如何將 Google Analytics 添加到 WordPress(權威指南)
已發表: 2020-04-07無論您是經營個人博客還是商業網站,您的目標都是吸引更多訪問者,以便他們成為訂閱者或購物者。 要成功運行您的網站,您應該了解這些訪問者來自哪裡、他們如何與您的網站互動、他們訪問了哪些頁面等等。 這就是為什麼學習如何將 Google Analytics 添加到 WordPress 可以為您提供有關訪問者的寶貴見解,以便您做出決策並調整您的業務策略。
在這篇文章中,我們將向您展示如何使用不同的方法逐步將 WordPress 與 Google Analytics 連接起來。 如果您沒有任何編碼技能,請不要擔心,您也可以使用一些插件。
什麼是 Google Analytics,為什麼要將它添加到 WordPress?
Google Analytics (GA) 是由 Google 團隊於 2006 年開發的完全免費的分析解決方案,可提供有關網站訪問者的深入信息。 大多數博主、營銷人員、企業主以及擁有網站或應用程序的每個人都使用此工具。
如今,互聯網上有很多競爭,因此了解您的受眾是關鍵。 Google Analytics 為您提供有關流量和用戶行為的寶貴信息,以幫助您做出以數據為依據的決策。 該工具為您提供以下信息:
- 瀏覽次數最多的頁面是什麼?
- 訪問者在您的網站上花費了多長時間?
- 跳出率和退出率是多少?
- 他們從哪裡來?
- 他們來自哪裡? (來源如自然搜索、社交媒體、時事通訊、直接流量等)
- 是否有更多的移動或桌面用戶?
- 還有許多其他人!

如果您使用 WordPress 或 WooCommerce 經營在線商店而不使用 Google Analytics,那麼您將錯過很多有價值的信息!
注意:Google Analytics 不應與 Search Console (GSC) 混淆。 雖然 Google Analytics 會為您提供有關訪問者以及他們如何與您的網站互動的信息,但 Google Search Console 會提供有關誰在鏈接您的網站、搜索最多的關鍵字等數據,以幫助您改善搜索結果。
Google Analytics 可以與 JetPack for WordPress 結合使用,後者還提供有關流量分析的信息。 有關更多信息,您可以查看我們的 JetPack 評論。
如何將谷歌分析添加到 WordPress?
所以現在我們更好地了解它是什麼以及它的優勢,讓我們看看如何將 Google Analytics 添加到 WordPress。 有幾個選項,因此,在本指南中,我們將列出將 GA 與您的網站集成的最佳三種方法。 您可以選擇適合您需求的那一款。
- 頭文件.php
- 函數.php
- 插件
要將 Google Analytics 與您的網站連接起來,您需要一個 Google Analytics 帳戶,如果您沒有,請在我們開始之前創建一個。
在你開始之前
注意:我們添加了兩種需要修改 WordPress 主題核心文件的方法。 因此,在開始之前,如果您要通過自定義 header.php 或 functions.php 文件將 Google Analytics 與您的網站集成,我們建議您安裝子主題,以便在更新父主題時不會覆蓋修改。 為什麼? 因為如果您修改主題的文件(而不是子主題的文件),當您更新主題時,新文件會替換您的自定義,並且您所做的修改將丟失。
如果您不想安裝子主題,您可以:
- 生成完整的網站備份:這樣,如果出現任何問題,您可以從之前創建的備份中恢復網站(但更新主題時您的修改仍將被覆蓋)。
- 使用插件:此選項在第 3 節中描述。
1) 頭文件.php
如標題所示,使用此方法,您將對網站標題進行一些更改並添加 Google Analytics 跟踪代碼。
無論您使用哪個 WordPress 主題,它們都有一個header.php。 它包含一些 PHP 代碼,可幫助您顯示和自定義網站的標題部分。 這聽起來可能很複雜,但事實是它非常簡單。
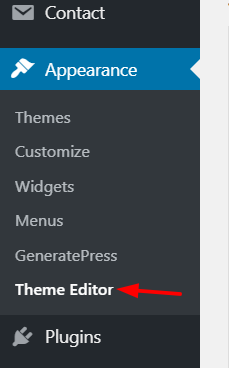
A)您需要做的第一件事是登錄您的 WordPress 管理區域。 在那裡,單擊Appearance下名為Theme Editor的部分。

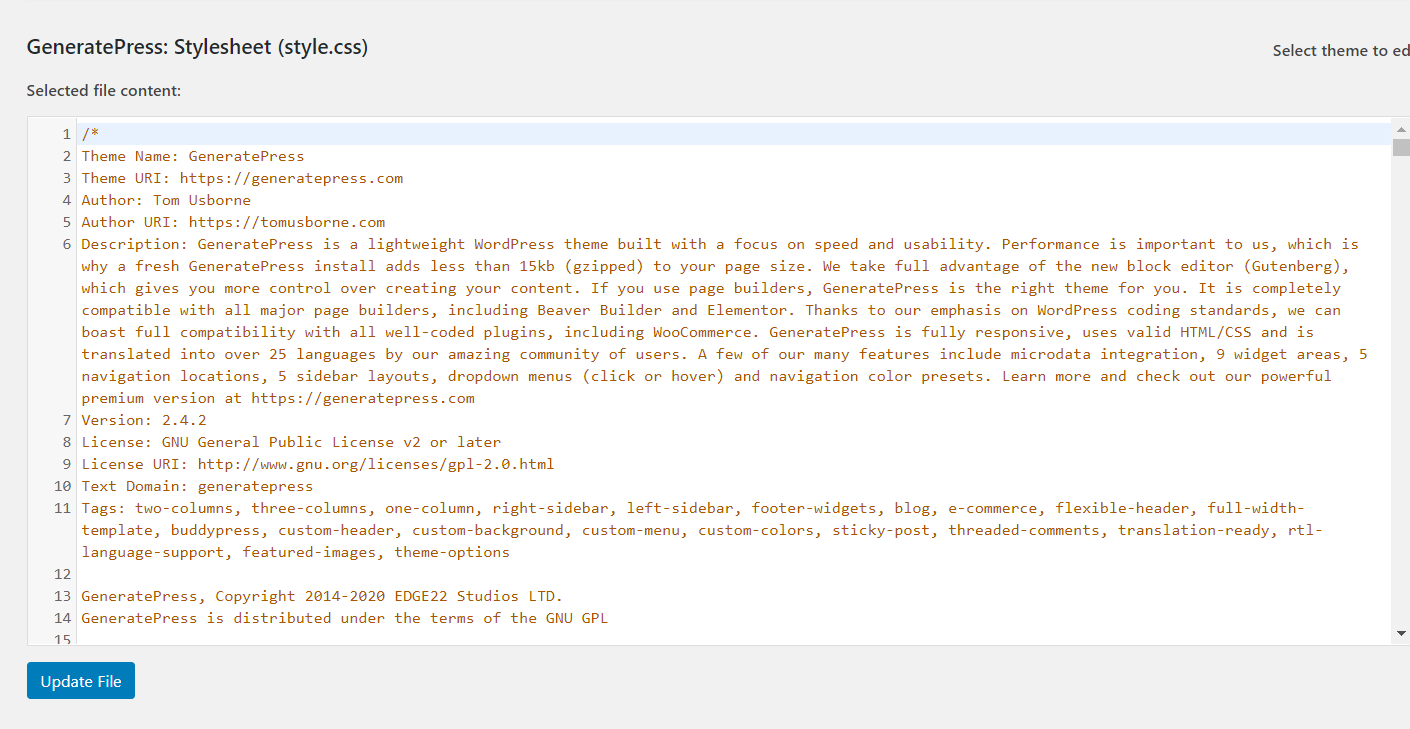
B) 打開後,WordPress 會顯示當前主題的style.css文件,如下所示:

