如何將 Google 地圖添加到網站(Elementor 和 Gutenberg)?
已發表: 2022-07-06目錄
儘管許多企業迫切希望保持完全基於在線的狀態,但擁有一個實體位置仍然很重要。 這就是為什麼我們建議我們的讀者學習如何在 WordPress 上將 Google 地圖添加到網站,尤其是 Elementor & Gutenberg。
我們的下一個教程對專業開發人員和 WordPress 初學者都很有用。 我們將教您 2 種將 Google 地圖添加到網站的最有效方法:
- 免費的谷歌地圖塊(用於古騰堡編輯器)
- 高級 Google 地圖小部件(適用於Elementor )
為什麼我應該將谷歌地圖添加到 WordPress?
谷歌表示,所有搜索查詢中有 46% 是本地的。 這意味著您幾乎一半的潛在客戶居住在離您的營業地點最近的位置。 您將在 WordPress 中添加 Google 地圖這一事實可能會提高您在本地搜索引擎中的知名度。
相比文字寫的地址,可視化地圖的感知效果更好。 它允許用戶直觀地發現您所在位置的區域。 此外,地圖有助於定義附近的位置,並找到最快的路線。
當涉及多個公司位置時,交互式地圖將幫助客戶找到離他們當前位置最近的辦公室。
向 WordPress 添加谷歌地圖的需求適用於幾乎所有的商業領域,尤其是零售、服務、餐飲和活動行業。 在這種情況下,地圖不僅可以作為實體店和辦公室的指南,還可以增加更多的“價值”和合法性。
將 Google 地圖添加到 WordPress 頁面的其他幾個原因是:
- 交互界面。 與插入的地圖截圖相比,用戶可以移動地圖。
- 可切換的視圖。 遊客可以在地圖和街景之間切換,以查看該位置在現實生活中的樣子。
- 方便的查看模式。 用戶可以很容易地開始查看地圖,而不是在網站上,而是直接在 Google 地圖應用程序中。

如何將谷歌地圖添加到 WordPress? 2個簡單的方法
WordPress 不包含將地圖添加到您的站點的內置功能。 但除非你涉及額外的插件。 在本教程中,我們使用了 2 個 MotoPress 插件:一個是為 Gutenberg 塊編輯器設計的,一個是為 Elementor 頁面構建器設計的。
讓我們了解如何快速將 Google 地圖添加到 WordPress,而無需任何額外的網站開發技能。
如何將谷歌地圖添加到 WordPress? (古騰堡)
隨著每次新的更新,古騰堡都會稍微變成一個功能更強大、更直觀的編輯器。 實踐表明,僅使用此塊編輯器的強大功能就可以構建漂亮的網站。
更重要的是,您不必將自己限制在默認的 Gutenberg 塊中。 例如,免費的 Getwid 插件將為您當前的庫補充 40 多個額外的塊和 35 多個預製模板以供多用途使用。
Getwid 旨在幫助開發人員和初學者。 它提供實時自定義,但同時為每個塊提供廣泛的屬性。 Getwid 塊與核心 Gutenberg 塊完美地相互作用。 此外,它們與任何 WordPress 主題兼容。
就像其他 Getwid 元素一樣,Google Maps 塊是為可視化定製而設計的,無需處理代碼。 因此,如果您想將地圖添加到網站,您不再需要在頂部安裝額外的插件。 一個免費插件可讓您訪問 40 多個多用途塊,即滑塊、橫幅、手風琴、最近的帖子等。
閱讀更多:認識 Getwid:MotoPress 的 WordPress Gutenberg Blocks 
Getwid Google Maps Block:主要功能
- 帶有自定義標記的地圖上的無限位置;
- 定制默認地圖界面的能力;
- 100% 視覺風格和屬性定制。
如何在 WordPress 塊編輯器中添加地圖?
