如何在 WooCommerce 中添加快速結帳按鈕
已發表: 2023-07-21您是否想在您的在線商店中添加快速結帳按鈕?
快速結賬有助於簡化結賬流程並改善客戶的整體購物體驗。 它還可以提高轉化率並減少購物車放棄率。
在本文中,我們將向您展示如何在 WooCommerce 中添加快速結帳按鈕。

為什麼在 WooCommerce 中添加快速結賬?
向您的 WooCommerce 商店添加快速結賬可為您的客戶提供更好的購物體驗。
它允許客戶直接進入付款頁面並跳過購物車或結賬頁面。 他們也不必前往支付提供商頁面或填寫結賬表格即可完成購買。
快速結帳按鈕使整個購買過程更加快捷。 客戶只需點擊按鈕並登錄即可立即支付他們想要購買的產品。 因此,您可能會看到轉化率提高,廢棄的購物車減少。
添加快速結賬還可以幫助屏幕尺寸較小的移動用戶。 顧客只需點擊按鈕即可快速購買產品。
但是,WooCommerce 默認情況下不提供快速結帳選項。 您將需要使用 WooCommerce 插件將該功能添加到您的在線商店。
也就是說,讓我們看看如何在 WooCommerce 中添加快速結賬按鈕。
在您的 WooCommerce 商店中設置 FunnelKit
FunnelKit 是市場上最好的 WooCommerce 銷售漏斗插件。 它允許您添加快速結帳按鈕並為您的在線商店創建不同的渠道頁面。
使用該插件的最大好處是它可以與 Stripe、Apple Pay、Google Pay、PayPal Express、Amazon Pay 和其他支付網關一起使用以進行快速結帳。 這樣,您就不必使用第三方插件或擴展將每個支付提供商添加到您的在線商店。
FunnelKit 還提供用戶友好的模板,讓您可以進行 A/B 測試。 您可以使用不同的拖放頁面構建器輕鬆自定義渠道。 此外,還有多個適用於您的營銷活動的預構建模板和自動化功能。
注意:在本教程中,我們將使用 FunnelKit Pro 插件,因為它包含高級模板和更多自定義選項。 您還可以使用 FunnelKit 插件的免費 Funnel Builder for WordPress 在 WooCommerce 中添加快速結帳按鈕。
首先,您需要安裝並激活 FunnelKit 插件。 如果您需要幫助,可以按照我們的指南了解如何安裝 WordPress 插件。
激活後,您將看到 FunnelKit 設置嚮導。 繼續並單擊“開始”按鈕。

之後,您將需要輸入您的許可證密鑰。 您可以在 FunnelKit 帳戶區域找到密鑰。
輸入許可證密鑰後,只需單擊“激活”按鈕即可。

接下來,FunnelKit 會要求您安裝必要的插件。 其中包括 WooCommerce、Stripe、FunnelKit Automations 和 FunnelKit Cart。
最好的部分是,您只需單擊“安裝並激活”按鈕,FunnelKit 就會處理剩下的事情。

插件激活後,最後一步是輸入您的電子郵件地址。
完成後,只需單擊“提交並完成”按鈕即可。

您現在將看到一條成功消息。 您已準備好使用該插件創建渠道並向您的 WooCommerce 商店添加快速結賬按鈕。
繼續並單擊“轉到渠道”按鈕繼續。

在 WooCommerce 中啟用支付網關
在繼續之前,請確保您已在 WooCommerce 商店中設置至少一項付款服務。
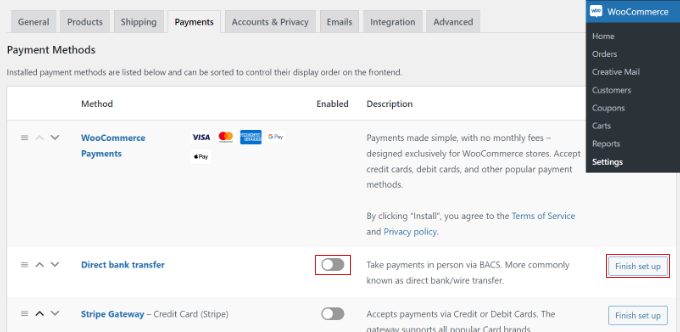
為此,只需從 WordPress 儀表板轉到WooCommerce » 設置,然後單擊“付款”選項卡。

