如何將 Google 網絡故事添加到您的 WordPress 網站
已發表: 2022-10-31您想將 Google 網絡故事添加到您的 WordPress 網站嗎?
快拍是一種流行的發布格式,被 Instagram 快拍、Facebook 快拍、Snapchat、YouTube 短片等所使用。 谷歌網絡故事允許您在自己的網站上創建和託管此類內容故事。
在本文中,我們將向您展示如何輕鬆地將 Google 網絡故事添加到您的 WordPress 網站。

什麼是 Google 網絡故事?
故事是 Instagram、Facebook、Snapchat 甚至 YouTube 等社交媒體平台使用的一種流行的簡短內容樣式。 他們可能並不總是被稱為相同的事情,但他們都做同樣的事情。
它們是可點擊的交互式幻燈片,具有豐富的媒體內容,如圖像、音樂和視頻。 所有這些元素使它們極具吸引力。

參與的用戶更有可能在您的 WordPress 網站上進行轉換並花費更多時間,這意味著您的業務和品牌的銷售、轉換和增長更多。
但是,在第三方社交平台上創建故事會限制您接觸更多受眾的能力。
Google Web Stories 允許您將相同的故事格式帶到您自己的網站。 使您能夠從 WordPress 儀表板創建極具吸引力的故事並將其發佈在您的網站上。
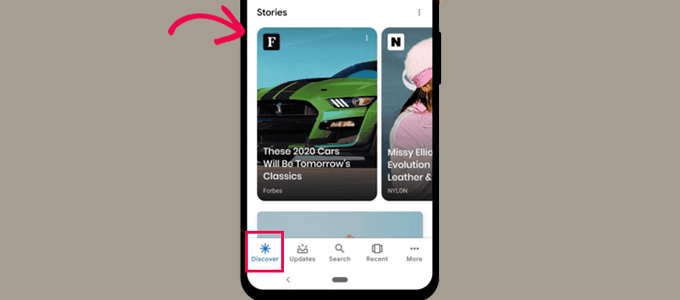
Google Web Stories 可以被編入索引,並可能出現在 Google 搜索結果和發現中。

它們使用 AMP 格式,支持結構化數據,甚至可以使用 Google AdSense 獲利。
話雖如此,讓我們看看如何輕鬆地將 Google Web Stories 添加到您的 WordPress 網站。
在 WordPress 中添加 Google 網絡故事
首先,您需要安裝並激活 Web Stories 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
Web Stories 是由 Google 開發和維護的免費插件。 它旨在普及網絡故事格式並將其帶到自託管的獨立網站。
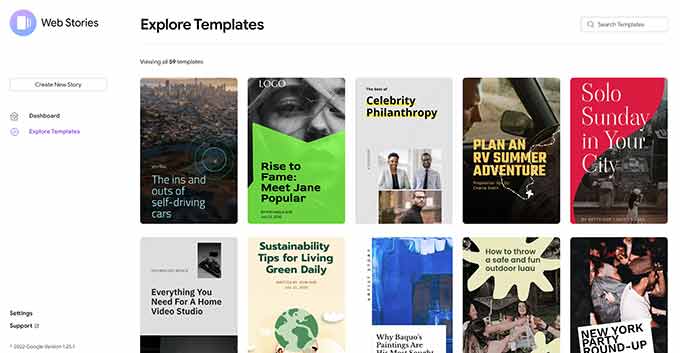
激活插件後,前往故事»儀表板頁面創建您的第一個故事。
您可以選擇其中一個模板作為故事的起點,或者單擊“創建新故事”按鈕從頭開始。

我們建議從模板開始,因為它可以為您提供良好的開端,並且對初學者來說更容易。
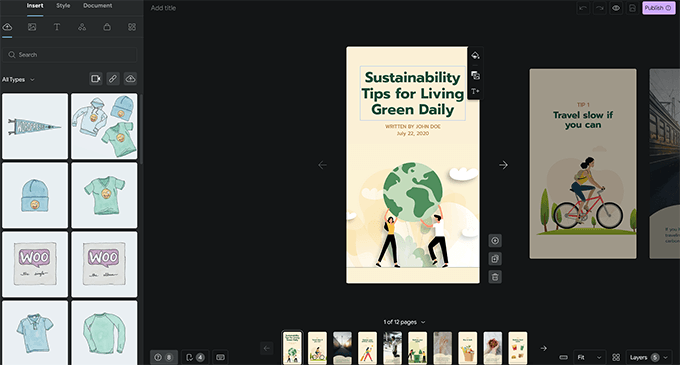
選擇模板後,插件將啟動故事構建器界面。 它類似於流行的 WordPress 拖放頁面構建器插件。

