如何將 Cloudflare Turnstile 驗證碼新增至 WordPress
已發表: 2024-09-11您是否希望為您的 WordPress 表單新增安全功能?由於採用 Cloudflare 的 Turnstile Captcha 功能,現在這一切成為可能。
將此高安全性功能整合到您的 WordPress 表單(例如 WPForms)中可以使它們更加安全並防止垃圾郵件。
在這篇文章中,我們將為您提供有關如何以非常全面的方式在 WordPress 中添加 Cloudflare Turnstile Captcha 的完整逐步指南。
因此,事不宜遲,讓我們開始吧。
Cloudflare 的 Turnstile 驗證碼功能是什麼?
Cloudflare Turnstile 是一款幫助保護您的網站免受機器人攻擊的工具,無需使用傳統的驗證碼(驗證碼通常要求用戶解決謎題或識別圖像)。相反,Turnstile 使用來自瀏覽器的訊號和機器學習來確定您是否是真人,同時尊重您的隱私。
簡而言之,它是 reCAPTCHA 等工具的免費替代品,後者要求用戶完成煩人的任務以證明他們不是機器人。
以下是 Cloudflare Turnstile 被認為更好的原因:
- 免費且無限制:與其他一些已開始對更高使用量收費的驗證碼服務不同,Cloudflare Turnstile 免費提供無限的保護。
- 沒有煩人的謎題:它可以使您的表單免受垃圾郵件的影響,而無需用戶識別圖像或解決謎題,從而改善整體用戶體驗。
- 易於使用:您無需成為 Cloudflare 客戶即可使用 Turnstile — 任何擁有網站的人都可以免費註冊並開始使用它。
總體而言,Cloudflare Turnstile 讓真實用戶可以更輕鬆地與您的網站進行交互,同時有效阻止機器人,而無需傳統驗證碼的麻煩。
為什麼您應該考慮在 WordPress 中新增 Cloudflare Turnstile CAPTCHA?
Cloudflare Turnstile 是一種改進的方法,可保護您的網站和使用者免受垃圾郵件和機器人的侵害。它在後台安靜地運行,因此訪客無需解決謎題或完成煩人的驗證。
為什麼旋轉柵門很棒:
- 隱形垃圾郵件防護:對於大多數使用者來說,Turnstile 的運作不會出現任何挑戰,從而保持流暢無憂的體驗。
- 注重隱私:與某些追蹤行為或使用廣告資料的驗證碼不同,Turnstile 不會收集個人訊息,這使其更值得信賴。
- 快速免費設定:您只需幾分鐘即可在您的網站上設定 Cloudflare Turnstile,無需任何費用。
為什麼將 Cloudflare Turnstile 與 WordPress 結合使用?
Turnstile 是保護您的 WordPress 網站的絕佳方式,無論是聯絡表單、線上商店(如 WooCommerce)還是網站的任何其他部分。
垃圾郵件和機器人程式可能會導致以下問題:
- 發送垃圾郵件連結或電子郵件
- 試著闖入登入表單
- 虛假提交或訂單充斥您的網站
這些問題可能會導致安全風險和訪客體驗不佳。傳統的驗證碼工具通常會提供較差的使用者體驗並引發隱私問題。
Cloudflare Turnstile 透過隱形、非侵入式檢查來解決這些問題,從而保護您的網站而不打擾訪客。它使用 Apple 的私有存取權令牌來驗證用戶,而無需收集額外的資料。
Turnstile 還可以輕鬆地與表單生成器和 WooCommerce 等流行插件集成,從而可以輕鬆地在您的 WordPress 網站上添加這種保護。
總體而言,Cloudflare Turnstile 提供了一種流暢、安全且保護隱私的方式,以確保您的網站免受機器人程式和垃圾郵件的侵害。

