如何將 Elementor 搜索圖標添加到網站菜單中
已發表: 2022-07-11您如何在電子商務網站上搜索您想要的產品? 主要使用搜索框。
搜索框為用戶提供了正確的方向。 通常,在線商店具有不同類別的各種產品。 擁有一個經過優化的搜索欄可以幫助客戶更快地找到他們想要的東西。
您的電子商務網站使用 Elementor 設計精美,並擁有大量獨家產品。 但如果沒有搜索功能,客戶將難以獲得合適的產品。 甚至這會讓他們非常失望,從而他們會離開網站。
今天,我們將向您展示如何將 Elementor 搜索圖標添加到您的網站菜單中。 為什麼要等?
我們進去吧。
為什麼應該將搜索選項添加到您的網站
搜索欄是您在大多數現代網站上都能找到的基本網站功能之一。 作為網站所有者,您可以將此功能添加到您的網站以用於不同目的,例如查找必要的內容、搜索產品、確保更好的網站導航等等。 但是,訪問者可以使用搜索功能實時獲取正確的數據。 除此之外,這裡還有在您的網站上使用搜索欄的一些好處。
- 改善訪問者的用戶體驗
- 幫助訪問者快速找到他們想要的信息/產品
- 提高轉化率
- 讓訪問者在您的網站上停留更長時間
- 幫助您了解人們在您的網站上查看的內容
如何將 Elementor 搜索圖標添加到您的網站菜單
是時候向您展示如何將搜索表單/圖標添加到我們的 Elementor 網站導航菜單。 我們使用我們預先設計的頁面進行演示。 此外,我們還使用 Elementor 免費和專業版小部件創建了導航菜單。

在深入學習本教程之前,您需要在您的 WordPress 網站上安裝並激活以下插件。
先決條件:
- 元素(免費)
- 元素專業版
讓我們開始吧:
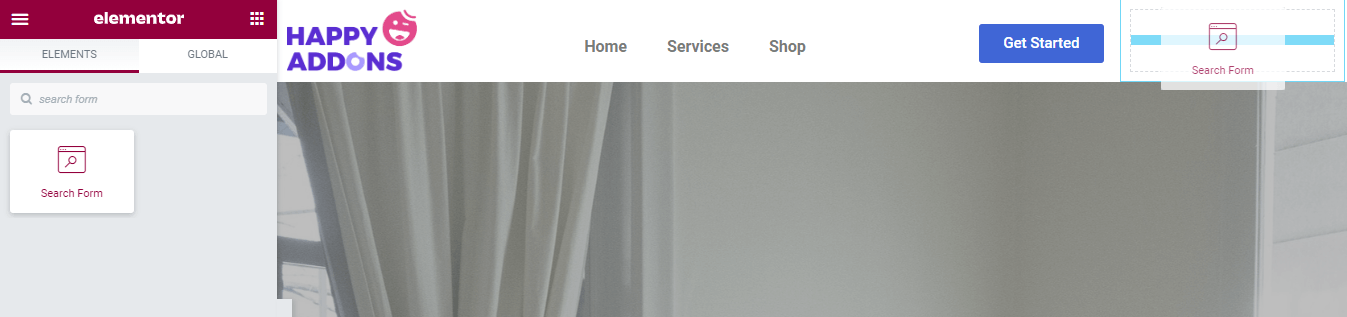
第 1 步:添加 Elementor 搜索表單小部件
我們網站的菜單沒有您注意到的任何搜索選項。 我們想在導航欄中添加一個搜索圖標,因此我們在菜單區域中添加了一個新列。
首先,您可以從左側的 Elementor 小部件區域找到“搜索表單”小部件。 然後,您需要將小部件拖放到導航菜單的正確大小列中。

