如何在 Elementor 網站上新增遊標懸停效果
已發表: 2024-12-30印象和使用者體驗是任何網站設計中的兩個關鍵因素。即使是一個小細節也會產生巨大的影響。然而,在現今的網頁設計中卻忽略了一項強大的功能—遊標懸停效果。這種互動元素可以顯著提高網站的美觀度。
遊標懸停效果不僅增加了視覺吸引力,而且還可以作為引導訪客探索您的內容的幫助工具。這可以提高用戶參與度和滿意度。您可以使用 Elementor 和 HappyAddons 在 WordPress 網站上輕鬆實現這一目標。
HappyAddons 是 Elementor 外掛程式的強大外掛程式。它允許您在 Elementor 網站上個性化並啟用此功能。在本文中,我們將逐步介紹如何在 WordPress 網站上新增遊標懸停效果。開始吧!
網站上的遊標懸停效果是什麼?
遊標懸停效果是指每當使用者將遊標懸停在網頁上的他/她的遊標上時所發生的視覺變化。遊標附帶一個附加元素,例如圓圈、圖示、文字或圖像,每當滑鼠懸停在網站上時,這些元素就會顯示在遊標指標的正下方。
任何商業網站分析和了解其用戶的最重要方法之一就是追蹤他們在網路介面上的活動。但大多數用戶不會經常使用遊標,除非他們必須滾動頁面,這使得網路所有者很難評估潛在客戶關注哪些特定產品或資訊。
啟用遊標懸停效果後,使用者在瀏覽您的網站時將更有可能將遊標懸停。在本文的以下部分中,我們將解釋如何在 Elementor 網站上新增遊標懸停效果。
如何在 Elementor 網站上新增遊標懸停效果
若要新增此功能,您必須使用下列外掛程式。在您的網站上安裝並啟動它們後,您可以按照下面教程中說明的步驟進行操作。
- 元素器
- 快樂插件
您可以在整個頁面中啟用遊標懸停效果,或為每個頁面元素單獨配置不同的效果。在下面的教程中,我們將探索它們。
教學課程一:啟用整個頁面的遊標懸停效果
在這種情況下,您配置的遊標懸停效果將在整個頁面的所有元素中統一顯示。探索如何做。
步驟01:前往快樂滑鼠遊標選項(不選擇任何Web元素)
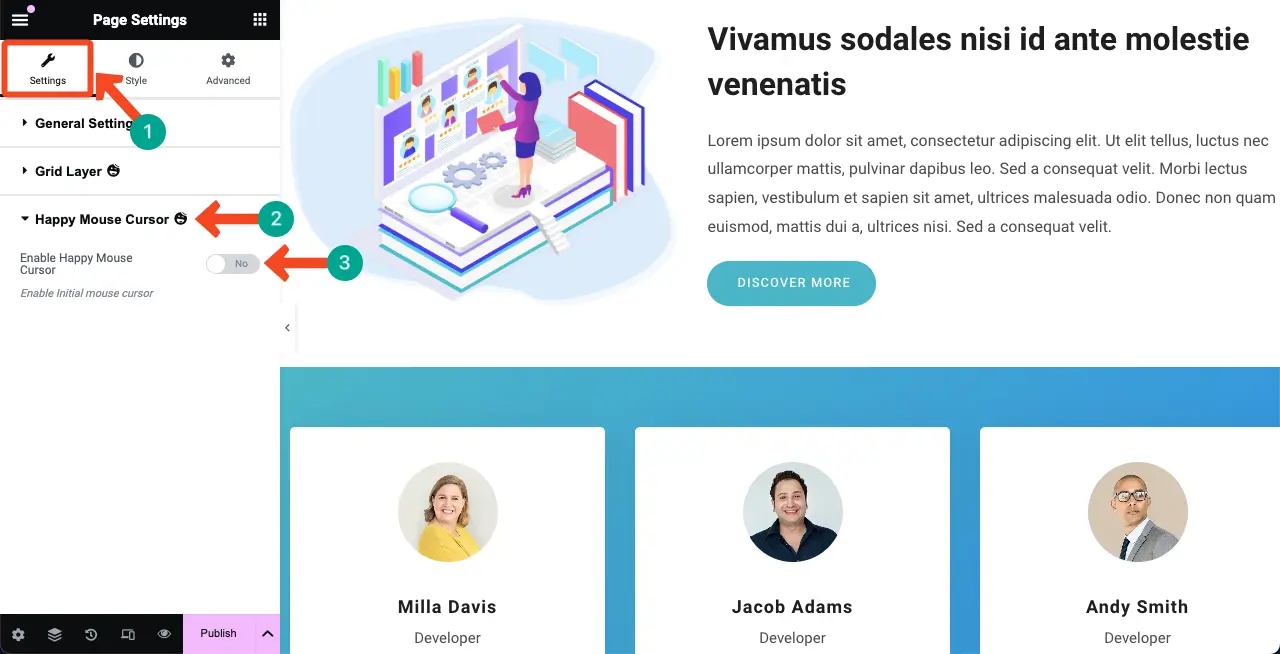
請勿選擇任何 Web 元素,因為您將在整個頁面中啟用遊標懸停效果。
只需導覽至 Elementor 面板上的「設定」標籤即可。展開快樂滑鼠遊標部分。開啟「啟用快樂滑鼠遊標」 。

啟用此功能後,當您在網頁上移動遊標時,您將看到預設的懸停效果,如下面的影片所示。遊標將顯示為一個普通的圓形圖示。
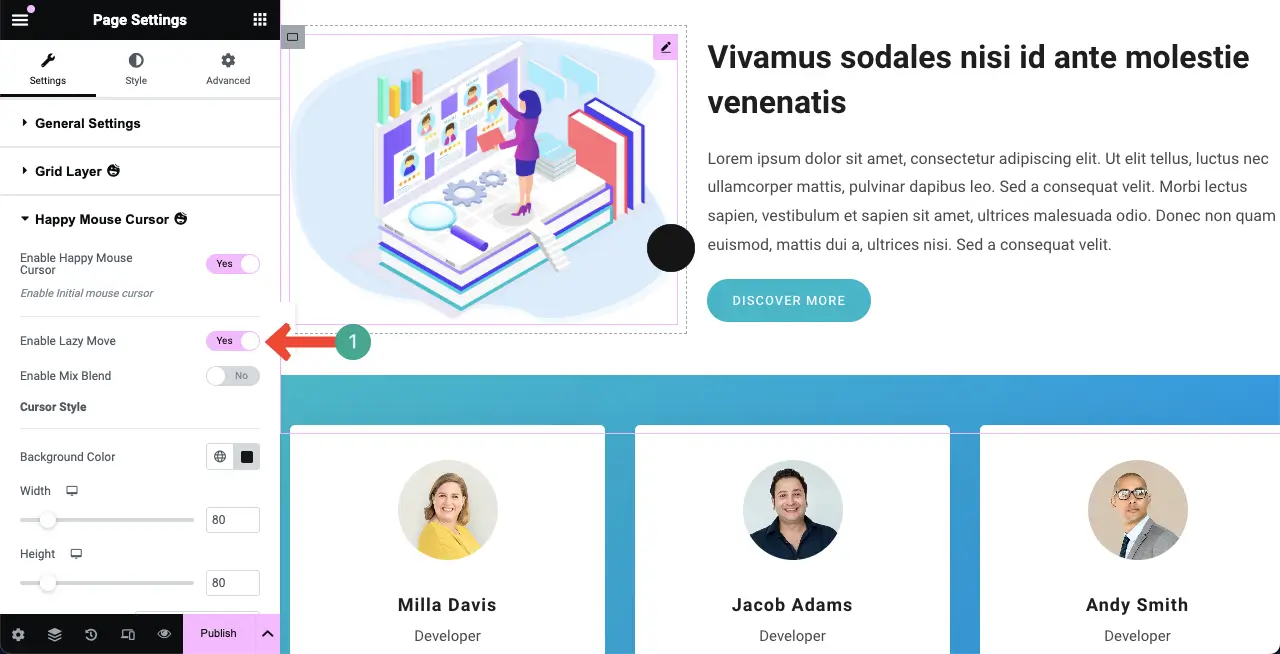
步驟02:啟用延遲移動
啟用「延遲移動」功能將允許所選效果跟隨您的遊標,保持輕微的距離和曲線運動。
只需切換啟用延遲移動選項即可。