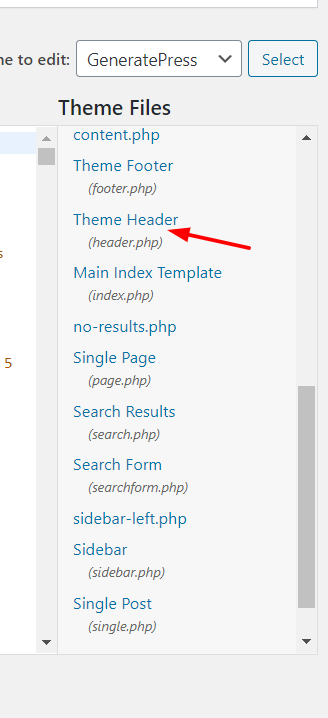
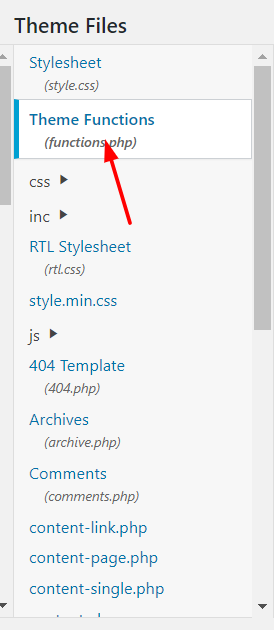
C) 在右側,您將看到 WordPress 主題目錄中的所有可用文件。 查找主題標題 (header.php)並單擊它。