您只需指向並單擊任何元素即可對其進行編輯,或從左列添加新元素。
您可以添加音頻、視頻、圖像、文本、標題、貼紙、表情符號等。

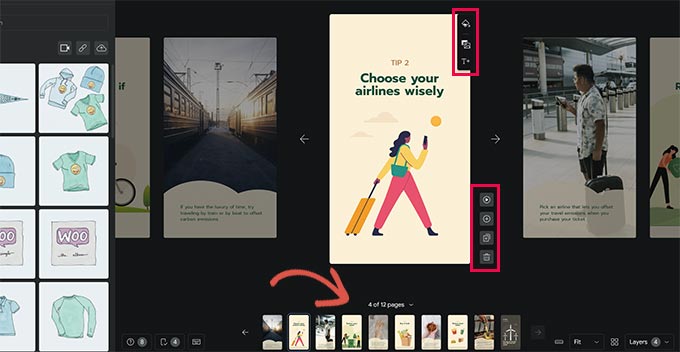
如果您使用模板,您會在底部看到模板生成的其他頁面。
您可以通過單擊頁面在頁面之間移動。 如果需要,您還可以刪除頁面或添加新頁面。

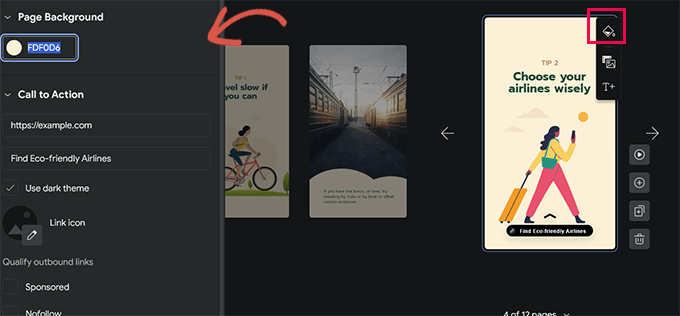
您還可以單擊頁面來設置背景顏色或媒體。
為頁面選擇背景顏色時,您還可以找到添加號召性用語按鈕的選項。

只需添加一個 URL 並在深色或淺色主題之間進行選擇。
或者,您還可以在號召性用語按鈕上添加一個圖標,並使鏈接成為贊助/nofollow。
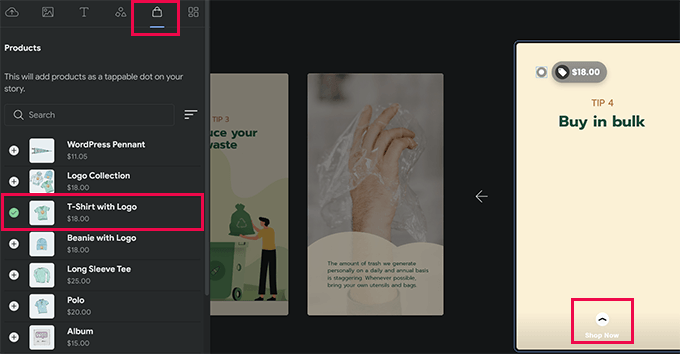
同樣,如果您安裝了 WooCommerce,那麼您也可以展示產品。

但是,您首先需要在插件設置中打開 WooCommerce 集成(我們將在本文後面向您展示如何執行此操作)。
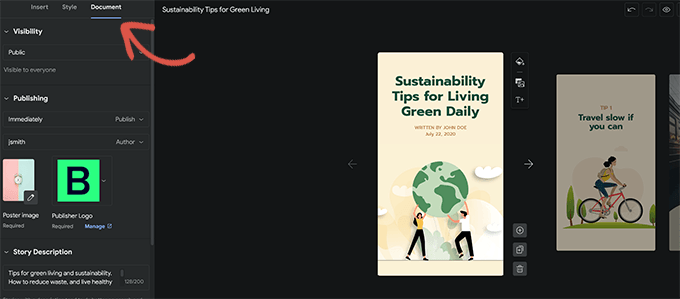
對故事感到滿意後,您可以切換到左側欄中的“文檔”選項卡以配置發佈設置。
從這裡,您需要上傳發布商徽標(您的網站徽標或網站圖標在這裡可以正常工作)和您故事的海報圖片。

