如何在 WooCommerce 註冊表中添加確認密碼字段? (簡易指南 2022)
已發表: 2022-10-02不知道如何在 WooCommerce 註冊表單中添加確認密碼字段? 那麼,您來對地方了。 在本文中,我們解釋了有關在 WooCommerce 註冊字段中添加確認字段所需了解的所有信息。
在 WooCommerce 中添加確認密碼字段的主要重要性是通過讓用戶輸入兩次密碼來捕捉拼寫錯誤。 使用註冊插件,您可以輕鬆實現此目的。
因此,如果您想了解如何在 WooCommerce 註冊表單中添加確認密碼字段,請務必堅持到最後。
選擇一個 WordPress 插件來創建和添加 WooCommerce 註冊表單
默認的 WooCommerce 註冊表單沒有確認密碼字段選項。 因此,您需要一個第三方表單構建器插件來創建自定義註冊表單並添加確認密碼字段。
如果您熟悉 WordPress,那麼您一定知道有大量可用的 WordPress 插件。 因此,選擇合適的人是相當艱鉅的。
我們能想到的最好的插件是 WPEverest 的 User Registration。 它是網絡上最好的用戶註冊和登錄表單插件之一。 該插件提供拖放功能。 除此之外,它還提供了多個模板來輕鬆創建表單。

用戶註冊的一些突出特點是:
- 向您的用戶發送定制的電子郵件
- 無限的表單域
- 內置登錄表單
- 垃圾郵件防護
- 進出口表格
- 智能條件邏輯
話雖如此,讓我們開始逐步介紹如何在 WooCommerce 註冊表單中添加確認密碼字段。
在 WooCommerce 註冊表單中添加確認密碼字段
1.安裝並激活用戶註冊專業插件
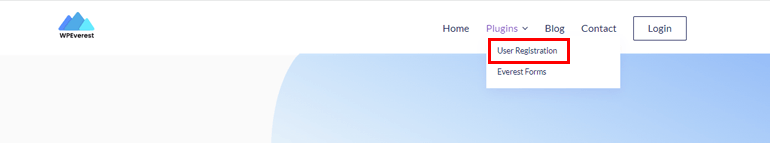
要在 WooCommerce 註冊表單中添加確認密碼字段,您不一定需要安裝免費版本的用戶註冊。 因此,讓我們直接安裝專業版。 為此,請訪問 WPEverest 的官方頁面,然後從插件下拉菜單中選擇用戶註冊。

然後,單擊定價選項卡並選擇適合您的計劃。 付款流程完成後,您會在郵件中收到發票。 您還可以找到登錄 WPEverest 用戶帳戶的鏈接。
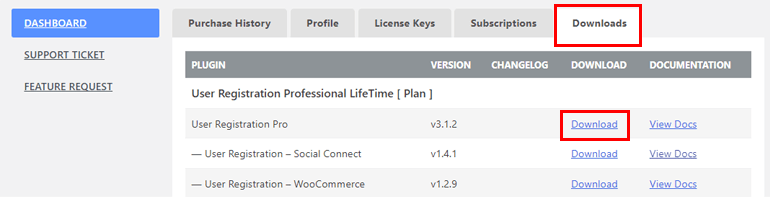
登錄到您的用戶帳戶後,從“下載”選項卡下載User Registration Pro的壓縮文件。

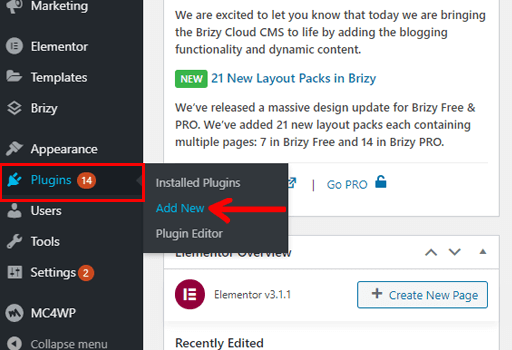
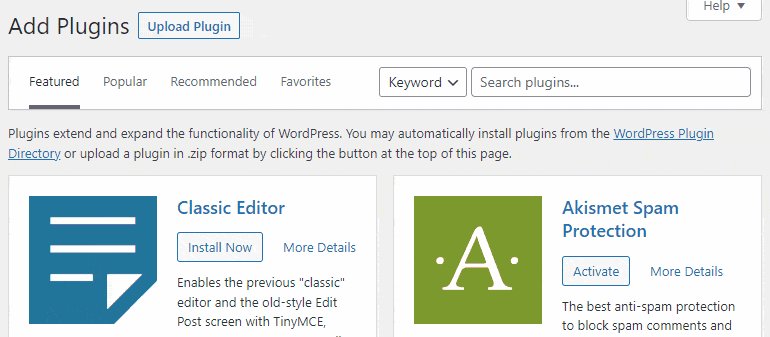
現在,登錄 WordPress 儀表板並導航到Plugins >> Add New 。

