如何將 Google Analytics 添加到 WordPress — 2023 設置指南
已發表: 2023-01-26將 Google Analytics 與 WordPress 結合使用可提供一些令人難以置信的見解。 您可以了解人們如何與您的網站互動、流量來自何處、訪問者如何與內容互動以及哪些元素和頁面受您的受眾歡迎。 然後,您可以使用它來改進您的網站設計,確定要創建的內容或產品類型,並更好地定位您的廣告。
好消息是 Google Analytics 提供的有關您的 WordPress 網站的信息是免費的。 但是將它添加到 WordPress 可能需要一些時間和耐心。
正如您將在本指南中了解到的那樣,手動將 Google Analytics 添加到 WordPress 當然是可能的,但對於初學者來說通常很複雜。 它還提供複雜的分析和統計數據,這可能超出您的需要,尤其是當您擁有一個小型網站並且只想發現有關訪問者和流量來源的更多信息時。
本指南的重點是如何將 Google Analytics 添加到 WordPress,但我們也會告訴您更多關於名為 Jetpack Stats 的工具的信息。 此替代方案生成簡單的數據、圖表和圖形,安裝起來更容易,並且如果需要還可以與 Google Analytics 集成。 WordPress.com 背後的公司 Automattic 負責 Jetpack Stats,因此它是許多 WordPress 網站所有者的絕佳選擇。
您如何使用 Google Analytics(分析)?
Google Analytics 是一個匿名跟踪訪問者行為並彙總該信息的平台,因此它對網站所有者和營銷人員非常有用。 例如,WooCommerce 商店上的 Google Analytics 可以跟踪銷售收入的最終來源,以便營銷人員了解哪些努力提供了最佳投資回報。
但 Google Analytics 也可以告訴網站所有者最受歡迎的頁面和帖子——根據訪問次數,以及人們在頁面上停留的時間。 您可以找出哪些流量來源導致人們平均訪問五個頁面而不是兩個頁面(參與度的衡量標準)。 您可以比較一段時間內的信息以衡量您網站的成功與否。 你的流量增加了嗎? 訪客是否不止一次回來? 您是否通過為訪問者提供更好、更有趣的體驗來提高跳出率?
您可以使用數以千計的方式處理數據以獲得基本和高度高級的洞察力。 以下是 Google Analytics 跟踪的一些內容:
- 訪客人口統計信息,例如位置、使用的設備和興趣
- 客戶行為分析
- 主要流量來源
- 用戶參與趨勢
- 目標完成,例如將產品添加到購物車或註冊電子郵件列表
- 各種營銷活動的成功
為什麼將 Google Analytics 連接到 WordPress?
如果您想了解更多關於您的網站以及人們如何與之互動的信息,那麼在 WordPress 上使用 Google Analytics 是個好主意。
假設您將 WordPress 用於您的小型企業網站。 將 Google Analytics 與該平台集成可以幫助您發現人們在您的網站上停留了多長時間、這些訪問者來自哪裡、他們採取了什麼行動、他們參與了哪些內容以及其他有洞察力的統計數據。
WordPress 沒有任何內置統計信息,因此將 Google Analytics 添加到該平台可為您的網站提供全新的視角。 您可以發現可以使您的網站更加成功並與您的受眾相關的信息。
將 Google Analytics 添加到 WordPress 的最簡單方法是使用 Jetpack。
我可以在沒有 Google 的情況下查看我的 WordPress 分析嗎?
WordPress 沒有從儀表板查看網站分析的內置方法。 Google Analytics 是收集和查看網站統計信息的最流行工具之一,但它不一定是每個網站所有者的最佳選擇。
雖然 Google Analytics 可以免費使用並提供有價值的信息,但對於初學者和愛好者來說,它可能會很複雜,因為它會生成大量數據。 該平台通過難以解釋的複雜報告、儀表板、圖表和圖形顯示統計數據和分析。
假設您有一個個人網站,只想分析訪問者、流量來源和其他簡單信息。 Google Analytics 確實提供了這些數據,但它可能需要滾動瀏覽無數圖表和圖形才能找到您需要的數據。 如果這聽起來更像是一件苦差事而不是好處,那麼 Google Analytics 可能不適合您。
幸運的是,您可以在沒有 Google 的情況下查看有關您的 WordPress 網站的分析信息。 Jetpack Stats 是直接在 WordPress 儀表板中訪問網站分析的最簡單、最快捷的方式。 使用它無需陡峭的學習曲線即可獲得可靠的網站性能概覽。
但您也可以使用Jetpack 輕鬆快速地將 Google Analytics 連接到您的站點。 稍後您將看到,這是一種比手動添加跟踪代碼簡單得多的方法,尤其是對於初學者而言。 結合這兩個給你絕對最好的兩全其美!