此外,了解如何在 WordPress 中創建菜單。
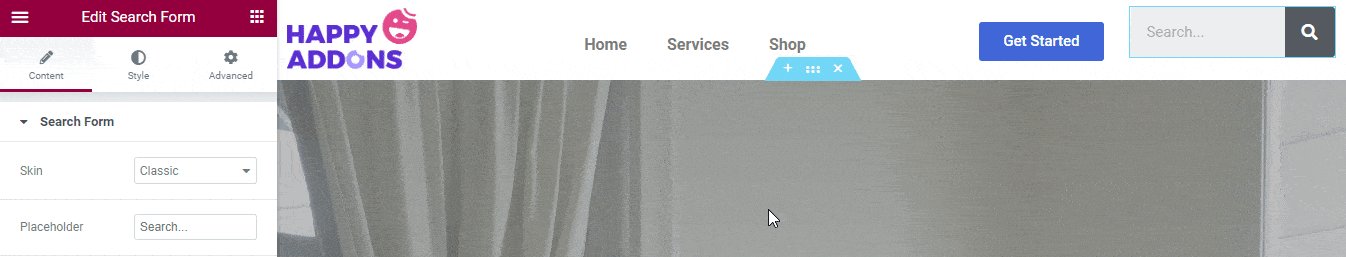
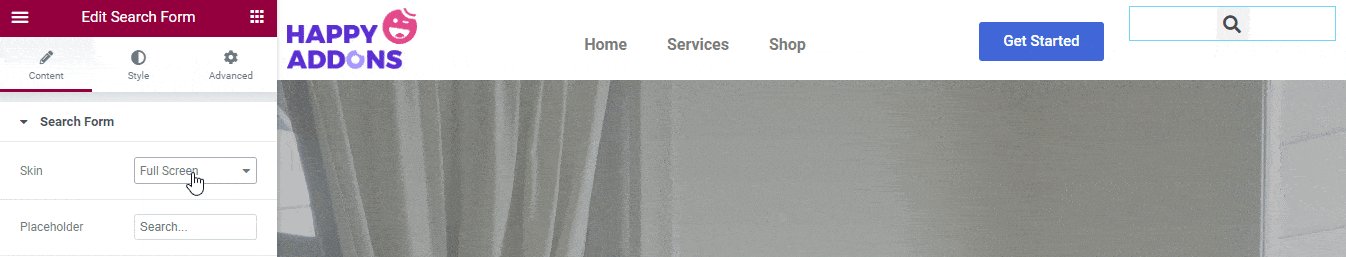
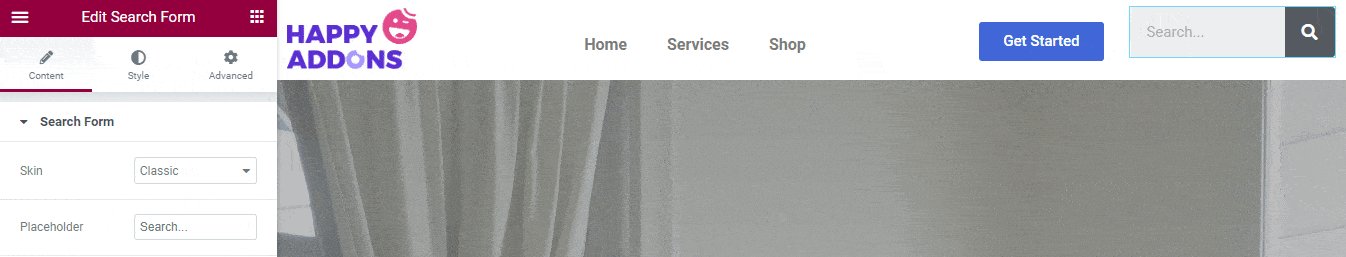
第 2 步:設置搜索皮膚
添加小部件後,您將獲得在內容區域中管理搜索表單內容的所有基本選項。
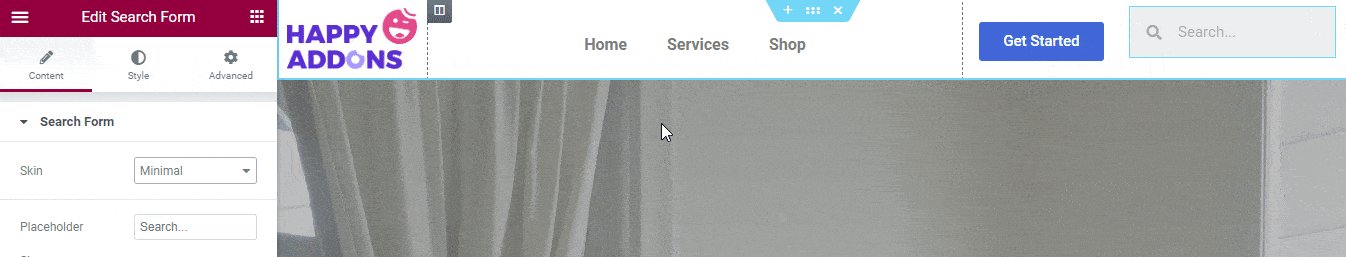
您可以使用三種不同的皮膚來設置表單設計。 皮膚是。
- 經典的
- 最小
- 全屏
查看下圖,找到您最喜歡的皮膚。