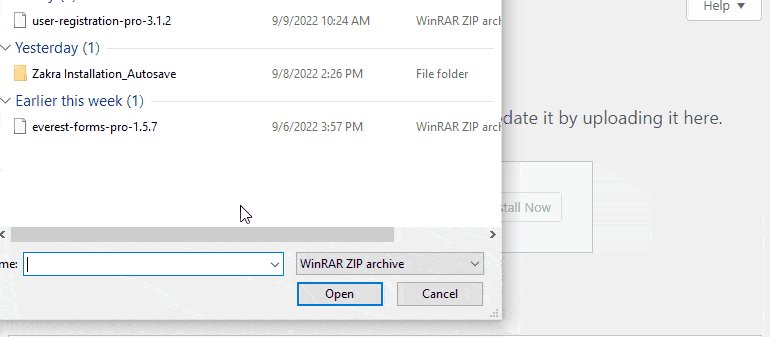
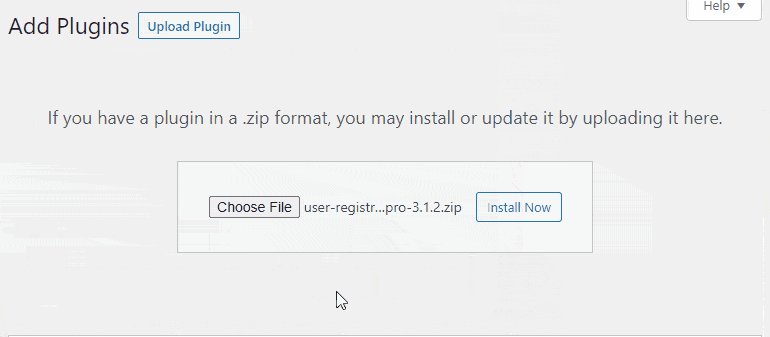
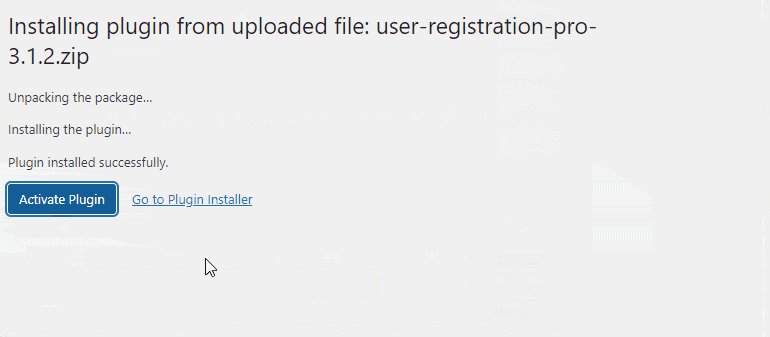
此後,單擊上傳插件按鈕。 選擇用戶註冊的壓縮文件,安裝並最後激活它。

