如何將谷歌標籤管理器添加到 WordPress 網站
已發表: 2022-10-06您是正在尋找將 Google 跟踪代碼管理器添加到 WordPress 的初學者嗎?
Google Tag Manager 是一款免費的跟踪工具,可讓您在不更改網站代碼的情況下控制和部署標籤。
它是流行的標籤管理系統,超過 40% 的網站使用它。 它不僅以更少的代碼使用提供了更好的標籤管理,而且還提供了更快的頁面加載時間和更簡單的工作流程。 此外,它的預覽模式允許您在發布之前測試您的標籤和触發器是否有效。
此外,谷歌標籤管理器提供了連接到谷歌廣告、谷歌分析和其他第三方工具的內置標籤模板。 因此,您可以從一個儀表板快速管理所有標籤,從而改進您的數字營銷策略。
在本文中,我們將向您展示兩種將 Google 跟踪代碼管理器添加到您的 WordPress 網站的方法。
如何手動將谷歌標籤管理器添加到 WordPress
Google Tag Manager 可以手動或通過插件安裝在 WordPress 中。
雖然使用插件可能更容易,但手動方法可以讓您更好地控制代碼。 因此,對於高級用戶,我們推薦手動方法。
創建 Google 跟踪代碼管理器帳戶
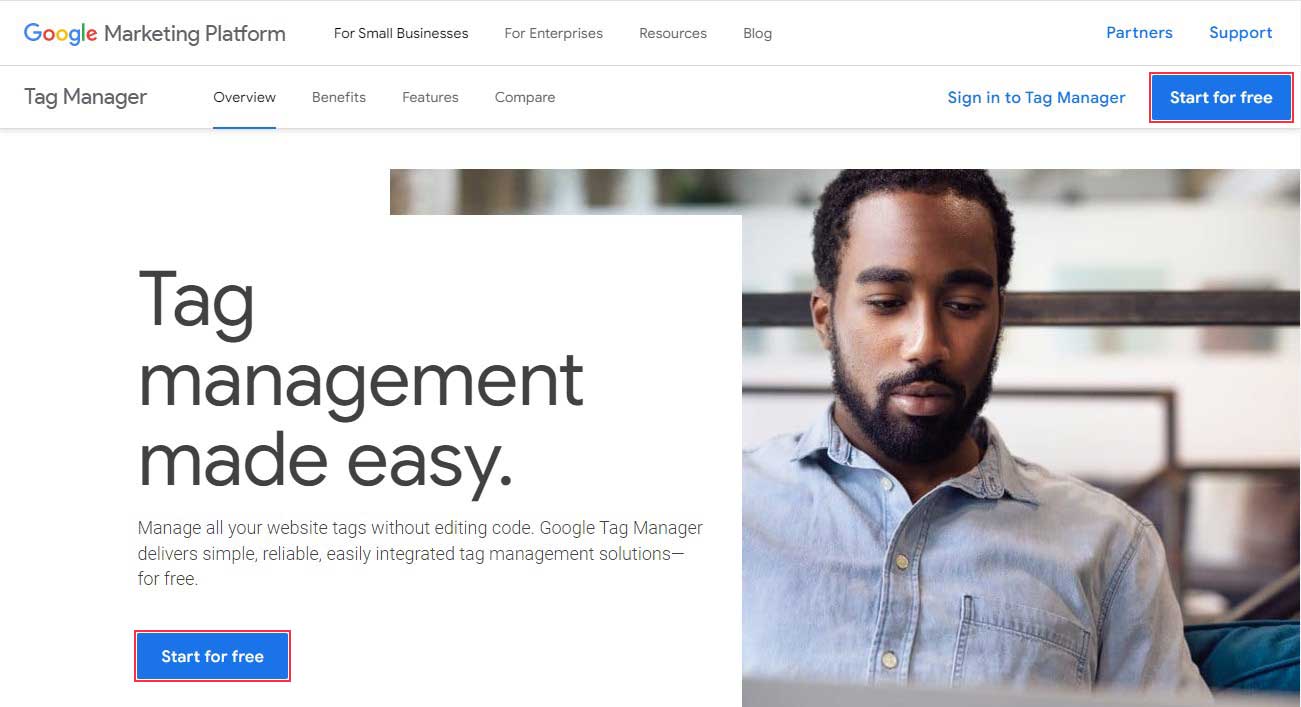
首先,請訪問 Google 跟踪代碼管理器網站,然後單擊免費開始按鈕。

