如何在 WooCommerce 中添加特色產品
已發表: 2022-07-28您是否有興趣將特色產品添加到您的商店? 那麼,你就找對了地方。 這篇文章將演示幾種在 WooCommerce 中設置和顯示特色產品的方法。
這些是您希望在您的在線商店中展示的產品。 通常,零售商會展示某些產品,因為它們最受歡迎、利潤率較高等。但是,WooCommerce 使您能夠輕鬆地展示特色產品,無論您想強調特定商品的原因是什麼。
但在我們探討如何做到這一點之前,讓我們考慮一下為什麼要先顯示這些東西。
什麼是特色產品?
使用特色產品,您可以在 WooCommerce 商店中選擇產品,以便在網站上為消費者宣傳。 這可能是出於各種原因,例如增加特定商品的銷售額或為您的消費者展示獨特的服務或產品。
您可以通過選擇您想要展示的項目旁邊的星號將任何產品設為“特色產品”。
為什麼要展示特色產品?
特色產品是您想在 WooCommerce 商店中推廣的商品。 例如,這些是您最流行或最流行的商品、全新產品或您想要特別強調的讚助產品。
這些特色產品可以在您網站的任何地方進行廣告宣傳。 例如,您可以將它們添加到主頁、博客、文章、商店頁面、購物車頁面和小部件區域。 通過突出顯示這些項目,您可以提高它們的知名度和銷量。
因此,在 WooCommerce 中正確實施特色項目可以改善以下方面:
這是一種極好的營銷方法,也有可能增加您的收入。 它會瞬間增加您的產品在您網站上的曝光率。 它使您能夠同時執行許多營銷計劃。 此外,它還增加了您從銷售中獲得的總收入。
因此,在幾種情況下,您可能希望將特色產品添加到您的 WooCommerce 商店。
繼續閱讀以了解更多關於在此處編輯您的 WooCommerce 購物車頁面的信息!
哪些產品要添加為特色?
在我們將特色產品添加到您的 WooCommerce 網站之前,我們將首先探索如何使用特色產品。
您可以將多個產品添加到特色產品部分。 第一部分是您展示暢銷產品的地方。 接下來,您可以將業務中的獨特產品添加到特色產品部分。
您的商店中通常有一些產品與眾不同。 因此,它們可以作為您的特色產品並向您的觀眾展示。
這不僅會使產品對客戶更加可見,而且還有助於他們發現新產品。 您可以進行數據分析並適當添加特色產品。 第三種也是最後一種選擇是每週或每月輪換特色產品。
這也將為您的用戶提供獨特的購物體驗。 每週,您的所有客戶都可以搜索特色產品。 然後,他們可以在看到您的東西後購買。 這將導致銷售額增加。 這相當於在沒有廣告的情況下推廣您的產品。
如何在 WooCommerce 中添加特色產品
現在我們解釋了特色產品,讓我們學習如何將它們添加到 WooCommerce。
添加特色產品
- 編輯產品頁面
添加特色產品最簡單的方法是修改產品頁面。 此外,您可以創建新產品並將其標記為特色。
從您的儀表板轉到 WooCommerce → 產品 → 添加新產品以添加新產品。 要編輯現有產品,請轉到產品 → 所有產品。
然後,單擊您想要展示的產品旁邊的編輯。 您還可以使用屏幕右上角的搜索框搜索特定產品。
您將在右側欄中看到使您的產品目錄可見的選項。 要修改可見選項:
- 按編輯。
- 只需標記“這是一個特色產品”,然後按 OK。
- 如果是新產品,請包含所有必需的信息並發布。
- 使用快速編輯
您還可以使用 WooCommerce 中的快速編輯選項設置特色產品。 此過程明顯更快,並且在修改一些基本產品詳細信息時會很有幫助。
轉到產品 → 所有產品,找到您要展示的產品,然後選擇快速編輯。
您將能夠修改所有基本信息和設置。 選擇特色選項並單擊更新。
