如何將谷歌地圖添加到您的 Divi 網站
已發表: 2023-01-18谷歌地圖是一種軟件服務,允許用戶向他們的觀眾展示地圖。 它比嵌入式地圖更快,而且如果您將它與 Divi 集成,使用起來會更容易。 Divi Builder 包括兩個地圖模塊,使呈現 Google 地圖成為一個簡單的過程。 在本文中,我們將了解如何使用 Google Maps API Key 和 Divi Map Module 將 Google Maps 添加到您的網站。
讓我們開始吧!
預習
首先,讓我們看看我們將在這篇文章中構建什麼。 我將向當前的 Divi 佈局添加一個地圖模塊,並使用佈局中的元素對其進行樣式設置。
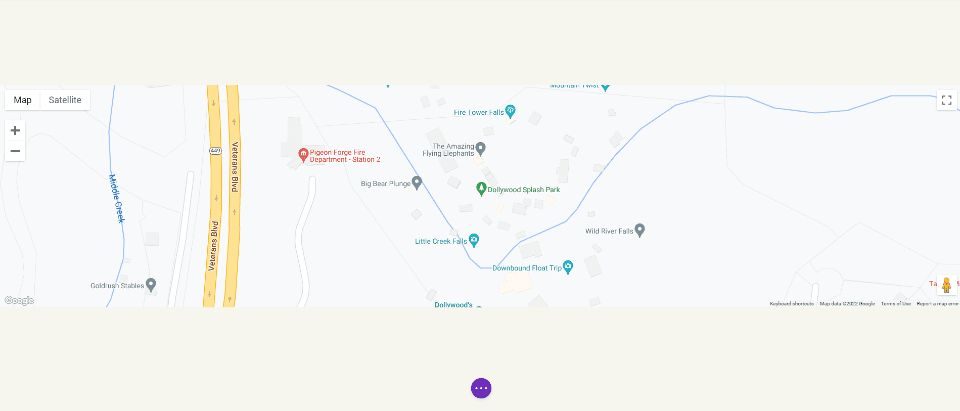
桌面版谷歌地圖

谷歌地圖手機

Google 地圖和 API 的工作原理
雖然可以簡單地將 Google 地圖嵌入到 Divi 頁面或模板中,但 Google Maps API 為開發人員提供了更多控制權。 使用 Google Maps API 的地圖加載速度更快,您可以應用自定義顏色、創建自定義標記等。
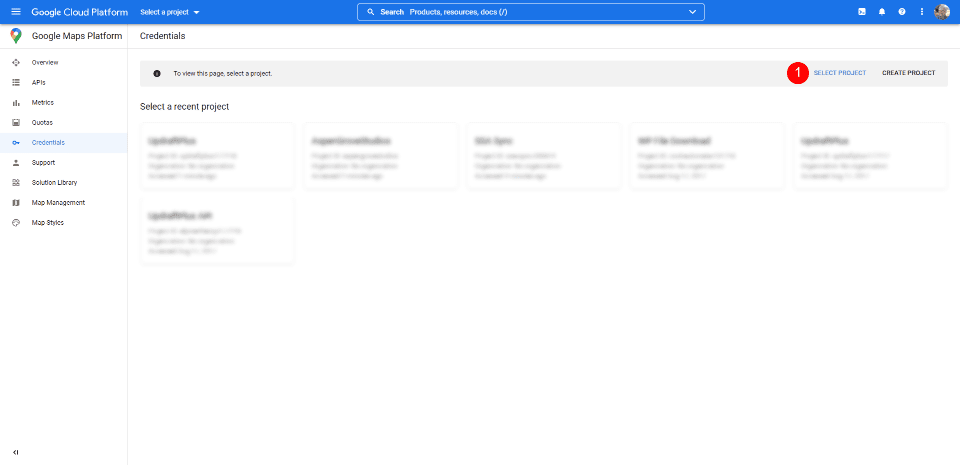
為防止未經授權的訪問,Google Maps Platform 使用 API 密鑰。 獲取和使用 Google Maps API 很簡單。 要創建密鑰,請轉至Google Maps Platform Credentials 頁面並選擇或創建一個項目。 該項目將用於包含您的 Google Maps API,因此請務必為其指定一個易於理解的名稱。

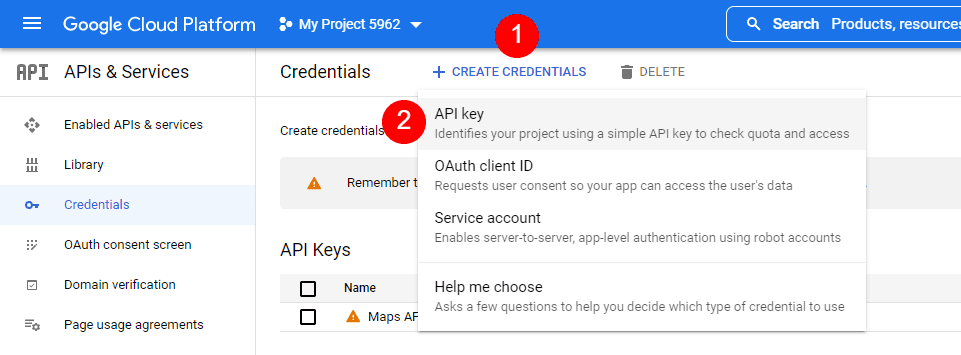
接下來,單擊頁面頂部的創建憑據,然後從菜單中選擇API 密鑰。 在您選擇了一個項目之前,Credentials 鏈接不會出現。

