如何在沒有 CSS 編碼的情況下在 Elementor 中浮動元素
已發表: 2019-08-20網頁設計正在發生快速變化。 每個人都在建立自己的網站時展示了他們巨大的創造力。 現在,幾個 WordPress 頁面構建器插件使我們的工作更輕鬆。
如今,借助這些頁面構建器解決方案,我們可以自己創建令人驚嘆的網站。 Elementor Page Builder Plugin 位於此列表的頂部。
如今,在網站上添加浮動效果變得非常流行。 您可以在不進行任何 CSS 編碼的情況下浮動您網站的元素。 是不是很有趣? 您可以使用帶有 Elementor 的 Happy Addons 來做到這一點。
在本文中,您將獲得有關如何使用快樂插件的快樂浮動效果在您的網站中浮動元素的詳細指南。
為什麼浮動元素變得必不可少
當前,浮動元素在 Web 開發中的流行背後有一些不可否認的原因。 快速瀏覽一下。
- 有助於輕鬆吸引訪問者的注意力
- 提高點擊率或點擊率
- 創建引人注目的設計的簡單方法
如果您想給您的網站一個不同的外觀,浮動效果是一個簡單的解決方案。
在您的網站中添加浮動元素的要求
要浮動任何元素(不進行任何 CSS 編碼),您需要使用以下解決方案。 看一看。
- Elementor Page Builder 插件(免費)
- Elementor 的快樂插件(免費)
你還需要一件事,那就是“耐心”。 是的,這太重要了。 現在,對上述解決方案進行簡要概述。
Elementor- 最好的 WordPress 頁面構建器

這是 WordPress 生態系統中最常用的頁面構建器插件。 Elementor 為什麼以及如何獲得這種受歡迎程度?
- 這是最簡單的拖放頁面構建器
- 即時實時編輯選項
- 即時頁面加載
- 如此多的第三方插件的可用性
- 還有很多。
Elementor 的快樂插件

這是 Elementor 的一個新的但功能強大的附加組件。 HappyAddons 帶有少量的小部件。 除了小部件之外,它還免費引入了兩個完全不同但又很棒的快樂效果。
憑藉大量獨特的功能,它在來自世界各地的 Elementor 用戶中日益流行。
快速瀏覽一下 HappyAddons 的一些獨特功能。
- 按需加載資產
- 浮動效果
- CSS 變換
- 25+ 小部件(更多將很快添加)
保持耐心,這太重要了!

耐心,在做任何創造性的工作,尤其是網絡開發時,它是必不可少的。 沒有耐心,你就無法創造出有價值的設計。
您需要習慣於反複試驗。 否則,最好的人不會在工作結束時出現。
沒有 CSS 編碼的浮動元素 - 真的有可能嗎?
對於非技術人員來說,在他們的設計中添加浮動元素真的很難。 從那個痛點出發,我們 Happy Addons 團隊解決了這個問題,並在 Elementor 中添加了這個浮動效果功能。
在浮動站點中的任何元素時,您將獲得實時編輯體驗。 即使它會幫助您為整個網站中的任何元素設置動畫。 我們不僅僅限制插件內的邊界。 您可以為任何部分或元素設置動畫。 不是很棒嗎?
不僅如此,它還將幫助您在 X 軸和 Y 軸內創建彈跳動畫、旋轉動畫。 此外,您還可以靈活地控制動畫的延遲時間等。
讓我們用快樂的插件創建一個浮動元素
在本部分中,我們將嘗試為您提供有關如何使用快樂插件創建浮動效果的正確指南。
第 1 步:安裝
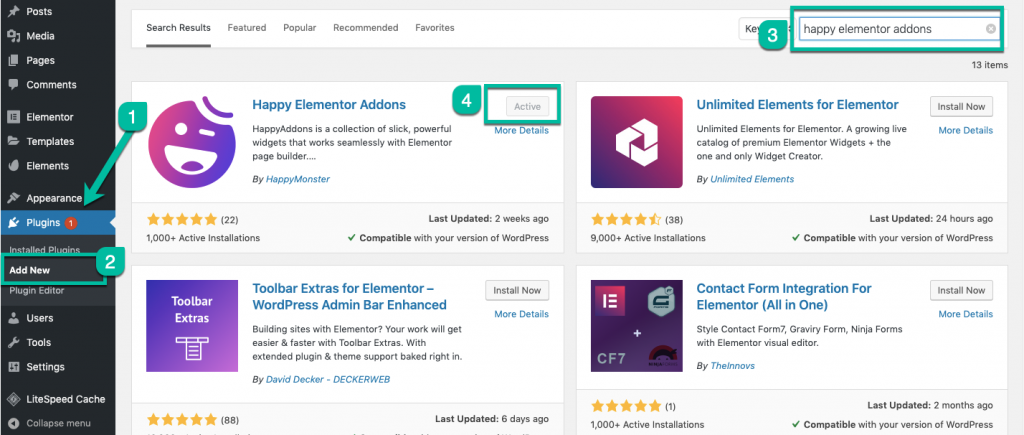
您可以從 WordPress 的插件目錄下載並激活 Elementor Page Builder。 對於 Happy Elementor Addons,您需要使用我們的插件名稱進行搜索。
您將獲得所需的插件,現在只需單擊安裝。 安裝插件後,點擊激活按鈕。