這只是一種方式; 讓我們看看另一個。
- 從所有產品頁面設置
也可以從所有產品頁面設置產品。 這是在不修改任何其他內容的情況下向現有產品添加特色狀態的最簡單方法。
轉到產品 → 所有產品,找到您要展示的產品,然後單擊星號。
星號表示突出項目的能力。 因此,當圖標突出顯示時,該產品將成為特色。
再次單擊該符號可將其從特色產品列表中刪除。
如果特色列在所有產品頁面上不可見,請確保顯示它的選項已被激活。 您可以通過選擇屏幕右上角的顯示選項來檢查這一點。
接下來檢查特色部分。 此外,您可以激活或停用列並調整每頁上顯示的項目數。 最後,在進行所有所需的調整後,按應用。
現在您了解瞭如何在 WooCommerce 中配置特色產品,讓我們看看如何在您的商店中展示它們。
展示特色產品
設置特色產品後,展示它們很重要。
有幾種方法來展示產品。
最有效的選擇是:
- 在小部件中
- 使用簡碼
- 使用特色產品塊
- 帶插件
使用古騰堡積木展示特色產品
Gutenberg blocks 是一種在帖子或頁面中突出特色產品的創新方法。 好消息是插件和簡碼都不需要。 如果您使用 Gutenberg,WooCommerce 默認為您提供此選項。
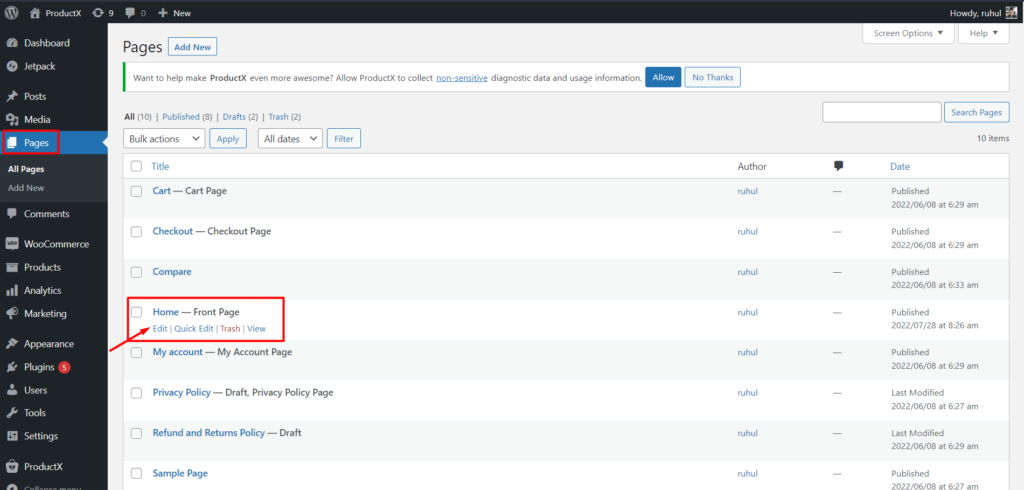
在 WooCommerce 中建立特色商品後,您可以通過導航到 WordPress 儀表板中的頁面 → 所有頁面將它們添加到頁面。
要將特色產品添加到特定頁面,請導航至頁面 → 添加新內容或帖子 → 添加新內容(如果適用)。
現在,單擊“+”符號添加一個塊。 然後,通過搜索將“特色產品”塊添加到頁面或發布。
查找並選擇您要展示的特色產品,然後單擊完成按鈕。
請注意,您一次只能顯示一個特色產品,因此您必須添加任意數量的塊才能添加特色產品。
添加或修改頁面或帖子所需的信息後,單擊更新。
您可以通過瀏覽網站的前端來查看頁面上的特色產品。
在小部件中顯示特色產品
您商店的特色產品可以顯示為小部件。 此外,您可以使用 WooCommerce 的默認產品小部件在您網站的任何小部件區域中顯示項目。
為您的 WooCommerce 商店配置特色產品後,導航至外觀 → 自定義。 接下來,您將被發送到主題定制器頁面。
或者,您可以通過外觀 → 小部件將特色產品添加為小部件。 但是,我們鼓勵使用定制器,因為它提供實時預覽。
當您訪問定制器中的小部件選項卡時,您將看到所有可用於您的商店的小部件位置。 首先,選擇要展示特色商品的小部件區域,然後單擊添加小部件。
為了本教程的目的,特色產品將添加到側邊欄中。 但是,您可以自由使用您選擇的任何小部件部分。
然後,查找並添加“產品”小部件。
產品小部件提供了多種顯示項目的選擇。 為選項顯示選擇特色產品。
此外,您可以選擇在訂單中顯示的特色產品的數量。 設置他們的偏好並點擊完成按鈕。 單擊“發布”按鈕進行更改。
然後,轉到您商店的前端,查看特色產品在您網站的小部件部分中的呈現方式。 請注意,它們將顯示在您在線商店的每個頁面上,並帶有一個小部件區域。
使用插件顯示特色產品
如果上述替代方案不足以滿足您的目的,您可以使用插件展示特色產品。
還有其他可用的工具。 但是,對於本文,我們將使用 ProductX 插件。
安裝並激活插件
在使用插件之前,您必須安裝並激活它。 訪問插件 → 在您的 WordPress 儀表板中添加新的並蒐索插件。 單擊立即安裝,然後激活。
在主頁上展示特色產品
- 首先,您需要從 WordPress 儀表板轉到頁面。
- 編輯您的主頁或創建一個新的主頁。