如何在 WordPress 中新增 Cloudflare Turnstile 驗證碼?
您可以透過三種最佳方式在 WordPress 中新增 Cloudflare Tunstile 驗證碼。選擇最適合您需求的一種。
1 .使用 WPForms 將 Cloudflare Turnstile CAPTCHA 新增到您的 WordPress 表單
2. 如何將 Cloudflare Turnstile CAPTCHA 加入 WordPress 網站的其他區域(評論、Woocommerce 等)
1.如何使用 WPForms 將 Cloudflare Turnstile CAPTCHA 新增到您的 WordPress 表單
將 Cloudflare Tunstile Captcha 功能新增至 WordPress 的最簡單方法之一是透過 WPForms。
WPFOrms 最好的一點是,它們為您提供了一個專門的部分來整合 Cloudflare Tunstile,以便您可以在表單中的任何位置輕鬆實現此功能。
以下是您可以如何做到這一點。
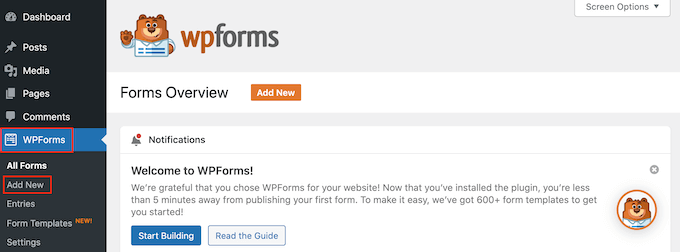
第 1 步:安裝 WPForms 插件
- 前往您的 WordPress 儀表板。
- 導航至插件 » 新增插件。
- 搜尋WPForms 。
- 按一下「立即安裝」 ,然後按一下「啟動」 。
步驟 2:在 WPForms 中設定驗證碼設定
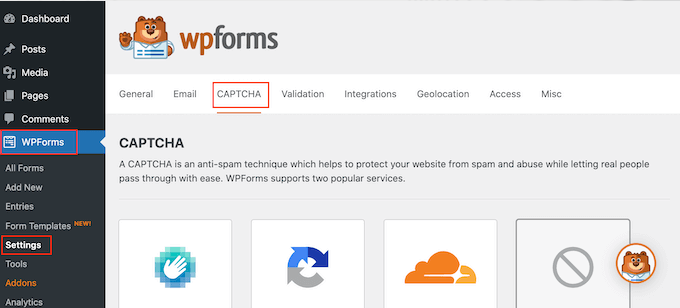
- 在 WordPress 儀表板中,前往WPForms » 設定。
- 按一下驗證碼標籤。

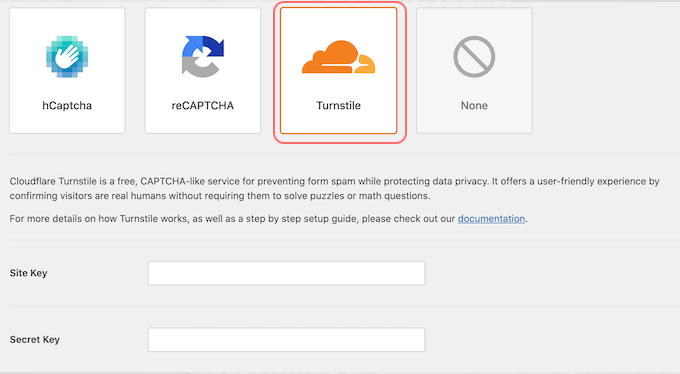
- 從驗證碼選項中選擇旋轉柵門。

步驟 3: 取得您的 Cloudflare 網站金鑰和金鑰
- 開啟新的瀏覽器標籤並前往 Cloudflare 登入頁面。
- 使用您的電子郵件地址登入或建立新帳戶。
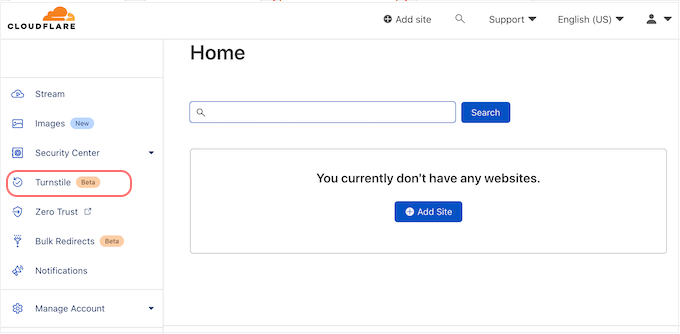
- 在 Cloudflare 儀表板中,在左側選單中找到Turnstile並點擊它。

