如何在 WordPress 中輕鬆添加項目符號點和編號列表
已發表: 2023-04-17您想在 WordPress 中添加項目符號點和編號列表嗎?
將列表添加到您的內容有助於提高網站的可讀性。 它們也是與訪問者共享分步說明或複雜數據的好方法。 有時,搜索引擎甚至可以為在其內容中使用列表的頁面提供更高的排名。
在本文中,我們將向您展示如何使用自定義樣式在 WordPress 中輕鬆添加項目符號點和編號列表。

為什麼要在 WordPress 中添加項目符號點和編號列表?
我們認為最好的做法是將您的內容分成可瀏覽的部分,而不是向訪問者展示一堵文字牆。 有很多方法可以使您的頁面對讀者更友好,包括創建表格、使用副標題、添加視頻和創建列表。
列表可以幫助訪問者一目了然地了解您的內容,即使您正在共享複雜的信息或大量數據。 這可以改善用戶體驗並讓人們在您的網站上停留更長時間。
它們也是創建待辦事項列表或與訪問者共享分步說明的理想選擇。 例如,您可以將食譜變成美食博客上的編號列表。
考慮到這一點,讓我們看看如何在 WordPress 中添加項目符號點和編號列表。 只需使用下面的快速鏈接直接跳轉到您要使用的方法。
- 方法 1. 使用內置的 WordPress 列表塊(簡單)
- 方法 2. 使用 Super List Block WordPress 插件(創建多媒體列表)
- 方法 3. 使用頁面構建器插件(最適合登陸頁面)
- 方法 4. 使用代碼添加項目符號點和數字列表(高級)
方法 1.使用內置的 WordPress 列表塊(簡單)
添加項目符號點和編號列表的最簡單方法是使用內置的列表塊和 WordPress 塊編輯器。
這允許您創建簡單的列表而無需安裝單獨的 WordPress 插件,儘管默認塊只有幾個自定義選項。
如果您想使用自定義圖標、水平佈局、不同顏色等微調列表的每個部分,那麼我們建議使用本文中的其他方法之一。
要開始,只需打開您要添加列表的帖子或頁面。 然後您可以選擇是創建項目符號點還是編號列表。
如何在 WordPress 中創建項目符號列表
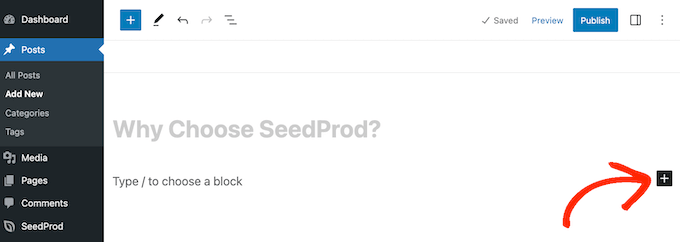
要創建項目符號列表,請單擊“+”圖標以添加新塊。

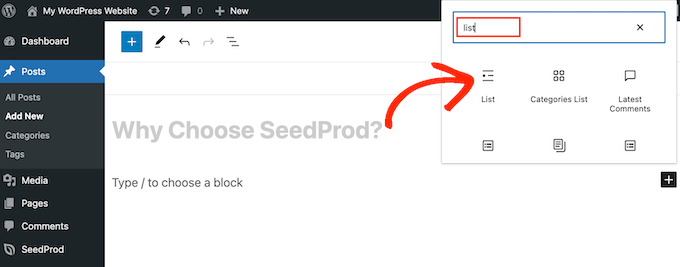
在出現的彈出窗口中,輸入“列表”。
當出現正確的塊時,單擊它以將其添加到頁面中。

