如何將電子郵件和電話圖標添加到您的 Divi 標題和菜單
已發表: 2020-03-21電子郵件和電話是與潛在客戶溝通的一些最佳和最有效的方式。 電子郵件和電話圖標應該在您的網站中突出顯示,以創建號召性用語並方便他們與您聯繫。 默認情況下,Divi 在主菜單中不包含可點擊的電子郵件和電話圖標,但添加它們很容易。 在本文中,我們將了解如何將電子郵件和電話圖標添加到您的 Divi 標題和菜單。
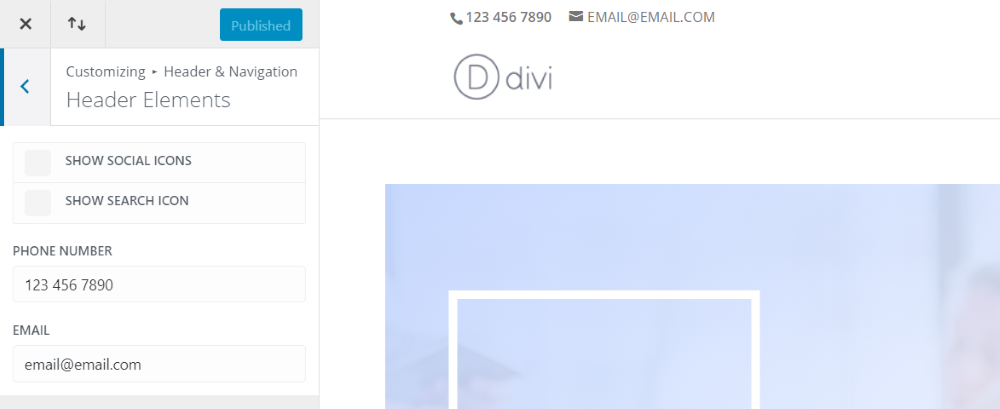
默認 Divi 標題圖標

以下是 Divi 的默認圖標以及它們如何與標題一起使用。 如果您添加電話號碼或電子郵件地址,Divi 的標準圖標將顯示在輔助菜單欄中。 此菜單出現在主菜單上方,並且可以與主菜單分開設置樣式。 電子郵件地址可點擊,而電話號碼不可點擊。

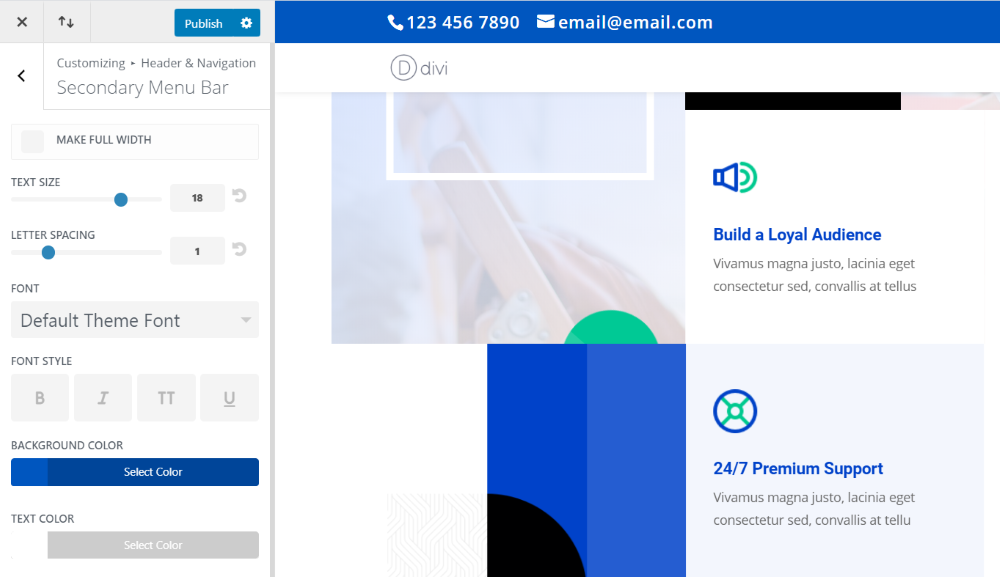
輔助菜單欄可以使用Theme Customizer進行樣式設置。 在這個例子中,我把字體變大了,增加了行距,把背景變成了藍色,把它們的顏色變成了白色,這樣它就很醒目了。 圖標與字體顏色相同。
它們沒有單獨的控件,因此無法調整、禁用或替換圖標。 您還受限於圖標的放置位置。 您可以使其全寬,但如果您想要任何其他更改,您必須通過代碼或插件對其進行自定義。
迪維圖標派對

Divi Icon Party 解決了這個問題。 這是一個來自 Divi Space 的插件,它為 Divi 添加了 30 多個新圖標。 它們在主題選項(顯示在頁眉和頁腳中)和社交媒體模塊中都可用,它可以顯示在您可以顯示模塊的任何位置。 它們的樣式可以與 Divi 附帶的任何圖標一樣。
最新版本的 Divi Icon Party 增加了電子郵件和電話的圖標,各有兩個:
- 點擊發送電子郵件
- 點擊通話
- 電子郵件
- 稱呼