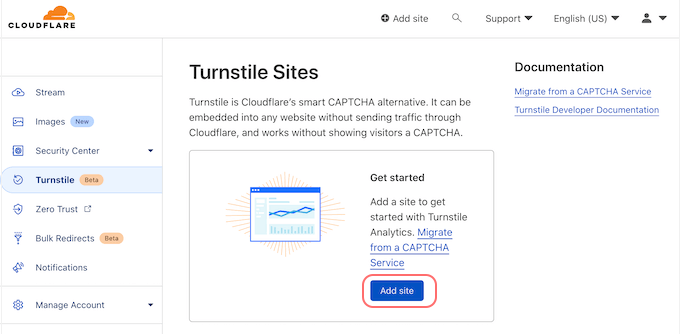
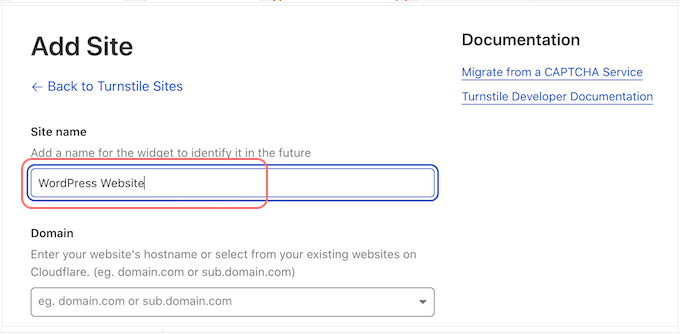
- 按一下新增網站。

- 輸入您網站的名稱(供您參考)。
- 在網域欄位中輸入您網站的網域名稱。

在此過程中,您可能會注意到載入動畫有點像這樣:
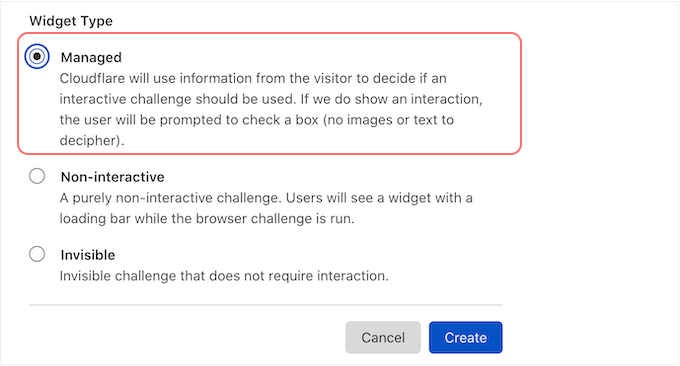
- 選擇驗證碼類型:
- 託管:自動為您的訪客選擇最佳的挑戰類型。
- 非互動式:在背景運行,無需訪客輸入。
- 隱形:對訪客完全隱藏驗證碼。