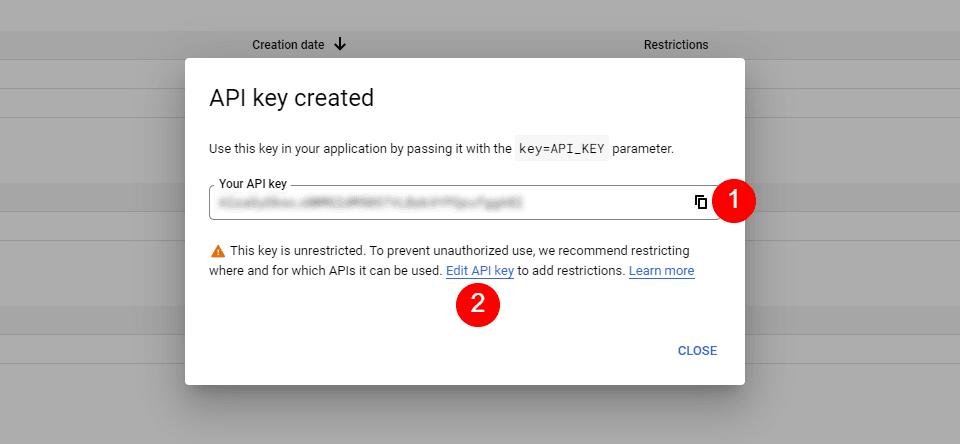
接下來,您將看到帶有您的 API 密鑰的模式。 您可以復制您的 API 密鑰並關閉模式。 您還可以限制密鑰。 這樣可以防止其他人使用它。 我建議限制 API 密鑰以防止未經授權的使用。 單擊編輯 API 密鑰。

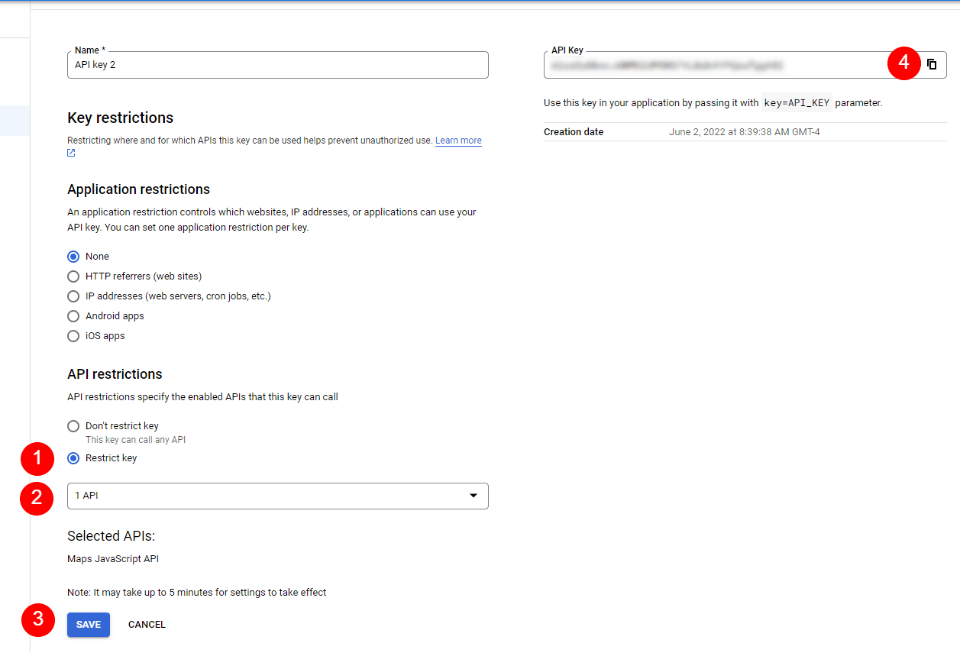
在 API Restrictions 下,單擊Restrict Key ,選擇要限制的密鑰並保存。 複製頁面右上角的密鑰。 您現在可以將 API 密鑰粘貼到 Divi中。

如何在 Divi 中集成 Google 地圖
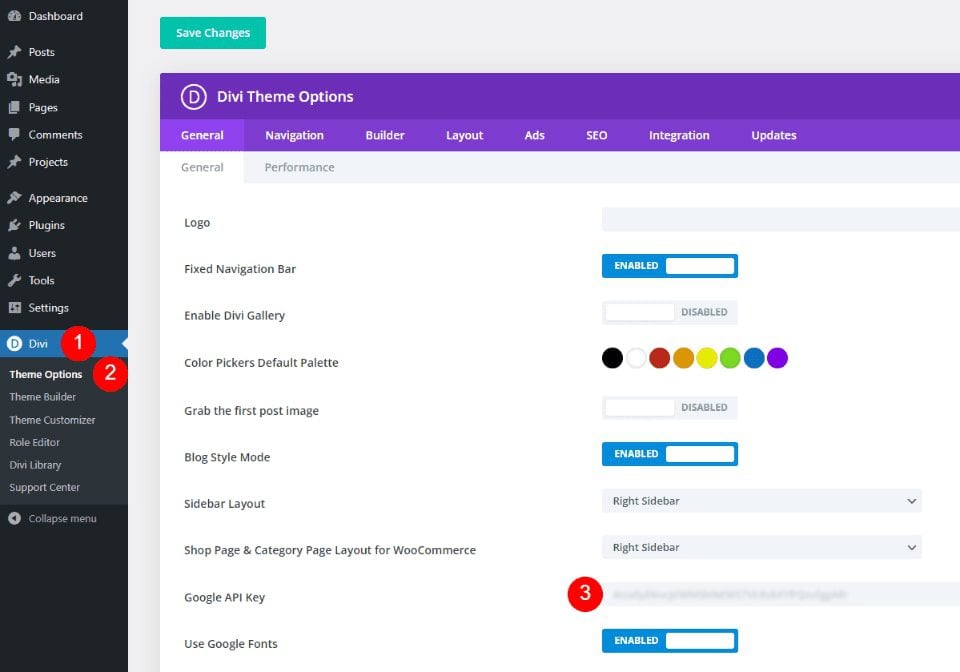
要將您的 Google Maps API 密鑰集成到 Divi 中,請轉到 WordPress 儀表板中的Divi >主題選項。 在常規選項卡中,您會看到標有 Google API 密鑰的字段。 將密鑰粘貼到字段中並保存設置。

