如何在10分鐘內為WordPress添加驗證碼(免費外掛程式)
已發表: 2024-01-10您想為您的 WordPress 網站添加驗證碼以阻止垃圾郵件嗎?
垃圾郵件發送者使用自動腳本向您的網站發送大量垃圾評論、註冊或其他表單提交內容。 驗證碼可以透過測試使用者是人類還是機器人來幫助防止這種情況。
在本逐步教學中,我們將向您展示如何輕鬆地將驗證碼新增至您的網站。 我們小心翼翼地避免編碼和任何行話,並儘可能使其對初學者友好。 首先,讓我們來看看什麼是驗證碼以及本教學需要什麼。
什麼是驗證碼?
在使用者提交表單或評論之前,驗證碼會向他們提出一個挑戰,以證明他們是人類。
這通常以扭曲的文字、圖像或謎題的形式出現,人類很容易解決,但自動垃圾郵件機器人很難解決。 使用者需要對挑戰給予正確的回應,以證明他們是人類。

它充當登入頁面、表單和評論表單的附加安全層。
這對於客戶需要登入帳戶的會員資格和 WooCommerce 網站尤其重要。 駭客通常使用一種稱為暴力攻擊的方法,其中自動機器人將嘗試數千種用戶名和密碼組合來猜測帳戶的登入詳細資訊。
有了驗證碼保護,機器人將無法進行此類攻擊。 因此,它有助於保護客戶的資料安全並保護他們的帳戶免受駭客攻擊。
現在,您可以透過多種方式為您的網站新增驗證碼保護。 然而,其中一些確實很複雜。 我們希望讓這對您來說盡可能簡單。
在 WordPress 中建立防垃圾郵件表單的最簡單且免費的方法是使用 WPForms。

WPForms 是最好的 WordPress 表單產生器插件,可以輕鬆建立您網站所需的任何表單。
您創建的每個表單都帶有內建的垃圾郵件防護。 另外,透過點擊幾個按鈕將驗證碼新增到表單中相對容易。
WPForms 支援 Google reCAPTCHA 及其下提供的所有 3 個版本:
- v2 複選框 reCAPTCHA :提示使用者選取一個複選框以證明他們是人類。
- v2 Invisible reCAPTCHA :使用先進技術偵測人類用戶,無需任何輸入。
- v3 reCAPTCHA :使用幕後評分系統來偵測濫用流量,並讓您決定最低通過分數。 建議僅用於進階用途(或如果使用 Google AMP)。
您也可以將您的網站連接到 hCAPTCHA 和 CloudflareTurnstile。
除此之外,WPForms 還附帶 1300 多個模板,可在幾分鐘內在您的網站上發布表單。 另外,您還可以使用拖放視覺生成器來根據您的需求自訂表單。
現在 WPForms 有免費版和專業版。 在免費版本中,您可以連接到 Stripe 進行付款,並連接到 Constant Contact 進行電子郵件。
專業版讓您可以使用強大的功能,例如:
- 智慧條件邏輯
- 現場驗證
- 多頁表格
- 表單輸入管理
- 即時表單通知
- PayPal、Authorize.net 和 Square 等支付平台
- 與 Drip、AWeber、Brevo 等的電子郵件集成
它還附帶了大量的插件,因此您可以根據需要啟用功能,例如對話表單、地理位置、調查和民意調查、文件上傳、表單放棄和表單儲物櫃。
在此開始使用 WPForms »
請按照此處的視頻教程進行操作 »
現在我們已經清楚為什麼選擇 WPForms 來新增驗證碼了,讓我們直接進入教學。
如何將驗證碼新增至 WordPress 表單?
步驟 1: 取得 Google reCAPTCHA 金鑰
在本教學中,我們將向您展示如何將免費的 Google reCAPTCHA 新增至您的網站。 您首先需要的是 reCAPTCHA API 金鑰。
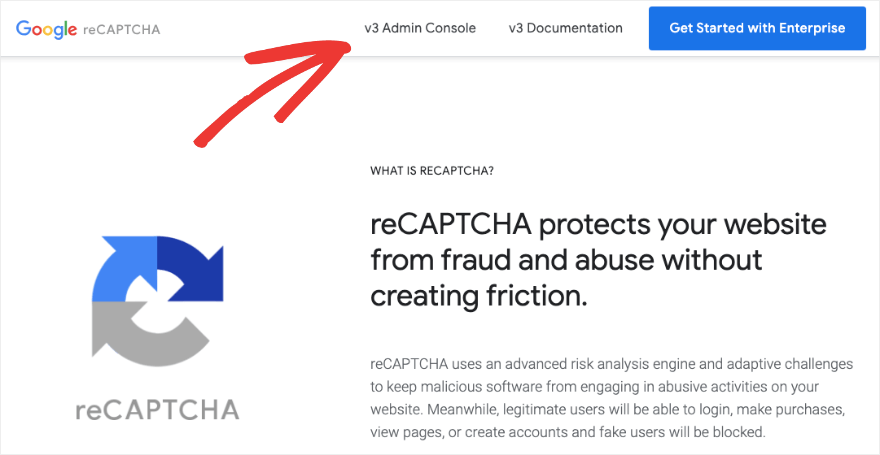
要建立這些金鑰,您需要造訪 reCAPTCHA 網站並點擊「v3 管理控制台」。