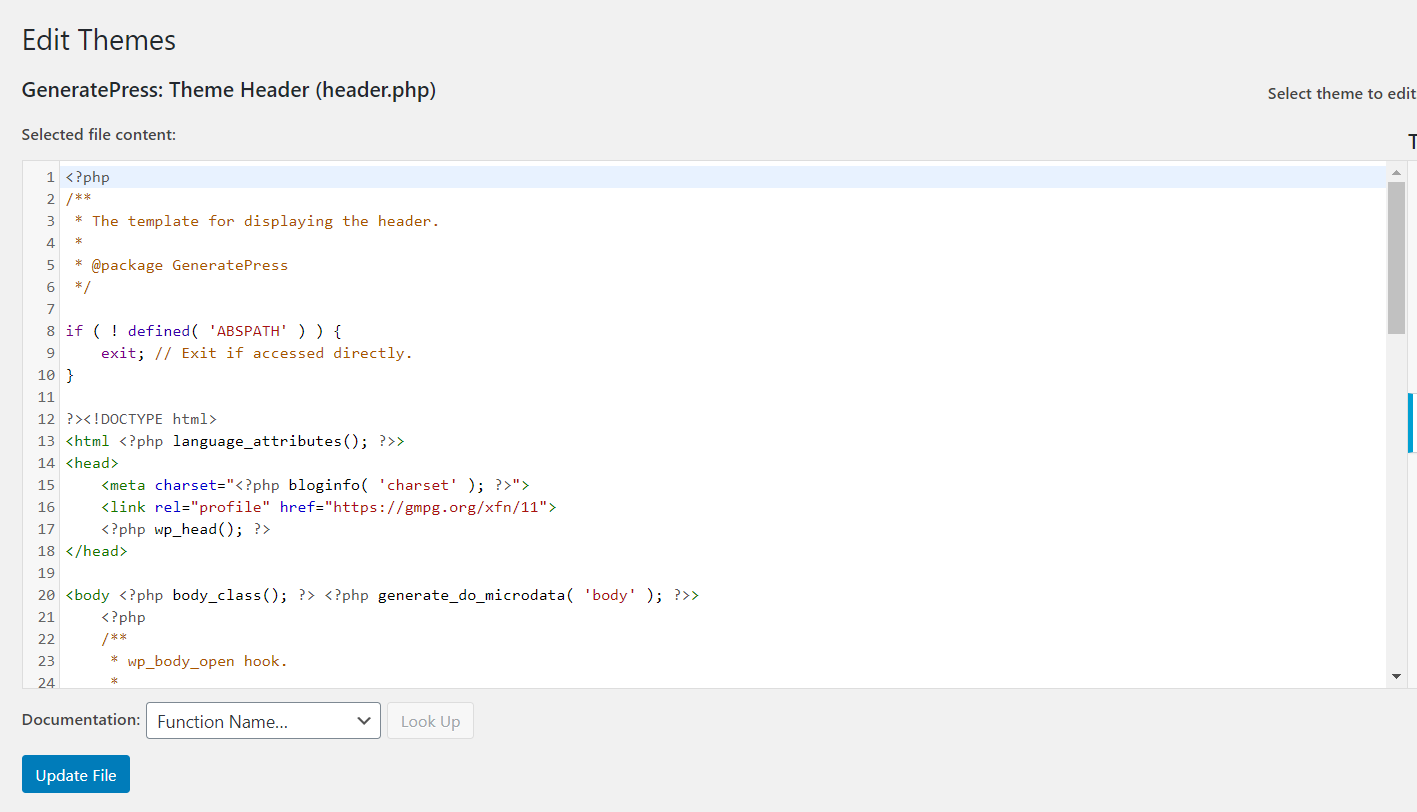
D) 一旦你點擊header.php ,文件就會被插入到編輯器中。

注意:不要從那裡刪除任何代碼。 如果這樣做,您的 WordPress 網站將引發錯誤並且無法正常工作。
E) 現在您已經有了header.php文件,是時候獲取 Google Analytics 跟踪代碼了。 為此,請轉到跟踪部分並從那裡複製代碼。 為此,您必須在 GA 中遵循以下路線:管理頁面 > 跟踪信息(在屬性下)> 跟踪代碼。 您必須在網站跟踪下複製代碼。
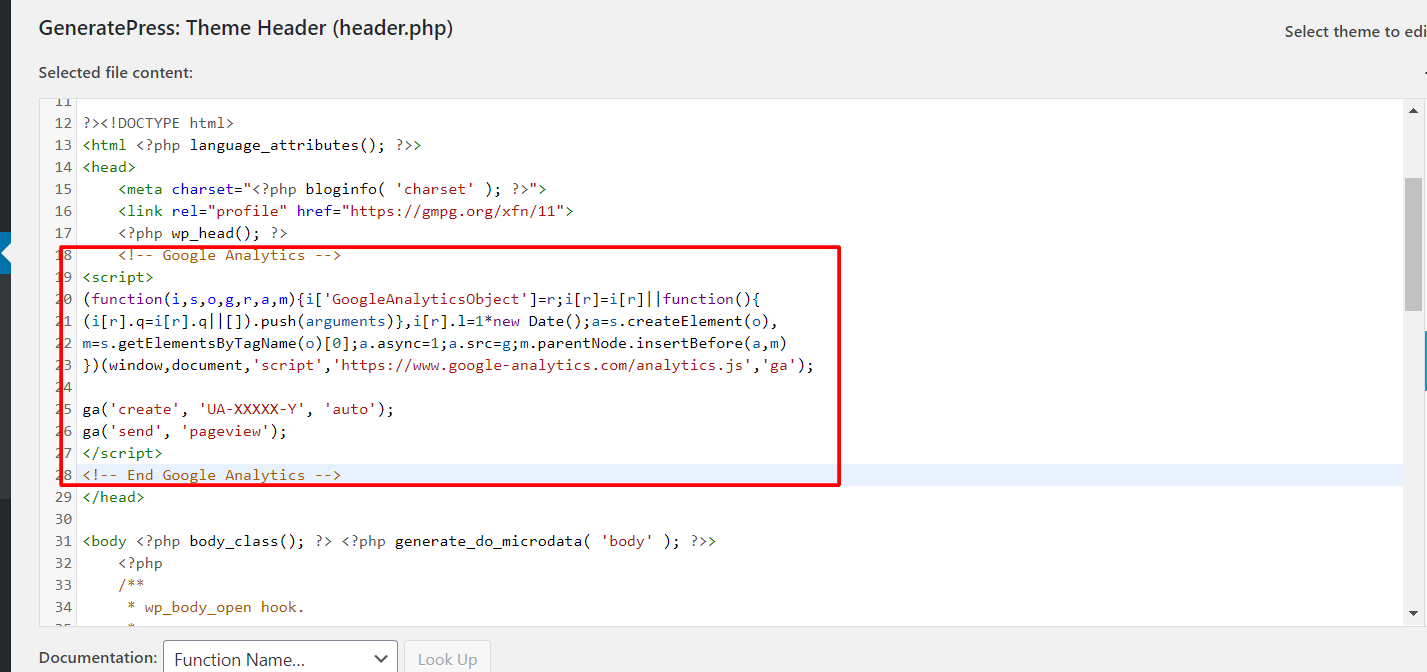
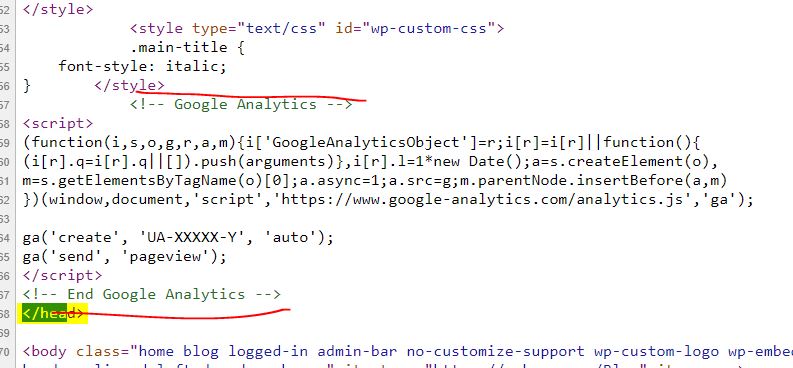
F) 然後,返回 WordPress 主題編輯器並將您剛剛複制的跟踪代碼粘貼到</head>標記之前。 它看起來像這樣:

如上圖所示,您應該將代碼放在<head>和</head>標記之間。
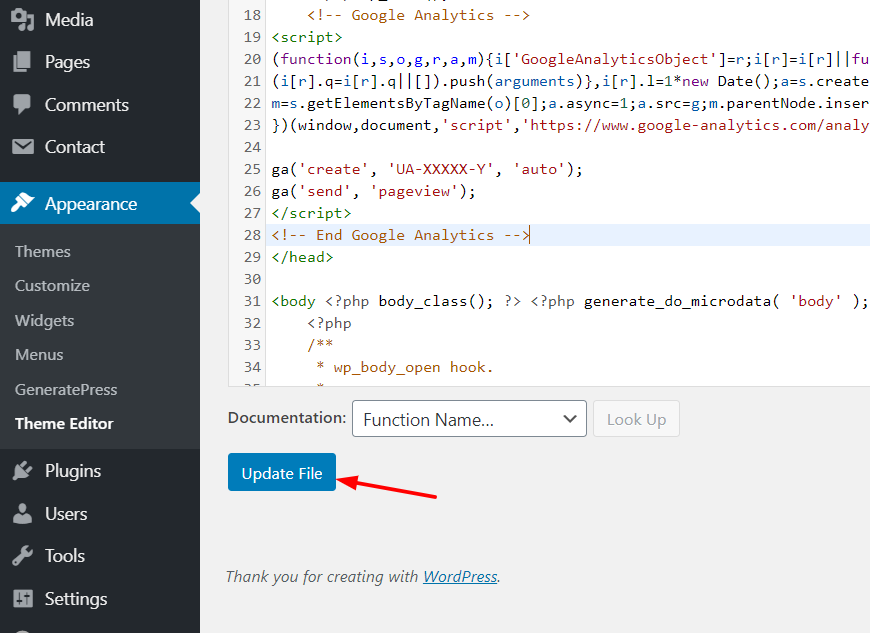
G) 修改header.php文件後,更新文件以保存修改。

如何驗證它是否正常工作
要驗證一切是否正確,有兩種選擇。
- 您可以檢查網站的前端檢查源代碼並蒐索分析代碼。

- 您可以從您的 Google Analytics(分析)媒體資源發送測試流量,並驗證它是否出現在 GA 中。 當您將測試流量發送到您的博客時,您的 GA 儀表板中也會更新相同的流量。
如果您使用高級 WordPress 主題(如 Avada 或 Divi),您可能知道它們帶有專用的主題面板,因此它們包含編輯標題/向標題插入代碼的選項。 這樣,主題更新不會影響您,您的主題自定義將是安全的。
但是,如果您需要有關如何自定義標頭的更多詳細信息,請查看我們的指南,了解如何安全地編輯 WordPress 標頭。
2) 函數.php
將 Google Analytics 添加到 WordPress 的第二種方法還涉及修改主題文件。 但是,您將編輯functions.php文件,而不是編輯header.php文件。
值得注意的是,如果您已經在標題中添加了 GA 跟踪代碼,則無需執行任何其他步驟。 您已完成,並且在您的網站上啟用了跟踪。 有些人更喜歡編輯functions.php文件,所以在這裡您將學習如何逐步完成。
A) 首先,登錄到您的 WordPress 管理區域,然後單擊外觀下的主題編輯器。
B)在那裡,您將看到當前主題的style.css文件。
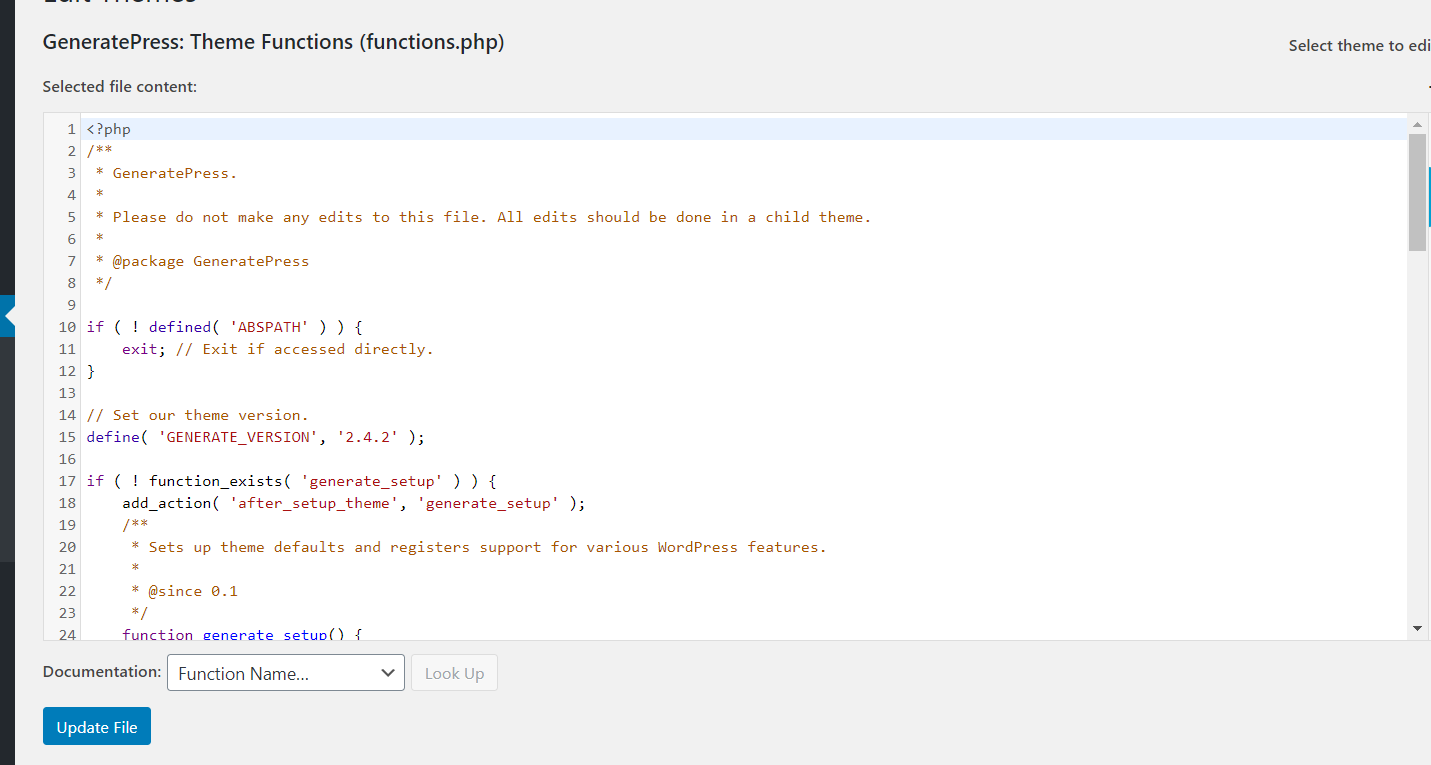
C) 在右側,您可以在 WordPress 主題目錄中找到所有文件。 單擊主題函數 (functions.php) 。