Google 地圖現已集成到 Divi 中,您可以將 Google 地圖添加到您的 Divi 頁面或模板中。 您的地圖模塊會自動訪問密鑰,因此您無需再次添加。 如果需要,您可以更換每個模塊的密鑰。
如何將 Google 地圖添加到您的頁面或模板
您可以通過多種方式將 Google 地圖添加到您的 Divi 頁面和模板中。 功能最多的最佳選擇是使用地圖模塊。 Divi有兩個地圖模塊可供選擇,添加地圖的過程是一樣的。 兩者都包括地圖圖釘和样式功能。
由於我們已將 API 添加到 Divi 的主題選項,因此地圖模塊已包含您的 Google Maps API。 我們需要做的就是添加一個地址和我們想要的引腳。

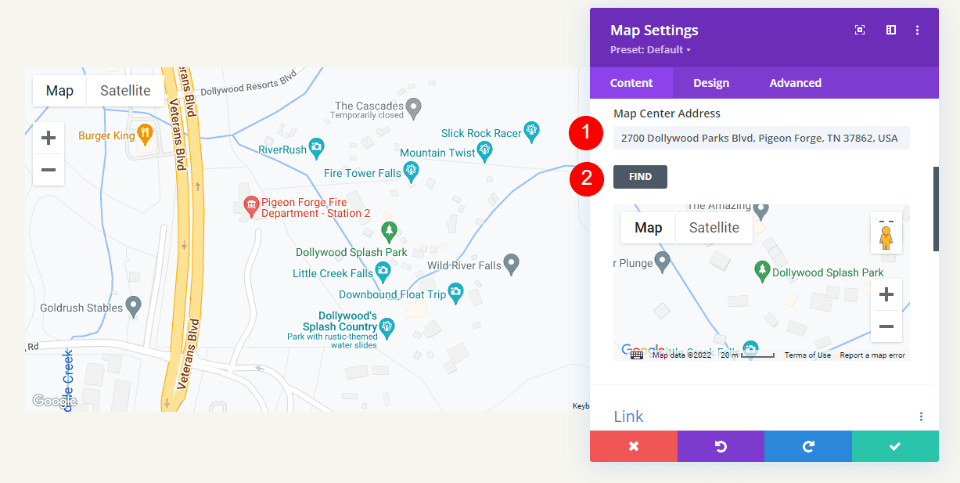
這個過程很簡單。 輸入您要在地圖中央顯示的地址,然後選擇“查找” 。 地圖將填寫。

讓我們將地圖添加到頁面,看看它是如何工作的。
常規地圖模塊與全角地圖模塊
我們可以使用常規地圖模塊或全角地圖模塊。 工作是一樣的。 兩者看起來都很棒,您選擇哪一個取決於您想要的設計。 常規地圖模塊可讓您設置背景樣式並輕鬆將其他模塊添加到行中。

全寬地圖模塊使用整個寬度。 它在此處顯示,上面和下面都有常規部分。

如何將谷歌地圖添加到您的 Divi 頁面
現在,讓我們看看如何將 Google 地圖添加到頁面或模板。 頁面和模板的工作是相同的。 我將使用 Divi 中提供的免費 Photography Studio Layout Pack 中的聯繫頁面創建一個頁面。
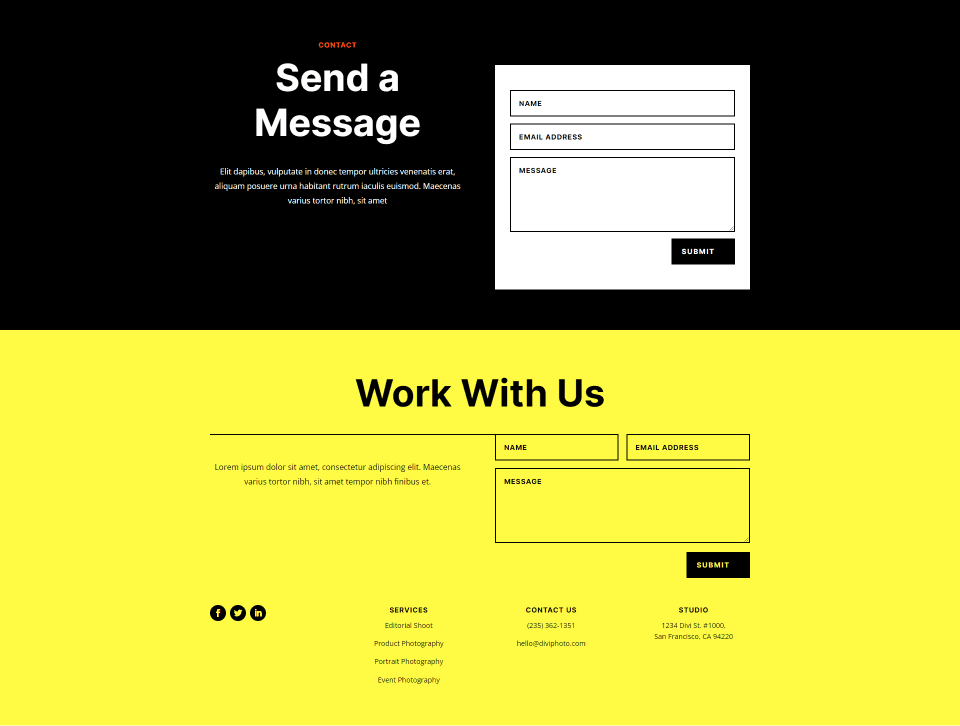
作為參考,這裡是原始頁面。 我將使用佈局包中的設計提示在兩個部分之間為地圖添加一個新部分。