如果您尚未登入瀏覽器,則可能需要登入您的 Google 帳戶。
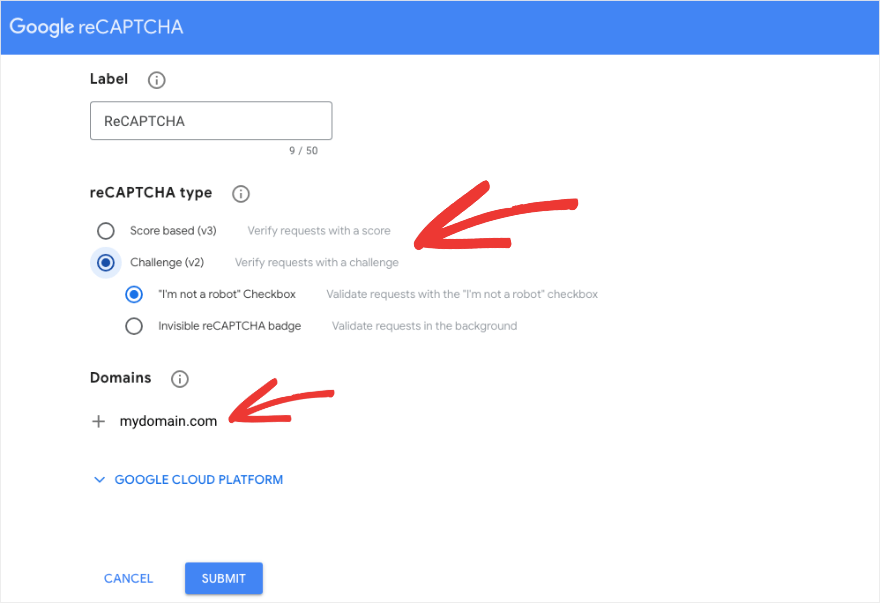
現在將開啟一個新頁面,您將在其中看到一個表單字段,用於為您正在建立的 reCAPTCHA 添加標籤。 在其下方,您可以選擇要新增至網站的 reCAPTCHA 版本。
您可以在以下選項之間進行選擇:
- 基於分數
- 挑戰
- 「我不是機器人」複選框
- 隱形 reCAPTCHA 徽章