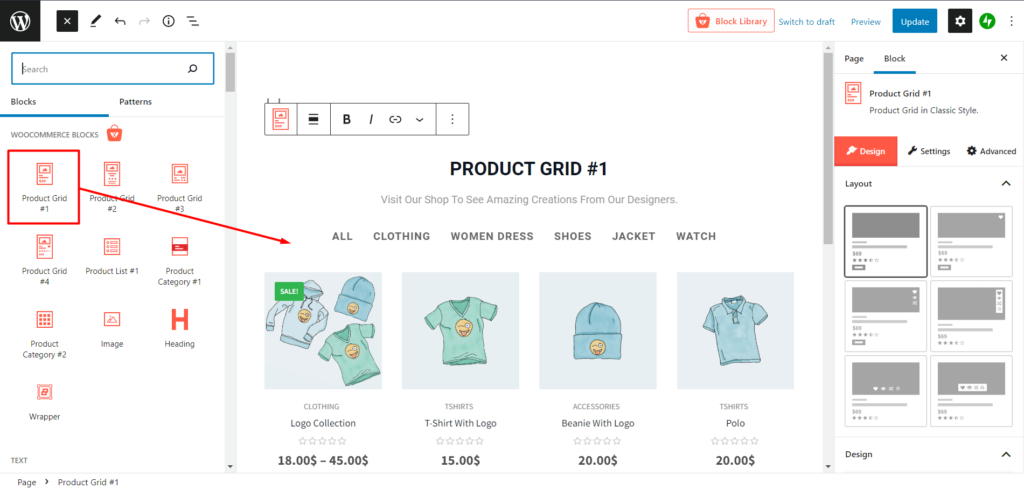
- 使用“+”圖標選擇產品網格。

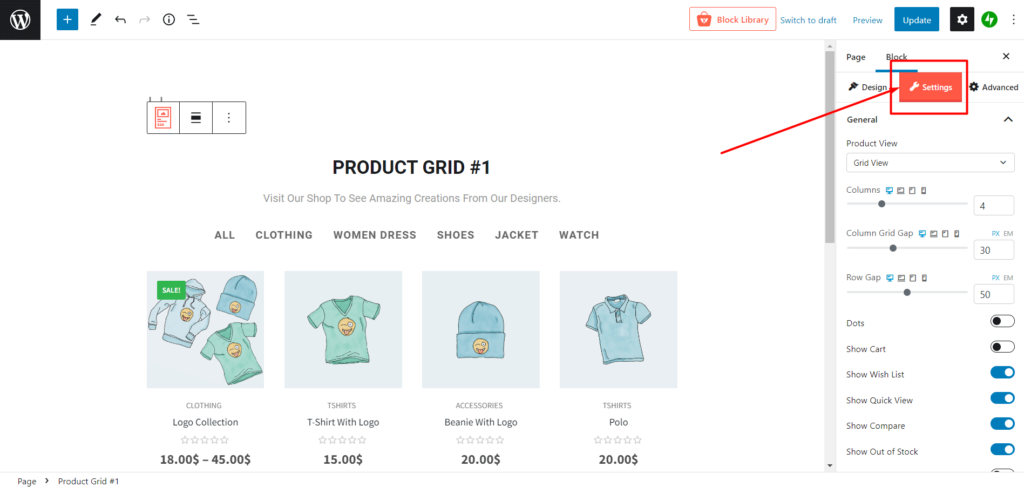
- 轉到右側邊欄上的設置。

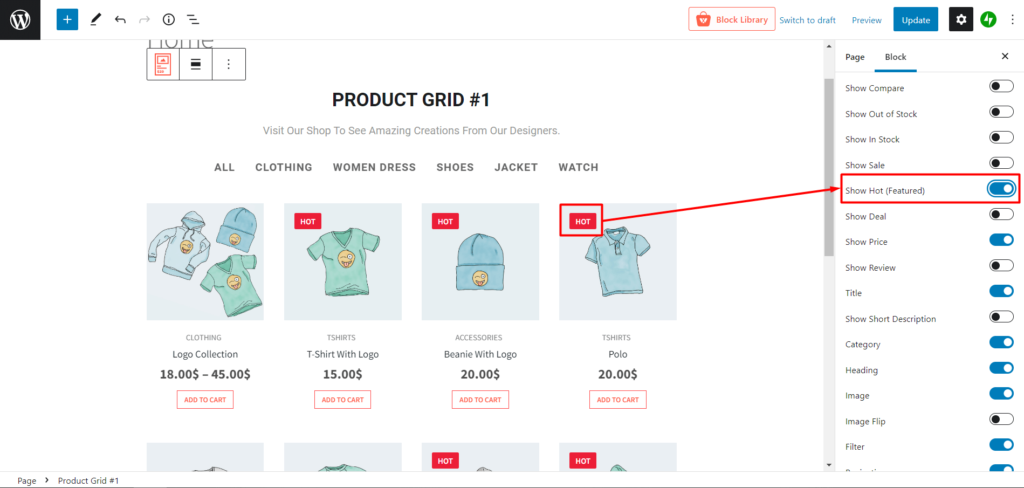
- 在常規設置中,打開顯示熱門(精選)。

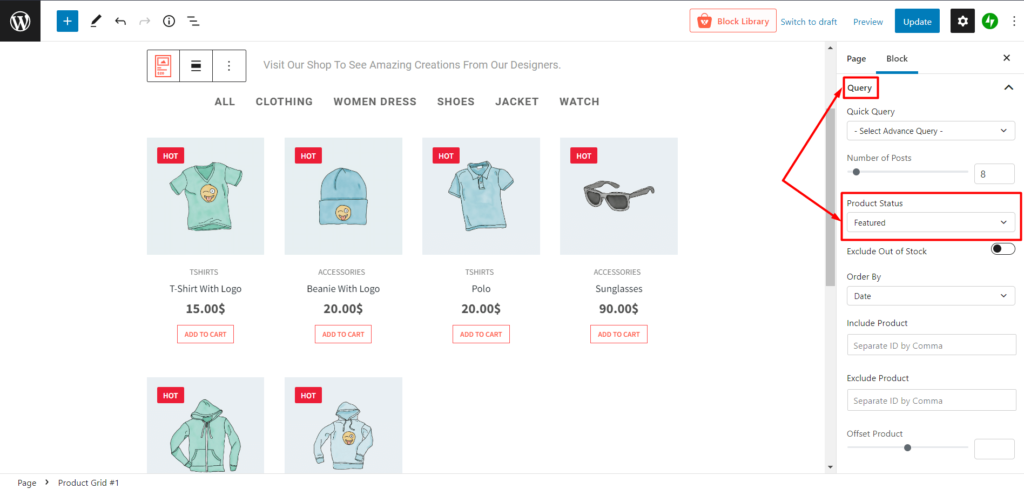
- 向下滾動到查詢設置。