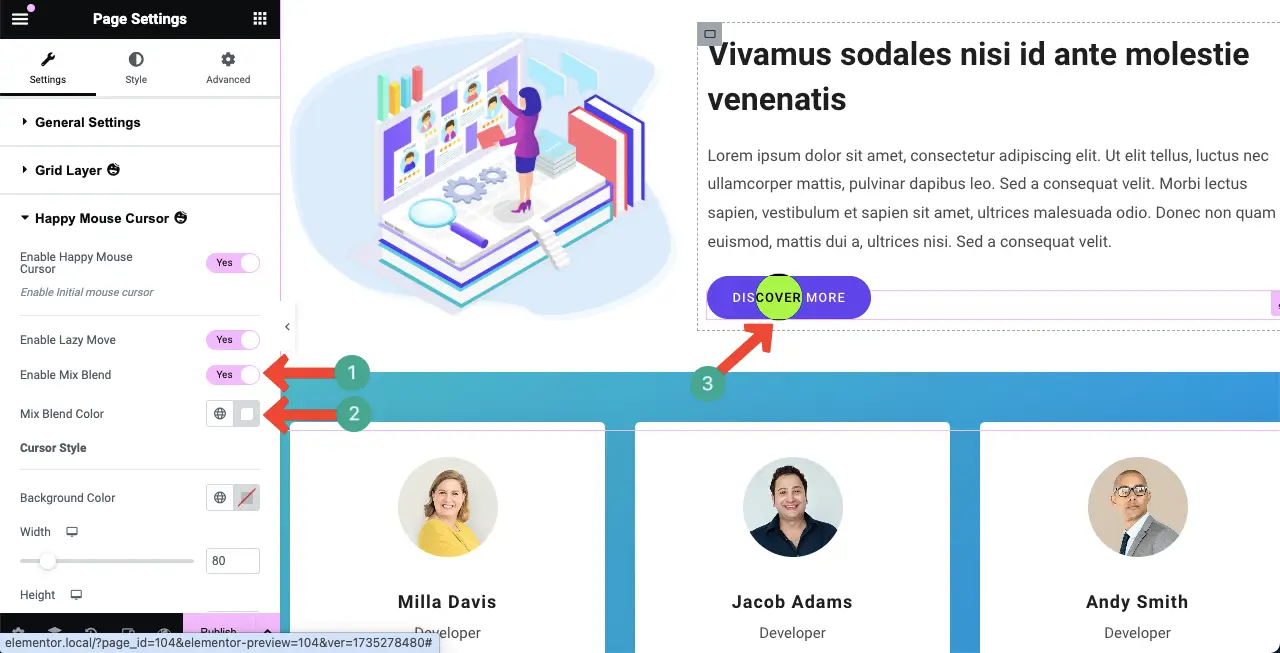
步驟03:啟用混合混合選項
預設情況下,當您將滑鼠懸停在預設遊標上時,其後面的內容會因被覆蓋而變得不可見。啟用「混合混合」選項將允許您查看遊標後面的內容。
因此,開啟“啟用混合混合”選項。然後,從“混合顏色”選項中選擇一種顏色。它將動態混合遊標顏色,根據您懸停的相應頁面進行調整。
這將產生像放大鏡一樣的效果。

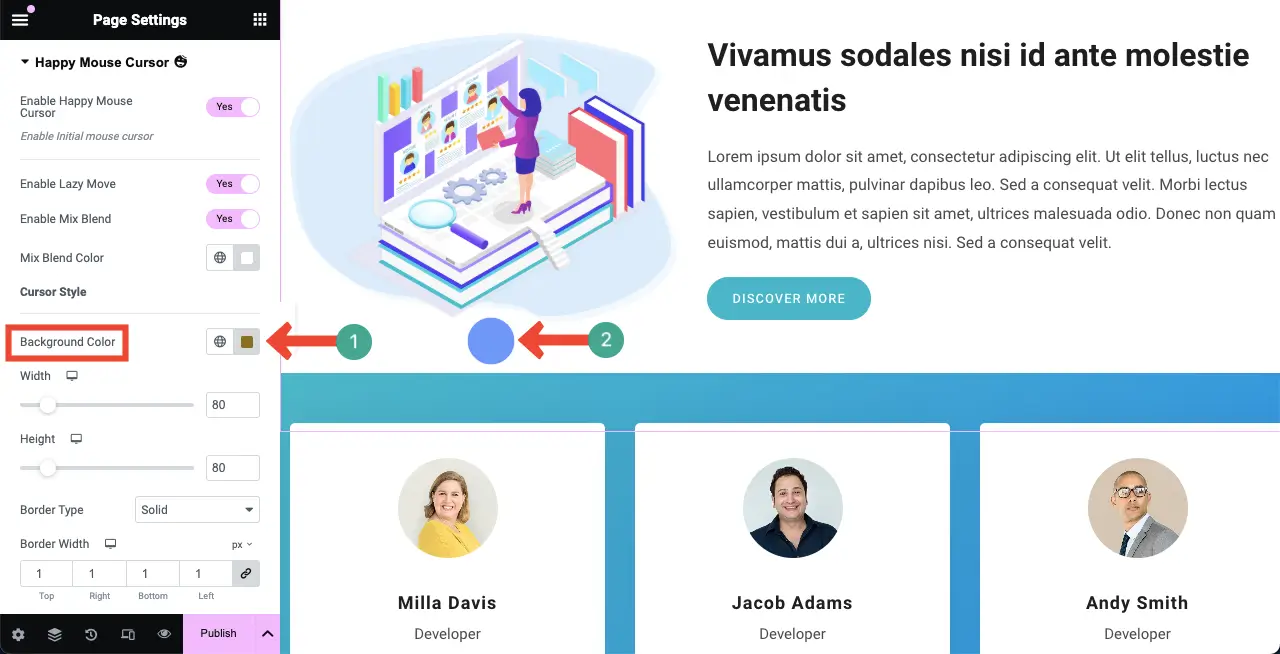
步驟04:變更預設遊標懸停效果
您甚至可以更改預設的遊標懸停效果,而無需依賴混合混合選項。為此,請先關閉“啟用混合混合”選項。
然後,為“背景顏色”選項選擇一種顏色。這將立即變更預設遊標懸停效果的顏色。

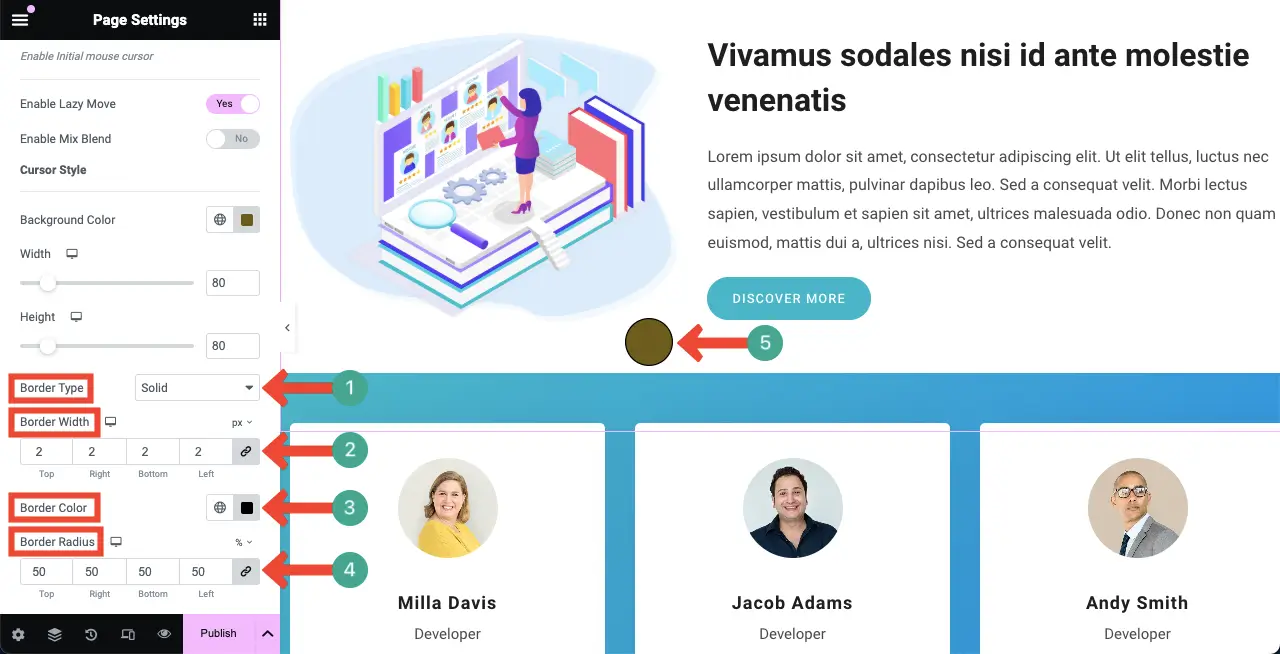
步驟04:自訂遊標的大小、邊框和半徑
您可以自訂遊標懸停效果的邊框類型、邊框寬度、邊框顏色和邊框半徑。