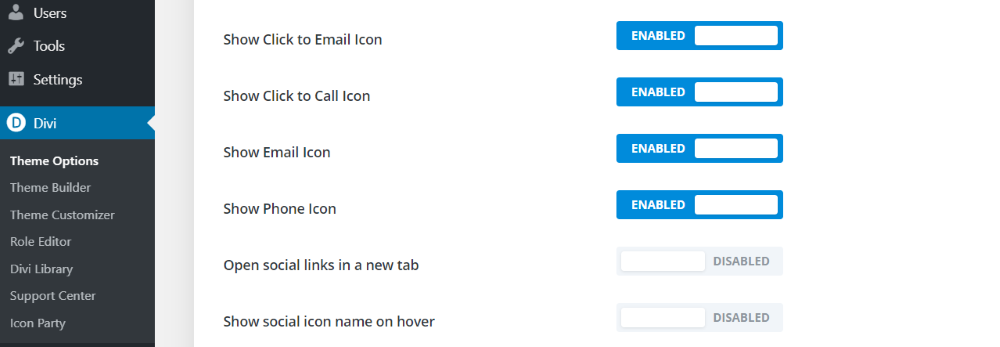
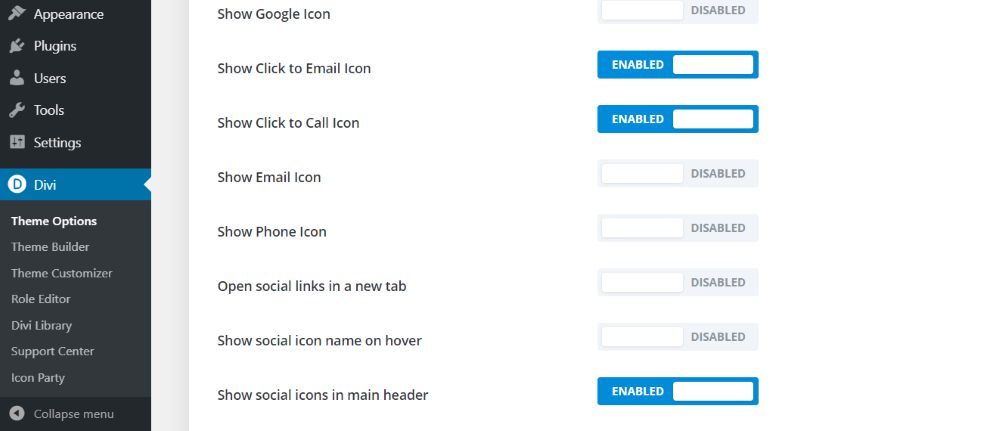
這兩種類型的圖標工作方式不同,我們將在本文中介紹這兩種類型。 在此示例中,我已在Divi 主題選項中啟用它們。

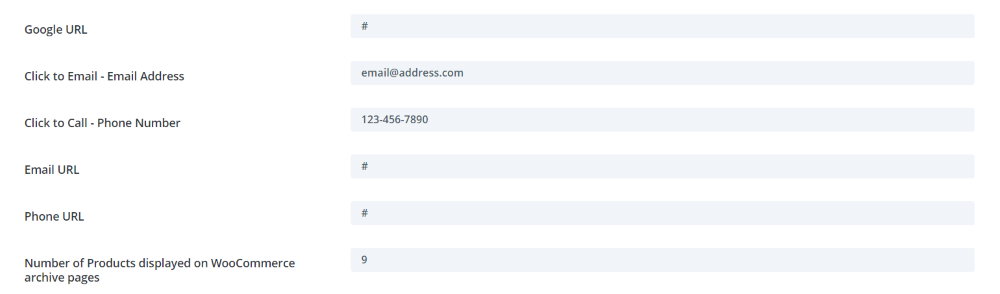
啟用後,向下滾動到字段並輸入鏈接(就像任何社交網絡一樣)。 在這種情況下,它是電子郵件地址和電話號碼。
將 Divi 圖標派對圖標添加到主菜單欄

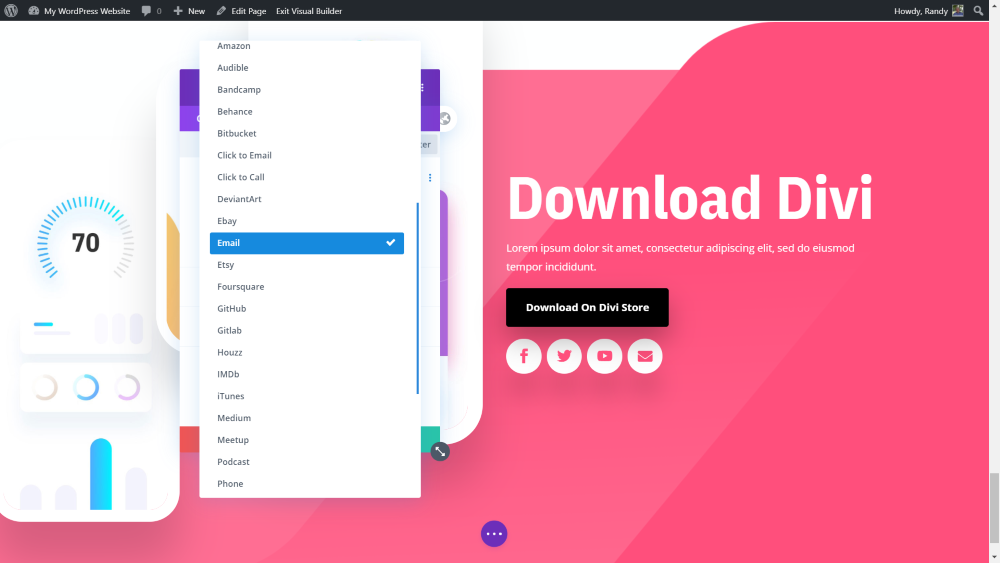
要將任何社交圖標(包括電子郵件和電話圖標)添加到主菜單,請在 Divi 主題選項中啟用按鈕在主標題中顯示社交圖標。 僅啟用要顯示的圖標。 在此示例中,我啟用了 Click to Email 和 Click to Call 圖標。

