如何將 WordPress Favicon 添加到您的網站?
已發表: 2022-11-11您想知道如何將 WordPress favicon 添加到您的網站嗎? 眾所周知,網站圖標是在瀏覽器選項卡中出現在網站名稱旁邊的小圖標。
雖然它們起源於那裡,但您的 WordPress 網站圖標也可以在瀏覽器書籤、iOS 主屏幕按鈕和許多其他項目上找到。 因此,它在建立您的品牌方面起著至關重要的作用。
正確使用您的網站圖標或“網站圖標”至關重要,這樣用戶才能輕鬆識別您的網站。 通過這樣做,該網站可以提高品牌知名度,甚至改善其用戶體驗 (UX)。
這篇文章將解釋為什麼你應該在你的 WordPress 網站上添加一個 favicon,如何使用各種方法添加它,以及如何創建一個 favicon。
為什麼要在 WordPress 網站上添加 Favicon?
正如我們前面提到的,Favicon 建立您網站的身份。 但是,它也增強了您網站的可用性和用戶體驗。
在大多數瀏覽器窗口中,用戶打開了大量的選項卡。 隨著標籤數量的增加,您網站的標題將被隱藏。
網站圖標用於識別您的網站並使用戶能夠快速切換到他們感興趣的選項卡。
為了提高您在移動設備上的知名度,您可以要求您的用戶將您的網站添加到他們的主屏幕。
當用戶將您的網站添加到其移動設備的主屏幕時,也會使用您網站的圖標或網站圖標。
如何將 WordPress Favicon 添加到您的網站?
用戶可以通過 favicon 識別您的網站,那些更頻繁訪問您網站的人會熟悉這個小符號。
因此,您的品牌將更受觀眾的認可和更值得信賴。 本節將演示五種將網站圖標添加到 WordPress 網站的方法。
方法 1:使用 WordPress 定制器上傳您的 Favicon
隨著 WordPress 4.3 的發布,所有 WordPress 網站都將配備網站圖標功能,允許上傳和裁剪圖像作為網站圖標。
大多數用戶會發現這是向他們的 WordPress 網站添加圖標圖標的最快捷、最簡單的方法。 確保您的圖像至少為 512×512 像素,其餘的將由 WordPress 處理。
請按照以下步驟使用此功能:
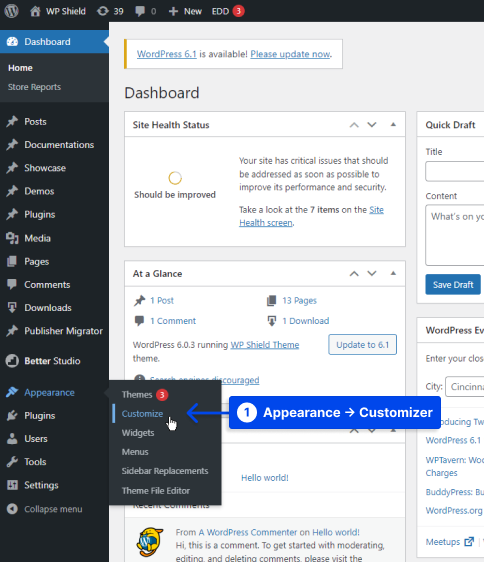
- 轉到您的 WordPress 儀表板。
- 轉到外觀。
- 轉到自定義。