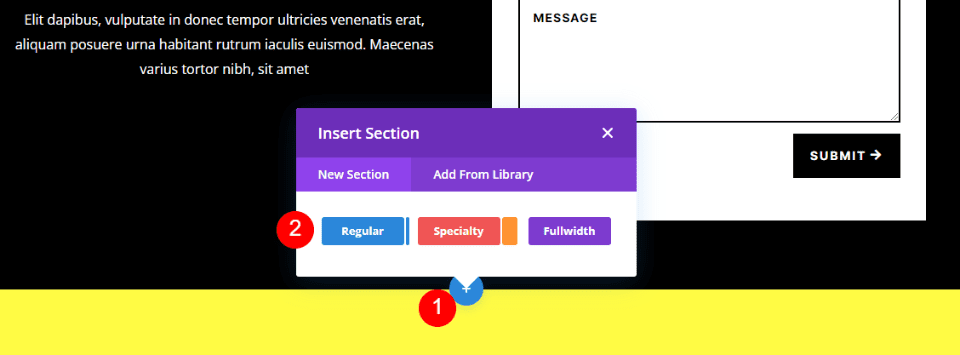
添加常規部分和行
首先,在兩個部分之間添加一個常規部分。 這是我們將添加地圖的地方。


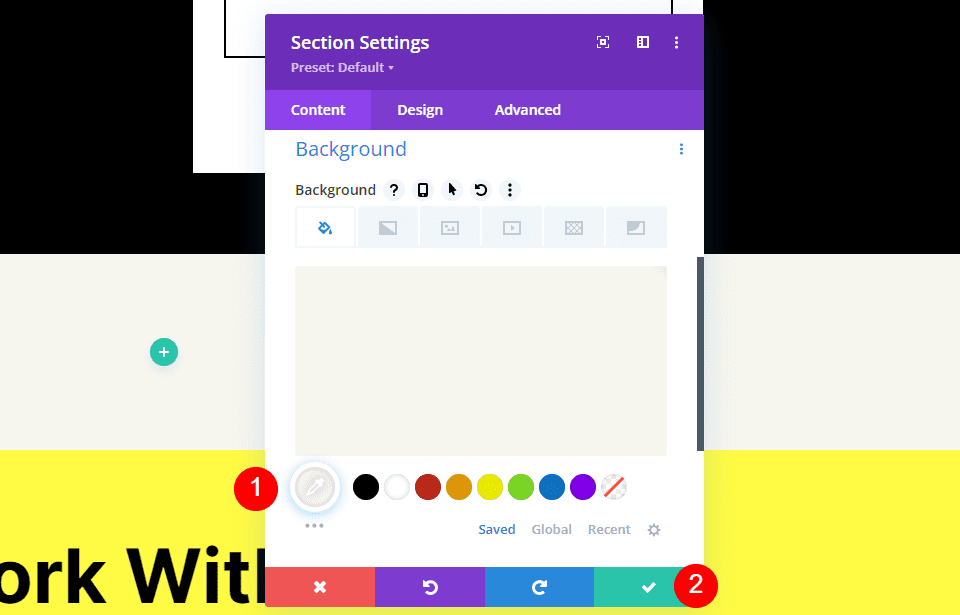
打開 Section 的設置,轉到Background ,然後將Background Color更改為 #f6f5ee。 關閉設置。
- 背景顏色:#f6f5ee