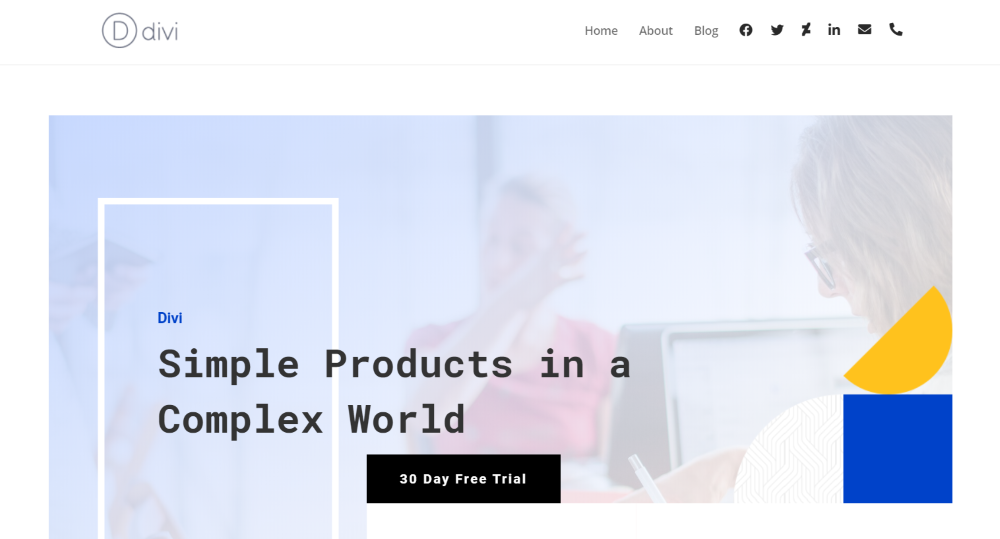
以下是圖標在菜單中的外觀。 這是默認菜單設置。 我還從 Divi Icon Party 添加了 DeviantArt 和 LinkedIn 的圖標。 DeviantArt 和 LinkedIn 是 Divi Icon Party 添加的 30 多個之一。 它們按照它們在主題選項列表中出現的順序從左到右顯示。

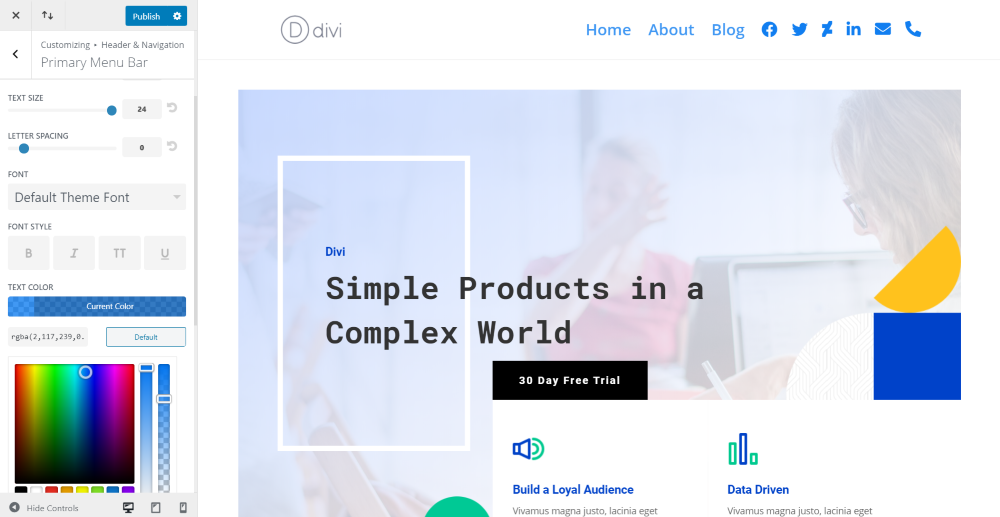
就像主菜單中的文本一樣,您可以調整圖標的顏色、大小、間距等。 在此示例中,我將大小增加到最大並更改了顏色。
將 Divi 圖標派對圖標添加到輔助菜單欄