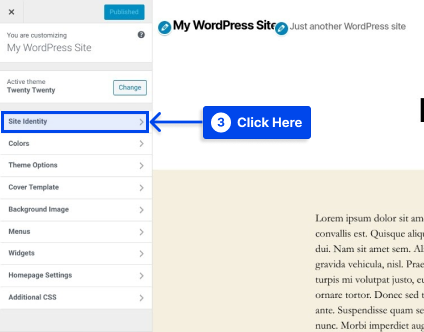
- 單擊站點標識選項卡。

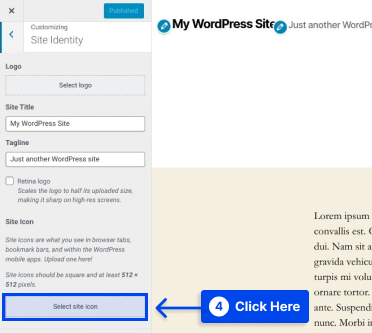
- 單擊站點圖標部分底部的選擇站點圖標按鈕。

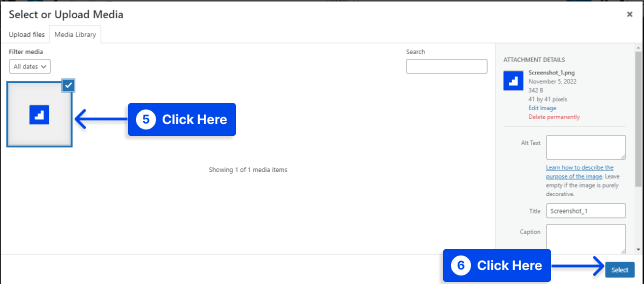
單擊按鈕後,您將看到 WordPress 媒體庫界面。
- 選擇媒體庫中的現有圖像或上傳新圖像。
注意:如果您使用 RealFaviconGenerator 創建網站圖標,則必須在創建網站圖標之前解壓縮下載的包。
- 單擊所選圖像,然後單擊媒體庫右下角的選擇按鈕。

如果您的圖像還不是一個完美的正方形,WordPress 將允許您裁剪它。
可以使用該框突出顯示您希望用作圖標的圖像部分。 您裁剪的圖像將作為預覽顯示在界面的右側。
- 單擊裁剪圖像按鈕以完成您的工作。
- 單擊“保存並發布”按鈕以使您的網站圖標生效。
如果您希望更改您的網站圖標,您將來可以返回此界面。
方法 2:安裝插件以添加您的 WordPress Favicon
假設您想要原生 WordPress 站點圖標功能的插件解決方案。 在這種情況下,您可以使用 RealFaviconGenerator 的名為 Favicon 的免費插件。
這個網站圖標生成器插件提供了與原生 WordPress 定制器類似的功能。 儘管如此,它還為各種設備和應用程序圖標提供了額外的兼容性選項。
請按照以下步驟使用此插件:
- 通過您的 WordPress 儀表板安裝並激活插件。
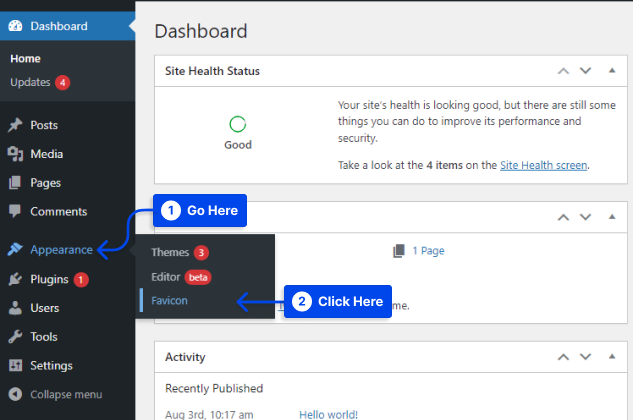
- 轉到外觀。
- 單擊Favicon以創建您的 favicon 集。

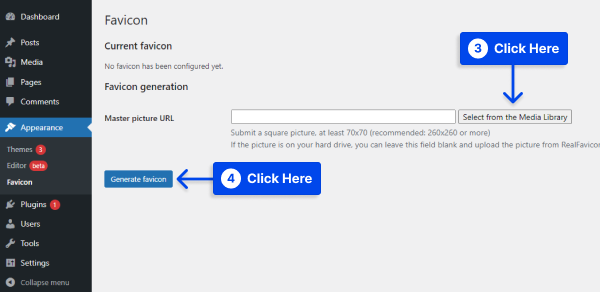
- 單擊從媒體庫中選擇按鈕以選擇或上傳至少 70×70 像素的圖像。 理想的 WordPress 圖標大小是 260×260 像素。
- 單擊生成圖標按鈕。