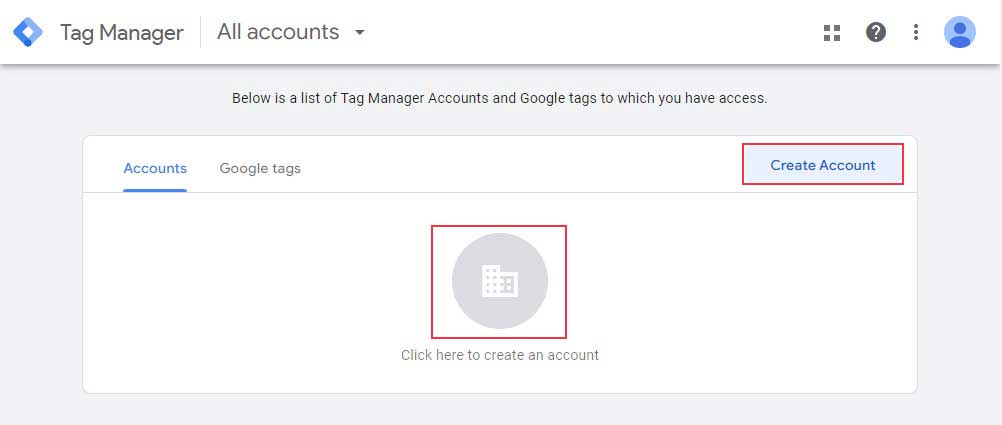
之後,您應該使用您的 Google 帳戶登錄。 完成後,您將被帶到 Google 跟踪代碼管理器創建帳戶頁面。 只需單擊“創建帳戶”按鈕即可開始。

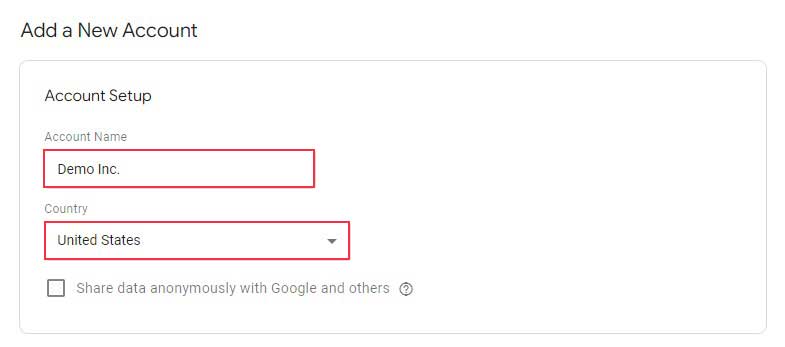
接下來,您可以添加一個新帳戶。 在“帳戶設置”框中,輸入您的帳戶名稱並選擇一個國家/地區。 您可以使用您的網站名稱作為您的帳戶名稱。

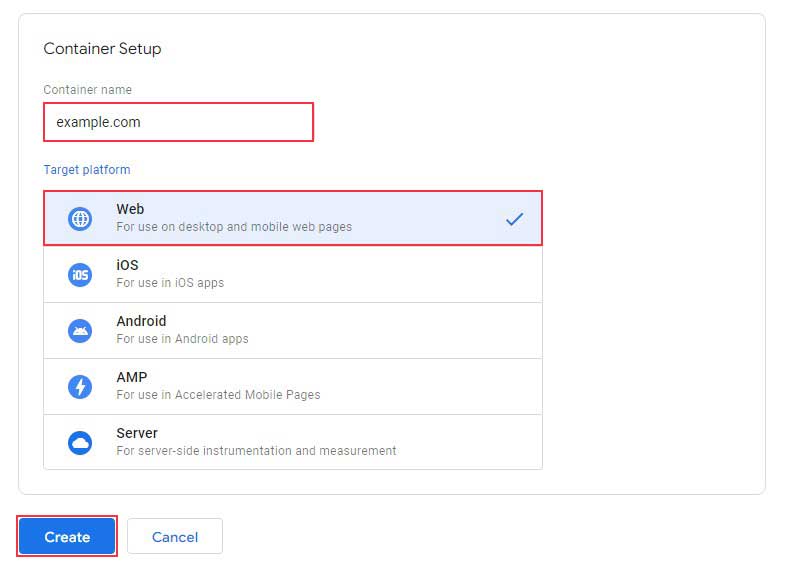
下一步是設置您的容器。 容器是安裝在網站上的一組標籤、觸發器和所有配置。
您可以使用您網站的名稱作為容器名稱。 之後,選擇Web作為您的目標平台,然後單擊創建按鈕。