D) 您將在編輯器中看到函數文件。


E) 然後,複製以下代碼:
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
函數 wpb_add_googleanalytics() { ?>
// 粘貼您的 Google Analytics(分析)代碼
<?php } ?>但是,在它顯示// Paste your Google Analytics code 的地方,您需要輸入您的跟踪代碼,您可以從 Google Analytics 跟踪部分獲取該代碼:管理頁面 > 跟踪信息(在屬性下)> 跟踪代碼 >複製代碼下網站跟踪。
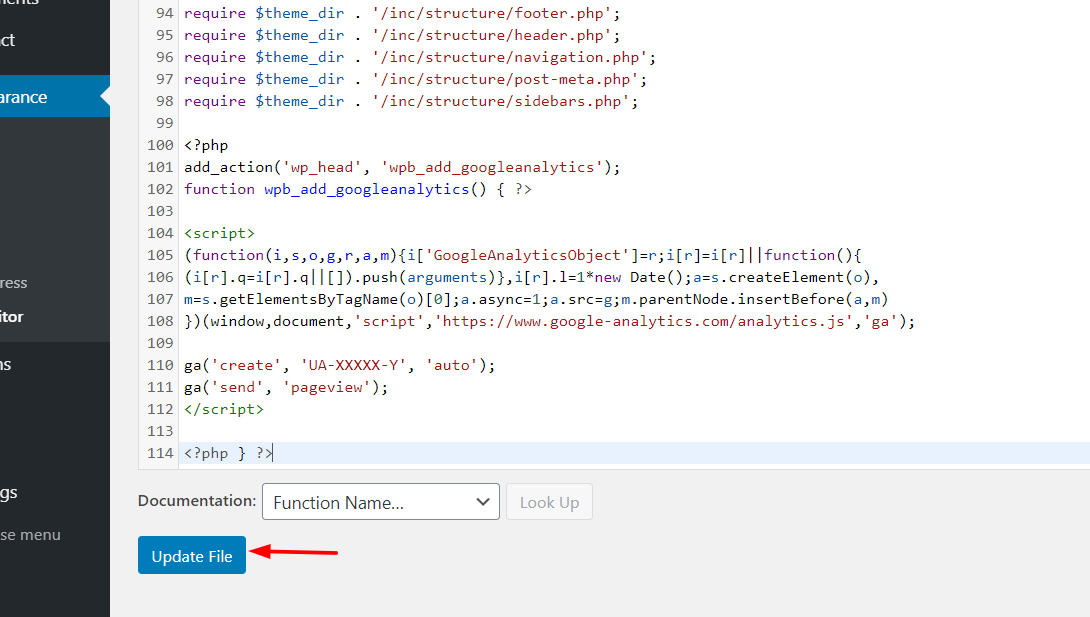
所以代碼看起來像這樣:
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
函數 wpb_add_googleanalytics() { ?>
<腳本>
(函數(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(窗口,文檔,'腳本','https://www.google-analytics.com/analytics.js','ga');
ga('創建', 'UA-XXXXX-Y', 'auto');
ga('發送', '瀏覽量');
</腳本>
<?php } ?>F) 然後,將該代碼粘貼到您的函數文件中,然後單擊Update File 。

G) 就是這樣! 您已通過編輯functions.php文件將 Google Analytics 添加到 WordPress。
修改主題文件的缺點
這兩種方法會修改主題的文件,因此它們有一個缺點。 當主題收到更新時,您所做的所有更改都將被覆蓋。 舊的修改文件將被新文件替換,跟踪代碼將丟失。 為避免這種情況,您可以安裝子主題。
避免這種情況的另一個選擇是使用插件。 那麼,現在讓我們看看如何使用插件將 Google Analytics 添加到 WordPress 中。
3) 插件
如果您不想編輯核心文件或編寫單行代碼,您仍然可以使用插件將 Google Analytics 集成到您的 WordPress 網站。
如果您已經使用 WordPress 一段時間,您可能知道 MonsterInsights 插件。 由 Awesome Motive, Inc 團隊創建,他們是 OptinMonster、WPForms 和 WP Mail SMTP 背後的同一人,它是最著名且對初學者友好的 Google Analytics 工具之一。 最好的部分是它是一個免費增值插件。
在 WordPress 插件存儲庫中,您可以找到名為 MonsterInsights LITE 的免費版本。 如果您想啟用基本跟踪和功能,免費版本就足夠了。 但是,如果您想要更高級的功能、集成和更複雜的工具,您可以選擇一個起價為每年 99 美元的高級版本。
無論您選擇哪種版本,集成過程都是相同的。
如何使用 MonsterInsights 將 Google Analytics 添加到 WordPress
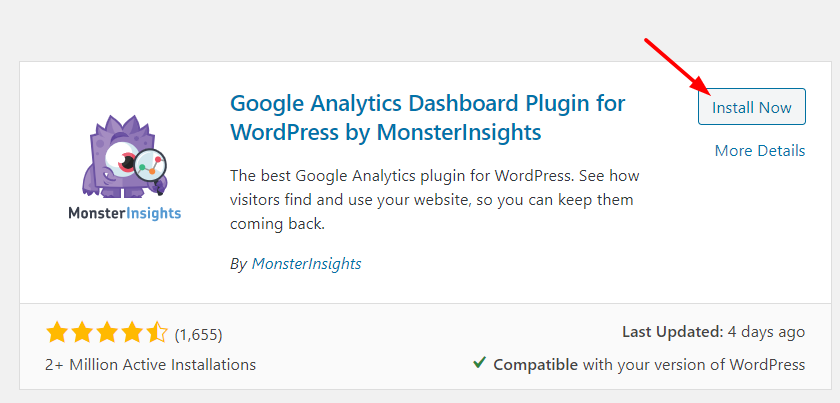
A)您需要做的第一件事是安裝插件。 如果您打算使用免費版本,請登錄您的 WordPress 帳戶,轉到插件部分,單擊添加新的並蒐索 MonsterInsights。