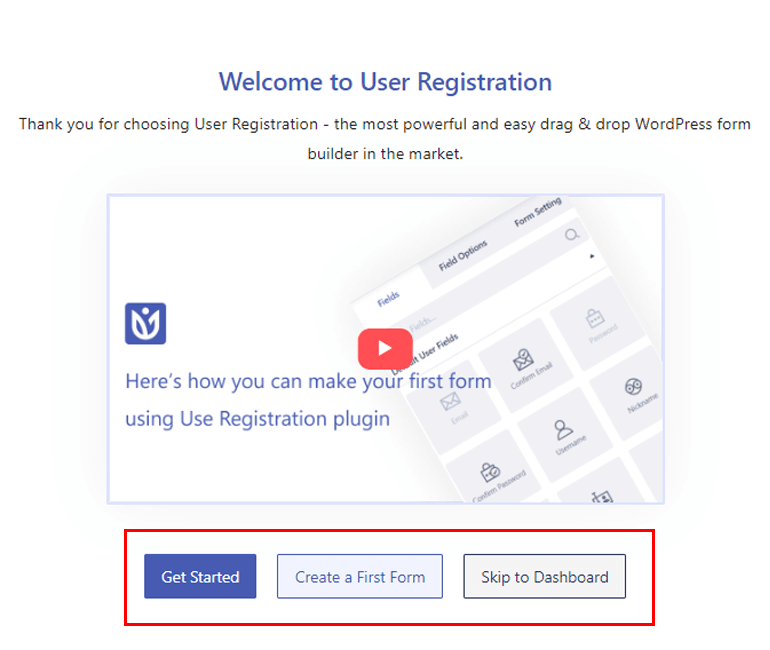
激活插件後,設置嚮導將立即出現。 您可以開始,或創建第一個表單,或跳到儀表板。

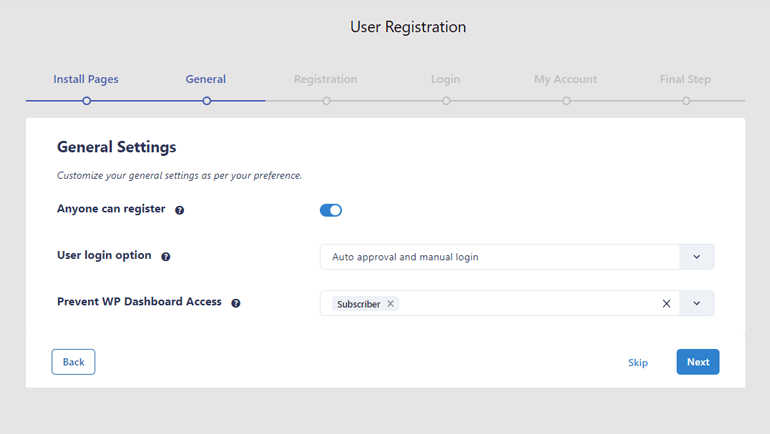
如果您單擊“開始”選項,該插件允許您自動安裝“註冊”和“我的帳戶”頁面。 除此之外,您還可以配置常規設置。 在此選項下,您可以啟用任何人都可以註冊,設置用戶登錄選項,並選擇阻止儀表板訪問的對象。

用戶註冊最方便的功能之一是直接從設置嚮導啟用“任何人都可以註冊”選項。 您無需單獨從 WordPress 儀表板啟用此選項。 此外,啟用此選項允許您的用戶從前端註冊到您的網站。
除此之外,該插件允許您配置Registration 、 Login和My Account設置。 這些選項的配置將應用於您稍後創建的表單的所有設置。
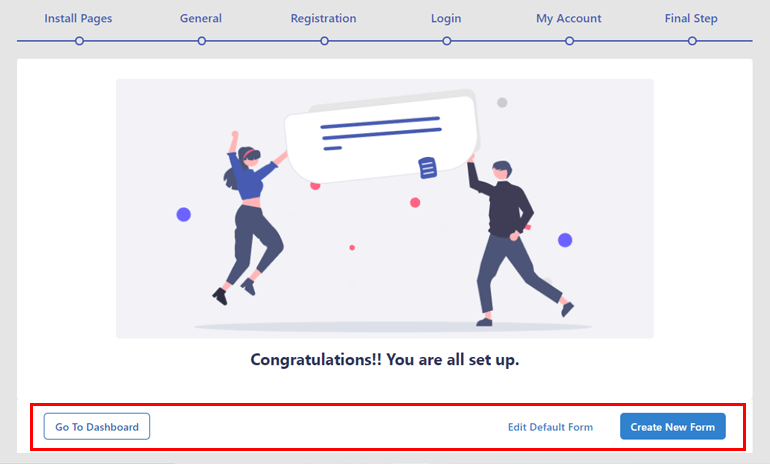
在設置過程的最後一步,可以使用三個選項——創建新表單、編輯默認表單或轉到儀表板。