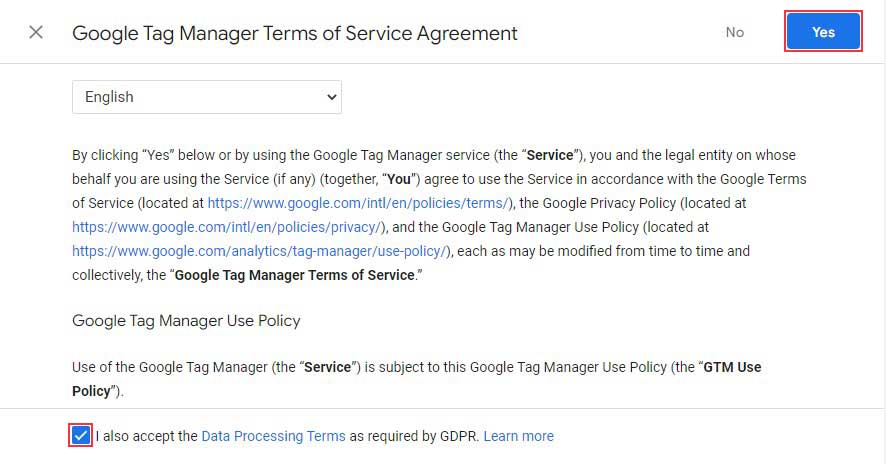
要繼續,您需要同意 Google 跟踪代碼管理器服務條款協議。 勾選底部我接受 GDPR 要求的數據處理條款旁邊的複選框,然後單擊右上角的是按鈕。

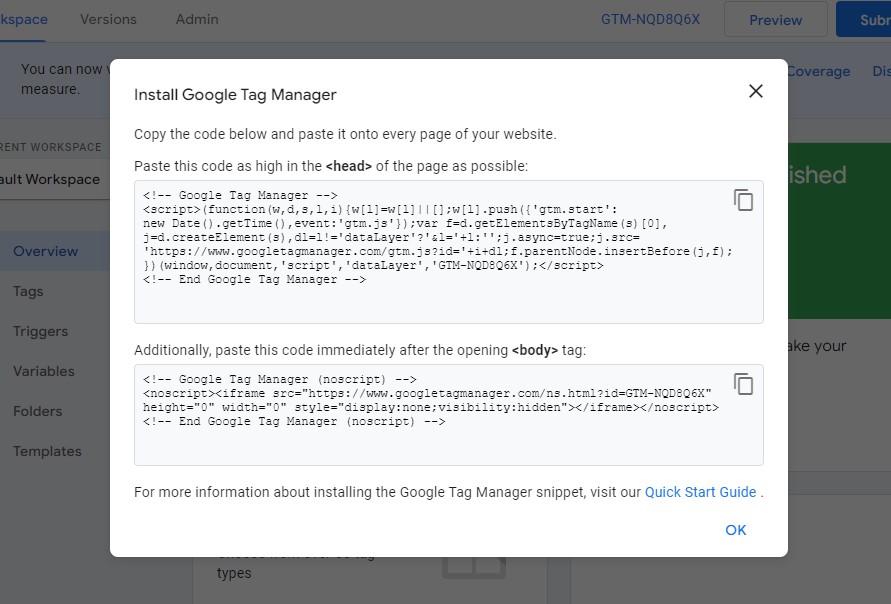
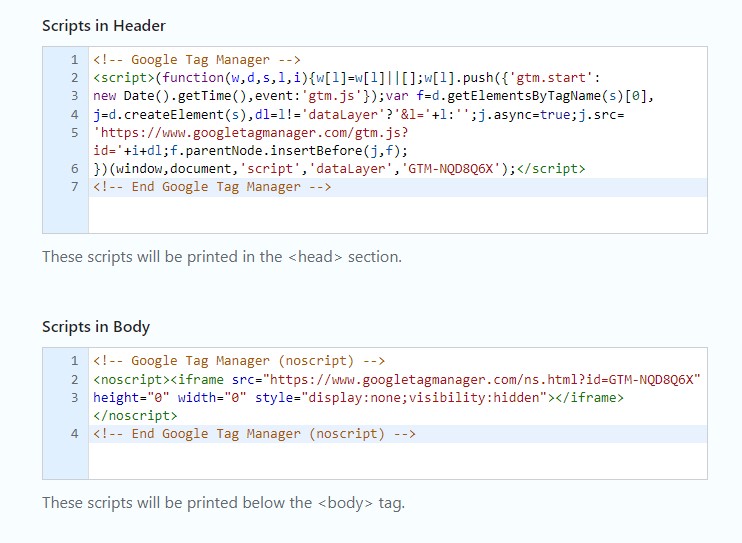
接受服務條款後,屏幕上將顯示一個新的彈出窗口,其中包含用於在您的網站上安裝 Google 跟踪代碼管理器的代碼段。