將 Google Analytics 添加到 WordPress 的要求
您準備好將 Google Analytics 添加到 WordPress 了嗎? 在開始之前,您需要做以下幾件事:
- 一個谷歌分析賬戶
- Google Analytics 跟踪或測量 ID
- 訪問您的 WordPress 管理儀表板
註冊 Google Analytics 帳戶是一個簡單的過程。 您可以只為您的網站創建一個專用帳戶,或者如果您已經擁有 Gmail 等工具的 Google 配置文件,您可以登錄並訪問 analytics.Google.com 以將其與該現有帳戶相關聯。 請閱讀以獲得更多詳情。
如何註冊 Google Analytics 帳戶並獲取您的測量 ID
註冊 Google Analytics 是免費的,並且無論您是使用 Jetpack 還是手動將 Google Analytics 連接到 WordPress 都需要註冊。 您只需要一個 Google 帳戶。 按照此分步指南註冊 Google Analytics(分析)帳戶:
- 在您的台式電腦或移動設備上訪問 Google Analytics。
- 登錄現有的 Google 帳戶或註冊一個新帳戶。
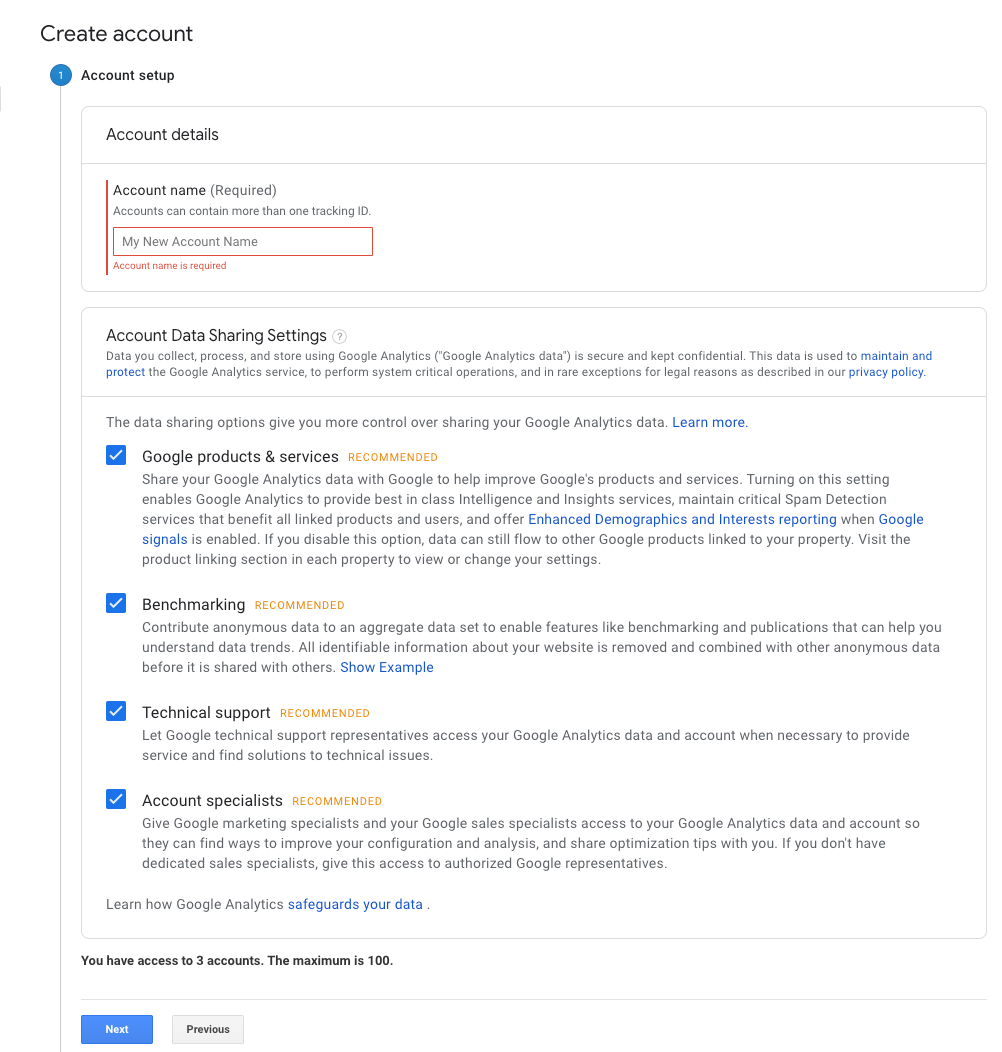
- 為您的 Google Analytics 帳戶創建一個名稱。
- 自定義您的數據共享設置。 這使您可以控制要與 Google 共享的信息量。
- 單擊下一步。

現在,您需要選擇一個 Google Analytics 屬性——Google 將跟踪的 WordPress 網站。 Google 將於 2023 年 7 月結束 Universal Analytics,因此您應該在 Google Analytics 4 (GA4) 中創建媒體資源。
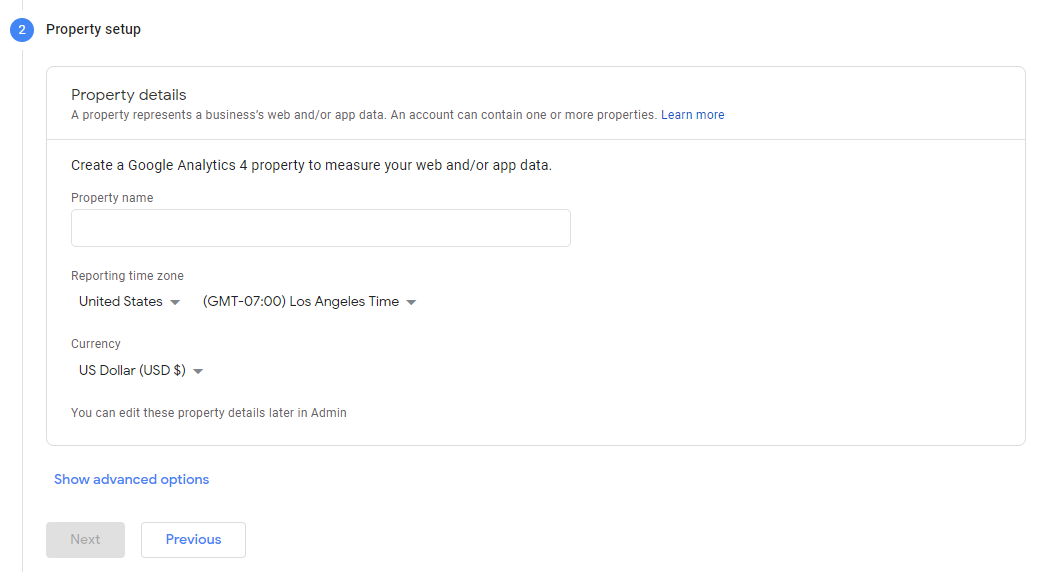
- 輸入屬性名稱、您的公司或網站的名稱。
- 選擇您的報告時區和當地貨幣。
- 單擊下一步。

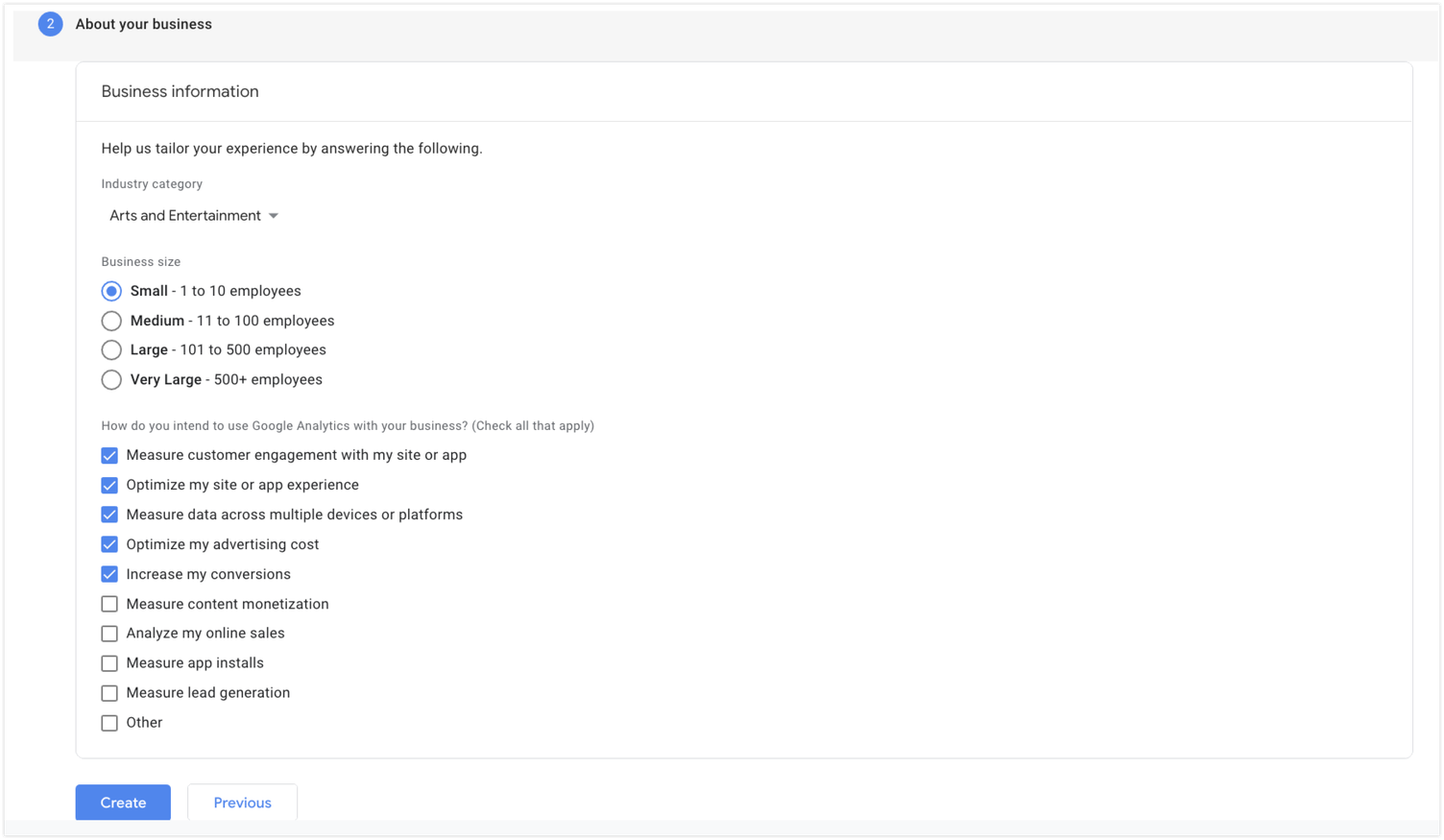