HappyAddons 有一個懸停框小部件,可讓您建立互動式網頁部分。探索如何使用 HappyAddons 的 Hover Box 小工具。
教學二:為特定Web元素啟用遊標懸停效果
任何網頁都是由各種網頁元素組成的。您可以為每個元素單獨啟用遊標懸停效果。這表示當遊標懸停在特定的網頁元素上時,只會顯示特定的效果。讓我們檢查一下如何做。
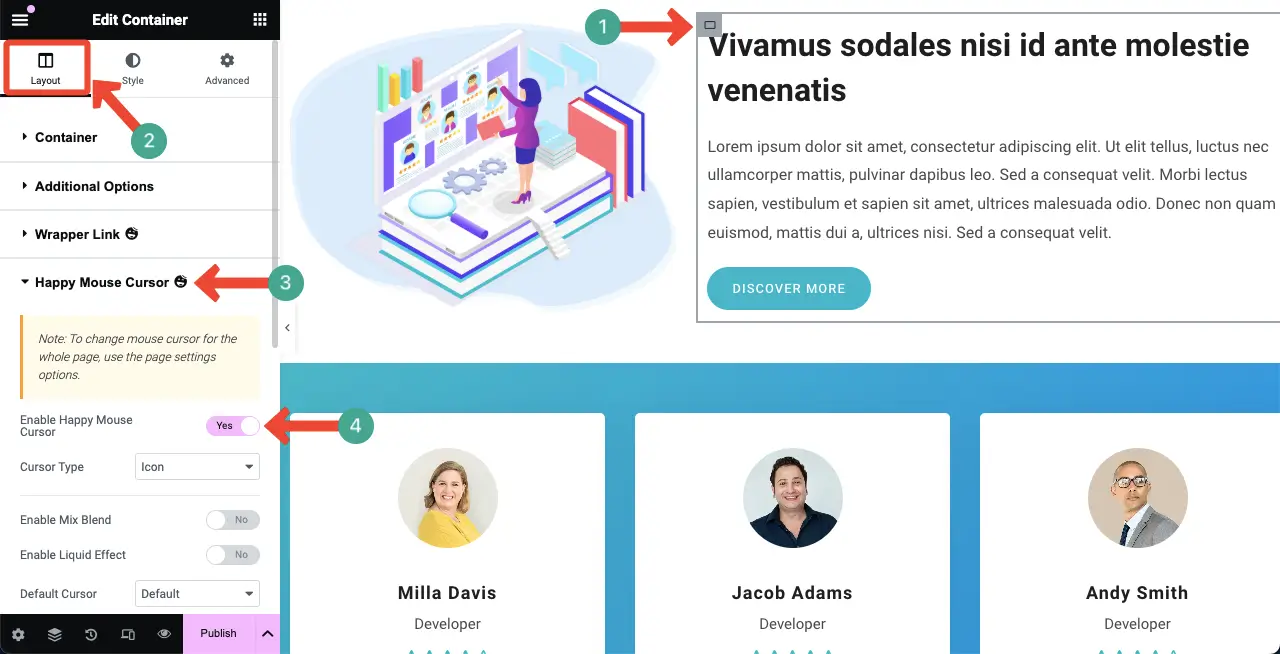
步驟01:選擇一個元素並啟用快樂滑鼠遊標
透過點擊其容器來選擇任何元素。然後,導覽至佈局 > Happy MouseCursor 。開啟“啟用快樂滑鼠遊標”選項。

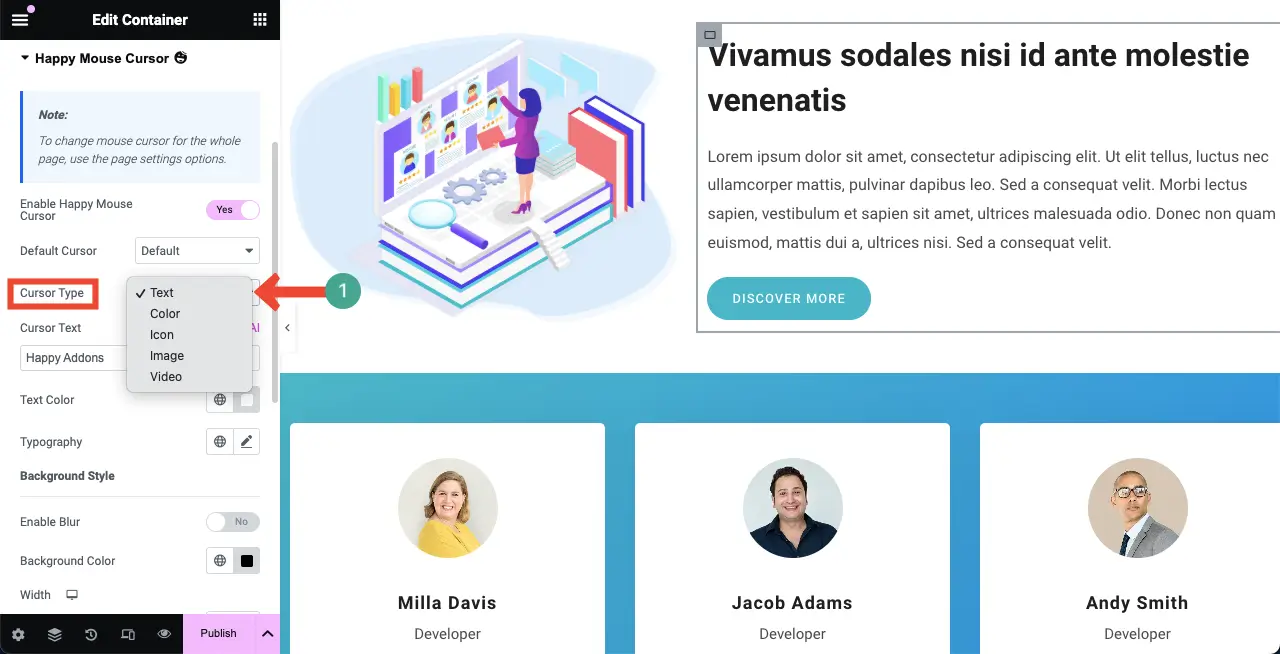
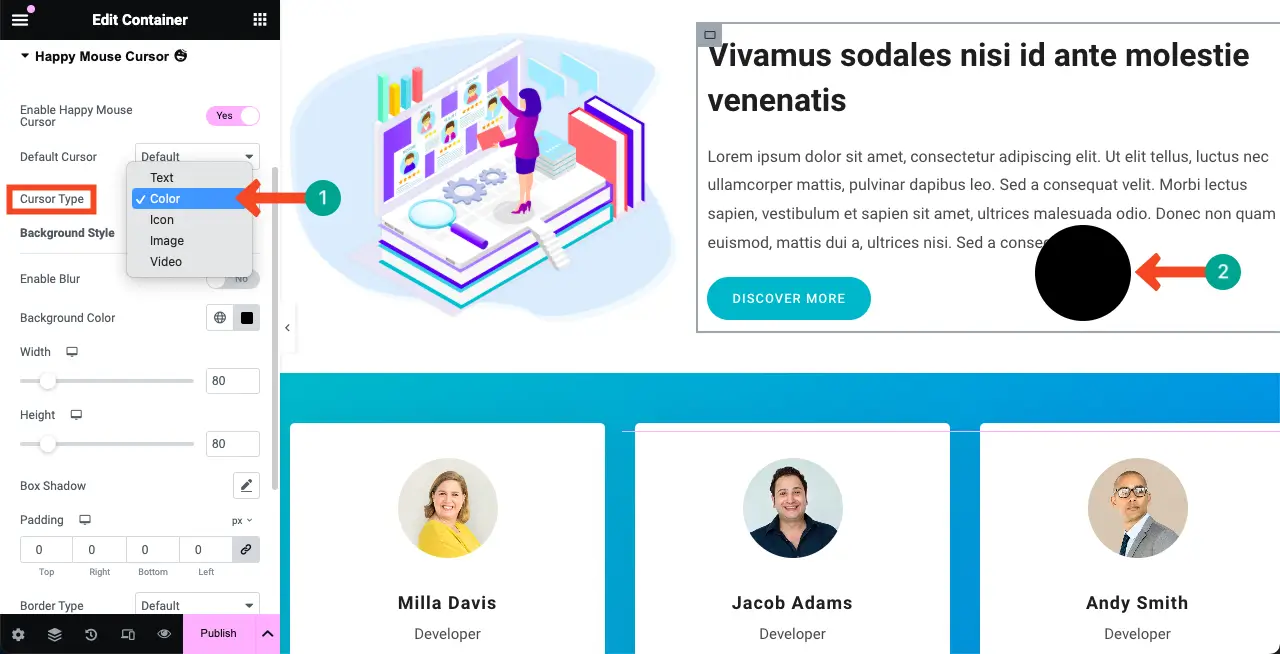
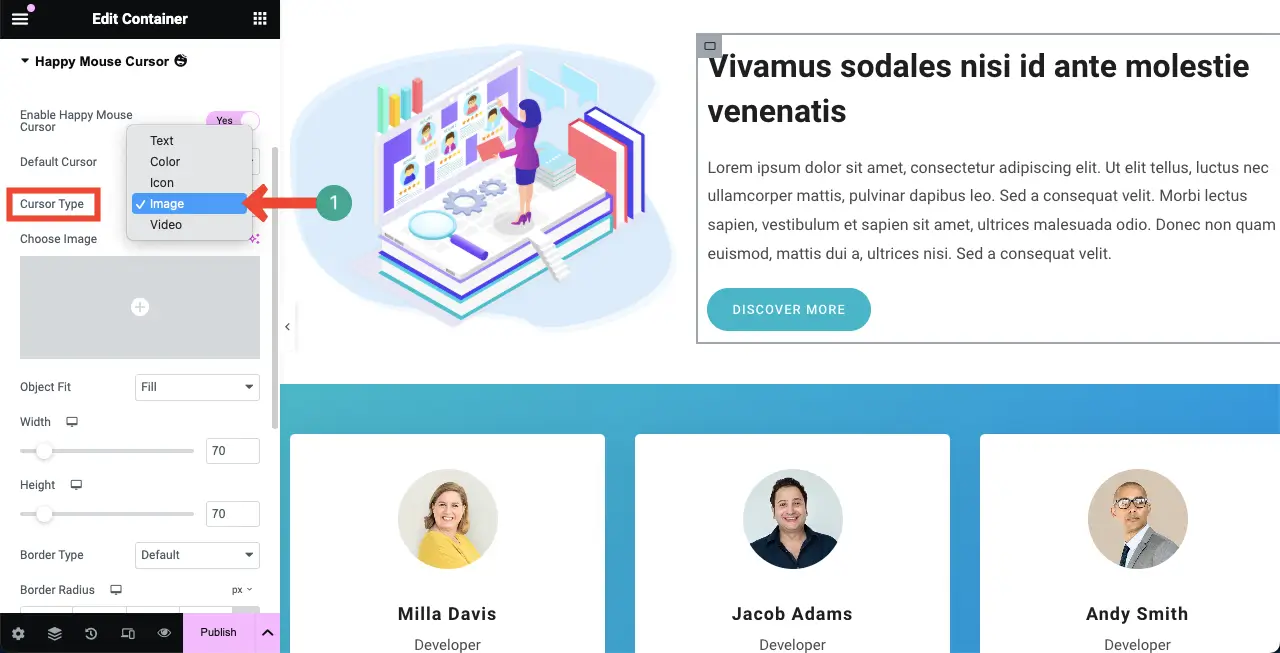
步驟02:選擇遊標類型
此功能可讓您在五種類型的遊標效果之間進行選擇。他們是:
- 文字
- 顏色
- 圖示
- 影像,以及
- 影片.
每種類型都有自己的樣式選項。預設情況下,啟用此選項時會自動選擇文字遊標類型。