有兩個代碼片段放置在您網站的標題(在head標籤內)和正文部分中。
在沒有插件的情況下將 Google Tag Manager 代碼添加到 WordPress
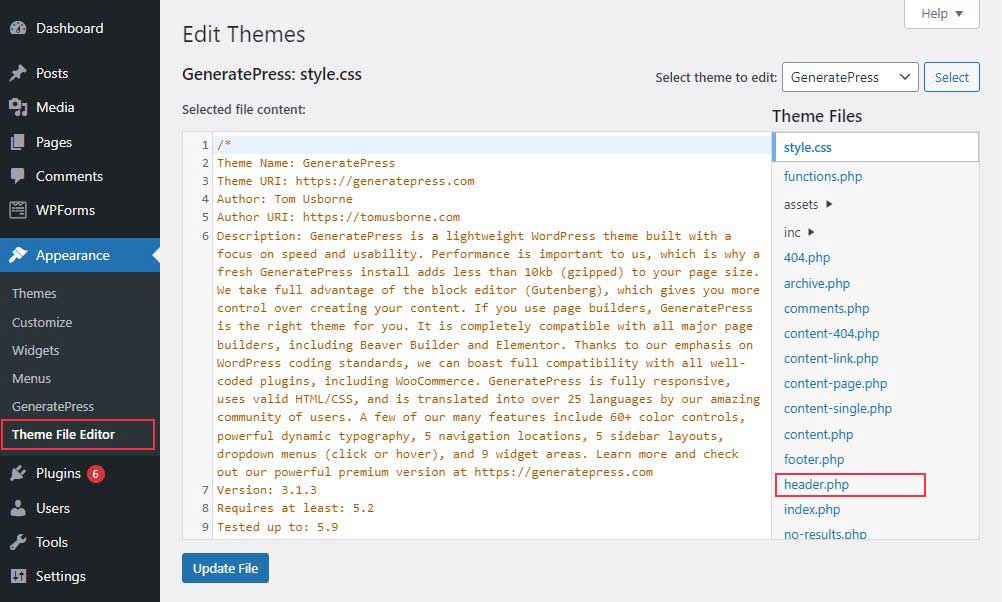
要添加 GTM 代碼,請從 WordPress 儀表板轉到外觀 » 主題文件編輯器。
現在,從右側的文件列表中查找header.php文件。