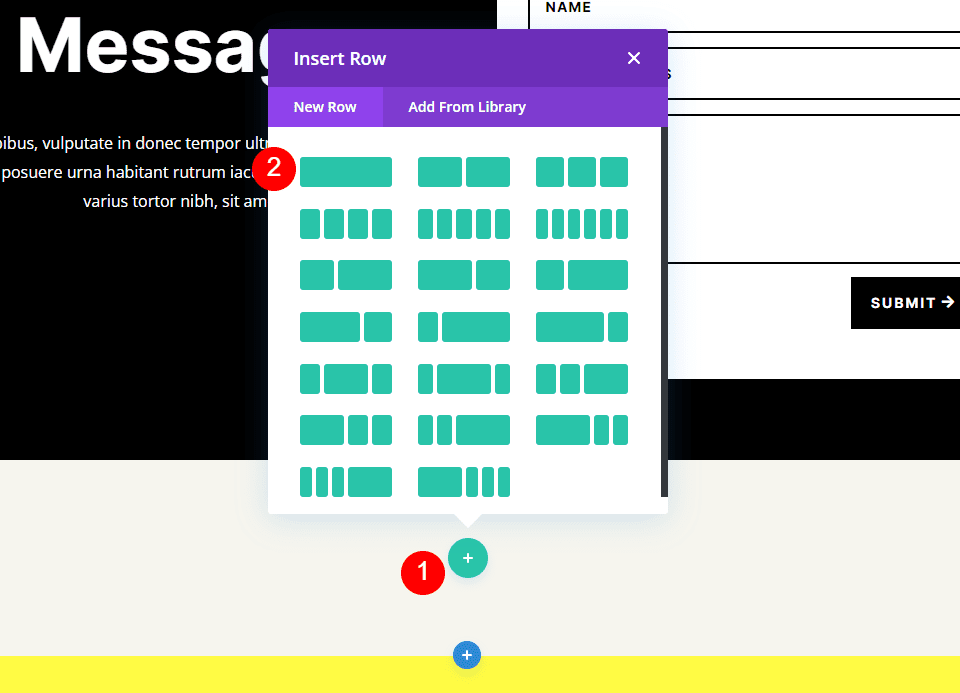
接下來,將單列行添加到該部分。

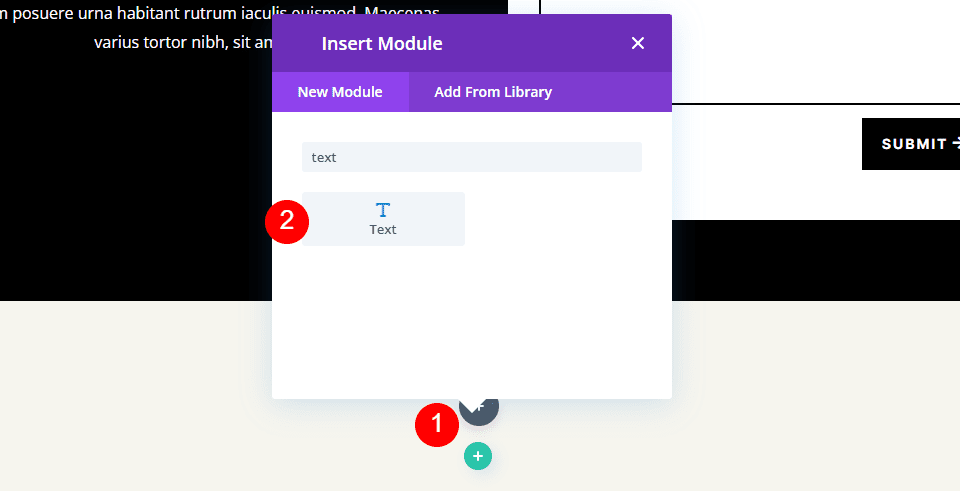
添加文本模塊
接下來,我們將添加一個文本模塊來為地圖創建標題。

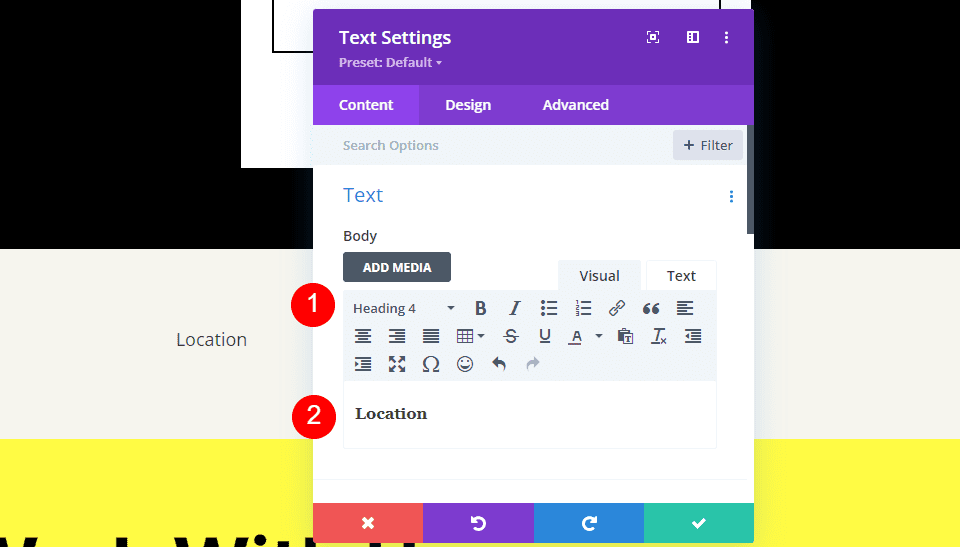
內容
將Content-type更改為 Heading 4 並將標題添加到正文內容區域。
- 內容類型:標題 4
- 正文:位置

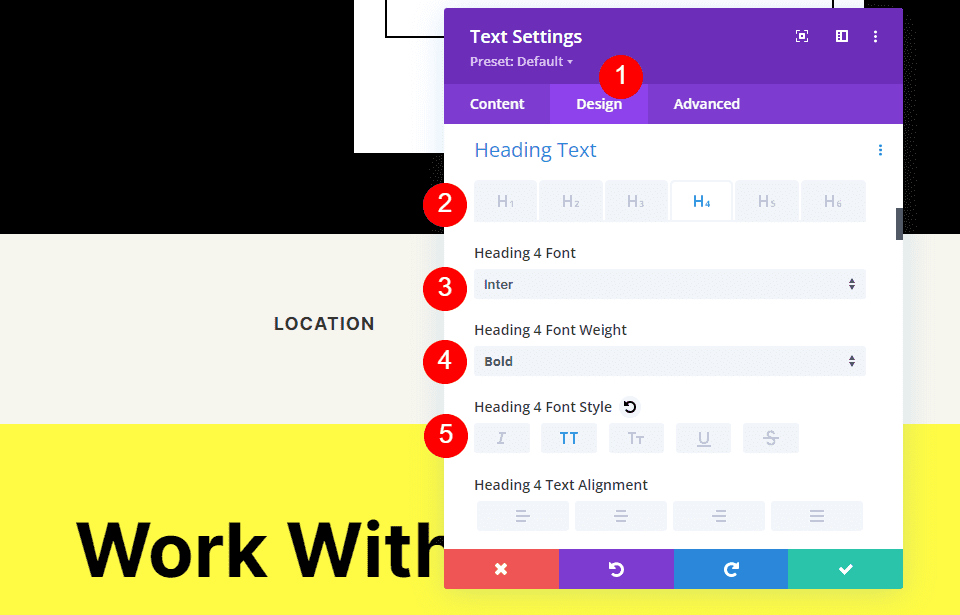
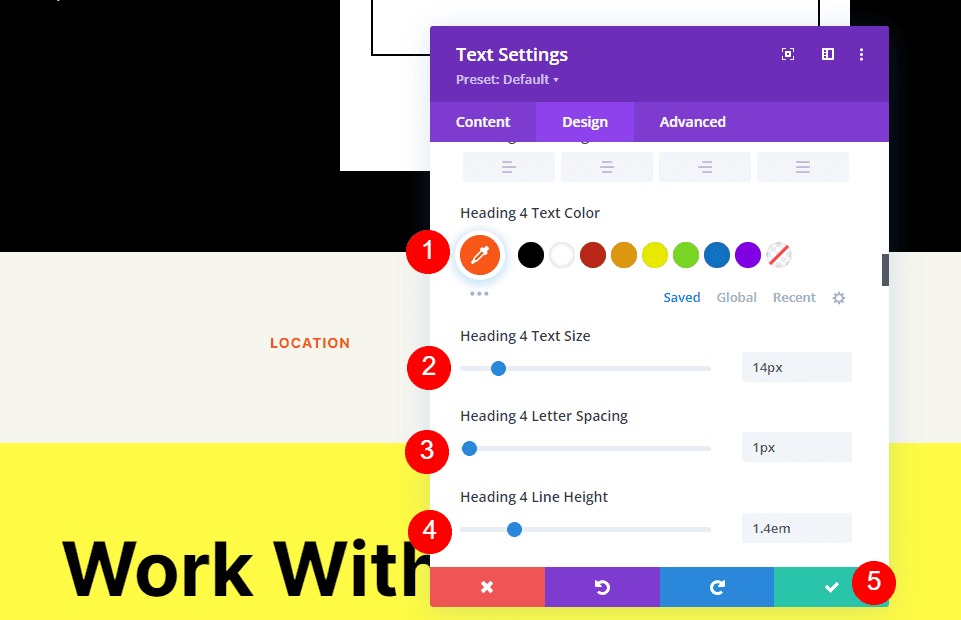
標題文字
接下來,單擊“設計”選項卡並向下滾動到“標題文本”。 選擇標題級別 4 並為字體選擇 Inter。 將字重設置為粗體,將樣式設置為 TT。
- 標題級別:H4
- 字體:Inter
- 重量:粗體
- 款式:TT