顧名思義,創建新表單將直接帶您進入表單構建器頁面。 如果您選擇Edit Default Form ,您可以編輯插件提供的表單。
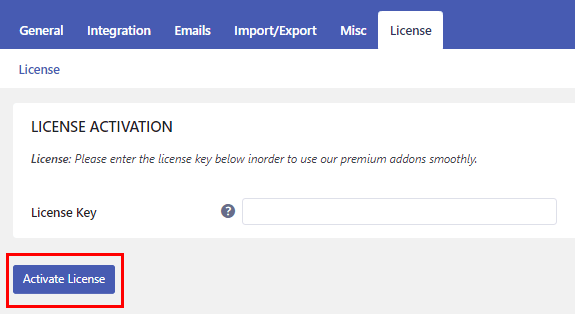
現在,讓我們轉到儀表板。 您會看到一條消息,請在頂部輸入您的許可證密鑰。 單擊該消息並輸入您可以在您的用戶帳戶的“許可證密鑰”選項卡下找到的許可證密鑰。 點擊激活許可證按鈕最終激活插件。

2. 安裝並激活 WooCommerce 插件
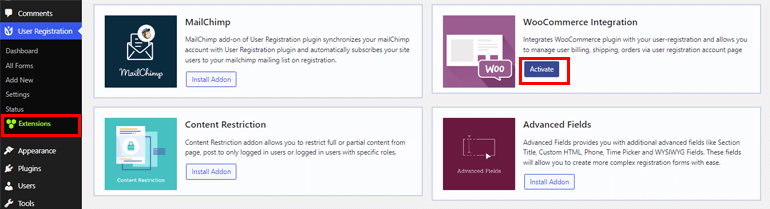
成功安裝User Registration Pro後,您還需要安裝 WooCommerce 附加組件。 只需導航到用戶註冊>>擴展。


搜索WooCommerce 集成插件,將鼠標懸停在它上面,然後點擊安裝插件按鈕。
3. 創建一個新的 WooCommerce 註冊表單
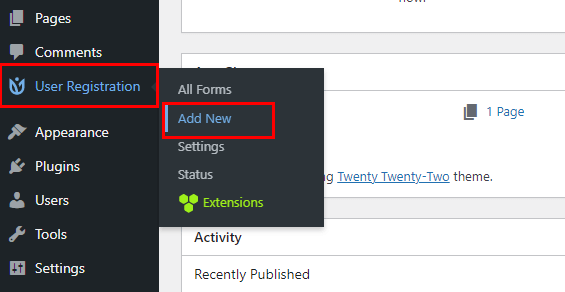
如何在 WooCommerce 註冊表單中添加確認密碼字段的下一步是創建一個新的 WooCommerce 註冊表單。 點擊用戶註冊>>添加新的。