您可以在內容部分編寫佔位符文本。
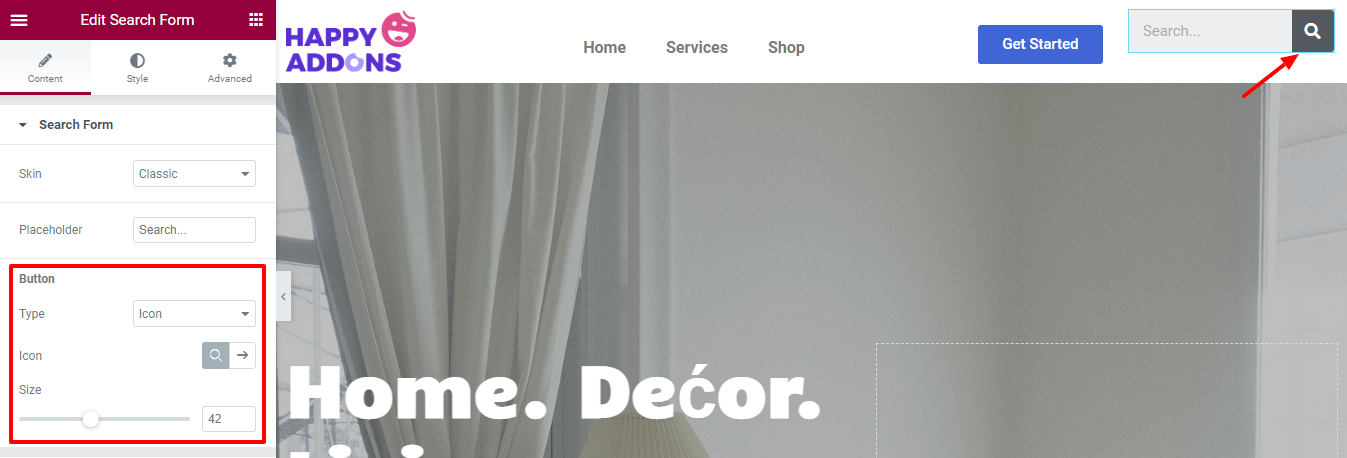
第 3 步:管理搜索按鈕內容
內容區域允許您管理搜索表單按鈕內容。 您可以將 Button Type設置為Icon和Text 。 在這裡,我們將Icon定義為我們的 Button。 您還可以更改圖標並以自己的方式管理圖標大小。

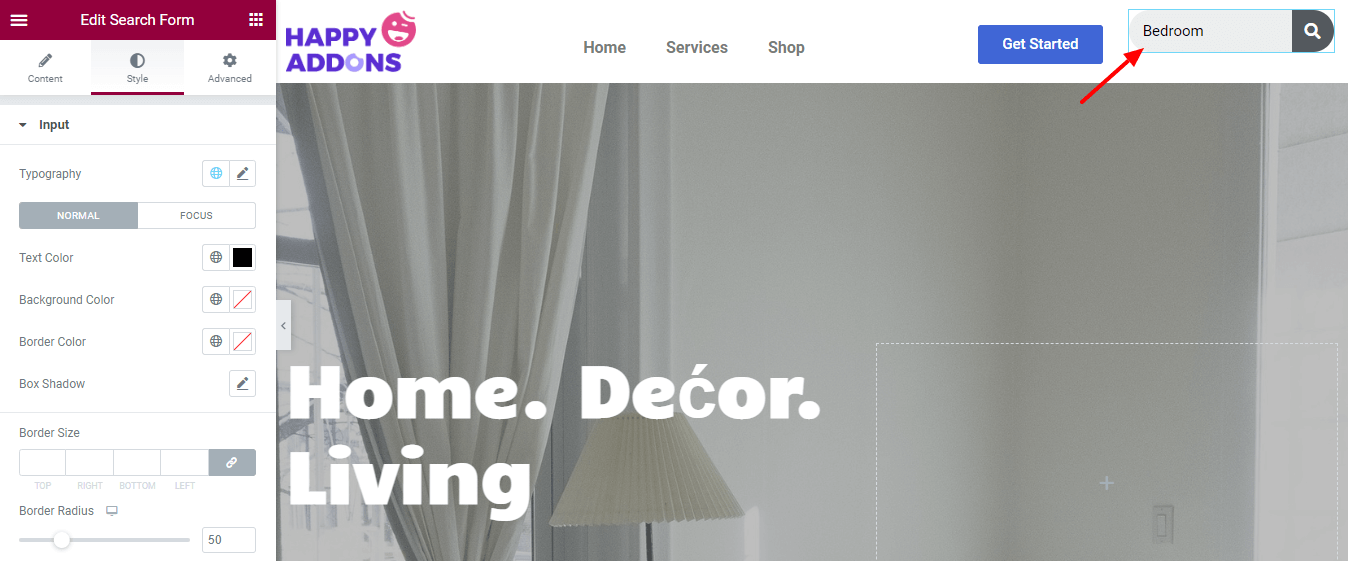
第 4 步:樣式表單輸入字段
要自定義默認搜索表單樣式,您需要轉到樣式部分。 您可以重新設置搜索表單的輸入字段的樣式。 您可以更改輸入的排版、文本顏色、背景顏色、邊框顏色、框陰影、邊框大小和邊框半徑。