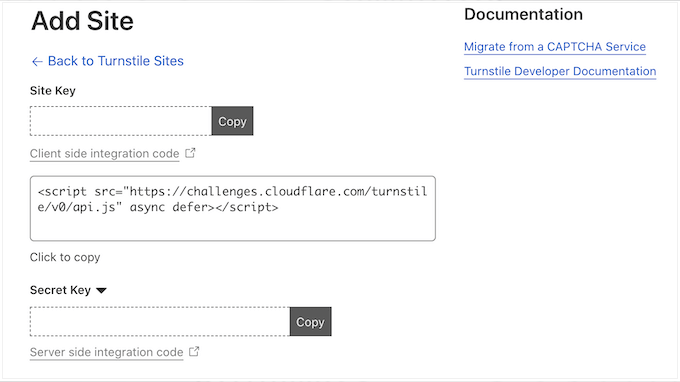
- 點擊“建立”以產生您的網站金鑰和秘密金鑰。

步驟 4:將網站金鑰和金鑰新增至 WPForms
- 返回 WordPress 儀表板中的 WPForms CAPTCHA 設定。
- 在對應欄位中輸入 Cloudflare 中的網站金鑰和秘密金鑰。
- 點選“儲存設定” 。
如何將 Turnstile Captach 新增至您的 WPFROM
步驟1:在WPForms中建立一個新表單
- 前往 WPForms:從 WordPress 儀表板前往WPForms » 新增內容。

- 為您的表單命名:在「為您的表單命名」欄位中輸入表單的名稱。這僅供您參考。
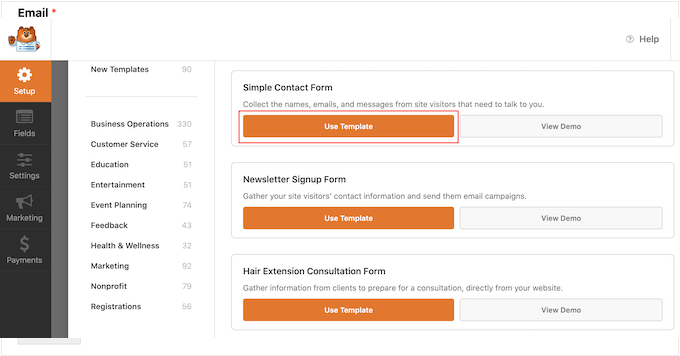
- 選擇範本: WPForms 提供現成的範本(例如聯絡表單、電子報註冊)。按一下“使用範本”按鈕選擇一個。

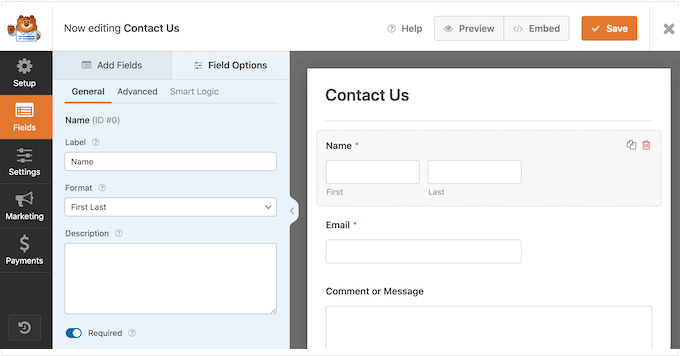
第 2 步:自訂您的表單
- 編輯欄位:在 WPForms 編輯器中,按一下任何欄位以對其進行自訂。所選欄位的設定將顯示在側欄中。
- 重新排列欄位:使用拖放來變更欄位的順序。

步驟 3: 新增 Cloudflare Turnstile 驗證碼
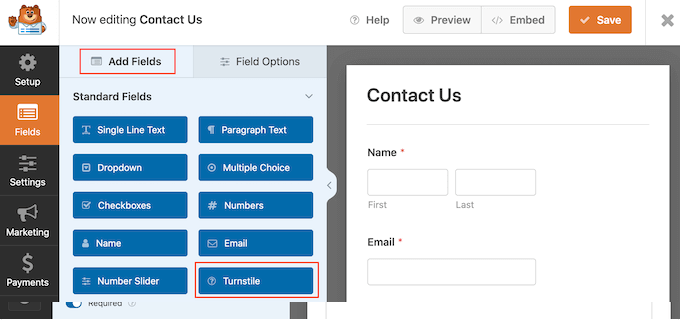
- 新增十字轉門欄位:點選左側選單上的「新增欄位」標籤。
- 選擇 Turnstile:找到“Turnstile”欄位並點擊將其新增到您的表單中。

