如何將 hCaptcha 添加到 WordPress 表單(reCAPTCHA 替代方案)
已發表: 2021-07-26您想將 hCaptcha 添加到 WordPress 表單嗎?
添加驗證碼或創建 hCaptcha 表單可幫助您打擊垃圾郵件發送者並保護您的網站免受黑客攻擊。
在本文中,我們將向您展示如何將 hCaptcha 添加到 WordPress 表單,從而確保您的網站安全。
立即創建您的 WordPress 表單
什麼是 hCaptcha?
hCaptcha 是一種流行的 reCAPTCHA 替代方案。 它是一款免費的反垃圾郵件工具,可保護網站免受機器人、垃圾郵件和網站攻擊。
術語 hCaptcha 源自流行的術語“CAPTCHA”。
CAPTCHA代表完全自動化的公共圖靈測試,用於區分計算機和人類。 hCaptcha 中的字母“H”表示人類。

hCaptcha 的工作方式類似於 Google 的 reCAPTCHA,但更關注用戶的隱私。 他們的隱私政策符合 GDPR 和 CCPA 等最新法規。
如果您擔心網站的隱私並正在尋找 reCAPTCHA 替代方案,hCaptcha 可能是適合您的工具。
為什麼要將 hCaptcha 添加到您的 WordPress 表單?
讓我們看看一些可能幫助您確定 hCaptcha 服務是否適合您的網站的原因:
- 設置過程:創建和設置 hCaptcha 帳戶非常簡單。 我們將在下一步中看到完整的 hCaptcha 註冊過程。
- 更好的隱私:一些網站所有者更關心他們的網站和用戶的隱私。 如果您擔心 Google 的 reCAPTCHA 可能會使用您的數據,hCaptcha 將是您更好的選擇。
- 更有效:hCaptcha 被證明在阻止垃圾郵件和機器人方面更有效。 它提供了多項高級功能,可用於保護網站免受垃圾郵件的侵害。
- 為 CAPTCHA 付費:每次訪問者解決表單上的挑戰時,hCaptcha 都會支付少量獎勵。
- 免費增值服務:hCaptcha 包括免費和高級版本。 免費版有很多功能可以在您的網站表單中使用; 但是,如果您正在尋找更高級的功能,例如自定義挑戰和基於時間的難度安排,您可以選擇高級版本。
如何將 hCaptcha 添加到 WordPress 表單?
在 WordPress 表單上啟用驗證碼需要事先了解 HTML,但 WPForms 構建器帶有內置的 hCaptcha 集成,允許您將 hCaptcha 添加到 WordPress 表單中,而無需編寫任何代碼。
以下是我們將要完成的步驟:
- 安裝 WPForms 插件
- 在 WPForms 中選擇 hCaptcha 類型
- 生成 hCaptcha 密鑰
- 創建表格
- 將 hCaptcha 塊添加到表單
- 測試 hCaptcha
讓我們開始吧!
第 1 步:安裝 WPForms 插件
您需要做的第一件事是安裝並激活 WPForms 插件。 如果您是 WordPress 新手或在插件安裝過程中遇到任何困難,您可以查看有關如何安裝 WordPress 插件的分步指南。
第 2 步:在 WPForms 中選擇 hCaptcha 類型
現在第二步是從 WPForms 的設置中選擇 hCaptcha 類型。
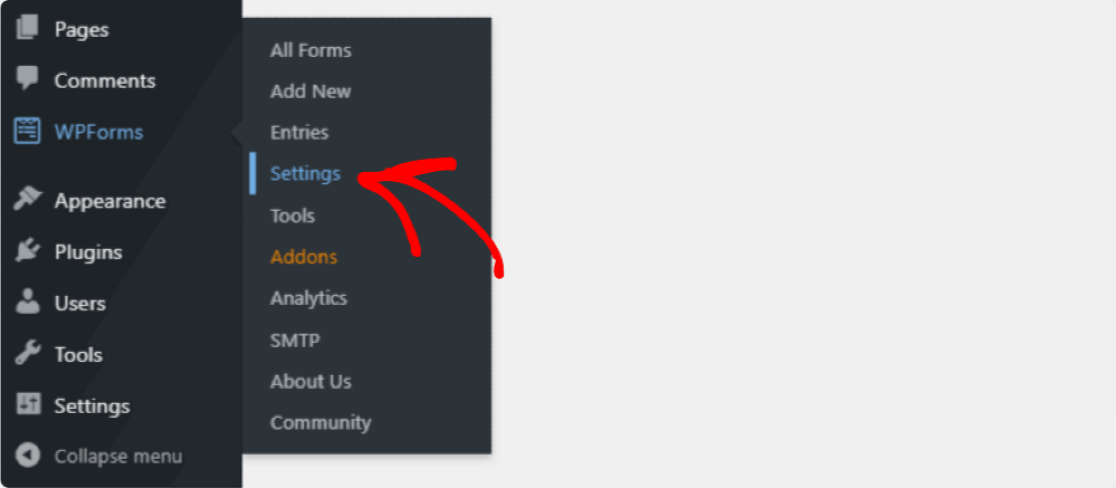
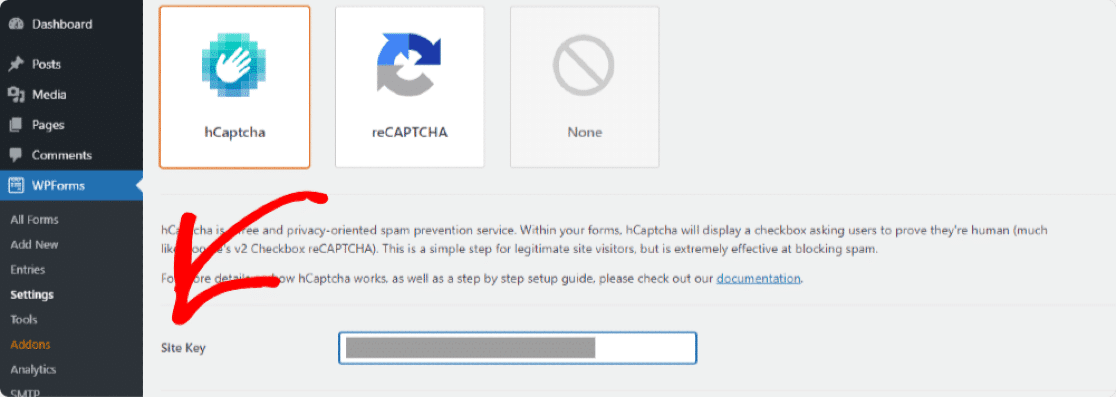
要選擇類型,請轉到您的 WordPress 儀表板並單擊WPForms » 設置。

