如何在 WordPress 中將類別添加到側邊欄
已發表: 2022-06-29WordPress 網站所有者、博主和 SEO 專家總是試圖在側邊欄上突出顯示精選、熱門和最近的帖子。 但他們中的大多數人都不會為側邊欄突出顯示類別而煩惱。 但是類別也與 WordPress 網站的任何其他帖子和頁面一樣重要。 所以我們應該怎麼做。
作為一名全職博主和 SEO 內容作者,我認為我們應該在側邊欄上顯示類別,以獲得讀者的額外關注。 但問題是如何在 WordPress 中將類別添加到側邊欄?
按照以下步驟將類別添加到帶有樣式的 WordPress 側邊欄。
- 步驟1。 安裝 PostX。
- 第2步。 打開類別插件。
- 步驟 3。 具有特色圖像和顏色的樣式類別。
- 第4步。 將分類塊添加到側邊欄小部件。
- 步驟 5。 自定義分類塊。
如何在 WordPress 中將類別添加到側邊欄
正如我已經提到的步驟,現在是時候解釋它們了。 我不僅會引導您在側邊欄上顯示類別,還會解釋如何設置它們的樣式。 所以事不宜遲,讓我們開始吧。
步驟1。 安裝 PostX
首先,我們必須安裝 PostX 插件。 它是創建新聞雜誌和任何類型博客的一體化解決方案。 它提供了許多功能和多個 Gutenberg 插件來擴展基本 Gutenberg 編輯器的功能。
第2步。 打開類別插件
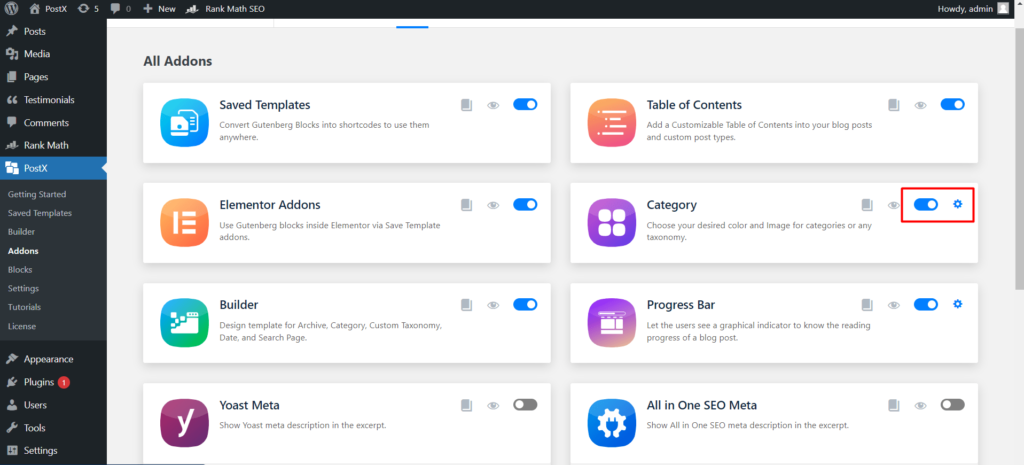
正確安裝並激活 PostX 插件後,我們必須打開類別插件。 它是設置類別頁面樣式所必需的。 為了那個原因:

- 導航到 PostX。
- 點擊插件。
- 打開“類別插件”
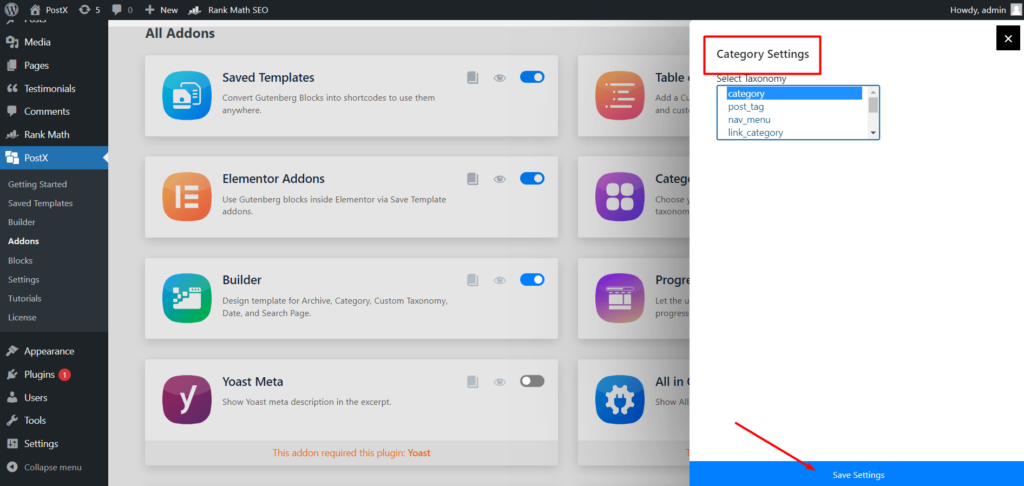
- 點擊設置按鈕。
- 標記類別或標籤或兩者。