您還可以在二級菜單欄中顯示圖標。 在Theme Customizer中,選擇在二級菜單欄中顯示社交圖標。 可點擊的圖標與您啟用的任何其他社交圖標一起出現。 在此示例中,我啟用了 Facebook、Twitter、DeviantArt 和 LinkedIn。

在這個例子中,我增加了圖標的大小,增加了字母間距,並使它們更暗。
頁腳中的 Divi 圖標派對圖標

您在 Divi 主題選項中啟用的任何圖標都會自動顯示在頁腳中。 此示例在頁腳中顯示了我所有啟用的圖標。 與二級菜單欄一樣,它們也是可點擊的。
社交媒體模塊中的 Divi 圖標派對圖標


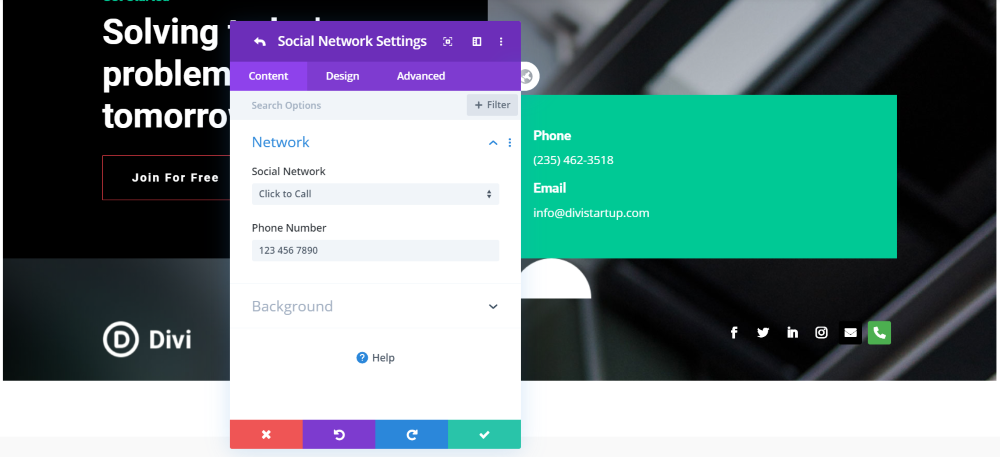
新圖標也可在社交媒體模塊中使用。 在此示例中,我已將 Click to Email 和 Click to Call 圖標添加到佈局中已包含社交媒體模塊的部分。 我保留了默認設置。 電話圖標的綠色背景有助於使其脫穎而出。

下面看一下常規的電子郵件按鈕。 我已經對其進行了樣式設置,以匹配來自優雅主題的應用程序佈局包中的其餘社交媒體關注按鈕。

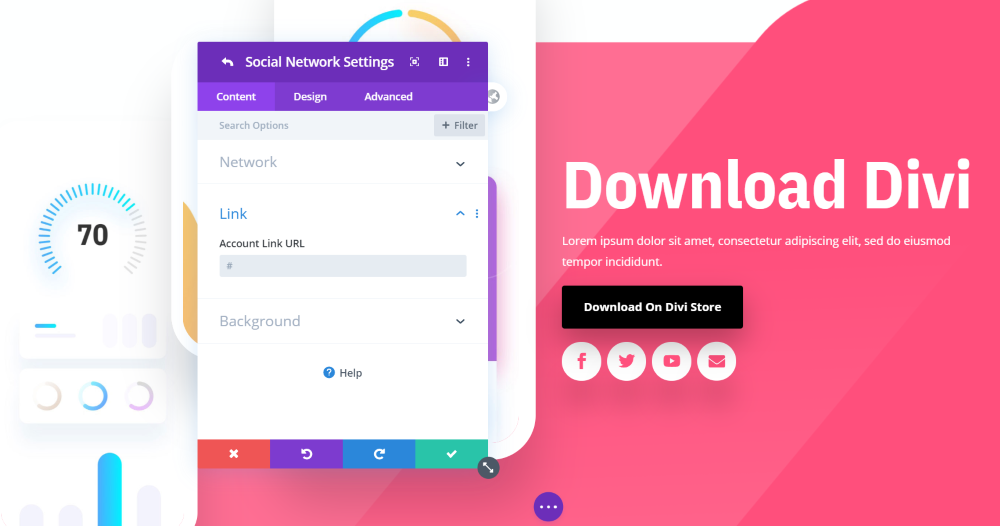
常規按鈕(那些沒有標記為“點擊到”的按鈕)與“點擊到”按鈕的工作方式略有不同。 對於電子郵件圖標,您可以提供打開 URL 的鏈接,而不是電子郵件客戶端。
使用 Divi Icon 派對圖標構建主菜單

您可以使用社交媒體模塊做很多事情,包括將它們添加到您使用 Divi Builder 構建的頁眉和頁腳中。 對於此示例,我使用 Divi 佈局創建了一個頁面。 我使用的是空白模板,因此它沒有頁眉或頁腳。 然後我在頂部添加了一行來創建我的菜單。

