如何向 Elementor 添加暗模式
已發表: 2022-04-10在本教程中,我們將向 Elementor 網站添加前端暗模式。
本文中的內容與幾個月前我們在“如何向 WordPress 中添加暗模式”一文中概述的步驟密切相關,但我們已經調整了此處的所有內容,以向您展示如何快速輕鬆地添加暗模式到 Elementor 網站。

如果您不熟悉什麼是深色模式,請考慮一下您的 iOS 設備、Facebook 頁面或 Reddit 瀏覽器。 所有這些用戶界面都允許您在“正常”UI 顏色方案和“深色”UI 顏色方案之間切換。

暗模式是您網站的一個很好的補充,因為它可以讓您在晚上更輕鬆地閱讀內容,使用更少的設備電池,並且看起來很酷。 在過去的幾年裡,隨著大多數主要應用程序和平台添加了自己的“夜間模式”,它越來越受歡迎。
如果您使用 Elementor 構建了一個網站,那麼在您的前端添加夜間模式相對容易。
編輯器已經有一個後端暗模式——現在是時候將這個功能添加到前端了。
在向 WordPress 和 Elementor 添加暗模式時,有兩個主要組件。 首先,是您將用於在兩種配色方案之間切換的實際界面,其次是切換暗模式時將應用的顏色。
尋找深色模式顏色
向 Elementor 添加暗模式的第一步是查找/生成暗模式顏色。
我們喜歡使用名為 Color Hunt 的免費網站來查找可以輕鬆集成到我們網站中的深色調色板。
有時,我們會簡單地選擇頁面上原始顏色的反色。 例如,如果您的背景是白色的,那麼它的深色模式版本將是黑色的。 文本著色通常會轉換為白色或淺灰色,如果在兩種背景上都可以使用強調色,它們通常會保持相同。
