如何在WordPress&Design中添加自定義CSS,例如Pro
已發表: 2025-04-19當您想為WordPress網站提供獨特的才能時,CSS是最好的工具。許多主題和頁面構建器(例如WordPress的站點編輯器或Divi主題)為您處理大多數樣式。但是,在某些情況下,您需要編寫自己的自定義CSS。本文涵蓋了一些安全地執行此操作的方法 - 都使用WordPress的默認工具以及通過Divi等增強解決方案。
在“外觀>“自定義>其他CSS”下使用自定義器”或安裝WPCODE之類的插件。定制器是大多數事情的最簡單方法。 Divi也為您提供了很好的方法。
- 1什麼是CSS,為什麼在WordPress中使用它?
- 在WordPress中添加自定義CSS的2種最佳方法
- 2.1 1。 WordPress網站編輯器 /定制器(默認方法)
- 2.2 2。代碼部署插件
- 2.3 3。兒童主題(高級)
- 2.4 4。使用Divi(強大且適合初學者)的多種方式
- 與Divi和WordPress的3個CSS最佳實踐
什麼是CSS,為什麼在WordPress中使用它?
CSS(級聯樣式表)定義了您的網站的外觀 - 字體,顏色,佈局等。通常,您的主題或頁面構建器提供許多樣式設置。但是,添加自定義CSS可能是有利的:
- 您需要的調整不是主題默認設計控件的一部分。
- 您想要一些專門元素的獨特風格。
- 您有高級或大規模的樣式需求。
- 您想在WordPress網站上使用CSS框架。
無論您的主題或構建器如何,您都不需要編輯主題的核心文件。以下是添加自定義CSS的四種可靠方法,而不會冒險穩定您的網站穩定性(並且在更新過程中失去了更改)。
在WordPress中添加自定義CSS的最佳方法
添加自定義CSS聽起來可能令人生畏,但是您無需編輯主題的核心文件。而是使用以下方法之一將自定義樣式安全地添加到WordPress網站上。我們將從Divi的選項開始以最方便的選項開始,但也向您展示其他方法。
1。 WordPress網站編輯器 /定制器(默認方法)
對於塊主題(例如,二十五個),WordPress提供了他們稱為網站編輯器的內容。對於經典主題,您仍然具有定制器。兩者都提供了一個專門的地方來添加您自己的CSS,這是您要添加您的CSS的地方:
- 阻止主題(站點編輯器)
