如何將自定義字體添加到 WordPress 主題
已發表: 2021-06-28字體在您網站的設計、可讀性甚至功能中發揮著重要作用。 選擇錯誤的網站,您可能會毀掉原本看起來很棒的網站。 同樣,字體樣式和大小都可以決定您的網站使用的難易程度(或其他方式!)。 但是,如果您的理想字體在您的 WordPress 主題中不可用,您會怎麼做? 在本文中,我們將查看幾種使用您選擇的自定義字體的方法。
我們走吧!
為什麼使用自定義字體
現在,許多主題都帶有一系列可供您選擇的“烘焙”字體。 在許多情況下,這些都適合您正在設計的網站。 但是,如果您無法使用已經提供的字體選擇正確的字體,那麼是時候查看替代字體了,這意味著您需要能夠將自定義字體添加到您的網站。
使用自定義字體可以讓您利用網站上不同字體的精美組合來改善排版和用戶體驗。 研究表明,使用正確的排版有顯著的好處。 這不僅包括整體用戶體驗的改善,還包括大腦處理網站信息的能力。 這越容易,就越容易將您的業務產品/服務傳達給您的客戶。
雖然使用自定義字體絕對可以提高您網站的可用性,但重要的是不要讓字體變得瘋狂! 仔細配對的兩種字體的選擇應該足夠了。 更多,您可能會冒著降低網站速度的風險。
讓我們來看看我們可以使用哪些選項來將自定義字體添加到我們的 WordPress 網站。
使用 Google 字體插件添加 Google 字體
將自定義字體添加到 WordPress 網站的最簡單和最流行的方法是使用 Easy Google Fonts 插件。

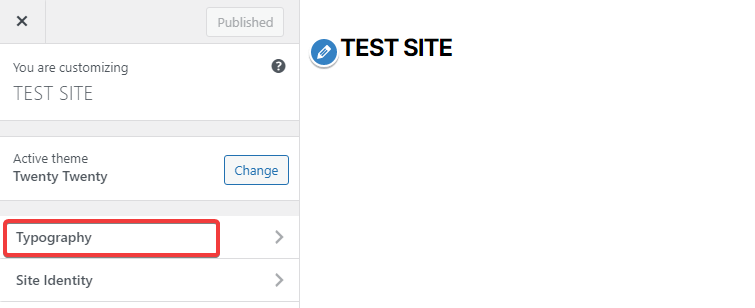
安裝並激活此插件後,在“外觀”>“自定義”菜單下打開您的主題定制器。 您會注意到在左側邊欄中添加了一個名為 Typography 的新手風琴下拉菜單。

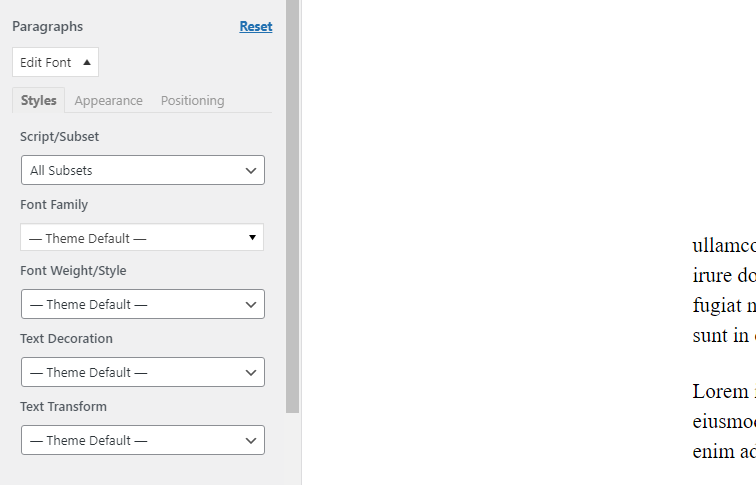
單擊打開它,然後您可以使用“編輯字體”按鈕快速更改您的網站字體,以及它們各自的權重,是否為大寫等等。 您還可以使用 CSS 屬性來進一步更改所選字體的樣式和位置。