這將創建項目符號列表中的第一項。 只需輸入要用於第一個列表項的文本。
完成後,按鍵盤上的“Enter”鍵移至下一行。 WordPress 將自動創建第二個要點。

您現在可以繼續輸入要用於第二個要點的文本。 只需重複這些步驟即可將更多項目添加到列表中。
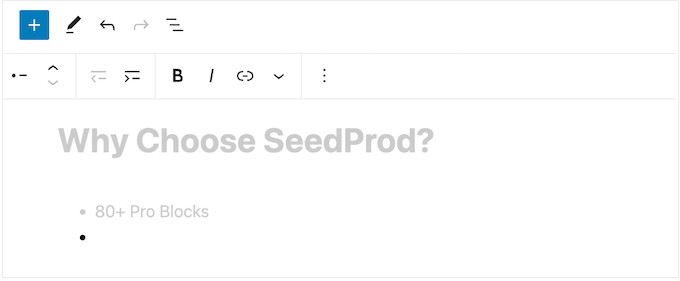
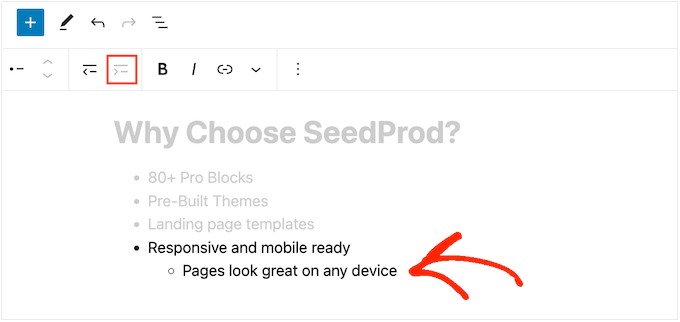
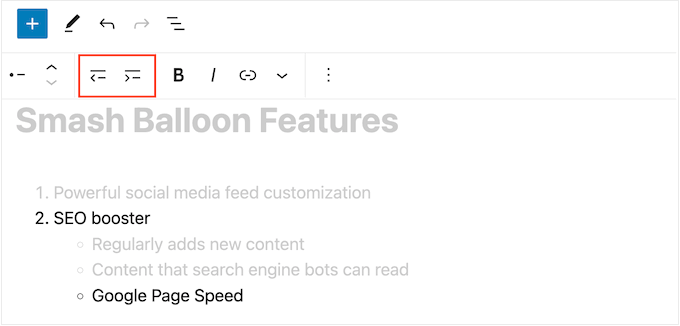
如果要創建嵌套列表,請單擊“縮進”按鈕。 這會將光標向右移動一步,以供您鍵入縮進的文本。

您可以再次單擊“縮進”按鈕,以創建兩層嵌套的項目符號點。
正如您在下圖中看到的,每個級別都使用不同的圖標。

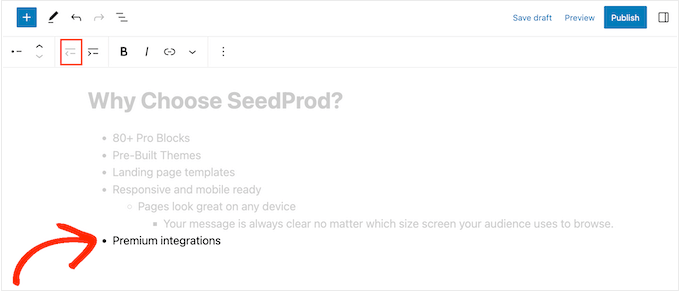
要減少縮進,請單擊“減少縮進”按鈕。
這會將光標向左移動一步,準備好開始輸入。

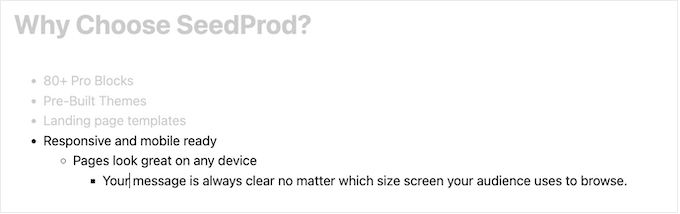
通過按“Indent”和“Outdent”按鈕,您可以創建具有多個不同級別的嵌套列表。
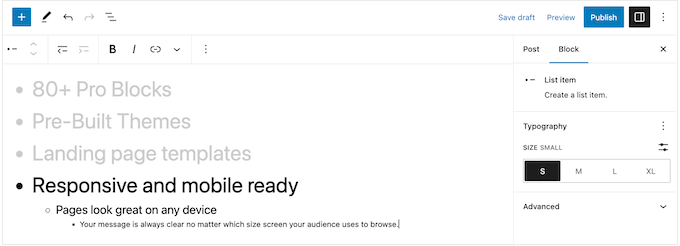
默認情況下,WordPress 將使用“中”字體大小,但您可以使用右側塊選項中的“排版”設置在小、大和超大之間切換。

您還可以添加鏈接,或使用標准文本格式設置選項,例如粗體和斜體。
如何在 WordPress 中創建編號列表
要在 WordPress 中創建編號列表,只需按鍵盤上的“1”鍵,然後按句號 (.)。
WordPress 會自動將此文本轉換為編號列表中的第一項。