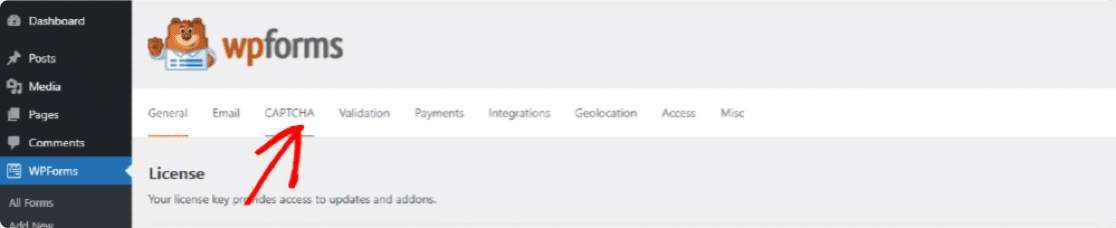
WPForms 設置頁面將打開。 在這裡,您將看到多個選項卡選項。 單擊頂部選項卡中的CAPTCHA 。

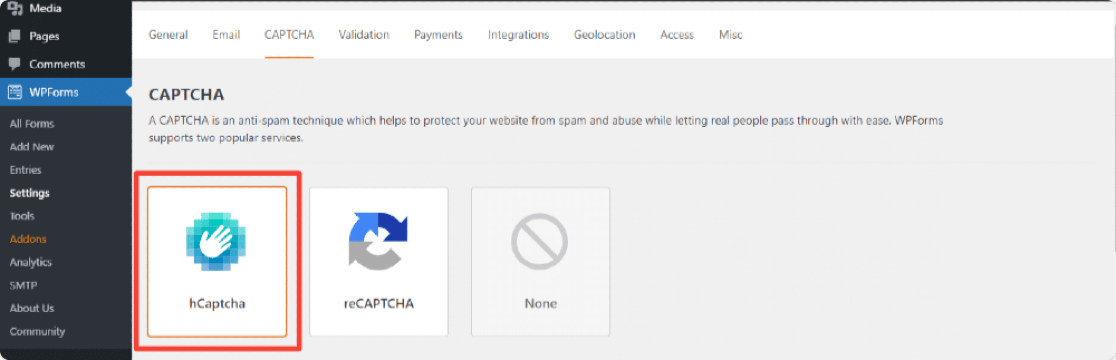
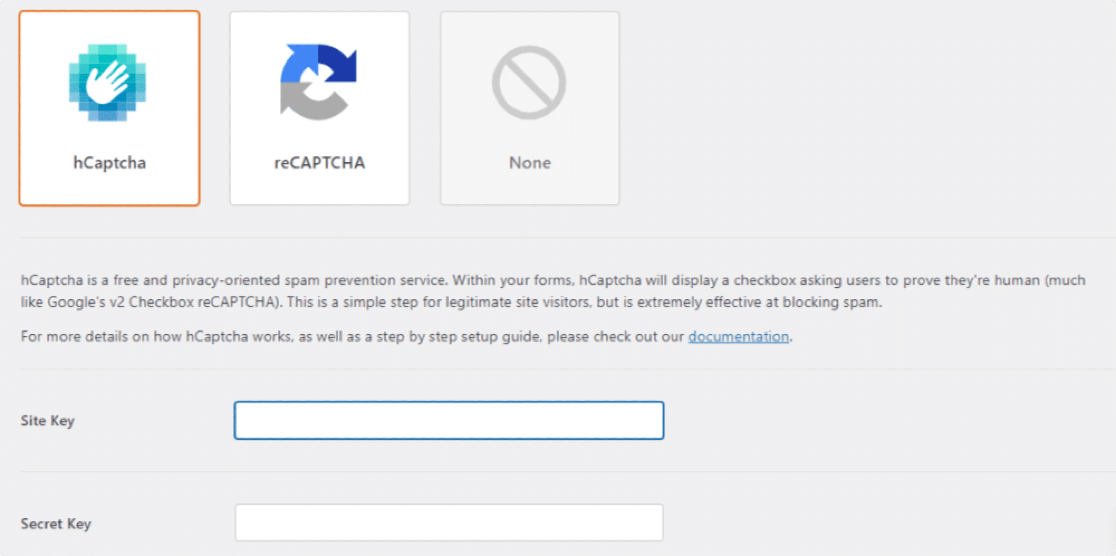
在驗證碼頁面上,您將看到 2 種流行的驗證碼服務, hCaptcha和reCAPTCHA 。 您需要單擊hCaptcha圖標。