步驟 3。 具有特色圖像和顏色的樣式類別
如果您為某些人使用 WordPress,您應該了解默認類別版本選項。 它僅限於添加編輯標題、slug 和添加簡短描述。 如果我們安裝任何 SEO 插件,它可以優化代碼段,僅此而已。
但是特色圖像和顏色呢? 是的,您沒看錯,您還可以將特色圖片作為博客文章添加到類別中。 不僅如此,您還可以使用 PostX 的 Builder 插件創建一個 WordPress 類別頁面模板,將其替換為默認模板。
現在,讓我們繼續分類。
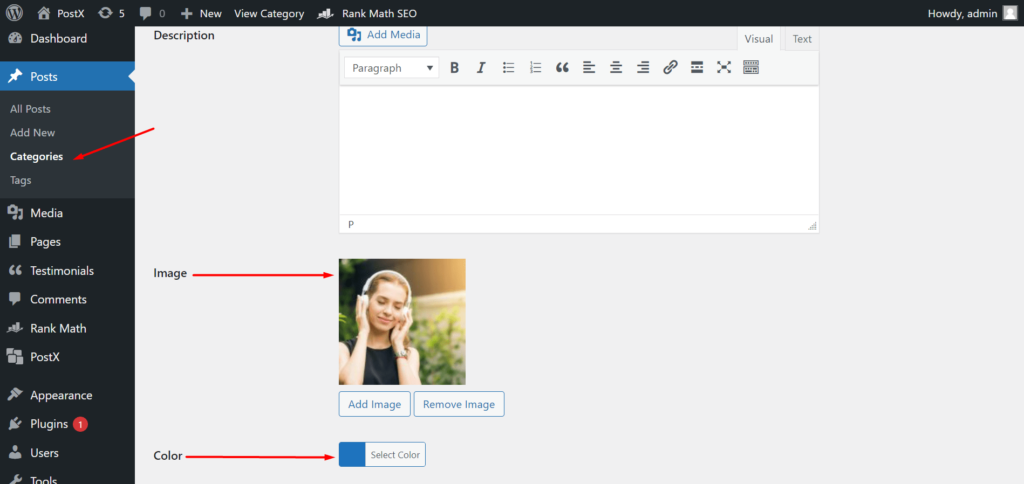
- 導航到帖子部分並單擊類別。
- 開始編輯類別。
- 添加所需的圖像和顏色。
- 更新類別。

同樣,您必須將圖像和顏色添加到站點的所有類別中。 或者,至少是您要添加到側邊欄的類別。
第4步。 將分類塊添加到側邊欄小部件
有兩種方法可以將小部件添加到側邊欄。 您可以從前端添加,也可以從後端添加。 由於我們必須進行進一步的定制,我們必須遵循第二種方式。 但是,您也可以從前端執行此操作,因為您需要使用 PostX 的保存模板插件。 要將小部件添加到側邊欄:

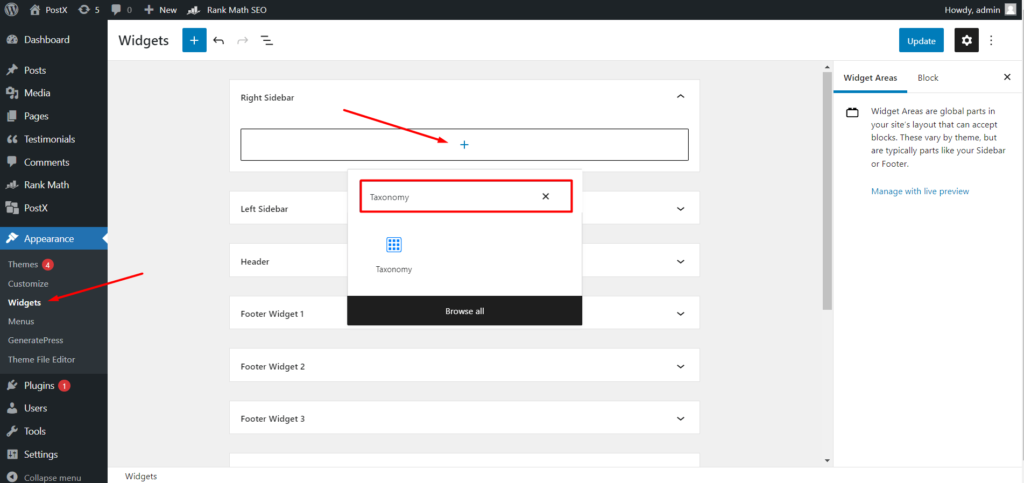
- 導航外觀並單擊小部件
- 並開始編輯側邊欄部分
- 單擊 + 圖標並蒐索分類塊
添加分類塊後,您將看到它顯示了您網站的最新類別的名稱。 但是,您也可以將其轉換為漂亮的類別網格或列表視圖。 如何?
繼續閱讀下一步以了解分類塊的完全自定義可能性。
步驟 6。 自定義分類塊
PostX 為其所有塊提供完全的自定義自由。 因此,讓我帶您了解定制的可能性。
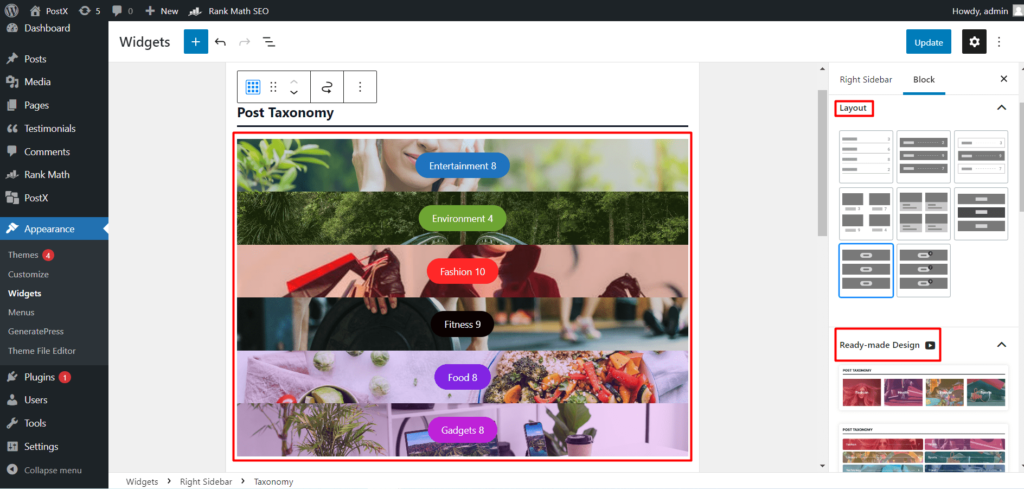
現成的塊佈局和設計
像所有其他 PostX 塊一樣,它還提供了一些預製佈局和設計,您可以通過它們將默認視圖轉換為具有特定顏色和圖像的漂亮類別部分。 因此,我們可以從本節中選擇我們想要的設計。 如果它看起來有點破損,請不要擔心。 因為我們可以使用設置部分進一步自定義。

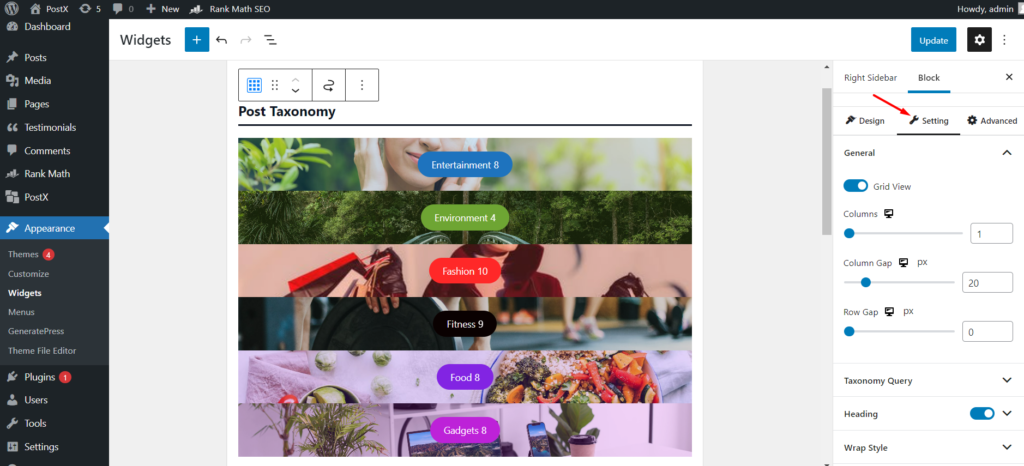
設置選項
從設置選項中,我們可以完全按照我們想要的方式製作類別部分。 讓我從通用設置開始,從這裡我們可以增加或增加列數、列間距和行遊戲。 然後我們還可以隱藏和取消隱藏標題、標題、摘錄和帖子計數。

但最有趣的部分是查詢設置。 從那裡我們可以毫不費力地對類別和標籤進行排序。 我們可以從下拉選擇選項中選擇查詢和分類類型。 最後但同樣重要的是,我們可以增加或增加分類法(類別或標籤)的數量。
完成各種自定義後,我們必須單擊更新按鈕,看看它在前端的外觀。
結論
這就是在 WordPress 中向側邊欄添加類別的全部內容。 我希望現在可以毫不費力地在 WordPress 側邊欄上以風格展示您網站的類別。

增加自然流量:使用 PostX 對類別頁面進行排名


用年終聖誕優惠裝滿你的長襪

為 PostX 引入 WordPress 突發新聞代碼

如何在 2222 主題中編輯 WordPress 側邊欄?