當您單擊該按鈕時,此插件會將您從 WordPress 網站帶到 RealFaviconGenerator 網站。

- 選擇站點底部的生成您的網站圖標和 HTML 代碼。
同時,在處理該工具時,您將被引導回您的 WordPress 儀表板。
該過程完成後,您將能夠在插件界面中查看您的網站圖標在不同設備上的顯示方式。
方法 3:通過 FTP 手動添加您的 Favicon
假設您更喜歡手動將您的網站圖標添加到您的 WordPress 網站。 如果您的主機支持 cPanel,您可以通過文件傳輸協議 (FTP) 或文件管理器執行此操作。
使用這種方法,您還需要為您的網站創建一個網站圖標。 可以按照以下步驟通過 FTP 手動將 WordPress 網站圖標添加到網站:
- 通過FTP客戶端或主機帳戶cPanel中的文件管理器訪問您網站的文件。
- 確保您的網站圖標文件已上傳到您網站的根目錄。
- 將之前為您提供的代碼RealFaviconGenerator添加到主題的標題中。
可以使用插入頁眉和頁腳等插件將其添加到主題的標題中,或者通過編輯主題的header.php文件將代碼直接粘貼到主題的<head>部分。
此外,使用插入頁眉和頁腳插件可確保您的網站圖標在您更改 WordPress 主題時保持不變。
- 保存您的更改。
方法 4:使用您的主題選項
如果 WordPress Customizer 沒有更改網站圖標的選項,您仍可以在主題設置中找到該選項。
如今,找到提供許多並非全部標準化的選項的主題並不少見。
因此,確定您的主題是否包含創建網站圖標的選項的唯一方法是檢查主題的設置。 如果有這樣的選項,您可以使用它輕鬆製作網站圖標。
方法 5:每頁設置不同的 Favicon
有時您可能希望在每個 WordPress 頁面上顯示不同的網站圖標,例如,如果您使用一個 WordPress 安裝託管多個頁面,或者出於其他原因想要擁有不同的網站圖標。
您只需要一個網站圖標和一個 WordPress 子主題即可。 請按照以下步驟使用此方法:
- 將您的網站圖標上傳到媒體庫。
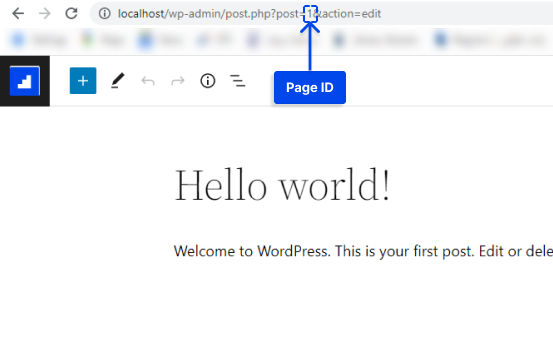
- 找到您要放置不同網站圖標的頁面的ID 。
您可以使用以下步驟輕鬆找到您的 WordPress 頁面 ID:
- 轉到您的 WordPress儀表板。
- 轉到頁面。
- 單擊所有頁面。
- 選擇需要 ID 的頁面並在編輯模式下打開它。
- 獲取頁面的URL和ID 。

- 將以下代碼放入您的子主題的functions.php中,並將內容替換為您頁面的 URL 和 ID:
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }如何創建網站圖標
可以使用您的品牌徽標作為您網站的圖標或圖標。 建議您的站點圖標圖像的最大寬度和高度為 512 像素。
站點圖標應使用方形圖像。 但是,如果您希望使用比正方形更重要的圖像,WordPress 將允許您在添加圖像後對其進行裁剪。
建議使用 Adobe Photoshop 或 Gimp 等圖像編輯程序來創建精確為 512×512 像素的圖標。 通過這種方式,您可以確保您的圖像保持精確的比例。
可以使用透明圖像或用您選擇的顏色填充它作為背景。 圖像格式沒有限制; 它可以是 png、jpeg 或 gif。
創建 WordPress Favicon 的提示
在您的多站點網絡中,您將能夠為每個站點擁有獨特的網站圖標,而實現這一點的最簡單方法是使用本文中所示的插件。
編輯您的主題文件以為每個網站啟用獨特的網站圖標比使用插件要復雜得多。
您還可以考慮使用內容交付網絡 (CDN) 來提供您的網站圖標圖像。 您的網站圖標圖像使用本文中描述的所有五種方法存儲在您的服務器上。
但是,您可以通過使用內容交付網絡 (CDN) 進一步提高您網站的性能。
使用 Cloudflare 或類似的服務,例如 KeyCDN。 當您安裝這些服務時,訪問者的瀏覽器將從您的 CDN 而不是您網站的服務器中檢索您的網站圖標。
使用 CDN Enabler 等插件,您的 WordPress 網站圖標 URL 可以自動重寫以符合上述方法。
結論
這篇文章的目的是解釋為什麼你應該在你的 WordPress 網站上添加一個圖標,如何使用各種方法添加它,以及如何創建一個。
本文旨在為您提供有用的信息。 我們歡迎您在評論部分提出問題和意見。
我們的最新文章可在 Facebook 和 Twitter 上找到,因此請在這些平台上關注我們。