將字體顏色更改為#ff5a17,將大小更改為 14px,將字母間距更改為 1px,並將行高更改為 1.4em。 這就是標題。 我們現在可以關閉這個模塊。
- 顏色:#ff5a17
- 尺寸:14px
- 字母間距:1px
- 行高:1.4em

添加地圖模塊
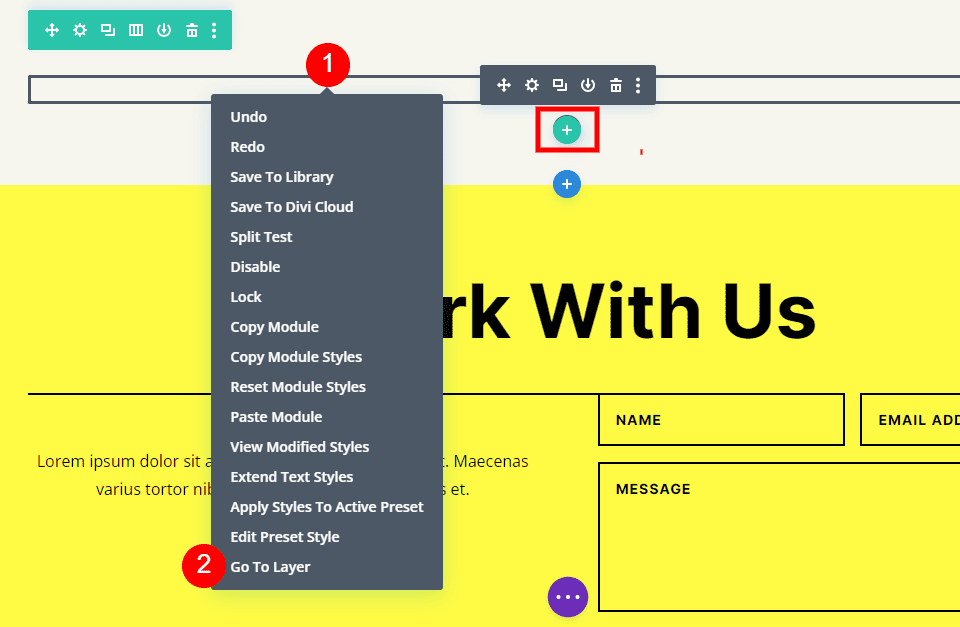
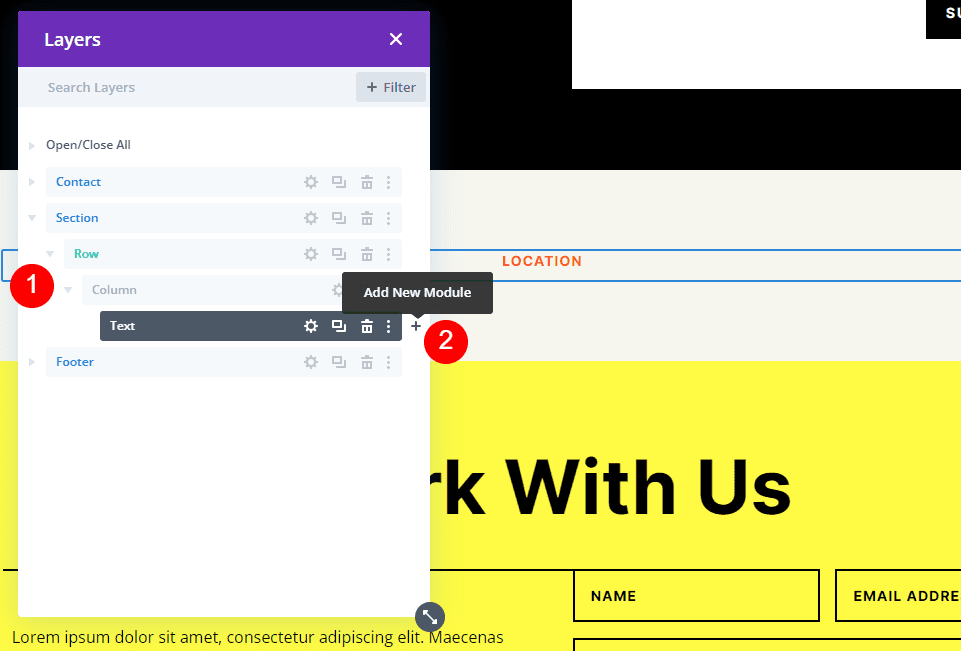
現在是時候將地圖模塊添加到我們的佈局中了。 在文本模塊下的行中添加模塊。 在我的例子中,添加模塊的圖標出現在“行”圖標下方。 有一個簡單的方法解決這個問題。 只需右鍵單擊(對於 Windows 用戶,對於 Mac,按住 control 單擊)並選擇Go To Layer 。 這將打開一個易於導航和使用的圖層視圖。