下一個屏幕是關於您的業務或站點的:
- 選擇最適合您的業務(或站點)的行業類別。
- 從可用類別中選擇企業規模。
- 指定您打算如何使用 Google Analytics。 例如,您可能希望使用該工具來衡量客戶參與度或增加轉化率。 您可以選擇任意多個類別。
- 單擊創建。
- 查看,如果您同意這些條款,請在 Google Analytics 服務條款協議彈出窗口中單擊我接受。
- 在“我的電子郵件通信”彈出窗口中選擇您希望如何接收來自 Google 的電子郵件通知。

以下屏幕是關於設置數據流的,這有助於 Google 從您的 WordPress 站點收集信息以進行分析。 單擊選擇平台部分下的Web 。
在下一個屏幕上,您需要輸入您的 WordPress 站點 URL 和流名稱——您網站的名稱。 您會注意到默認情況下,Google Analytics(分析)已啟用增強測量。 此選項會自動衡量您網站上的內容和互動。 如果您只想讓 Google 跟踪頁面瀏覽量,請關閉此功能。
單擊創建流。
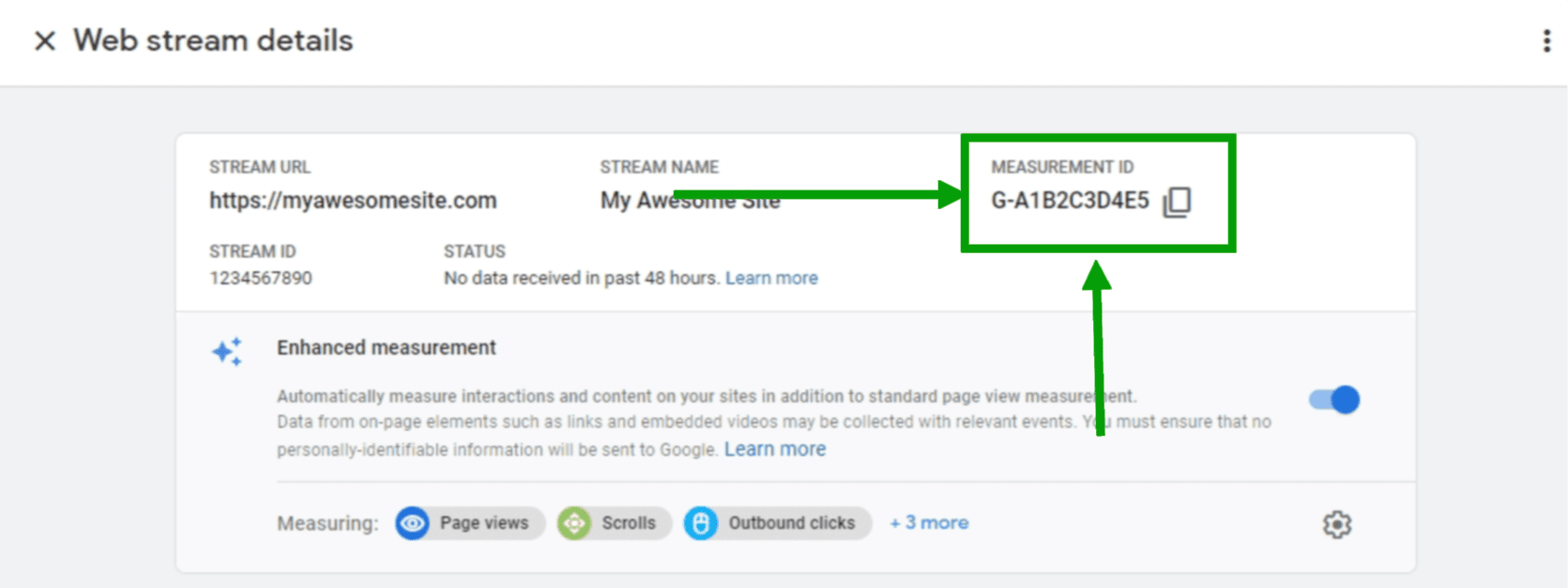
最後,Google Analytics 將為您提供一個測量 ID(在 Universal Analytics 中稱為“跟踪 ID”),以便您可以將此工具連接到 WordPress。

提示:在您的互聯網瀏覽器中復制此測量 ID 或讓選項卡保持打開狀態。 稍後您將需要此信息。
現在您已經有了帳戶和衡量 ID,是時候將 Google Analytics 添加到您的 WordPress 網站了!
有兩種主要方法可以做到這一點:
- 使用像 Jetpack 這樣的插件。
- 手動將 Google Analytics 添加到 WordPress。
如何使用插件在 WordPress 上設置 Google Analytics
以下是通過 Jetpack 在 WordPress 上使用 Google Analytics 的分步指南,這是充分利用這個強大工具的最簡單方法。