但是,如果您找不到 header.php 文件,請查找 index.php,您可以在其中看到網站的頭部和正文部分。
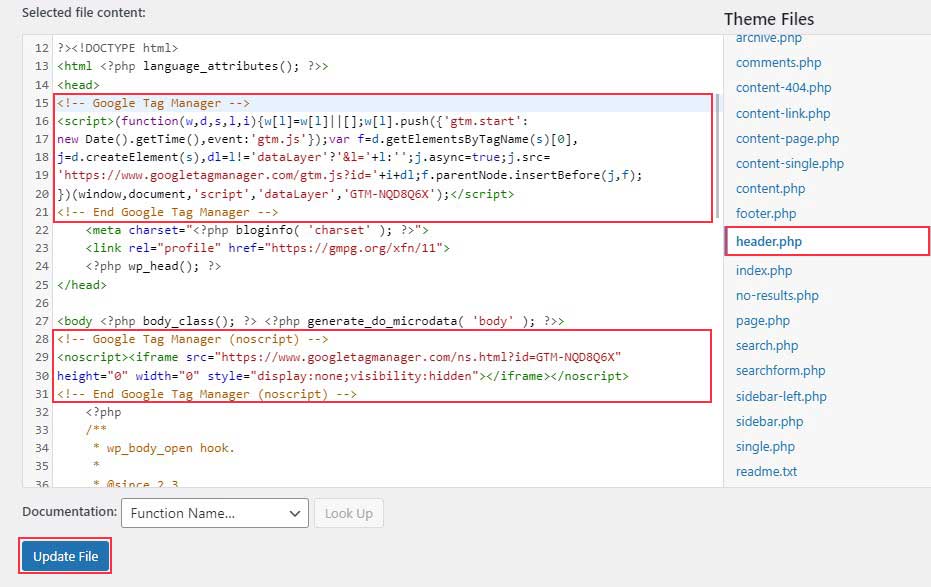
現在,轉到您的 GTM 帳戶並複制標頭代碼,您應該將其放在 header.php 文件中的開始標頭標記之後。
接下來,複製正文代碼並將其粘貼在開始的正文標記之後。

完成後,單擊頁面底部的更新文件以保存更改。
將代碼片段添加到 WordPress 網站後,返回您的 Google 跟踪代碼管理器儀表板並點擊Preview 。

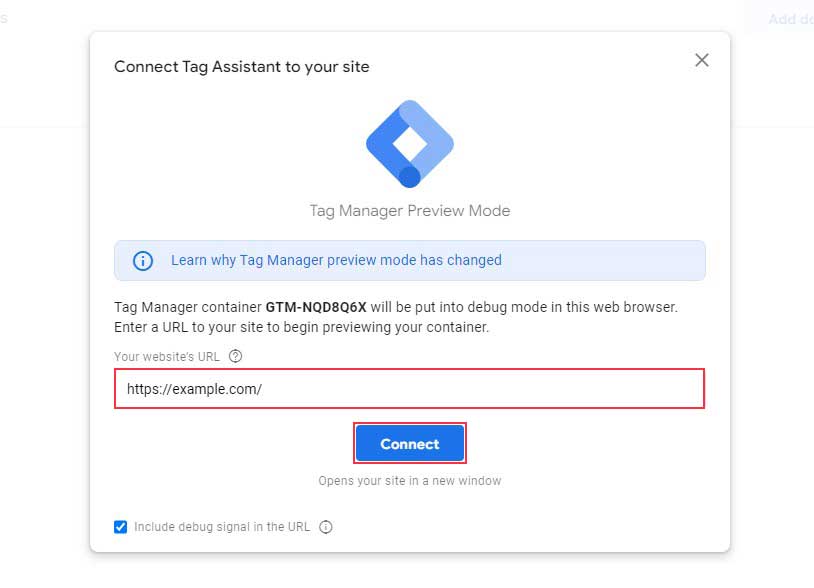
它將顯示一個新窗口,您可以在其中將 Tag Assistant 鏈接到您的網站。 輸入您網站的 URL,然後單擊連接。

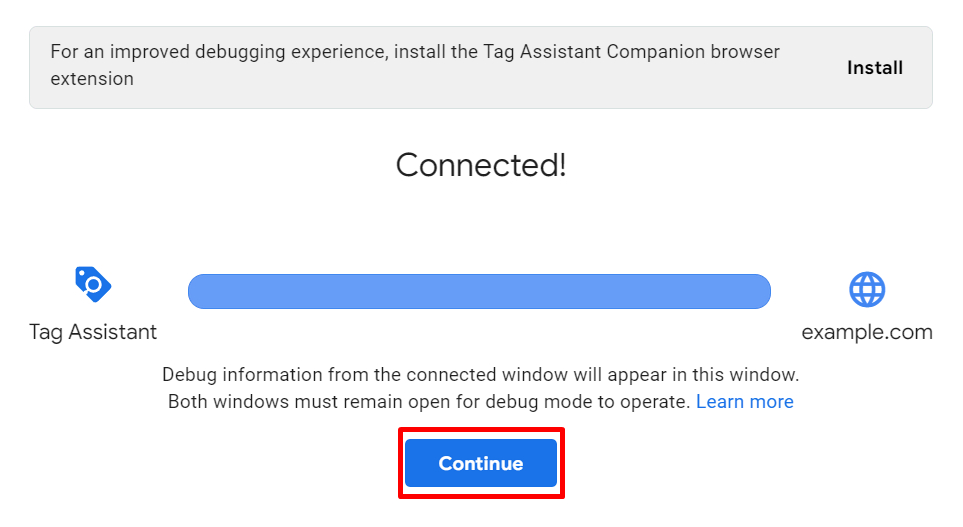
您的網站會出現一個新窗口,並且 Tag Assistant 會提醒您 Google 跟踪代碼管理器連接成功。 單擊完成,然後轉到預覽窗口並單擊繼續。

