如何為 Divi 按鈕模組新增動態鏈接
已發表: 2023-09-27Divi 按鈕模組提供了許多設計選項,在您的設計中製作有吸引力的連結時具有很大的自由度。 無論您是更改背景顏色還是添加框陰影,您的創意可能性都是無限的。 這不僅限於標準按鈕模組; 它適用於 Divi 中按鈕處於活動狀態的任何地方。
按鈕的主要目的是導航,引導您到不同的位置,無論是在您的網站之內還是之外。 連結可以通往網路上的許多地方,選擇是無窮無盡的。 在 Divi 網站的上下文中,動態內容簡化了各種頁面、貼文和媒體之間的連結。 為了說明如何為 Divi 按鈕添加動態鏈接,我們將在本指南中使用免費的 Plumbing Layout Pack。 現在比以往任何時候都更容易增強 Divi 網站的導航性。
- 1為什麼要使用動態鏈接
- 2相對連結、動態連結和Divi
- 3為 Divi 按鈕添加動態鏈接
- 3.1安裝佈局包
- 3.2新增連結:連結到頁面
- 3.3新增連結:連結到帖子
- 3.4四捨五入
為什麼使用動態鏈接
在 HTML 中,連結有兩種形式:絕對連結或相對連結。 絕對連結提供您想要到達的確切地址,通常包括https://或www。 另一方面,相對連結屬於與您正在瀏覽的目前頁面對齊的頁面或目錄。 例如, https://google.com是一個絕對連結。 但是,如果您在 Elegant Themes 網站上,並且想要連結到/modules ,它會將您導向到我們的模組庫頁面。 您將無法從 Google 主頁連結到 Elegant Themes 網站上的模組頁面,因為它們是單獨的網域。 即使 Google 的 URL 為/modules ,它也不會帶您進入 Elegant Themes 模組頁面,因為它們不相關。
隨著網站的擴展,追蹤您創建的頁面和貼文的 URL 可能會成為一項棘手的任務。 記住簡短或基本的 URL 很簡單。 但是,當您開始優化 SEO 內容並將長尾關鍵字合併到內容 URL 時,您可能會發現它越來越具有挑戰性。 這種方法可能會導致 URL 更長且更難記住。 這就是動態連結證明其價值的時候。
相對連結、動態連結和 Divi
在 Divi 中,可以連結到 WordPress 安裝中的各種目的地,而無需知道 URL。 您只需搜尋幾個關鍵字即可直接連結到您網站上的這些位置。
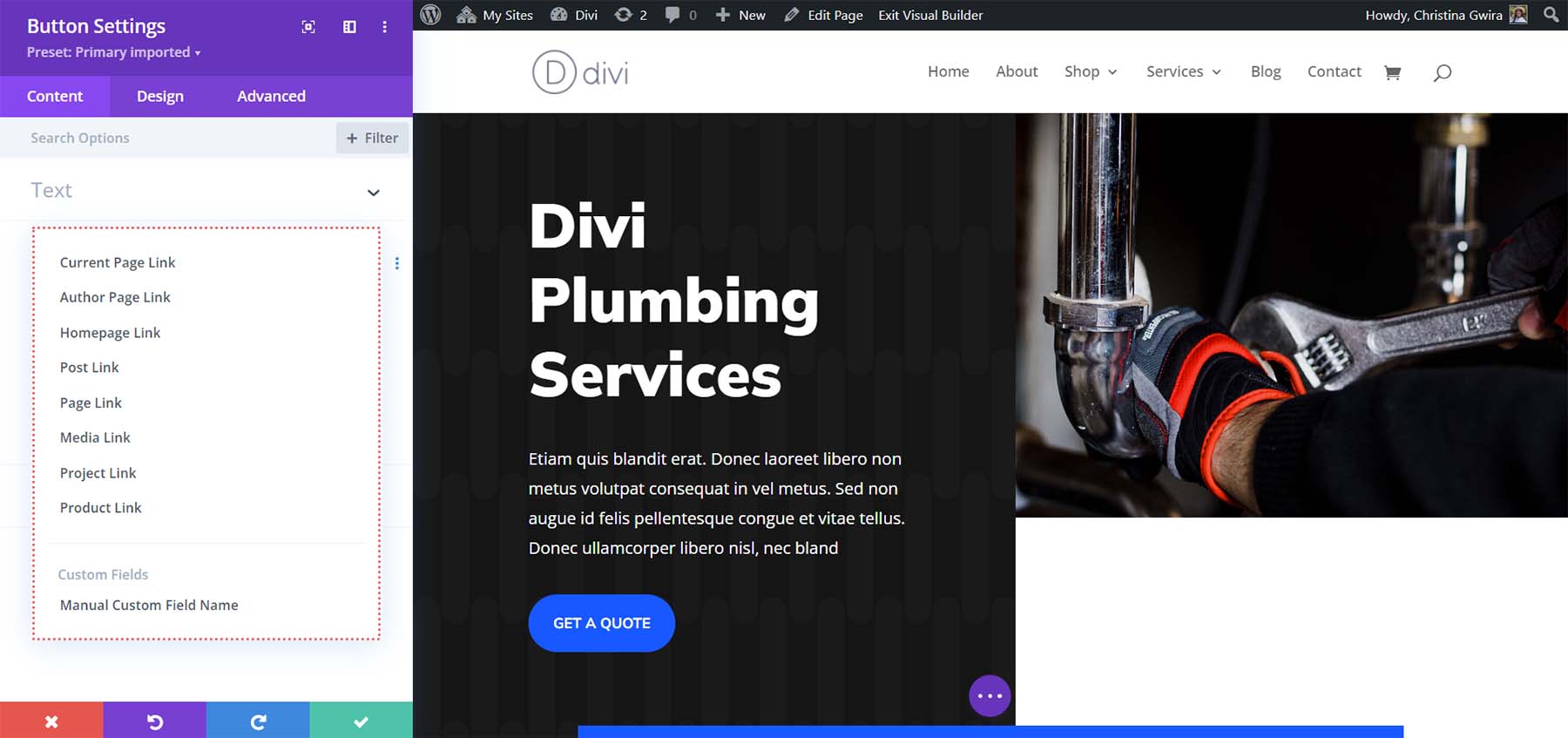
在動態連結中,您可以連結到:
- 目前頁面:您正在處理的頁面
- 作者頁面:頁面/貼文作者的頁面
- 您的主頁:您網站的主頁
- 貼文:您網站內的帖子
- 頁面:您網站上的頁面
- 媒體:可以在媒體庫中找到的文件(這不會直接連結到文件,而是連結到您網站上的媒體頁面)
- 項目: Divi 中的項目自訂貼文類型
- 產品:如果您安裝了 WooCommerce,則可以動態連結到 WooCommerce 產品
- 手動自訂字段:您手動建立的自訂字段