第 2 步:激活浮動效果
現在您必須轉到您想要在頁面的特定部分添加動畫效果的所需頁面。
- 單擊 WordPress 菜單欄中的使用 Elementor 編輯按鈕
筆記:
您可以直接從後端頁面菜單中選擇您想要的頁面並開始使用 elementor 進行編輯。 或者,如果您想創建一個需要添加動畫效果的新部分,您可以根據需要進行操作。
- 現在選擇您要添加的任何元素。
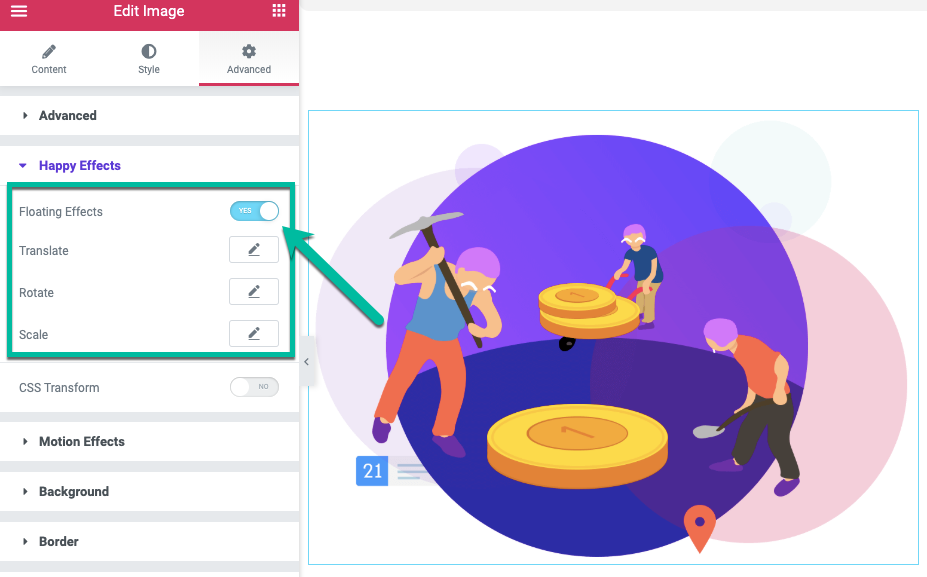
- 如果您想添加我們作為快樂效果提供的特殊效果,請從小部件面板的左側菜單轉到高級部分。
您將在我們的免費版本中獲得兩種效果。
- 浮動效果
- CSS 變換
在為您的 Elementor 插件激活我們的快樂插件後,這些特殊效果將可用於您想要自定義的每個元素。
我們的方向你清楚嗎? 如果沒有,請查看下面的導航。
快速導航:
從塊編輯元素>查看小部件面板>轉到高級選項卡>向下滾動>單擊快樂效果