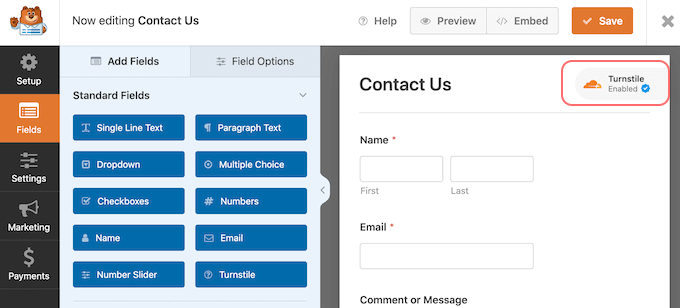
- 檢查 Turnstile 已啟用:您將在右上角看到「Turnstile 已啟用」圖標,確認您的表單受到 Cloudflare Turnstile 的保護。

第 4 步:在「設定」中啟用旋轉門(可選)
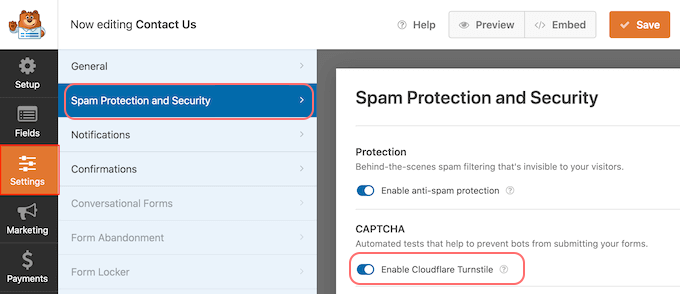
- 前往表單設定:在左側選單中,按一下「設定」 ,然後選擇「垃圾郵件防護與安全」。
- 啟用 Turnstile:將「啟用 Cloudflare Turnstile」開關從灰色(關閉)切換為藍色(開啟)。

第 5 步:儲存表單並將其新增至頁面或帖子
- 儲存表單:完成自訂後,按一下「儲存」按鈕。
- 將表單新增至頁面/貼文:
- 前往您想要顯示表單的頁面或貼文。
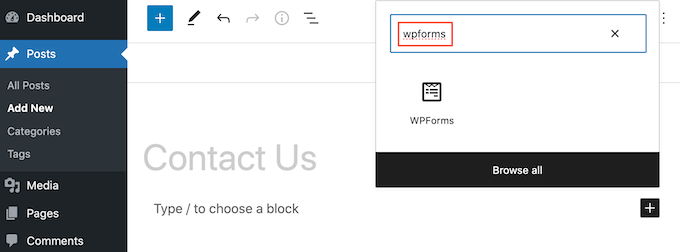
- 點擊“+”圖示並在搜尋框中輸入“WPForms”。
- 選擇WPForms 區塊將其新增至頁面。

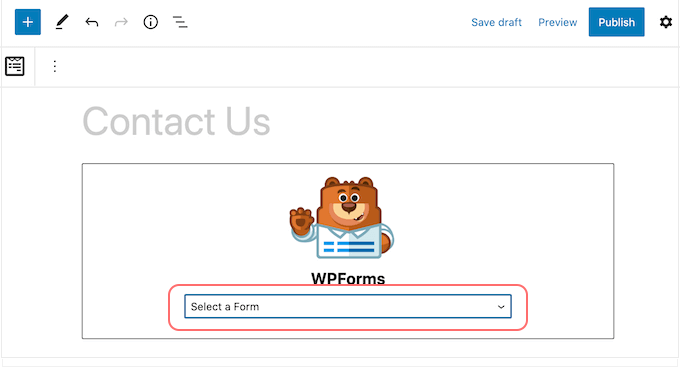
- 在 WPForms 區塊中,從下拉清單中選擇您剛剛建立的表單。

- 發佈您的頁面:按一下「更新」或「發布」以使您的表單生效。
現在,訪問您的頁面或帖子,您將看到 Cloudflare Turnstile CAPTCHA 處於活動狀態的表單。