當您為網站新增更多自訂貼文類型時,它們也可能顯示為動態內容,您可以在 Divi 中連結到這些動態內容。
新增動態連結到 Divi 按鈕
為了示範動態連結如何為您工作,讓我們從安裝 Plumbing Landing Page Layout 開始。
安裝佈局包
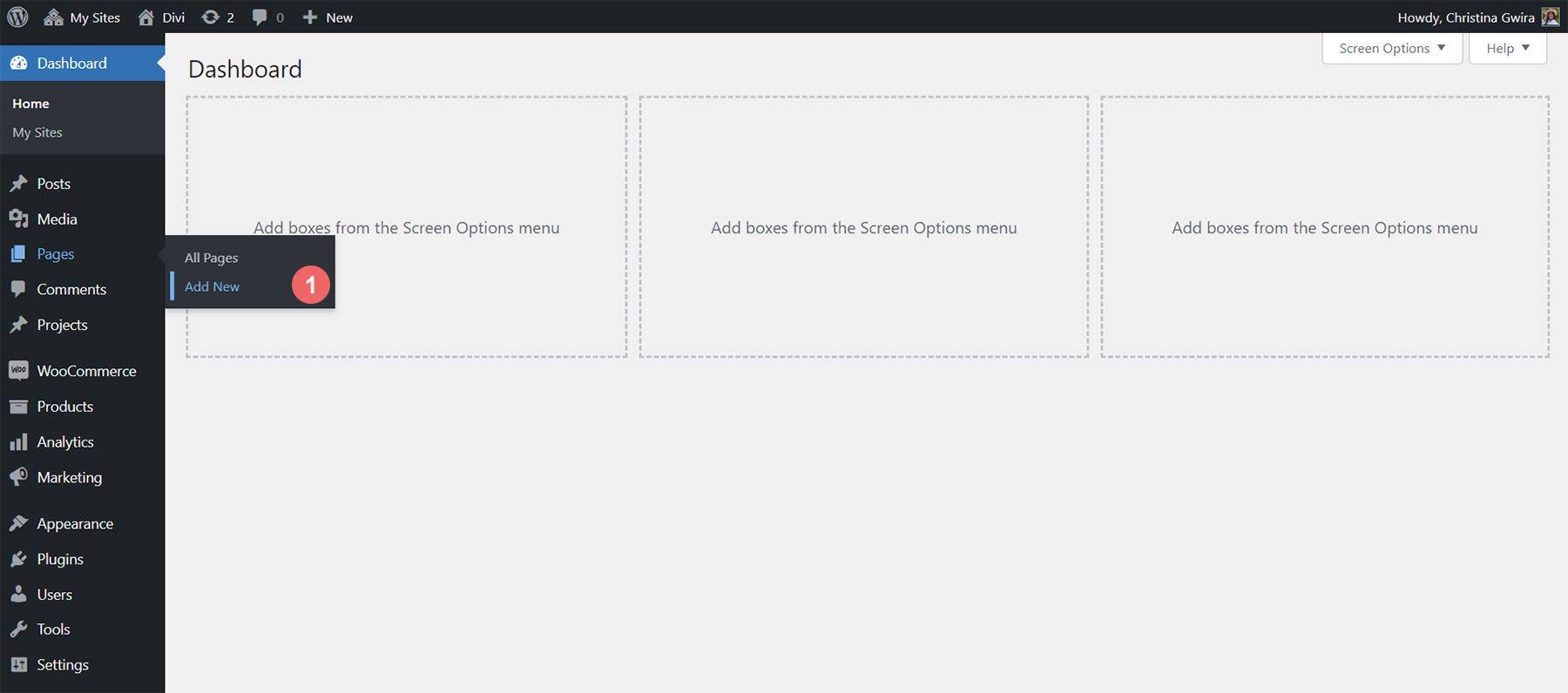
首先,我們將安裝頁面佈局。 我們首先需要在 WordPress 中建立一個新頁面。 在 WordPress 儀表板中,將滑鼠懸停在左側選單中的「頁面」選單項目上。 然後,我們點擊新增新的。

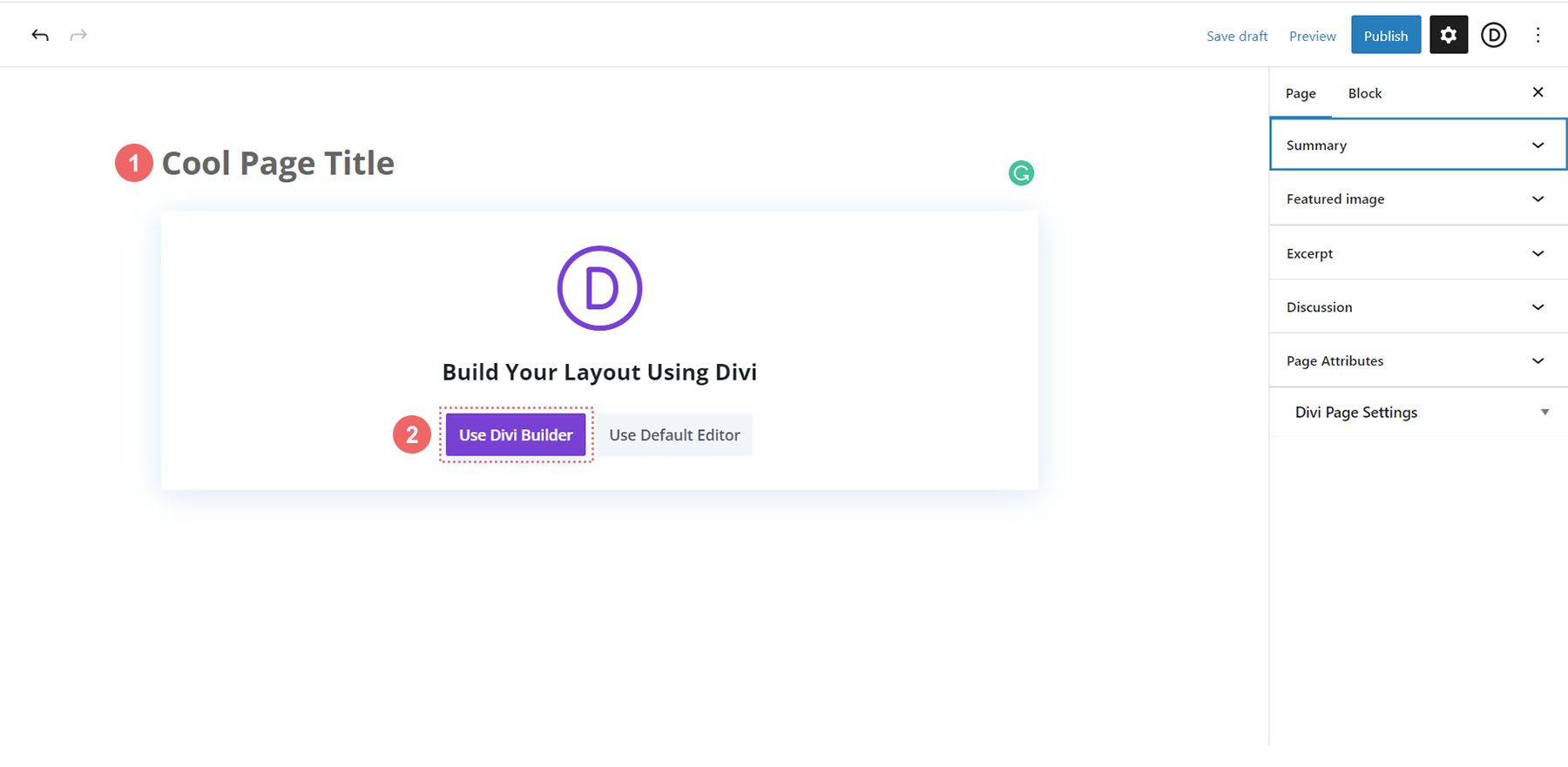
進入預設的 WordPress 編輯器 Gutenberg 後,為新頁面設定標題。 接下來,點擊紫色的“使用 Divi Builder”按鈕。