選擇所需網域後,您需要新增網域並點擊「提交」按鈕。
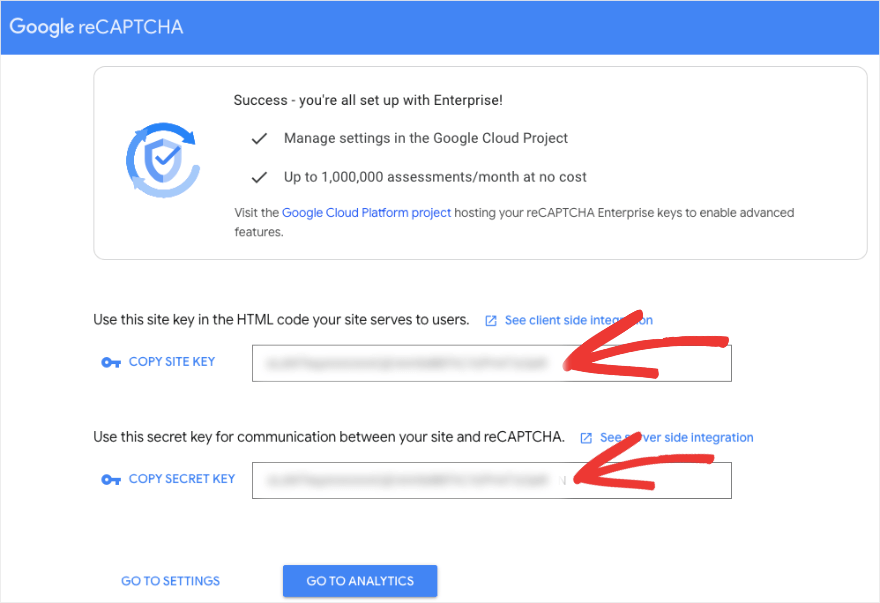
您應該會看到一個成功頁面以及 Google 為您產生的網站金鑰和秘密金鑰。

複製這些密鑰並保留以供以後使用。 現在讓我們在您的網站上安裝 WPForms。
步驟 2:將 WPForms 加入您的網站
要將您的網站連接到您建立的 Google reCAPTCHA,我們將使用 WPForms。
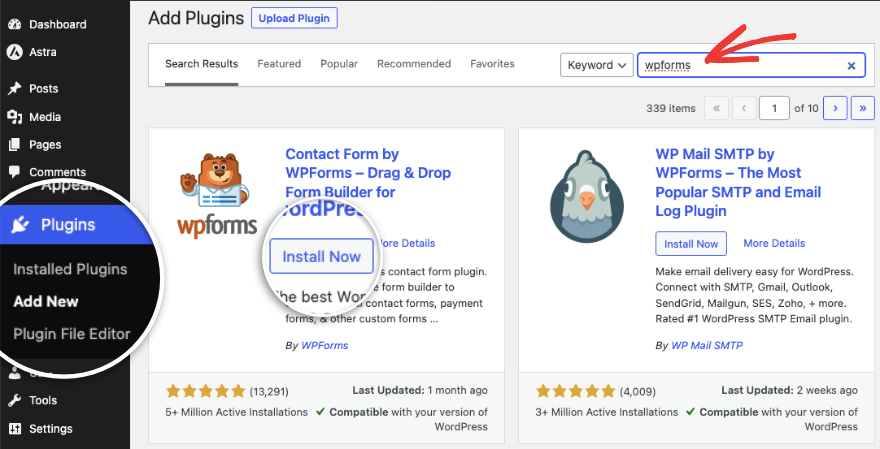
首先,您需要在您的網站上安裝並啟動 WPForms。 在您的 WordPress 管理員中,前往外掛程式 » 新增頁面。 搜尋“WPForms”並點擊“立即安裝”按鈕。 然後啟動插件。

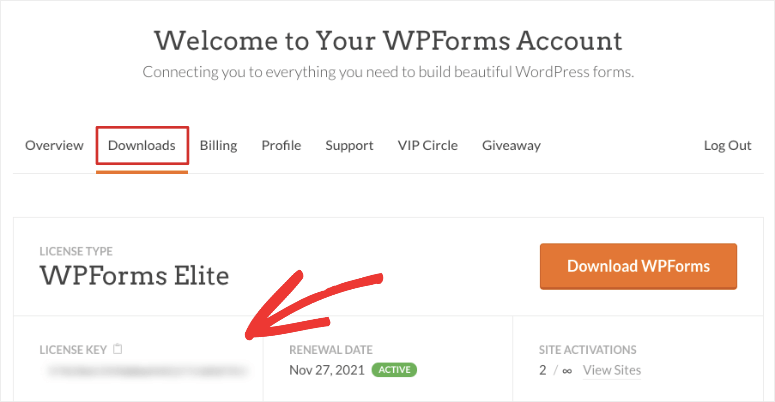
這將為您提供 WPForms 的免費版本。 如果您想要專業版,請造訪 WPForms 網站並註冊計畫。 然後您將可以存取您自己的帳戶,您可以在其中下載 WPForms pro 外掛程式。 您還將獲得應該複製的許可證密鑰。