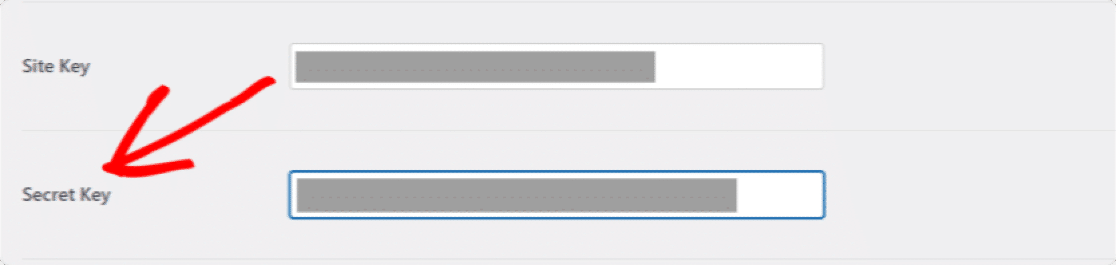
單擊該圖標後,您將在底部看到 hCaptcha 的設置。 在這裡您可以看到要添加站點密鑰和秘密密鑰的字段。

第 3 步:生成 hCaptcha 密鑰
要啟用 hCaptcha,首先,我們需要在hCaptcha 帳戶中生成密鑰並將其與 WPForms 連接。
在新選項卡中打開 hCaptcha 站點,並在另一個選項卡中保持 WPForms 打開。
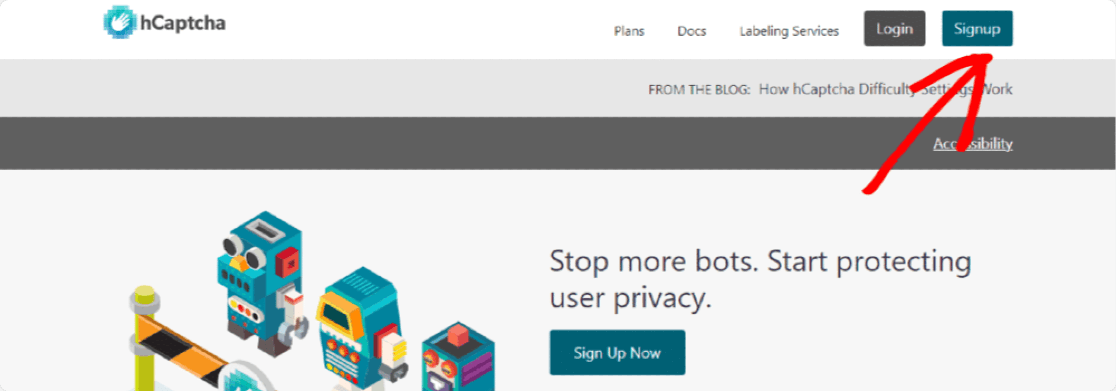
現在要創建一個 hCaptcha 帳戶,請單擊頂部的註冊按鈕。

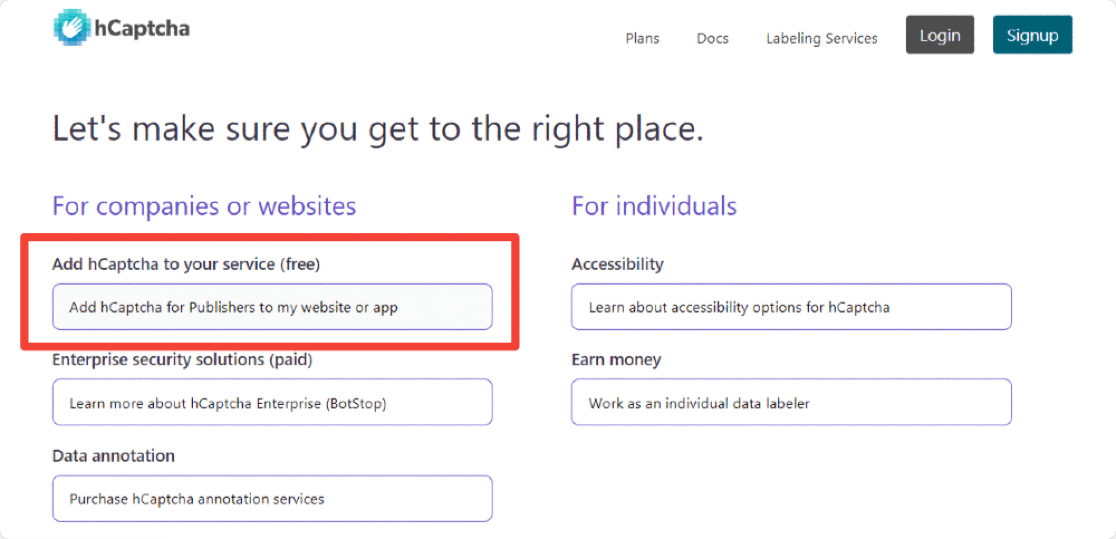
要使用免費計劃,請單擊將hCaptcha 添加到您的服務(免費)下的按鈕。

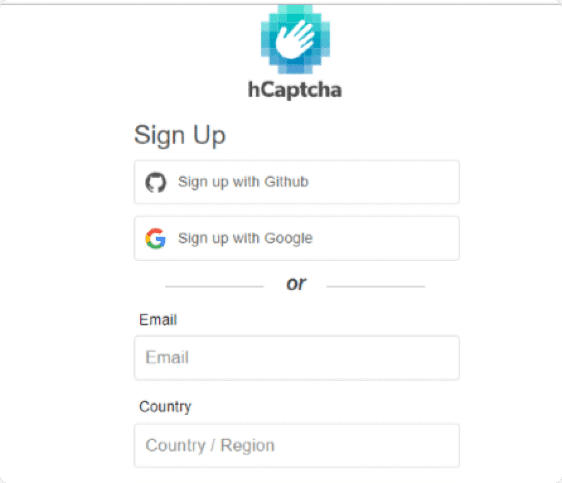
註冊過程相對容易。 您可以直接使用Github 、 Google帳戶註冊或提交自定義詳細信息。