以下是我們為 Elementor 網站製作暗模式時的一些顏色:
在此處閱讀我們的 Coolors.co 使用指南。
規劃你的黑暗模式
一旦確定了暗模式顏色,就可以計劃在打開暗模式時實際更改哪些 Elementor 元素。 在某些情況下,已經有不需要更改的深色背景,而在其他情況下,您需要更改圖像、字體和整體背景顏色。
通常,在確定切換暗模式時哪些元素需要更改顏色後,我們將使用 Elementor 編輯器的“高級”選項卡為它們分配自定義 CSS ID。
向 Elementor 添加暗模式

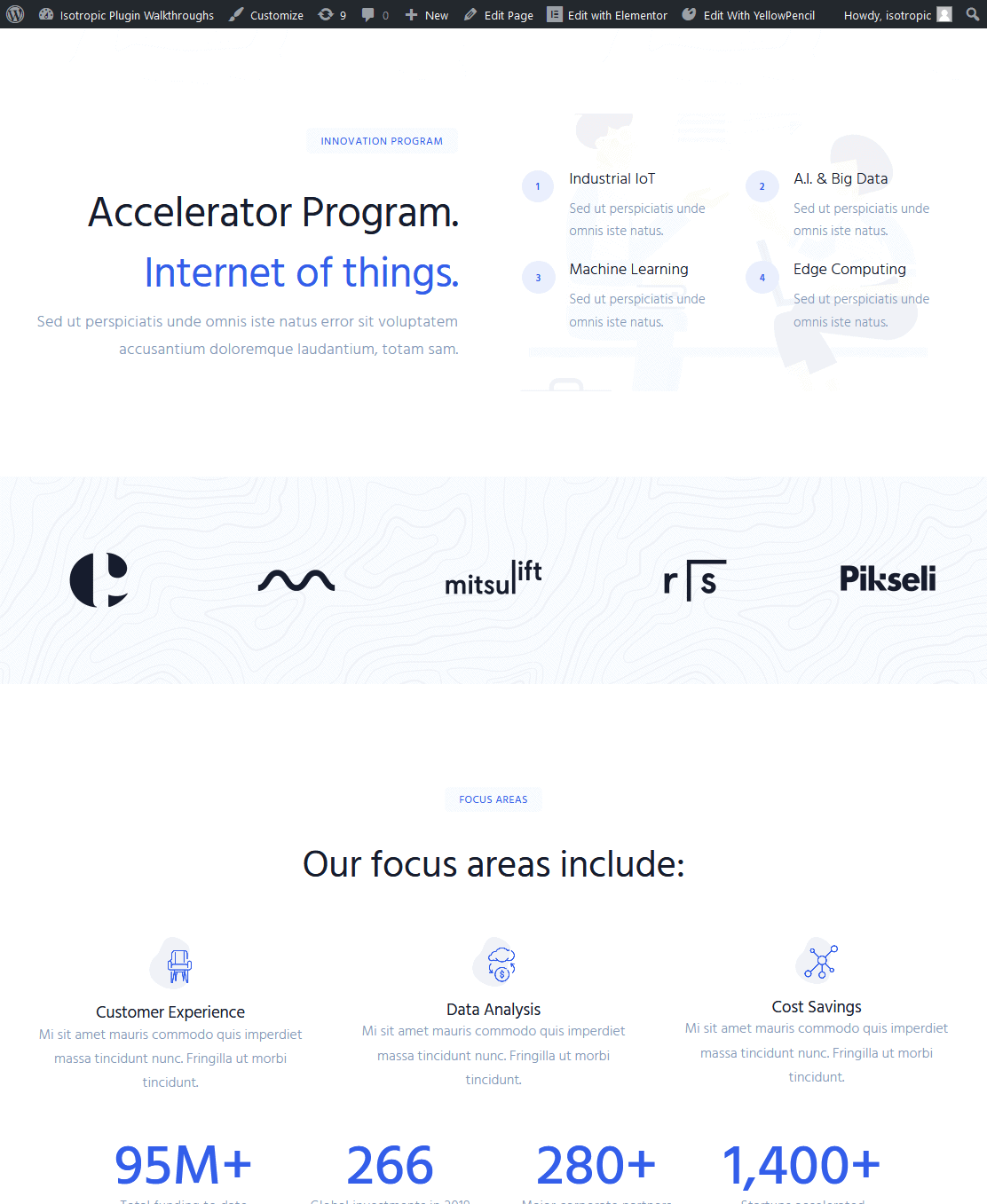
“普通頁面” 
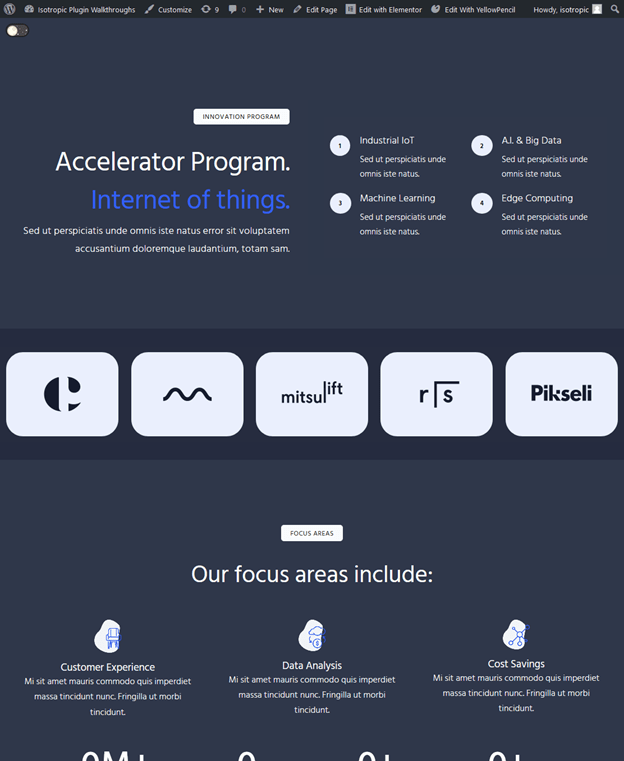
“暗頁”
要實際將暗模式添加到 Elementor,我們將使用為此任務設計的 WordPress 插件。 當然,您可以使用 JavaScript 和 CSS(本質上是這個插件所做的)來完成此操作,但這樣做可以節省您大量的時間和精力。
根據我們的測試,將暗模式合併到站點中時沒有明顯的性能下降。

該插件稱為 WP Night Mode,可在 WordPress 存儲庫中免費使用。 還有其他一些產品,儘管 WP 夜間模式是迄今為止最強大和可擴展的(更不用說 - 它是免費的!)。
該插件提供了向 Elementor 網站添加暗模式時所需的兩個主要功能。 首先,它允許您通過短代碼在網站上的任何位置放置暗模式切換開關。 第二,它允許您定義在切換此暗模式時將在網站上的任何位置應用的顏色。
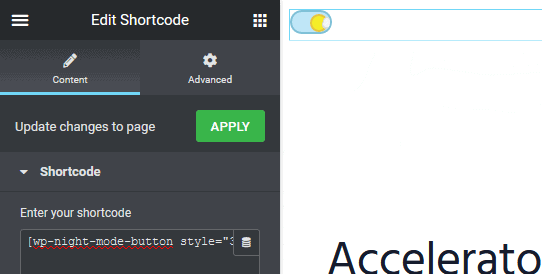