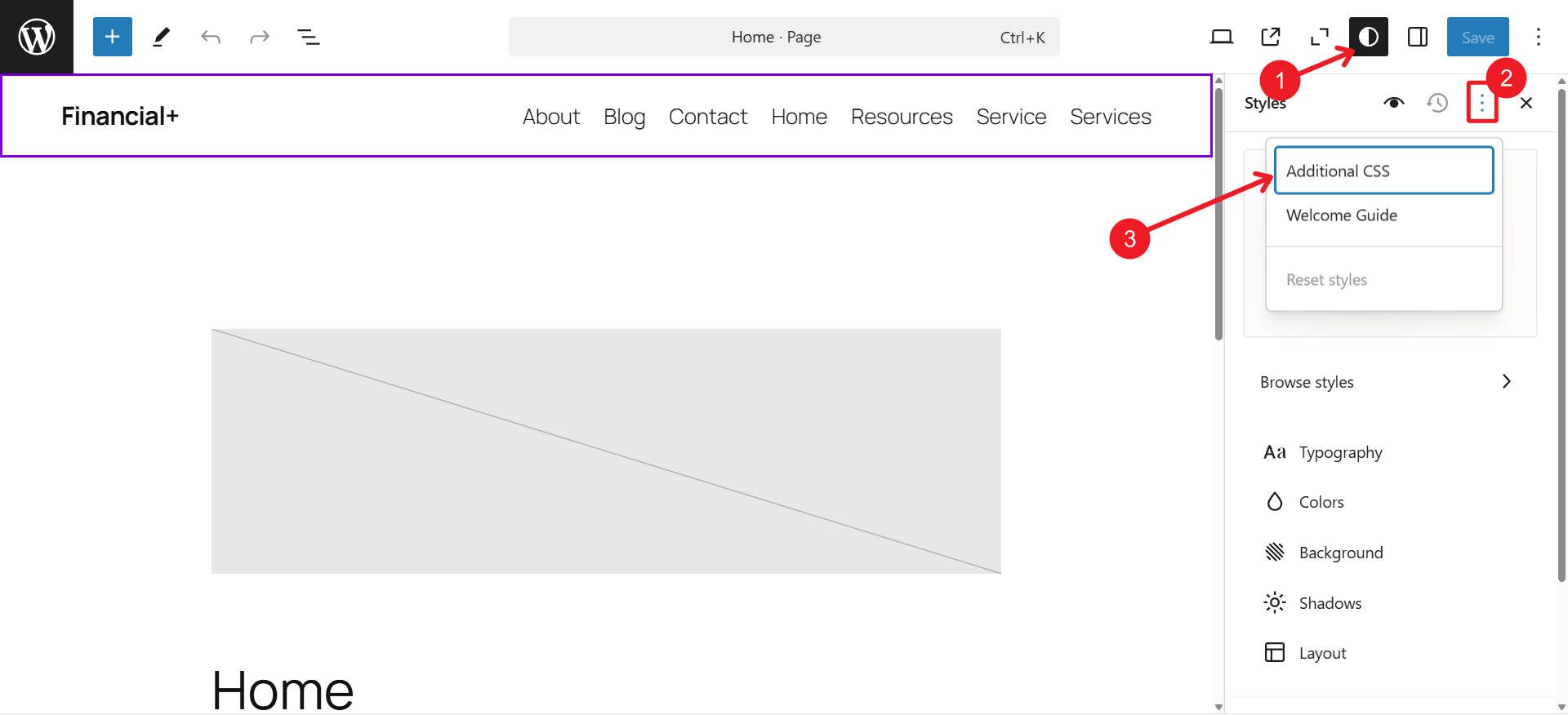
- 從您的WordPress儀表板中,轉到外觀>編輯器。
- 打開“樣式”面板,並尋找添加“其他CSS”的選項。
- 粘貼您的自定義CSS並保存。

- 經典主題(定制器)
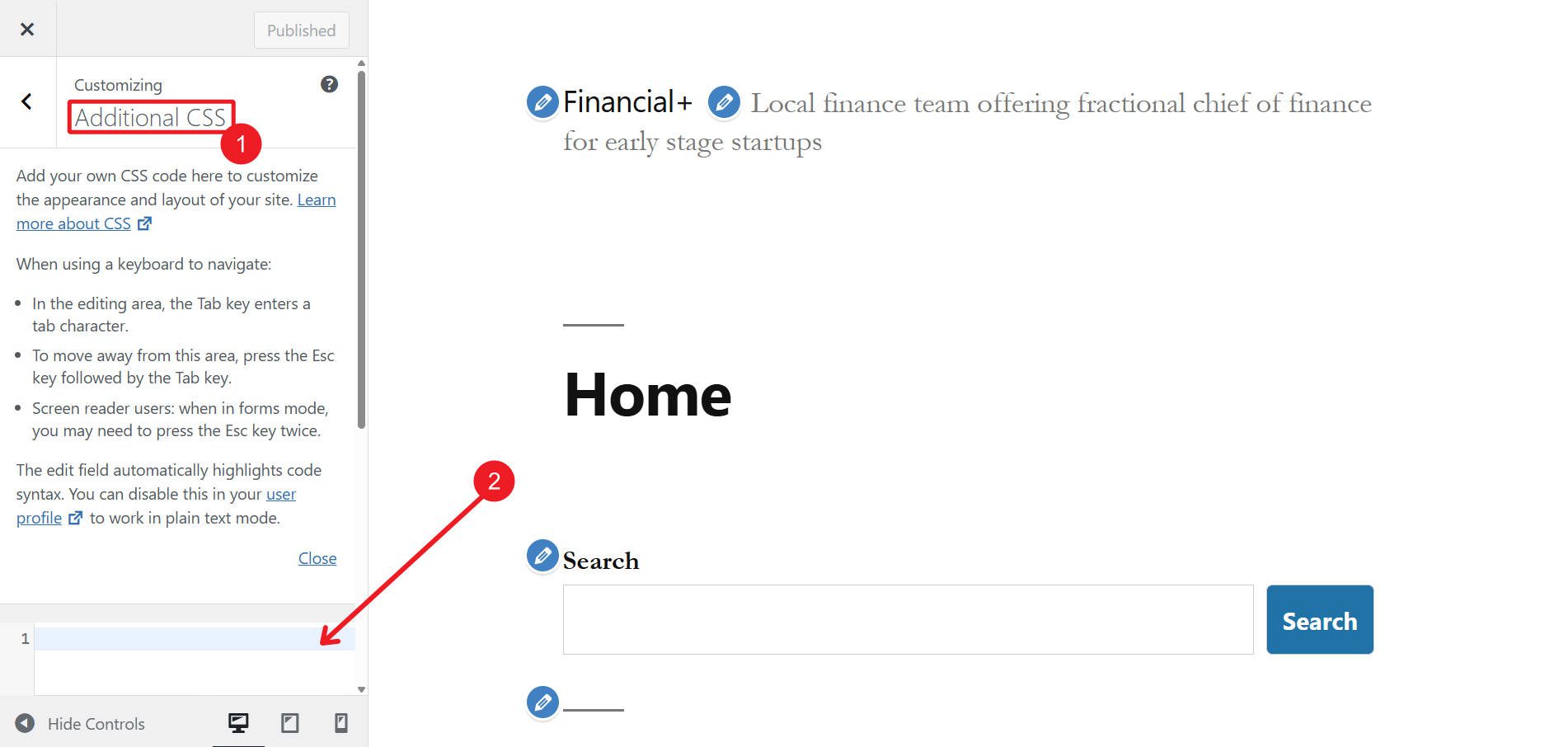
- 轉到外觀>自定義。
- 尋找其他CSS。
- 在那裡添加您的樣式並發布。

使用默認站點編輯器或定制器是一種簡單的範圍範圍的方法。由於您的自定義CSS保存在數據庫中,因此WordPress更新不會覆蓋它。您也不必為基本CSS更改設置子主題。
2。代碼部署插件
如果您喜歡用於自定義代碼的集中式儀表板(包括CSS,JavaScript,PHP片段等),則諸如WPCode或FluentsNippets之類的插件非常出色。這些缺點是您只能查看CSS在網站前端的外觀(而使用Divi,主題Customizer和WPS網站編輯器,CSS更改可以在您放置的後端上看到)。

安裝和激活您選擇的插件 - WPCode已經存在了很長時間,並且非常可靠。