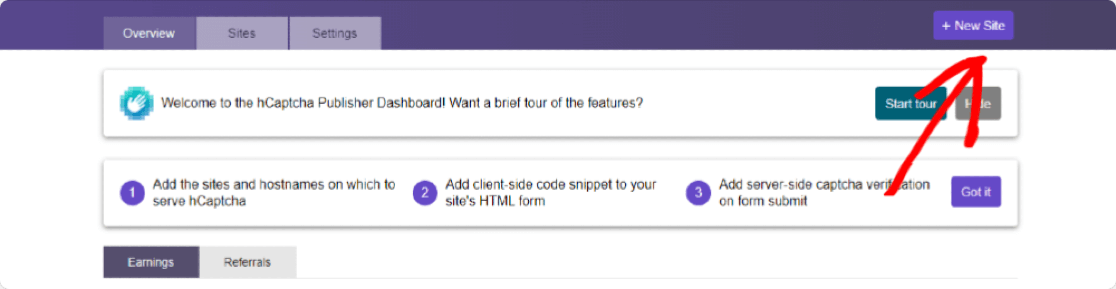
創建帳戶後,您將被重定向到您的 hCaptcha 帳戶。 在此處單擊右上角的“新建站點”按鈕。

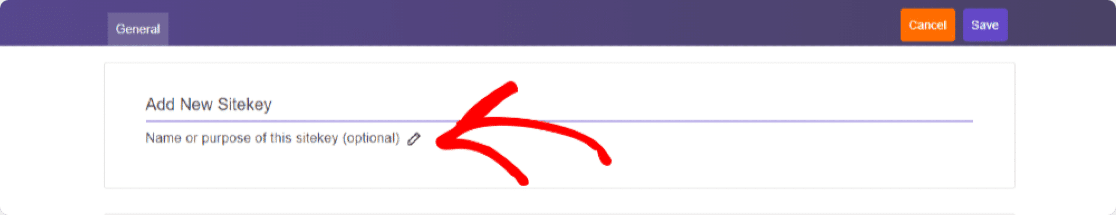
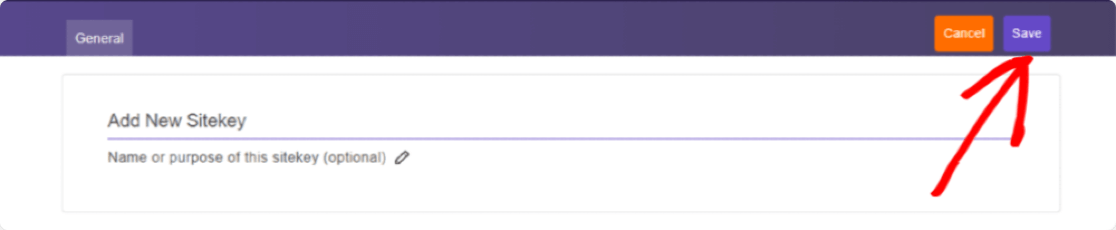
這將打開一個新頁面,您需要在其中填寫表單並輸入站點詳細信息。 您將在頁面上看到的第一部分是“添加新站點密鑰”部分。 如果您願意,可以通過單擊鉛筆圖標為該特定站點密鑰添加名稱。 但是,同樣,這僅供您參考和可選,並非必須填寫。

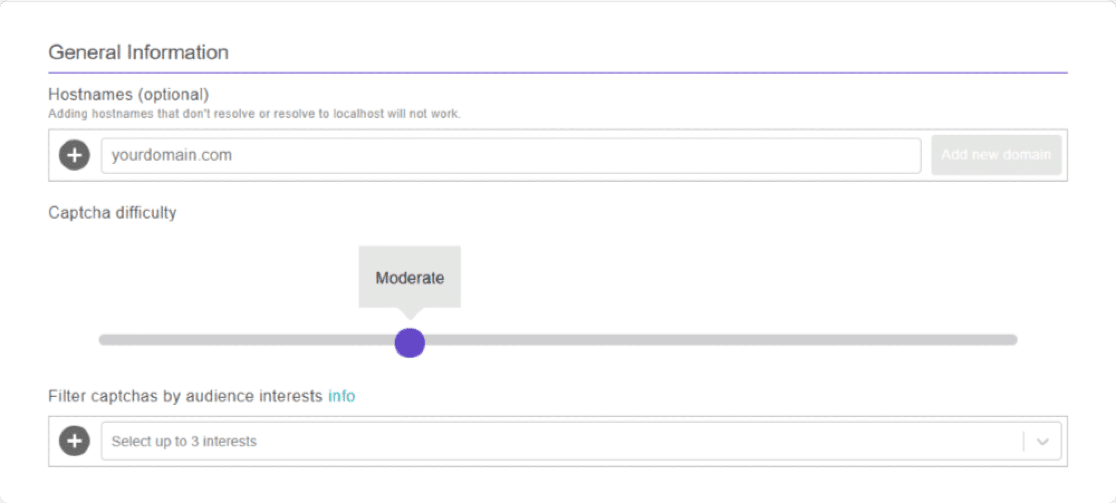
現在表單的第二部分是General Information 。 這裡我們需要添加Hostnames ,選擇 CAPTCHA 的難度級別,並根據觀眾興趣設置驗證碼過濾器。