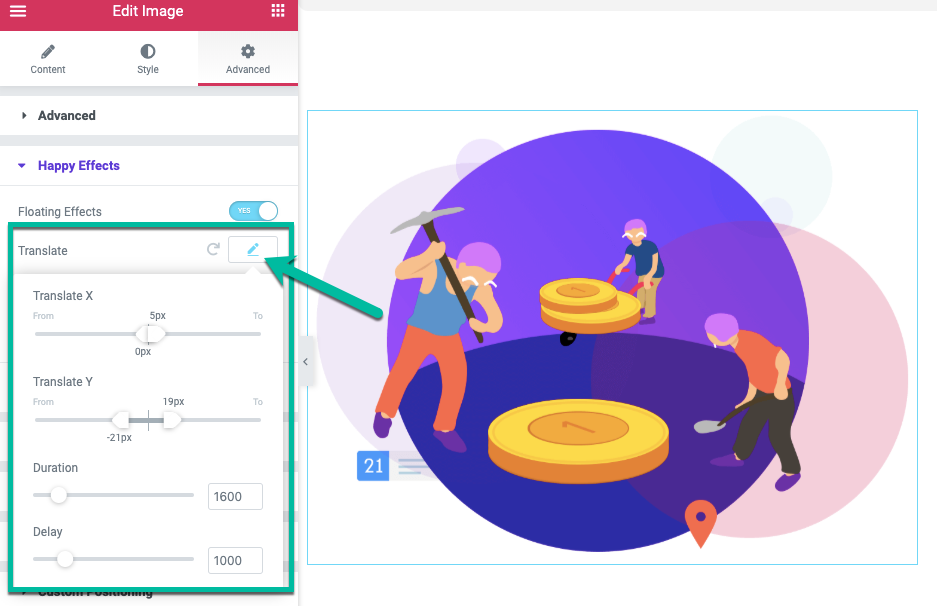
- 當您激活浮動效果時,您會看到另外三個選項。 用簡短的解釋檢查它們。
具有快樂效果的選項
- 翻譯- 用於創建彈跳動畫
- 旋轉- 它將幫助您將 x 軸內的元素旋轉到 y 軸
- Scale - 用於創建放大和縮小彈跳動畫

同樣,這 3 個部分中的每個部分都有四個常見選項。 這將幫助您衡量效果並以適當的方式設置它們。 關鍵是 - 這些功能將幫助您為您的元素提供最後或畫龍點睛的效果。
- 平移 X – 基於 X 軸創建有彈性的效果
- 平移 Y – 基於 X 軸創建有彈性的效果
- 持續時間- 設置動畫速度比率,動畫的速度。
- 延遲- 設置動畫循環之間的間隔時間。

也許這個過程對你來說似乎有點混亂。 這是真的嗎? 別擔心。 我們為您準備了一個教程視頻。 檢查第三步。
第 3 步:如何利用快樂插件的快樂效果?
您可能會問如何使用這些效果。 不用擔心,我們已經創建了有關該主題的分步視頻教程。 該視頻將幫助您了解如何使用我們的快樂效果為任何小部件製作動畫。
第 4 步:使用快樂插件的浮動效果創建動畫
現在是時候使用我們的 Happy Elementor Addons 創建您想要的浮動動畫了。 您可能已經看到我們在我們的網站上添加了一些令人興奮的動畫演示。
在這裡,我們創建了一個教程視頻。 您可以創建與我們的演示相似的動畫,也可以按照視頻教程設計自己的動畫。 這是使用快樂效果創建動畫的基本水平。
創建高級浮動元素
如果您正在考慮像空間效果這樣的高級動畫,那麼您可以觀看下面的教程。 這將幫助您獲得靈感,您可以通過 Happy Elementor Addon 的浮動效果功能擴展您的想像力。
那麼,您如何看待浮動元素?
我們對浮動元素功能感到非常興奮。 它有助於立即解決設計問題。 我們認為它會為您做同樣的事情。 快樂漂浮效果會讓你快樂嗎?
如果是這樣,請在評論部分與我們分享您的創作。 我們希望將您的工作傳播到世界各地。