導航到插件的儀表板並創建一個新的片段。添加您的自定義CSS,給它一個描述性名稱,然後選擇其部署規則(例如,僅在某些頁面上或僅在某些頁面上)。最後,保存片段。
這些類型的插件將您的CSS存儲在一個地方,並保護您的更改免受主題或WordPress更新。如果您使用自定義JavaScript或PHP,它們特別有用。
獲取WPCODE
3。兒童主題(高級)
當您需要進行廣泛的修改或更喜歡在單獨的文件中組織CSS時,兒童主題是建議的方法。它可以防止您的變化因常規主題更新而消失。這是因為如果您編輯主題文件,並且該主題更新,則更新將用開發人員的最新版本替換您的編輯文件。

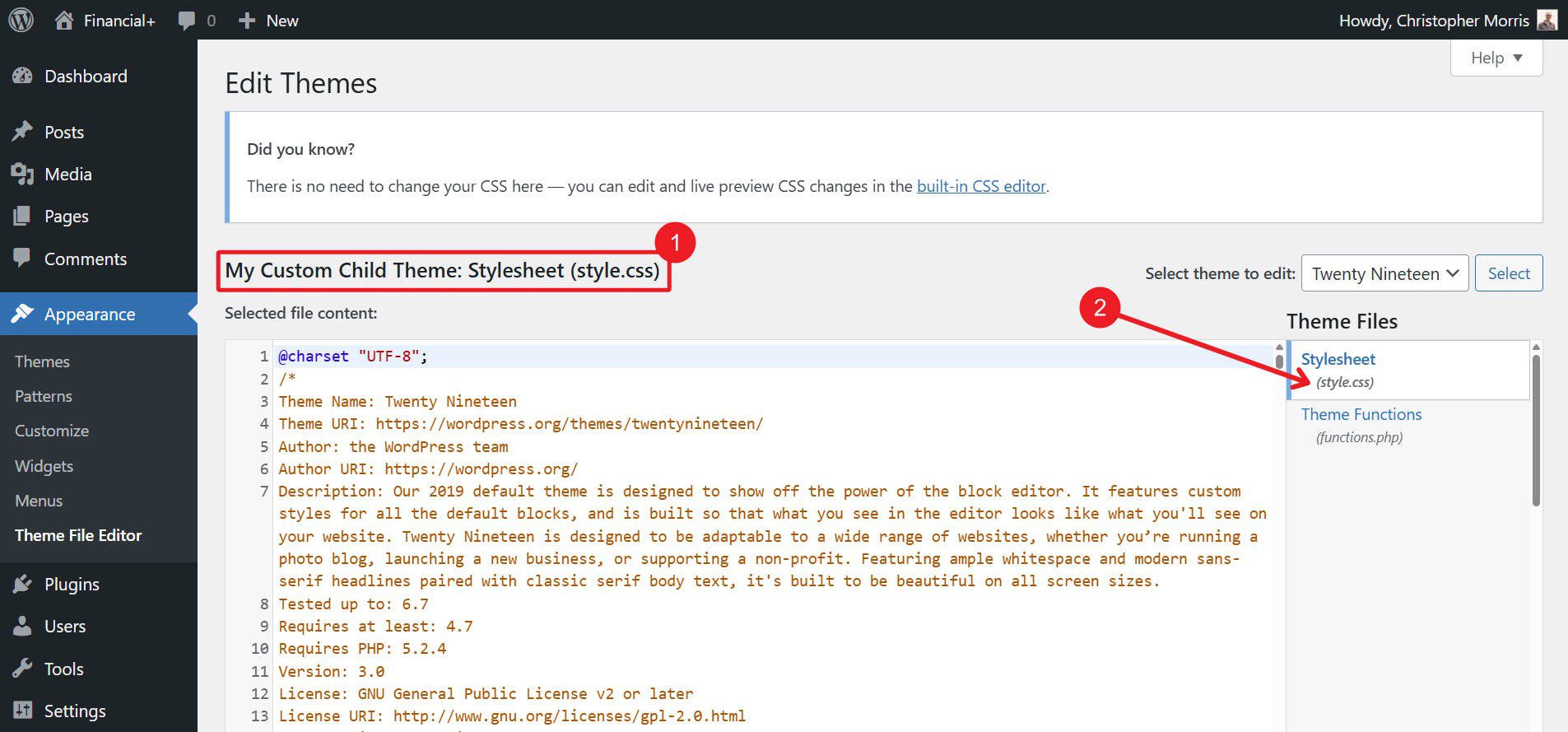
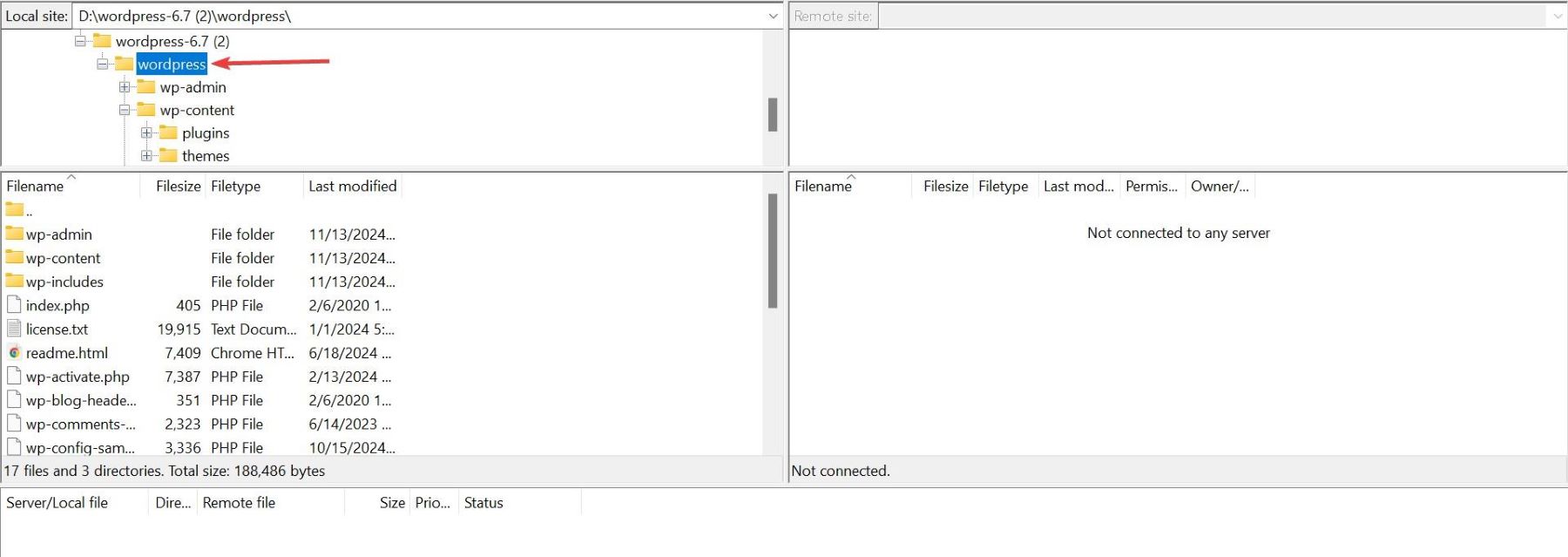
要使用此方法,您需要創建一個子主題。您可以通過插件或手動在WP-CONTENT/主題/Custom-Child-theme-theme/stylesheet.css中手動添加文件夾(例如Mytheme-Child)來執行此操作。