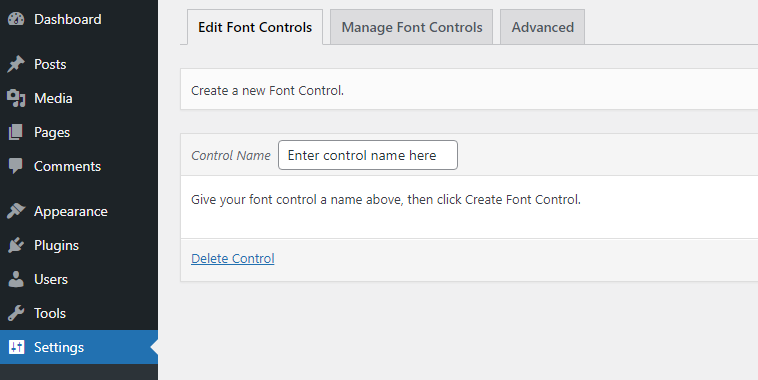
此外,您甚至可以添加自己的字體控件。 為此,請前往設置 > Google 字體下的插件設置頁面。

創建一個新的字體控件並定義 CSS 選擇器。 例如,我們設置與主題的帖子標題相對應的.entry-title類。 然後,當再次訪問定制器時,將出現一個具有指定名稱的新框,供您按照我們上面描述的方式將字體定制應用於帖子標題。 簡單的!
手動添加 Google 字體
如果您不想使用插件,但仍想在 WordPress 網站上使用 Google 字體,那沒問題。 這些可以相對容易地手動添加。 讓我們來看看如何。 當然,也可以手動將 Google 字體添加到您的網站。
第一步:
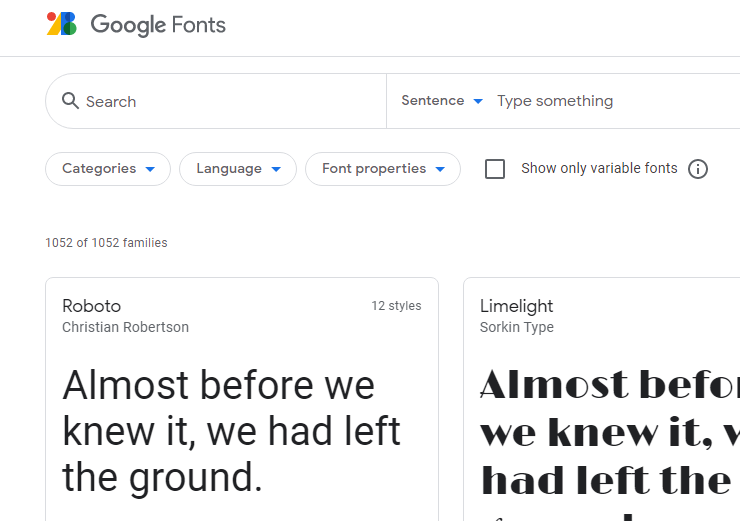
首先,您必須從 Google 字體網站獲取您的字體鏈接。

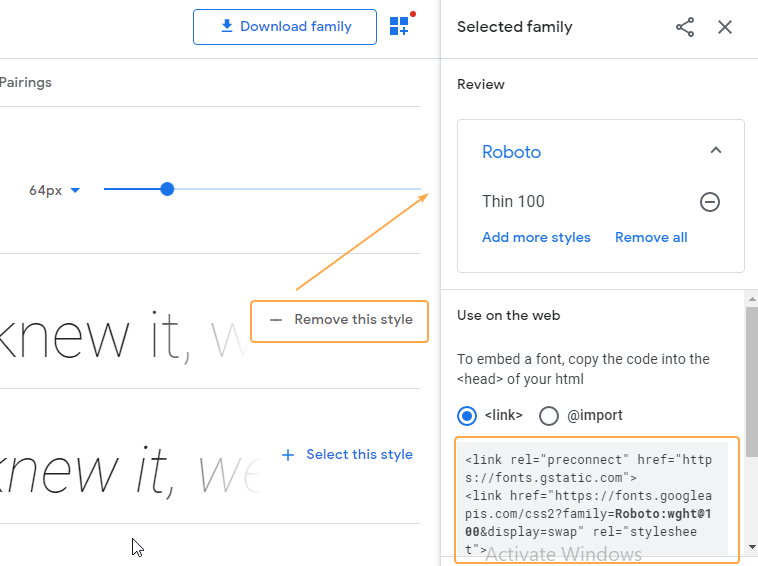
假設您要使用 Roboto 字體系列。 當您單擊此字體時,您將被轉移到其頁面,您可以在其中預覽任何文本以確保該字體適合您。 在右側,您會看到一個“在網絡上使用”框,其中包含您需要將其添加到您的網站的鏈接。