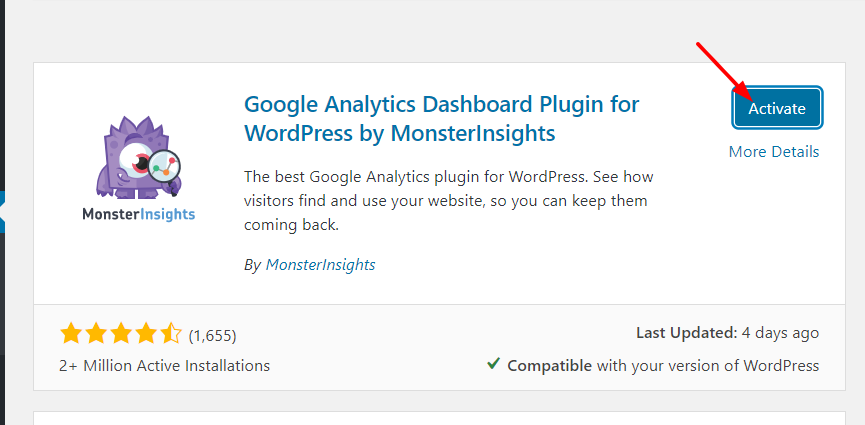
B) 單擊立即安裝按鈕。

C) 一旦你安裝了插件,激活它。

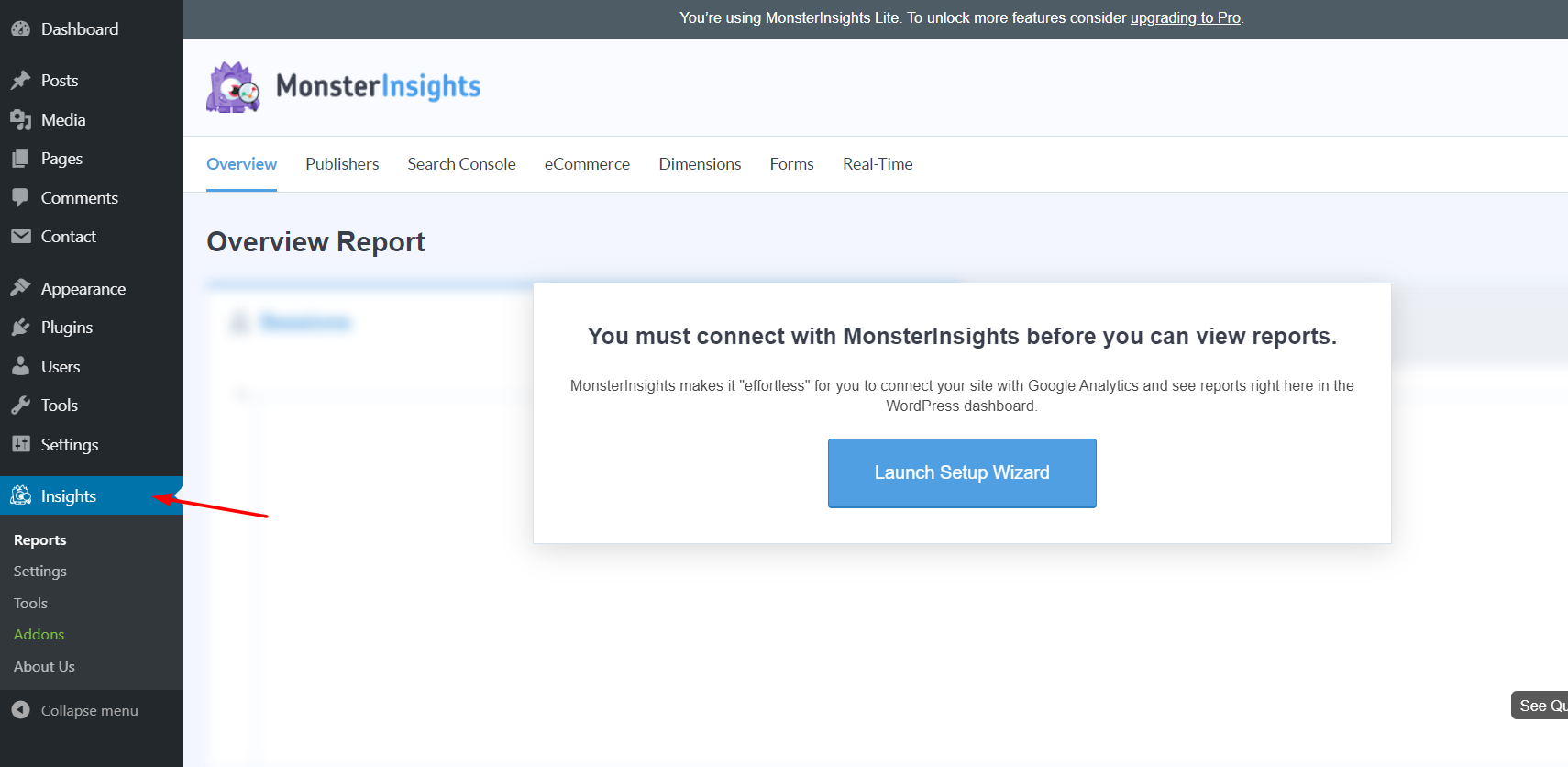
D) 然後,在您的 WordPress 管理頁面中,您將看到 MonsterInsights 配置。