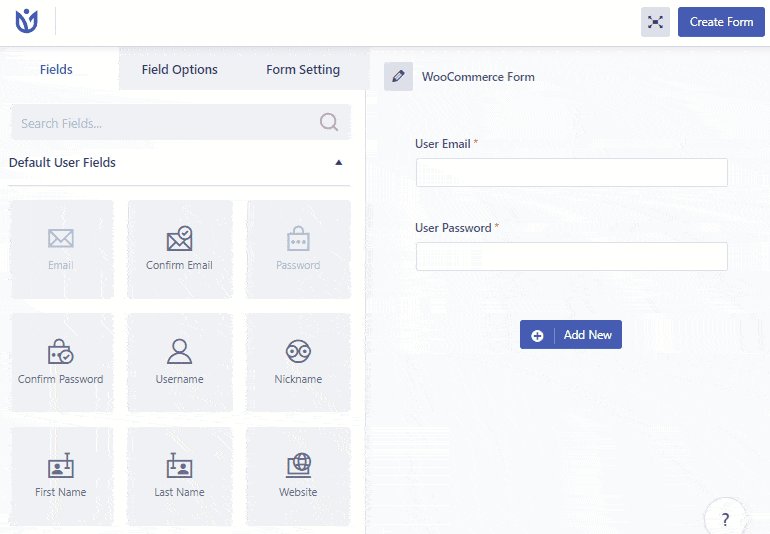
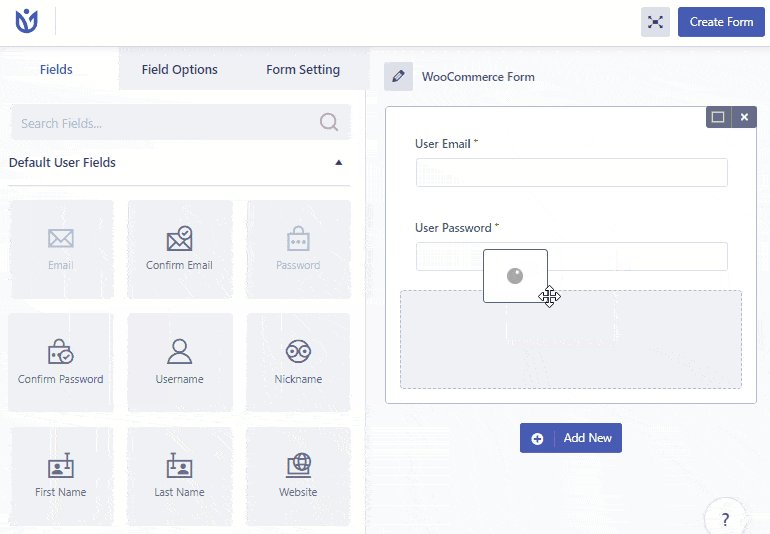
兩個默認字段——用戶電子郵件和用戶密碼已經可用。 此外,您可以在表單中添加 WooCommerce 字段。 如果向下滾動,您可以看到WooCommerce 賬單地址和WooCommerce 送貨地址部分。 不要忘記為您的表單命名。
您需要做的就是將您選擇的字段拖放到表單上。 您可以根據需要添加任意數量的字段。
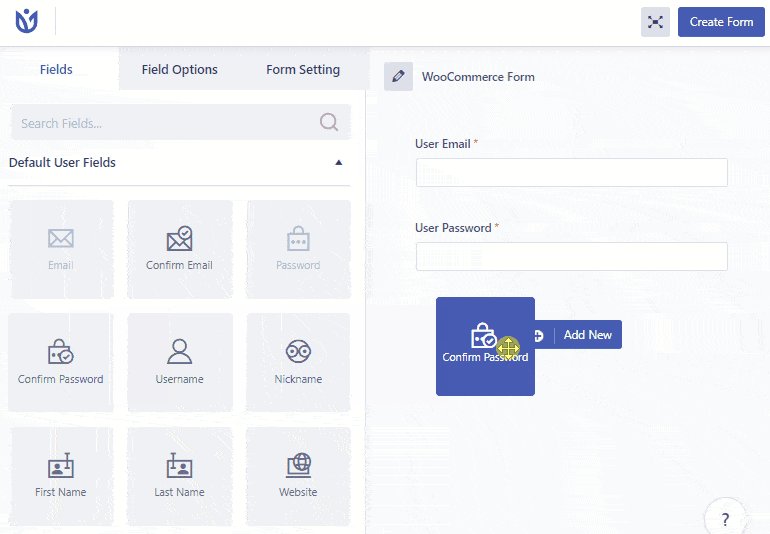
在 WooCommerce 註冊表單上添加確認密碼字段
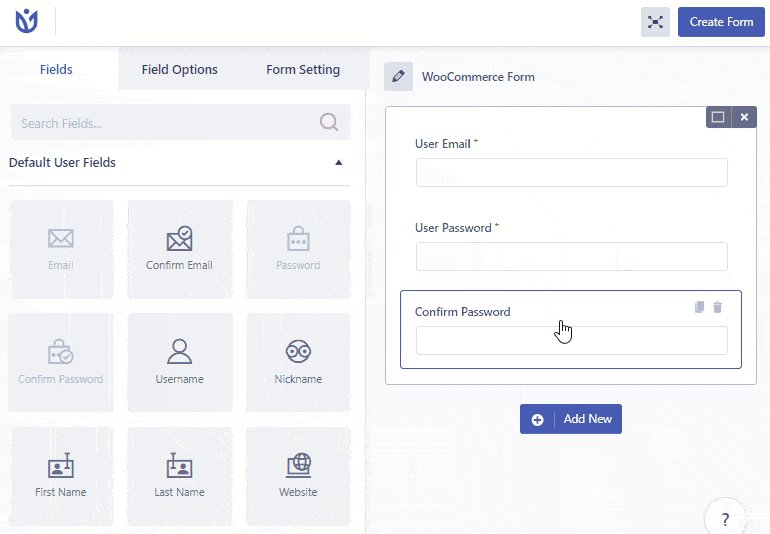
要添加確認密碼字段,請轉到默認用戶字段部分。 在那裡你會找到確認密碼字段。 如上述步驟所示,將字段拖放到表單上。