這是它在佈局中的外觀。 我使用佈局中的元素來創建標題。

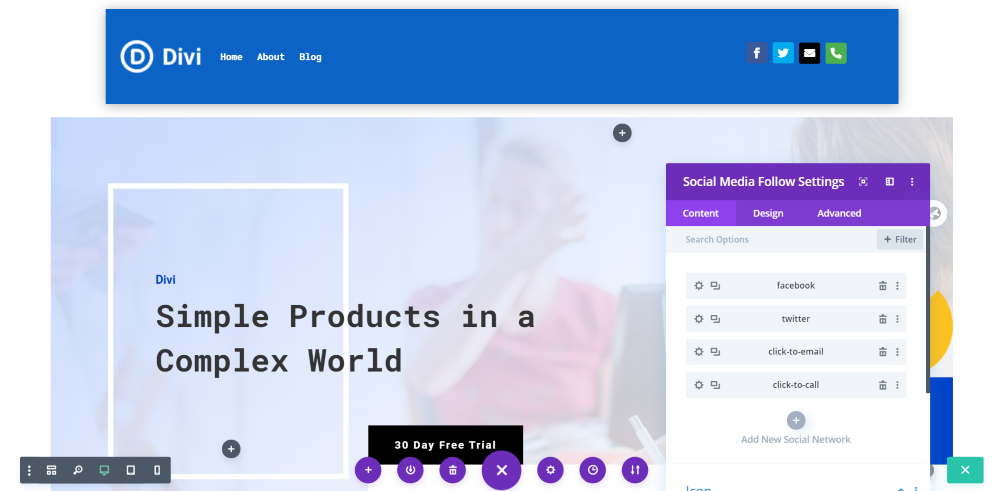
當然,它不一定是佈局的一部分。 在此示例中,我已將菜單和社交媒體模塊添加到頁面頂部它們自己的部分。 我為該行提供了佈局中的背景顏色和框陰影,使其脫穎而出。

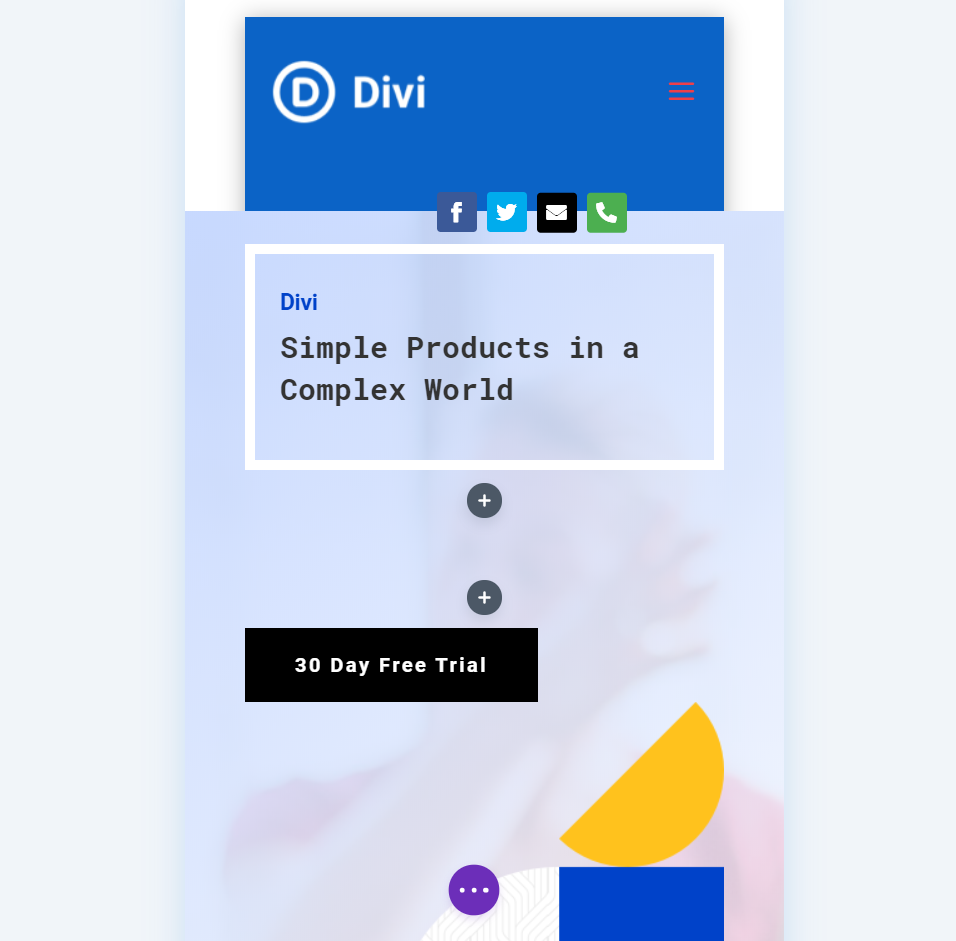
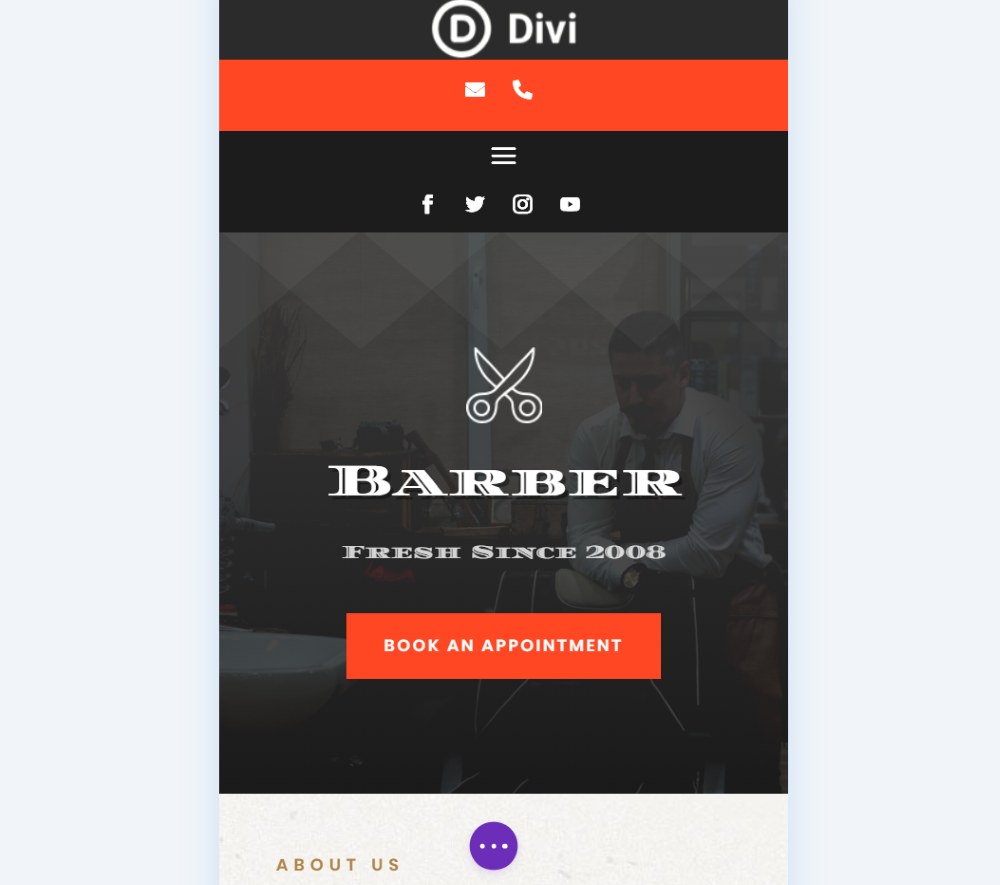
這是它在移動設備上的外觀。 社交媒體關注模塊與標題和下一部分重疊,創建了獨特的移動標題設計。 Click to Email 和 Click to Call 按鈕在標題中看起來很棒,可以吸引訪問者採取行動。
使用帶有 Divi Icon 派對圖標的主題生成器