您現在可以在編號列表中鍵入第一項。
之後,只需按下鍵盤上的“返回”鍵,WordPress 就會自動創建下一個編號點。

就像要點一樣,您可以通過單擊“縮進”和“減少縮進”按鈕來創建嵌套列表。
這會在編號的項目符號點下方創建一個縮進的項目符號點。

與項目符號列表不同,您只能使用單級縮進。
如果您對列表的外觀感到滿意,只需單擊“更新”或“發布”按鈕即可將其發佈在您的 WordPress 網站上。
方法 2. 使用 Super List Block WordPress 插件(創建多媒體列表)
內置列表塊非常適合創建基於文本的列表,但有時您可能希望包含其他內容。 例如,您可能想要創建一個包含圖像、文本和號召性用語按鈕的定價表。
最簡單的方法是使用超級列表塊。 這個免費插件添加了一個新塊,允許您在列表中使用任何 WordPress 塊。
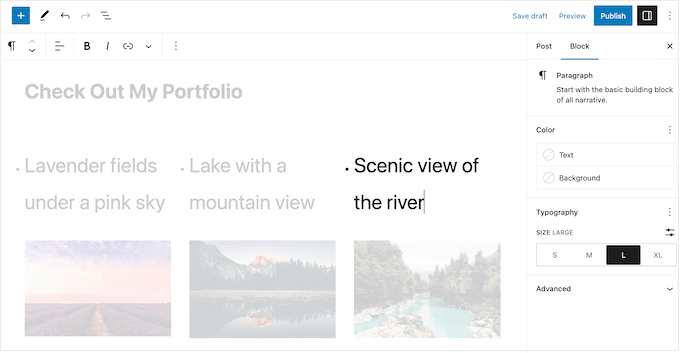
您甚至可以通過向單個列表項添加多個塊來創建多媒體項目符號。 在下圖中,我們在每個列表項中使用段落和圖像塊。

Super List Block 還允許您在垂直和水平列表樣式之間切換,並創建沒有項目符號圖標或數字的“無標記”列表。
首先,您需要安裝並激活 Super List Block 插件。 如果您需要幫助,請參閱我們的初學者指南,了解如何安裝 WordPress 插件。
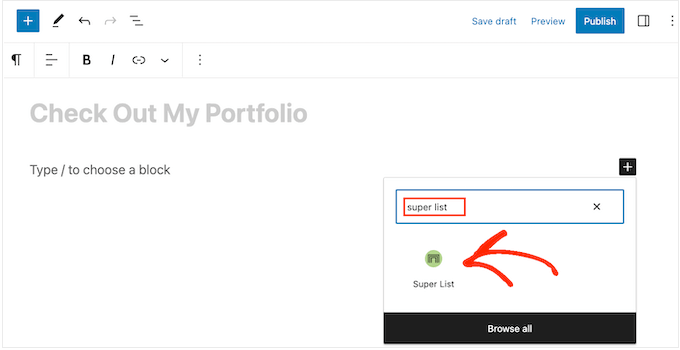
之後,轉到要添加列表的頁面或發布。 然後您可以單擊“+”圖標並開始輸入“超級列表”。
當出現正確的塊時,單擊它。

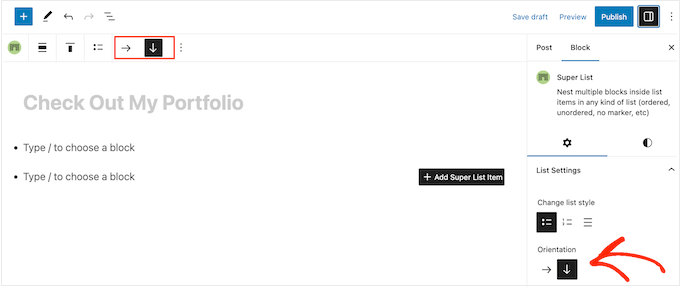
這會添加一個包含兩個默認列表項的新塊。
首先,您可以使用工具欄和左側菜單中的箭頭在水平和垂直佈局之間切換。

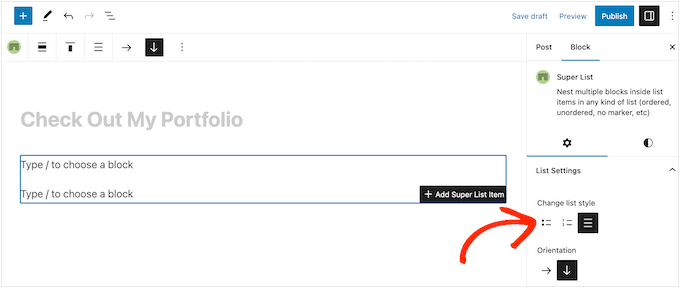
您還可以使用“更改列表樣式”下的圖標在編號列表或項目符號列表之間進行選擇。
另一個選項是“無標記”,這是插件提供的獨特列表樣式。