要使用 Getwid 將 Google Map 添加到您的網站,首先,從官方 WP 存儲庫下載插件。 轉到 WordPress 後端並單擊Plugins => Add New => Upload Plugin 。 在插件選項卡中激活插件。
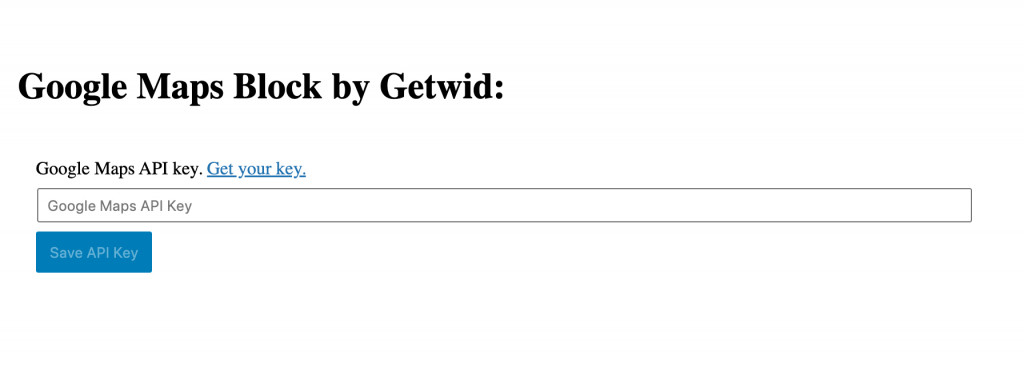
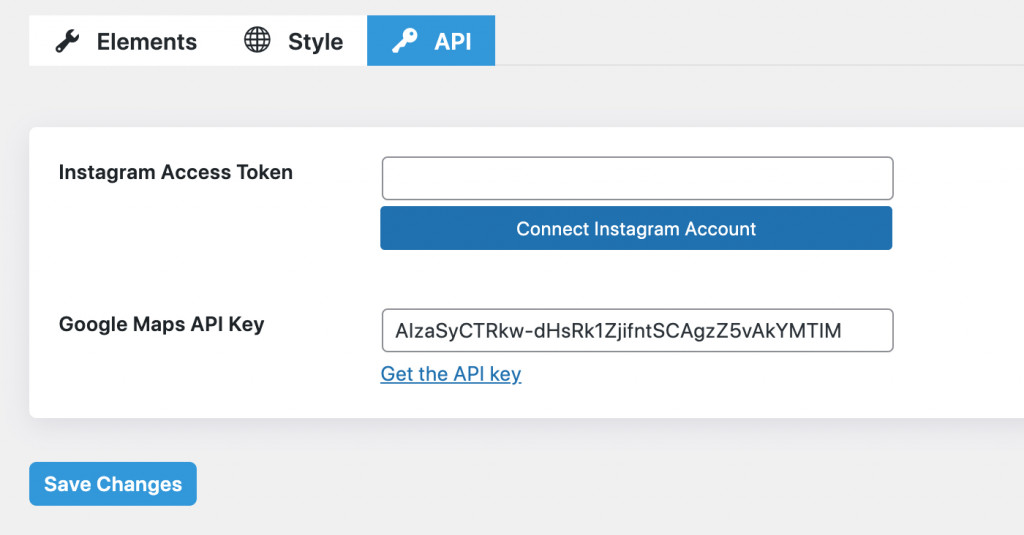
現在轉到Settings => Getwid 。 在常規選項卡中,您將看到用於插入 Instagram 令牌、API 密鑰等的字段。 如果您不提及 API,您將無法將 Google 地圖添加到網站 WordPress。
按照指南了解如何獲取 Google 地圖的 API 密鑰。 擁有它後,在“Getwid 設置”中或直接在使用 Google 地圖塊時插入密鑰: 
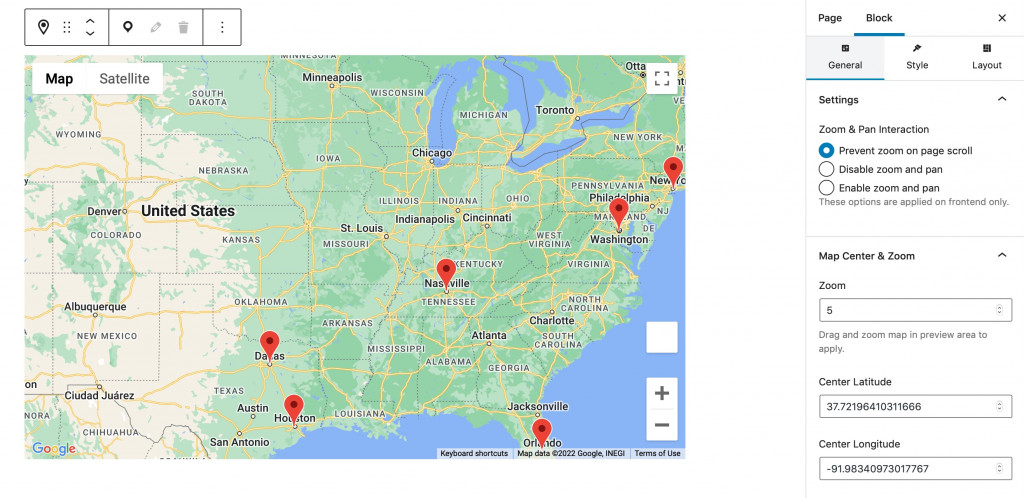
地圖將出現在您的編輯頁面上。 在左側的設置菜單中,您可以看到 3 個選項卡:常規、樣式和佈局。