理想情況下,海報圖像的比例應為 3:4,最小為 640 x 853 像素。
不要忘記為您的故事和描述提供標題。 這將有助於優化您的 SEO 故事並提高其可發現性。
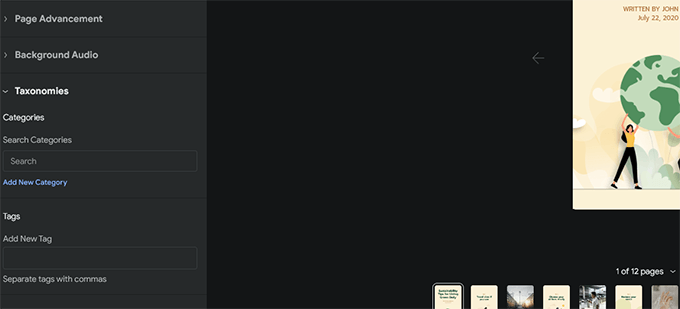
在此之下,您可以選擇頁面的高級方式。 默認情況下,頁面將在 7 秒內更改,您可以更改或讓用戶手動點擊更改頁面。

最後,您可以為您的故事選擇類別和標籤。 此步驟是可選的,但將您的故事分配給一個類別並添加一些標籤將有助於 SEO。
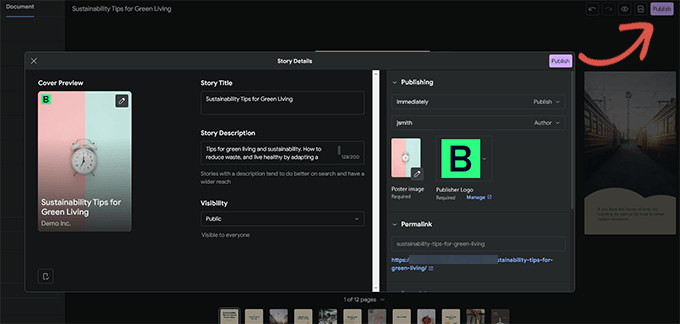
您現在已準備好發布您的網絡故事。 只需單擊屏幕右上角的“發布”按鈕。

您將看到一個發布前的清單。 如果一切看起來都不錯,請單擊發布按鈕以直播您的故事。
在 WordPress 中顯示網絡故事
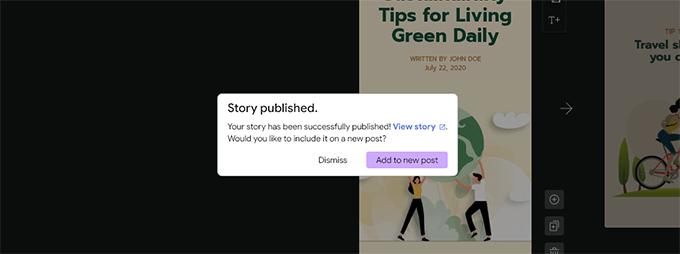
該插件將在您發佈時向您顯示將您的故事添加到新博客文章的選項。


但是,您也可以將您的故事添加到任何現有的帖子、頁面或側邊欄。
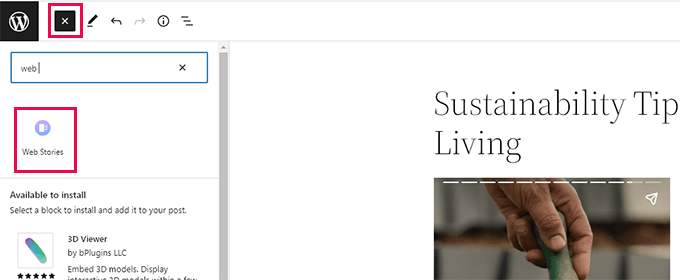
只需編輯要顯示故事的帖子或頁面,然後將網絡故事塊添加到帖子編輯器。