E) 僅激活插件不起作用,您需要將其與 Google Analytics 連接。 MonsterInsights 提供無縫集成,您無需編寫任何代碼或編輯核心文件即可連接您的 Google Analytics 資產。
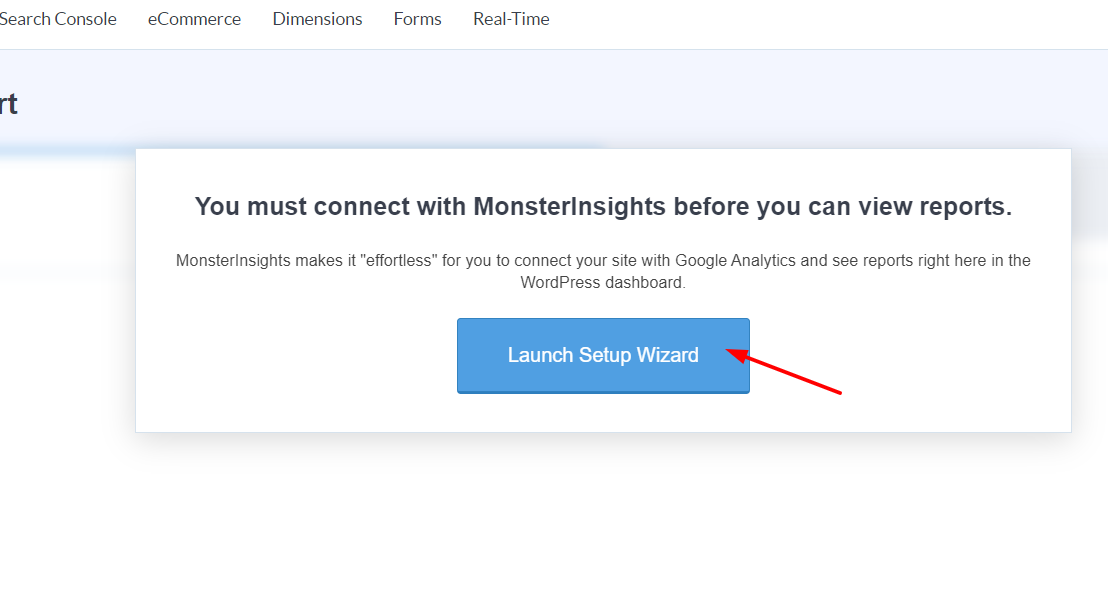
F) 要開始集成,請單擊啟動設置嚮導按鈕。