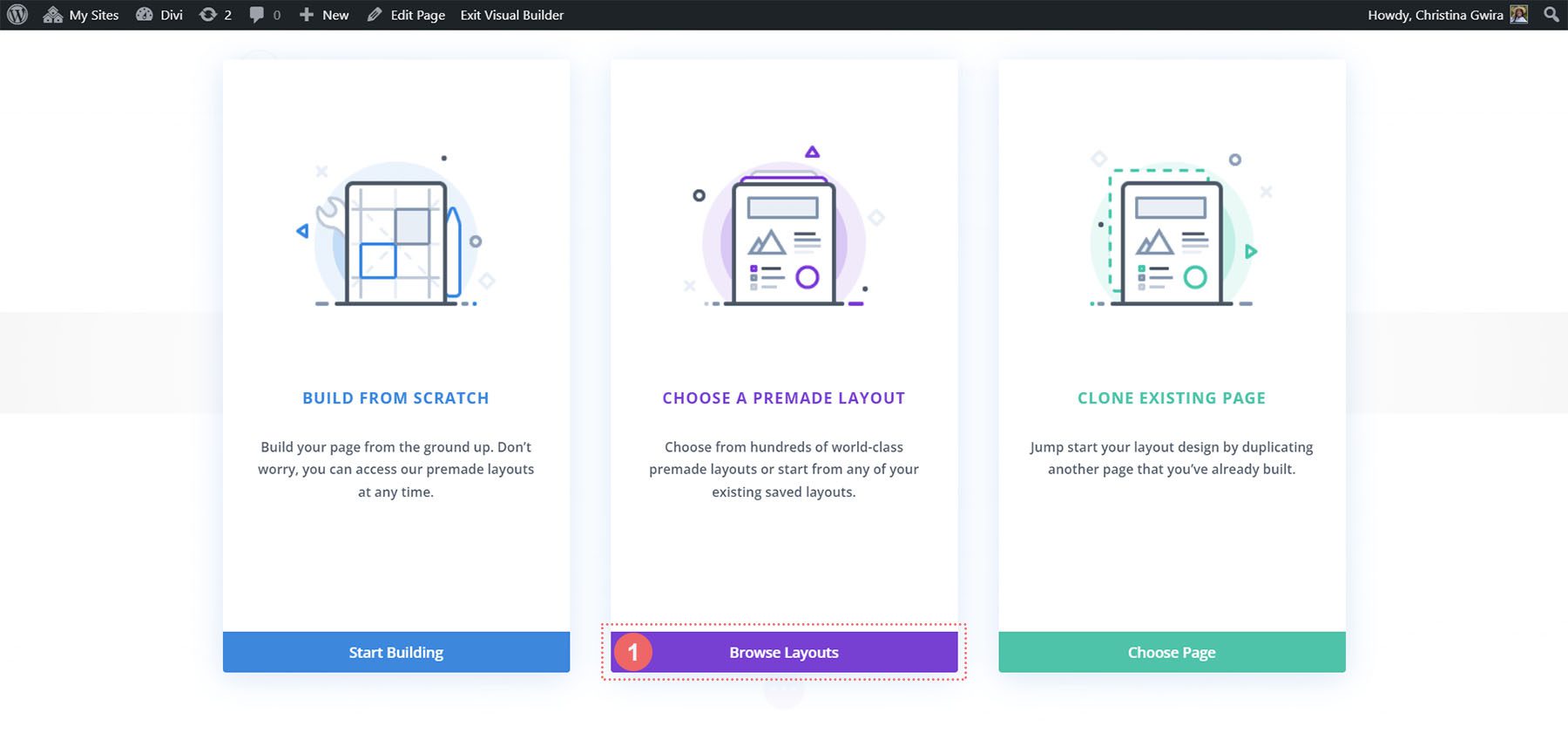
然後您將看到三個選項。 我們將點擊紫色的中間按鈕 Browse Layouts 。

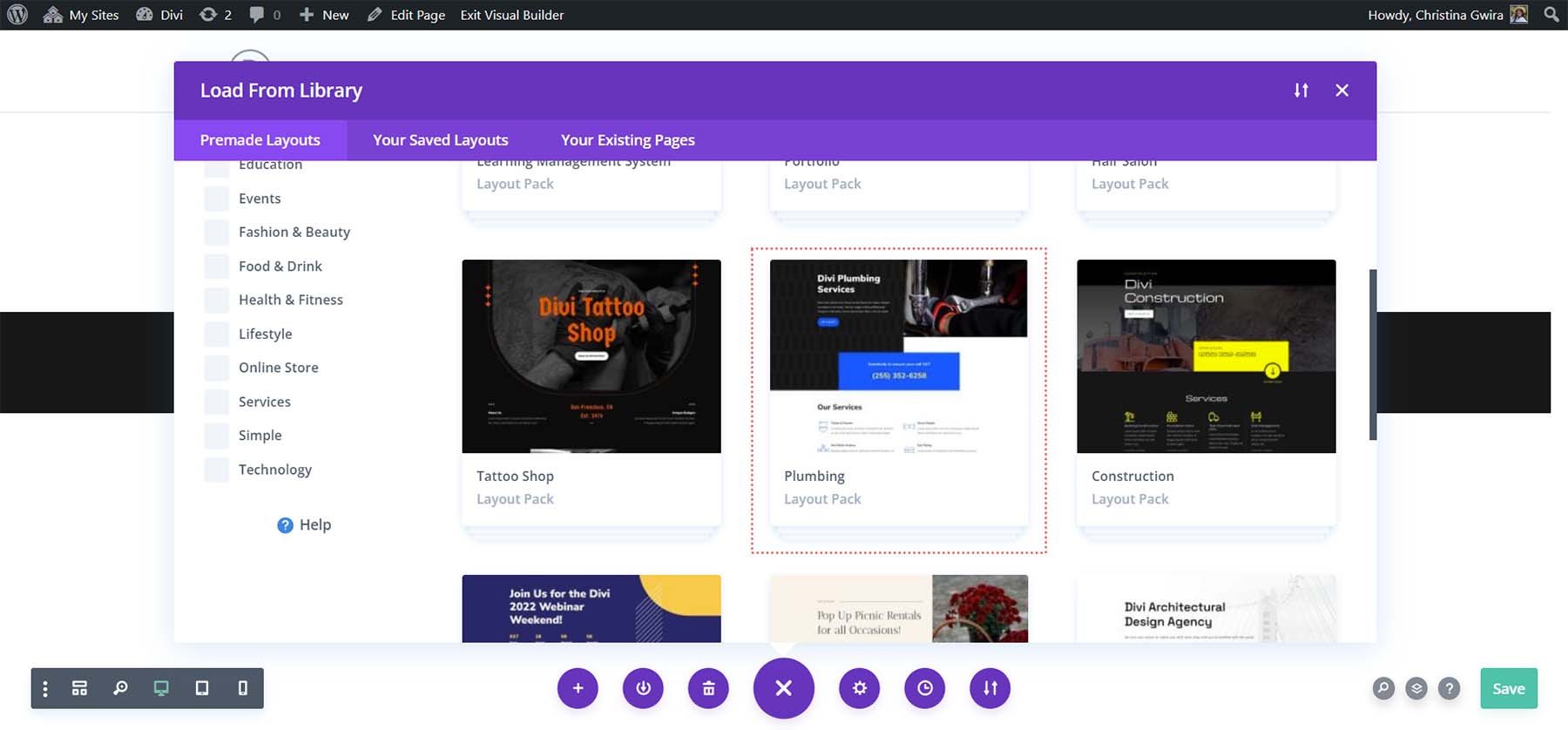
這將開啟 Divi 龐大的佈局庫,其中包含預先設計的頁面供您選擇。 我們將選擇管道佈局包。

