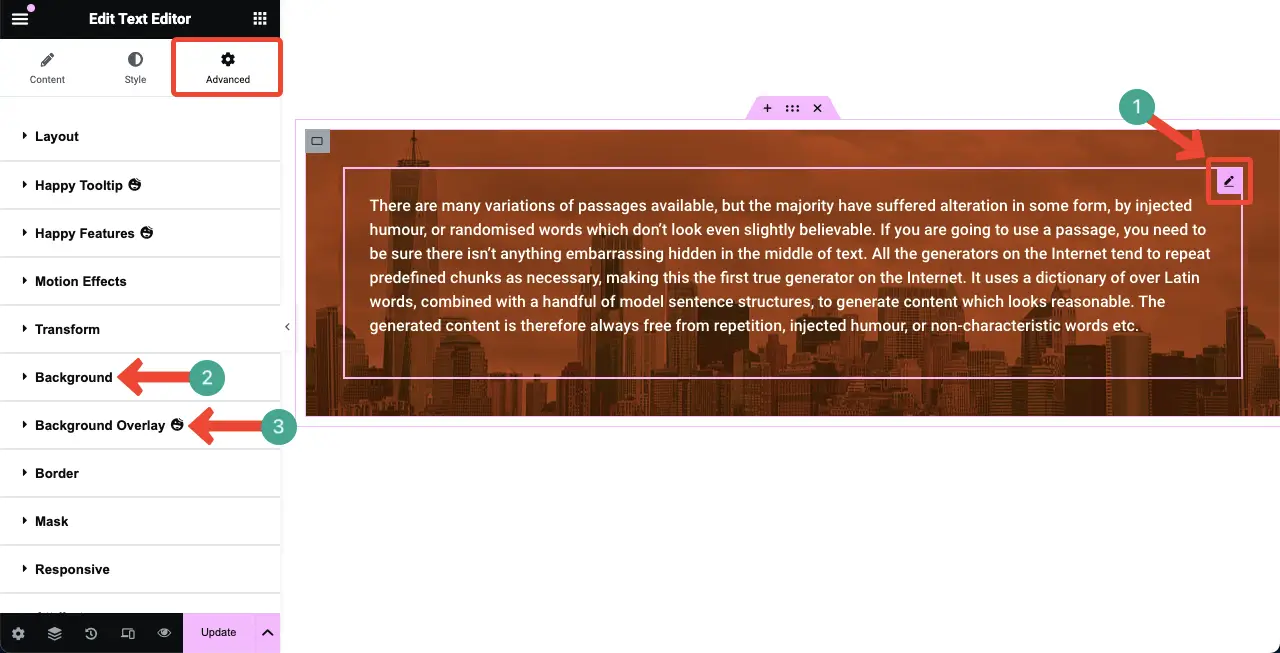
那麼,HappyAddons 中的背景疊加選項在哪裡? 選擇內容小工具。 轉到“進階”選項卡。 您將在此選項卡下看到“背景”和“背景疊加”選項。

可以看到這兩個選項的名稱和Elementor的兩個選項的名稱是一模一樣的。 而且他們的工作流程也是一樣的。 讓我們探索一下這個過程。
類型01:為新增的內容添加純色背景疊加
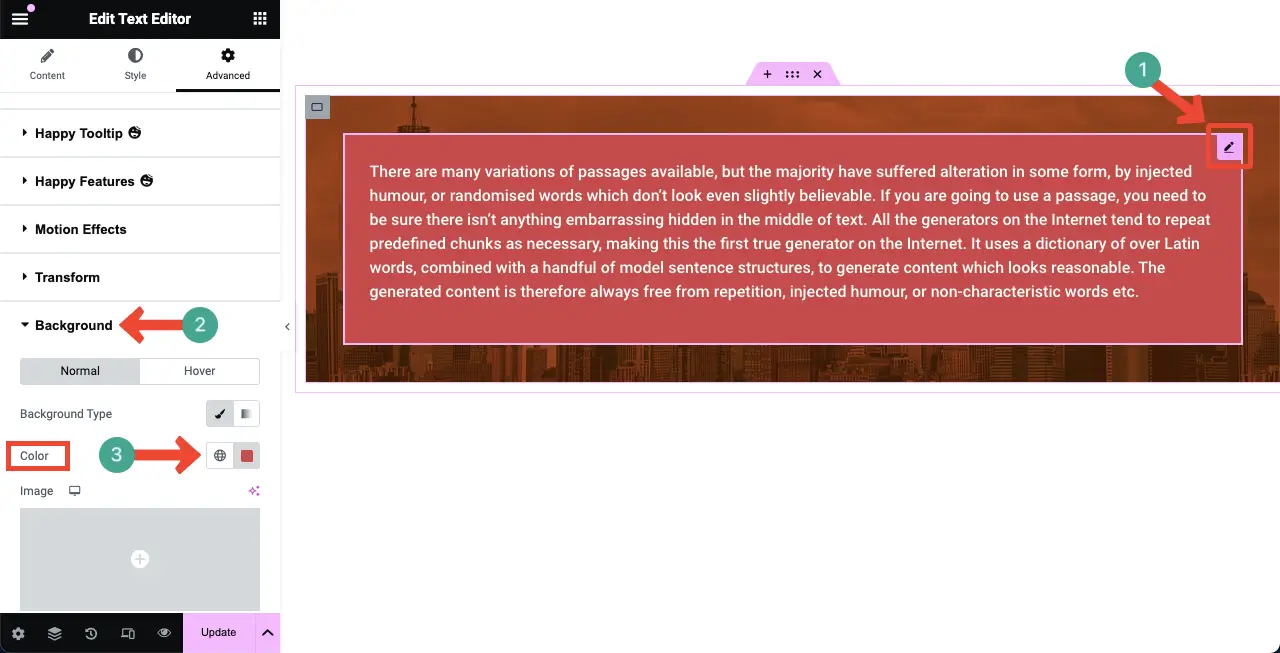
選擇內容小工具。 進入 Elementor 面板上的進階標籤。 展開背景選項。