讓我們詳細討論這 3 個選項:
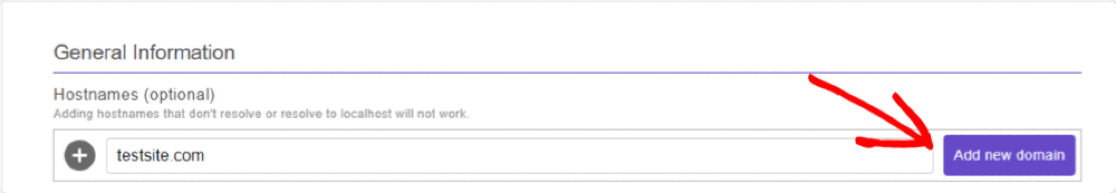
- 主機名:在這裡,我們需要添加您將在其上激活 hCaptcha 的站點 URL 或域名。
添加您的站點域,然後單擊添加新域按鈕。

- 驗證碼難度:此選項允許您在表單中設置驗證碼難度級別。 有簡單、中等、困難和永遠在線4 個級別; 您可以根據您的要求選擇任何級別。

讓我們分享一些關於 hCaptcha 難度級別選項的信息; 這將幫助您決定為您的網站選擇什麼:

- 簡單:此選項通過顯示可在幾秒鐘內輕鬆解決的標準“簡單”挑戰來驗證用戶。
- 中等:與簡單相比,此選項顯示了更困難的挑戰。 這是一個更安全的選項,有助於檢查用戶是人類還是機器人。
- 困難:這將顯示比“簡單”或“中等”更困難的挑戰類型,這需要更長的時間來解決。
- Always On :此選項強制每個用戶在提交表單之前解決“困難”驗證碼。 但是,此選項可能會影響您網站的用戶體驗,但卻是最安全的方法。
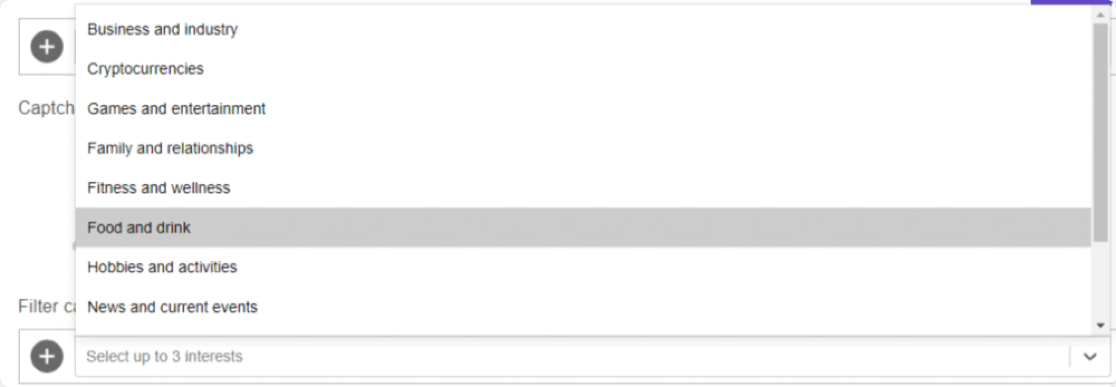
- 按受眾興趣過濾驗證碼:從此選項。 您最多可以根據您的網站利基選擇 3 種不同的興趣。 這將過濾出您的驗證碼中將顯示什麼類型的內容。 假設您有一個餐廳預訂網站,因此您可以選擇食品和飲料選項來過濾您的驗證碼。