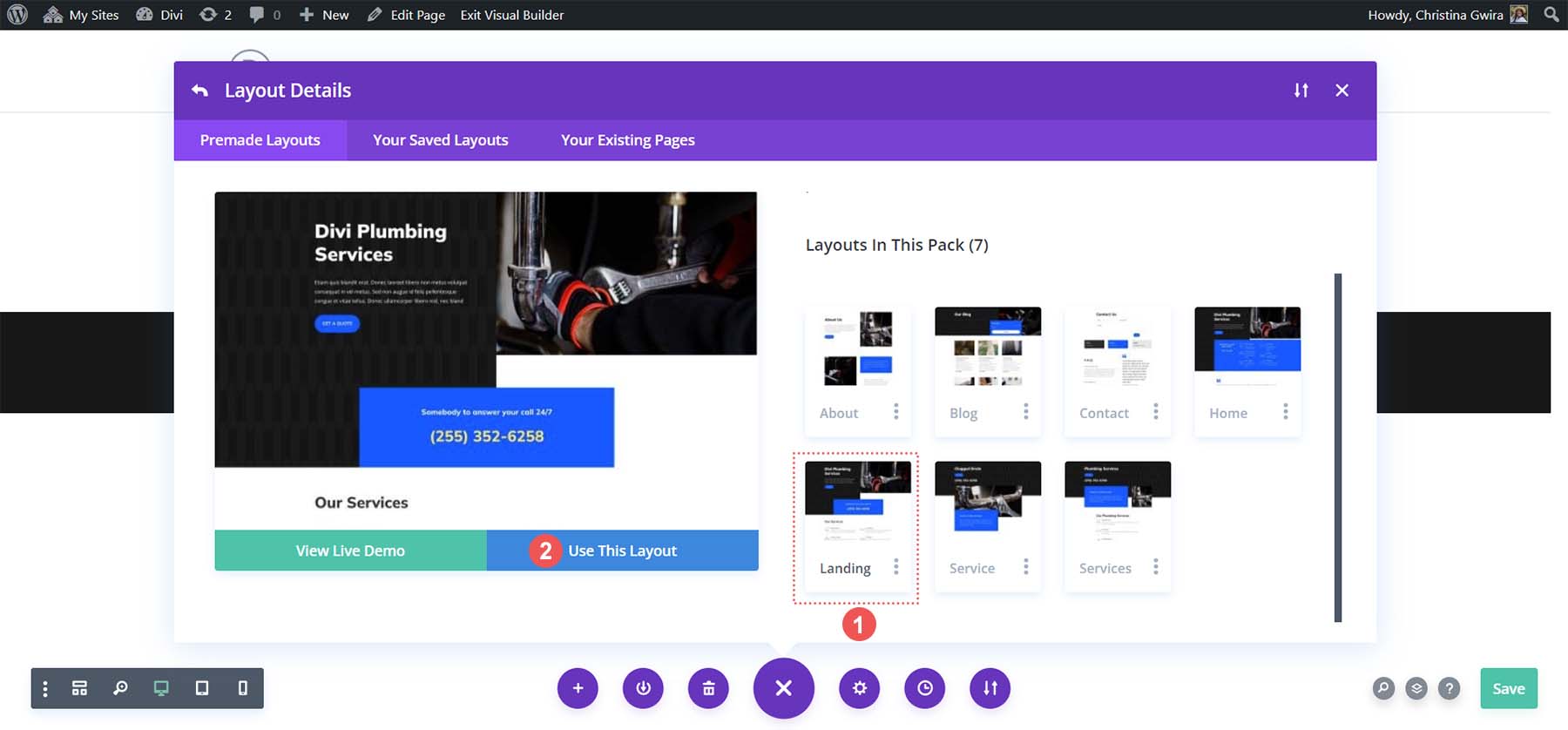
從管道佈局套件中,選擇登陸頁面佈局。


然後,點擊藍色的“使用此佈局”按鈕。 等待佈局安裝在新頁面上。 最後,點擊綠色的「發布」按鈕以使您的頁面和新佈局生效。
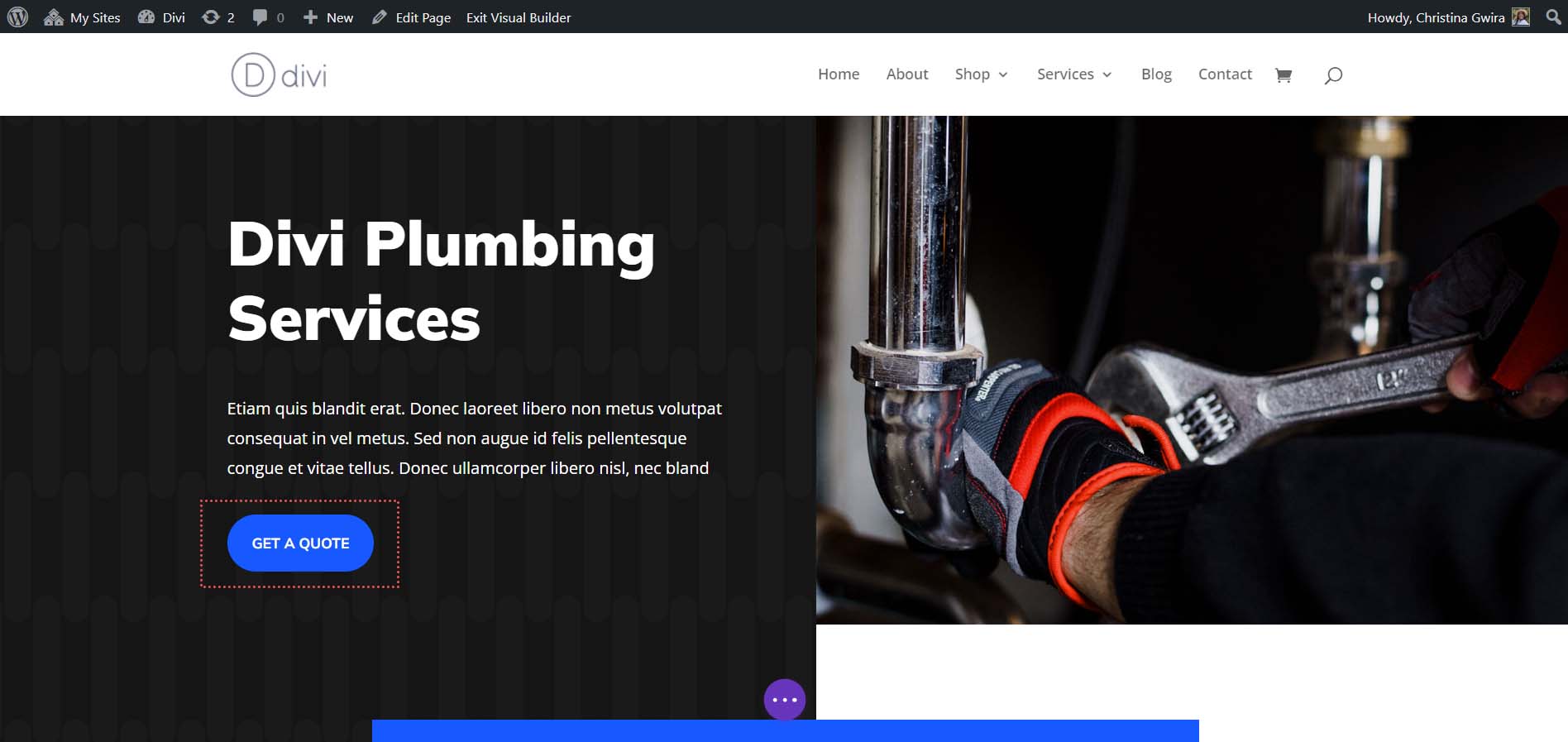
我們將使用佈局的標題部分中找到的按鈕。

新增連結:連結到頁面
現在我們的佈局已安裝,我們可以開始動態連結到 WordPress 安裝中的各個位置。 首先,我們點擊按鈕模組的齒輪圖示。 這將打開按鈕的設定選單。