- 現在,您可以從“產品狀態”下拉菜單中選擇“特色產品”,以在一個部分中顯示所有“特色產品”。
還有另一種方法可以做到這一點。 假設您不想展示某些特定產品,但也想在一個部分中展示其他產品,例如熱門、暢銷或最新到貨等。 在這種情況下,您還可以使用 ProductX 來展示所有這些。
要做到這一點:
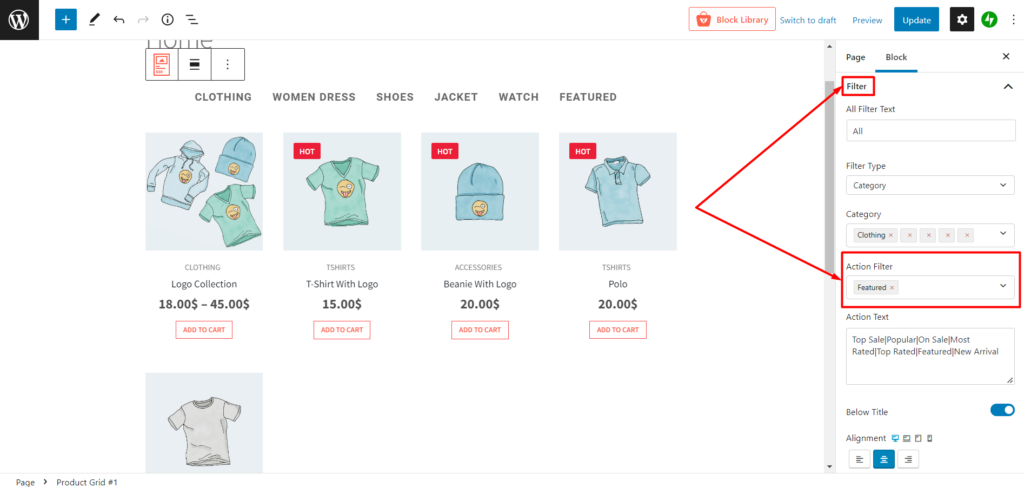
- 首先,轉到過濾器設置。
- 然後從動作過濾器設置中選擇“精選”。 (您可以在精選旁邊選擇多個設置)。