當您對列表的配置方式感到滿意時,您就可以創建您的第一個項目了。
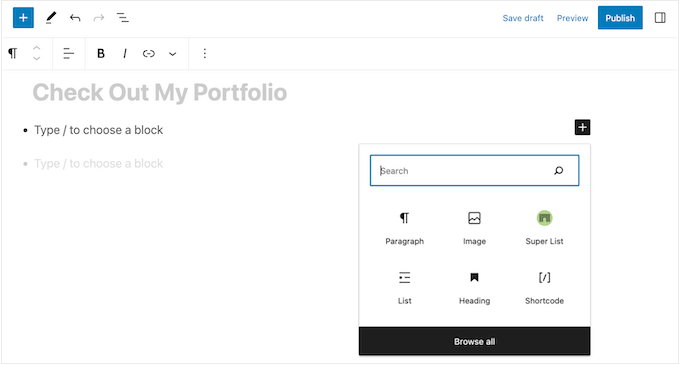
只需單擊“超級列表”塊角落的“+”按鈕,然後選擇要添加的第一個塊。 Super List 與所有默認的 WordPress 塊兼容,因此您可以添加圖像、標題或任何其他您想要的塊。

然後您可以像往常一樣設置塊的樣式。 例如,您可以上傳圖片、添加下載鏈接或輸入一些文本。
要向項目符號點添加另一個塊,只需按鍵盤上的“Enter”鍵即可。 這會在第一個塊下方添加一個新的“類型/以選擇塊”行。
您現在可以單擊列表項內的“+”圖標,並按照上述相同過程添加另一個塊。

當您對第一個列表項的設置感到滿意時,您可以按照相同的步驟配置第二個默認項。
要添加更多項目符號點,您需要選擇整個列表項。 這可能有點棘手,因為您需要選擇整個項目,而不是該列表項目中的各個塊。
當您在工具欄中看到“+”圖標時,您已經選擇了正確的項目。 完成後,只需繼續並單擊“+”按鈕即可。

這會向列表中添加一個新的空項。
只需不斷重複這些步驟即可添加更多要點和塊。

當您對列表的外觀感到滿意時,您可以單擊“更新”或“發布”按鈕以使其在您的 WordPress 博客或網站上生效。
方法 3. 使用頁面構建器插件(最適合登陸頁面)
如果您想創建具有自定義樣式的漂亮列表,那麼您可能需要使用 SeedProd。
這個先進的拖放頁面構建器插件可讓您使用簡單的拖放編輯器創建專業設計的頁面。 它還帶有一個現成的列表塊,可讓您微調列表設計的每個部分,包括更改各個項目之間的空間,用自定義圖標替換標準項目符號點等等。
SeedProd 使設計具有獨特設計的獨立頁面變得容易,因此如果您想將列表添加到自定義主頁或登錄頁面,這也是一個不錯的選擇。
您需要做的第一件事是安裝並激活 SeedProd。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,您需要輸入許可證密鑰。

您可以在 SeedProd 網站上的帳戶下找到此信息。 添加許可證密鑰後,只需單擊“驗證密鑰”。
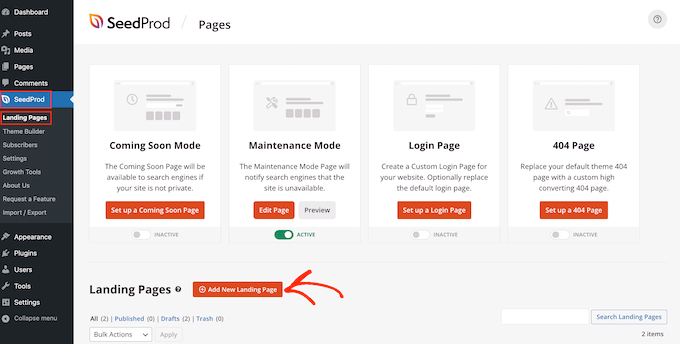
之後,轉到SeedProd » Landing Pages並單擊“Add New Landing Page”。

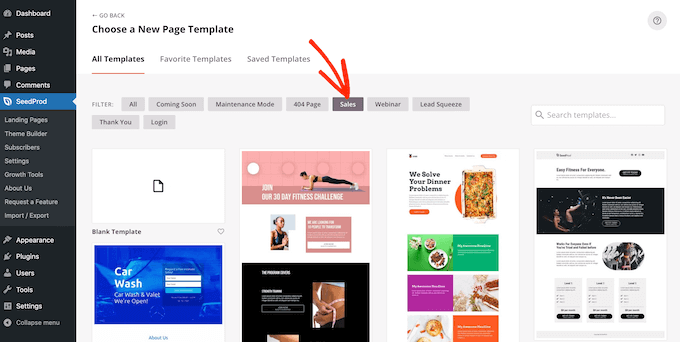
在下一個屏幕上,系統會要求您選擇一個模板。
SeedProd 附帶 180 多個漂亮的模板,這些模板分為不同的類別,例如 404 頁模板和自定義 WooCommerce“謝謝”頁面。
只需單擊任何選項卡即可查看該類別中的不同模板。