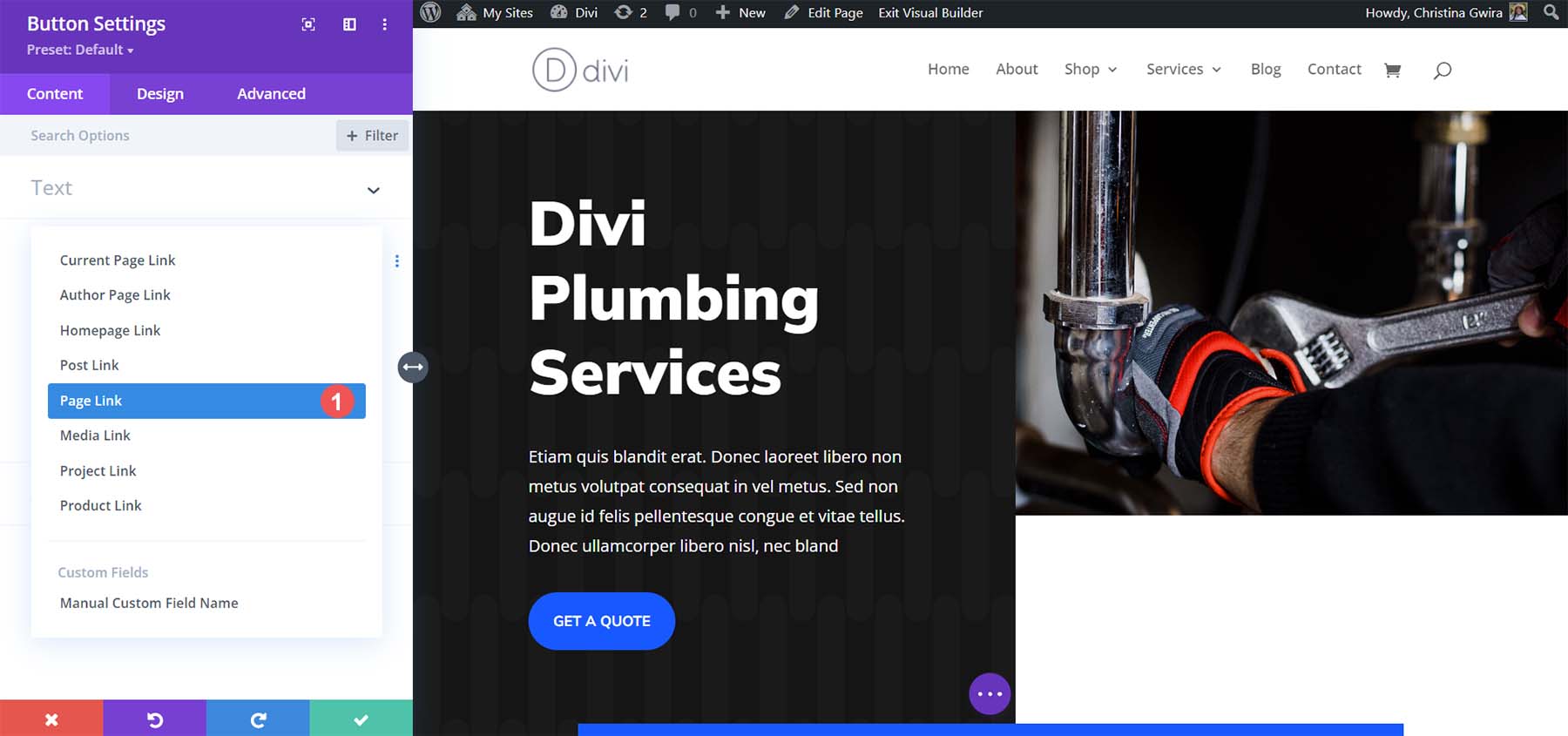
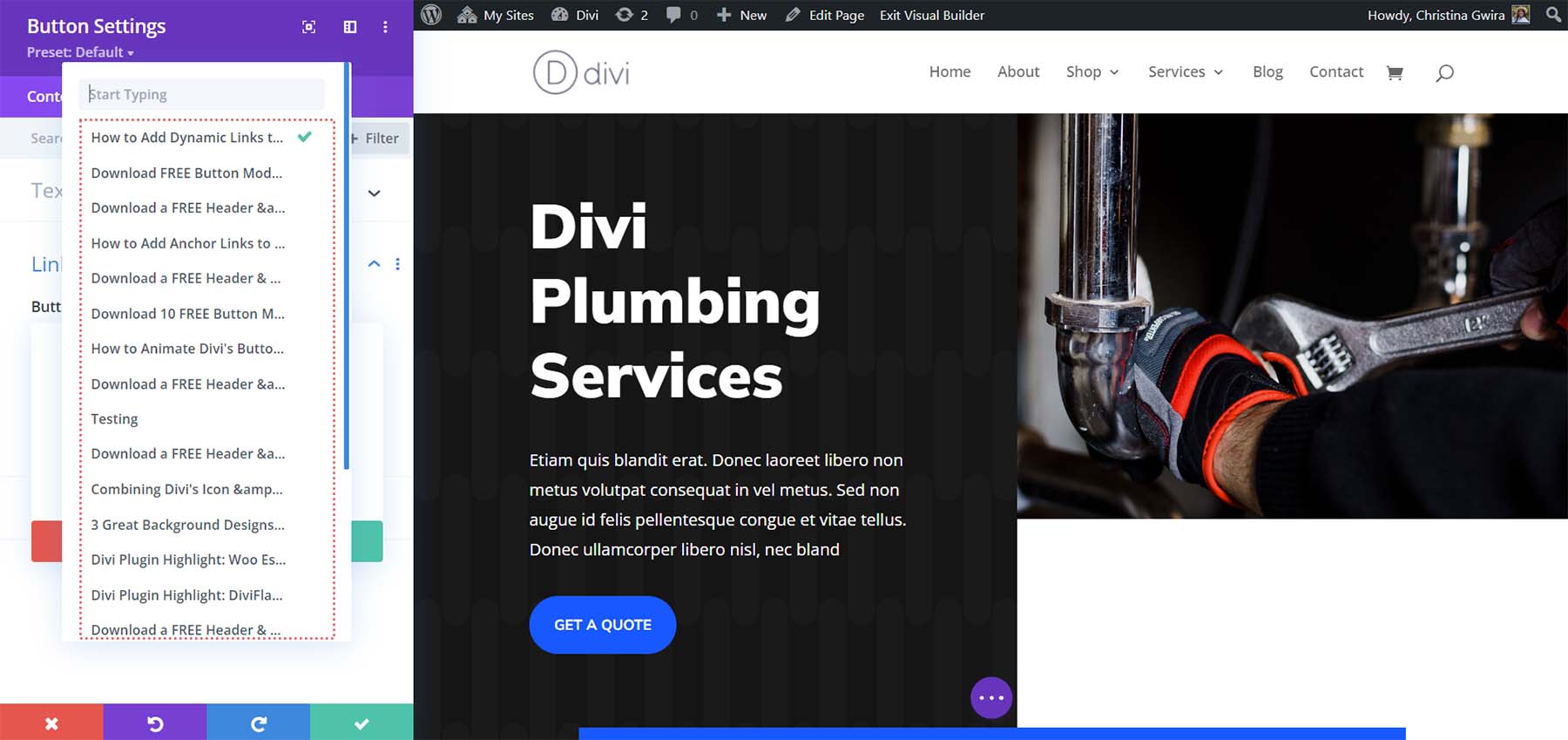
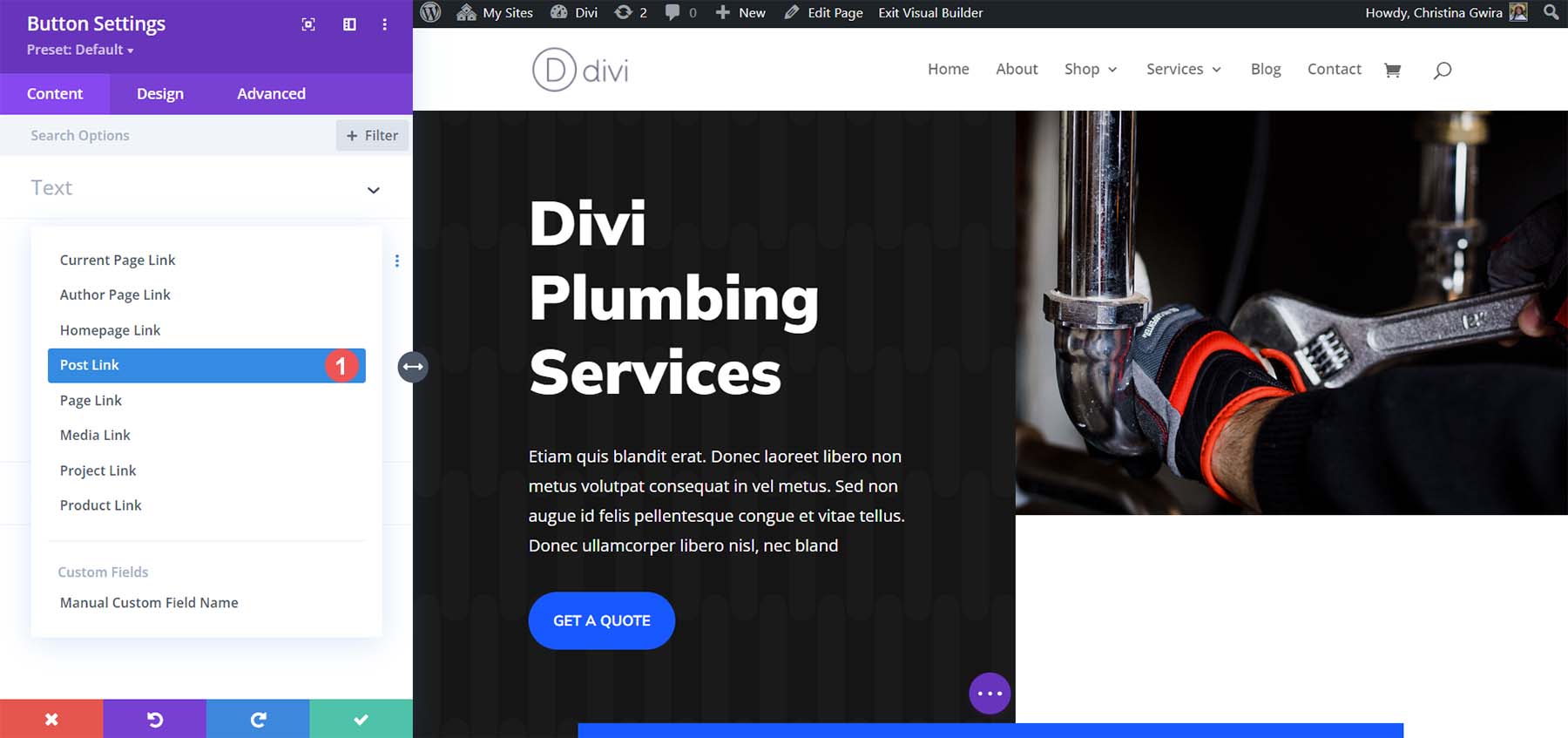
接下來,我們點擊“連結”標籤。 請注意動態內容的圖示。 我們可以在這裡連結到整個網站的各個位置。 點選動態內容圖示。