在該文件夾中,創建一個stylesheet.css引用您的父主題。許多兒童主題用戶(如果需要將自定義PHP添加到不會被覆蓋的網站添加),則可以選擇添加function.php文件。最後,您需要在儀表板中激活它。您可以通過FTP或文件區域對孩子主題進行任何更改。

有很多預先定義的樣式和額外功能的預先建立的Divi兒童主題。當然,您也可以創建自己的。
注意:如果您僅計劃更改次要CSS更改,則使用網站編輯器或插件更簡單。但是,如果您進行了重大修改或想要自己的“ style.css”文件結構,則是您的朋友。

了解兒童主題
4。使用Divi的多種方式(強大且適合初學者)
最後,如果您想要更具視覺效果(較少的代碼密集型)體驗,並能夠添加自定義CSS,Divi是您最好的選擇。它融合了高級設計控件(因此您通常不需要其他CSS)加上靈活的方式來集成自己的代碼。
用Divi少寫CSS
在我向您展示與Divi添加自定義CSS的四種快速方法(這確實為您提供了所需的一切),我想向您展示Divi如何減少對自己編寫CSS的依賴。首先,編輯為您處理很多。 Divi中的每個設計設置都會自動為您輸出動態加載的CSS。

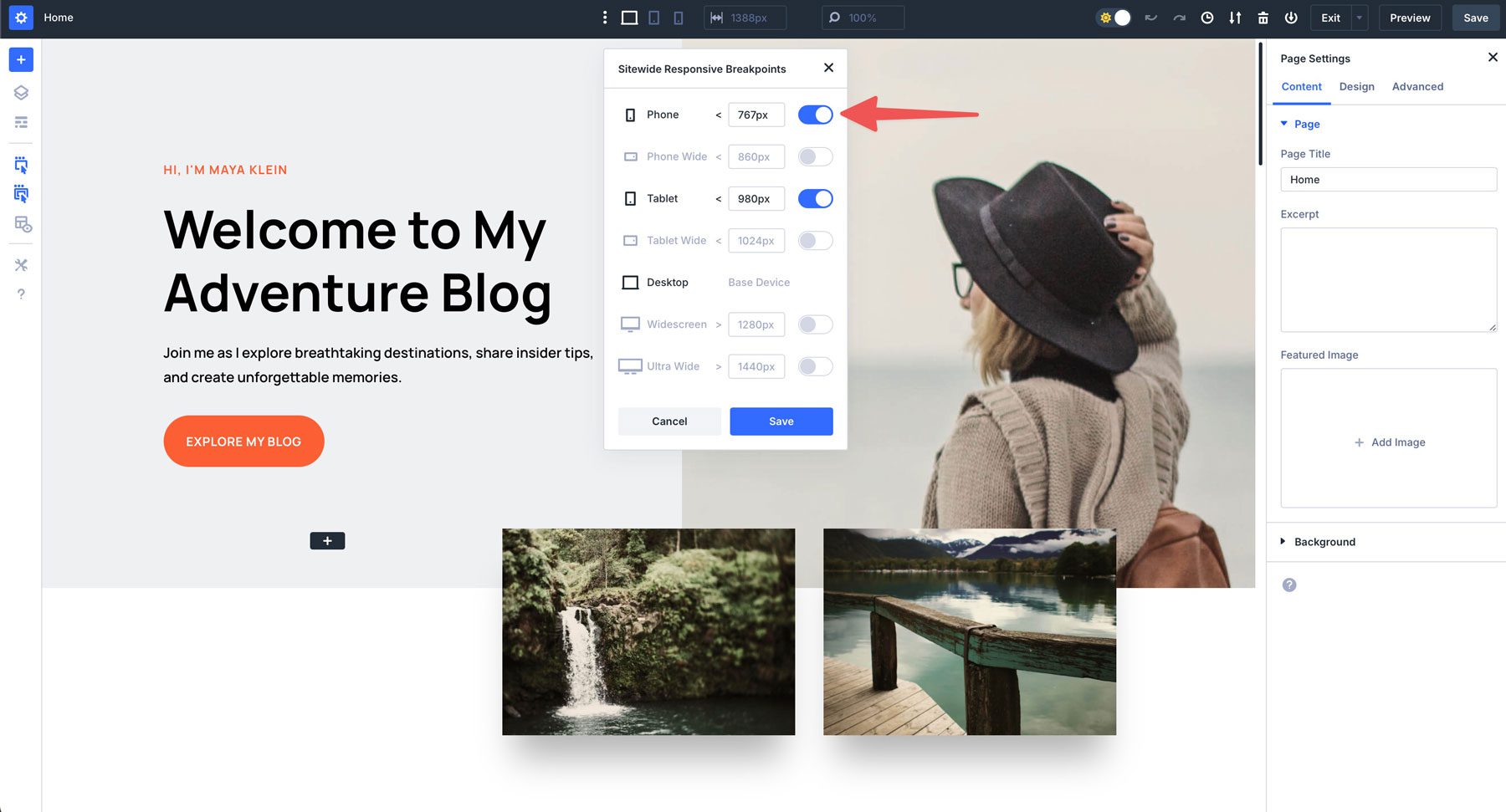
示例:媒體查詢通常很難與大多數人一起工作,但是Divi為您處理細節