提示:如果您已經為 WordPress 安裝並設置了 Jetpack 插件,請向下滾動到“查找我的 Google Analytics 測量 ID”部分!
1. 安裝 Jetpack
您可以直接從 WordPress 管理區域安裝 Jetpack。
- 單擊插件→添加新插件。
- 搜索噴氣背包。
- 單擊立即安裝→激活。
- 單擊設置 Jetpack 。
您現在可以將您的網站連接到 WordPress.com,這將使您能夠利用 Jetpack 的功能,例如站點統計信息。 您需要做的就是單擊批准, Jetpack 將處理其他一切。
2. 選擇 Jetpack 計劃
Jetpack Stats 是免費使用的,包括您的 WordPress 網站的關鍵統計數據。 但是,您需要購買付費的 Jetpack Complete 或 Security 計劃才能將 Google Analytics 連接到您的 WordPress 網站。 這些計劃包括實時備份、垃圾郵件預防和惡意軟件掃描等附加功能。
- 前往 https://cloud.jetpack.com/pricing 在新的瀏覽器選項卡中。
- 選擇 Jetpack 計劃。
- 輸入您的 WordPress 站點的 URL,然後單擊繼續。
- 輸入您要連接的 WordPress 用戶帳戶的登錄憑據。
- 完成結帳流程。 此時,Jetpack 會提示您啟用其他有用的功能。 選擇您想要的或在以後管理它們。 返回您的 WordPress 管理員並單擊Jetpack →設置。 然後,導航到流量選項卡。
- 單擊激活站點統計。
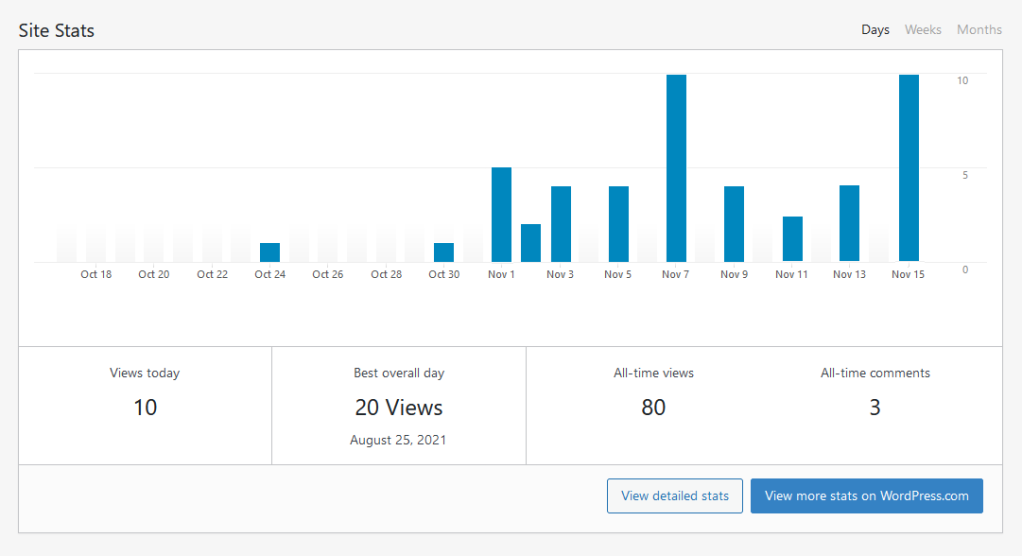
此時,您已經可以通過 Jetpack Stats 查看有關您站點的重要信息。 在此處了解更多信息。

但讓我們看看如何通過連接 Google Analytics 來增強這個已經很強大的工具。
3.連接谷歌分析
與手動將 Google Analytics 添加到 WordPress 不同,您不需要復制和粘貼複雜的代碼。 您只需要測量 ID。 如果您在本教程前面註冊 Google Analytics 時保存了它,現在是時候將它取出來了!