之後,您可以單擊切換開關以啟用您選擇的支付網關,然後單擊“完成設置”按鈕完成配置。

要了解更多信息,您可以按照我們的指南了解如何允許用戶在 WooCommerce 中選擇付款方式。
向 WooCommerce 添加快速結帳按鈕
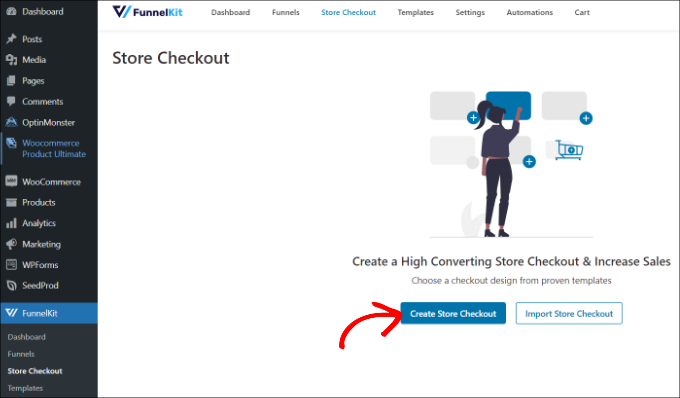
啟用首選支付網關後,您可以從 WordPress 管理面板前往FunnelKit » Store Checkout頁面。
從這裡,只需單擊“創建商店結賬”按鈕。

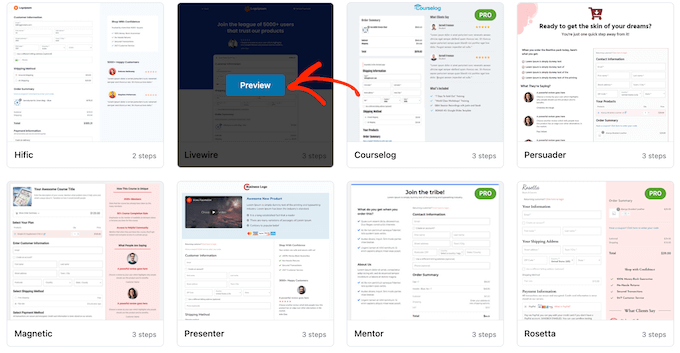
在下一個屏幕上,FunnelKit 將向您顯示專業設計的結賬頁面模板。 它還可以讓您從頭開始創建結帳頁面。
但是,我們建議使用模板並根據您的要求快速自定義。
只需將鼠標懸停在您想要使用的模板上,然後單擊“預覽”按鈕即可。

在本教程中,我們將使用 Livewire 模板。
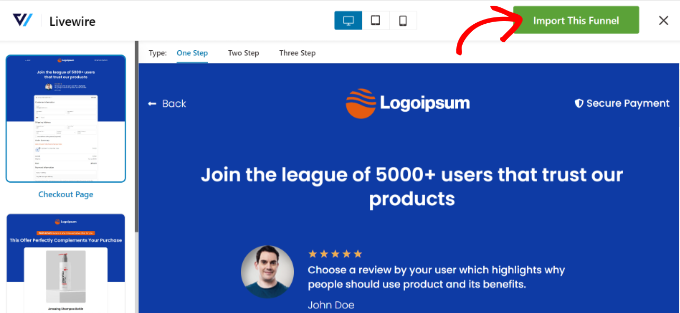
接下來,繼續並單擊頂部的“導入此漏斗”按鈕。

根據您使用的模板,FunnelKit 可能會要求您安裝其他插件(例如 Elementor)來編輯結帳頁面。
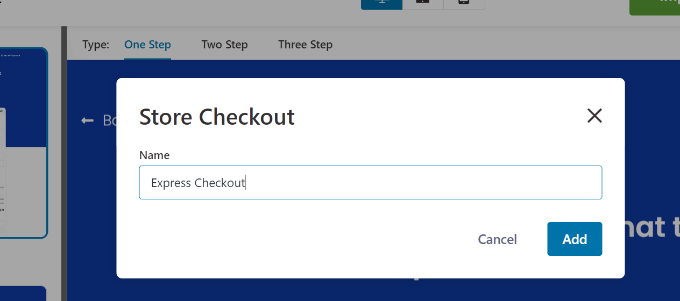
接下來,您需要輸入商店結帳的名稱,然後單擊“添加”按鈕。

