如何將重力形式添加到 Elementor 網站
已發表: 2022-03-08你無法想像沒有表格的網站。 大多數網站使用單一或多種形式來服務於它們的不同目的。 因此,學習如何將表單添加到您的 Elementor 網站也很重要。
如果您手中有正確的工具,您可以在幾分鐘內完成整個過程,而無需接觸任何代碼。
今天,我們分享瞭如何使用 Happy Addons 免費的 Gravity Forms 小部件創建/添加表單到 Elementor 網站。
我們還分享了其他與流行表單插件兼容的 Happy Addons 表單小部件。
如何使用快樂插件的重力表單小部件為 Elementor 網站創建表單
您可以使用重力表單小部件輕鬆創建不同的表單。
在接下來的部分中,我們將向您展示如何使用 Gravity Forms 小部件並免費為您的 Elementor 網站創建常綠表單。
遵循這四個簡單的步驟——
- 安裝和激活必要的插件
- 創建一個新的重力形式
- 添加快樂插件的重力形式小部件
- 以您自己的風格自定義表單
讓我們開始吧:
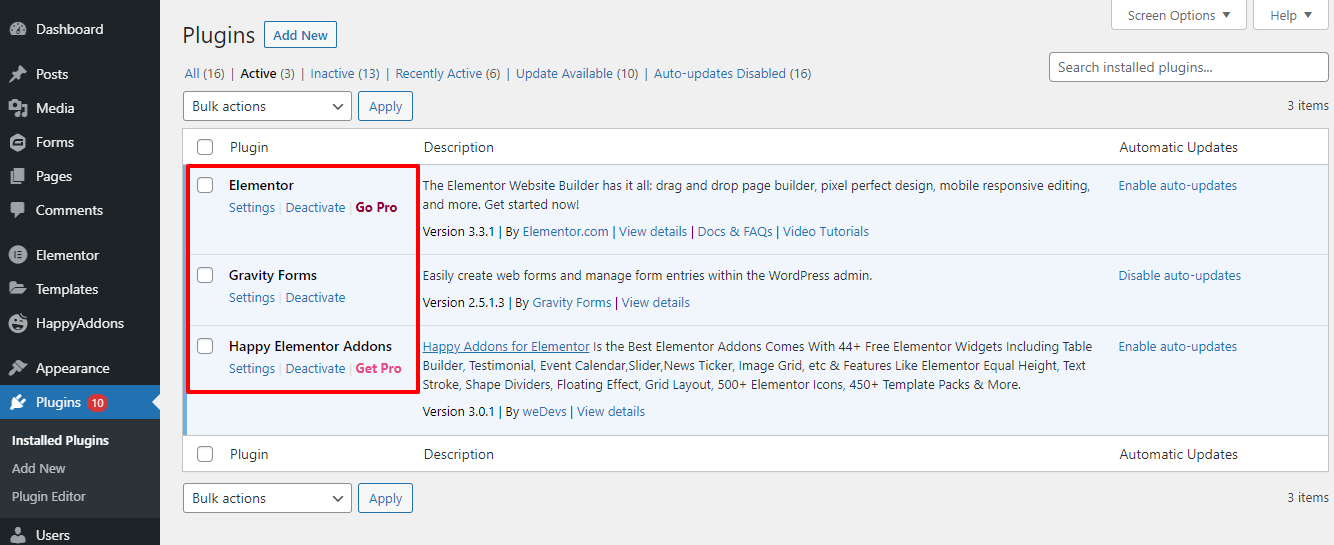