現在,只有當您將遊標懸停在特定網頁元素上時才會顯示遊標效果。我們已在下面的視頻剪輯中展示了它。
現在讓我們探索以下部分中的所有遊標類型,以了解可用選項可以執行的操作。
# 文字類型
我們希望您選擇“文字遊標類型” ,因為啟用“快樂滑鼠遊標”選項時預設會出現該類型。
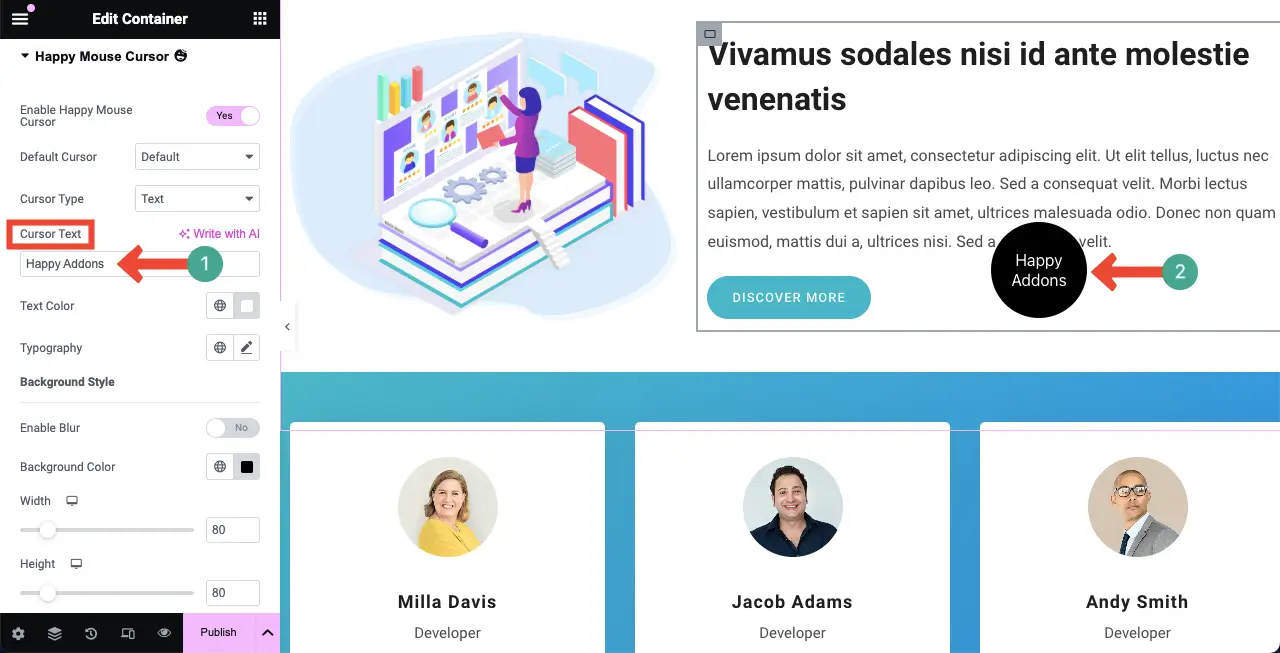
更改遊標文字:
轉到“遊標文字”選項並寫入要在遊標上顯示的文字。之後,您可以根據需要變更文字顏色和版面。

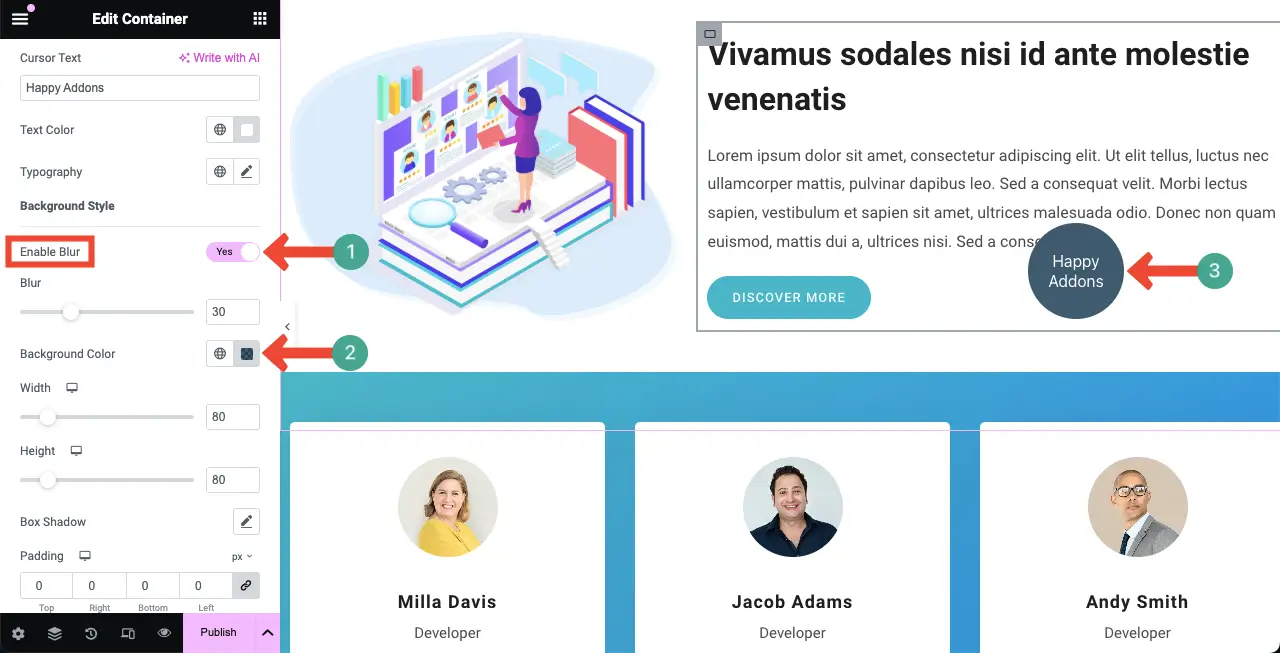
模糊遊標背景:
預設情況下,遊標背景中顯示深平顏色。但為了更加風格化,您可以透過切換「啟用模糊」選項來模糊遊標背景。
然後,您可以變更模糊強度和背景顏色的不透明度。