佈局設置
我們將從佈局設置開始,因為這是您添加自定義標記的地方。 放大所需位置,然後單擊左上角的“標記”圖標放下標記。
您將能夠自定義他們的名稱、彈出內容、彈出寬度以及緯度和經度。 

通用設置
在此選項卡中,您可以編輯下一個設置:
- 縮放和平移交互(啟用/禁用縮放)
- 地圖中心和縮放(中心緯度和經度)
- Google Maps API 密鑰(更新或刪除現有密鑰)
- 高級(附加 CSS 類)

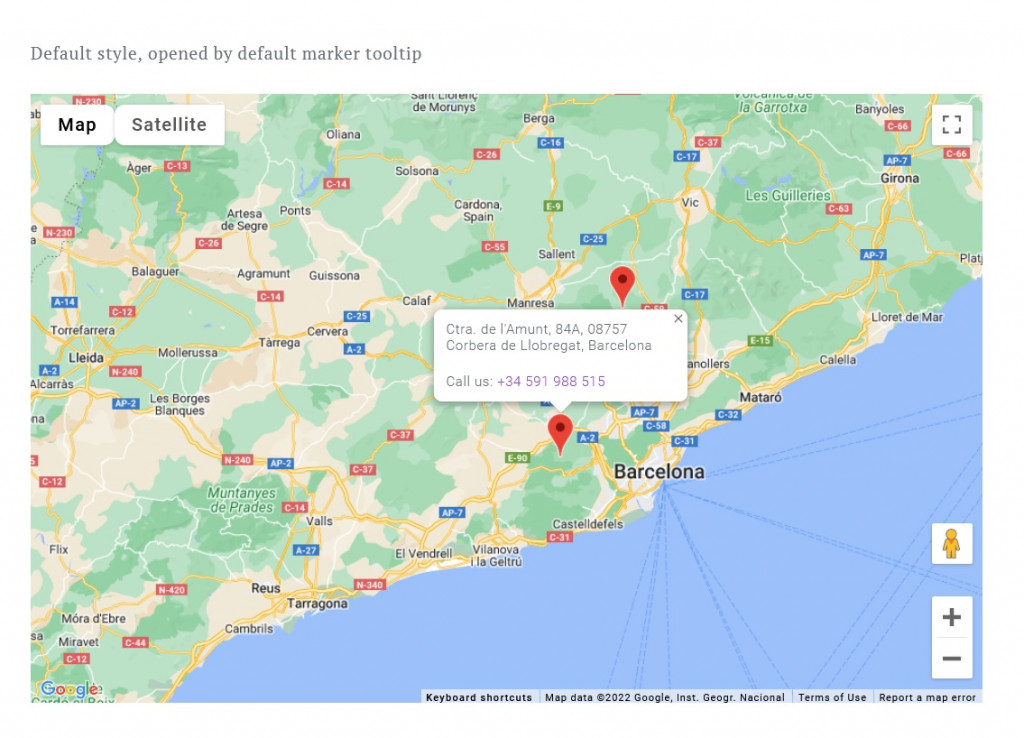
添加無限的自定義標記並指定它們的外觀和行為方式:添加彈出內容、設置其寬度等。
樣式設置
在您最終使用標記將 Google 地圖添加到網站後,您可以進行地圖樣式設置。 樣式設置包括:
- 地圖高度
- 顯示/隱藏(縮放、地圖樣式、街景和全屏)
- 地圖樣式(默認、復古、深色、銀色等)
觀看我們關於 Getwid Google Map 塊的視頻教程:
如何將谷歌地圖添加到我的網站? (元素)