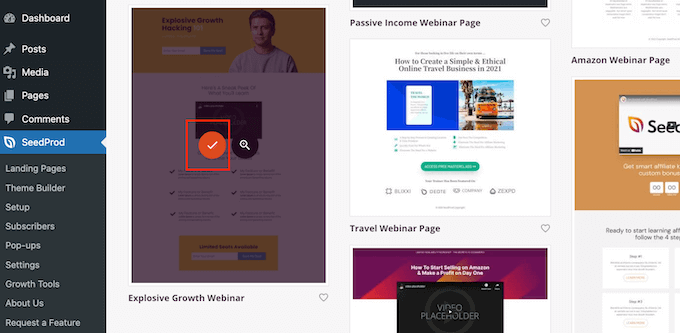
當您找到要使用的模板時,只需將鼠標懸停在它上面,然後單擊複選標記圖標。

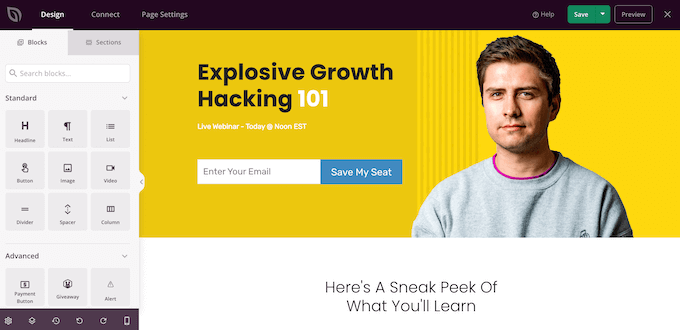
我們在所有圖像中都使用“爆炸式增長網絡研討會”模板,但您可以使用任何您想要的設計。

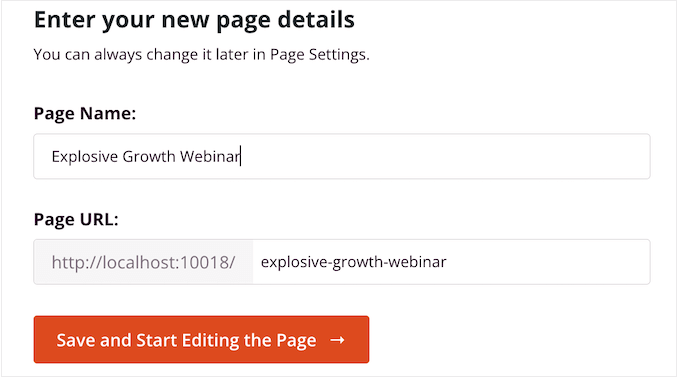
接下來,您需要給頁面一個標題。
SeedProd 將根據頁面標題自動創建一個 URL,但您可以將其更改為您想要的任何內容。 例如,將相關關鍵字添加到 URL 通常會改善您的 WordPress SEO 並幫助頁面出現在相關搜索結果中。
要了解更多信息,請參閱我們的指南,了解如何為您的 WordPress 博客進行關鍵字研究。

當您對標題和 URL 感到滿意時,單擊“保存並開始編輯頁面”。
這將加載 SeedProd 拖放頁面編輯器。 在右側,您會看到頁面設計的實時預覽,左側有一些設置。

SeedProd 帶有很多塊,您可以將它們添加到您的設計中,包括允許您添加社交分享按鈕、視頻、聯繫表單等的塊。 有關更多信息,請參閱我們關於如何在 WordPress 中創建自定義頁面的指南。
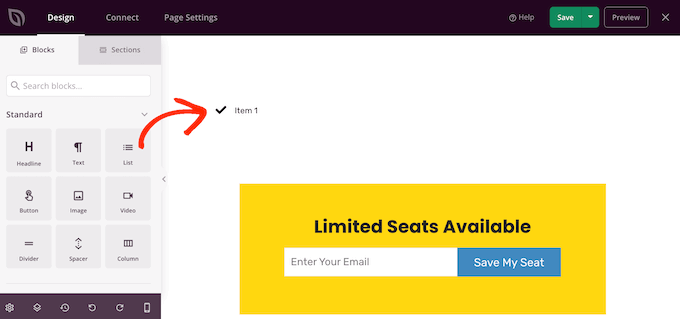
要將列表添加到您的設計中,請找到“列表”塊並將其拖到頁面上。