自定義表單設置
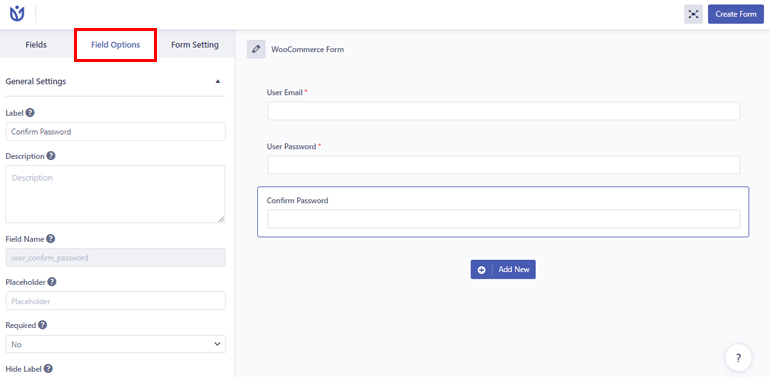
用戶註冊插件允許您根據需要通過“字段選項”部分自定義表單。
您可以編輯標籤、描述、字段名稱、佔位符和隱藏標籤。 此外,您還可以決定是否要將字段設為必填。 在高級設置選項中,您可以添加自定義類。

單擊位於右上角的創建表單按鈕。 這就是您可以創建和自定義帶有確認密碼字段的 WooCommerce 註冊表單的方法。
如果您不滿意,您還可以預覽以查看表單的外觀並進行更改。 但是,不要忘記單擊“更新表單”按鈕以保存必要的更改。
4.配置註冊表設置
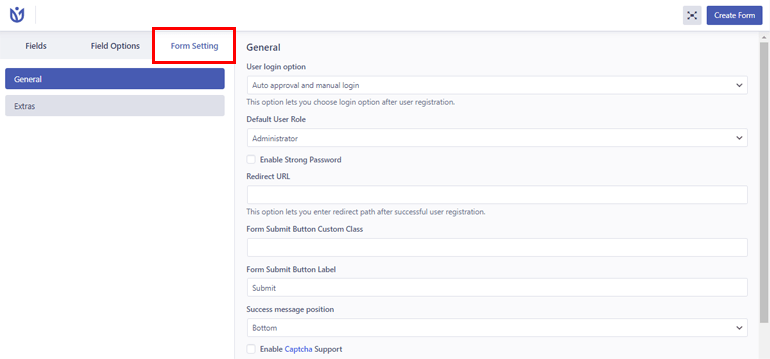
您需要配置表單設置以最終在發布前準備好表單。 打開表單設置選項卡。 您可以配置兩個選項 - General和Extras 。

我們在插件激活後一開始就配置了大部分設置。 因此,您無需配置這些設置。 此外,您還可以設置其他設置選項,例如添加自定義 CSS 類、啟用驗證碼支持等。
5. 用自定義表單替換默認的 WooCommerce 註冊表單
到目前為止,我們已經創建了一個 WooCommerce 表單,對其進行了自定義並配置了基本設置。 接下來是用我們剛剛創建的自定義表單替換默認的 WooCommerce 註冊表單。
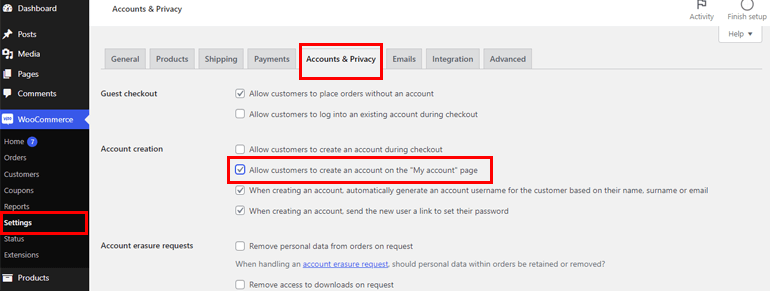
那麼,我們該怎麼做呢? 很簡單,點擊WooCommerce標籤下的設置選項。 選擇帳戶和隱私選項卡並向下滾動到帳戶創建部分。 接下來,勾選允許客戶在“我的帳戶”頁面選項上創建帳戶的複選框。