由於 Elementor 擁有龐大的粉絲群,我們無法擺脫我們的下一個插件——Stratum Elementor Widgets。 這是一個免費增值庫,包含 24 個以上的 Elements 小部件,其元素與您在 Getwid 中可以找到的元素相同。
Stratum 提供對所有 24 個小部件的免費訪問。 Stratum PRO 的目的是為每個小部件提供額外的功能。 Stratum 小部件繼承了您當前主題的視覺樣式,不會減慢您的網站速度,並且可以輕鬆與 Elementor 模板庫集成。
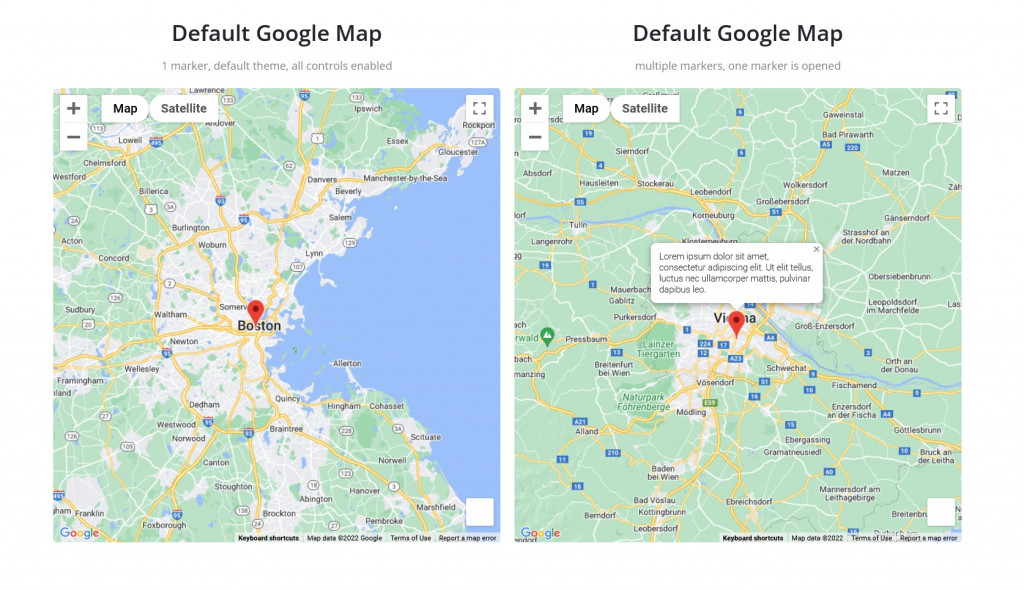
與 Elementor 的默認 Google 地圖小部件相比,高級 Google 地圖小部件為我們提供了更多有趣的功能。

Stratum 高級谷歌地圖:主要功能
- 無限地點
- 自定義標記(標記聚類)
- 與用戶交互相關的默認地圖界面(縮放、全屏等)
如何在 Elementor 中將 Google 地圖添加到我的網站?