2.如何將 Cloudflare Turnstile CAPTCHA 加入 WordPress 網站的其他區域(評論、Woocommerce 等)
如果您想實現此安全功能而不是使用 WPForms,例如在評論部分以避免垃圾郵件和 Woocommerce。您可以透過安裝簡單且免費的 Cloudflare Turnstile 外掛程式來做到這一點。
以下是您可以如何做到的。
第 1 步:安裝並啟用插件
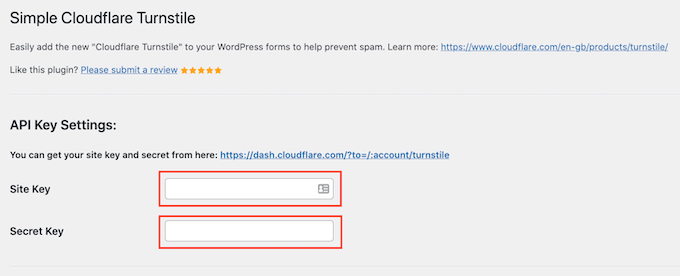
- 安裝 Simple Cloudflare Turnstile:從 WordPress 儀表板,前往外掛程式 » 新增項目並搜尋「Simple Cloudflare Turnstile」。
- 啟用外掛程式:按一下「立即安裝」 ,然後按一下「啟動」 。
第 2 步:取得您的網站金鑰和網站秘密
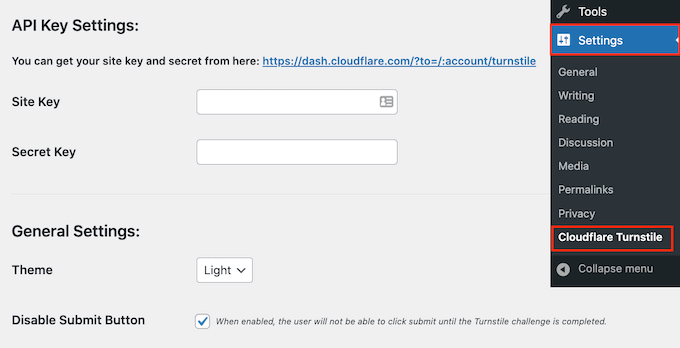
- 前往設定:啟動後,導覽至設定 » Cloudflare Turnstile 。

- 新增網站金鑰和金鑰:您需要 Cloudflare Turnstile 帳戶中的網站金鑰和網站金鑰。將這些金鑰輸入到 WordPress 儀表板中的相應欄位中。

步驟 3: 自訂 CAPTCHA 外觀和行為
- 選擇主題:在「主題」下拉清單中,選擇淺色、深色或自動以符合您網站的風格。
- 設定語言選項:對於國際網站,在「語言」欄位中選擇「自動偵測」以自動使用訪客的語言。
- 調整外觀模式:在「外觀」模式下,選擇「始終」為所有使用者顯示驗證碼,或根據使用者互動進行調整。
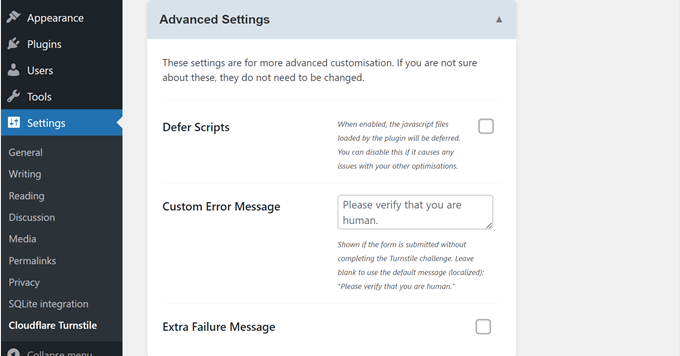
步驟 4:配置進階設定