打開節、行和列以查看文本模塊。 單擊文本模塊旁邊的加號圖標以添加新模塊。

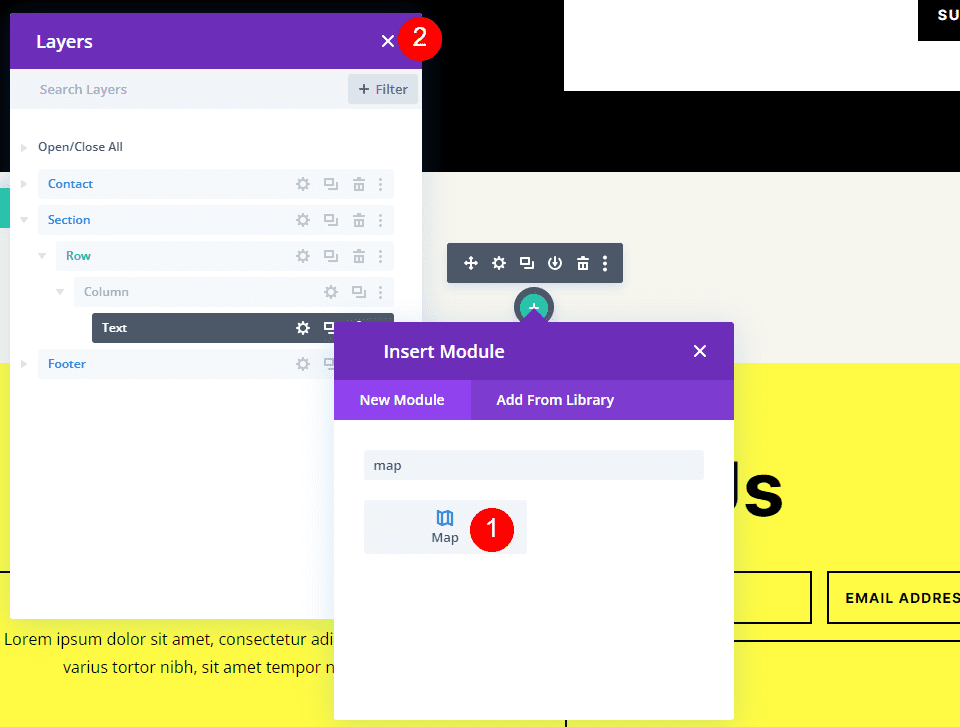
這將打開標準模塊模式,您可以在其中選擇您的模塊。 正常添加地圖模塊並關閉圖層視圖。 正如我們想要的那樣,地圖模塊出現在文本模塊下。

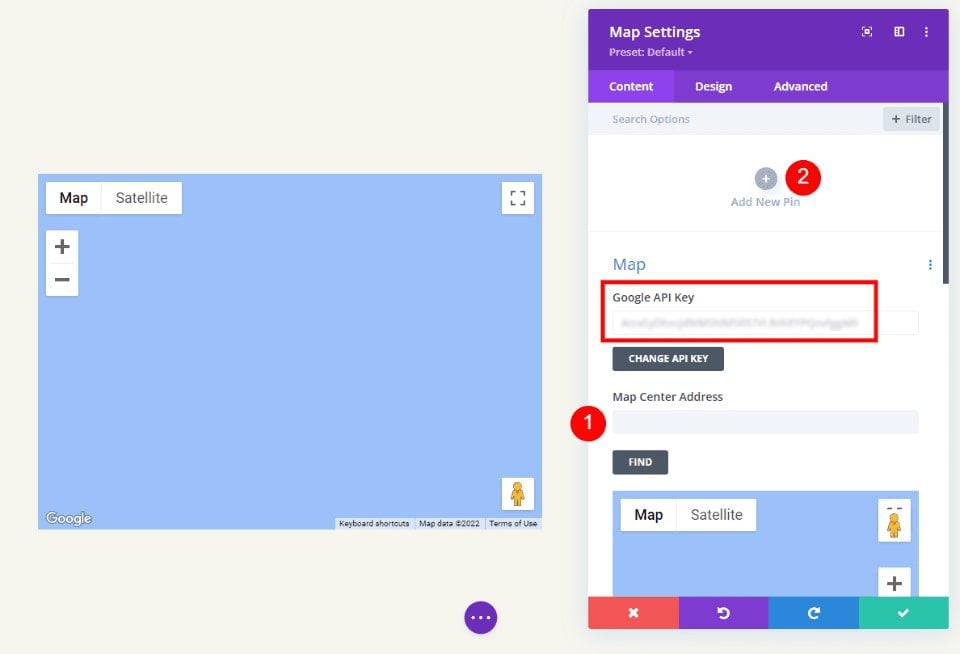
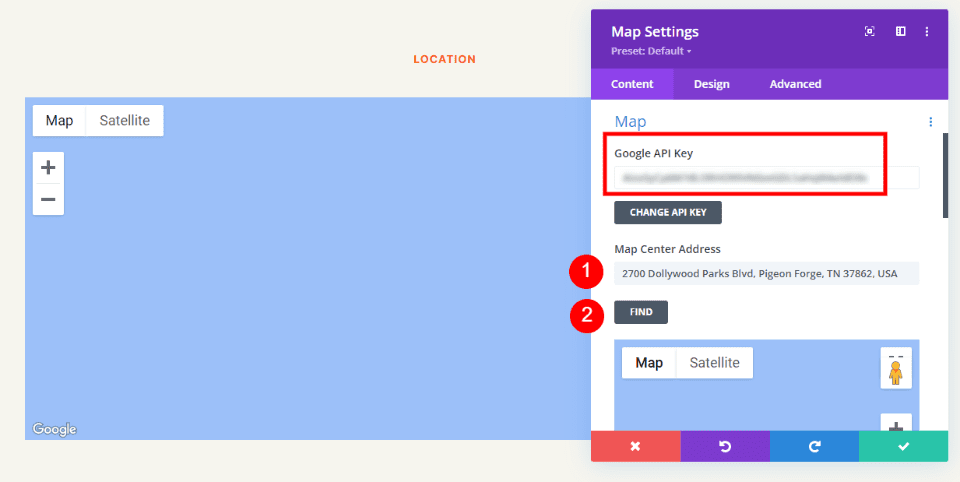
您會看到已輸入並可以使用的 Google Maps API 密鑰。 接下來,在地圖中心地址字段中輸入要顯示的地址。 單擊“查找”按鈕告訴模塊在地圖中搜索此地址。 如果您確實需要使用不同於您在 Divi 主題選項中作為默認密鑰輸入的 API 密鑰,請選擇更改 API 密鑰。
- 地圖中心地址:您要顯示的位置的地址