首先,從官方 WP 存儲庫下載 Stratum 或在 MotoPress 網站上購買 Stratum PRO。 轉到 WordPress 後端並單擊Plugins => Add New => Upload Plugin 。 在插件選項卡中激活插件。
現在去Stratum => Settings => API => Google Maps API key => insert your key 。 您可以在此處添加 API 密鑰以在您的網站上直觀地顯示 Google 地圖。 
返回 Elementor 編輯器,現在您將能夠以小部件的形式查看地圖。
現在,讓我們深入了解自定義。 就像每個 Elementor 小部件一樣,高級 Google 地圖也提供內容、樣式和高級設置。
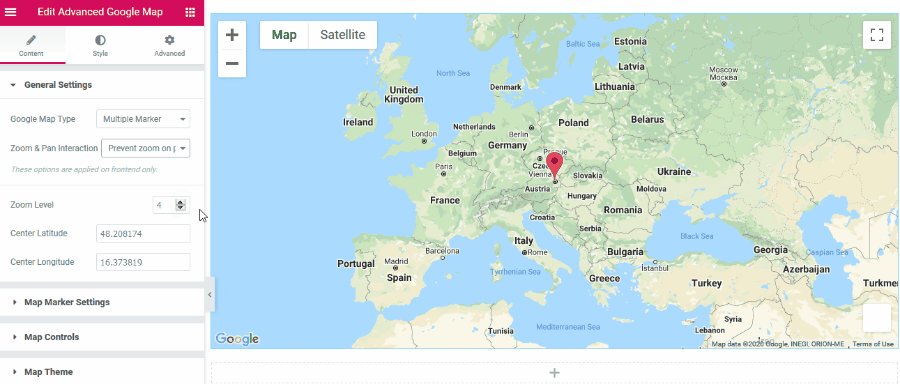
內容設置
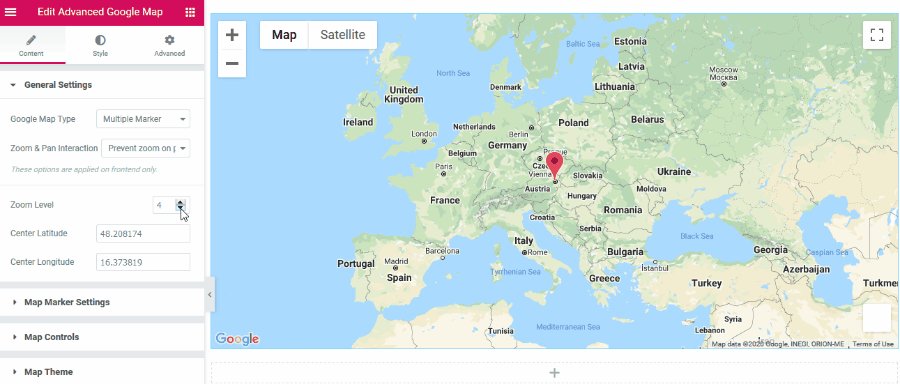
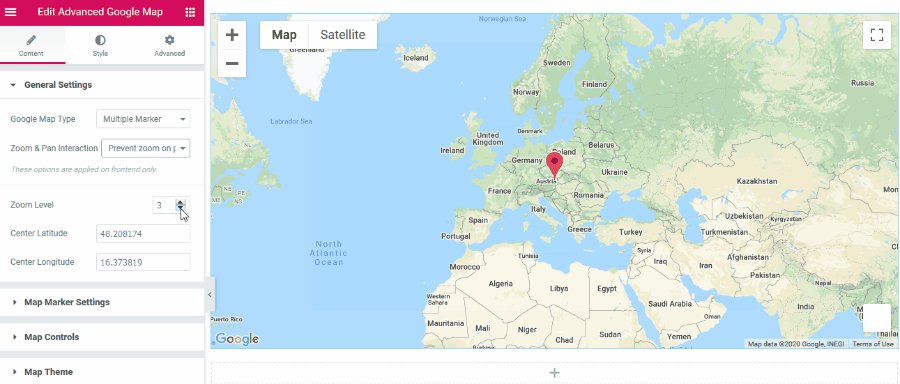
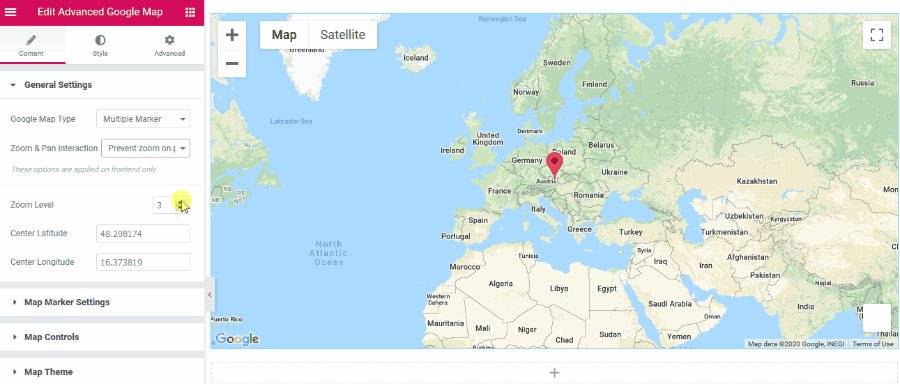
內容設置提供了下一個自定義選項:
- 常規設置(谷歌地圖類型、縮放和平移交互、縮放級別、中心緯度和經度)
- 地圖標記設置(標題、地址類型、地理地址、內容、彈出窗口寬度、自定義圖標等)
- 地圖控制