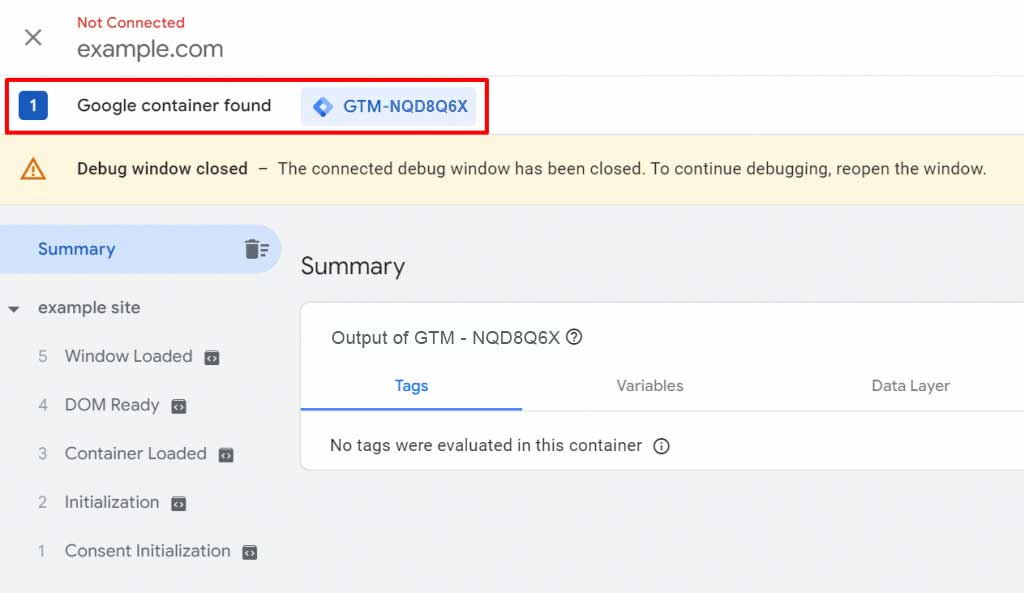
現在,您將看到“找到 Google 容器”通知以及您的 Google 跟踪代碼管理器容器 ID。 這顯示了 Google 跟踪代碼管理器在您的 WordPress 網站上的完整安裝。


關閉預覽窗口並單擊提交。

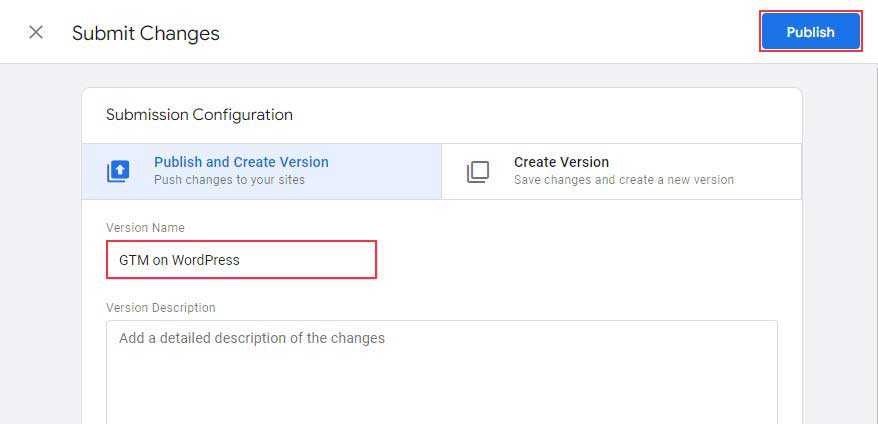
現在,會出現一個新的彈出窗口,要求您輸入版本名稱。 例如,您可以將其命名為“GTM on WordPress”。 然後點擊發布。