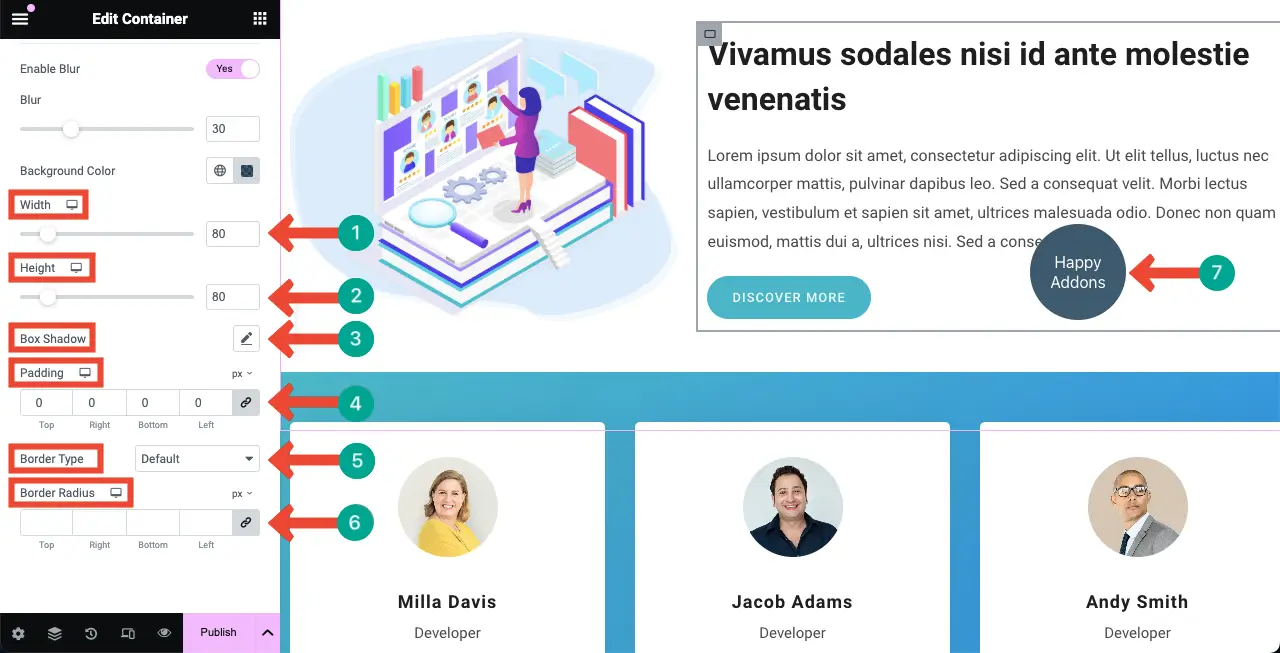
風格化懸停遊標:
完成上述部分後,您可以自訂遊標的寬度、高度、框陰影、填滿、邊框類型和邊框半徑。希望您可以自己進行這些自訂。