第一步:安裝和激活必要的插件
首先,我們需要安裝並激活我們網站所需的插件。 在這裡,我們已經安裝並激活了以下插件。 您可以使用以下鏈接下載插件。
- 元素(免費)
- 快樂插件(免費)
- 重力形式(專業版)
注意:出於您的考慮,Gravity Forms 插件不提供免費版本。 您必須購買其專業版。

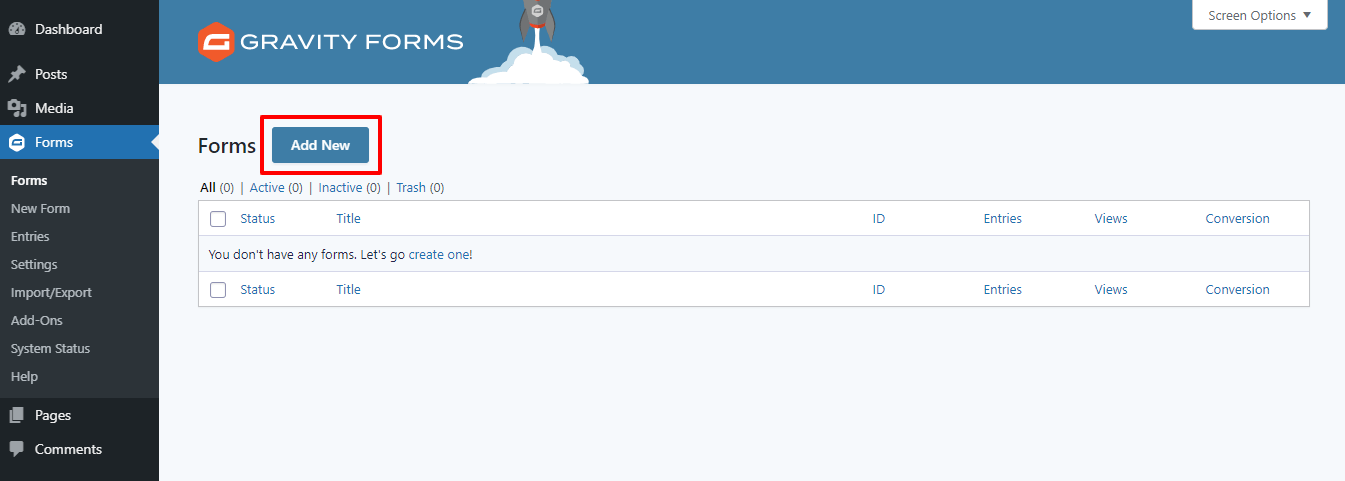
第二步:創建一個新的重力形式
安裝插件後,您需要進入表單或新表單區域。 然後單擊Add New按鈕以創建一個新表單。

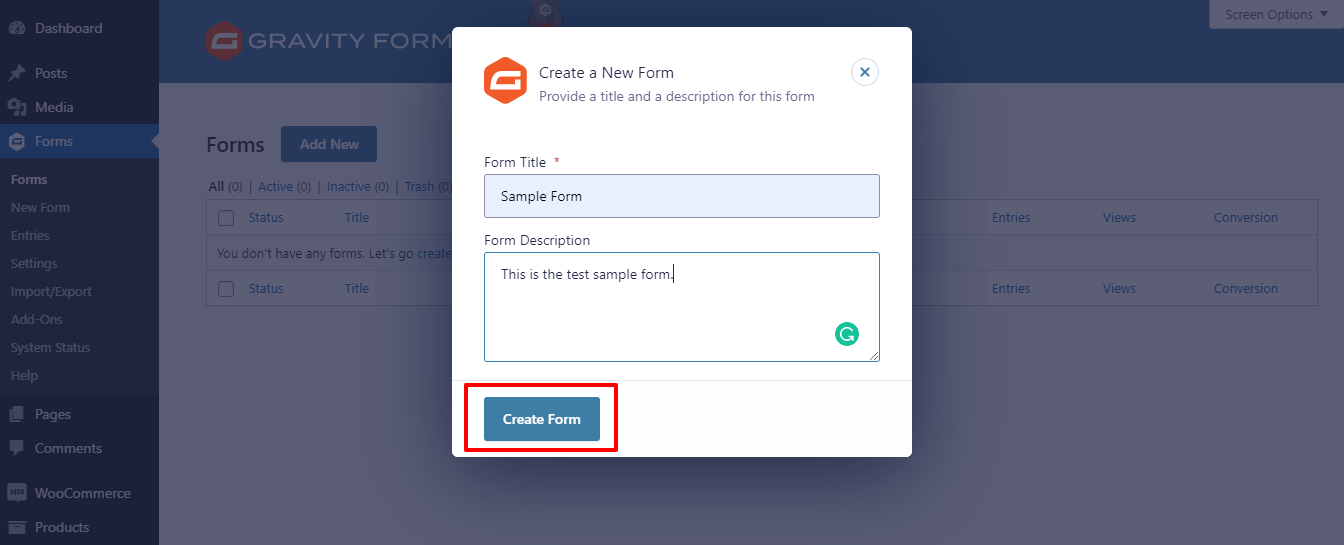
在以下模式彈出窗口中,您將獲得創建表單的選項。 您在此處添加表單標題和表單描述。 最後,單擊“創建表單”按鈕創建一個新表單。

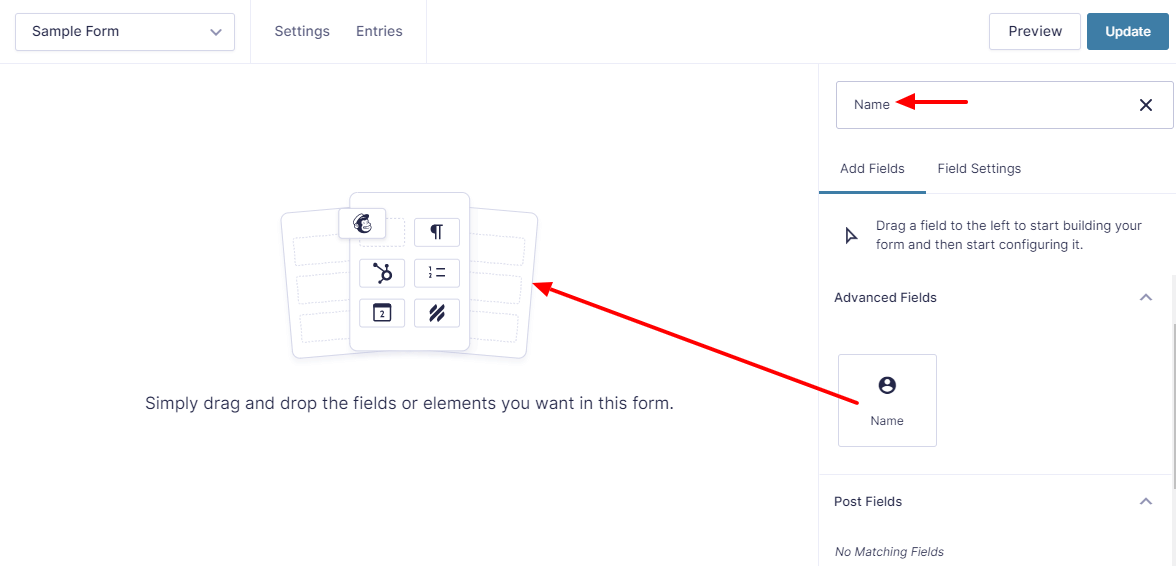
做得好! 您已經創建了一個新表單。 現在,您需要將必要的表單域添加到表單中。 在 Gravity Forms 插件中,您可以使用拖放功能輕鬆添加所需的表單字段。