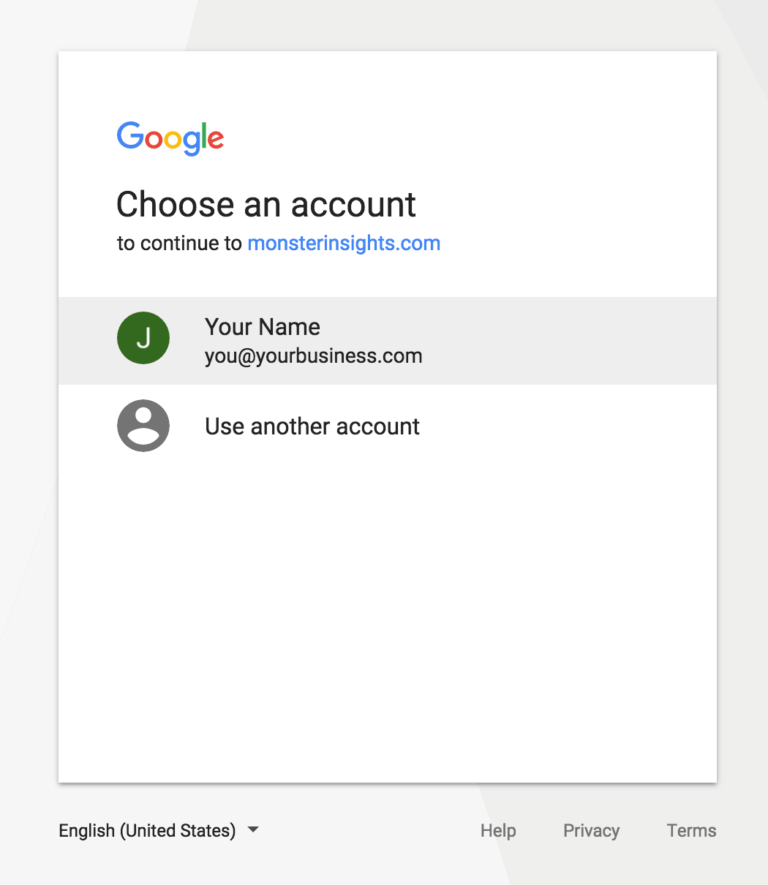
G) 然後,選擇您用於創建資產的 Google 帳戶。

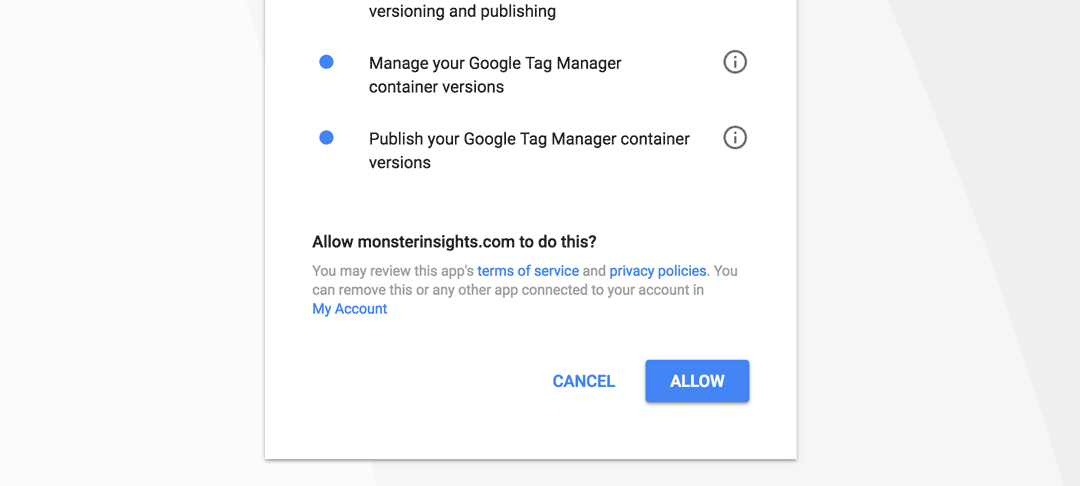
並允許 MonsterInsights 訪問您的數據。

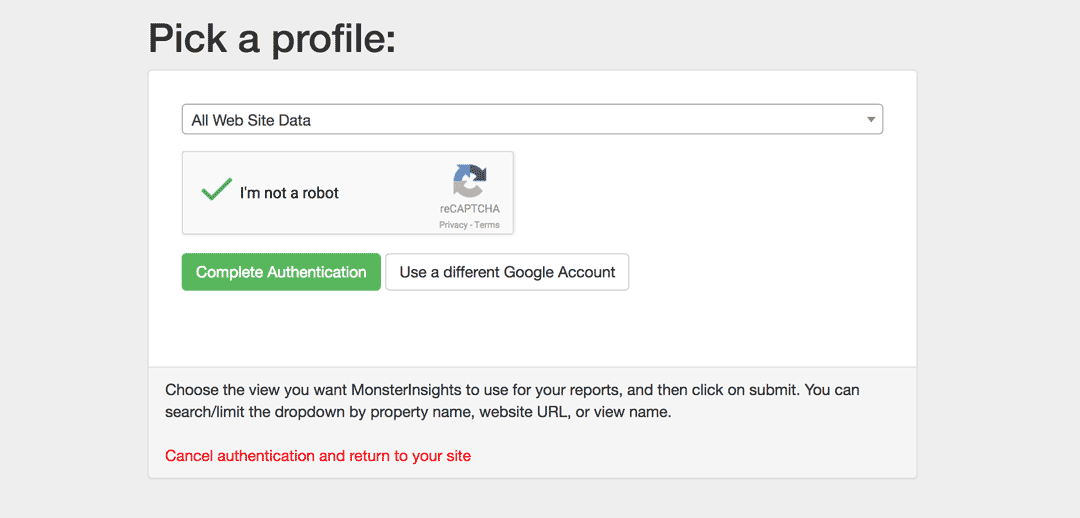
如果您有多個與 Google 帳戶相關聯的屬性,請選擇您希望與 WordPress 網站一起使用的屬性。

選中該框並完成身份驗證。
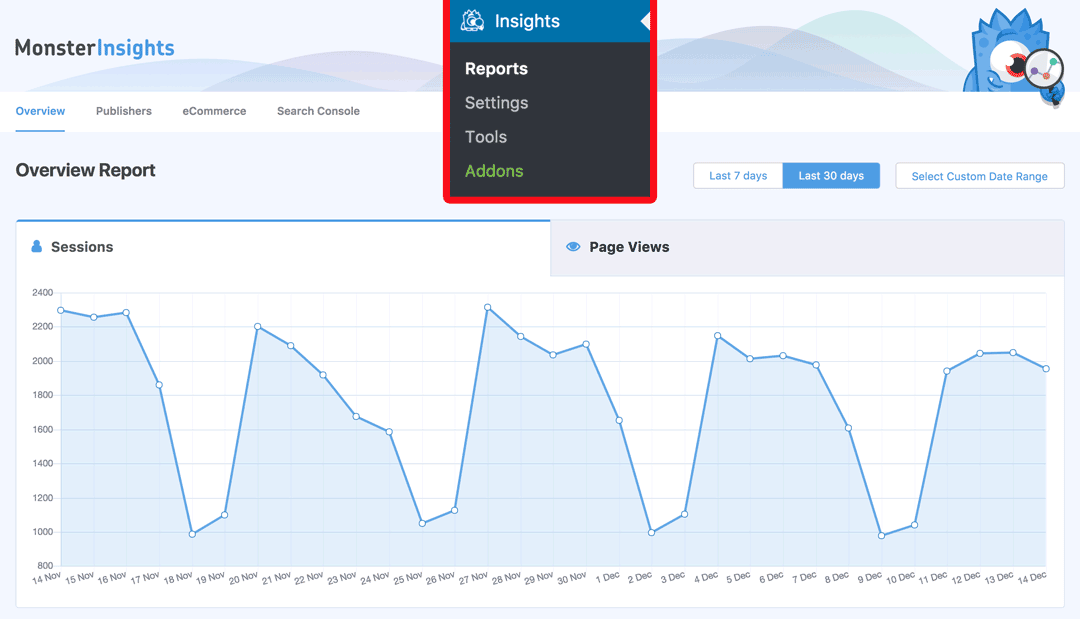
H) 完成後,您將在“報告”部分看到流量統計信息(請耐心等待,這可能需要幾分鐘時間)。

而已! 您剛剛使用 MonsterInsights 將 Google Analytics 添加到 WordPress !
如果您購買了高級版本,則可以啟用表單跟踪、附屬鏈接跟踪、作者跟踪等許多功能。 因此,使用此插件,您可以跟踪整個網站並深入了解您的受眾,以了解哪些有效,哪些無效。
擁有太多 WordPress 插件確實會減慢您的網站速度(尤其是編碼不佳的網站)。 但是,根據我們使用 MonsterInsights 的經驗,它的代碼非常穩定,完全不影響性能。
如果您需要優化您的網站以提高速度,請查看我們的最佳 WordPress 緩存插件列表。
結論
總而言之, Google Analytics 是一款出色的免費工具,可讓您深入了解訪問者及其在您網站上的行為。 這就是為什麼將 Google Analytics 添加到您的 WordPress 網站對於更好地了解您的受眾並做出發展業務的決策至關重要的原因。
那麼最好的方法是什麼? 這取決於您的技能和需求,但作為一般規則,我們不建議修改主題文件。 因此,將 Google Analytics 與 MonsterInsights 等專用插件集成是一個很好的選擇。 MonsterInsights 的免費版本具有基本功能,但足以跟踪每個頁面、找到表現最佳的帖子等等。 如果您想要更多詳細信息,高級版本可讓您擴展功能並享受更多集成。
如果您仍打算使用編碼方法,請記住,當主題更新推出時,您的header.php和functions.php文件將更新為新的,您將丟失所有修改。 您可以通過安裝子主題並在那裡進行所有更改來避免這種情況。 另一種選擇是,在更新主題之前,您可以復制所做的更改,然後將它們粘貼到新的主題版本中以重新啟用 Google Analytics 跟踪功能。
你打算使用哪種方法? 如果您喜歡這篇文章並了解瞭如何將 Google Analytics 添加到 WordPress,請隨時在社交媒體上分享它,並訂閱我們的時事通訊。