- 如果您創建了新頁面,請單擊發布。 如果您正在編輯現有頁面,請單擊更新。

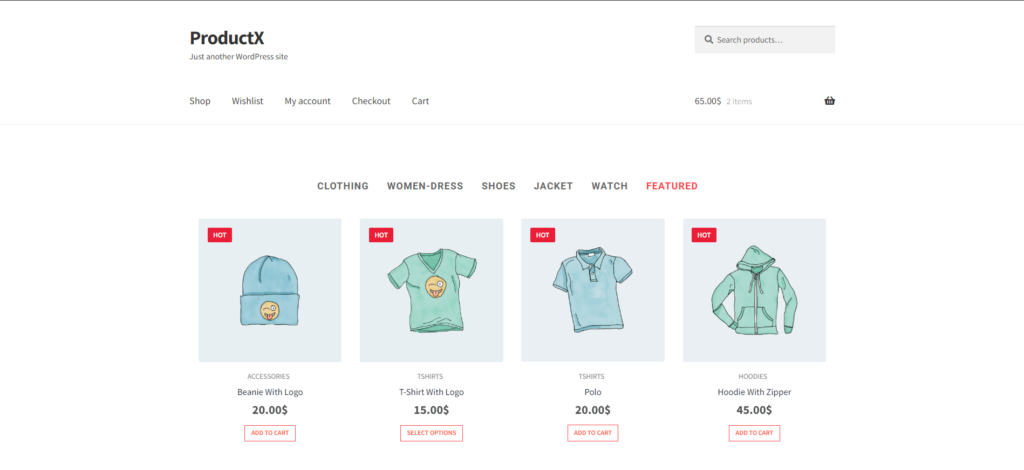
瞧,特色產品現在顯示在您的主頁上。
突出顯示商店頁面上的特色產品
默認情況下,您無法在商店頁面上顯示您的特色產品。 這就是這個奇妙的基於 Gutenberg 塊的插件 ProductX 的用武之地。
要在商店頁面上顯示它:
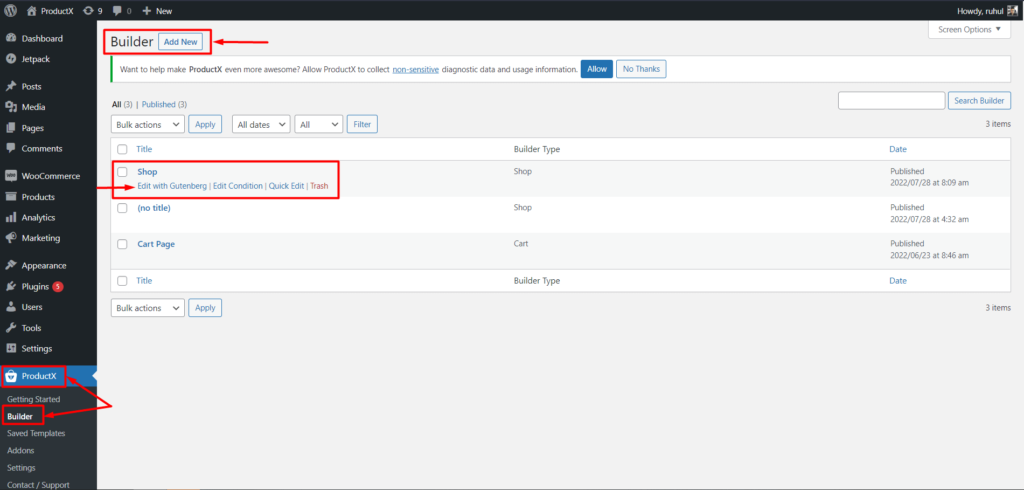
- 在 WordPress 儀表板上選擇 ProductX。
- 然後轉到 ProductX → Builder。