安裝後,將暗模式切換添加到您的 Elementor 網站。 這是通過在任何地方添加短代碼來完成的。 在此示例中,我們將在頁面頂部添加短代碼(僅用於演示目的),但 Elementor Pro 標題編輯器對於 Elementor 中暗模式的生產應用程序非常有用。
代碼語言: JSON / JSON with Comments ( json )
您還可以將短代碼放入側邊欄,或使用此插件直接放入菜單中。 該插件帶有四種內置切換樣式,您可以通過在短代碼中指定來選擇它們。
代碼語言: JSON / JSON with Comments ( json )

放置開關後,是時候將暗模式樣式應用於您的網站了。 首先,打開定制器並實現您的基礎著色。
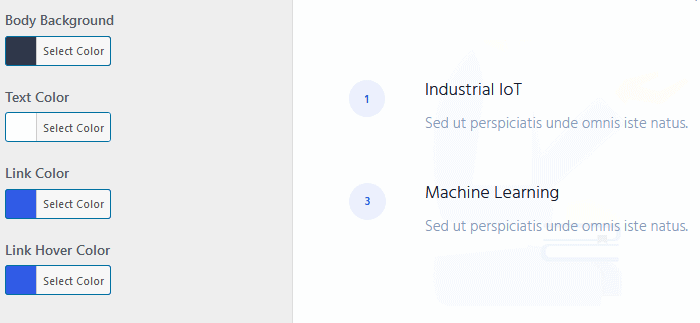
定制器中的夜間模式選項卡允許您更改正文背景、文本顏色、鏈接顏色和鏈接懸停顏色。 要更改其他任何內容,我們將需要使用一些自定義 CSS,我們將在本文的下一節中討論這些內容。
首先,使用您的深色模式配色方案填充定制器中的著色選項。 您甚至可以將夜間/黑暗模式設置為您網站的默認顏色。

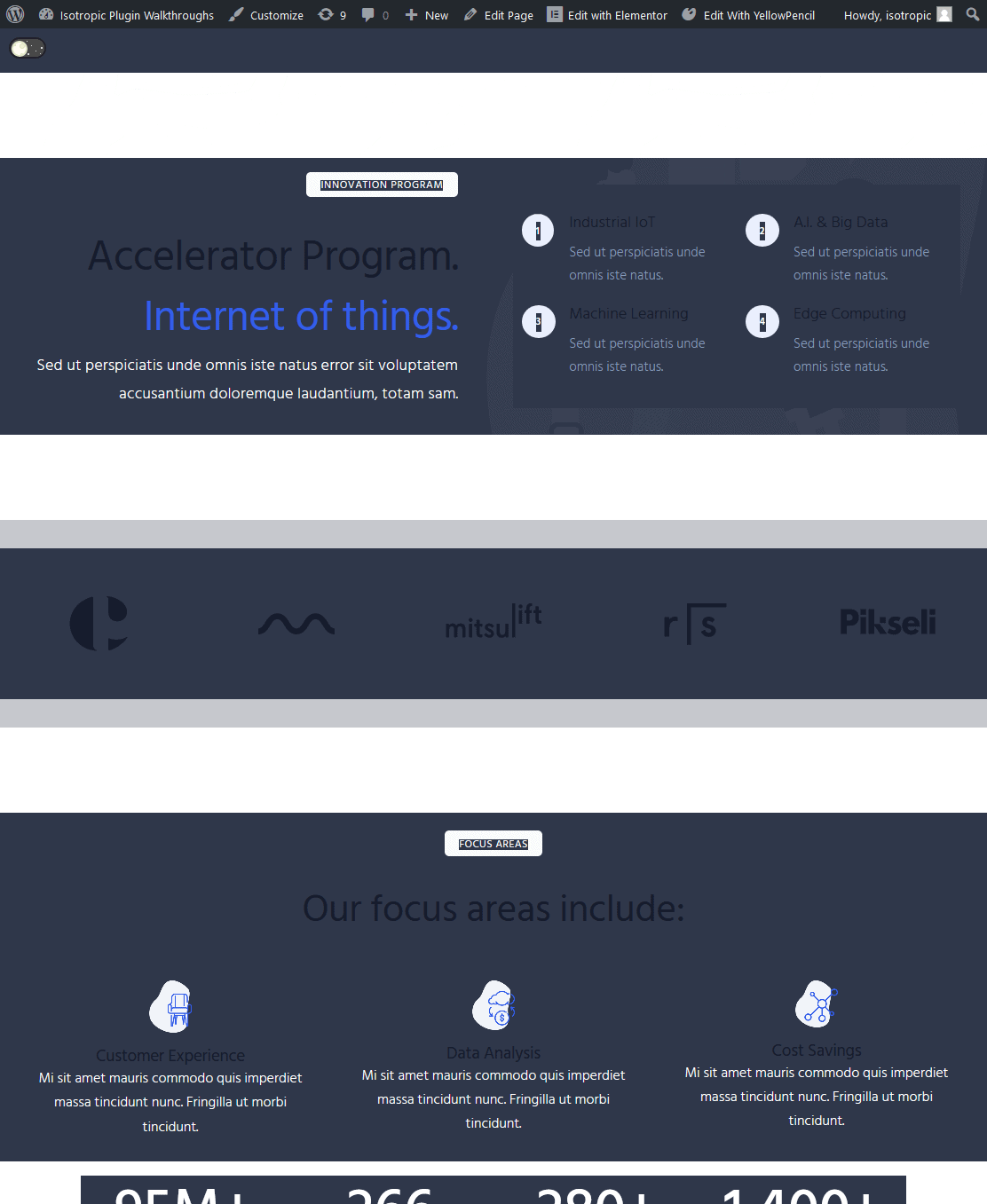
在定制器中,如果您打開暗模式,您會看到已應用了一些更改,但該站點看起來有點損壞。 這是因為夜間模式不能應用於 Elementor 和您的主題必須開箱即用的所有內容。 相反,我們需要做一些自定義的 CSS 規範。
Elementor 中的自定義 CSS 夜間模式應用程序