由於我們將連結到我們網站上的頁面,因此我們點擊「頁面連結」選項。

這將顯示我們網站上的頁面列表。 如果您的網站上有很多頁面,您可以使用搜尋框來幫助縮小結果範圍。

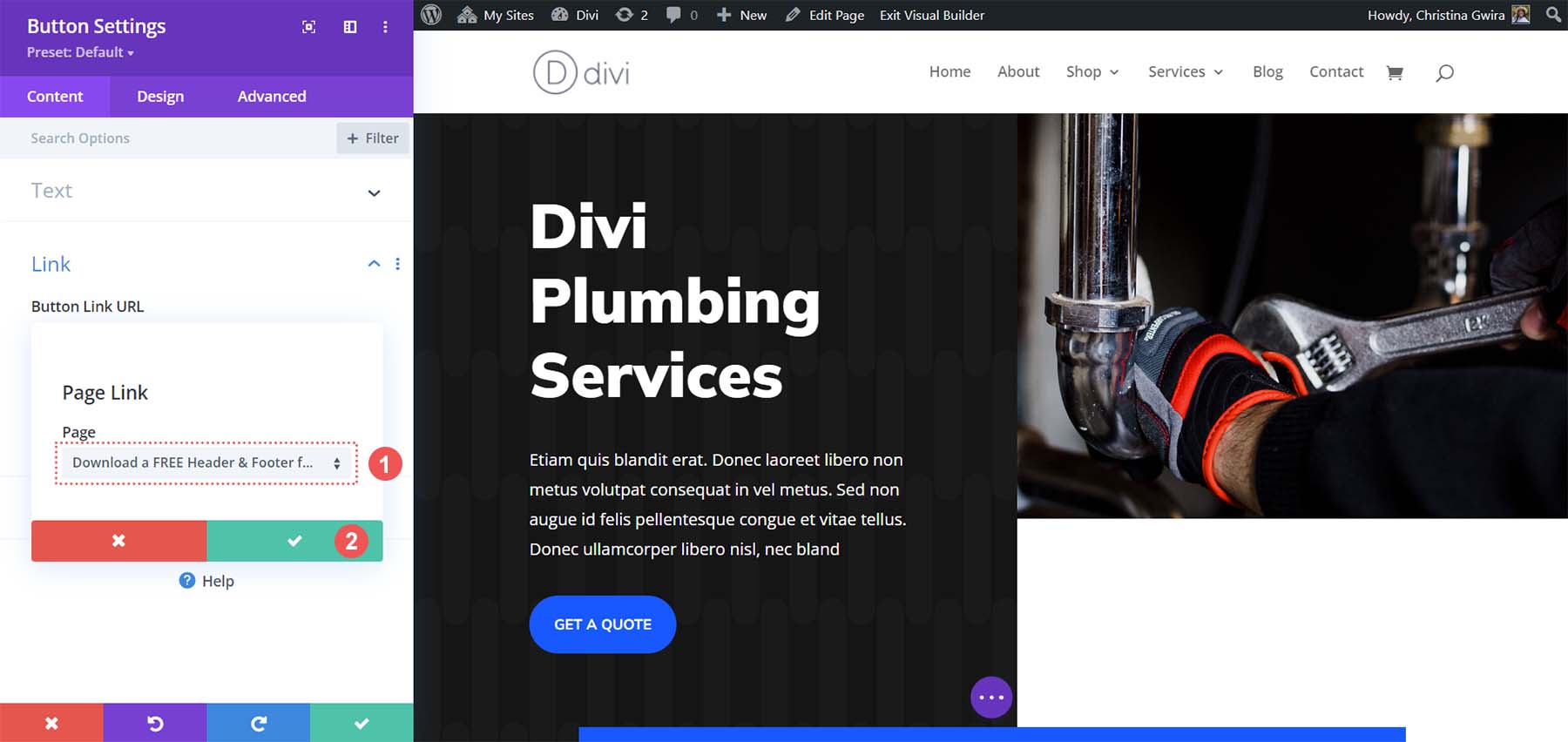
找到要連結的頁面後,點擊它。 這會將其連結到您的按鈕。 然後,點擊綠色複選標記以選擇您的頁面。