- 編輯您的商店頁面或創建新的商店頁面。
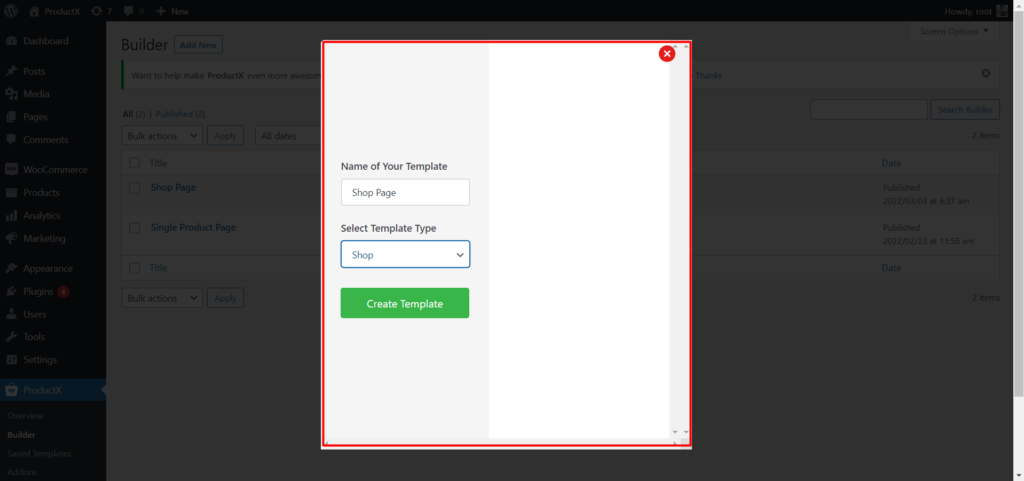
- 要創建新的商店頁面,請單擊添加新的。
- 為您的商店頁面命名,然後從模板類型中選擇“商店”。

- 點擊“創建模板”。 再次單擊“保存和編輯模板”。
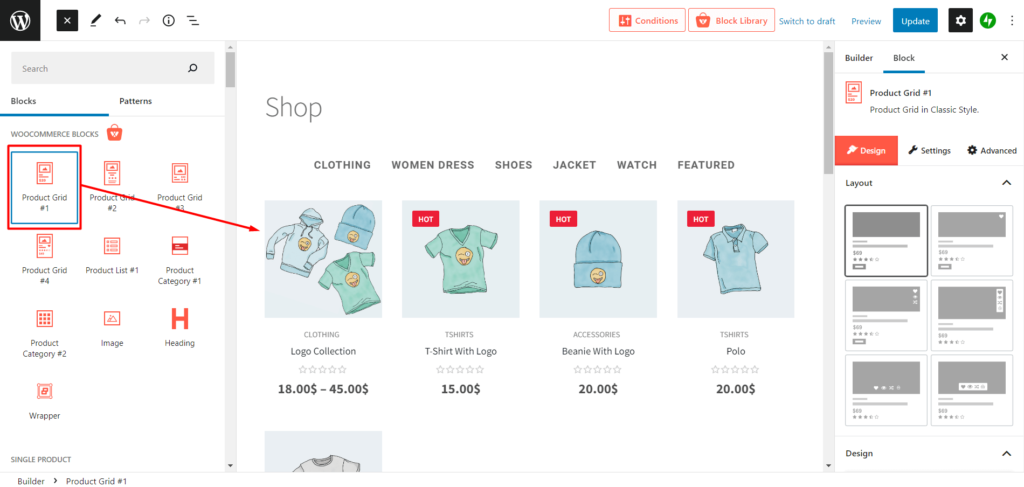
- 現在,使用“+”圖標選擇產品網格。