選擇純色。 您會看到顏色已套用於內容的背景。

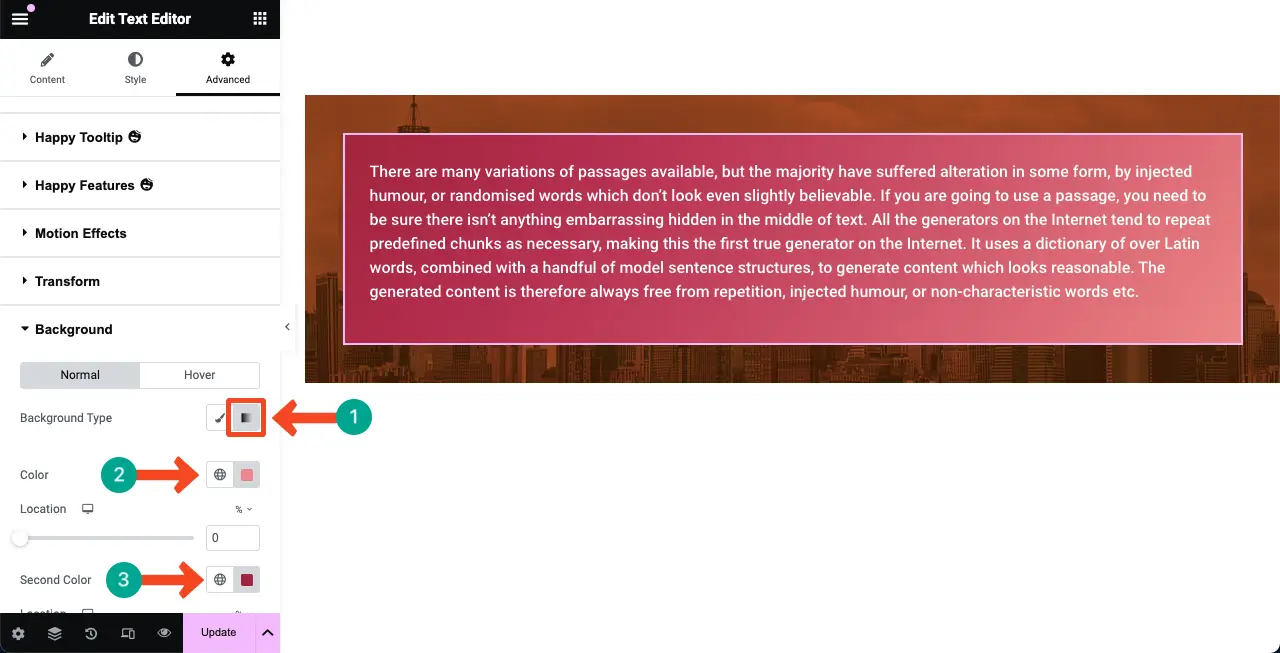
類型02:為新增的內容新增漸層顏色背景疊加
與上面的方法一樣,選擇“背景”下的“漸變”選項。 設定主色和次要顏色。 調色板將顯示在 Elementor 畫布上內容的後面。

類型 03:為新增的內容新增影像背景疊加
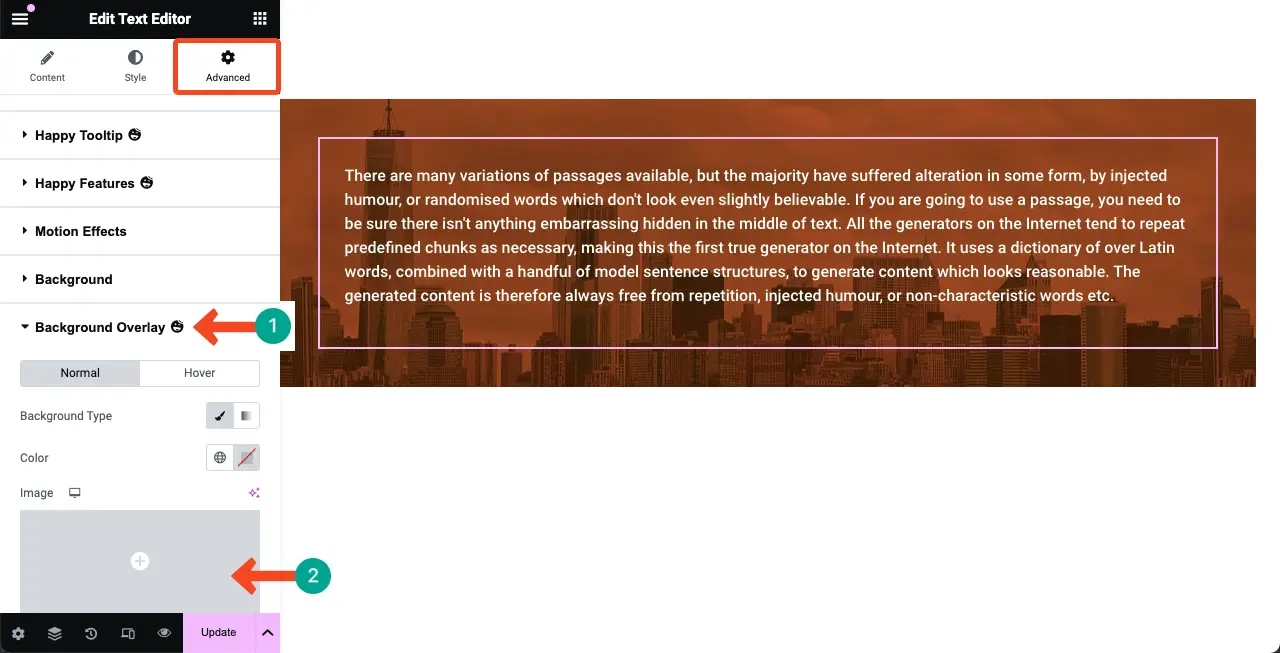
選擇內容小工具。 轉到“進階”選項卡。
展開背景疊加選項。 按一下影像區域。