首先,您需要在搜索欄中輸入字段名稱。 然後將該字段拖放到左側區域。
在這裡,您會看到我們正在從搜索欄中查找Name表單字段並將其拖到正確的位置。

我們還在我們的表單中添加了其他三個表單字段,例如電子郵件、網站和消息,以創建一個完整的表單。 添加基本表單字段後,單擊更新按鈕以保存表單。
第三步:添加快樂插件的重力形式小部件
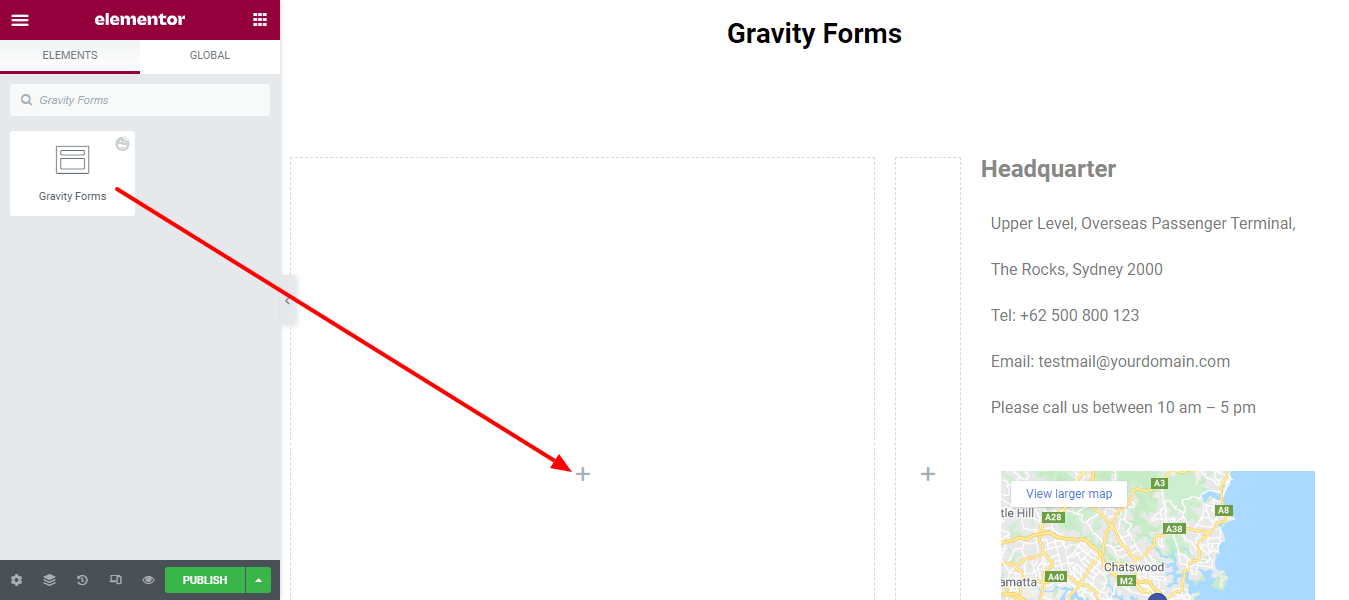
是時候在 Elementor 網站上顯示表單了。
首先,從左側邊欄菜單中找到 Happy Addons' Gravity Forms小部件,然後將其拖放到您網站的合適位置。

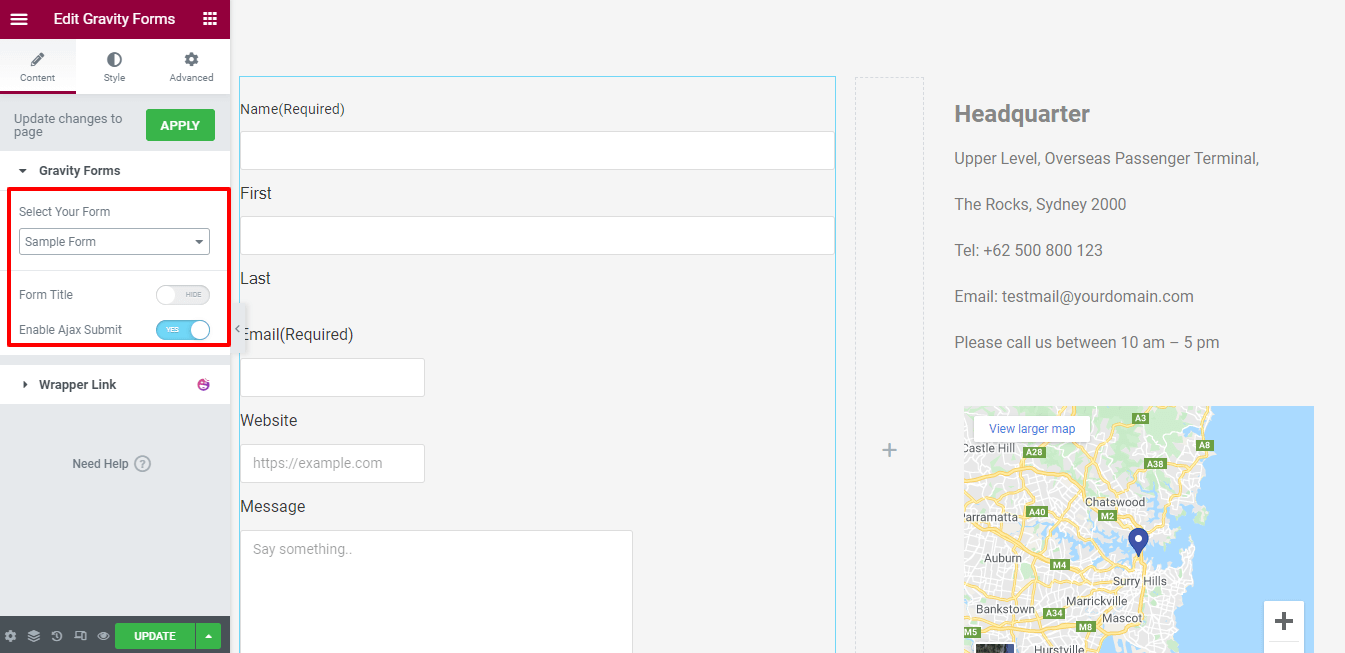
其次,您從下拉列表中選擇表單名稱。 在這裡,我們選擇了您之前創建的示例表單。
您還可以在“內容”部分中顯示表單標題和啟用 Ajax 提交。

注意:當您對 Elementor 編輯器的面板進行更改時,您需要單擊Apply按鈕以更新對前端頁面的更改。
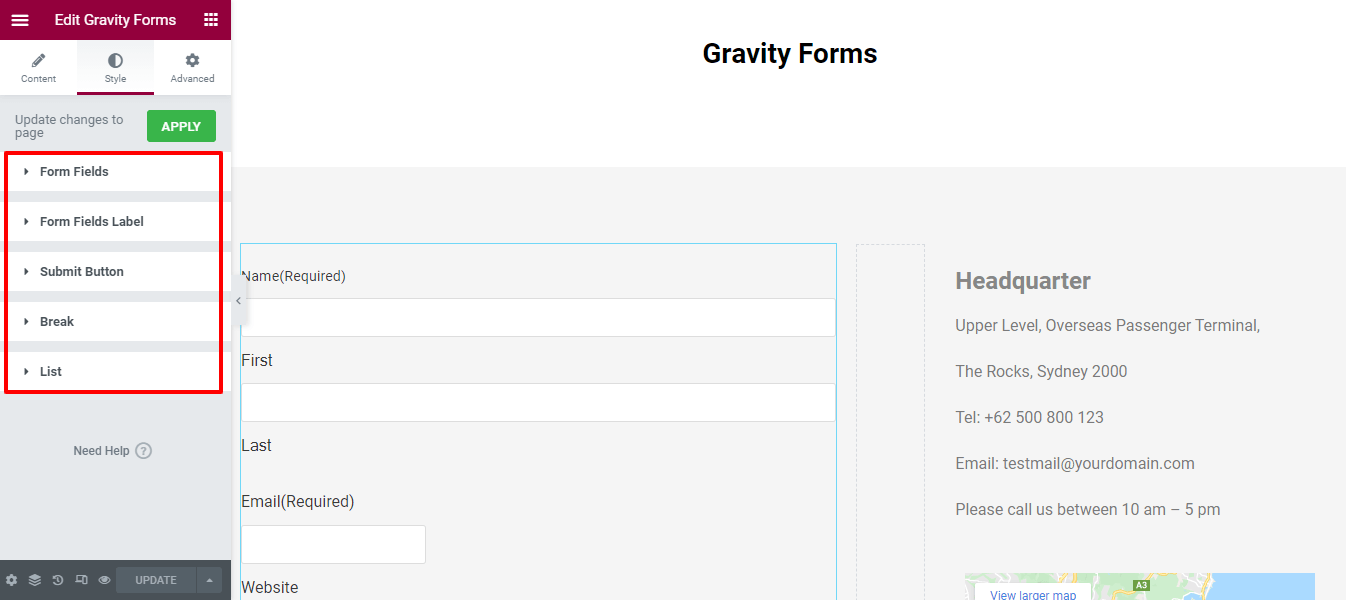