自定義 CSS 說明符使這個插件如此強大。 您甚至不需要知道自定義 CSS 即可將暗模式應用於 Elementor,因為它非常簡單易行。
body.wp-night-mode-on .elementor-selector { night mode styling }
您的工作流程很簡單:確定需要自定義 CSS 暗模式樣式的區域,然後應用顏色。
目前,我們的頁面在默認的夜間模式樣式(在上一步中應用)看起來有點損壞。 為了清理一切,我們將使用我們的自定義 CSS 指定沒有應用暗模式的所有內容。

這可以通過使用頁面的 Elementor 高級自定義 CSS 設置、WordPress 定制器中的自定義 CSS 輸入或第三方插件(如 YellowPencil)來逐頁添加。
您可以確保您的自定義 CSS 樣式僅適用於夜間模式,方法是在它們前面加上“body.wp-night-mode-on”,然後添加您的通用選擇器,最後添加樣式規則。
例如,只有在開啟夜間模式時,這才會將 CSS 類為“element-class”的任何字體元素更改為黑色。
body.wp-night-mode-on .element-class { color: #000; }
我們將使用 YellowPencil,它是我們推薦使用 Elementor 管理大量自定義 CSS 的插件。 首先,我們將介紹免費的開發工具工作流程。
開發工具工作流程
首先,確定應用暗模式時需要更改的元素的特定選擇器。 例如,當應用默認的夜間模式樣式時,我們所有的標題都不會改變顏色。 為了確保這樣做,我們將使用自定義 CSS。
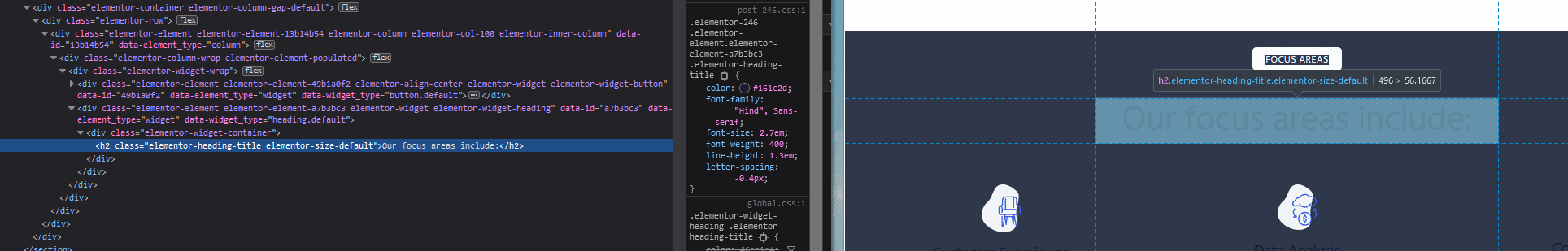