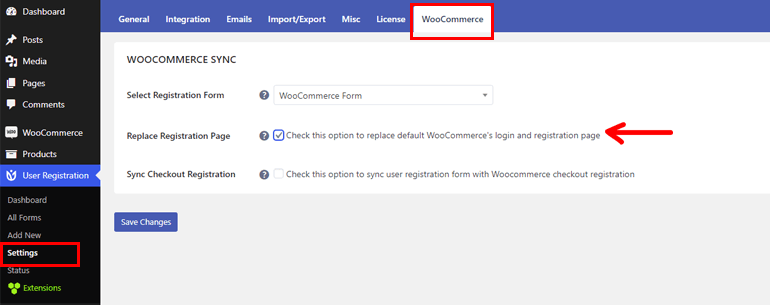
此外,轉到用戶註冊>>設置並打開WooCommerce選項卡。 然後,選擇我們之前創建的自定義 WooCommerce 註冊表單。 不要忘記選擇替換註冊頁面並保存更改。

6. 在您的網站上發布表格
我們正在向 WordPress 註冊表單添加額外字段的最後一步。 為了使表單對您的用戶可見,您需要發布表單。
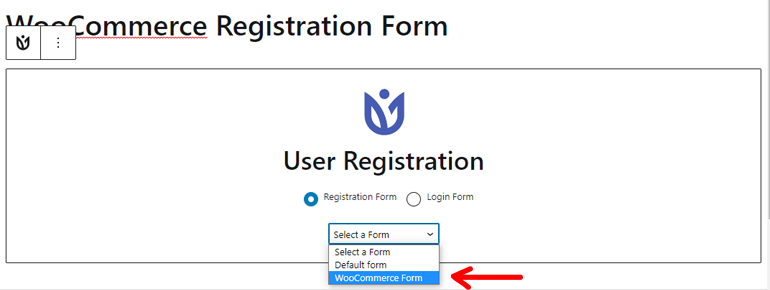
轉到要顯示表單的頁面/帖子。 單擊加號 [+]圖標並蒐索用戶註冊。

接下來,從下拉列表中選擇您之前創建的表單。 最後,點擊右上角的發布按鈕。
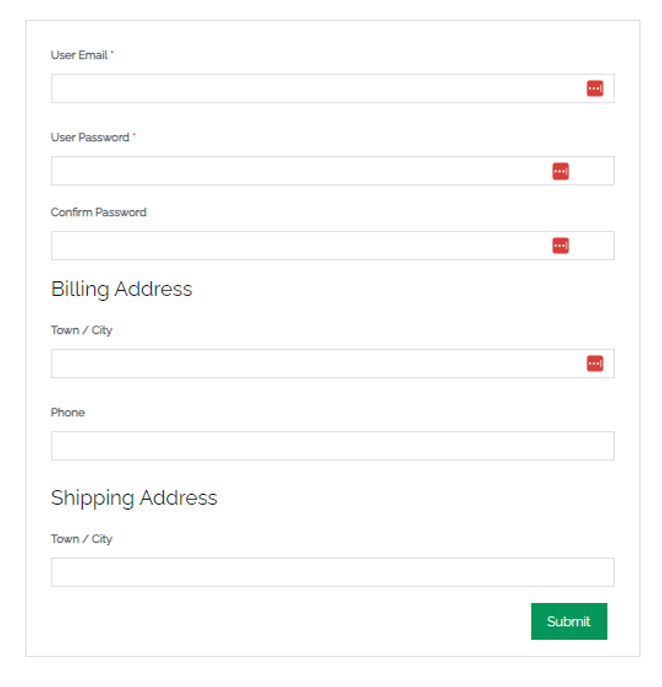
如果您預覽它,這就是您的表單的外觀。

PS :如果您安裝 Zakra 主題,這就是表單的外觀。
把它包起來!
這就是我要說的關於如何在 WooCommerce 註冊表單中添加確認密碼字段的全部內容。
首先,您需要允許用戶通過前端註冊到您的站點。 下一步是在用戶註冊的幫助下創建 WooCommerce 註冊表並添加確認密碼字段。
您還可以進一步自定義表單並配置設置。 將默認 WooCommerce 註冊表單替換為自定義表單後,您可以發布該表單。
如果您按照這些步驟操作,那麼在您的 WooCommerce 註冊表單中添加確認密碼字段將不會有任何問題。
最後,它是一個包裝。 希望你喜歡閱讀這篇文章,如果你喜歡,為什麼不在你的社交媒體上分享呢? 您還可以在 Twitter 和 Facebook 上關注我們,以獲取定期更新和激動人心的消息。
在你走之前,這裡有一些關於如何在 WordPress 中輕鬆創建麵包屑以進行 SEO 以及如何在 WordPress 中更改帖子佈局的重要文章。