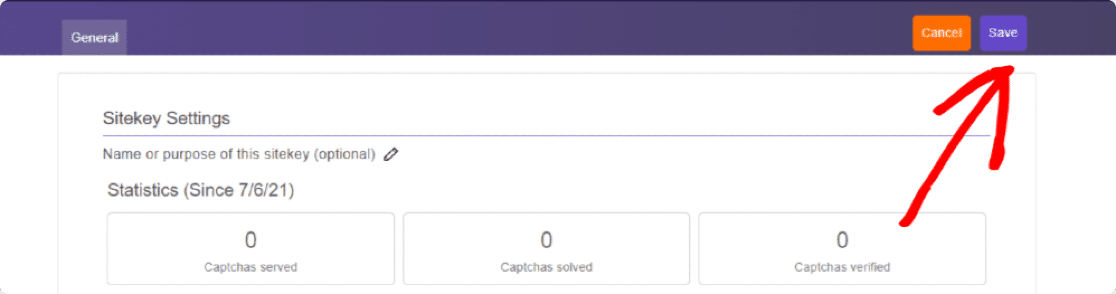
配置完所有表單的設置後,不要忘記單擊頁面右上角的“保存”按鈕。

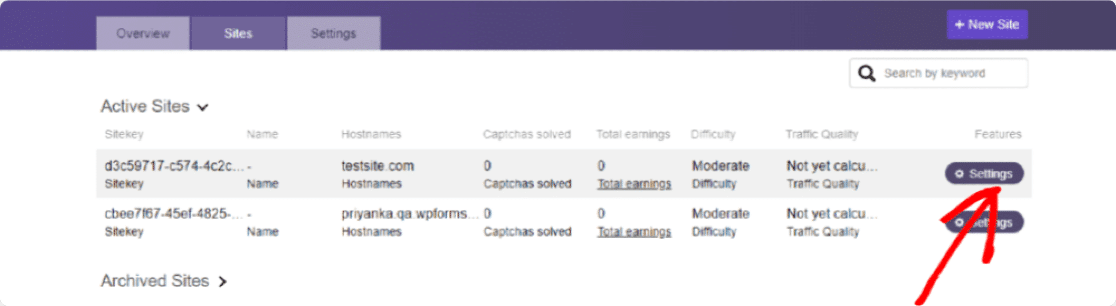
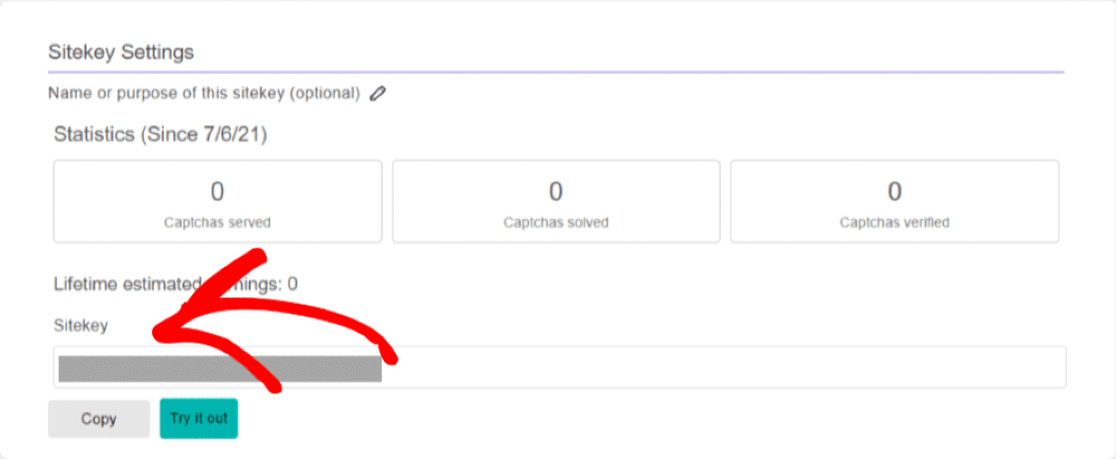
這會將您重定向到站點密鑰的設置頁面。 在這裡您可以找到 Captcha SiteKeys。 單擊“設置”按鈕以查看站點密鑰。

單擊設置按鈕 後,您可以在Sitekey部分下看到您網站的Sitekey ,複製您的整個站點密鑰。

還記得我們一直打開的 WPForms 選項卡嗎? 接下來,我們需要將此密鑰粘貼到 WPForms 中。
現在復制站點密鑰,打開 WPForms 選項卡並將其粘貼到站點密鑰設置下的 WPForms 設置中。

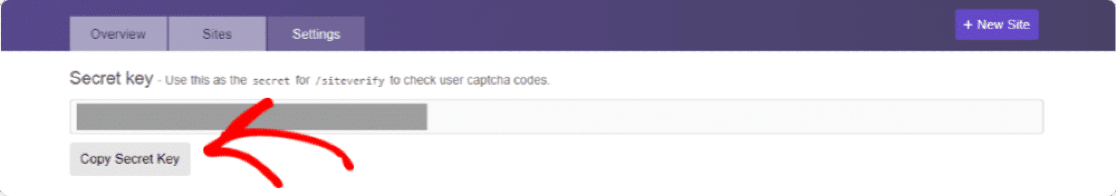
您將看到的下一個選項是Secret Key 。 我們還需要從您的 hCaptcha 帳戶複製密鑰。
密鑰位於您的 hCaptcha 帳戶的設置選項卡中,因此我們需要關閉站點密鑰設置頁面。 單擊“保存”按鈕關閉它。

現在單擊設置選項卡。 您會在頂部看到您的密鑰。

複製您的密鑰並將其粘貼到 WPForms 中。

添加密鑰後,您還可以調整下方的其他 hCaptcha 設置。 讓我們詳細解釋這些設置。
- 失敗消息:從這裡,您可以自定義在 hCaptcha 停止提交表單時向訪問者顯示的消息。
- 無衝突模式:如果由任何其他插件或主題引起,此選項會停止衝突。 有時,您網站的其他插件或主題可能會嘗試加載 CAPTCHA 代碼。 如果發生這種情況,可能會出現錯誤。 您可以選中無衝突模式複選框以強制禁用任何衝突的 hCaptcha 代碼以防止任何錯誤。
- 預覽:這將在前端顯示您的 hCaptcha 的預覽。 添加站點和密鑰後,單擊“保存”按鈕以查看 hCaptcha 預覽。
注意:如果設置不正確,此設置將顯示錯誤消息,這意味著您應該仔細檢查您的密鑰是否正確輸入到您的設置中。
第 4 步:創建表單
現在我們完成了設置,是時候在表單上啟用 hCaptcha 了。
為此,首先,我們需要使用 WPForms 創建一個新表單。
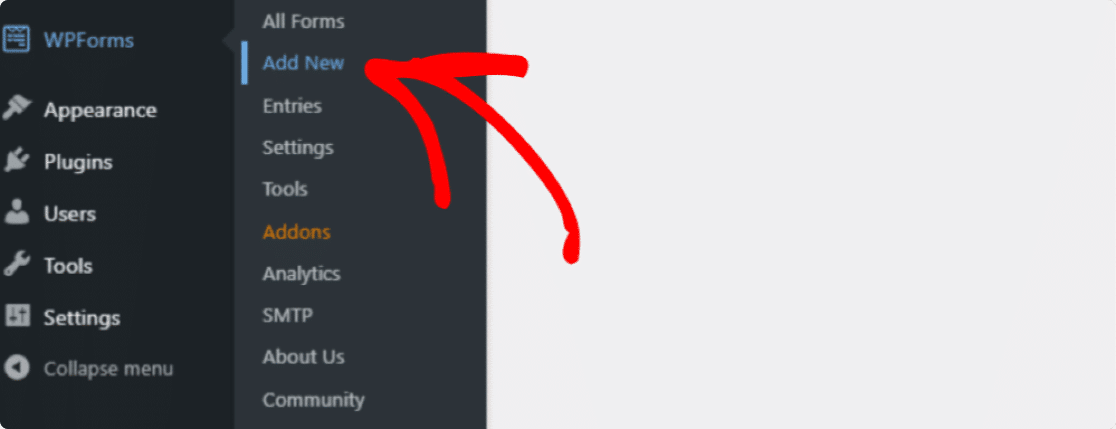
轉到WPForms » Add New創建一個新表單。