- 延遲腳本:在進階設定中,您可以啟用腳本延遲以加快頁面載入速度。如果它導致問題,您可以將其關閉。
- 自訂訊息:您可以個性化驗證碼挑戰期間顯示的錯誤訊息。在「自訂錯誤訊息」欄位中輸入您喜歡的文字。
- 啟用額外失敗訊息:如果需要,可以新增使用者未通過質詢時顯示的額外失敗訊息。
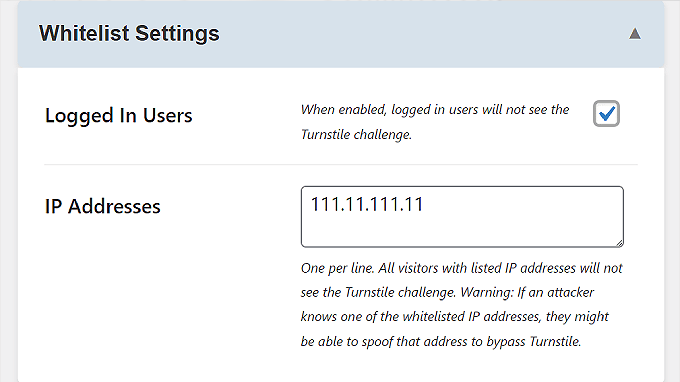
步驟 5:調整白名單設置
- 白名單使用者和IP:您可以透過設定白名單設定來設定登入使用者或特定IP位址繞過驗證碼。

步驟 6:選擇要新增十字轉門驗證碼的區域

- 啟用 WordPress 表單:捲動選擇要啟用 Turnstile 的區域,例如登入頁面、註冊表單和密碼重設頁面。
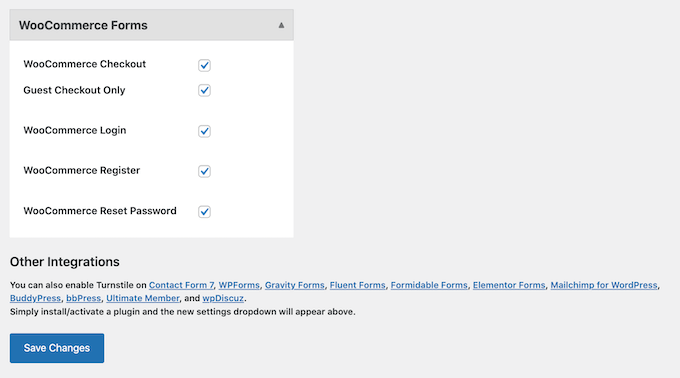
- 啟用 WooCommerce:如果您有 WooCommerce,則可以展開WooCommerce 表單部分並選取要保護的頁面(例如登入、註冊和結帳頁面)旁邊的方塊。
第 7 步:儲存您的更改
- 儲存設定:根據您的喜好配置所有內容後,捲動到底部並點擊「儲存變更」 。
結論
毫無疑問,Cloudflare Turnstile 可以成為傳統 reCAPTCHA 的最佳替代品。但這並不是保護網站安全的唯一方法。
如果您想知道如何在不實施任何 reCAPTCHA 功能的情況下保護您的網站,請考慮我們的專門部落格「如何保護您的 WordPress 網站:終極 WordPress 安全性檢查表」。
最後,我們希望本文/部落格將幫助您了解如何在 WordPress 中新增 Cloudflare Turnstile CAPTCHA,以便您能夠保護您的網站。
如果您有任何建議或疑問,請隨時在下面的評論部分寫下。

Rahul Kumar 是一位網路愛好者和內容策略師,專門從事 WordPress 和網站託管。憑藉多年的經驗和對了解最新行業趨勢的承諾,他制定了有效的線上策略來增加流量、提高參與度並提高轉換率。拉胡爾對細節的關注以及製作引人入勝的內容的能力使他成為任何希望提高其線上形象的品牌的寶貴資產。