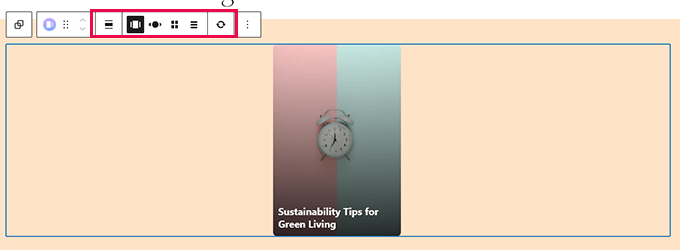
在區塊設置下,您將能夠選擇多個故事、最新故事或單個故事。
如果您選擇最新的故事或多個故事選項,那麼您還將看到其他顯示選項,以圓形、輪播、列表或網格選項顯示故事。

對帖子滿意後,單擊“更新”或“發布”按鈕保存更改。
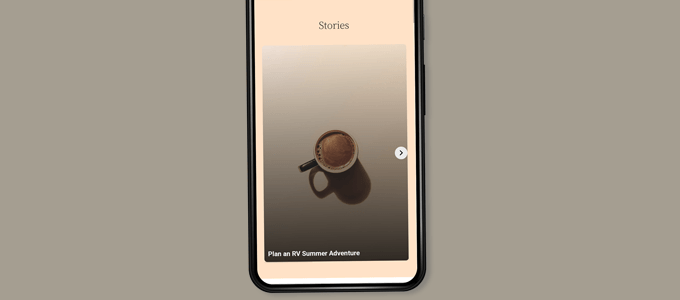
您現在可以訪問您的網站以查看您的網絡故事。
這是它在我們的測試站點主頁上以多層輪播格式顯示的樣子。

網絡故事是 WordPress 中它們自己的自定義帖子類型,這意味著您也可以像在 WordPress 中顯示任何其他頁面或帖子一樣顯示它們。
例如,他們有自己的存檔頁面,您可以將其用作訪問者的登錄頁面,或者您可以像使用 WooCommerce 產品一樣單獨突出顯示它們(也使用自定義帖子類型顯示)。
向 Google 網絡故事添加集成
Web Stories 插件帶有一些您可以打開的內置集成。
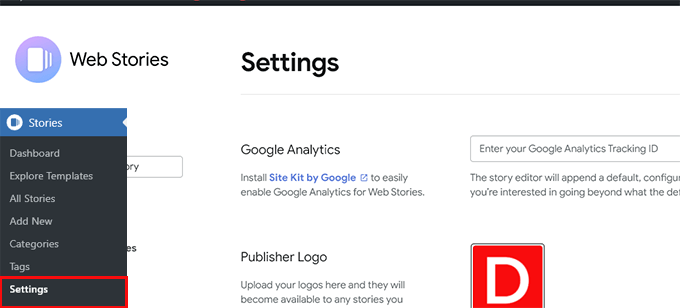
您可以在故事 » 設置頁面上找到這些集成。
將 Google Analytics 添加到網絡故事
首先,您可以在此處添加您的 Google Analytics(分析)配置文件 ID。 這將允許您在 Google Analytics(分析)報告中跟踪您的故事視圖。

注意:網絡故事不支持較新的 GA4 Google Analytics 跟踪。 它僅支持以“UA”開頭的 Universal Analytics 跟踪 ID。
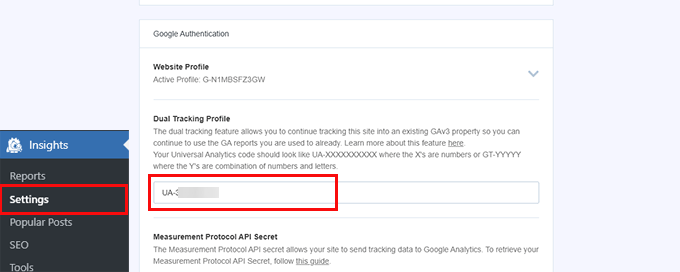
如果您使用 MonsterInsights,那麼您可以在Insights » Settings頁面下找到您的 Google Analytics 跟踪 ID。