在 Google 跟踪代碼管理器中添加新代碼
在您的網站上安裝 Google 跟踪代碼管理器後,您就可以將各種跟踪工具提供的標記添加到您的站點。
Google 跟踪代碼管理器支持 50 多種不同的代碼類型,包括 Google 營銷產品和其他第三方服務使用的代碼類型。 此外,您可以使用其界面在您的網站上包含唯一的 HTML 或 JavaScript 標記。
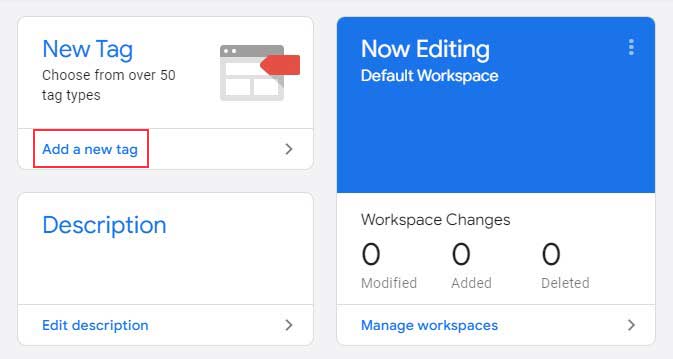
轉到您的 Google 跟踪代碼管理器儀表板,然後單擊添加新代碼鏈接。

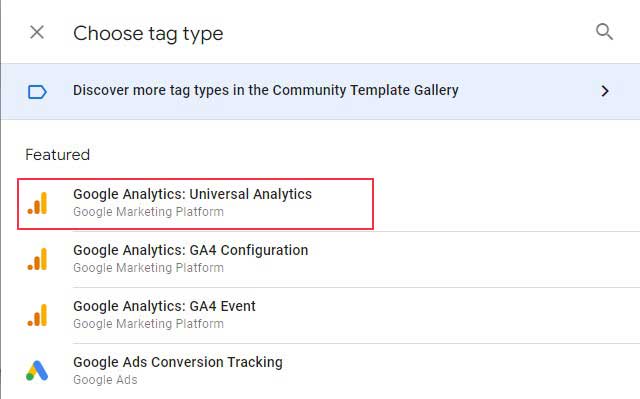
在下一個屏幕上,單擊圖標以選擇標籤類型。

接下來,您將看到不同標記類型的列表,其中包括許多 Google Analytics(分析)標記。 如果您使用 Google Universal Analytics 帳戶,則可以選擇Universal Analytics 標記。

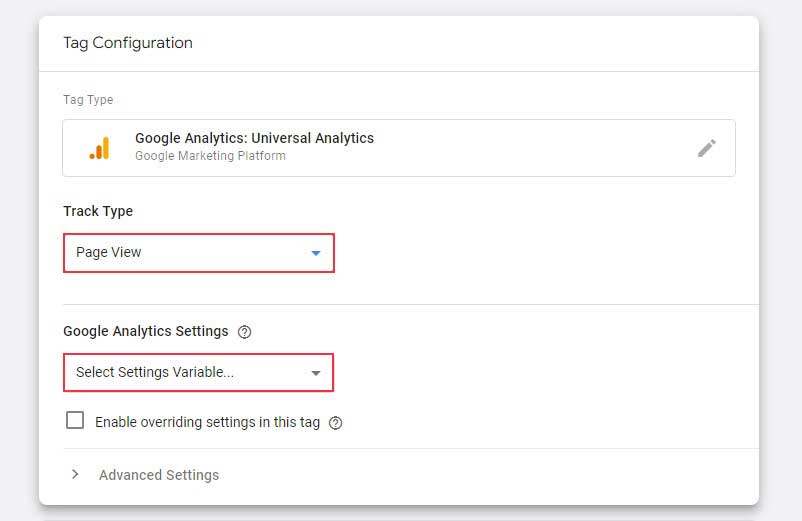
對於Track Type ,從列表中選擇要在 WordPress 網站上跟踪的元素。 此外,為 Google Analytics 設置選擇新變量。