Divi 5還支持所有現代的CSS單元和功能(Clamp(),Calc()和無單位值),將高級CSS單元的功率帶到視覺編輯器。
Divi AI甚至可以為您編寫WordPress和符合Divi-Divi的CSS。
對於您想添加自己的自定義CSS的情況,Divi為您提供了四個不同的上下文(取決於您的確切需求)。
Divi的主題選項用於網站CSS
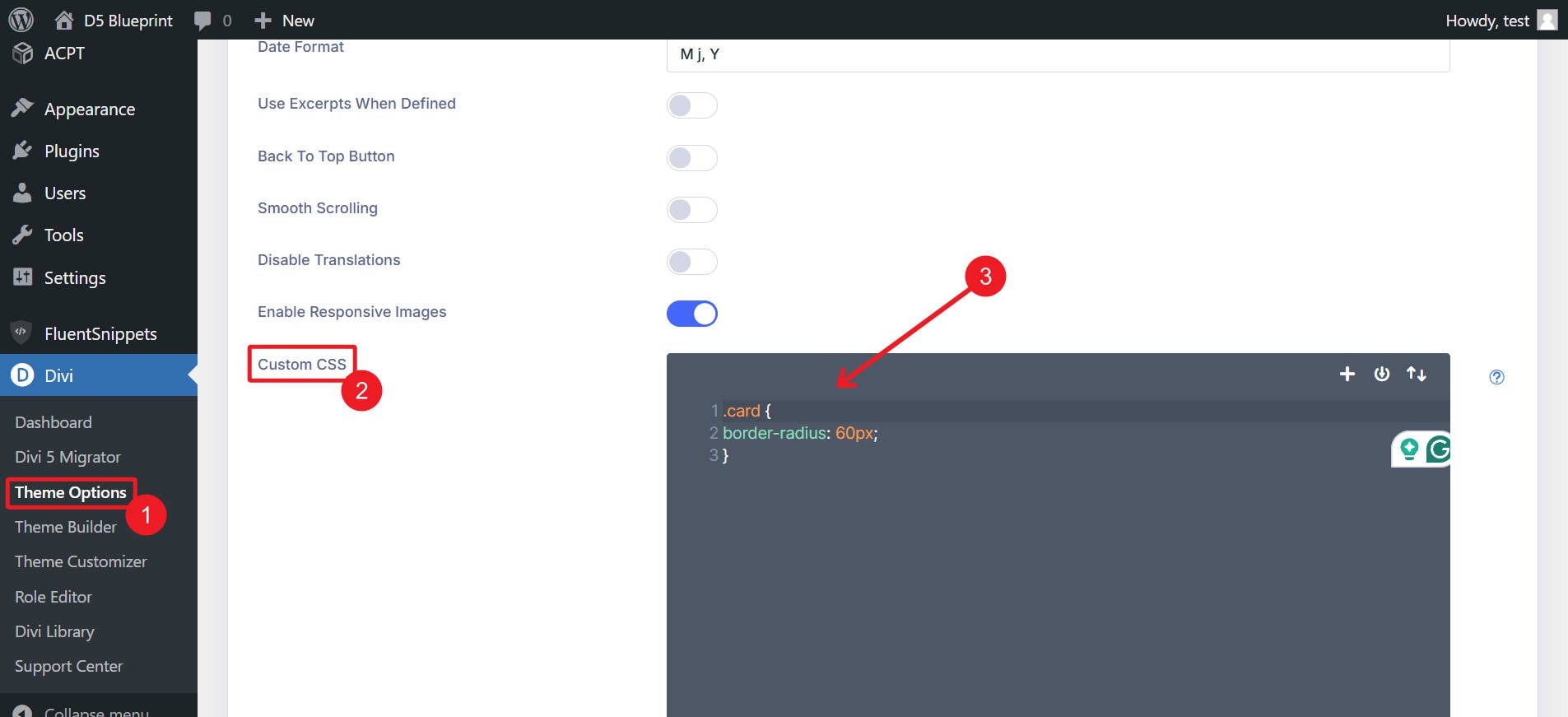
首先是通過Divi主題選項面板添加網站樣式。轉到WordPress儀表板> Divi>主題選項,然後在自定義CSS框中添加網站範圍的CSS。

與Divi添加特定頁面的CSS
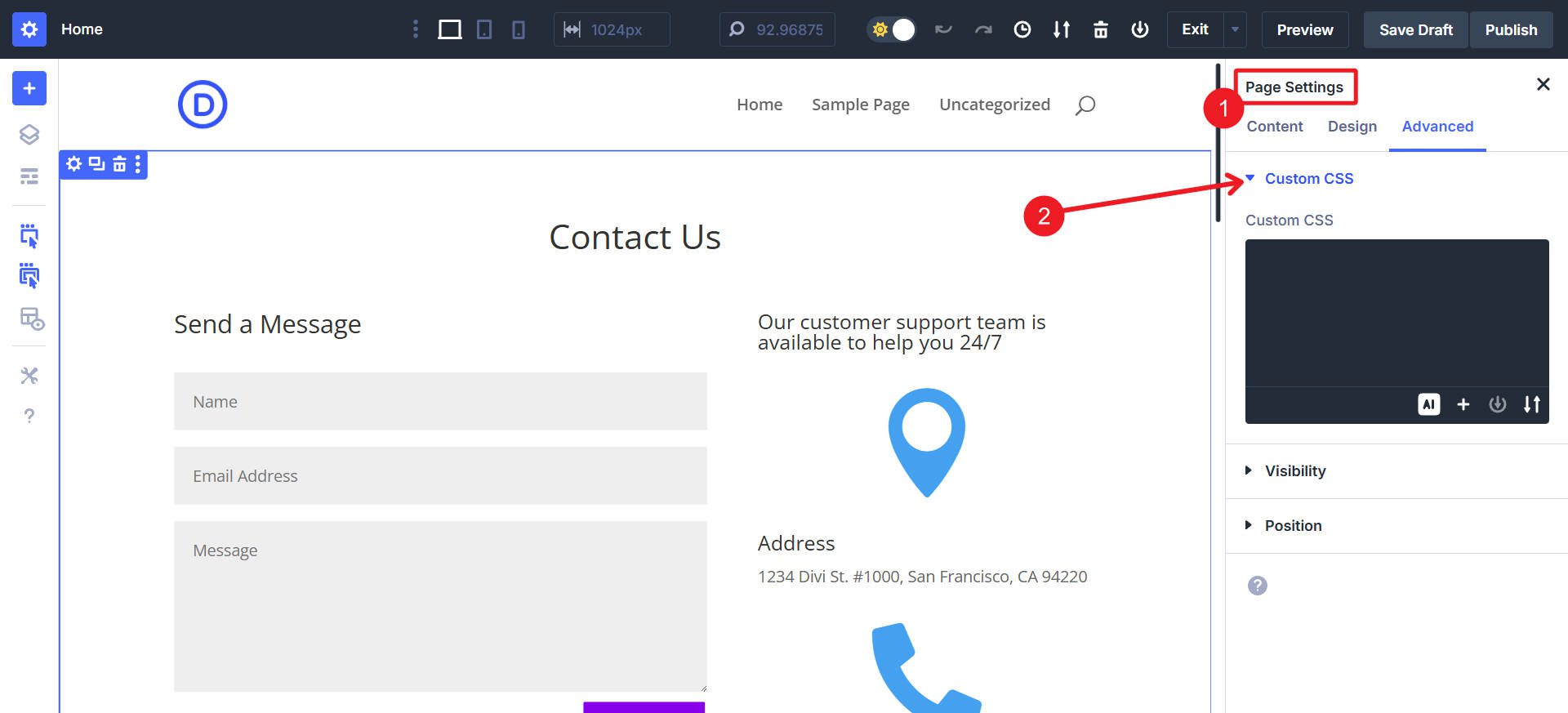
在Divi中編輯頁面時,打開頁面設置>“高級”選項卡,並將特定於頁面的規則放入自定義CSS字段中。

添加模塊級CSS
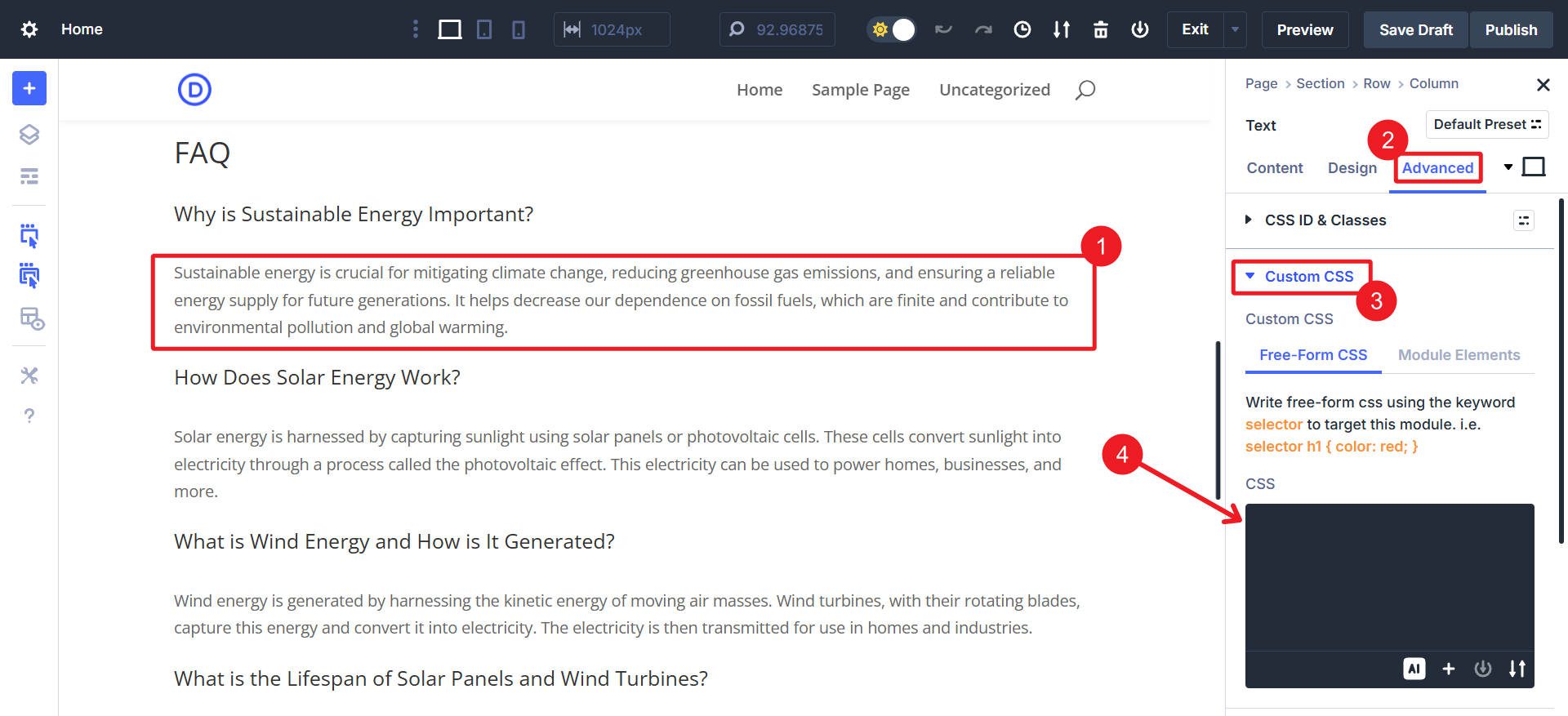
每個Divi模塊都有一個高級>自定義CSS選項卡,因此您可以在不影響網站的其餘部分的情況下設計一個單個元素。這很好,因為您可以將自定義CSS直接“附加”到其樣式元素上。