這會將一個垂直列表添加到您的頁面,其中包含一個佔位符“項目 1”。
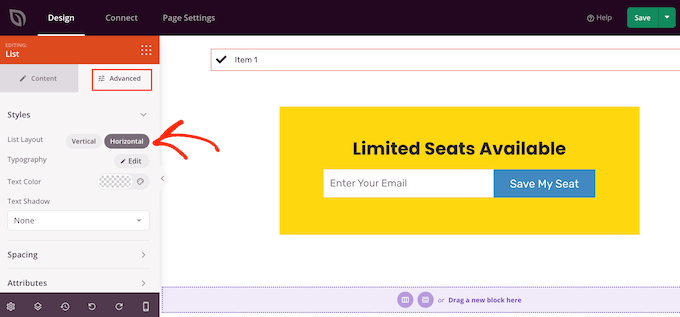
如果您想改為創建水平列表,請單擊“高級”選項卡,然後選擇“水平”按鈕。

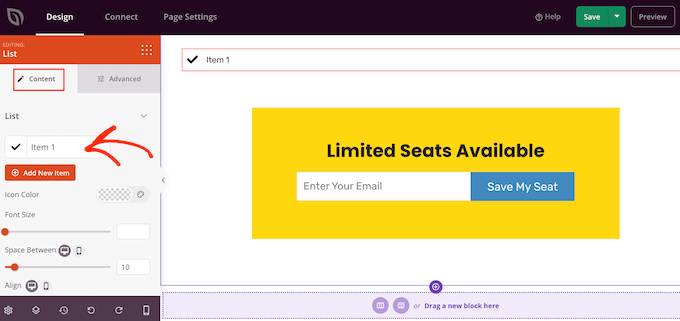
您現在可以通過選擇“內容”選項卡開始構建您的列表。
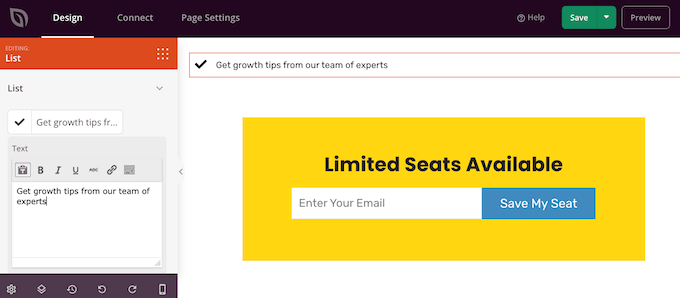
要用您自己的消息替換默認文本,請單擊左側菜單中的“項目 1”。

您現在可以在出現的小文本編輯器中鍵入您的列表項。
在這裡,您還可以應用您想要使用的任何格式,例如粗體或斜體。

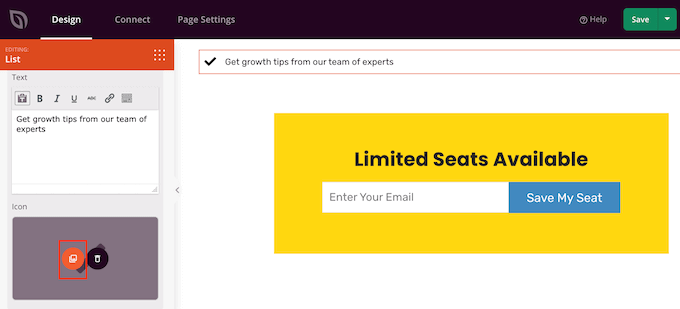
默認情況下,SeedProd 為每個項目符號點使用複選標記,但它有一個內置的圖標字體庫,其中包括 1400 個 Font Awesome 圖標,您可以改用它們。
要替換複選標記,只需將鼠標懸停在它上面,然後在它出現時單擊“圖標庫”。

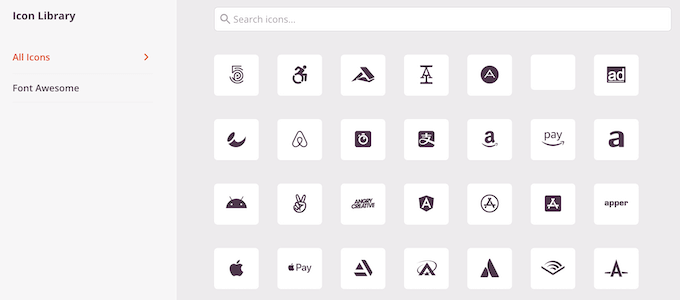
這將打開一個彈出窗口,您可以在其中選擇要使用的圖標。
您可以為列表中的各個項目符號點使用不同的圖標,因此這是創建更有趣和引人注目的列表的好方法。