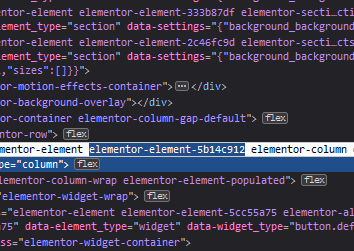
要識別它的選擇器,您可以使用開發工具或黃色鉛筆。 使用開發工具,右鍵單擊需要更改暗模式樣式的元素,然後單擊“檢查元素”。

這裡可以看到我們的標題是由h2選擇器指定的,自定義的CSS類“.Elementor-heading-title”
要在我們的 Elementor 站點中打開暗模式時將其更改為白色,我們只需像這樣創建一個 CSS 規則:
body.wp-night-mode-on h2 .Elementor-heading-title { 顏色:#fff; }
本質上,這表示 Elementor 標題標題類在暗模式打開時將是白色的。 關閉深色模式時,將不會應用此樣式。
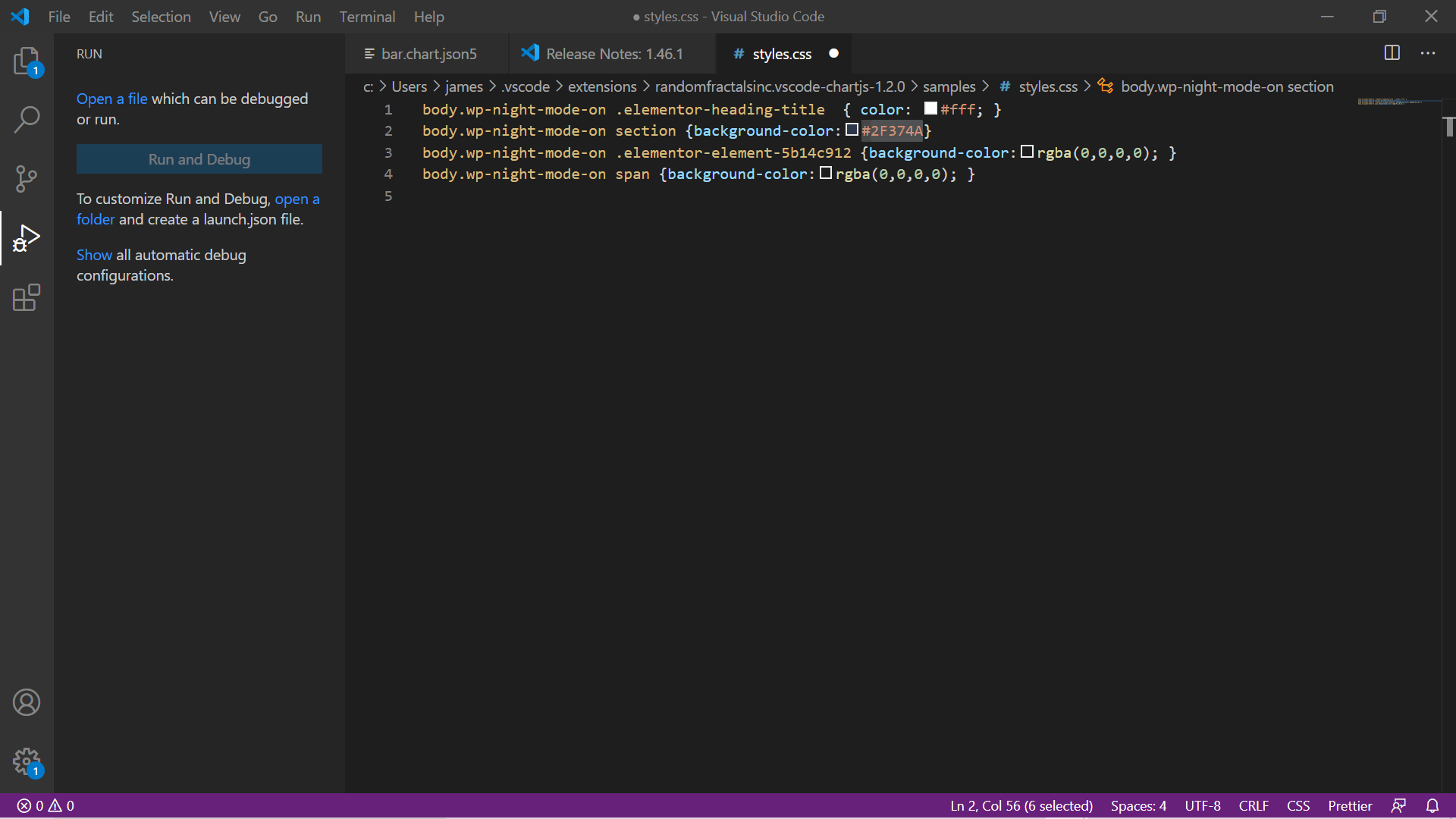
然後,我們使用免費工具 Microsoft Visual Studio Code 在桌面樣式表上寫下所有暗模式 CSS 樣式規則。

通常,我們會將樣式應用於一般選擇器,例如 h1、h2、h3 或 Section 或 Div,然後使用分配給每個 Elementor 元素的唯一類對其進行微調。 例如,如果我們想更改 Elementor 中特定列的背景顏色,我們需要做的就是識別其唯一的 CSS 類。

從那個獨特的 CSS 類,我們生成我們的 CSS 規則:
body .wp-night-mode-on .elementor-element-5b14c912 { background-color : rgba ( 0 , 0 , 0 , 0 ); } 代碼語言: CSS ( css )同樣,這條規則寫在我們包含在 Visual Studio 代碼中的樣式表中。