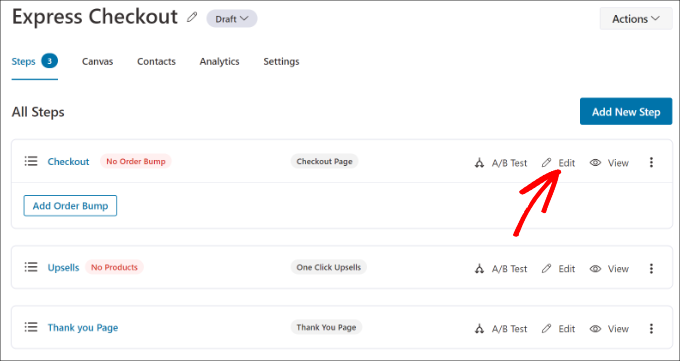
之後,您將看到模板中包含的所有步驟。
您只需單擊結帳頁面的“編輯”按鈕即可繼續。

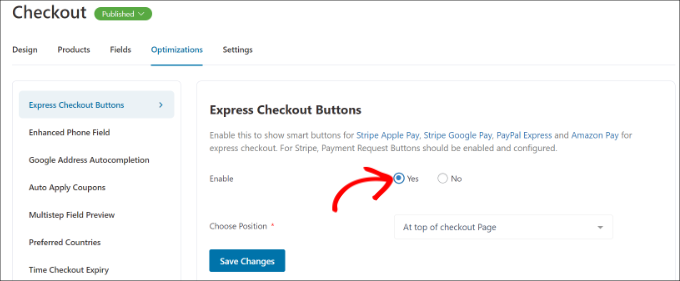
接下來,您可以切換到“優化”選項卡。 從這裡,只需啟用“快速結賬按鈕”選項即可。
FunnelKit 還允許您從以下選項中選擇按鈕的位置:
- 結賬頁面頂部
- 產品切換之前/之後
- 訂單匯總前/後
- 支付網關上方

完成後,只需單擊“保存更改”按鈕即可。
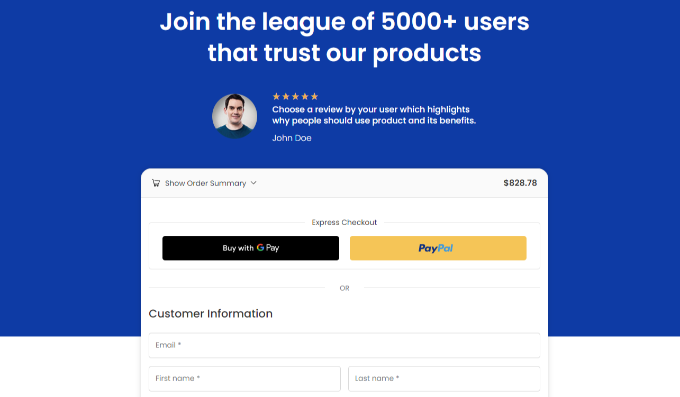
就這樣,您已成功將快速結賬按鈕添加到您的在線商店。
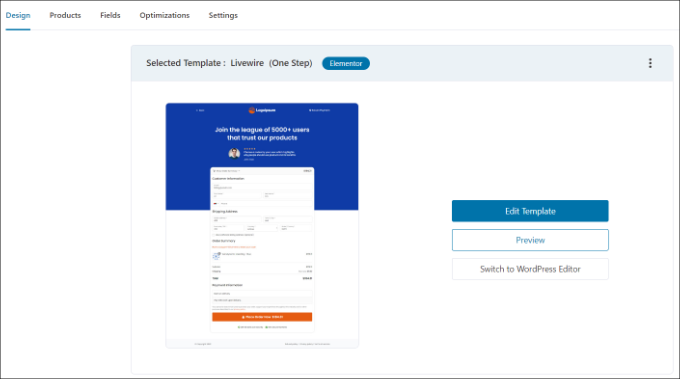
如果您想編輯結帳頁面的外觀,則可以切換到“設計”選項卡並單擊“編輯模板”按鈕。

您可以按照我們有關如何自定義 WooCommerce 結帳頁面的指南了解更多信息。
完成更改後,只需訪問您的在線商店即可查看正在運行的快速結賬按鈕。

此外,FunnelKit 還可以幫助您在 WooCommerce 中追加銷售產品。 這樣,您可以通過鼓勵用戶購買更多產品來提高銷量。
您還可以使用 FunnelKit Automations(FunnelKit 的姊妹產品)在 WooCommerce 中設置自動電子郵件。 該插件可讓您創建自動化工作流程並向客戶發送電子郵件活動。
我們希望本文能幫助您了解如何在 WooCommerce 中添加快速結賬按鈕。 您可能還想查看我們為您的商店提供的最佳 WooCommerce 插件列表,以及如何創建 WooCommerce 彈出窗口以增加銷售額。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