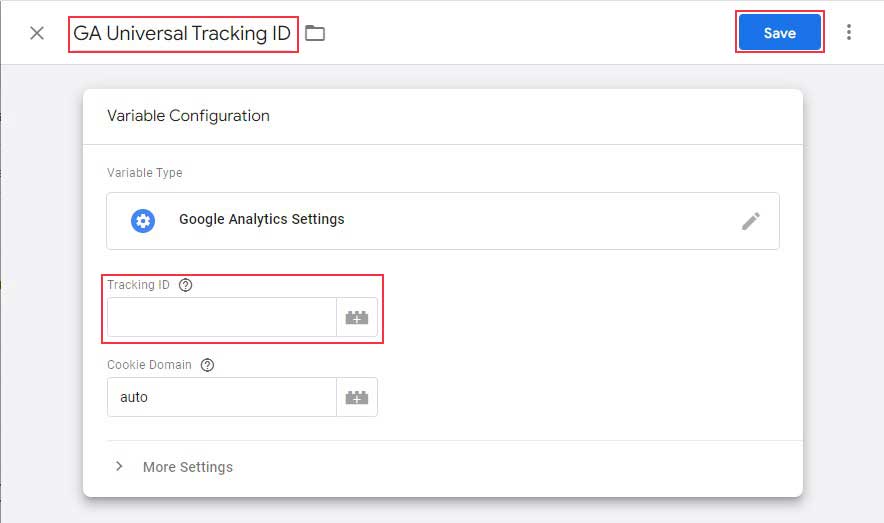
之後,將出現一個變量配置窗口。 重命名變量,然後輸入您的 Google Universal Analytics 跟踪 ID,然後點擊保存。 您可以在屬性»跟踪信息下的管理選項卡上找到您的跟踪 ID。

之後,繼續下一步以選擇觸發器。

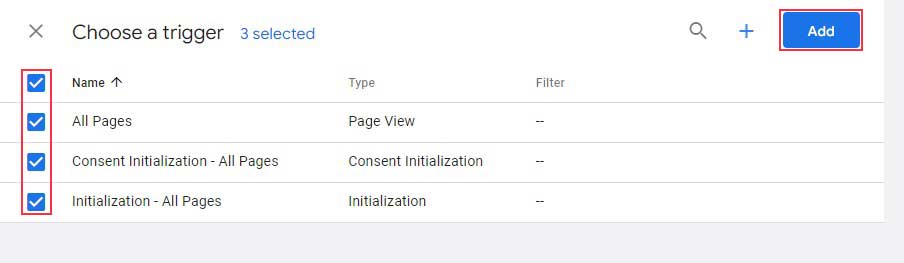
檢查您要使用的觸發器,然後單擊添加按鈕。

完成後,單擊工作區右上角的保存按鈕。
就這樣! 您可以成功創建 Google Analytics 標記。
如何使用插件將 Google Tag Manager 代碼添加到 WordPress
為 WordPress 安裝 Google Tag Manager 的第二種方法是使用插件,這對於初學者來說是一個更好的選擇。
將跟踪代碼片段添加到 WordPress
首先,您需要安裝並激活 WP 頁眉和頁腳插件。 如果您以前從未安裝過插件,請參閱我們關於如何安裝 WordPress 插件的指南。
激活後,轉到Settings » WP Insert Headers and Footers 。
現在,從您的 Google 跟踪代碼管理器帳戶中復制代碼片段並將它們粘貼到框中。

完成後,單擊保存更改按鈕。
結論
Google Tag Manager 是一種跟踪工具,可讓您以最少的代碼和簡單的工作流程在您的網站上管理和部署標籤。 借助此工具支持的眾多標籤類型,您可以跨平台連接它,以深入了解用戶行為並改善您的數字營銷活動。
Google Tag Manager 可以手動或使用插件安裝在您的 WordPress 網站上。 雖然手動方法最適合具有高級技術技能的人,但我們建議初學者使用 WordPress 插件。
我們希望本指南可以幫助您了解如何在您的 WordPress 網站上安裝 Google 跟踪代碼管理器。
相關文章
- 適用於 WordPress 的最佳 Google Analytics(分析)插件
- 如何在 WordPress 上安裝谷歌分析
- 如何將 WordPress 網站提交到 Google Search Console