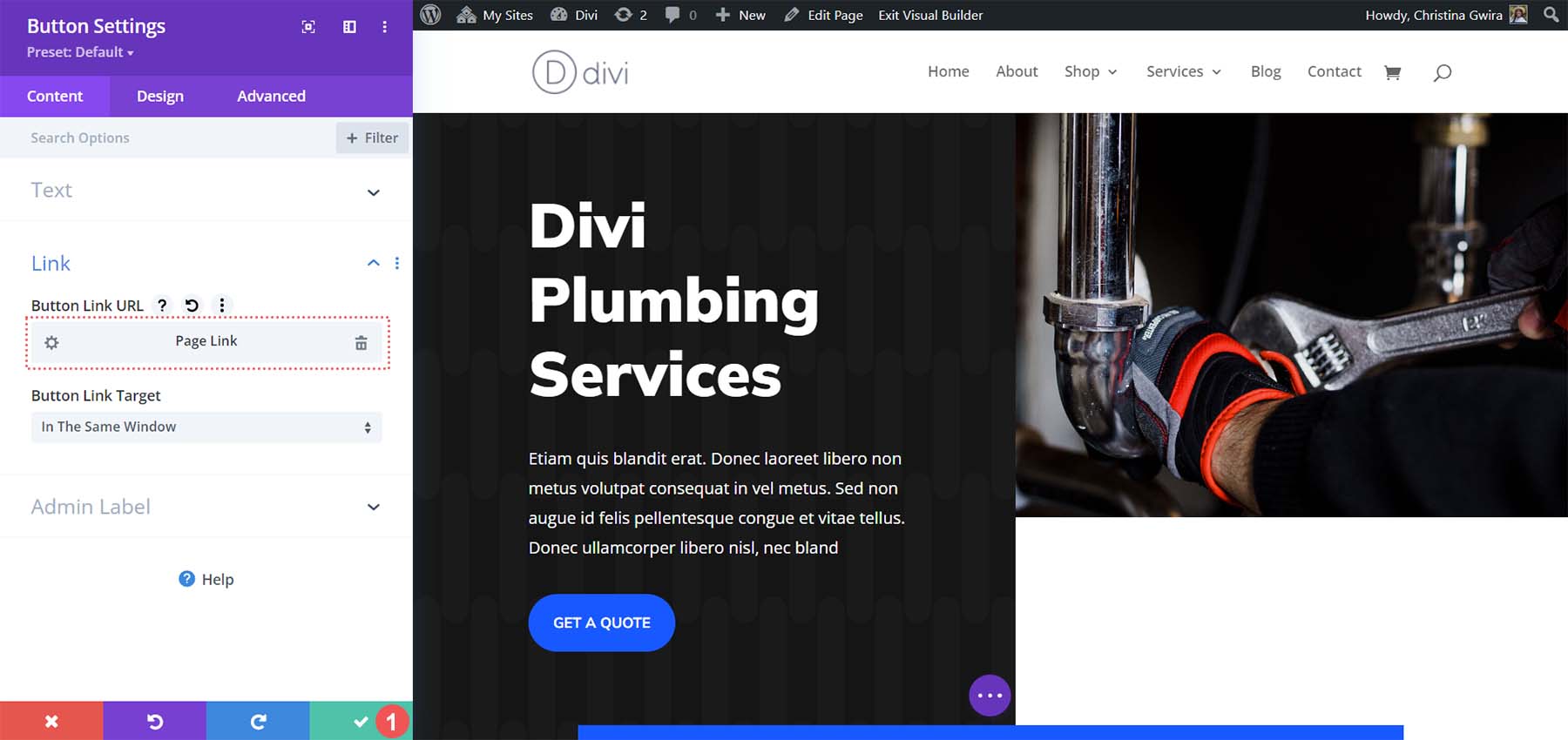
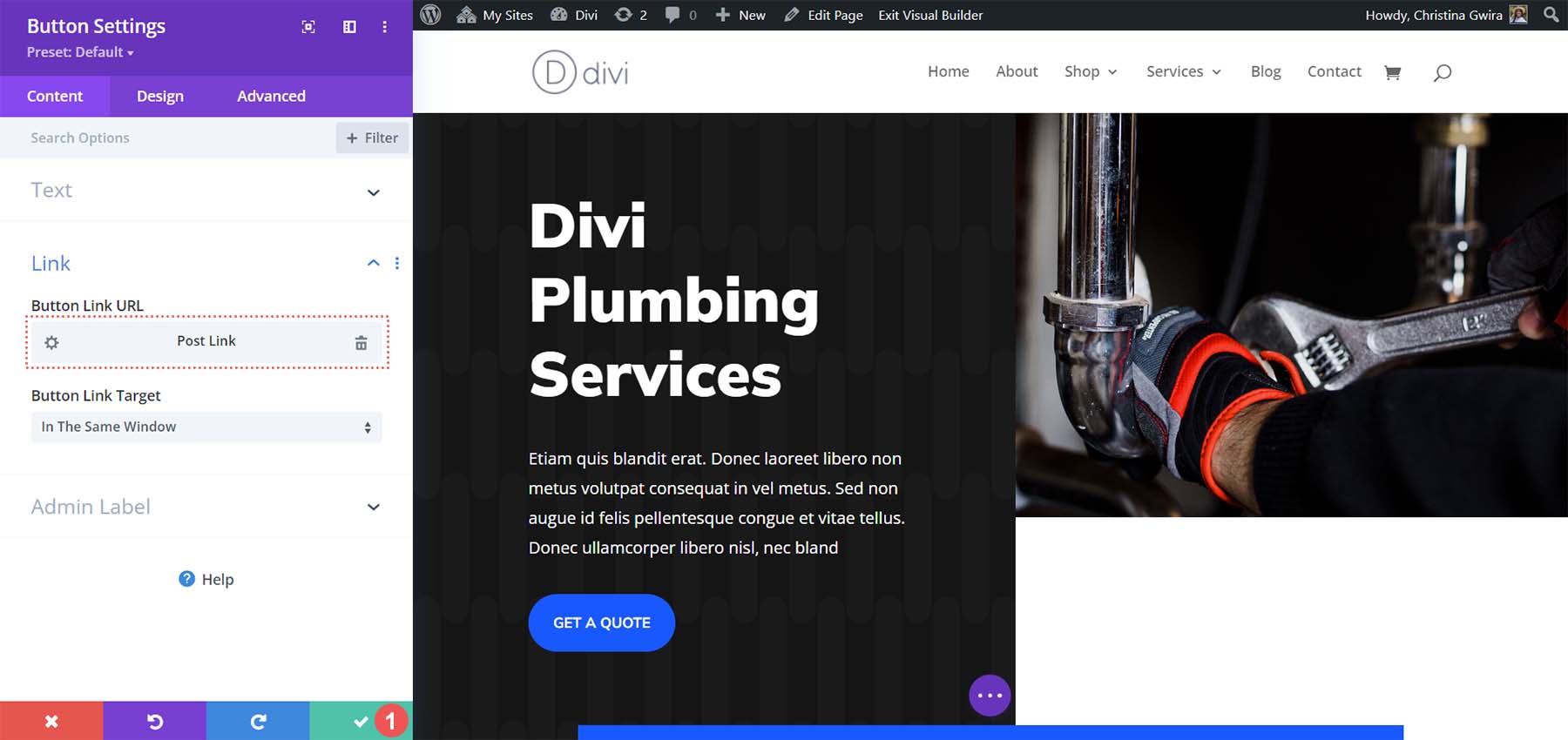
完成此操作後,您會注意到連結 URL 文字方塊現在顯示您有一個頁面連結。