- 轉到右側邊欄上的設置。
- 在常規設置中,打開顯示熱門(精選)。
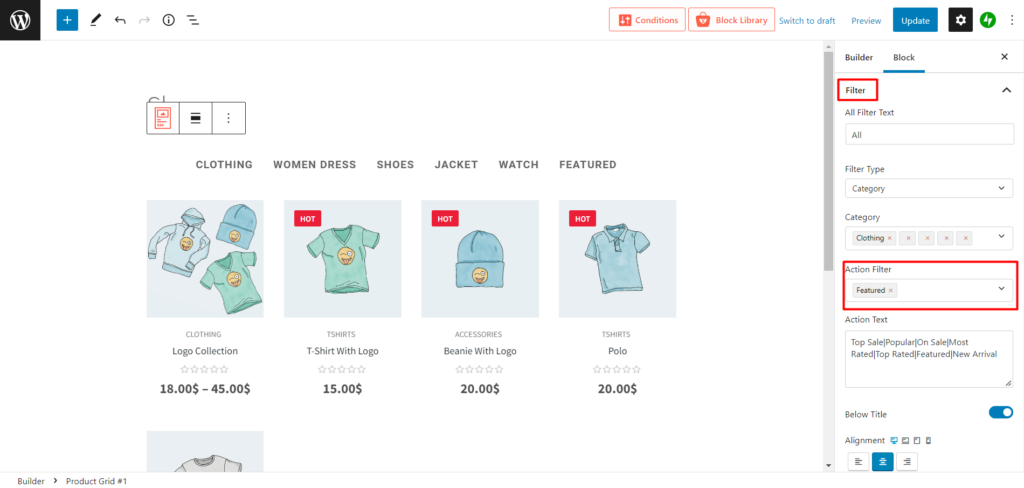
- 向下滾動到過濾器設置。
- 然後從動作過濾器設置中選擇“精選”。 (您可以在精選旁邊選擇多個設置)。

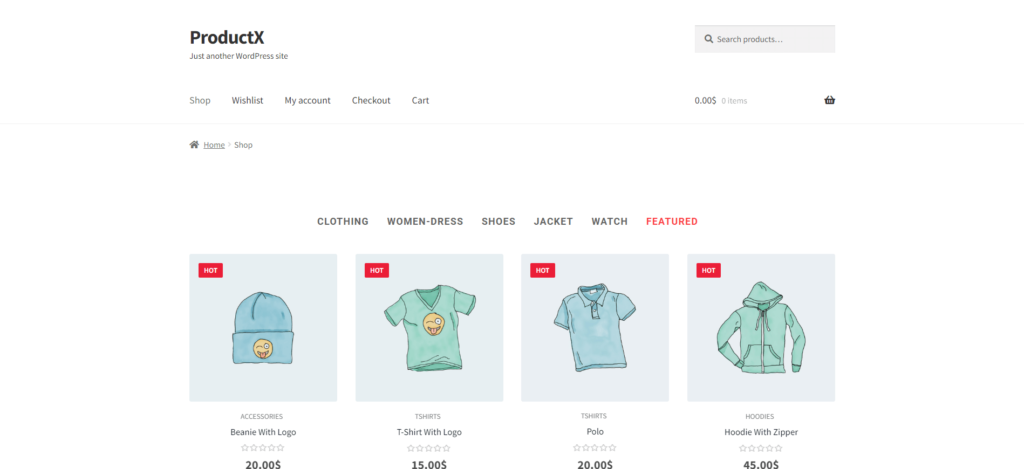
- 如果您創建了新頁面,請單擊發布。 如果您正在編輯現有頁面,請單擊更新。

而且,你已經完成了。 現在,您的特色產品將顯示在商店頁面上。

在側邊欄小部件上顯示特色產品
而且,這是展示特色產品的最後一部分。
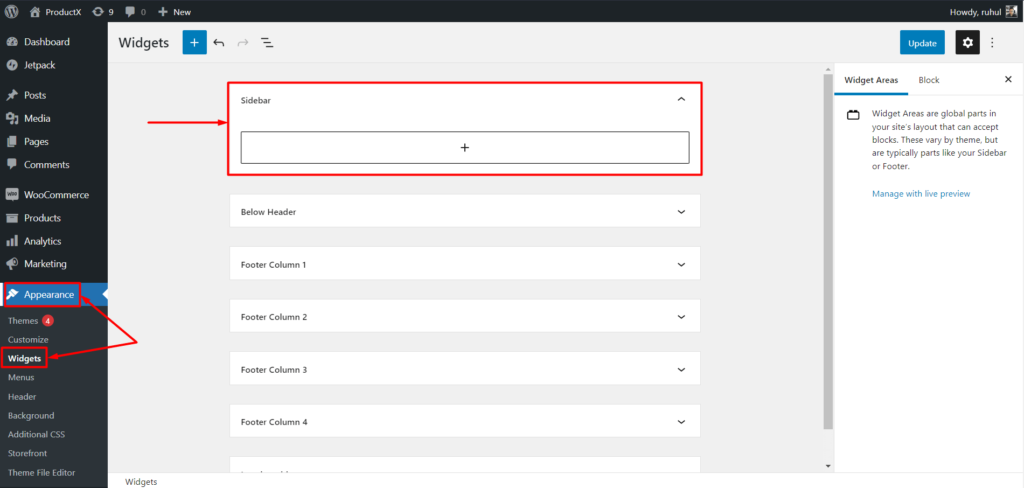
- 從 WordPress 儀表板,轉到外觀 → 小部件。