在這裡,我們將創建一個簡單的聯繫表單。
在設置屏幕上,為表單命名並選擇要使用的模板。 WPForms 提供了許多預先構建的表單模板; 您可以根據您的要求選擇任何表單模板並在您的網站上使用它。
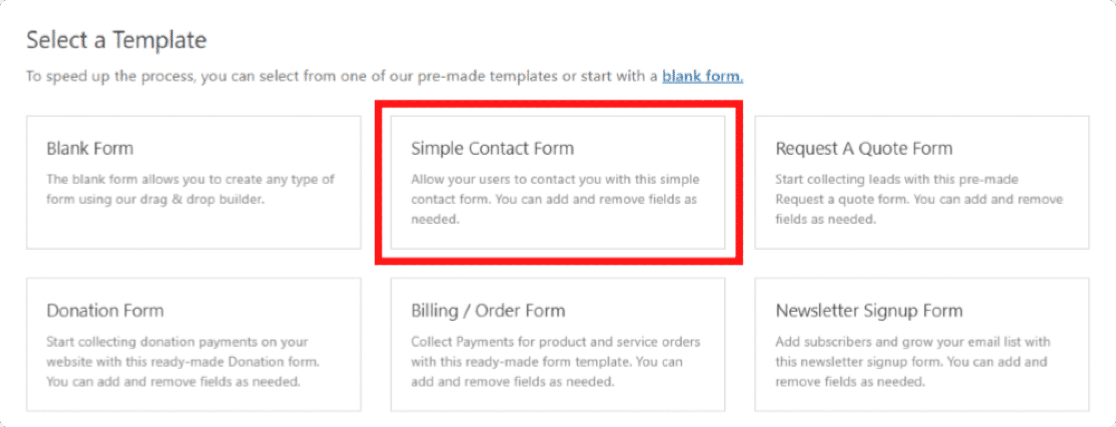
我們將選擇 Simple Contact Form 模板。

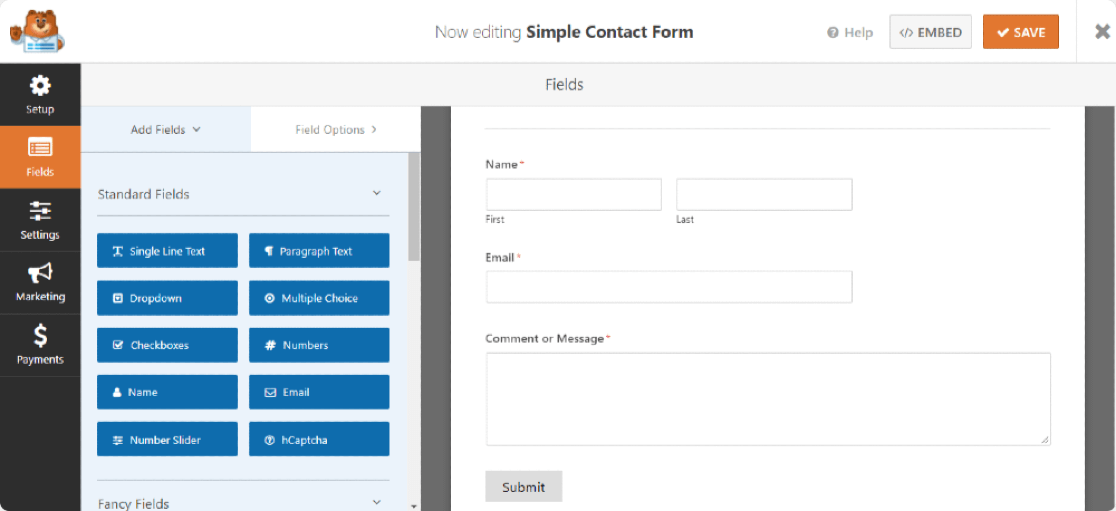
單擊模板後,您可以在右側看到一個簡單的聯繫表單模板,在左側看到一個拖放構建器。 從此構建器中,您可以向聯繫表單添加其他字段。
一個簡單的聯繫表單包括所有基本的表單要求,即Name 、 Email和Comment 或 Message 。

第 5 步:將 hCaptcha 塊添加到表單
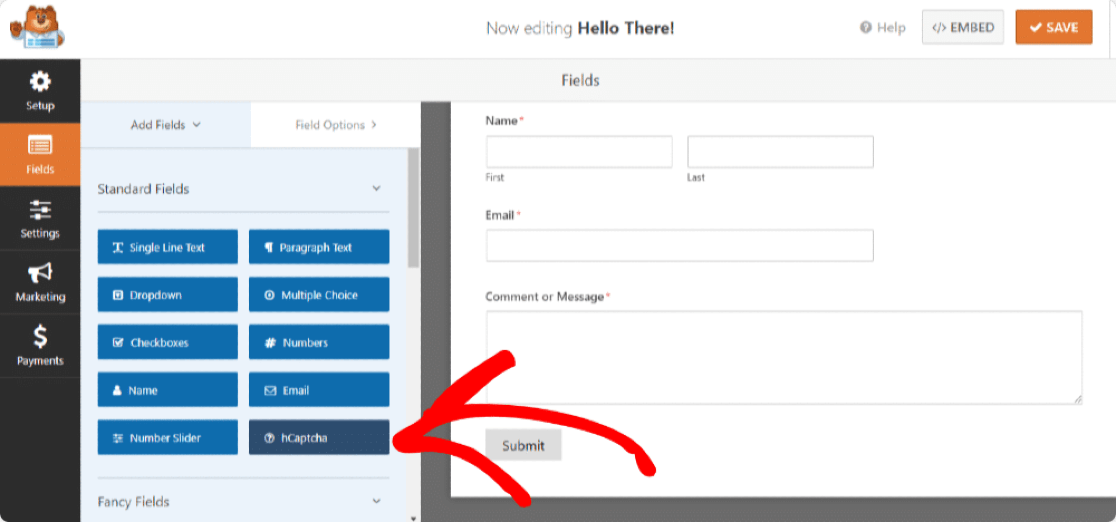
現在我們已經準備好了表單,我們只需要添加hCaptcha 字段。
在左側,查看Standard Fields部分下方,然後單擊hCaptcha 字段。