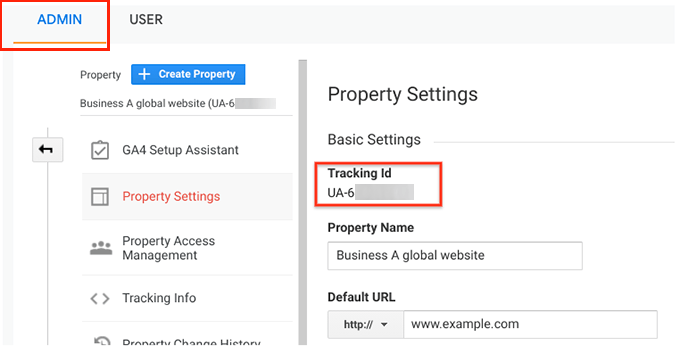
如果您沒有使用 MonsterInsights,那麼您可以在 Google Analytics 中找到跟踪 ID。
只需前往“管理”選項卡,然後單擊“屬性設置”。

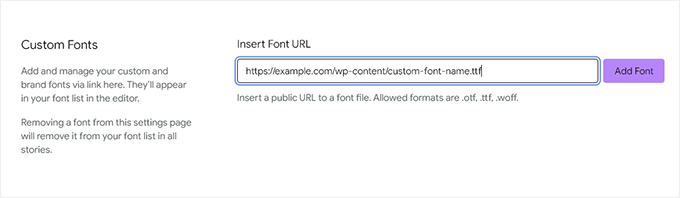
向網絡故事添加自定義字體
如果您想在 Web Stories 中使用特定字體,則需要使用 FTP 手動將其上傳到您的網站。
只需將字體文件上傳到您網站上的/wp-content/文件夾即可。 上傳後,您上傳的字體位置將是:
http://example.com/wp-content/font-file-name.ttf
不要忘記將example.com替換為您自己的域名,並將font-file-name.ttf替換為實際的字體文件名。
之後,您可以將此 URL 複製並粘貼到自定義字體部分下的故事 » 設置中。

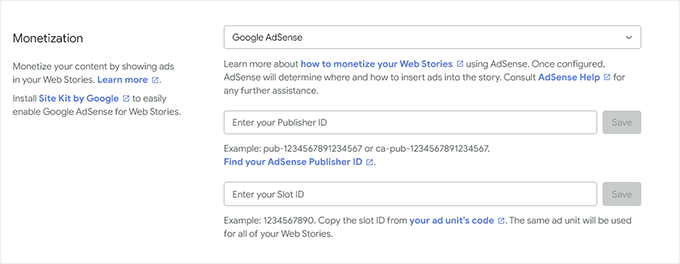
在網絡故事中添加貨幣化集成
網絡故事支持 Google AdSense 和 Google Ad Manager 的獲利選項。
選擇您的獲利選項並輸入所需信息。 例如,您需要廣告單元的發布商 ID 和廣告位 ID。

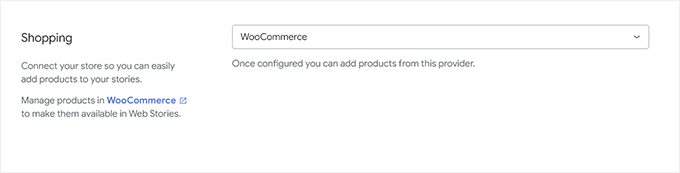
為網絡故事啟用電子商務集成
如果您使用 WooCommerce 或 Shopify 來運行您的在線商店,那麼您可以為 Web Stories 啟用電子商務支持。
這將允許您將產品添加到您的網絡故事中。
只需向下滾動到故事»設置頁面下的購物部分,然後從下拉菜單中選擇您的電子商務平台。

對於 WooCommerce,該插件將自動開始顯示您的產品。
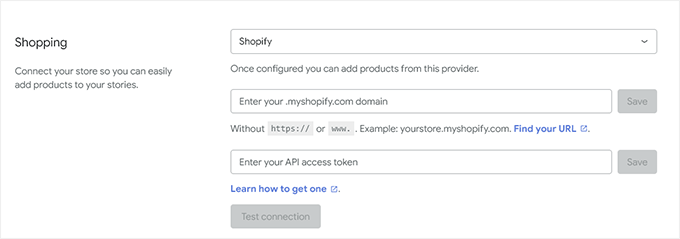
對於 Shopify,您需要提供商店地址並生成 API 訪問令牌。

如果您還沒有,只需單擊“學習如何獲取”鏈接,您將被帶到有關如何生成 Shopify API 令牌的說明。
我們希望本文能幫助您將 Google 網絡故事添加到您的 WordPress 網站。 您可能還想查看我們關於為您的網站獲得更多流量的指南,或查看我們關於在 WordPress 中跟踪轉化的提示。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