- 選擇側邊欄。
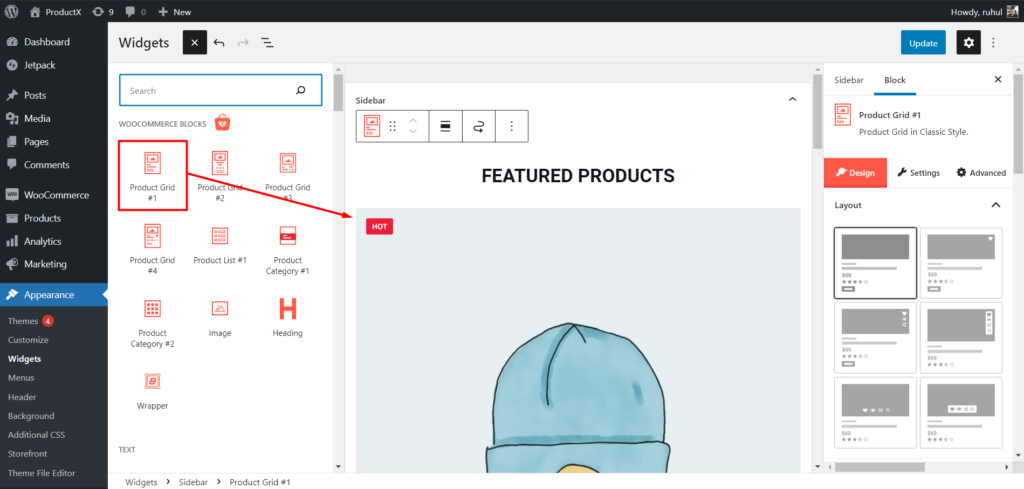
- 現在,使用“+”圖標選擇產品網格。

- 轉到右側邊欄上的設置。
- 在常規設置中,打開顯示熱門(精選)。
- 向下滾動到過濾器設置。
- 然後從動作過濾器設置中選擇“精選”。
- 點擊更新。

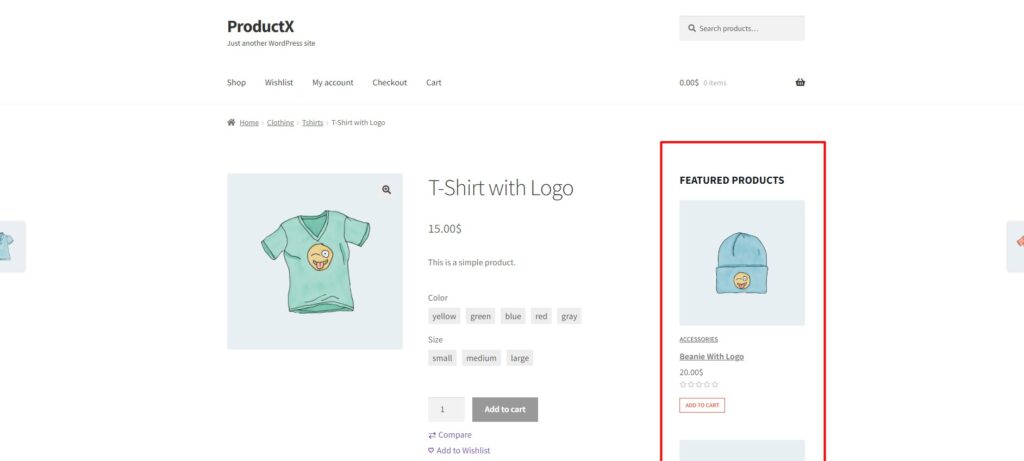
而且簡單易行。 你完成了,好吧。
如果您想了解和探索有關 WooCommerce 產品分類的更多信息,請單擊此處!
結論
通過選擇合適的特色產品,可以提高收入和銷售額。 本文指導我們如何使用 WooCommerce 的特色產品功能。
因此,點擊特色產品的購物者將被重定向到該項目的產品頁面。 這就是為什麼擁有高質量的產品頁面如此重要的原因。
我們希望您現在可以在您的 WooCommerce 商店中快速實施非凡的功能。 祝你好運!
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 也可以在 Facebook 和 Twitter 上找到我們以獲取定期更新!

PostX (2.4.14):WordPress 小部件準備更新!

Woocommerce 產品頁面自定義插件

如何在 WordPress 中將類別添加到側邊欄

最佳萬聖節 WordPress 銷售和折扣