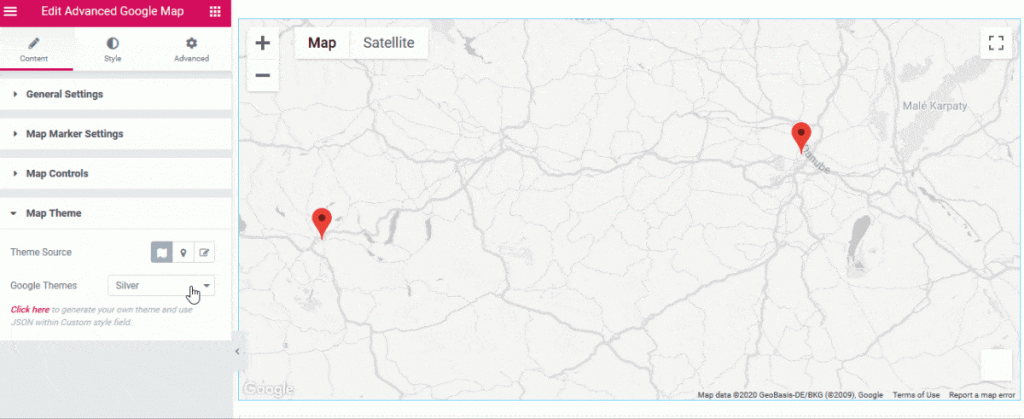
- 地圖主題

常規設置可幫助您設置縮放並選擇地圖上的標記數量。
在地圖標記設置中,您可以編輯與標記的標題、地址和彈出內容相關的所有內容。 您可以設置彈出窗口的寬度,使用自定義圖標,並讓它默認打開。
地圖控件添加了谷歌地圖中可用的選項,例如街景、縮放控制等。
最後,這裡是地圖主題設置。 您可以在此處選擇首選地圖樣式(Google 標準、Snazzy 地圖)或創建自定義地圖樣式。 
樣式設置
樣式設置包括常規樣式選項卡,特別是用於調節地圖高度的設置。
高級設置
與任何 Elementor 小部件一樣,“高級”選項卡包括佈局、運動效果、變換、背景、邊框、蒙版、響應選項、屬性和自定義 CSS 的設置。
觀看我們關於 Stratum 的 Advanced Google Maps 小部件的視頻教程:
最後的話
現在您不會對“如何在 WordPress 上將 Google 地圖添加到我的網站”這個問題感到困惑。 如果您選擇在 Elementor 或 Gutenberg 中構建 WordPress 網站,您肯定會從多功能元素庫中受益。
Stratum 和 Getwid 都將僅用一種解決方案替換幾個 WordPress 插件。 它們允許您將 Google 地圖添加到具有多個標記和出色樣式選項的網站。
下載 Stratum Elementor 插件
下載 Getwid Gutenberg Blocks