要在 WordPress 中正確地將 Google 字體排入隊列,請使用您喜歡的編輯器打開主題的functions.php文件,並在末尾插入以下代碼:
function my_google_fonts() { wp_enqueue_style( 'my-google-fonts', 'https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' ); 複製 Google 鏈接文本中提供的 URL(以 https:// 開頭),然後在上面的代碼中替換它(在我們的示例中,當前為https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap )
然後在主題的 style.css 文件中使用與使用任何其他字體相同的字體,遵循 Google 提供的“指定係列的 CSS 規則”。
h1, h2, h3 { font-family: 'Roboto', sans-serif; }現在在您網站的前端,您應該會看到 Roboto 字體應用於您在 CSS 文件中指定的區域。
添加 Adobe 字體
谷歌字體的一個很好的替代品是來自 Adobe Fonts 的字體。 自定義 Adobe Fonts 插件可幫助您輕鬆地將這些字體嵌入到您的 WordPress 網站中,目前可與 Astra 主題、Beaver Builder 主題、Beaver Builder 插件和 Elementor Page Builder 一起使用。

首先,安裝插件,然後前往 Adobe 豐富的字體庫以找到適合您的字體(您需要註冊才能登錄)。
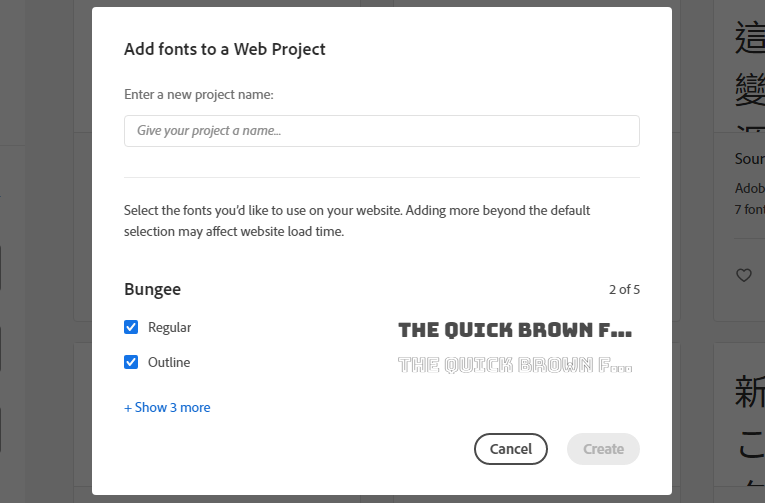
過濾字體的方法有很多,而且系統使用起來非常直觀。 找到您喜歡的字體後,單擊它並查看頁面右上角附近,您會看到它顯示“添加到 Web 項目”。 一個像下面這樣的盒子會打開。 為您的 Web 項目命名並選擇要包含在其中的字體變體。

一旦你給它一個名字並按下“創建”按鈕,你將被帶到下一個屏幕,其中提供了 HTML 嵌入代碼和 CSS 規則。 你現在有兩個選擇。 您可以 a) 繼續使用自定義 Adobe Fonts 插件或 b) 手動嵌入這些字體。
使用自定義 Adobe 字體插件
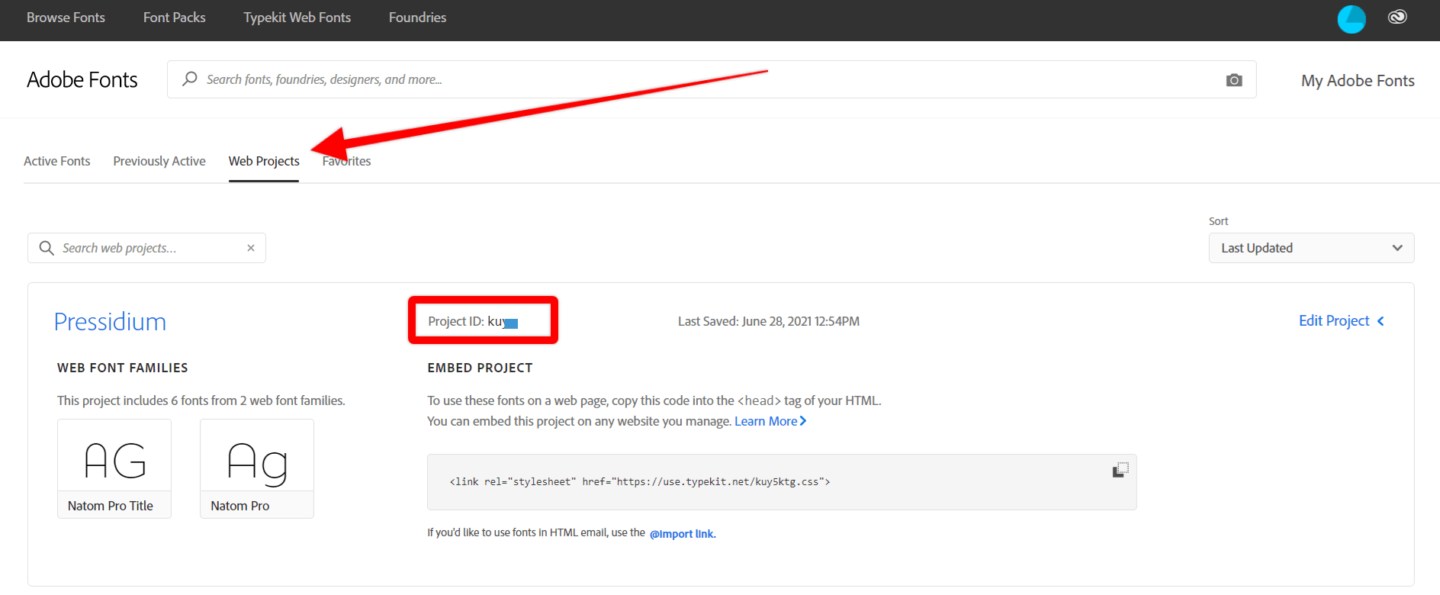
這是將 Adobe 字體拉入您的網站的最簡單方法。 創建項目後,單擊“Web 項目”並在列表中找到您的項目。 您會在頂部看到一個“項目 ID”代碼(如下所示)。 現在,前往 Adobe Font 的插件設置,然後從菜單中單擊“自定義 Typekit 字體”。 在此框中輸入此項目 ID 並保存。