# 顏色類型
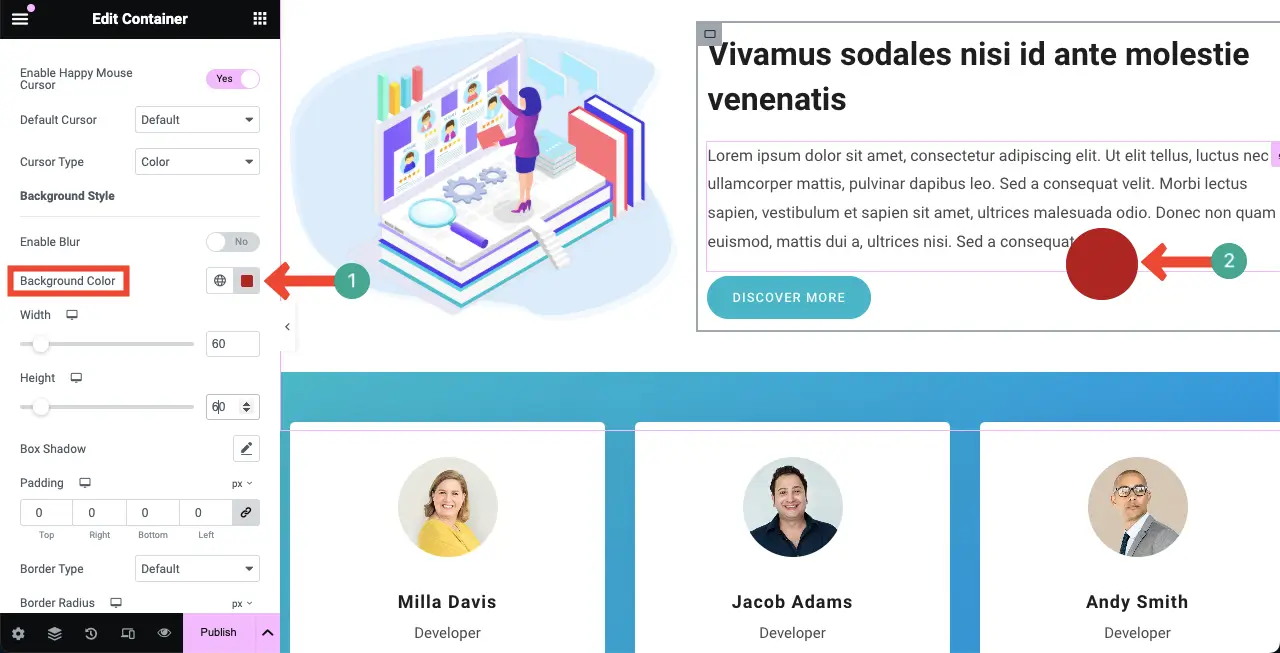
這是一種非常簡單的遊標類型。它允許您顯示簡單的平面顏色而不是遊標圖示。從遊標類型中選擇顏色。

現在,轉到背景顏色選項。選擇要顯示為顏色遊標類型的顏色。

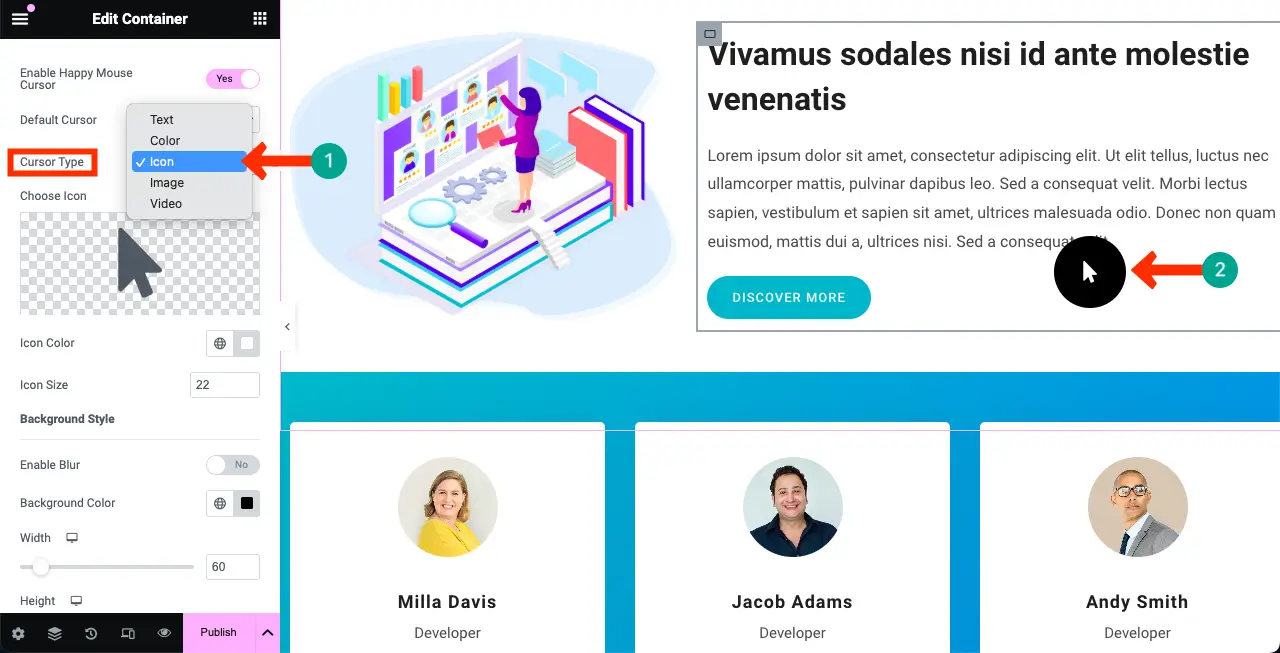
# 圖示類型

以相同的方式,選擇圖示遊標類型。預設圖示將顯示在一個圓圈上,如下圖所示。

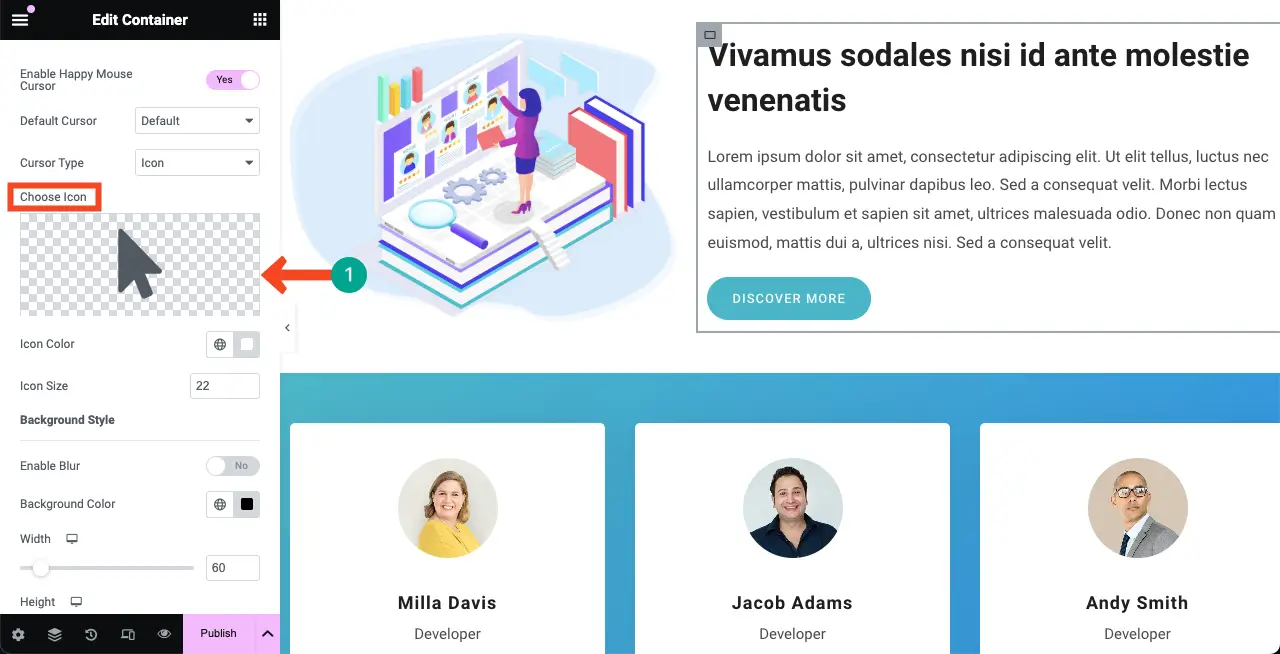
更改圖標:
若要變更圖標,請點擊下圖中標記的部分。

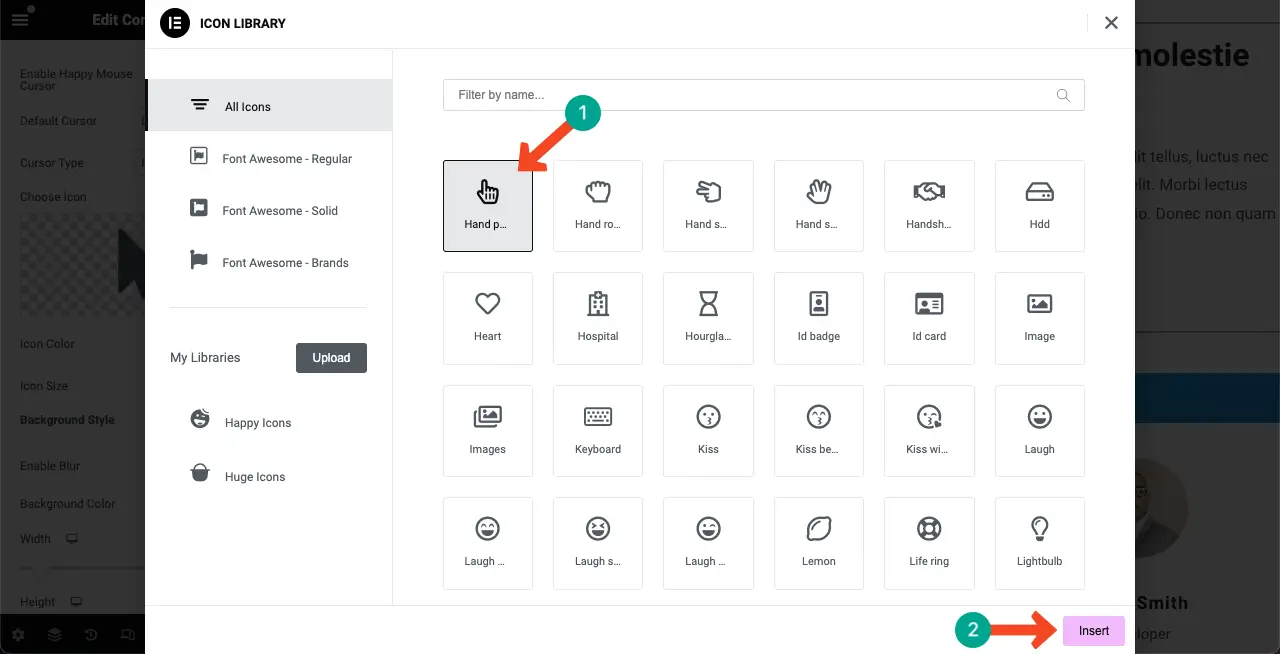
圖標庫將會被開啟。選擇您喜歡的遊標圖示。之後點擊插入按鈕