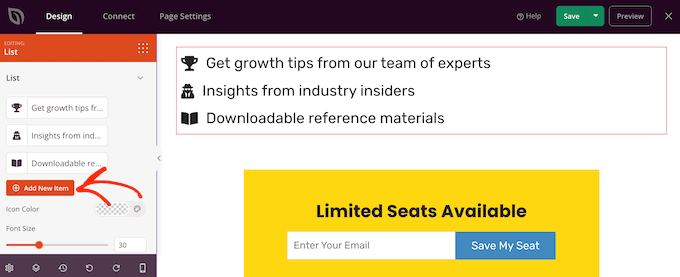
要創建更多要點,只需單擊“添加新項目”按鈕。
您現在可以按照上述完全相同的過程添加文本和更改默認圖標。

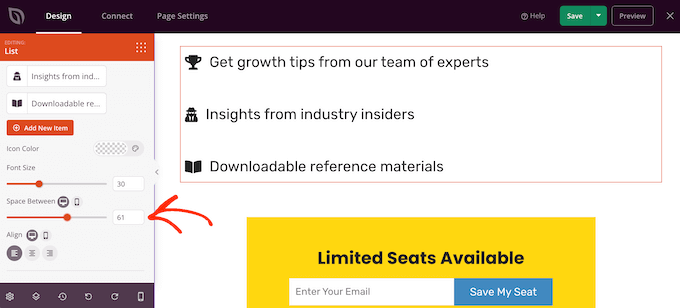
將所有項目添加到列表後,您可以使用左側菜單中的設置更改字體大小和對齊方式。
您還可以使用“間距”滑塊增加或減小各個列表項之間的間距。

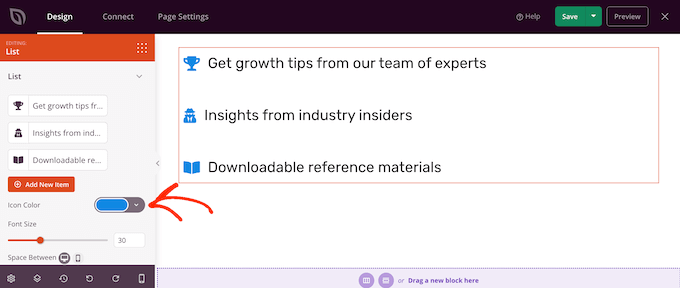
之後,您可能想要更改列表中圖標的顏色。 即使您使用不同的圖標,SeedProd 也會為每個項目應用相同的顏色,因此設計看起來總是一致的。
要進行此更改,請單擊“圖標顏色”區域,然後從出現的彈出窗口中選擇一種新顏色。

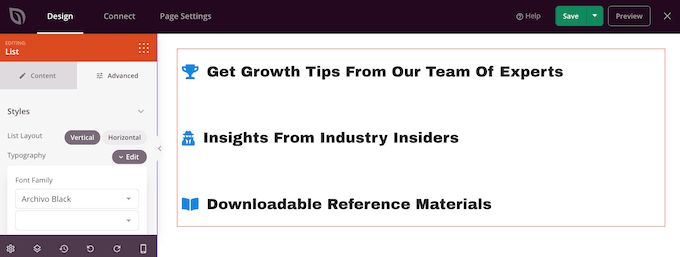
完成後,您可能需要單擊“高級”並查看一些其他設置。 我們已經了解瞭如何在垂直和水平列表佈局之間切換,但您還可以更改文本顏色和字體。
要真正使您的列表脫穎而出,您可以添加框陰影或 CSS 動畫。

“高級”選項卡中的大部分設置都是不言自明的,因此值得仔細閱讀它們以了解您可以創建哪些不同類型的效果。
完成後,您可以通過添加更多塊然後使用左側菜單中的設置自定義它們來繼續進行頁面設計。
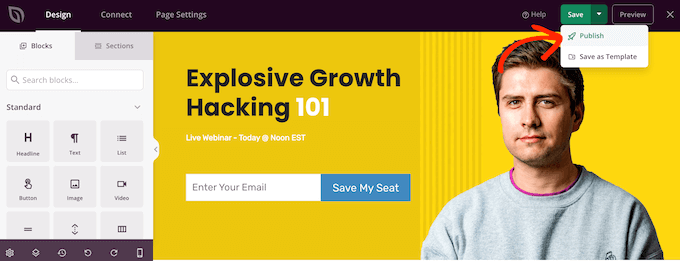
如果您對頁面的外觀感到滿意,請單擊“保存”按鈕上的下拉菜單並選擇“發布”。