如果您需要查找您的 Google Analytics(分析)衡量 ID,請按以下步驟操作:
- 登錄到 Google Analytics,然後單擊主儀表板左下角的管理。
- 單擊左側菜單中的屬性。
- 單擊右側菜單中的設置助手。
- 轉到標記安裝並單擊Web 。
- 單擊您的 Google Analytics(分析)屬性。
- 複製測量 ID。 它是字母和數字的組合,例如 G-12345。
現在,您可以按照以下步驟將該 ID 添加到您的站點:

- 轉到您的 WordPress 儀表板。
- 轉到Jetpack →設置→交通。
- 滾動到谷歌分析。
- 單擊配置您的 Google Analytics 設置。 單擊此選項會將您重定向到 WordPress.com 儀表板。
- 滾動到 Google Analytics(分析)部分。
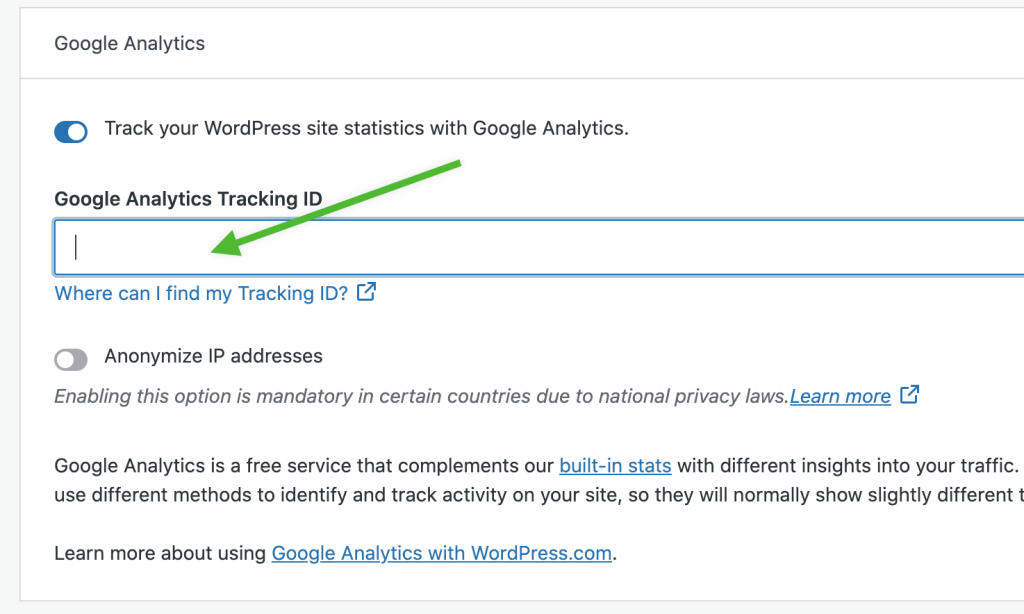
- 將您的衡量 ID 粘貼到 Google Analytics Measurement ID 部分。
- 根據需要查看和切換任何設置。 在此處詳細了解您的選擇。
- 單擊保存設置。

這就是獲取有關您站點的大量信息所需的全部內容。
如何在 WordPress 上查看 Google Analytics
現在您已經完成了設置過程,您可以在 WordPress 上查看來自 Google Analytics 的信息。 您所要做的就是轉到 WordPress 儀表板中的Insights → Reports 。
如何手動將 Google Analytics 添加到 WordPress
手動方法絕對是最複雜的方法,因為它需要使用代碼——您可能不具備這種技能。 很容易犯一個錯誤,導致整個 WordPress 網站停止工作。 因此,如果您想走這條路,最好在繼續之前備份您的網站。 Jetpack VaultPress Backup 可以幫助您做到這一點。
通過使用此工具,即使您根本無法訪問 WordPress 儀表板,您也可以輕鬆地將網站的完整版本恢復到崩潰前的確切狀態。