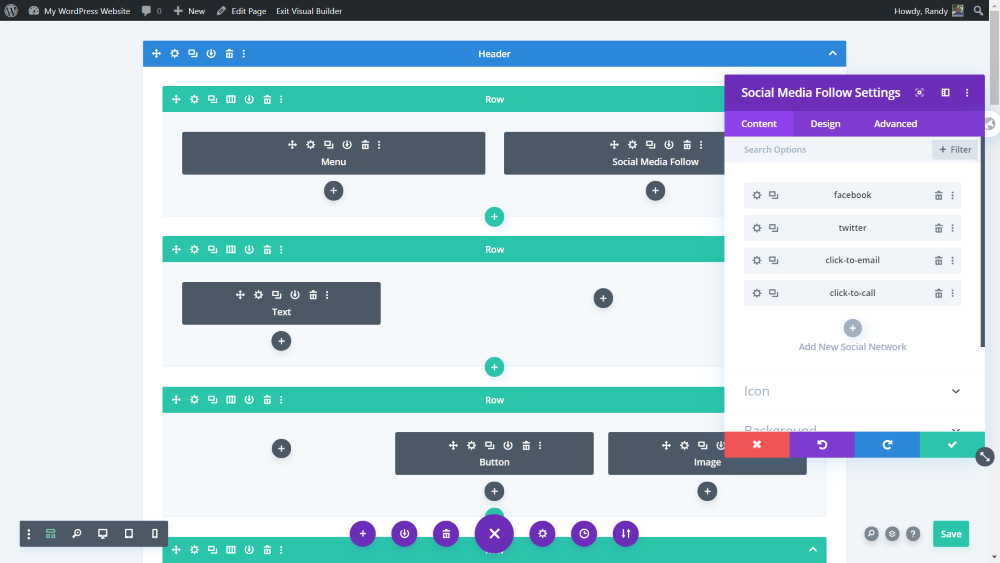
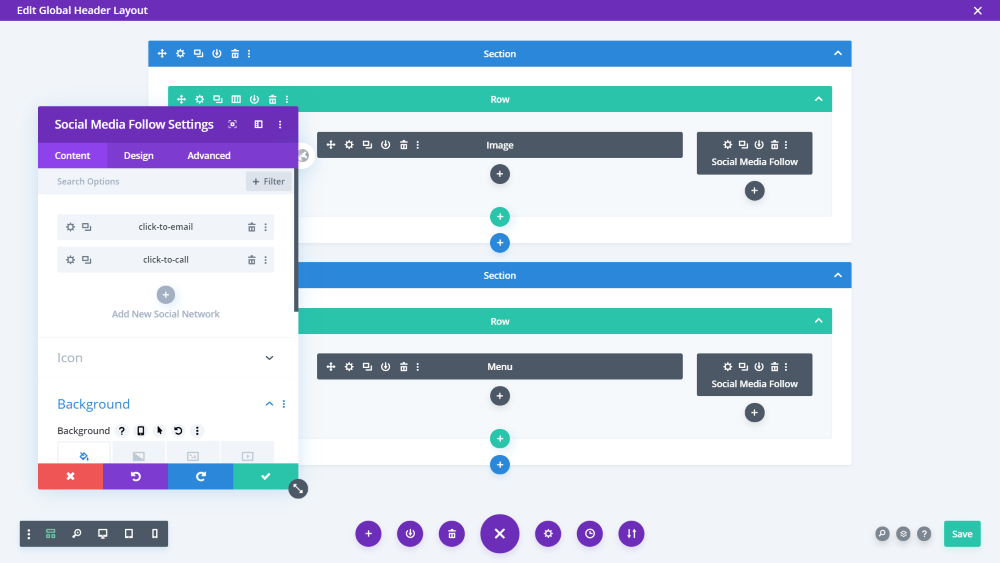
使用社交媒體關注模塊的主題生成器中也可以使用這些圖標。 這是構建標題的好方法。 這是優雅主題的主題生成器的全局標題之一。 原始標題在頂行包含一個聯繫按鈕。 我已將其替換為社交媒體關注模塊,並添加了單擊電子郵件和單擊呼叫圖標。