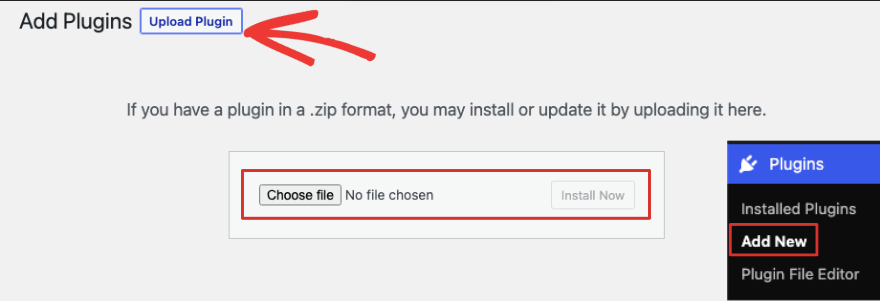
只要在外掛 » 新增的 » 上傳外掛頁面下上傳外掛檔即可。

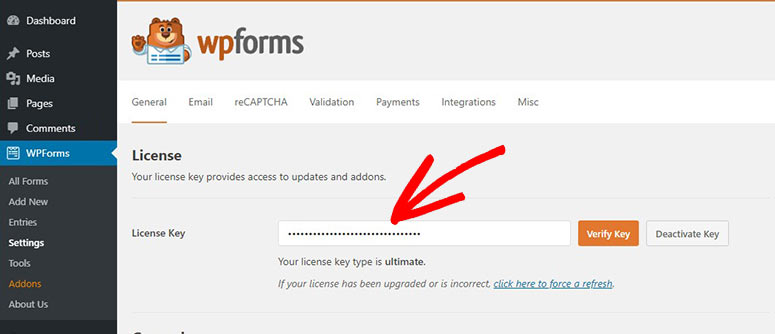
啟動 WPForms 後,您可以在外掛程式設定頁面下新增許可證金鑰。 驗證金鑰,您的許可證將處於活動狀態。


現在您可以開始建立表單,但首先,我們將快速將 Google reCAPTCHA 連接到 WPForms。
步驟 3:連接 WPForms 和 reCAPTCHA
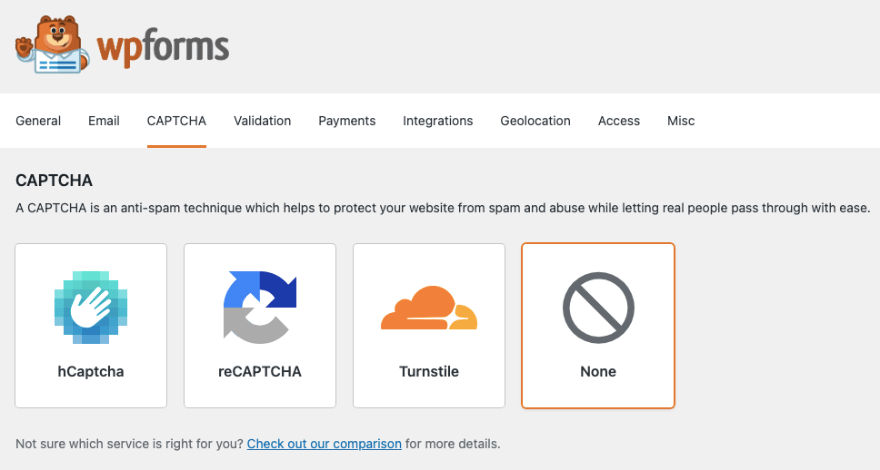
在 WPForms 的「設定」頁面中,切換到驗證碼標籤。
您將看到用於設定 hCaptcha、reCAPTCHA、Turnstile 或將其關閉的選項。
我們將選擇 reCAPTCHA。