如果需要,您可以點擊齒輪圖示來更新此鏈接,將其變更為另一個頁面。 或者,您可以點擊垃圾桶圖示以完全刪除動態連結。 若要儲存更改,請按一下按鈕模組設定框底部的綠色複選標記。 現在,您已向按鈕新增了動態頁面連結。 在 Divi 中使用動態連結的另一個好處是,如果您變更動態新增頁面的 URL,則無需擔心更改它的每個實例。 只要連結是動態建立的,無論在哪裡被調用,它都會自動更新。
現在,讓我們為網站內的部落格文章添加動態連結。
添加您的連結:連結到帖子
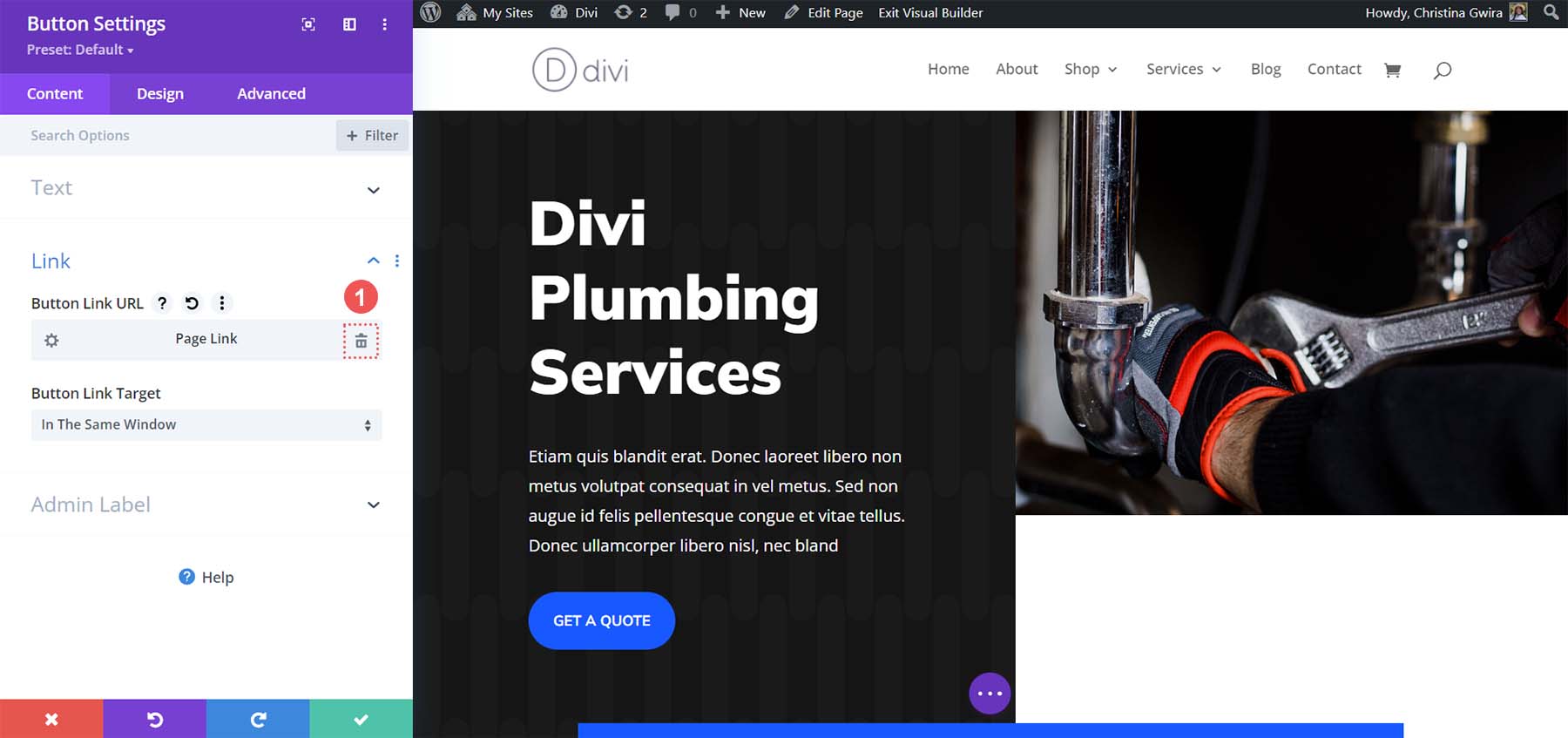
首先,我們將刪除先前新增的動態連結。 首先,點擊標題按鈕的齒輪圖示。

請注意,因為我們已經有一個動態鏈接,所以我們看到鏈接文本框已被填充。 我們將點擊垃圾桶圖示來刪除此動態連結。

刪除連結後,我們將返回並點擊動態內容圖示。

然而,這一次,我們將選擇帖子鏈接,因為我們想要鏈接到博客文章。

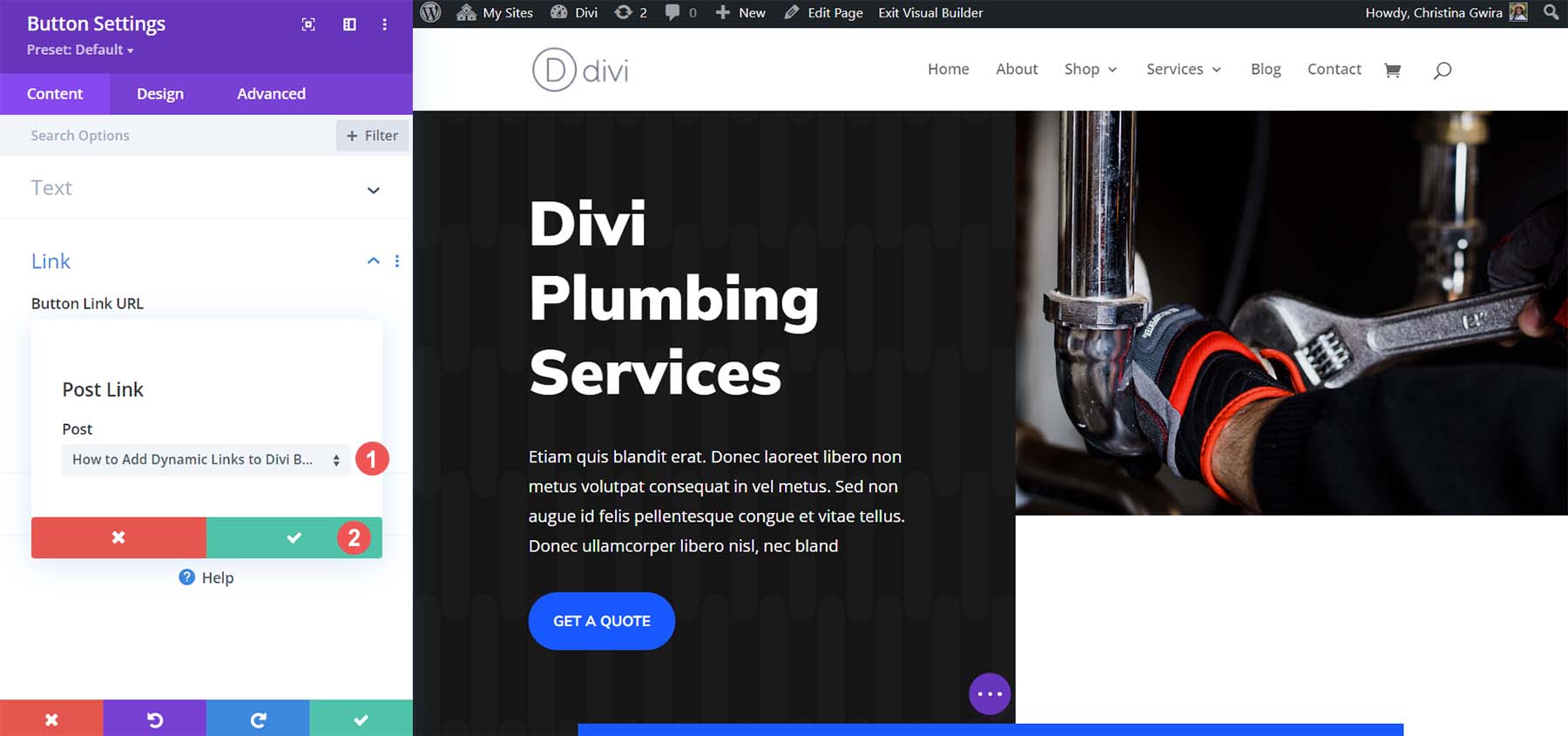
透過向我們提供的部落格文章列表,我們可以選擇要連結的文章。 然後,點擊綠色複選標記以儲存您的選擇。

請注意,該連結不再顯示“頁面連結”,而是顯示“帖子連結”,因為我們連結到部落格文章。 最後,按一下綠色複選標記以儲存變更。

四捨五入
借助 Divi 的按鈕模組,您可以透過連結釋放您的創造力。 該工具可以輕鬆連接到您網站上的各個目的地。 在按鈕模組中採用動態連結是節省時間的明智方法,消除了手動搜尋連結的麻煩。 不僅需要時間,還需要精力——您無需記住更新任何更改的連結。 透過動態鏈接,可以輕鬆製作長尾關鍵字 URL,而無需記住 URL 的負擔。 強烈建議在整個連結和設計過程中使用動態連結。 有了 Divi,一切都變得輕而易舉!