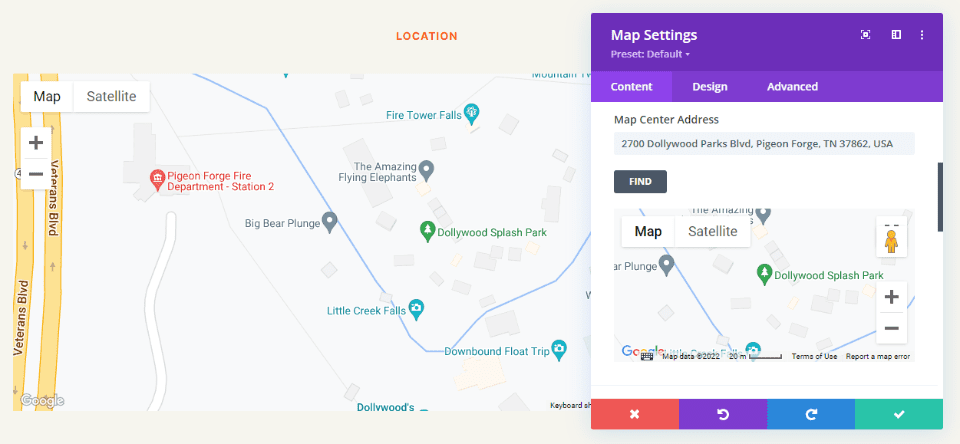
該模塊將搜索位置並將其顯示在地圖上。 如果出現錯誤,請返回 Google Maps Platform 查看您的 API 密鑰是否有任何問題。

邊界
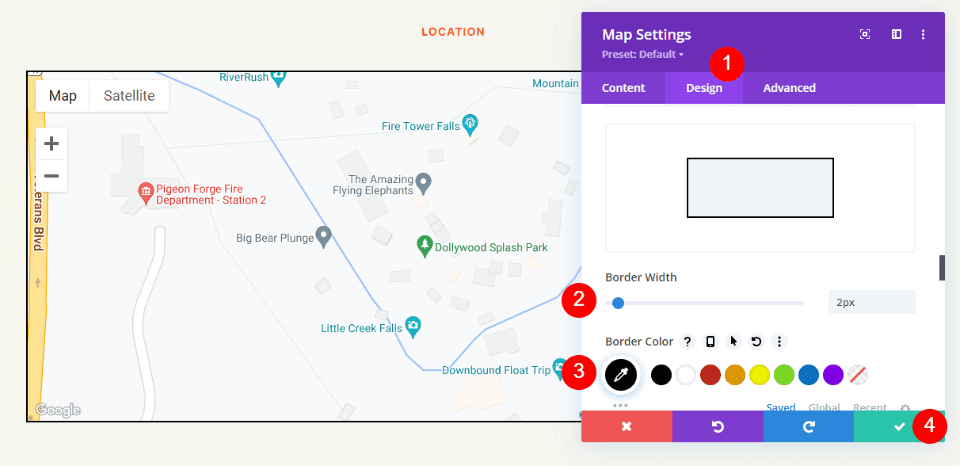
接下來,轉到“設計”選項卡並向下滾動到“邊框”。 將寬度更改為 2px,並將顏色設置為黑色。 關閉模塊並保存您的設置。
- 寬度:2px
- 顏色:#000000

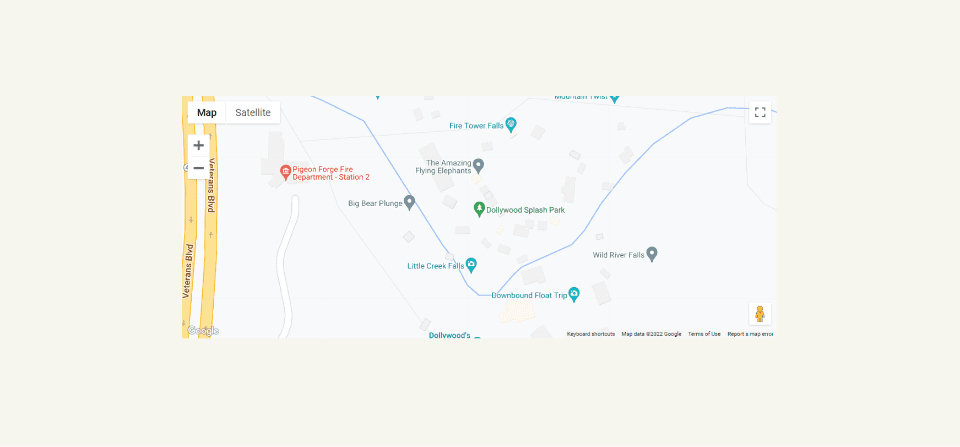
結果
這是一個簡單的設計,但它與佈局配合得很好。
桌面版谷歌地圖

谷歌地圖電話

結束的想法
這就是我們對如何將 Google 地圖添加到您的 Divi 網站的看法。 Google Maps API 密鑰很容易添加到 Divi。 一旦將 API 密鑰添加到 Divi,每個地圖模塊都會自動訪問該密鑰。 如果需要,您甚至可以在每個模塊的基礎上更改 API 密鑰。 您需要做的就是添加您希望地圖模塊顯示的地址。 它加載速度比嵌入更快,提供大量樣式選項,並且您可以在 Divi 頁面和模板中顯示任意數量的地圖。
我們希望聽到您的意見。 您是否已將 Google Maps API 添加到您的 Divi 網站? 請在評論中告訴我們您的體驗。