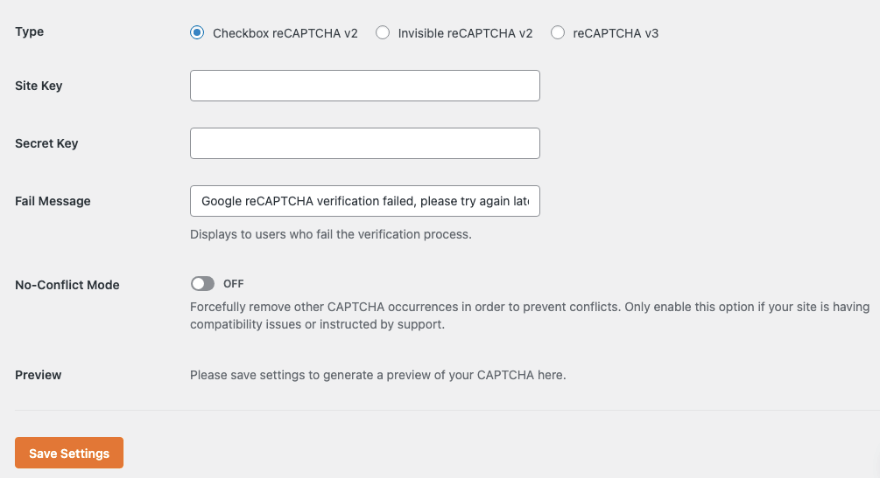
現在您可以選擇要使用的驗證碼類型。 該複選框要求用戶選中一個框以證明他們是人類。
但是,如果您不想影響網站上的使用者體驗,請選擇隱形 reCAPTCHA。 這會檢查使用者是否是人類,而不需要他們執行任何操作。
請記住,驗證碼不會直接影響 SEO(搜尋引擎優化),尤其是在登入頁面、評論部分和表單上。 然而,將內容隱藏在驗證碼後面可能會影響使用者體驗,進而影響 SEO。
選擇所需的驗證碼類型後,您可以在其下方貼上先前建立的網站金鑰和秘密金鑰。

就是這樣。 保存設置,然後我們繼續將其添加到您的網站表單中。
第 4 步:建立啟用驗證碼的表單
WPForms 眾所周知是最好、最用戶友好的聯絡表單插件,但是,它可以讓您建立網站所需的任何類型的表單,包括聯絡表單、註冊表單、登入表單、密碼表單、活動註冊、電子報選擇、購買表格等。
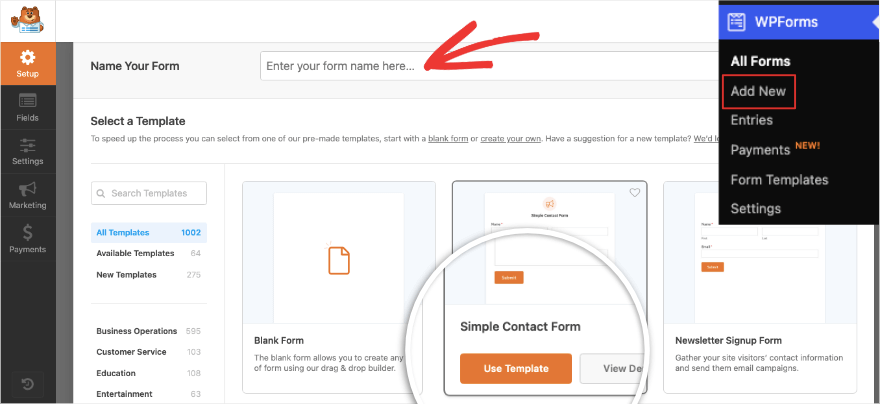
在 WordPress 儀表板中,前往WPForms » 新增表單以建立新表單。 如果您已有表單,也可以編輯現有表單。
您將看到一個範本庫。 首先,我們為頂部的表單新增一個名稱。 然後您可以使用搜尋欄過濾表單範本並更快找到您需要的內容。
我們將選擇簡單聯絡表單範本。