您現在可以訪問此頁面以在您的在線商店或網站上實時查看列表。
方法 4. 使用代碼添加項目符號點和數字列表(高級)
您還可以使用內置的 WordPress 代碼編輯器和 HTML 創建列表。
這更複雜,因此它不是初學者的最佳方法。 但是,它確實允許您在內置列表塊中使用更多樣式和格式。 例如,您可以使用h1和h2等標籤快速輕鬆地向列表項添加標題樣式。
有關此主題的更多信息,請參閱我們關於如何在 WordPress 代碼編輯器中編輯 HTML 的指南。
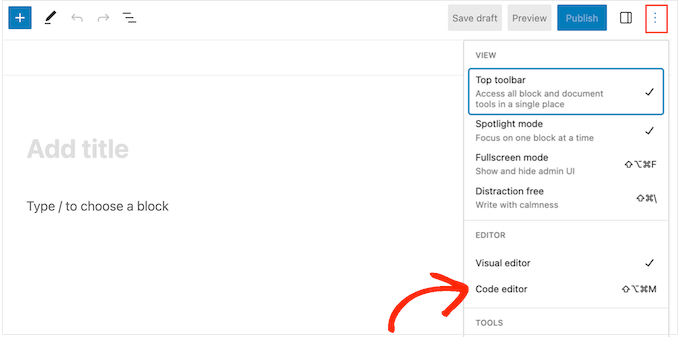
首先,打開要顯示列表的頁面或帖子。 然後,單擊右上角的三點圖標並選擇“代碼編輯器”。

接下來的步驟將根據您是要添加項目符號列表還是編號列表而有所不同。
如何使用代碼創建項目符號列表
要創建項目符號列表,請先輸入以下內容:
<!-- wp:list -->
<ul>
ul代表“無序列表”,這意味著該列表沒有任何數字,而wp:list告訴 WordPress 您正在手動創建一個列表塊。
接下來,按“返回”鍵移至新行並創建您的第一個列表項:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
在這裡, li代表“列表項”,我們用/li結束這一行。
您可以重複此過程以創建更多列表項。 例如:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
完成後,使用另一個“無序列表”標誌關閉代碼塊:
</ul>
<!-- /wp:list -->
這為我們提供了以下列表代碼:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
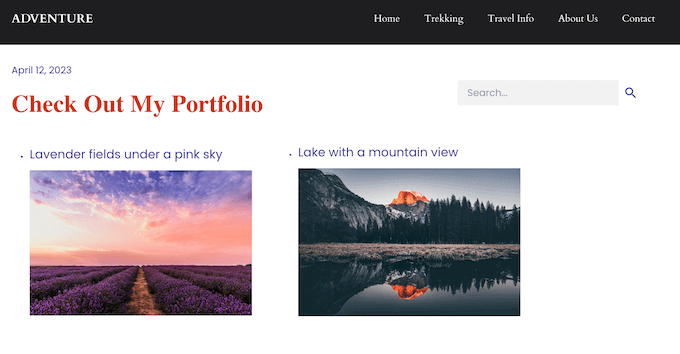
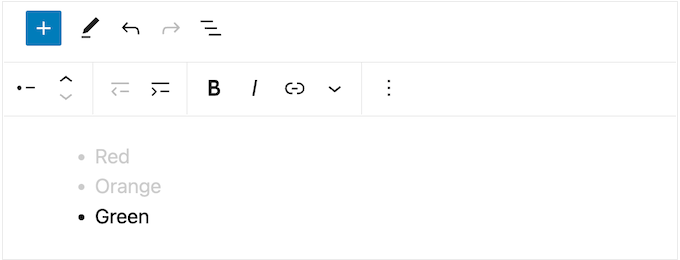
正如您在下圖中看到的,這將創建一個非常簡單的列表,但您可以通過添加其他 HTML(例如標題標籤)來自定義它。

如何使用代碼創建編號列表
要創建編號列表,只需輸入以下內容:
<!-- wp:list {"ordered":true} -->
然後你可以輸入ol代表有序列表:
<!-- wp:list {"ordered":true} -->
<ol>
之後,按照上述相同的過程添加每個列表項:
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
最後,使用/ol標籤和wp:list關閉有序列表。
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
我們希望本教程能幫助您了解如何在 WordPress 中添加項目符號點和編號列表。 您可能還想了解如何通過在線博客賺錢,或者查看我們專家挑選的最佳 WordPress 聯繫表單插件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