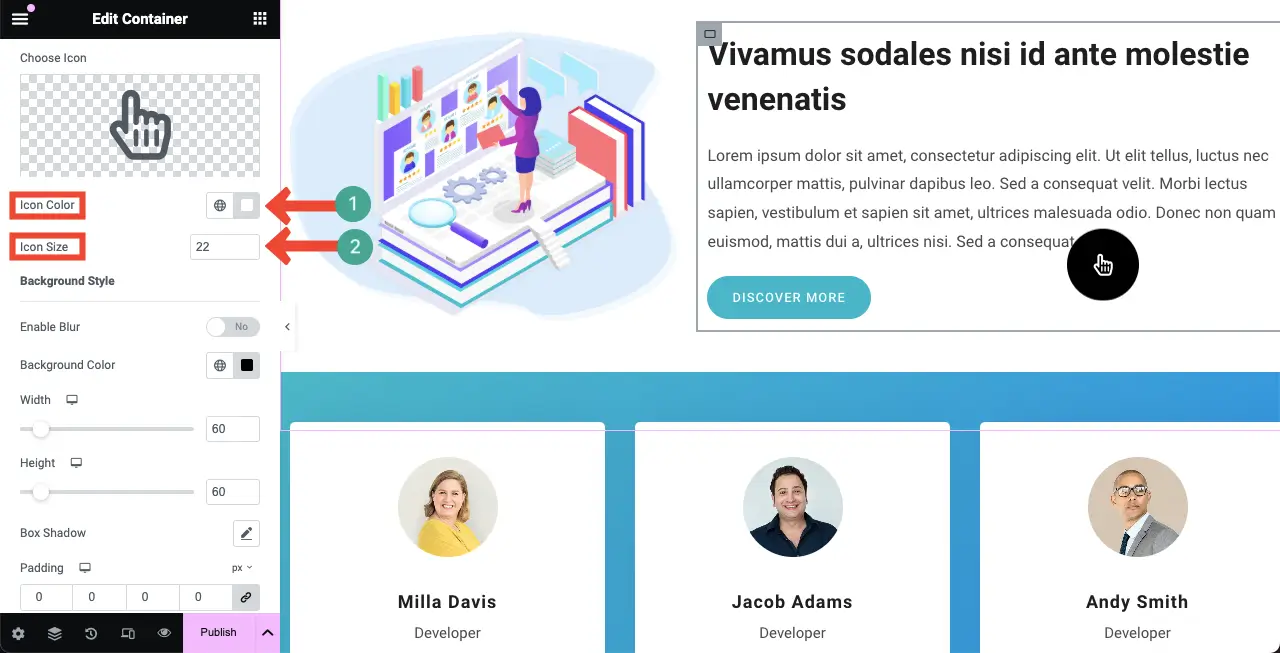
之後,您可以變更遊標懸停效果的圖示顏色和圖示大小。

其餘選項(寬度、高度、模糊、填充、半徑、邊框類型等)對於所有遊標類型都是相同的。所以,我們這裡不再解釋。
# 圖片類型
現在,切換到影像遊標類型。

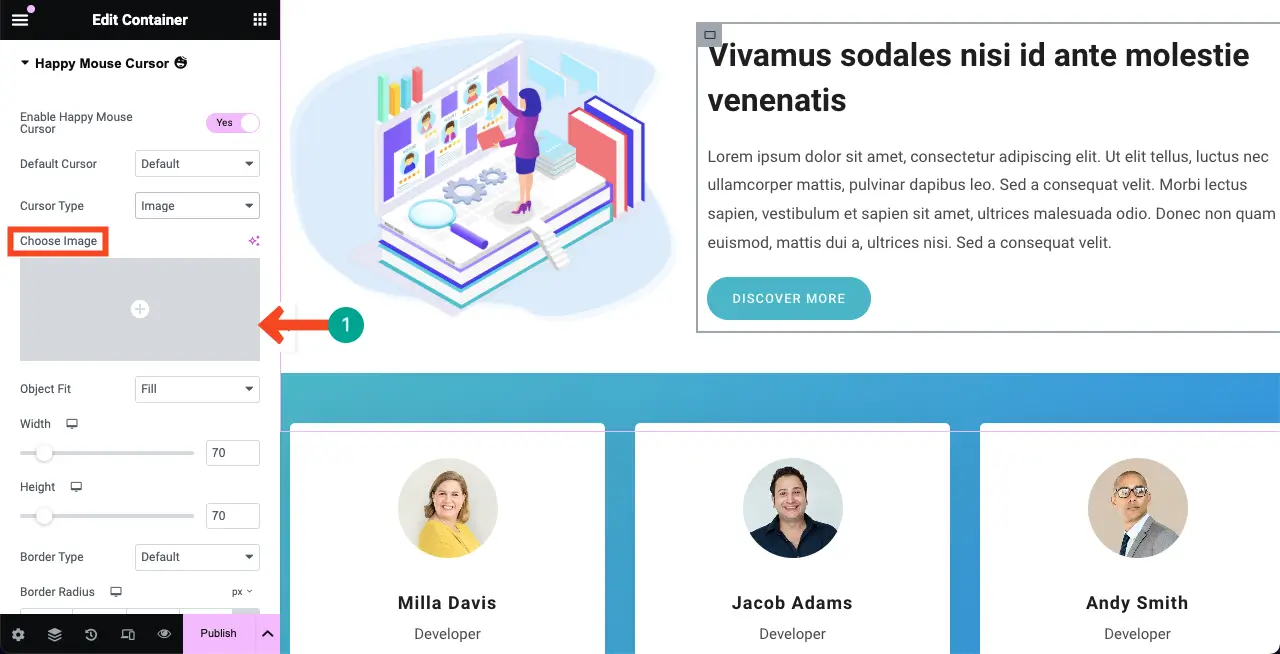
點擊下面標記的部分。這將允許您從本機磁碟機或媒體庫上傳映像。

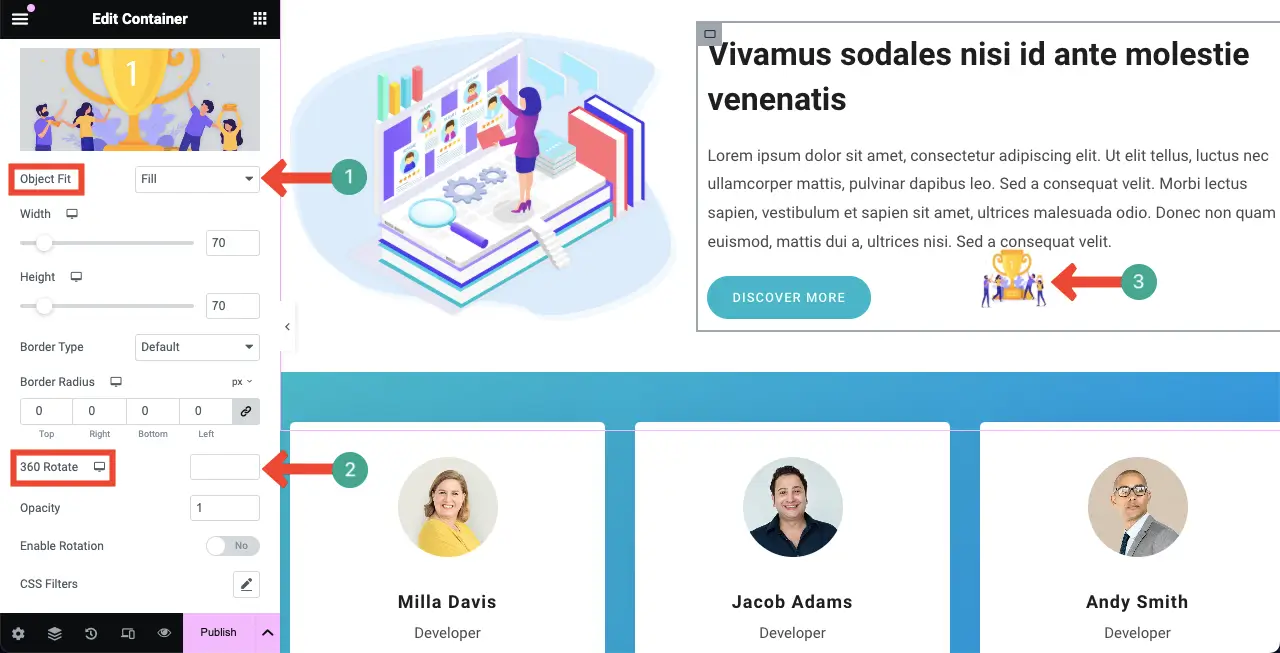
您可以看到我們為懸停遊標效果添加的圖像。此功能附帶的其他選項是“對象適合”和“360 度旋轉” 。
選擇“填充”作為“對象適合”選項。如果要顯示稍微傾斜的影像,請在360 旋轉選項中設定一個值。