您現在將在您使用的 WordPress Customizer、Elementor 或其他兼容的頁面構建器中看到此字體。 選擇,你很高興。
手動嵌入自定義字體
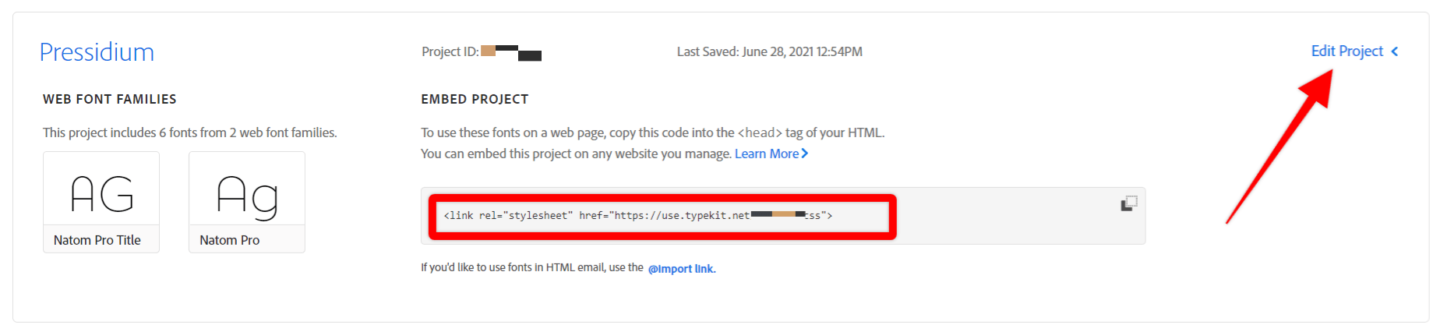
手動嵌入 Adobe 字體的方式與我們描述的嵌入 Google 字體的方式完全相同。 您將在 Web 項目概述中看到 Adobe 提供的樣式表嵌入鏈接(如下所示)。 要查看 CSS 類,請單擊“編輯項目”文本,這些文本與每種字體樣式一起提供。