您還可以在選項組預設和元素預設中包含自定義CSS,以在您想召喚它們時動態應用相同的樣式。
通過代碼模塊添加內聯CSS
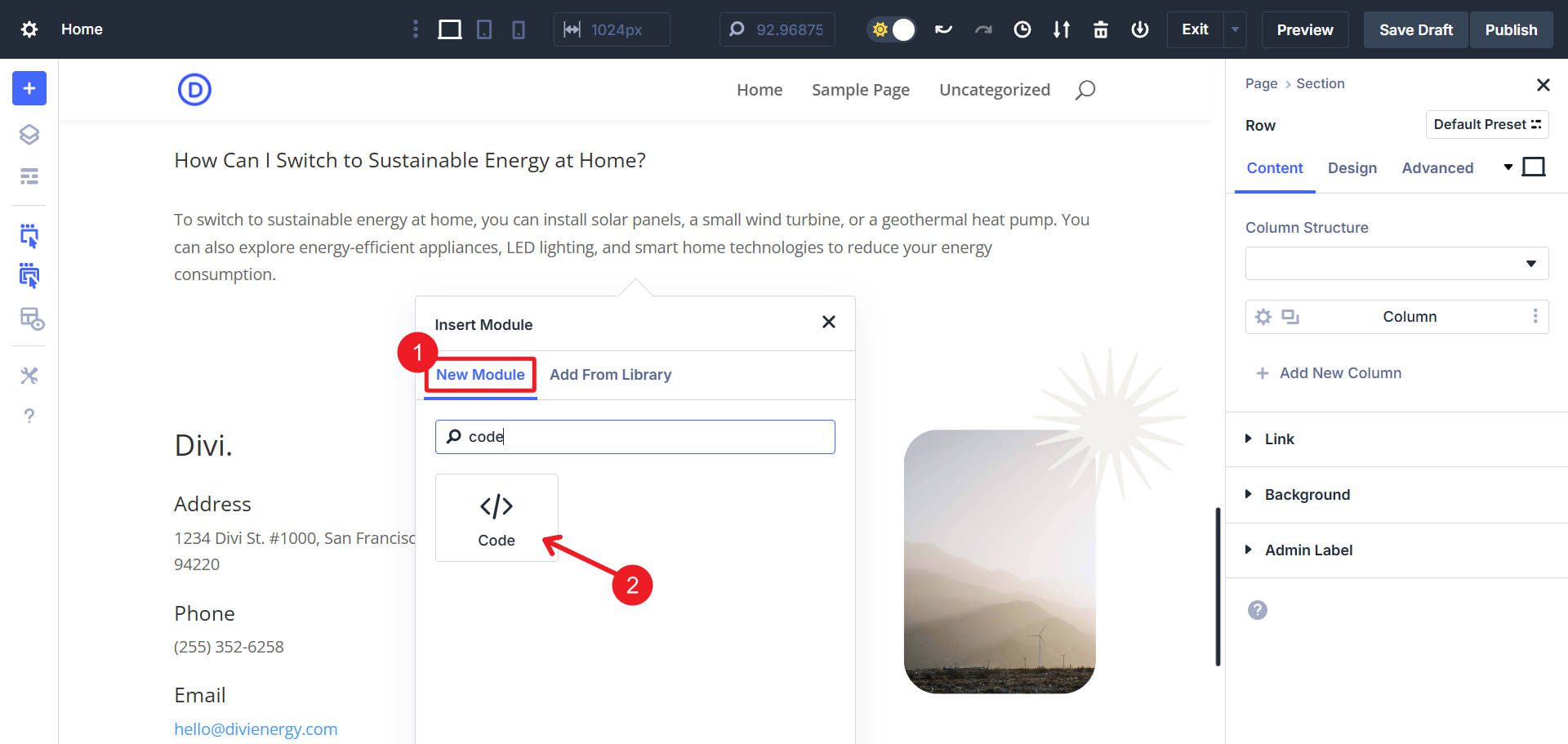
您需要完全自定義的HTML/CSS/JS嗎? Divi的代碼模塊支持內聯代碼,非常適合獨立的自定義元素。

只需在Divi Builder中添加代碼模塊,然後將您的HTML/JS與直列CSS直接插入模塊的代碼字段。
Divi和WordPress的CSS最佳實踐
您有很多選擇。作為設計優先的工具,Divi顯然特別注意設計師的需求,並為您提供多種將自定義CSS添加到網站的方法。使用最容易匹配您需求範圍的方法。要快速查看最適合您的東西,請看一下:
| 推薦方法 | 困難 | 範圍 | 最好的用例 |
|---|---|---|---|
| Divi主題選項 | 簡單的 | 整個網站 | 所有或大多數頁面都需要的樣式 |
| Divi Page設置CSS | 簡單的 | 單頁 | 僅在單頁上加載的樣式 |