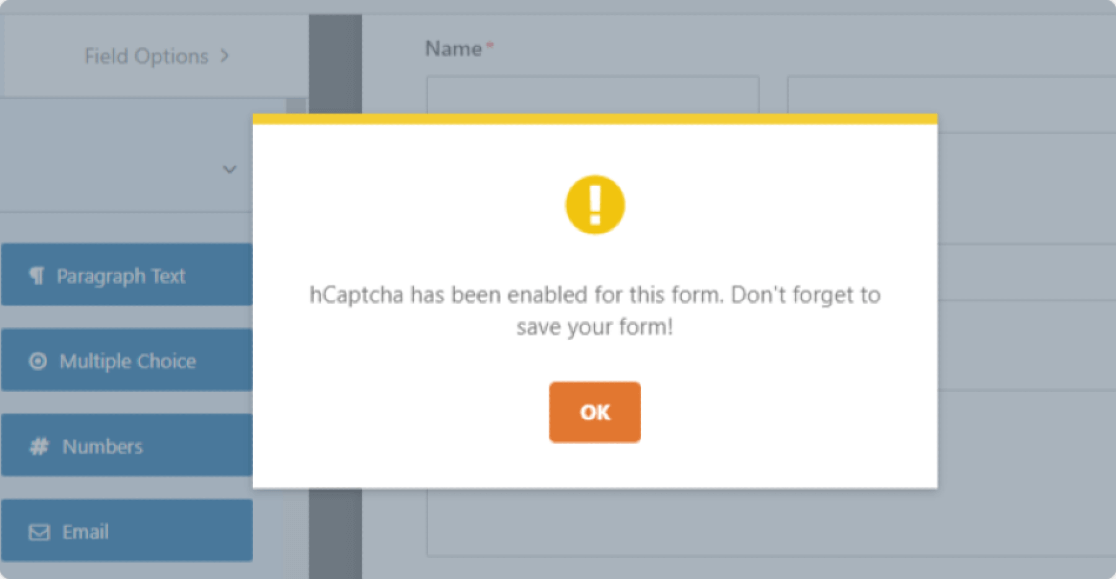
單擊 hCaptcha 字段後,將立即顯示一條消息,確認您已為此表單啟用 hCaptcha。 單擊確定。

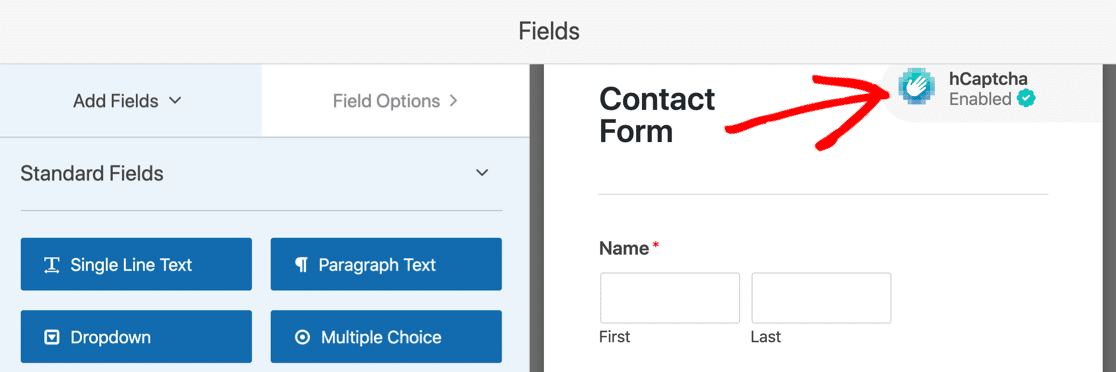
現在確認一下,您將在表單的右上角看到hCaptcha 徽標。

別擔心; 此徽標僅顯示在表單的後端,不會顯示在您發布的表單上。 它只是提醒您 hCaptcha 在您的表單上處於活動狀態。
單擊“保存”按鈕以解決所有問題。
第 6 步:測試 hCaptcha
最後一步是測試以確保 hCaptcha 與您的聯繫表單正常工作。
要對此進行測試,請在您網站的前端打開聯繫表單,填寫表單條目並提交以進行檢查。 有關如何測試表單的更多詳細信息,請查看我們的完整測試清單。
注意:在另一個瀏覽器或隱身窗口中測試聯繫表單,其中您尚未以管理員身份登錄您的站點。
後續步驟:保護您的在線表格
你完成了! 這就是您如何在不添加任何代碼和 HTML CSS 的情況下使用 WPForms 和 hCaptcha 幫助打擊聯繫表單垃圾郵件的方法。 如果您正在尋找更多保護在線表單安全的方法,請查看我們關於在線表單的 12 個 WordPress 安全提示和技巧的文章。
我們希望本文能幫助您了解使用 WordPress 表單啟用 hCaptcha 的完整過程。 以類似的方式,您還可以使用 WPForms 構建器在 WordPress 登錄和註冊表單中添加驗證碼。
您可能還想查看我們關於如何在 WordPress 中(輕鬆)創建文件上傳表單的帖子。
不要忘記,如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們。