在 Elementor 中使用深色模式時,我們通常只更改背景顏色或文本顏色。
工作流程一直持續到樣式表構建完成。 Firefox Devtools 識別 Element 的選擇器,VS Code 編寫 css。

然後我們將它直接複製並粘貼到外觀自定義下的自定義 CSS 輸入中,並測試我們的夜間模式/黑暗模式現在是否適用於網站的所有元素。
另外,如果你想為這個工作流剪掉“識別一個唯一的類”,你可以直接在 Elementor 編輯器中指定你自己的自定義 CSS ID 或類,然後從那個選擇器生成暗模式樣式。
黃鉛筆工作流程
我們的機構使用 YellowPencil 作為管理 Elementor 網站的自定義 CSS 的一種方式,並希望向您展示在向 Elementor 添加暗模式時如何將其納入我們的工作流程。 使用 YellowPencil,您可以指向並單擊特定元素,它會自動使用相應的選擇器填充您的 CSS 編輯器。
有興趣可以看看這篇文章:
YellowPencil 為我們節省了大量時間,並且使應用和管理大量自定義 CSS 變得非常容易。
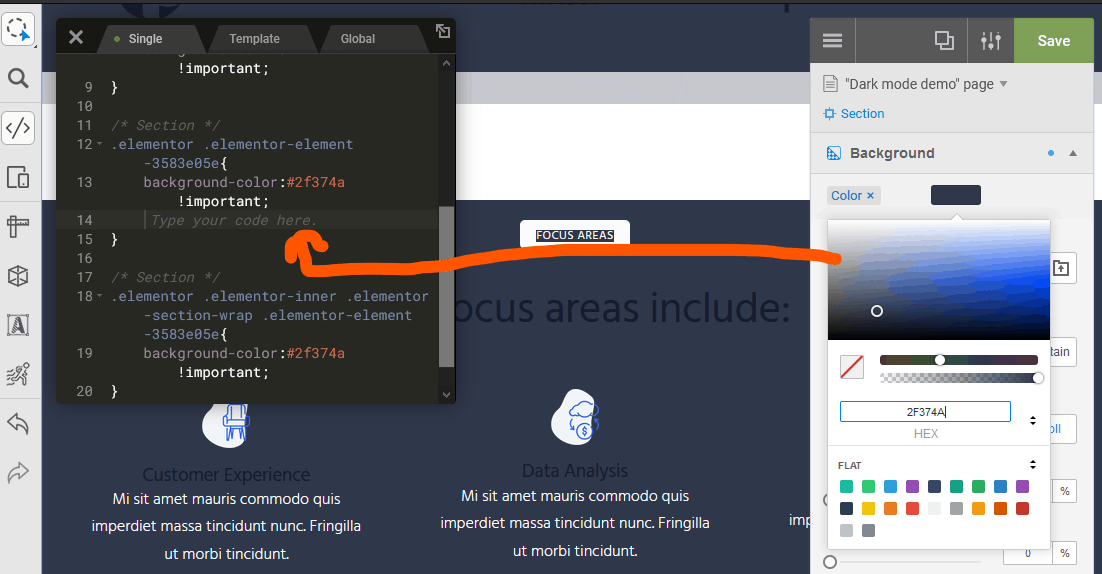
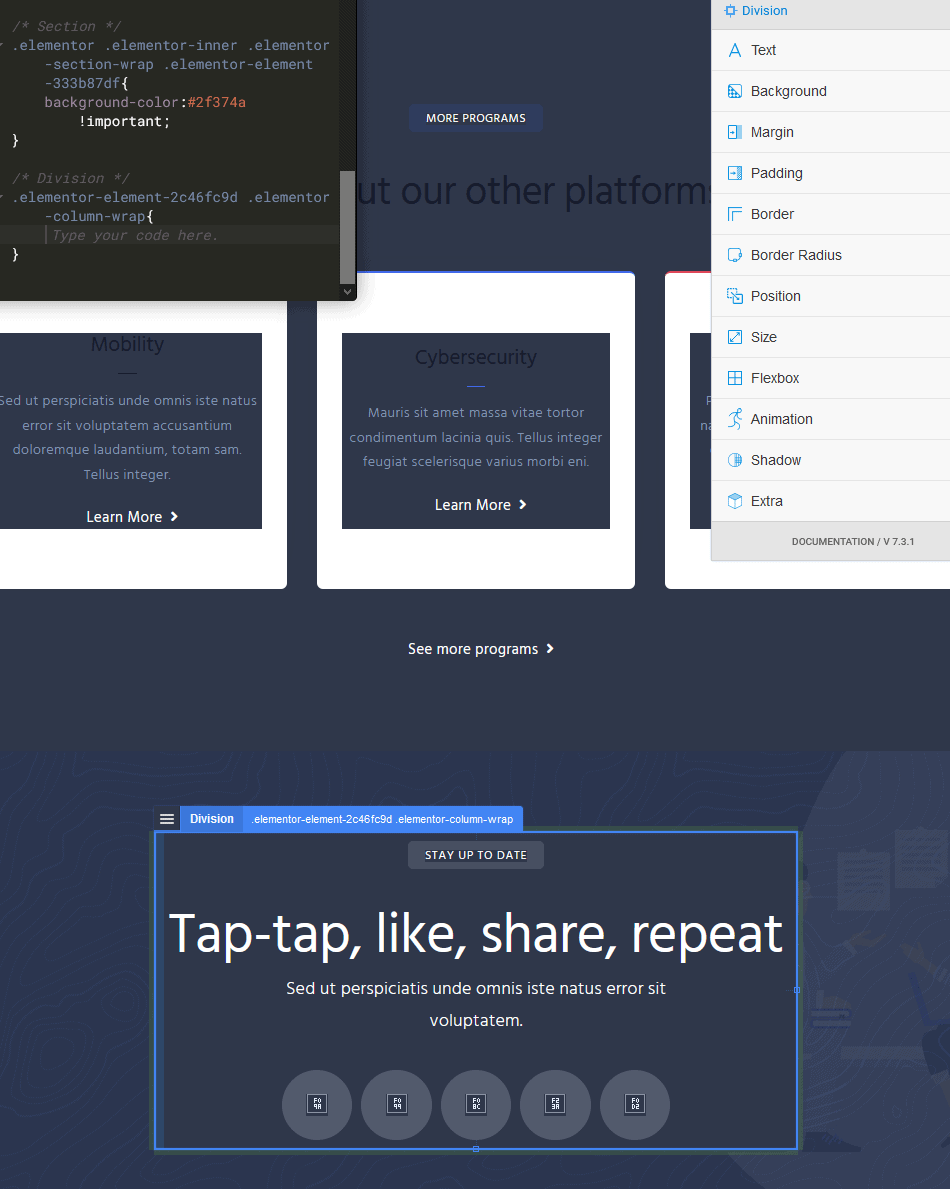
你甚至不需要編寫它,因為這個工具有一個可視化的用戶界面,可以從你的輸入中自動生成 CSS。

背景樣式通過 GUI 設置,CSS 代碼自動生成和應用。 
單擊需要在夜間模式下重新設置樣式的元素。