在這裡,我們自定義了文本顏色並添加了邊框半徑並將其他設置保持為默認值。

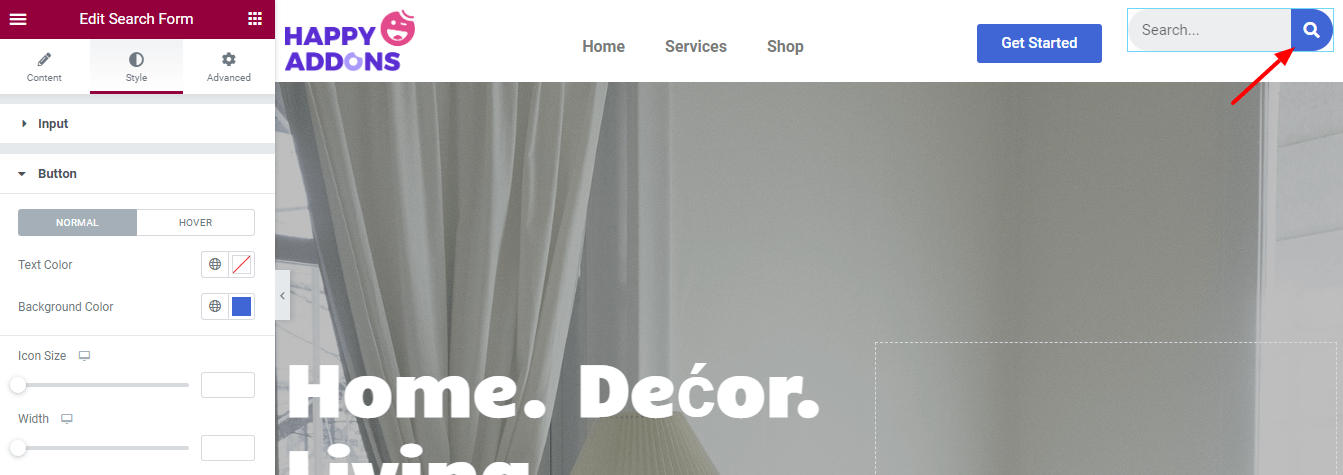
第 5 步:樣式按鈕
Style->Button區域帶有裝飾搜索表單按鈕的必要選項。 您更改文本顏色、背景顏色、圖標邊和圖標寬度。
為了使 Button 吸引人,我們更改了它的Background Color 。

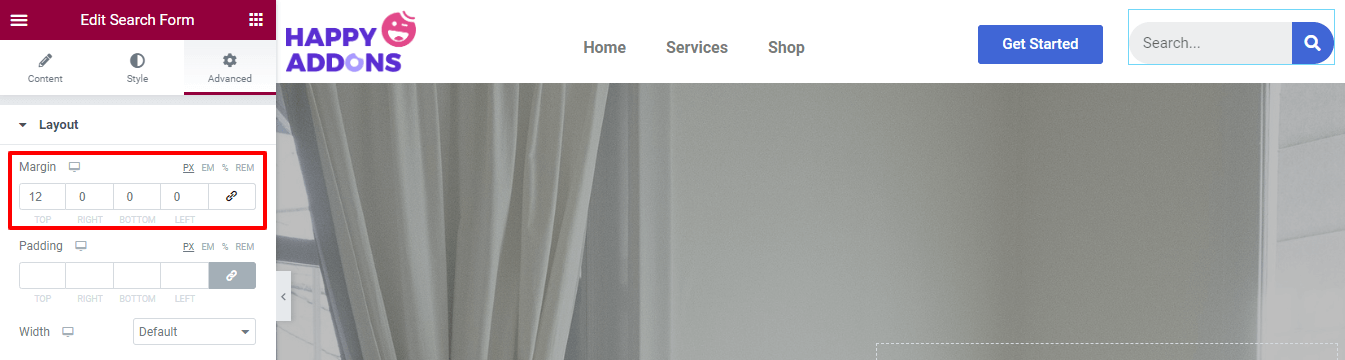
第 6 步:在佈局區域中添加邊距
您可以通過轉到“高級”部分來獲取 Elementor 提供的其他設置。 我們還使用此選項來更改Layout 。
在這裡,我們在小部件頂部添加了一個額外的“ 12px ”邊距,以便小部件輕鬆與其他菜單內容對齊。