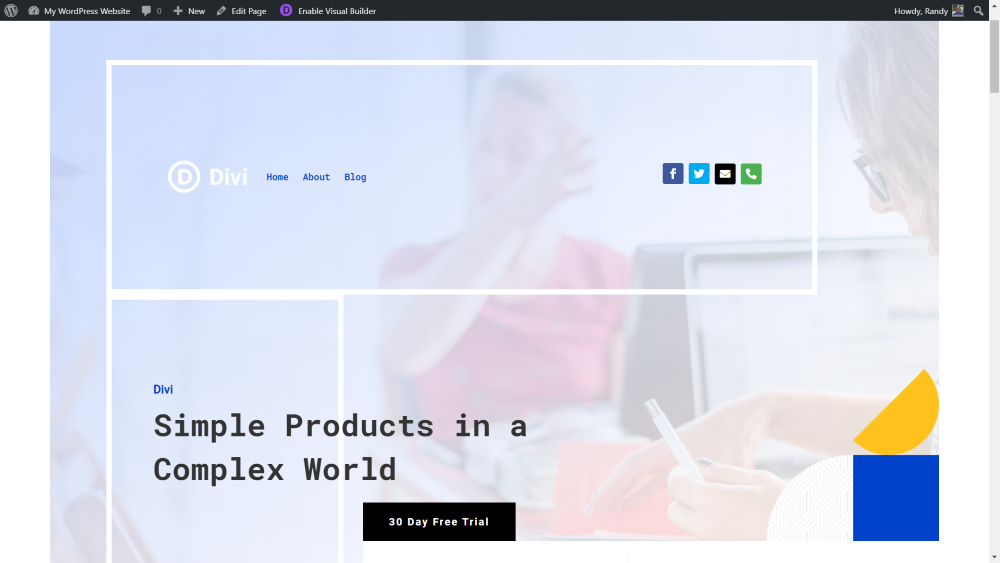
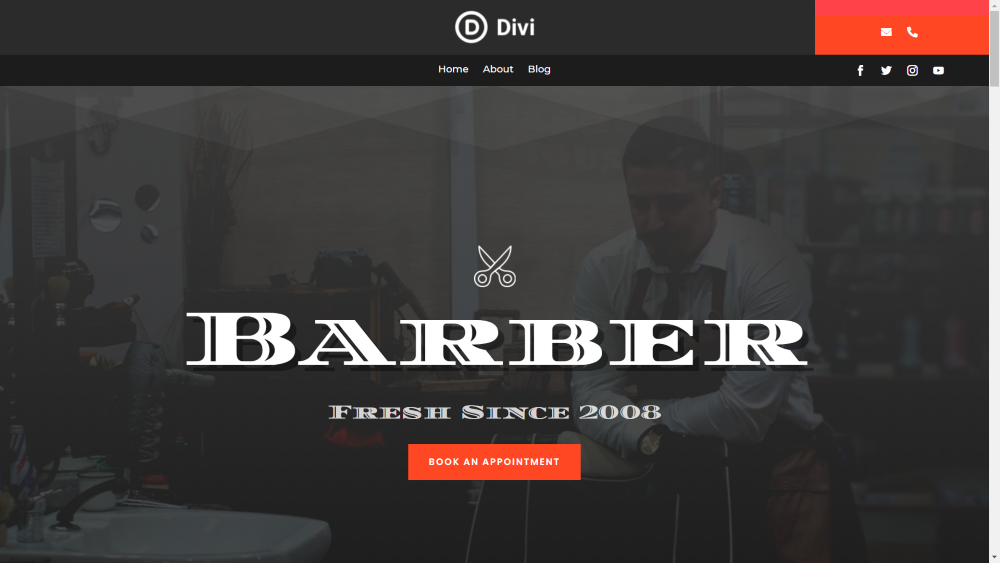
這是它在前端的外觀。 可點擊按鈕現在位於社交關注按鈕上方的號召性用語區域內。