第四步:以您自己的風格自定義表單
在樣式部分,您將獲得基本樣式選項,以更好地自定義表單。
這是他們。
- 表單域
- 表單字段標籤
- 提交按鈕
- 休息
- 列表

在本篇博客中,我們將使用前三個表單域、表單域標籤和提交按鈕設置,這些設置通常用於設計表單。
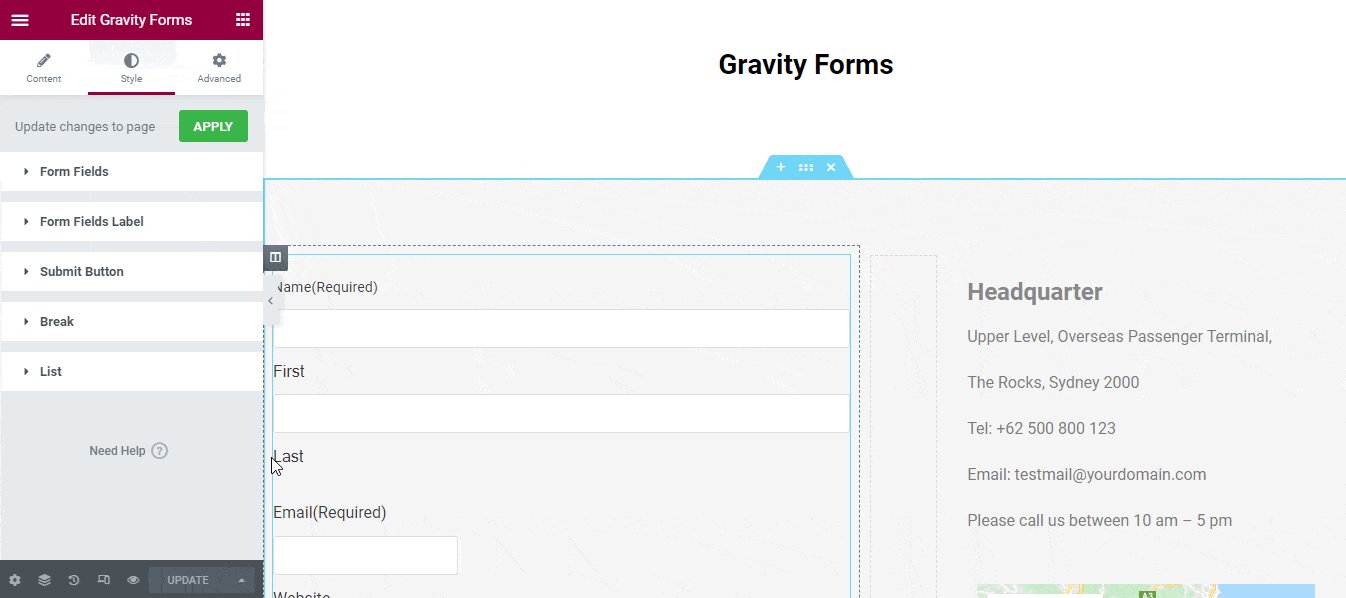
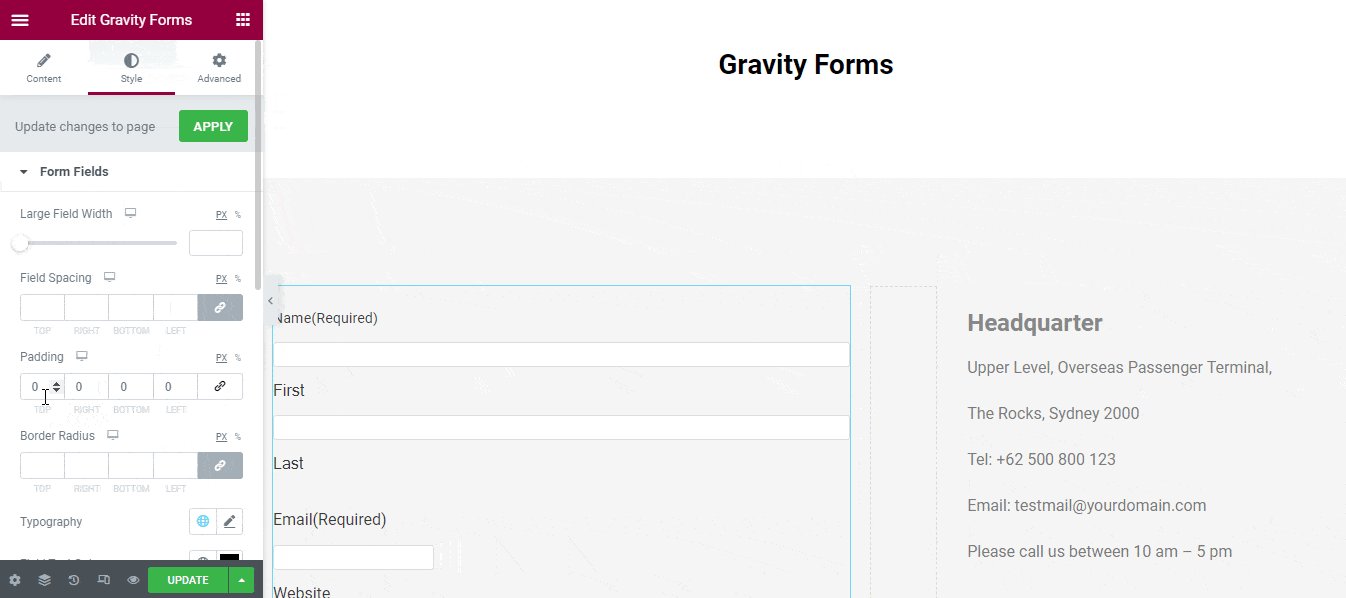
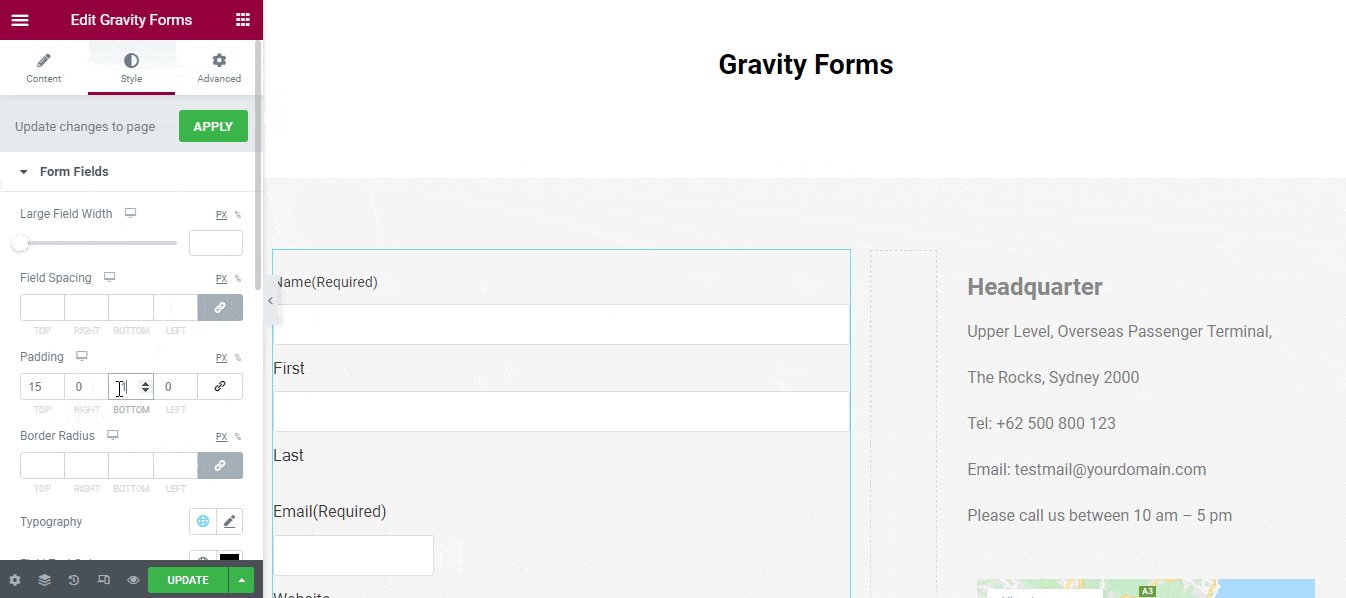
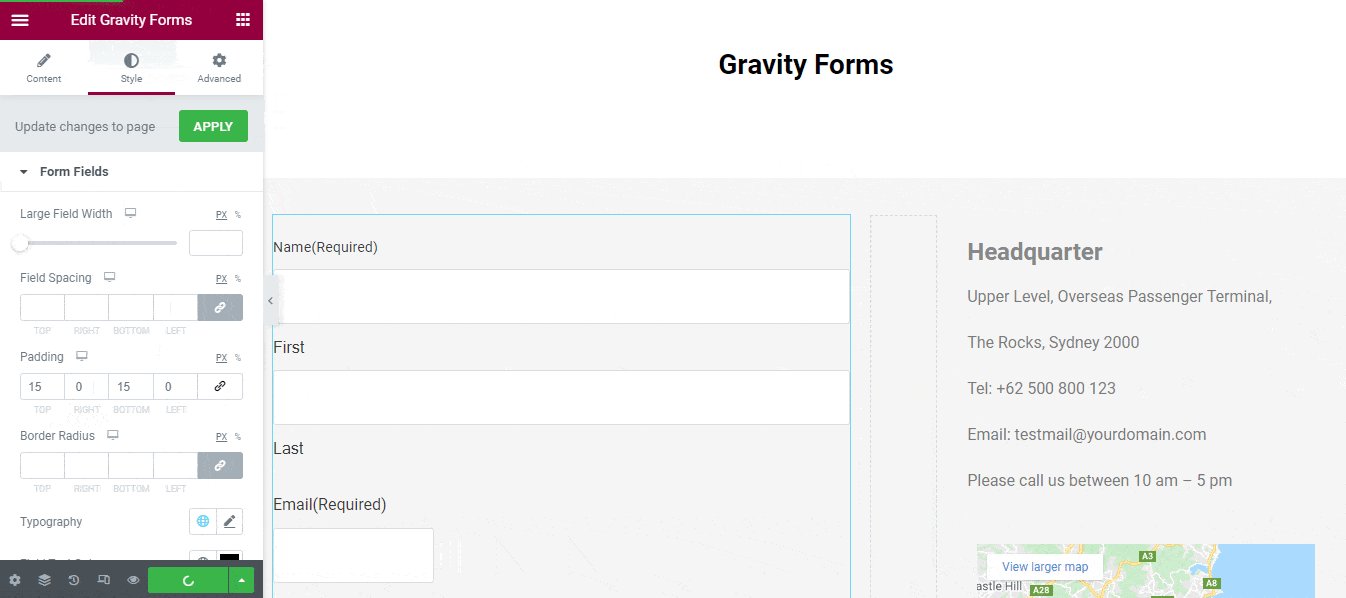
表單域
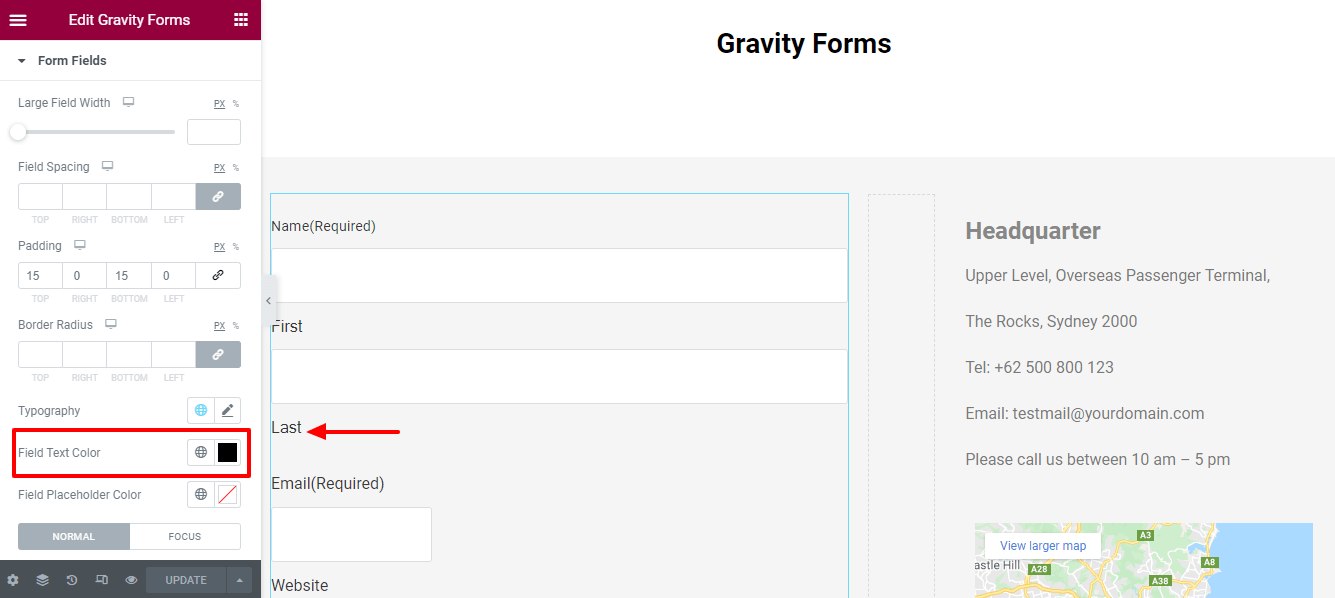
在樣式-> 表單域區域中,您會發現許多樣式選項來更改表單域的默認樣式。 這些是可用於自定義字段的大字段寬度、字段間距、填充、邊框半徑、版式、字段文本顏色、字段佔位符顏色、邊框類型、框陰影和背景顏色選項。
Lst 增加了表單字段Padding 。

您可以以自己的方式更改字段文本顏色。