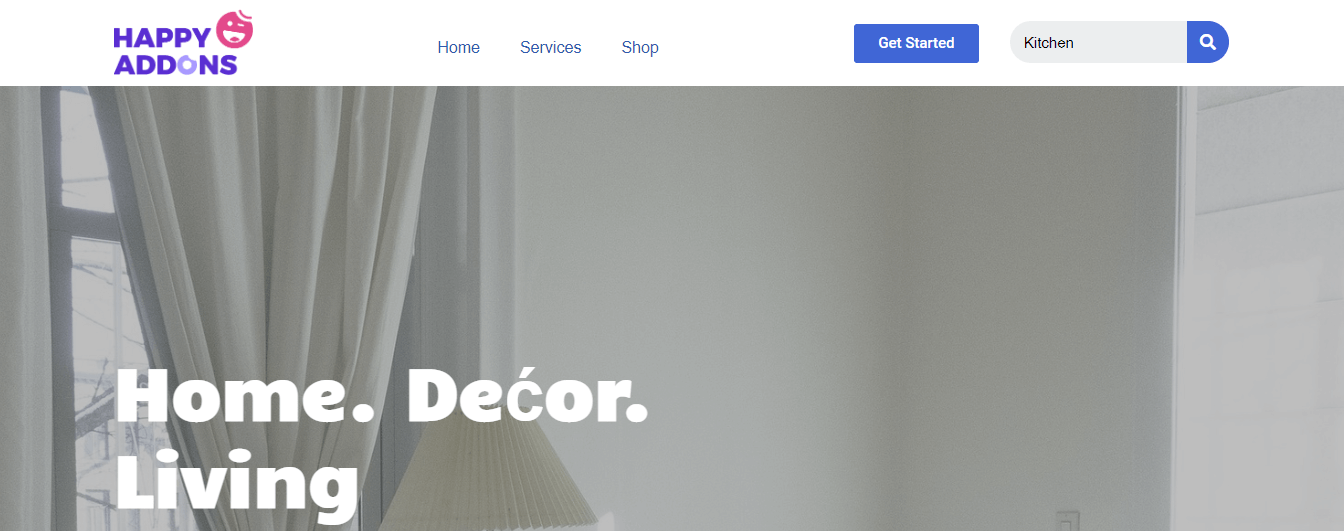
搜索表格的最終預覽
在此處自定義小部件之後是我們新導航菜單的最終外觀,該菜單具有漂亮的 Elementor 搜索圖標/表單。

而已。
將 Elementor 搜索圖標添加到菜單的常見問題解答
如果您對此博客仍有一些疑問,那麼您應該查看下面的常見問題解答部分。 我們挑選了一些常見問題並進行了回答,以便您闡明自己的想法。
1. Elementor 搜索表單小部件是免費的嗎?
不,搜索表單小部件是一個高級小部件。
2. 如何自定義 WordPress 中的搜索欄?
您可以以不同的方式將搜索欄添加和自定義到您的 WordPress 網站。 您還可以查看這個方便的教程,了解如何將搜索欄添加到 WordPress 網站。
3. 如何在 Elementor 中創建和編輯搜索結果頁面?
您可以輕鬆添加搜索結果頁面以在 Elementor 中查找實現網站內容。 只需按照以下步驟操作。
一個。 轉到模板-> 主題生成器。
灣。 查找搜索結果。
C。 單擊添加新的或 (+) 圖標。
d。 最後選擇一個現成的模板來製作你的搜索結果頁面。
結論
搜索選項是每個網站都必須具備的理想網站元素。 它不僅有助於查找網站的內容或產品,還可以確保更好的用戶體驗。 現在,您知道在網站上設置搜索欄的重要性,並且知道如何立即實施它。
如果您仍然對從何處以及如何開始將搜索表單添加到您的網站感到困惑,您可以按照上述步驟操作。
享受閱讀? 在您的社交渠道上分享此博客,並與我們的社交網絡 Twitter 和 Facebook 保持聯繫。