之後,根據您的需求自訂懸停遊標類型的寬度、高度、邊框類型、邊框半徑、不透明度和其他選項。
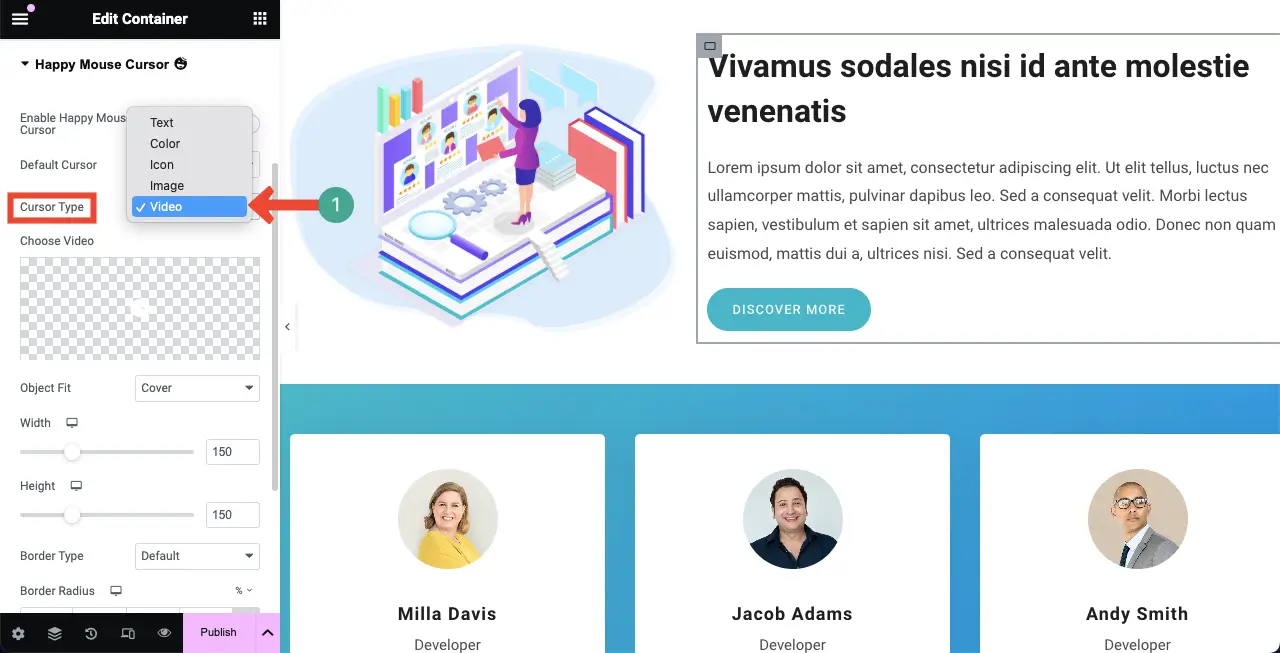
# 影片類型
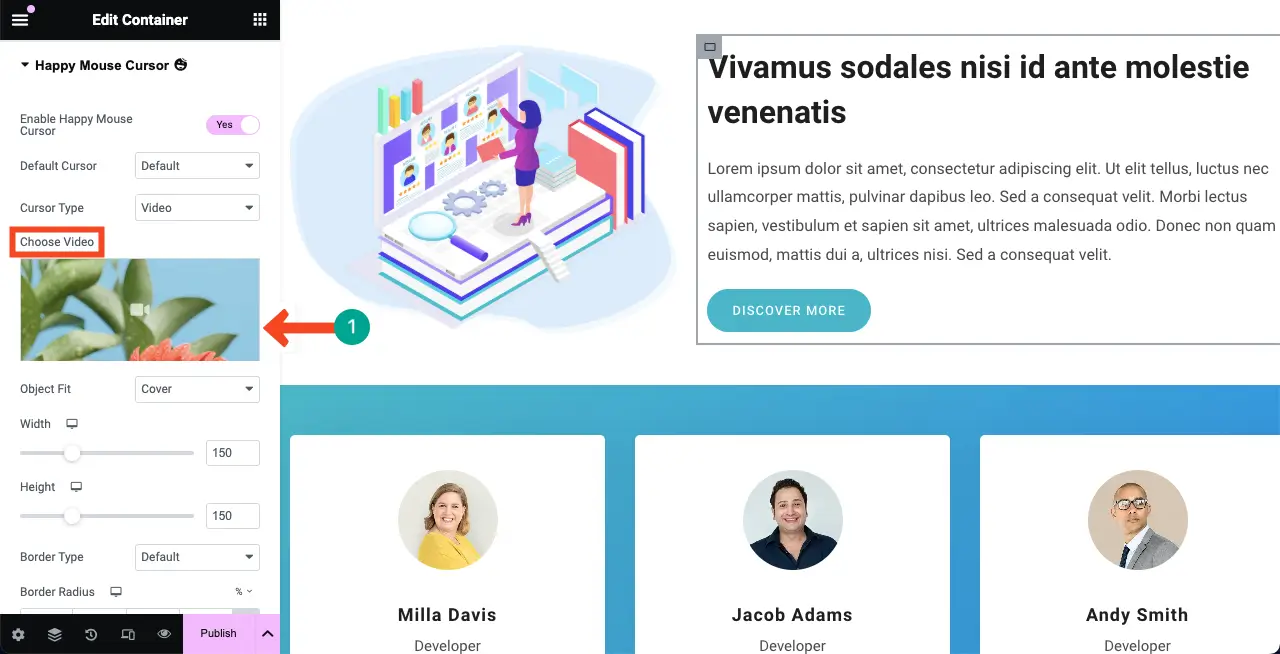
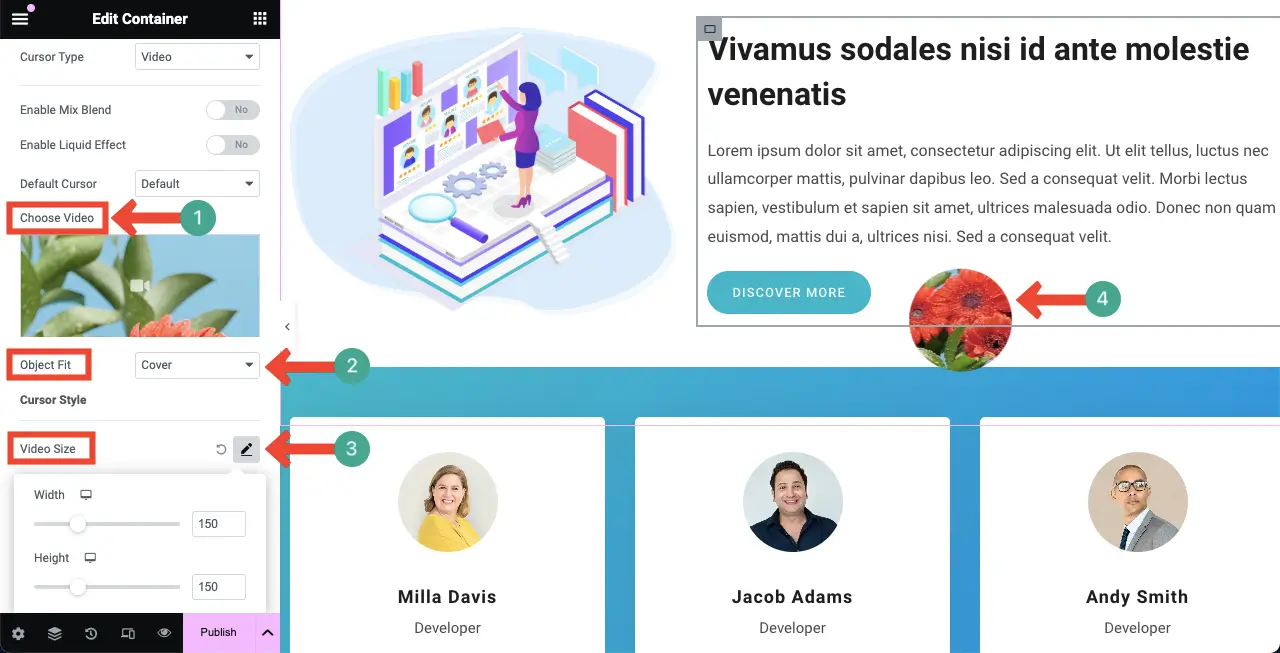
現在,從下拉清單中切換到遊標影片類型。

與圖示和影像類型類似,從「選擇影片」選項中新增要使用遊標懸停效果的影片。

然後,使用如上所示的相應選項調整大小並使其客觀適合。您將即時看到畫布上的變化。

完成後,請前往預覽頁面並查看遊標是否正常運作。希望一切順利。因此,您可以為與內容類型完美匹配的網頁元素單獨啟用不同的懸停效果。
但是,如果您遇到任何問題,可以透過即時聊天框聯繫我們的支援團隊。我們準備好提供有關 HappyAddons 插件的任何類型的協助。了解如何使用 Elementor 建立專業網站。
遊標懸停效果的用例
遊標懸停效果是一個靈活的組件。可以對其進行修改以適應任何 Elementor 網站的要求和品牌。應用後,它可以確保最佳的用戶體驗、參與度和用於網站改進的數據。快速瀏覽一下遊標懸停效果如何為您的網站實現這些效果。
- 引人入勝的頁面滾動體驗
添加懸停效果有助於保持滾動體驗的互動性。透過視覺觸發器或動畫,您可以為使用者提供更愉快的滾動體驗。
- 顯示附加資訊/導航
您可以透過文字、圖像和影片懸停效果顯示附加資訊。您也可以使用它們來提供導航指南,而不會使主影片變得混亂,就像工具提示一樣。
- 提升美學
精心設計的懸停效果可以使網站的外觀和功能更好。小動畫或遊標樣式確實可以使介面變得有趣且令人難忘。
- 讓網頁內容更具互動性
懸停效果可以將靜態網頁元素轉變為互動式元素,吸引使用者對頁面進行更深入的存取。這可以帶來更多的互動和頁面瀏覽量。
- 提供視覺提示
懸停效果可以直觀地通知用戶是否點擊了某些內容或突出顯示了資訊。這可以改善整體用戶體驗。因此,您可以更改遊標顏色或在按鈕周圍發出微弱的光芒以指示它正在移動。
- 追蹤用戶參與度
透過追蹤用戶懸停在哪些功能上,您可以了解用戶的習慣和偏好。它可以提供可用於做出未來設計和內容決策的資訊。
Elementor 網站遊標懸停效果常見問題解答

希望您喜歡這次討論。在本節中,我們將回答您在閱讀本文時可能會想到的一些問題。
Elementor 中有哪些不同類型的遊標懸停效果?
嗯,Elementor 沒有這個功能。您必須安裝 HappyAddons 才能獲得此功能。它是 Elementor 插件的插件。它提供了四種遊標懸停效果。他們是:
- 圖示遊標類型
- 文字遊標類型
- 影像遊標類型
- 視訊遊標類型
是否可以在 Elementor 中為影像添加懸停效果?
是的,可以輕鬆地在 Elementor 中為圖像添加懸停效果。我們已經介紹了有關此主題的詳細教程文章。在這麼小的空間裡很難解釋清楚。如果您探索這篇關於如何為 Elementor 網站添加圖像懸停效果的文章,那就更好了。
我應該優化行動裝置的遊標懸停效果嗎?
是的,由於行動螢幕尺寸比桌面尺寸相對較小,因此您必須針對較小的螢幕調整遊標懸停尺寸,以便它們看起來不錯。
如果啟用遊標懸停效果會減慢您的網站速度嗎?
一點也不。如果您使用輕量級圖像或影片作為懸停效果,它不會減慢您的網站速度。
結論
希望在這個階段的討論中,沒有什麼新的東西需要說或解釋。需要說的一切都已經在上面介紹過了。但是,如果您認為我們遺漏了任何重要的一點,請在評論框中提及。
我們將在帖子的下一次更新中介紹它。但是,如果您對 HappyAddons 感興趣,您會在我們的存檔頁面上找到大量教程文章。您還可以找到有關我們每個產品功能和小部件的所有必要文件。
繼續探索它們並享受快樂的網頁設計。