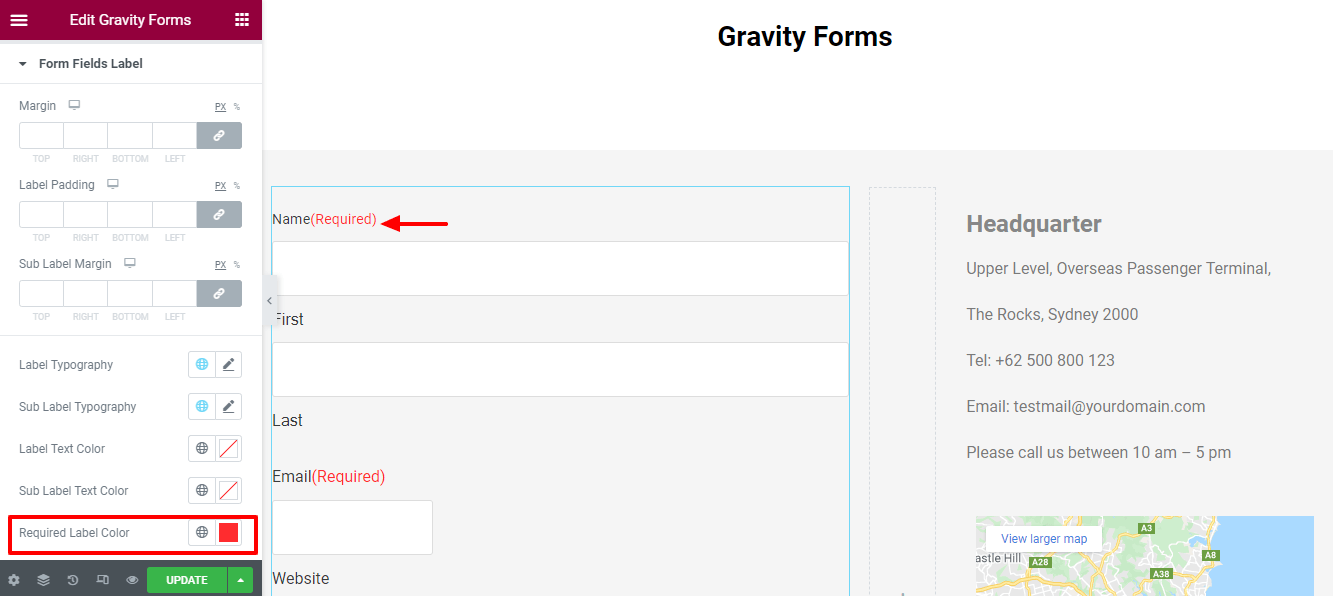
表單域標籤
您還可以重置表單字段標籤樣式的邊距、標籤填充、子標籤邊距、標籤版式、子標籤版式、標籤文本顏色、子標籤文本顏色和必需的標籤顏色。
在這裡,我們更改了默認的必需標籤顏色並設置為紅色。

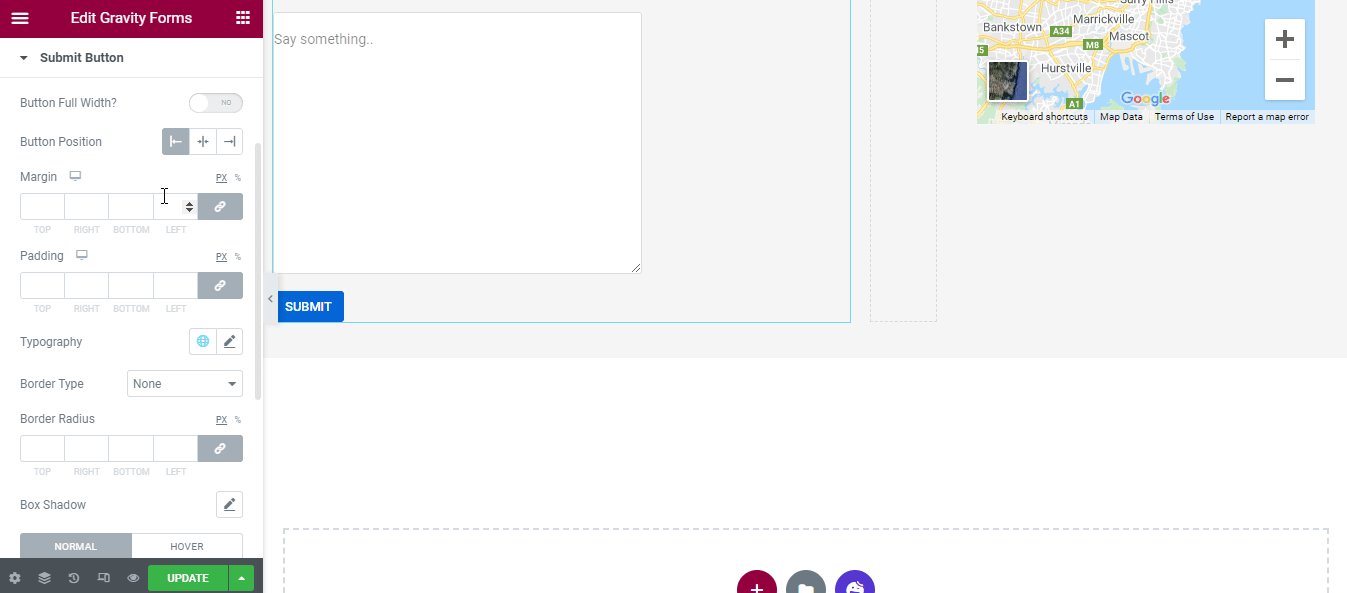
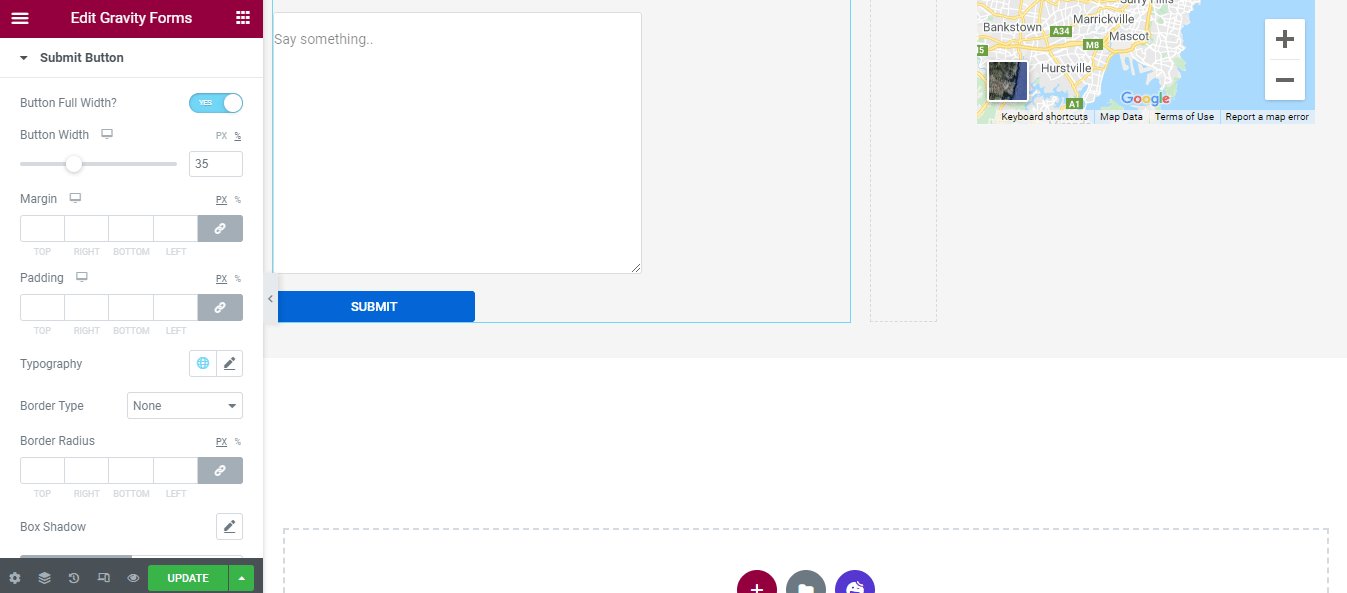
提交按鈕
在Style-> Submit Button區域中,您將獲得可能的設計選項,例如Button Full Width、Button Width、Margin、Padding、Typography、Border Type、Border Radius、Box Shadow、Text Color和Background Color用於設置提交樣式按鈕。
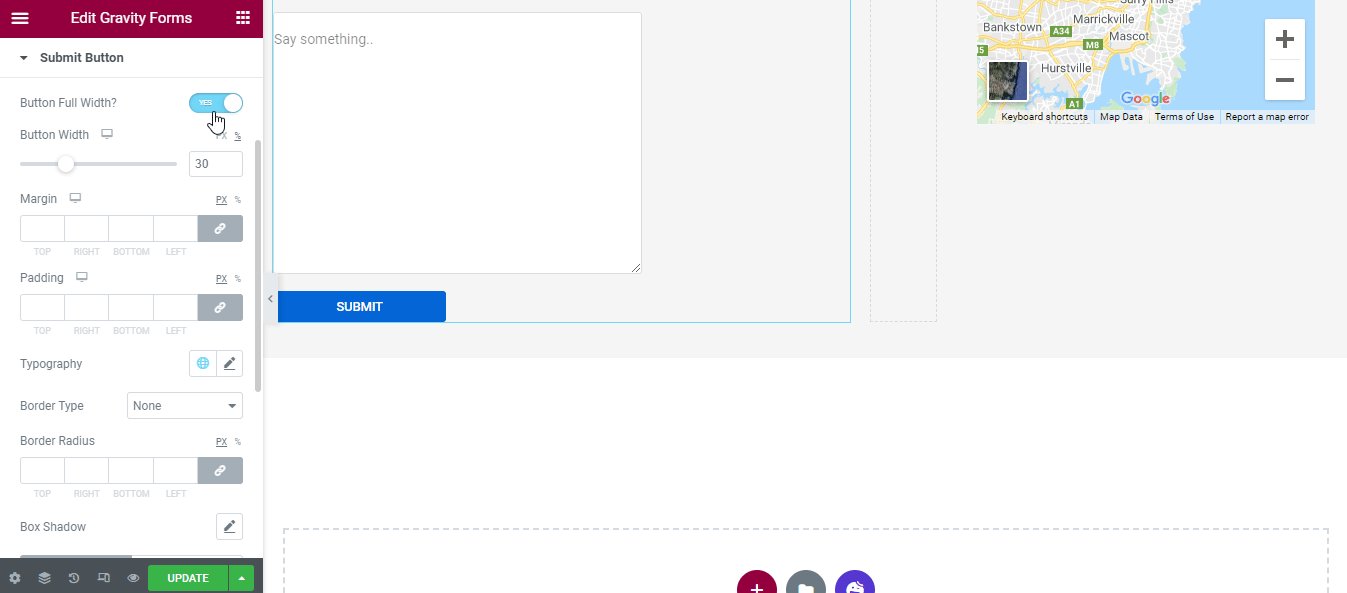
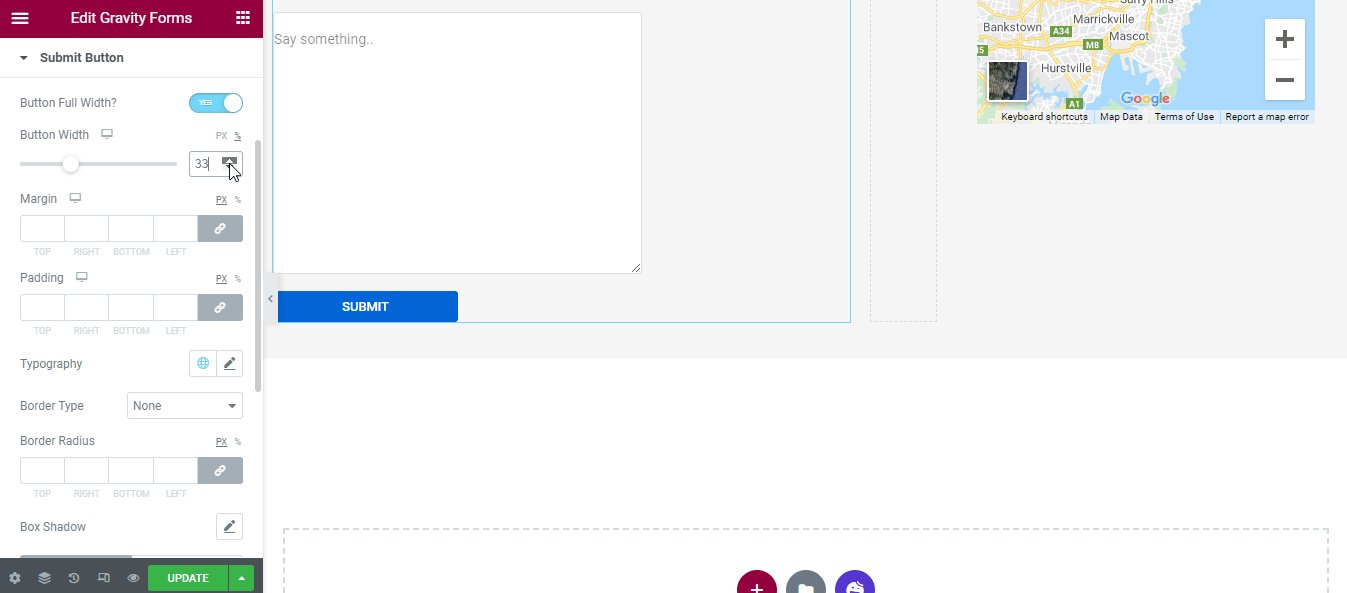
啟用按鈕全寬和設置按鈕寬度