在開始之前,您還需要在創建 Google Analytics 帳戶後提供給您的 Google 標籤。 請注意,這比之前引用的測量 ID 更長、更複雜。
要找到它,請登錄您的 Google Analytics 帳戶。 單擊屏幕左下角的管理。 單擊屬性列中的數據流 → Web 。 為您的站點選擇流。
現在,選擇查看標籤說明 → 手動安裝。 複製出現的整個代碼選擇,以 <!– Google 標記 (gtag.js) → 開始並以 </script> 結束。
將您的 Google 標籤添加到 WordPress
您需要將此標記插入您網站上每個頁面的 <head> 中,您可以使用functions.php 文件。 如果可能的話,您需要確保使用的是子主題,它本質上是主題的“副本”,可防止您在運行主題更新時丟失任何自定義設置。
訪問functions.php文件的最佳和最安全的方法是通過文件傳輸協議 (FTP)。 您可以使用 FileZilla 等 FTP 軟件以及您站點的 FTP 登錄憑據來執行此操作。 通常,這些可以在您的託管服務提供商的控制面板或其他儀表板中找到。
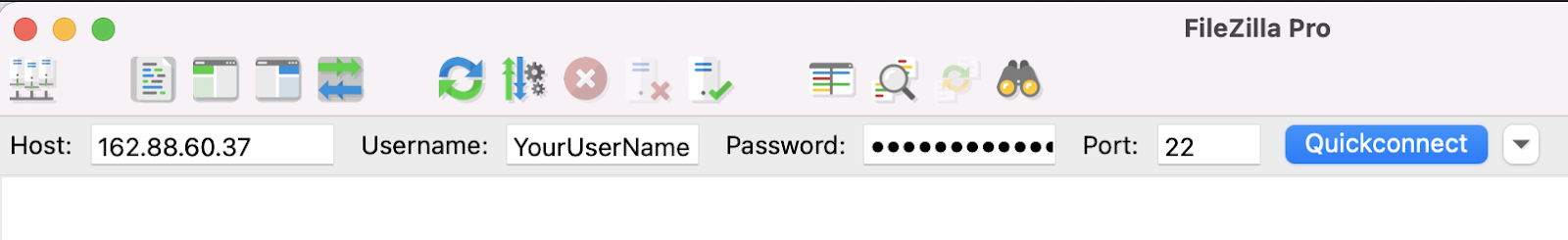
在 FileZilla 中,輸入您從主機找到的主機、用戶名、密碼和端口。

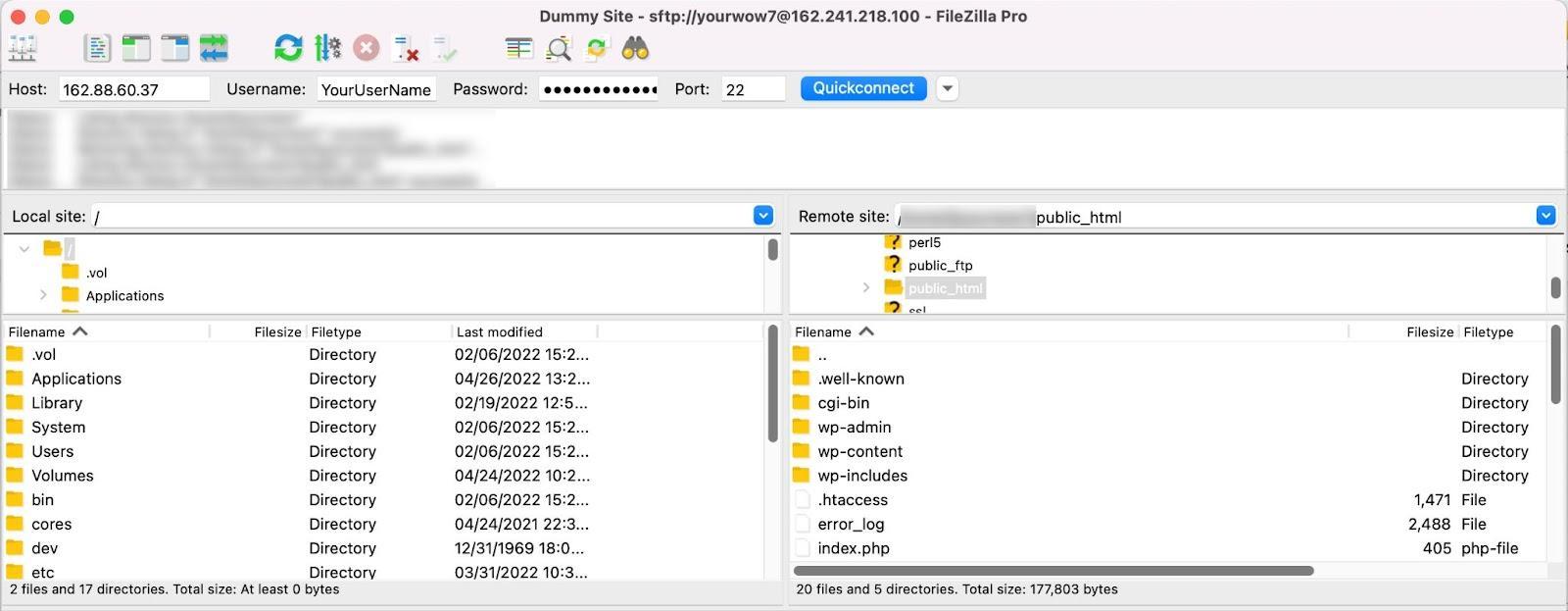
然後,您會在右側看到一個列表。 這會顯示您服務器上的所有文件和文件夾。

打開public_html → wp-content → themes → yourtheme。 當然,如果您使用的是子主題,請打開子主題文件夾。 找到functions.php文件並將其下載到您的設備。
然後,在您選擇的文本編輯軟件(如 Notepad++ 或 TextEdit)中打開該文件。 在文件的底部,粘貼以下代碼:
<pre class="wp-block-syntaxhighlighter-code"> <?php add_action('wp_head', 'wpb_add_googleanalytics'); function wpb_add_googleanalytics() { ?> // Paste your Google tag here <?php } ?> </pre>請記住按照上面的指示粘貼您的 Google 標籤! 完成後保存文件。
從您的服務器中刪除舊的functions.php文件,並通過將其拖放到 FileZilla 來將其替換為計算機中的更新版本。 你現在應該可以開始了! 導航到您的網站並確保一切看起來都很好,並且您在編輯文件時沒有出錯。
如果出於任何原因出現問題,您需要恢復 WordPress 站點的備份。
但是你怎麼知道連接是否有效? 實際上,最多可能需要 24 到 48 小時才能開始在 Google Analytics(分析)中顯示站點數據。 但與此同時,您可以採取以下步驟:
- 回到谷歌分析。
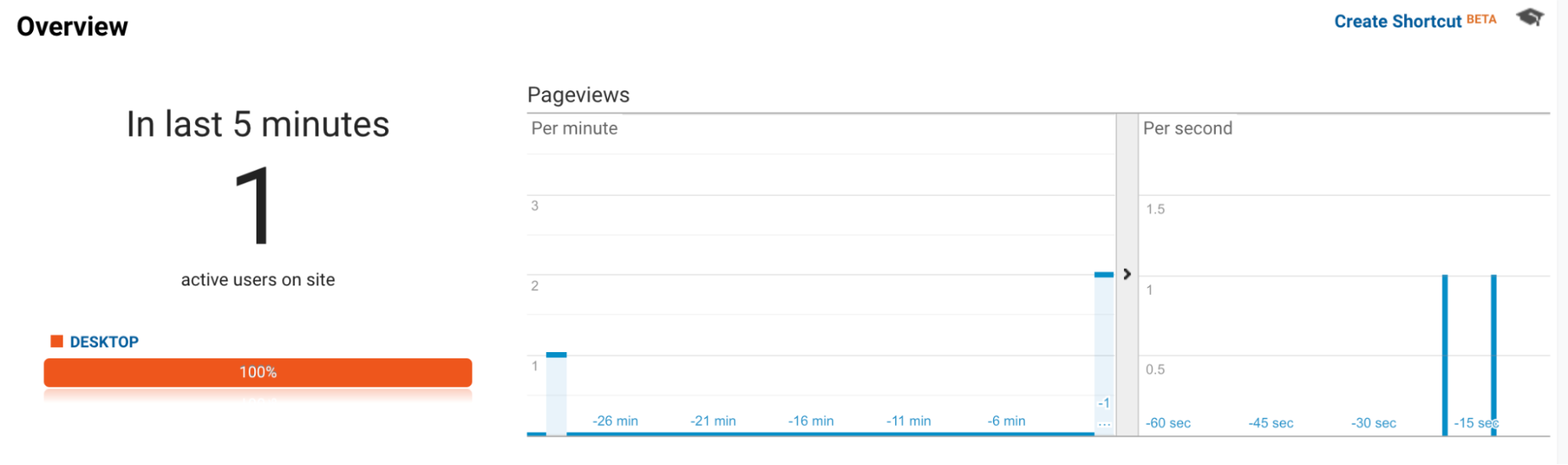
- 單擊報告 → 實時。
- 訪問您的 WordPress 網站。
如果您的代碼工作正常,您會看到 Google Analytics(分析)頁面更新以反映您的訪問。

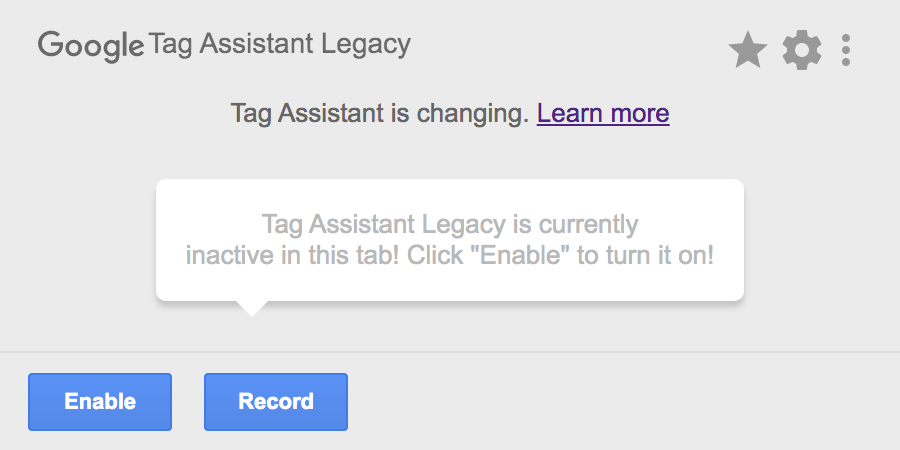
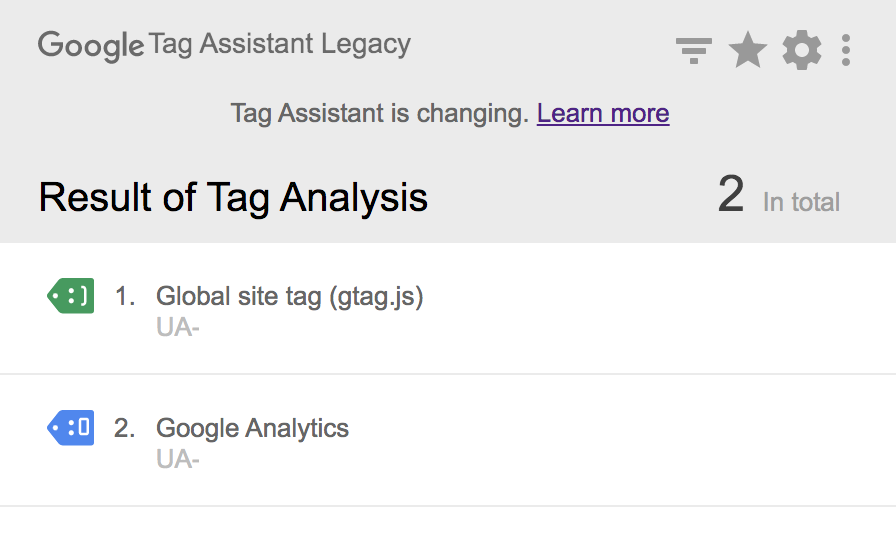
另一種選擇是使用 Google 的 Google Chrome 瀏覽器 Tag Assistant 擴展程序。 只需在您的瀏覽器中安裝此工具並導航至您的網站。 然後,單擊瀏覽器頂部工具欄中的擴展程序圖標,然後單擊啟用按鈕。 重新加載頁面。

這將向您顯示您網站上的所有 Google 標籤,包括用於 Google Analytics 的標籤,並提醒您注意任何問題。

如果您確實遇到了問題,您可以使用 Google 的這份指南來解決問題。
為什麼要使用插件在 WordPress 上安裝 Google Analytics?