如何查找自定義字體並將它們配對
您還可以為您的網站找到並下載理想的字體並從您的網站文件夾中加載它,因為那裡有大量資源提供各種免費或高級字體。
您還可以從 Font Pair 在線工具獲得幫助,該工具非常適合預覽字體組合,因此您可以根據需要混合和匹配字體。 它呈現字體對的方式,也很容易通過瀏覽發現其他配對建議。
在我們的博客中,您還可以找到兩篇關於字體配對的精彩文章。 有網頁設計師的字體配對指南+ 30個驚人的例子! 如果您想了解更多關於字體配對設計的信息,請諮詢您應該強調什麼以及如何獲得最佳可讀性和感覺。 有關字體配對工具的更多詳細信息,請參閱我們針對網頁設計師的 10 種頂級字體配對工具一文。
從文件夾加載自定義字體
儘管 Google Fonts 和 Adobe Fonts 為您提供了很棒的選擇,並且可以在您的網站上輕鬆使用它們,但這並不是您尋求完美字體的唯一選擇。
有幾個優秀的網站出售由設計師精心設計的自定義字體。 例如,Font Squirrel 提供了一個大型字體庫,最重要的是,它允許這些字體用於商業用途和易於實現的格式。 網站上混合了免費和“高級”字體(需要付費)。
您可能想從 Font Squirrel 中考慮的一種很棒的字體是 Fira Sans。 讓我們以此為例來了解如何在我們的WordPress網站上安裝它以供使用。
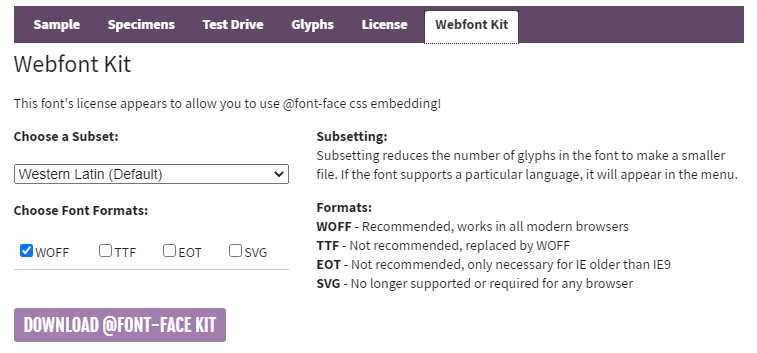
首先,單擊“Webfont Kit”選項卡。 勾選“WOFF”框,然後單擊“下載@Font-Face 套件”。

您將獲得一個 zip 文件,現在需要將其解壓縮。 在此文件夾中,您將找到字體文件以及 stylesheet.css 文件,其中包含您自己的 CSS 樣式表所需的代碼。
例如,對於 OpenSans-ExtraBold-webfont,我們必須使用以下 CSS:
@font-face { font-family: 'open_sansextrabold'; src: url('OpenSans-ExtraBold-webfont.eot'); src: url('OpenSans-ExtraBold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-ExtraBold-webfont.woff2') format('woff2'), url('OpenSans-ExtraBold-webfont.woff') format('woff'), url('OpenSans-ExtraBold-webfont.ttf') format('truetype'), url('OpenSans-ExtraBold-webfont.svg#open_sansextrabold') format('svg'); font-weight: normal; font-style: normal; } 您最好的選擇是將所有格式的所有字體文件放在主題文件夾下您選擇的適當目錄中。 在我們的示例中,它位於/wp-content/themes/twentytwenty/assets/fonts/open-sans/文件夾下。
在同一個文件夾中創建一個 open-sans.css 文件,並將每個 stylesheet.css 文件的所有 CSS 代碼放入其中,使其內容如下所示:
@font-face { font-family: 'open_sansbold'; src: url('OpenSans-Bold-webfont.eot'); src: url('OpenSans-Bold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-Bold-webfont.woff') format('woff'), url('OpenSans-Bold-webfont.ttf') format('truetype'), url('OpenSans-Bold-webfont.svg#open_sansbold') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'open_sansbold_italic'; src: url('OpenSans-BoldItalic-webfont.eot'); src: url('OpenSans-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-BoldItalic-webfont.woff') format('woff'), url('OpenSans-BoldItalic-webfont.ttf') format('truetype'), url('OpenSans-BoldItalic-webfont.svg#open_sansbold_italic') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'open_sansextrabold'; src: url('OpenSans-ExtraBold-webfont.eot'); src: url('OpenSans-ExtraBold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-ExtraBold-webfont.woff') format('woff'), url('OpenSans-ExtraBold-webfont.ttf') format('truetype'), url('OpenSans-ExtraBold-webfont.svg#open_sansextrabold') format('svg'); font-weight: normal; font-style: normal; }這也有助於各種瀏覽器選擇它支持的字體。 如果您需要以 WordPress 的方式將字體的 CSS 文件排入隊列,您應該在 functions.php 中執行此操作,如下所示:
function my_custom_fonts() { wp_enqueue_style( 'my-custom-fonts', get_template_directory_uri() . '/assets/fonts/open-sans/open-sans.css', false ); } add_action( 'wp_enqueue_scripts', 'my_custom_fonts' );不要忘記將 URL 替換為 open-sans.css 文件的路徑。
結論
在構建網站時選擇正確的字體會對網站的外觀和操作產生重大影響。 有這麼多令人驚嘆的字體可供選擇,您不必只使用主題提供的字體。 希望本文向您展示如何為您的 WordPress 網站使用幾乎任何合適的字體!