如果您需要一個全角提交按鈕,您可以通過啟用Button Full Width來實現。 然後您可以按照自己的方式設置按鈕寬度。


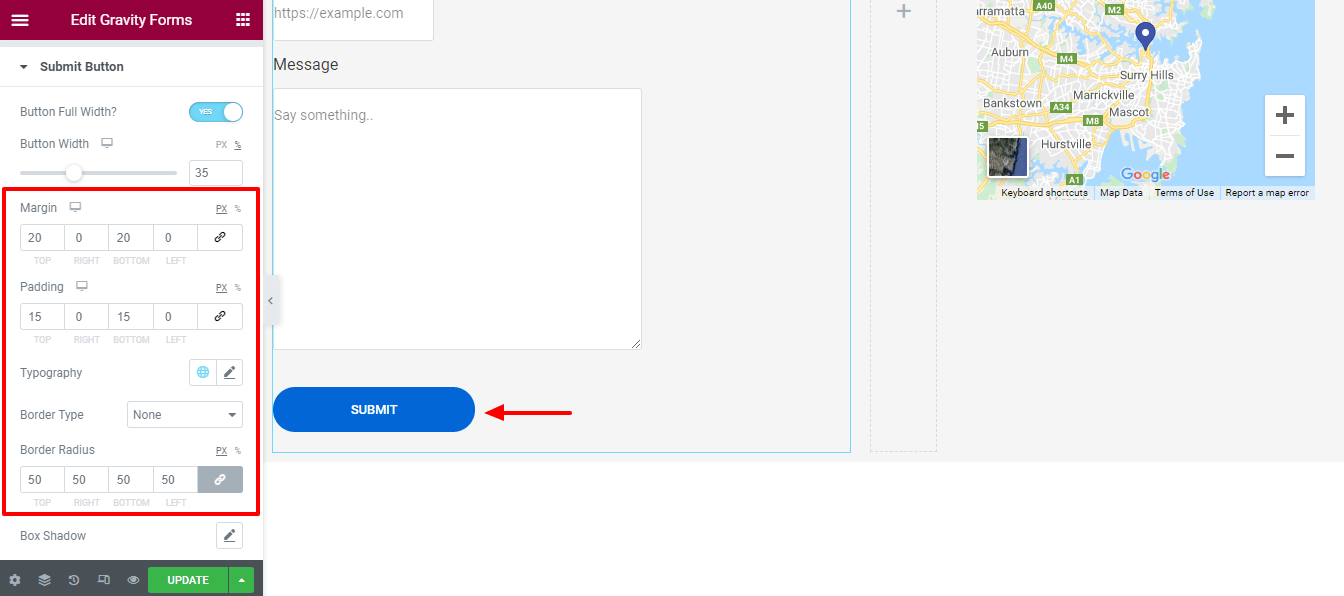
設置邊距、填充和布羅德半徑
我們還定義了提交按鈕的邊距、填充和布羅德半徑。

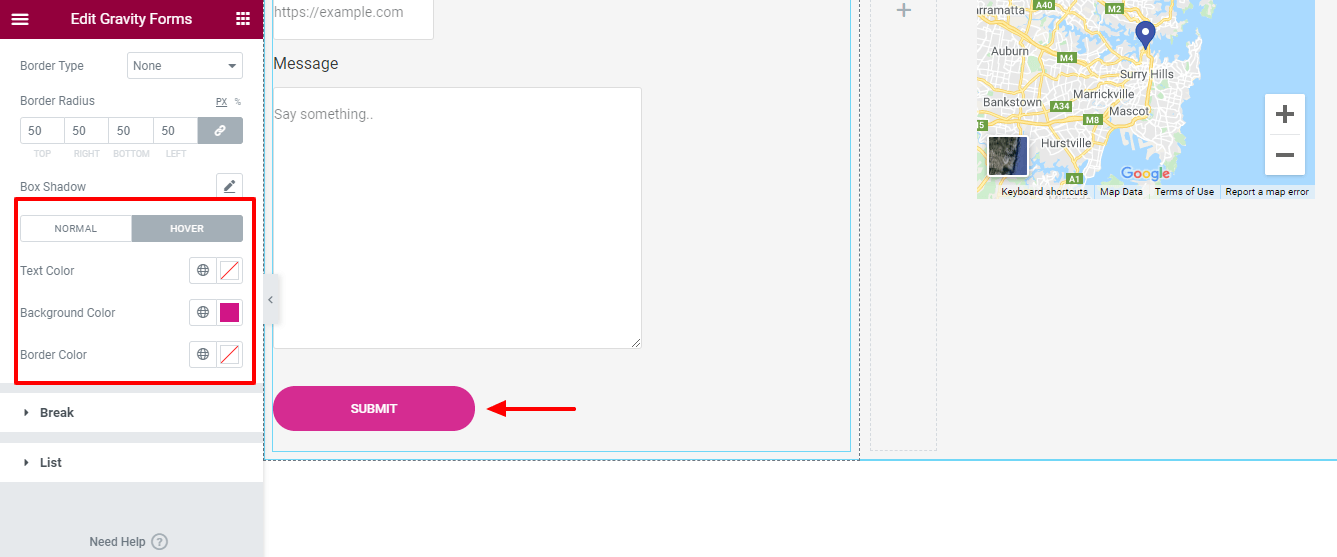
更改按鈕懸停顏色
為了使按鈕更明顯,我們更改了提交按鈕的懸停顏色。

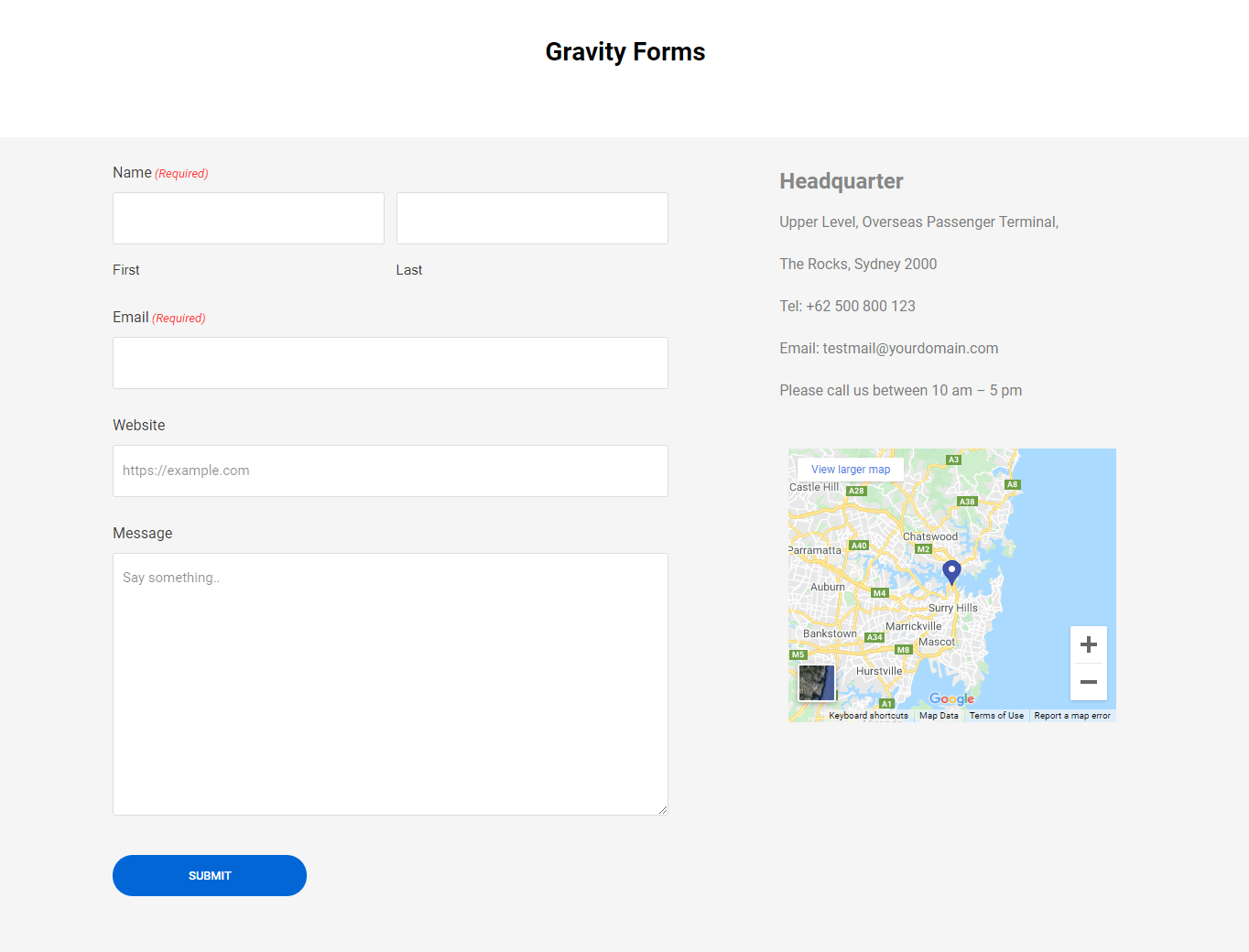
快樂插件的重力形式小部件的最終預覽
我們的 Elementor Gravity 表單的最終外觀類似於下圖。

您也可以查看視頻。
您可以使用的另外 6 個快樂插件表單小部件
與 Gravity Forms 小部件一樣,Happy Addons 提供了 6 個其他表單小部件。 您還可以使用它們將表單集成到您的 Elementor 網站中。
讓我們一一討論這些小部件。
1. 聯繫表格 7