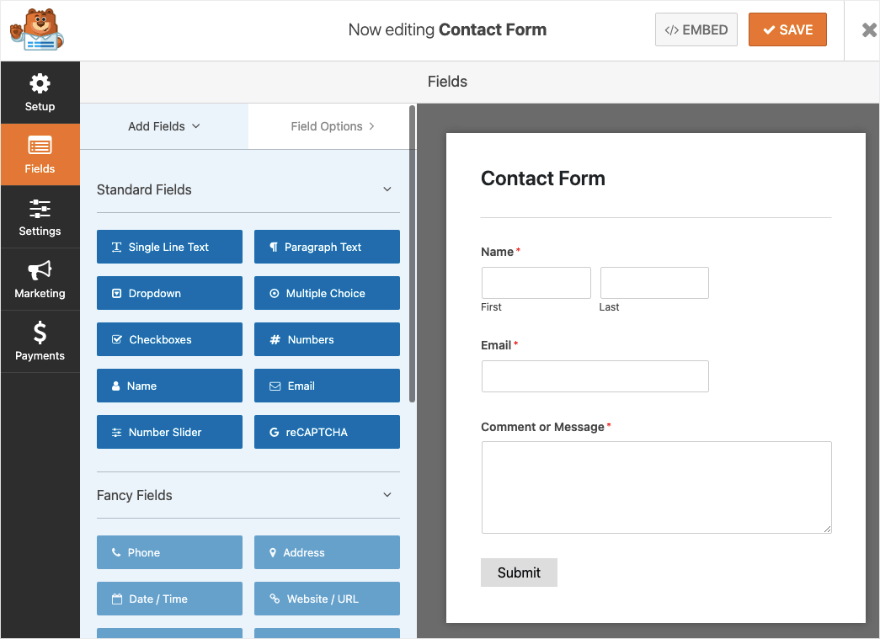
當您選擇模板時,拖放建構器將會開啟。 您將在右側看到表單預覽,在左側看到編輯選項。
這使您可以直觀地編輯表單,就像表單在您的網站上顯示一樣。
要新增字段,只需在左側選擇所需字段並將其拖放到表單預覽中即可。

在免費版本中,您可以新增單行、段落、下拉清單、多項選擇、姓名、電子郵件等欄位。 您還可以獲得 Google reCAPTCHA 欄位。
專業版可讓您存取高級字段,例如電話、日期/時間、文件上傳、密碼、李克特量表、簽名和自訂驗證碼。
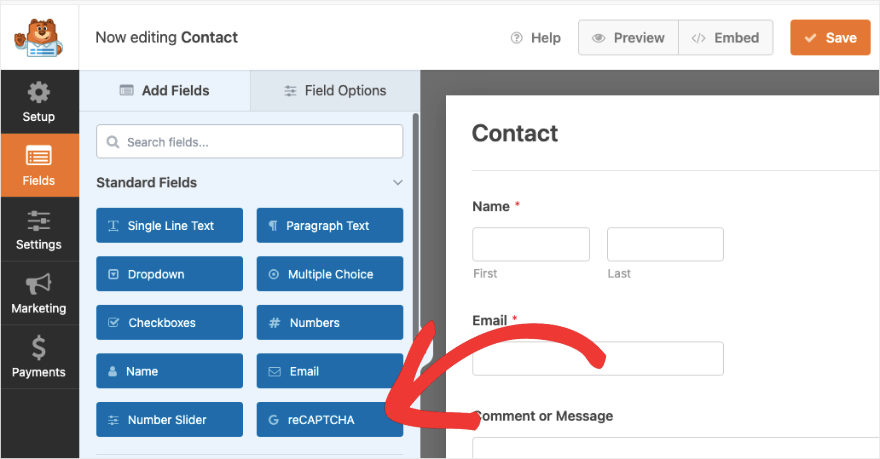
現在,我們透過點擊「標準欄位」部分下的 reCAPTCHA 表單欄位來在此表單上啟用 reCAPTCHA。