| Divi模塊自定義CSS | 緩和 | 單個模塊(除非在預設中使用,否則動態範圍內!) | 僅適用於單個模塊或模塊預設的顆粒狀調整 |
| Divi內聯CSS(代碼模塊) | 緩和 | 具體元素 | CSS可以使用自定義HTML/JS組件 |
| 兒童主題 | 中度固定 | 整個網站 | 適用於可重複使用的CSS樣式從一個構建到另一個構建 |
| 代碼部署插件 | 簡單的 | 整個網站或某些頁面 | CSS和其他自定義代碼的組織管理 |
| 默認WordPress(自定義或站點編輯器) | 簡單的 | 整個網站 | 傳統但手動加載樣式的方法 |
這些方法中的大多數可幫助您避免直接編輯核心主題文件,從而幫助您防止更新覆蓋更改。考慮一個孩子主題的廣泛自定義,您可能會從一個網站到另一個網站使用。
這些允許直接在Divi內置控件中進行響應式和動態風格,從而大大減少了必要CSS的情況。我強烈建議您探索那些具有選項組預設的人,可以快速在整個網站中申請。

我們正在建立Divi是最好的WordPress主題。它在其視覺編輯器中內置了許多設計選項,以至於您會發現自己寫的CSS更少。即使您需要它,也總是很容易地添加自定義樣式。
得到Divi