Contact Form 7 是大多數用戶使用的 WordPress 的主要表單插件之一。 出於這個原因,Happy Addons 允許其用戶使用 Contact Form 7 免費小部件添加表單。
使用此小部件,您可以輕鬆地向 Elementor 網站添加和自定義不同類型的表單。
查看文檔。
2.忍者形態
現在您還可以使用您最喜歡的 Ninja Forms 插件。 使用 Happy Addons Ninja Forms 小部件,您可以將必要的表單插入到 Elementor 站點。
閱讀 Ninja Forms 的分步文檔。
3.微表格
使用 Happy Addons 的全新獨特的 weForms 小部件,您可以以更有條理的方式將預製表單添加到您的網站。
快速檢查此文檔並了解此小部件的工作原理。
4. 火山口形式
嘗試 Happy Addons Caldera Forms 免費小部件,為您的 Elementor 網站添加令人驚嘆的表單。 讓我們看一下用戶指南。
5.WPForms
想使用流行的 WPForms 插件將表單添加到您的網站嗎? 在 Happy Addons 中,您可以使用 WPForms 小部件輕鬆添加和自定義預建表單。 有關更多詳細信息,請參閱此處的快速指南。
流利的形式
最後但並非最不重要的。 您還可以使用 Happy Addons Fluent Forms 小部件將表單集成到您的網站中。 遵循 Fluent Forms 的完整文檔。
你準備好使用快樂插件的重力形式小部件了嗎
您可以使用 Happy Addons 表單小部件使您的表單設計過程更輕鬆。 我們希望您已經遵循了上述所有步驟並了解了表單集成的過程。
現在,是時候將 Gravity Form 添加到 Elementor 網站了。
你準備好出發了嗎?
如果您對此博客或 Elementor Gravity 表格仍有疑問,可以在下面的評論框中提出您的意見。
查看其他一些基本教程……
- 如何免費使用快樂表單小部件在 Elementor 中個性化您的表單設計!
- 創建 Elementor 聯繫表的終極指南
- 7 個最佳 WordPress 表單生成器比較(優點和缺點)
- 聯繫表 7:功能審查和性能檢查(與 WPForms 相比)
- 面向營銷人員的誠實 WPForms 審查
不要忘記加入我們的時事通訊。 它也是完全免費的!