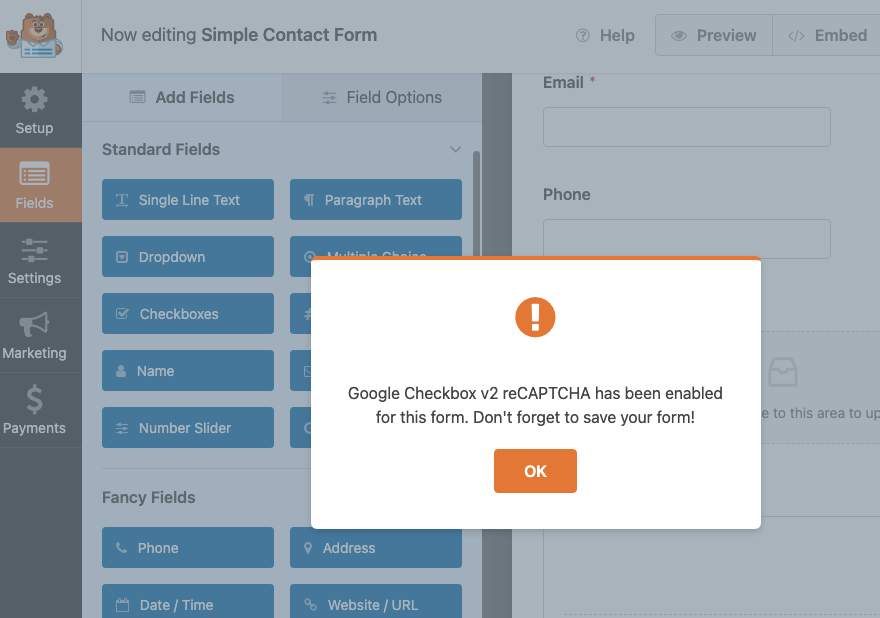
當您點擊它時,您會看到一則訊息,顯示「Google Checkbox V2 reCAPTCHA 已為此表單啟用」。 不要忘記儲存您的表格!

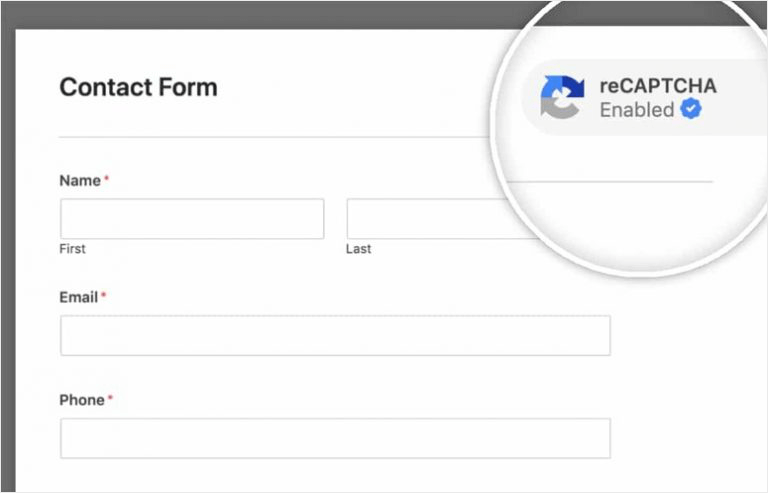
您還會看到表單預覽上有一個啟用了 reCAPTCHA 的徽章。

您無需再在這裡做任何事情。 點擊螢幕右上角的“儲存”按鈕儲存變更。 現在是時候將表單新增至您的網站了,WPForms 讓這個過程變得非常簡單。
第 5 步:在您的網站上發布驗證碼表單
您可以將啟用驗證碼的表單新增至任何頁面、貼文或小工具就緒區域(例如側邊欄或頁尾)。
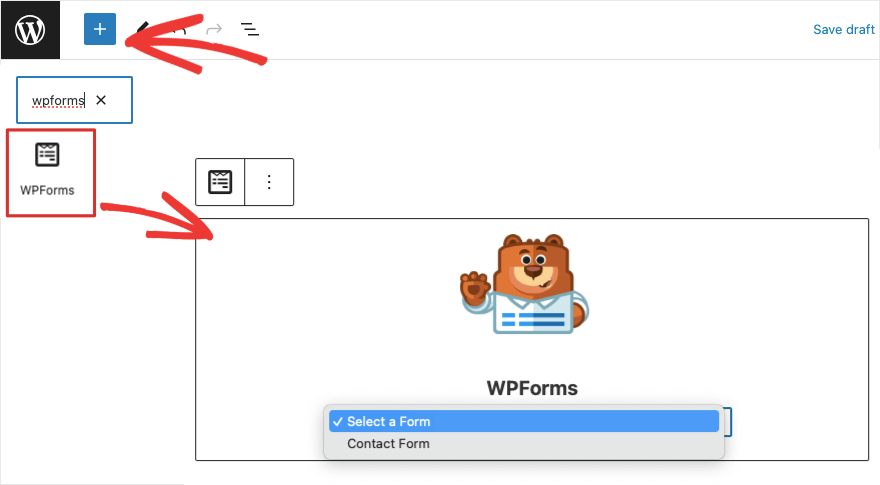
讓我們將其新增至 WordPress 中的新文章。 使用區塊編輯器開啟新帖子。 新增一個區塊並蒐索“WPForms”。 您會看到有一個可用的專用區塊。
這會將 WPForms 部分新增至您的頁面,您可以在其中從下拉式選單中選擇您建立的表單。