這是它在移動設備上的外觀。 可點擊的按鈕在移動標題中的菜單上方突出。
自定義主題生成器頁腳

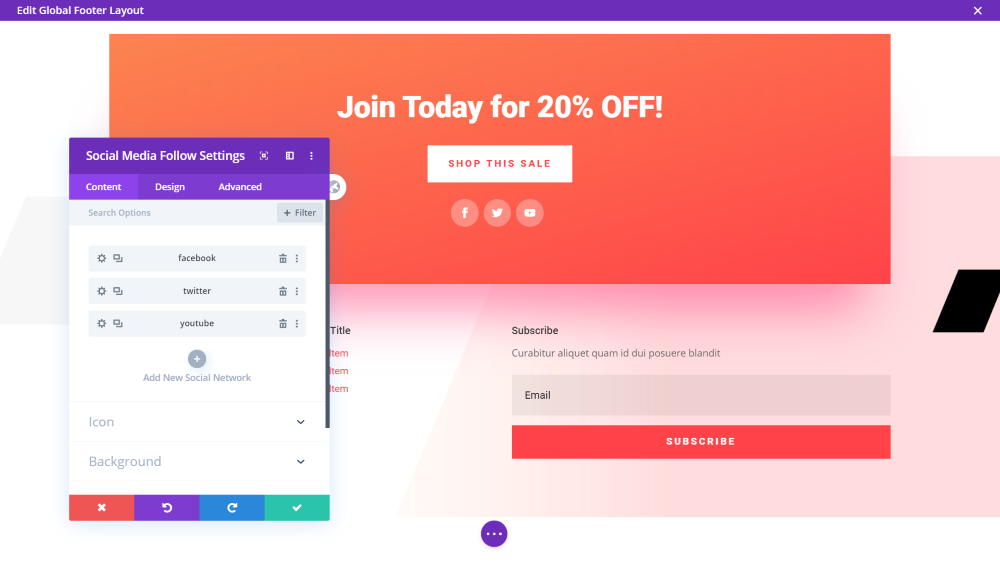
這是來自優雅主題的主題生成器佈局的全局頁腳。 它包括一個帶有商店按鈕和社交關注按鈕的銷售 CTA,然後是幾個小部件區域和一個電子郵件選擇模塊。 我正在將可點擊按鈕添加到號召性用語中。

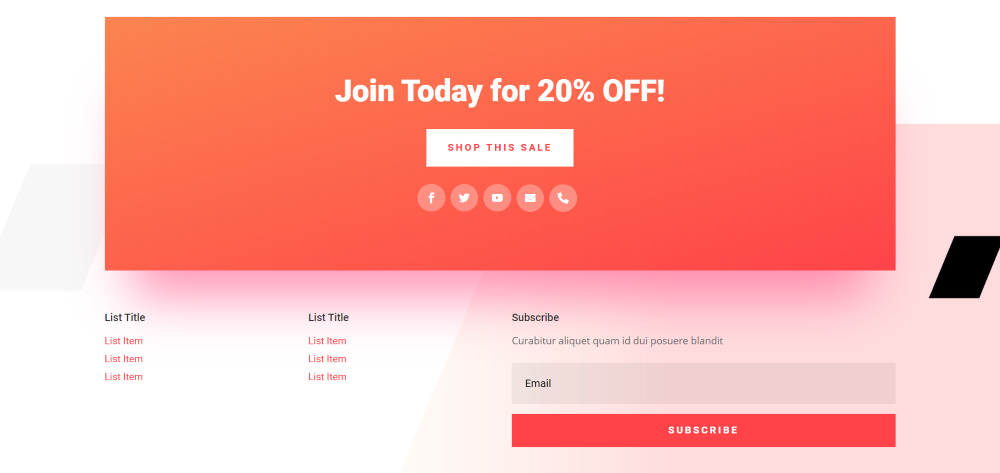
這是它在前端的外觀。 可點擊的按鈕與社交按鈕完美融合。 由於它們不包含文本,因此訪問者很容易理解他們可以點擊它們。
結束的想法
這就是我們對如何使用 Divi Icon Party 將電子郵件和電話圖標添加到 Divi 標題和菜單的看法。 為訪問者提供更方便的聯繫方式並不能保證一定會這樣做,但它確實讓他們更容易,這是一件好事。 它更容易這一簡單事實提高了他們在需要時與您聯繫的可能性。
將圖標添加到您的 Divi 標題和菜單並不難,Divi Icon Party 使工作盡可能簡單。 如需更深入地了解 Divi Icon Party,請參閱使用 Divi Icon Party將更多圖標添加到社交媒體模塊的文章。
我們希望收到你的來信。 您是否在 Divi 標題和菜單中添加了電子郵件和電話圖標? 在下面的評論中讓我們知道。