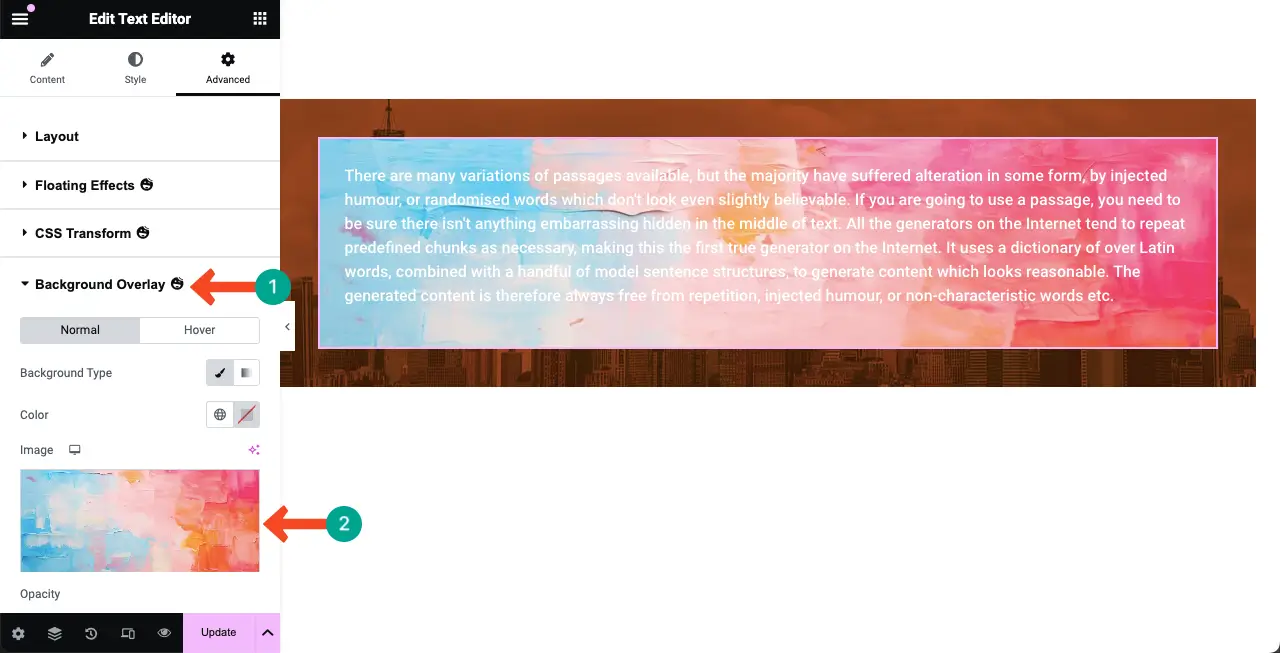
您將能夠新增映像,無論是從本機磁碟機還是媒體庫,如上述方法所述。 希望你也能在這裡做到。

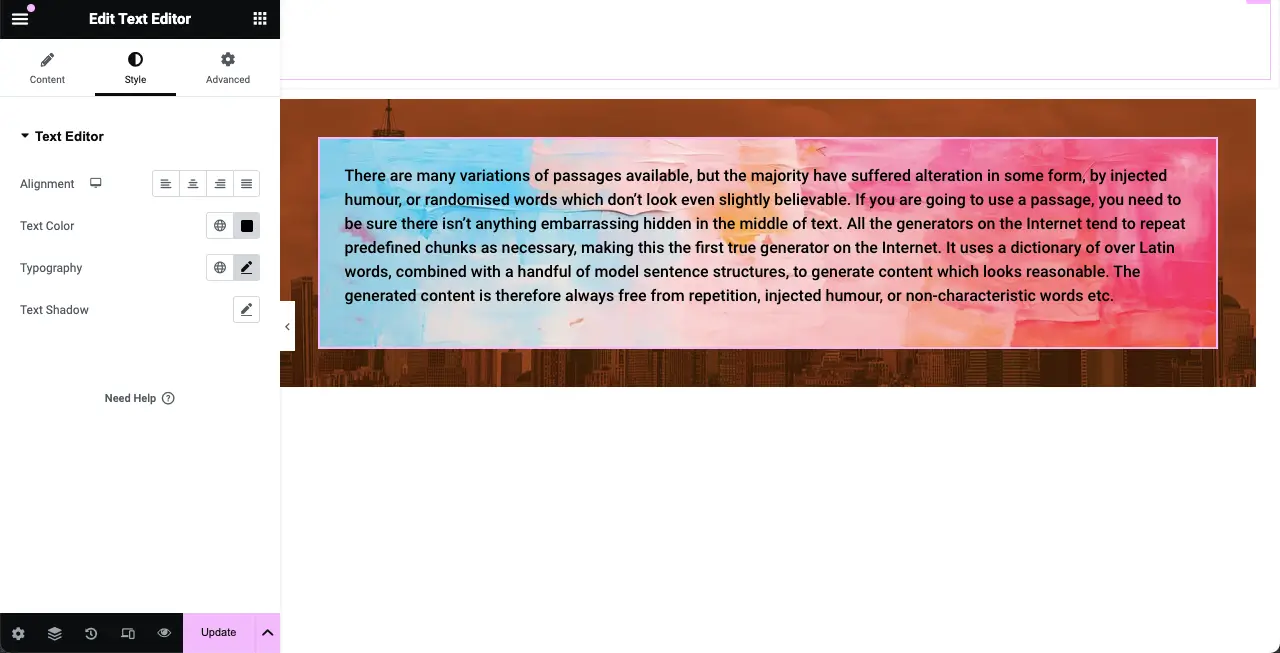
現在文字顏色已更改,以使文字內容在背景上突出。 希望這能讓內容變得更好、更具可讀性。

因此,您可以將影像背景疊加層新增至 Elementor 中的內容。
注意: Elementor 外掛程式通常會稍微減慢網站速度。 但有許多方法可以加快這類網站的速度。 探索如何優化網站速度。
最後的筆記!
如今,添加背景疊加層已成為大多數專業網站設計師的常見做法。 這是一個簡單易用的網頁設計功能,但具有強大的功能,可以使您的網頁部分和內容華麗且令人興奮。
幾年前,使用 HTML 和 CSS 語言建立背景疊加確實非常困難。 但 Elementor 使其變得靈活,HappyAddons 插件進一步推動了這一點。 希望透過閱讀這篇部落格文章,您現在能夠在您的網站上創建迷人的背景和內容疊加層。
如果您仍然遇到此功能的任何問題,請透過評論框或即時聊天選項與我們聯絡。 我們會盡快回覆您並提供可行的解決方案。