手動安裝 Google Analytics 的問題——除了複雜性和風險之外——是它只允許你從Google Analytics 中查看 WordPress 數據。 您無法直接在 WordPress 中查看您的站點信息,因此您需要不斷地在 Google 和 WordPress 之間切換。
如果您之前曾在某個時候使用過 Google Analytics,現在又想為您的 WordPress 網站這樣做,也可能會出現問題。 過去,您可能使用的是 Google 的 Universal Analytics 系統,這是 2020 年之前的標準。
然而,現在的標準是 GA4,它使用的界面與您可能熟悉的界面完全不同。 當然,這會使事情複雜化,尤其是當您只想訪問簡單信息時。
使用像 Jetpack 這樣的插件將使您能夠克服這些挑戰並在 WordPress 上查看 Google Analytics——您已經知道如何使用該平台! 此外,它簡單易用,無需您編輯代碼。
有關 WordPress 上的 Google Analytics 的常見問題
以下是有關 Jetpack Stats 以及將 Google Analytics 與 WordPress 結合使用的一些常見問題的答案:
什麼是 Jetpack 統計數據?
Jetpack Stats 是 WordPress.com 的創建者為滿足 WordPress 網站的需求而開發的工具。 它會生成有關您網站的簡單分析和信息,例如訪問者數據和流量來源。 您可以使用 Jetpack Stats 來詳細了解與您的內容互動的人員、世界各地的訪問者、哪些頁面和帖子最受您的受眾歡迎,以及其他有價值的見解。
我需要 Google Analytics 才能使用 Jetpack Stats 嗎?
不! Jetpack Stats 是一個獨立的工具,無需 Google Analytics 即可生成有關您的 WordPress 網站的信息。 通過簡單的圖形和圖表查看 WordPress 中的數據,並了解有關您的訪問者和流量來源的更多信息。
Jetpack Stats 和 Google Analytics 可以並存嗎?
是的! 您可以將 Jetpack 生成的數據與 Google Analytics 信息一起使用,以 360 度全方位了解您的 WordPress 網站。
無論您是小型企業主、開發人員還是管理 WordPress 網站的任何其他人,Jetpack Stats 都可以提供對有用的統計數據和分析信息的訪問,以推進您的目標。
Jetpack Stats 是免費使用的嗎?
是的,Jetpack Stats 可免費使用,並為您提供出色的 WordPress 站點數據和信息。
如果您需要更高級的信息,您可以使用 Jetpack Security 或 Jetpack Complete 等付費 Jetpack 計劃將您的 WordPress 網站連接到 Google Analytics。
Jetpack 還提供哪些其他補充工具?
根據您的計劃,Jetpack 還提供可幫助您管理和保護 WordPress 網站的工具,包括:
- 實時自動備份,即使您的站點完全關閉也可以恢復
- 惡意軟件掃描和其他 WordPress 安全工具可保護您的網站並提醒您任何問題
- 即時站點搜索,可幫助網站訪問者快速輕鬆地找到您的內容
- 有助於改善用戶體驗和搜索引擎排名的加速工具
- 幫助您將潛在客戶轉化為客戶的增長工具
我在哪裡可以獲得對 Google Analytics 的支持?
Google Analytics 是一個複雜的工具,它提供了大量您可能不需要的數據。 如果遇到問題,Google Analytics 支持論壇可讓您與其他用戶共享信息並獲得幫助。
或者,您可能決定使用 Jetpack Stats。 這是一個更簡單的工具,更易於導航和理解。 它包括來自 WordPress 專家的一流支持!
不跟踪怎麼樣?
Do Not Track (DNT) 是 Web 瀏覽器和網站中的一項功能,它要求廣告商和其他 Web 軟件提供商不要跟踪個人的瀏覽習慣。 如果您使用 Jetpack 啟用了 Google Analytics,您可以通過將以下代碼片段添加到您的站點來強制 Google Analytics 尊重任何啟用了 DNT 的訪問者並且不跟踪他們的活動(即帖子和頁面瀏覽量):
add_filter( 'jetpack_honor_dnt_header_for_wga', '__return_true' );在此處了解有關向您的網站添加代碼片段的更多信息。
WooCommerce 分析怎麼樣?
您還可以使用 Jetpack Stats 查看有關您的 WooCommerce 商店的信息,包括訂單數據和趨勢。 您可以使用 Jetpack 集成的 Google Analytics 具有額外的電子商務跟踪功能。
然而,WooCommerce 也有電子商務分析,您可以通過轉到 WordPress 儀表板中的分析來訪問這些分析。 從這裡,您可以獲得有關收入、訂單、優惠券、稅收等的信息。
了解您的 WordPress 網站訪問者
無論您運行哪種類型的網站,您都可能想了解更多關於誰在與之交互以及如何交互的信息。 Jetpack Stats 可以為您提供必要的信息來衡量您的工作進度,並密切關注有效的內容和需要改進的內容。 此外,當您準備好獲取更詳細的數據時,您可以使用 Jetpack 快速集成 Google Analytics。
開始使用 Jetpack 統計信息。