生成該基本代碼後,請務必為其添加前綴body.wp-night-mode-on ,單擊保存,它將應用於您的站點。

Elementor 的常見暗模式 CSS 規則
您可以通過以下方式更改大部分主要標題:
body .wp-night-mode-on h1 , body .wp-night-mode-on h2 , body .wp-night-mode-on h3 , body .wp-night-mode-on h4 , body .wp-night-mode-on h5 , body .wp-night-mode-on h6 { color : #fff } 代碼語言: CSS ( css )您可以通過指定要更改的所有部分來更改部分背景:
body .wp-night-mode-on section { background-color : #2F374A } 代碼語言: CSS ( css )您也可以使用列和其他選擇器來執行此操作。
body .wp-night-mode-on .elementor-column { background-color : #2F374A } 代碼語言: CSS ( css )常見的 Elementor CSS 選擇器包括:
- 元素或行
- 元素圖像
- 元素或小部件
- 元素按鈕
Elementor 喜歡使用 span,因此您可以處理看起來像這樣的元素,

和:
body .wp-night-mode-on span { background-color : #2F374A } 代碼語言: CSS ( css )您還可以設置懸停效果(儘管您需要具體選擇):
body .wp-night-mode-on span :hover { background-color :pink} 代碼語言: CSS ( css )如果圖像適用於您的深色背景,您可以不理會它們,但很多時候您有需要更改的深色圖像。 您可以使用一系列方法在 Elementor 暗模式下處理圖像。
首先,您可以簡單地更改背景顏色(就像我們在上面的示例中所做的那樣)。
您還可以應用 CSS 過濾器 invert(1) 來完全反轉顏色。 如果您有一個具有透明背景的純 PNG,那就太好了。
更進一步,您可以合併亮度和反轉濾鏡,也可以將具有透明背景的 PNG 更改為白色。
Filter : brightness(0) invert (1) 代碼語言: HTTP ( http )您還可以通過隱藏原始圖像(不透明度、顯示或可見性)並在其包裝器中使用背景圖像將其替換為新圖像來簡單地替換原始圖像。
除此之外,它只是讓您找到每個元素的選擇器,當在 Elementor 中應用暗模式時,您需要更改樣式,編寫 CSS 規則,然後將其添加到您的 WordPress 網站。
Youtube 教程
如果您有興趣,這裡是我們的 YouTube 教程。 這不是專門為 Elementor 創建的,但它將為您提供一般性的演練,並幫助您可視化將暗模式添加到 Elementor 網站前端的過程。
結論
我們希望這篇文章對您有所幫助,並教您如何向 Elementor 網站添加前端暗模式。 如需更多閱讀,您可以查看這篇文章,儘管它包含基本相同的信息(不適用於 Elementor)。
我們將此效果應用於許多客戶網站,因此如果您有任何具體問題,請隨時在我們的評論部分聯繫。