當您選擇表單時,表單預覽將出現在後期編輯畫面上。
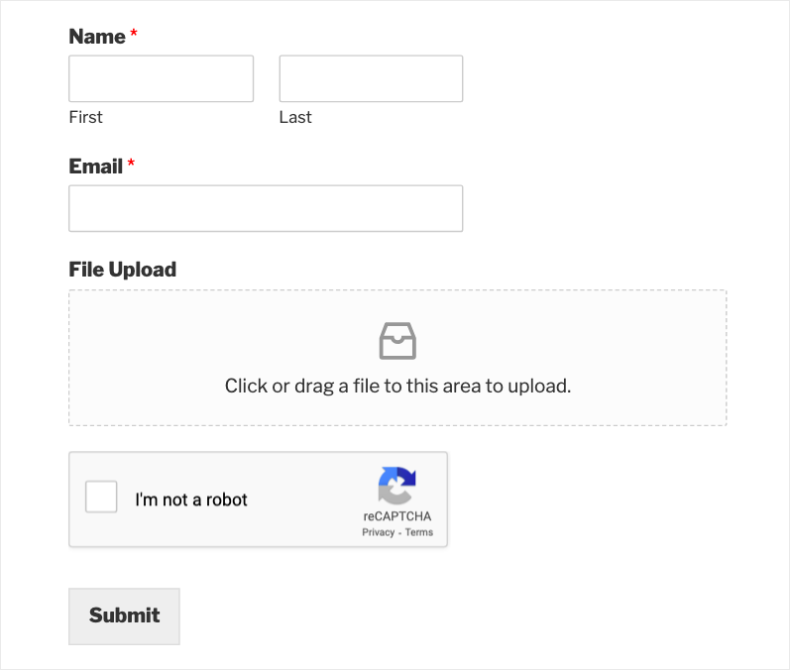
儲存或發布頁面後,您將在網站上看到一個表單,其中「提交」按鈕之前帶有驗證碼複選框。

就是這樣! 您已成功將驗證碼新增至您的 WordPress 網站。
我們希望本教學對您有所幫助。 如果您正在尋找專用的驗證碼解決方案,請查看我們對最佳 WordPress 驗證碼外掛程式的評論。 我們詳細討論了 WordPress 插件,例如 CAPTCHA 4WP、Really Simple Captcha 和 Login No Captcha reCAPTCHA 插件。
要控制評論部分中的垃圾郵件,我們建議您查看完整的 WordPress101 課程,您將在其中學習如何管理評論和討論。
現在,WPForms 是一個多功能的表單產生器。 您可以繼續使用 WPForms 為您的網站建立各種表單。 現在您已經啟用了 Google CAPTCHA 功能,只需點擊 WPForms 產生器內的 1 個按鈕,您就可以在您建立的每個表單上使用 CAPTCHA。
您可以建立自訂 WordPress 登入和註冊表單,甚至自訂提交按鈕。 您建立的每個表單都可以使用您設定的相同的驗證碼保護。
要充分利用這個強大的表單產生器,請觀看我們的影片教學課程:
WPForms 101 課程詳細資訊 »
